Как настроить шаблон электронного маркетинга
Опубликовано: 2018-11-14Сегодня мы углубимся в шаблоны и в то, как их использовать с гибким редактором Twilio SendGrid или настроить HTML шаблона в выбранном вами редакторе электронной почты. В то время как некоторые маркетологи могут чувствовать себя комфортно, разрабатывая и кодируя красивое электронное письмо с нуля, для тех из нас, кто не является веб-дизайнером или разработчиком электронной почты, шаблоны электронной почты предоставляют мощный и экономящий время способ создания красивых отзывчивых электронных писем.
В этом посте я расскажу вам, как выбрать готовый шаблон электронной почты, а также варианты дизайна, которые я делаю на этом пути.
Выбор шаблона email-маркетинга

Если вы начинаете работу с Marketing Campaigns, у вас есть множество вариантов шаблонов. Но прежде чем выбрать шаблон, спросите себя:
Какова цель электронного письма, которое вы планируете отправить, и действия, которое должны предпринять получатели?
Требует ли это действие объяснения с большим количеством текста и призывом к действию, или вы пытаетесь визуально отобразить свои продукты с помощью нескольких изображений? Следите за структурой и форматом, которые будут хорошо работать с вашим контентом.
Является ли ваш бренд смелым и громким, стильным и причудливым, современным и стильным? Полезно найти шаблон, напоминающий ваш бренд. Хотя вы можете изменить изображения, текст и цвета в соответствии с вашим брендом, полезно иметь шаблон, соответствующий стилю, которого вы хотите достичь.
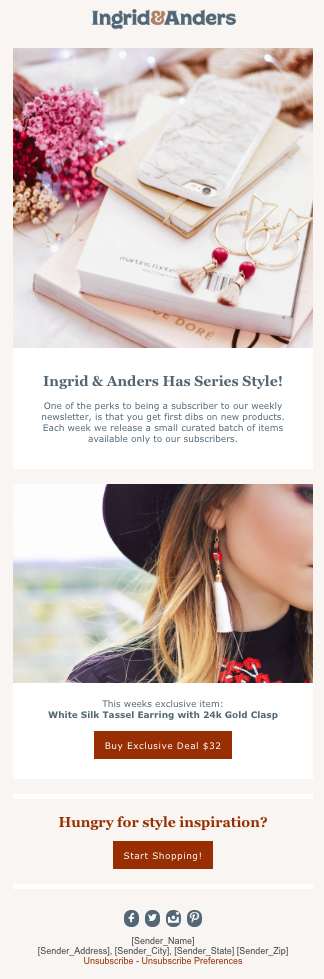
Я выбрал слева шаблон Ingrid and Anders Welcome Series 2 ( доступен для скачивания здесь ), потому что планирую отправить рекламное письмо от ювелирного магазина.
Хотя цвета и изображения не представляют бренд ювелирного магазина, внешний вид бутика соответствует общему ощущению бренда, а несколько изображений и разделов копии хорошо подходят для контента, который я планирую отправить.
Кастомизация под ваш бренд 
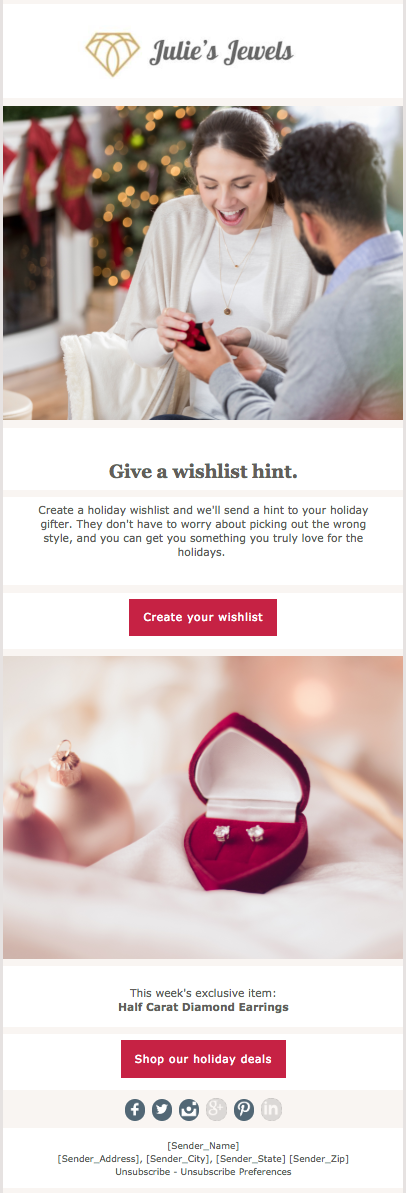
Вот мой пошаговый подход к переходу от шаблона выше к предварительному просмотру электронной почты справа, не забывая при этом о бренде, сообщении и желаемом действии.
