Как создать поддомен и установить WordPress в SiteGround?
Опубликовано: 2021-12-06SiteGround - одна из рекомендуемых хостинговых компаний официальным сообществом WordPress. Иногда назад они сильно поднимали цену, а затем снова снижали ее до разумной, чтобы вернуться в конкуренцию. В нашей предыдущей статье мы объяснили, как установить WordPress в основном домене SiteGround. Поскольку план StartUp поддерживает только один веб-сайт, многие пользователи думают, что могут установить WordPress только один раз. Однако вы можете создавать поддомены и устанавливать WordPress в рамках того же плана хостинга. В этой статье мы объясним, как это сделать.
Поддомен и подкаталог
Прежде чем мы начнем объяснять, необходимо понять разницу между поддоменом и подкаталогом. Ознакомьтесь с нашей статьей, в которой подробно рассказывается об этой теме, а также о преимуществах SEO. После того, как вы решили, что вам больше нравится установка поддомена, продолжайте читать, чтобы настроить WordPress.
Установить WordPress в поддомен
Весь процесс в SiteGround состоит из пяти шагов.
1. Создание субдомена в SiteGround Site Tools
Первый шаг - создать поддомен под вашим основным зарегистрированным доменом.
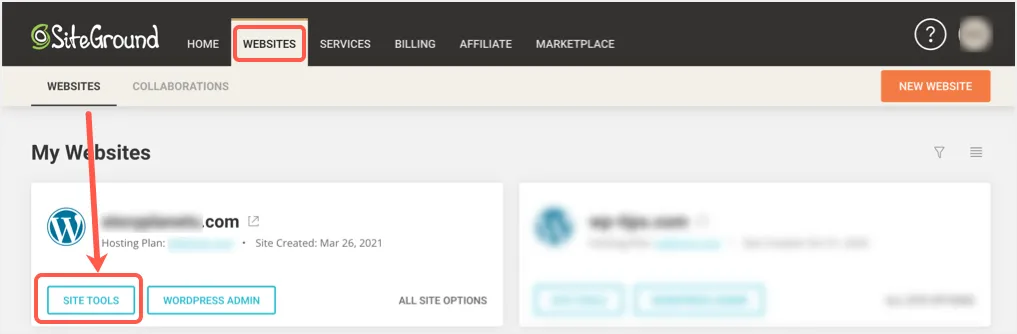
- Войдите в свою учетную запись хостинга SiteGround и перейдите на вкладку «Сайты».
- Нажмите кнопку «Инструменты сайта» под сайтом, для которого хотите создать субдомен.

- Вы попадете в раздел панели инструментов настраиваемой панели хостинга, которая называется «Инструменты сайта».
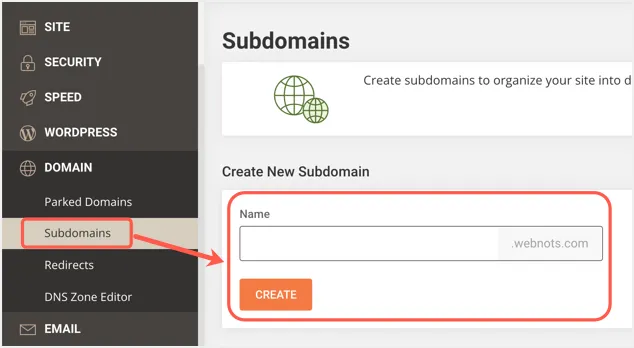
- Щелкните меню «Домен» на боковой панели и перейдите в раздел «Поддомены».
- Введите имя поддомена, которое вы хотите создать, в текстовом поле «Создать новый поддомен» и нажмите кнопку «Создать».