Шаг 1: Заголовок
Я начал с того, что разместил логотип ювелирного магазина в шапке. Получатели вашей электронной почты показали, что они доверяют и заинтересованы в отношениях с вашим брендом. Обеспечение того, чтобы то, что они видят, когда открывают вашу электронную почту, было знакомым и ожидаемым, имеет решающее значение для поддержания этого доверия.
- Ширина: ширина заголовка должна быть не менее 600 пикселей, чтобы он растягивался на всю ширину электронного письма.
- Выравнивание: большинство компаний либо выравнивают заголовок по левому краю, либо центрируют его.
- HTML: Чтобы изменить логотип в HTML, поменяйте местами ссылку в атрибуте
img class. Ссылка должна быть размещена в атрибутеsrc(см. ниже). Не забывайте заключать ссылку в кавычки.
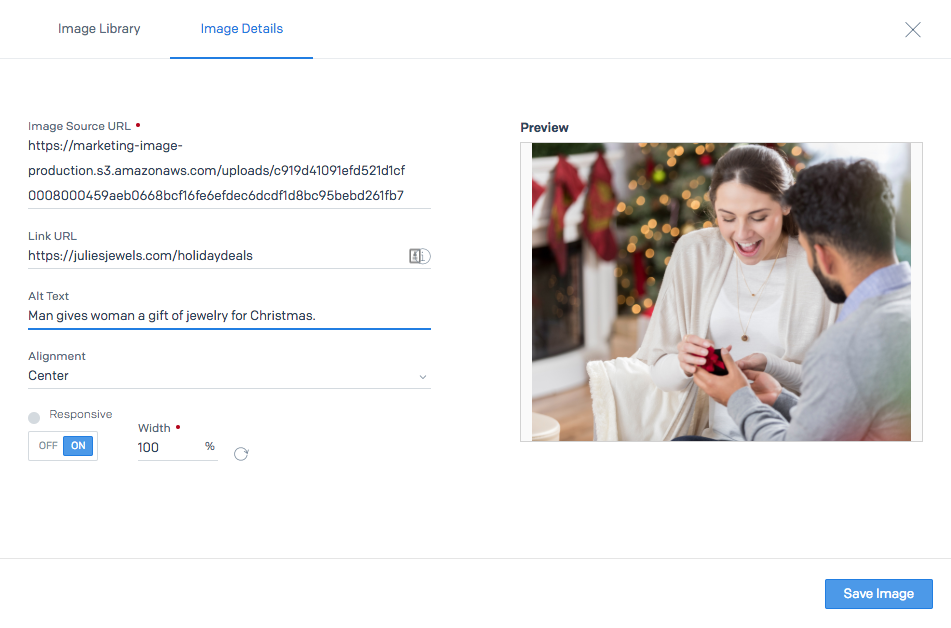
Шаг 2: Изображения
Выберите изображения, которые относятся к тексту и вашему бренду. Ювелирные изделия — это визуальный продукт, поэтому я хотел, чтобы изображения занимали гораздо больше места в электронном письме, чем текст.