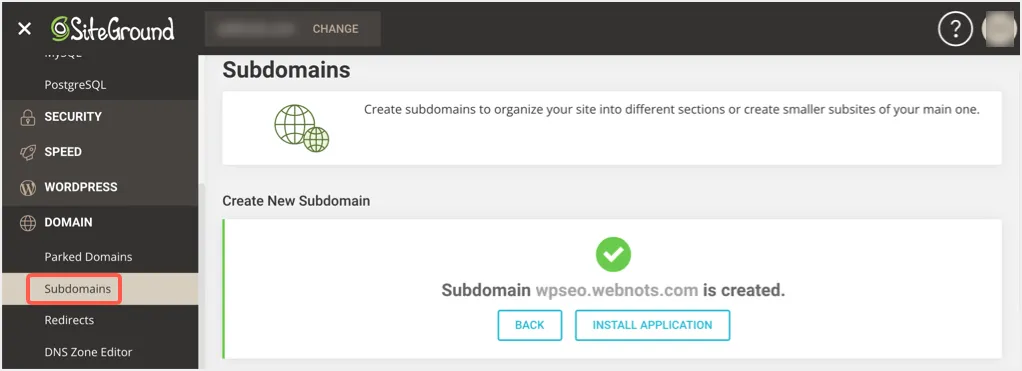
- Вы увидите сообщение об успешном завершении «Субдомен… создан» вместе с кнопкой «Установить приложение». Однако не устанавливайте приложение на этом этапе на свой поддомен.

2. Установка SSL для поддомена
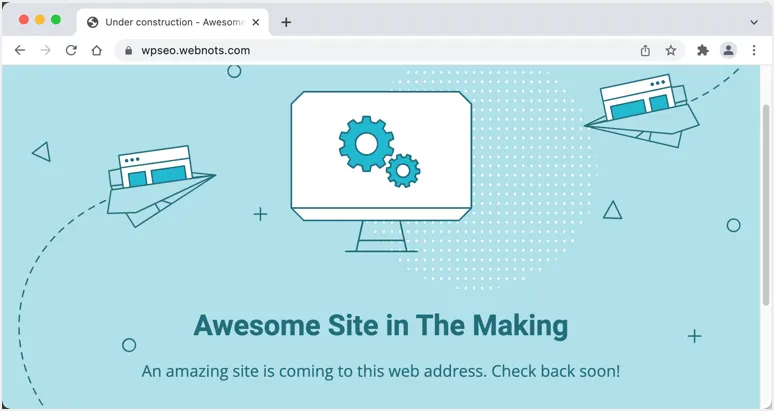
Откройте свой субдомен в новой вкладке браузера, чтобы проверить статус. Вы увидите страницу в стадии разработки, как показано ниже, что указывает на то, что сайт находится в разработке.

Проверьте адрес веб-сайта субдомена в адресной строке браузера. В нашем случае это символ защищенного навесного замка. Но в большинстве случаев будет отображаться предупреждение «Небезопасно». У нас есть подстановочный SSL, и, следовательно, поддомен автоматически назначается доверенному сертификату с основным доменом. Однако, если у вас нет SSL с подстановочными знаками, вы можете увидеть сообщение «Небезопасно», поскольку субдомен использует протокол HTTP. Вы также можете обнаружить, что на странице отображается ошибка конфиденциальности, указывающая на то, что соединение небезопасно и отсутствует сертификат SSL.
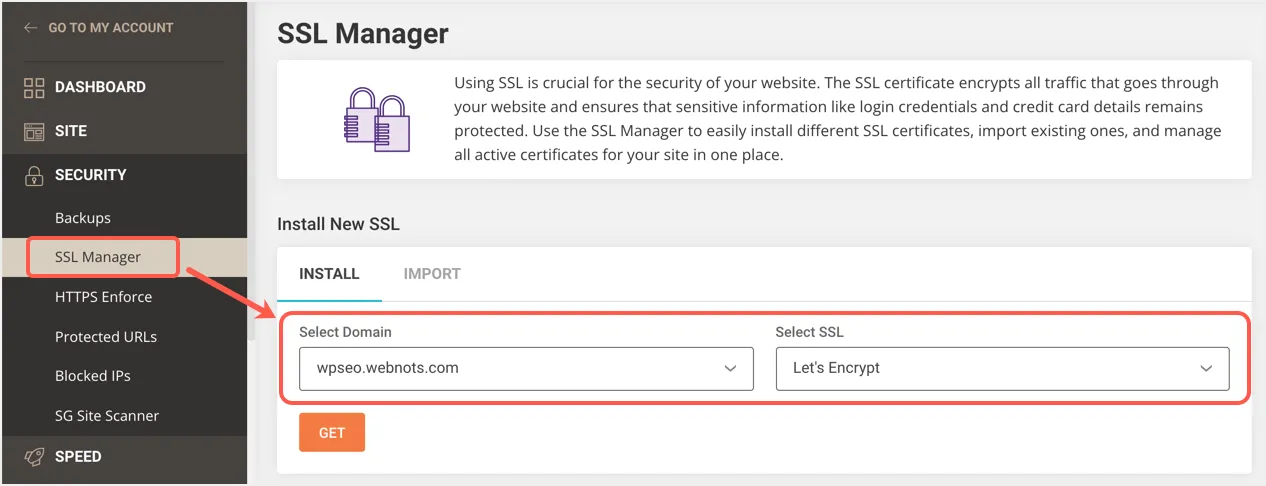
Если SSL отсутствует, перейдите в раздел «Безопасность> Менеджер SSL» на панели хостинга. Выберите свой субдомен, SSL как «Let's Encrypt» и нажмите кнопку «Получить».

Это добавит ваш поддомен в очередь и начнет установку сертификата. Хотя это происходит мгновенно, иногда установка Let's Encrypt SSL может занять время. Обязательно проверьте статус в разделе «Управление SSL» и убедитесь, что у вашего субдомена есть действующий сертификат. Вы также можете открыть субдомен во вкладке браузера и подтвердить, что он подключается к защищенному HTTPS и показывает значок замка.
3. Установка WordPress в поддомене
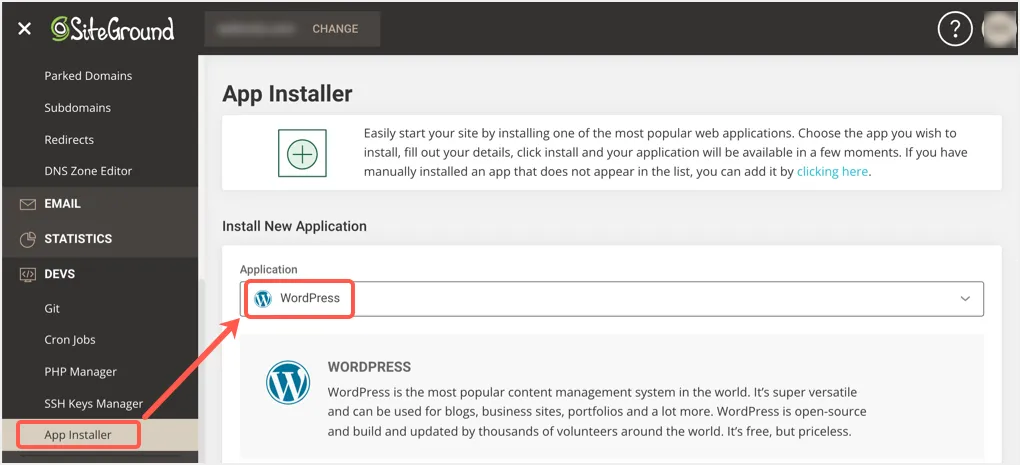
После установки SSL перейдите в раздел «Разработчики> Установщик приложений» и выберите WordPress в раскрывающемся списке приложения.

Вы должны заполнить детали в нескольких разделах, чтобы завершить установку.
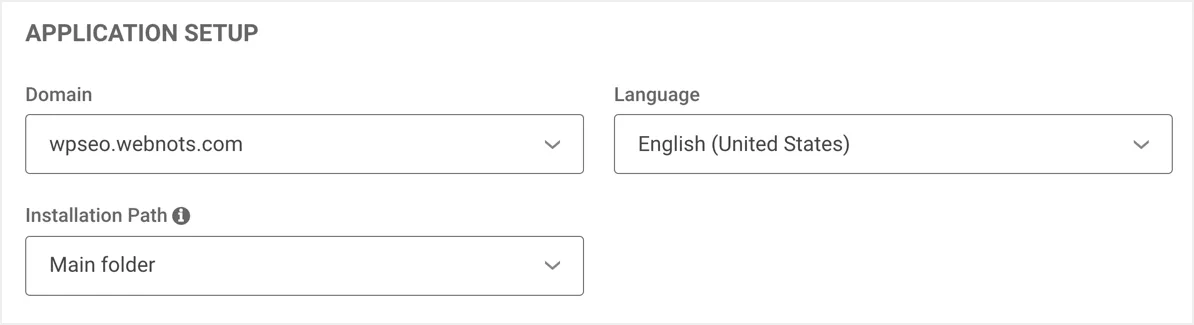
- В разделе «Настройка приложения» выберите свой субдомен как «Домен» из раскрывающегося списка. После этого выберите предпочтительный язык для панели администратора и выберите «Основная папка» в качестве пути установки. Кроме того, вы можете выбрать установку в подкаталог и ввести имя папки. Эта папка будет создана под вашим поддоменом, и WordPress будет установлен в этом каталоге.