Первое изображение в моем электронном письме связано с копией и получением праздничного подарка. Изображения, на которых изображены люди, помогают получателям эмоционально соединиться с контентом. На втором изображении показано специальное предложение украшений, которое помогает привлечь посетителей на сайт. Я нашел эти изображения на iStock, но есть много других ресурсов для поиска отличных изображений .
При включении изображений в электронное письмо не забудьте:
- Включить замещающий текст: некоторые ESP скрывают изображения в электронных письмах. Включение замещающего текста помогает получателям понять идею изображения, даже если они его не видят.
- Ссылка на изображения: мы ожидаем, что все будет кликабельно, включая изображения. В этом письме изображение серег с бриллиантами, в частности, должно быть интерактивным с описанием этого продукта на веб-сайте.
- Размер изображения: как и в заголовке, убедитесь, что ширина изображений составляет не менее 600 пикселей.
- HTML: Как и в случае с вашим логотипом, ищите
img classи атрибутsrcпри переключении изображений в шаблоне. Чтобы включить альтернативный текст, добавьте атрибутaltкimg classи опишите свое изображение. Чтобы добавить ссылку на изображение, включите атрибутhrefв тегimg class.
 Шаг 3: Шрифт
Шаг 3: Шрифт
Marketing Campaigns позволяет пользователям импортировать шрифты, чтобы вам не приходилось жертвовать стандартами бренда в своих электронных письмах. Вы можете добавить свой шрифт, отредактировав заголовок HTML (находится в разделе «Дополнительно» на левой панели навигации). Вот пошаговые инструкции по добавлению шрифта.

Некоторые ESP поддерживают только несколько шрифтов, поэтому рекомендуется выбрать стандартный шрифт по умолчанию, например Arial, Times New Roman или Verdana. Выберите тот, который максимально соответствует вашему веб-сайту. Таким образом, если шрифт вашего бренда не поддерживается, у вас будет готовая резервная копия.
Шаг 4: Скопируйте
Для этого информационного бюллетеня моя цель — привлечь получателя на веб-сайт либо для создания списка желаний, либо для совершения покупок, поэтому я не хочу, чтобы он оставался в электронной почте слишком долго. Вот почему мой текст краток и по существу, ведет прямо к кнопкам призыва к действию.
- При написании электронной почты вернитесь к цели вашего сообщения и спросите себя, какие действия вы хотите, чтобы ваши получатели предприняли?

Шаг 5: Цвета
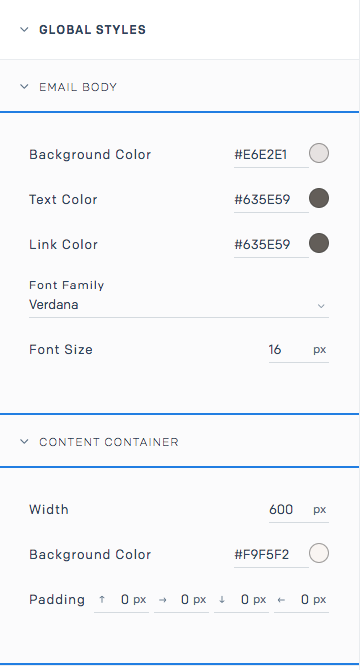
Сопоставьте свои электронные письма с вашим брендом , используя цвета, похожие на ваш веб-сайт. Ваши электронные письма не обязательно должны выглядеть точно так же, как ваш веб-сайт, но попробуйте добавить хотя бы один или два цвета в свое электронное письмо, чтобы связать свой бренд. Для этого письма я изменил цвет шрифта, чтобы он соответствовал цвету веб-сайта, и добавил изображения с оттенком золота, чтобы соответствовать логотипу.
- Фон электронной почты: если вы просмотрите свой почтовый ящик, вы заметите, что большинство электронных писем имеют белый или нейтральный цвет фона, а иногда и черный. Мы рекомендуем придерживаться одного из этих цветов для фона вашего письма. Яркие или смелые цвета могут показаться подавляющими и отвлечь получателей от фактического содержания электронного письма. Справа — цвета, которые я использовал для фона и текста этого письма.