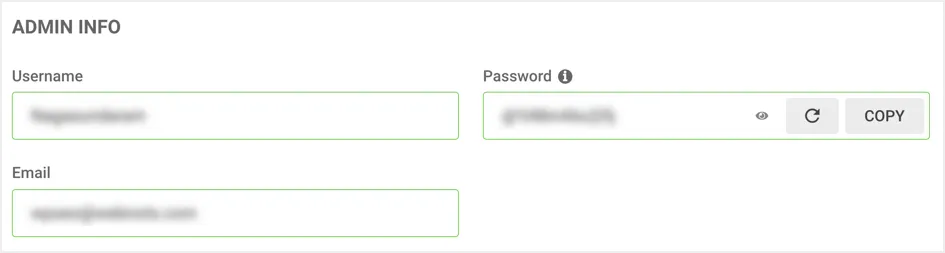
- Введите свое имя пользователя, пароль и адрес электронной почты для входа в нашу административную панель WordPress в разделе «Информация администратора». Это учетные данные, необходимые для входа в панель администратора WordPress.

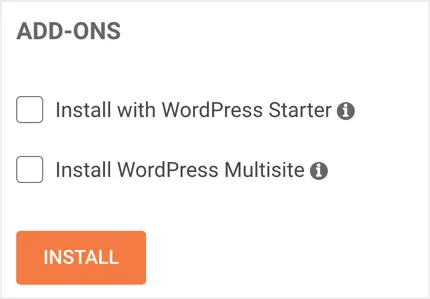
- Мы рекомендуем вам снять отметку с пунктов надстроек для установки стартового сайта и опции мультисайта.

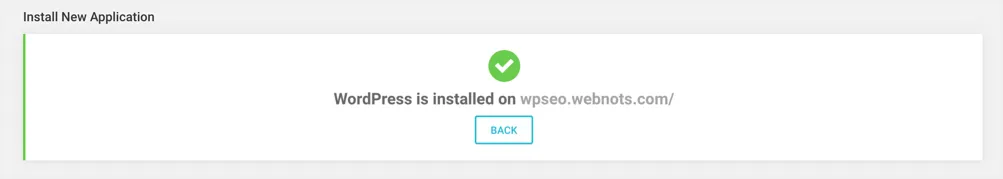
Проверьте все предоставленные данные и нажмите кнопку «Установить». Установка WordPress в выбранный вами поддомен займет несколько секунд, и вы увидите сообщение об успешном завершении «WordPress установлен на вашем поддомене».


Примечание. Как видите, при установке WordPress нет дополнительных параметров для изменения имени базы данных или имени пользователя БД. Вы можете найти эти детали в разделе «MySQL».
4. Войдите в панель администратора WordPress.
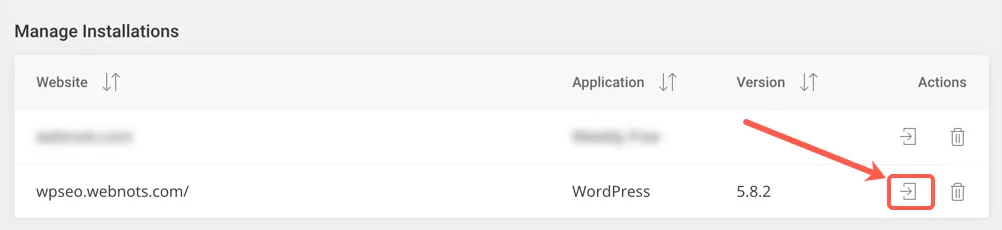
После успешной установки WordPress в поддомене прокрутите вниз, чтобы увидеть, что ваш поддомен указан в разделе «Управление установками». Щелкните значок входа, чтобы автоматически войти на свой сайт WordPress без ввода имени пользователя и пароля.

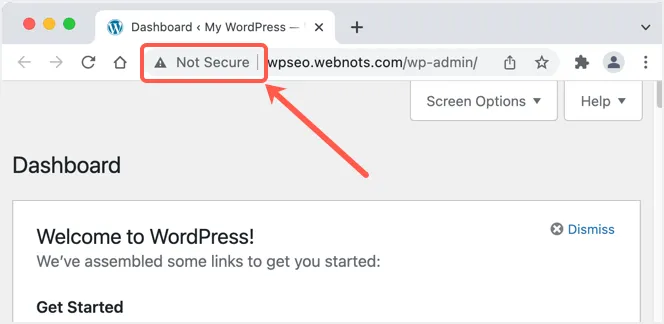
Кроме того, вы можете перейти по URL-адресу yoursubdomain.com/wp-admin/ в адресной строке браузера и войти в систему, указав данные, указанные в разделе «Информация администратора». Обратите внимание, что вы можете использовать адрес электронной почты или имя пользователя для входа в панель администратора WordPress.
5. Устранение проблемы с небезопасностью
В большинстве случаев вы будете видеть «Небезопасно» в адресной строке браузера при просмотре панели администратора. Это происходит, даже если вы установили сертификат SSL на поддомене.

Чтобы решить эту проблему, необходимо изменить два параметра:
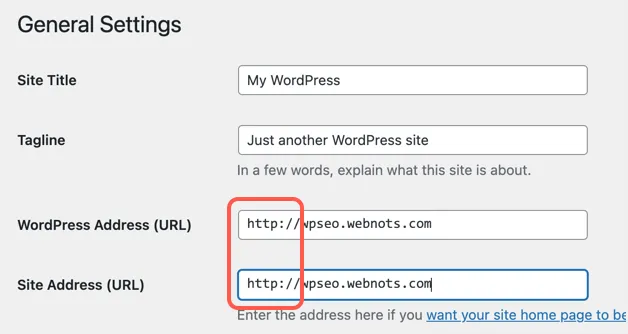
- Перейдите в раздел «Настройки> Общие» в панели администратора WordPress. К сожалению, SiteGround присваивает полям WordPress Address и Site Address HTTP-версию вашего сайта. Измените эти поля адреса на версию HTTPS и сохраните изменения. Вы выйдете из системы, и вам нужно будет снова войти в HTTPS-версию вашего сайта.

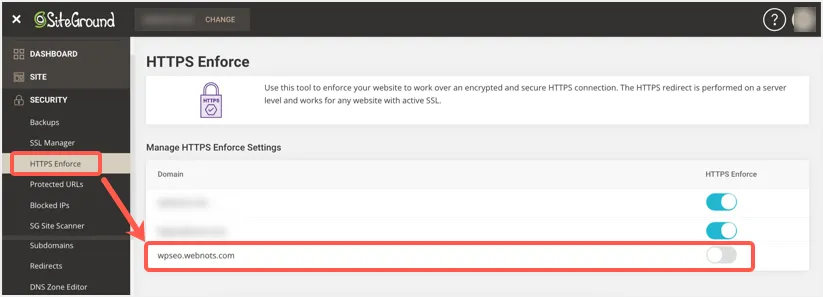
- В разделе SiteGround Site Tools перейдите в раздел «Безопасность> HTTPS Enforce». Опять же, мы заметили, что SiteGround не включает эту функцию для вновь созданного поддомена. Вы можете включить эту опцию, чтобы исправить проблему смешанного содержания на вашем сайте. Это необходимо, особенно если вы хотите показывать рекламу, такую как Google AdSense, на своем субдомене.

Теперь откройте свой поддомен и убедитесь, что он подключается к защищенному HTTPS-соединению.

Примечание. SiteGround установит плагины SiteGround Security и SiteGround Optimizer по умолчанию без вашего разрешения. Если вам не нравится, перейдите в раздел «Плагины» и отключите / удалите их со своего сайта. Точно так же вам необходимо удалить ненужные сообщения и комментарии после установки WordPress. Ознакомьтесь с нашим полным контрольным списком для очистки новой установки WordPress. Лучший вариант - перевести ваш субдомен в режим обслуживания с помощью плагина. Вы можете сделать сайт общедоступным после очистки и подготовки опубликованного контента.