- Нижний колонтитул: отличный способ привести вашу электронную почту в соответствие с вашим брендом — использовать тот же цвет фона и шрифта нижнего колонтитула, что и на вашем веб-сайте. Это помогает создать преемственность между вашими электронными письмами и вашим веб-сайтом.
- Кнопки CTA: эти кнопки часто являются самым ярким и смелым элементом вашего электронного письма. Они должны привлекать внимание и мотивировать получателя к действию.
- HTML: чтобы изменить цвет фона, границ или шрифтов в HTML, найдите 6-значный шестнадцатеричный цвет. Вы найдете шестнадцатеричный код в таких элементах и атрибутах, как
style,span style,background-color,bgcolor,colorиborder-color. Вполне вероятно, что ваш шаблон будет иметь несколько атрибутов для одного и того же цвета, чтобы иметь возможность сообщать цвет всем поставщикам электронной почты. Обязательно измените все разделы, в которых указан цвет. Посмотрите этот пример дизайна и кода кнопки CTA.

Шаг 6: Тест!
После того, как вы настроили свою электронную почту, проверьте ее, отправив предварительный просмотр себе. Вот несколько вещей, которые нужно проверить в предварительном просмотре:
- Он адаптирован для мобильных устройств? Просмотрите свою электронную почту на компьютере и телефоне, чтобы еще раз убедиться, что электронная почта адаптирована для мобильных устройств.
- Все ссылки работают? Щелкните по всем ссылкам и связанным изображениям. Убедитесь, что кнопки CTA достаточно велики, чтобы на них можно было нажимать пальцем.
- Ваш бренд узнаваем? Сравните свою электронную почту и свой веб-сайт. Ваш бренд должен сиять в вашем электронном письме.
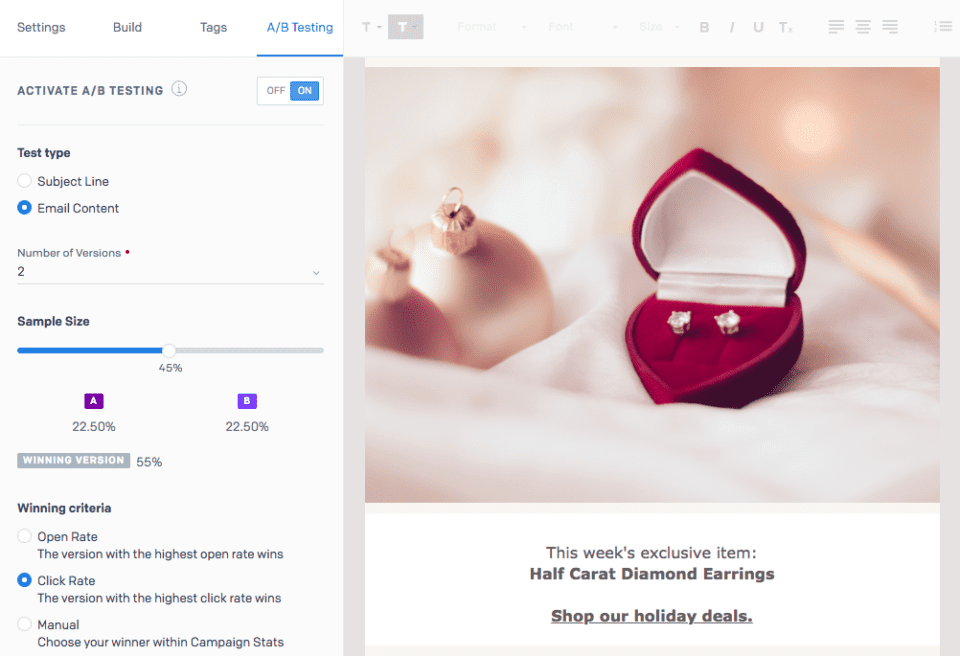
В Marketing Campaigns вы также можете A/B-тестировать различные элементы (см. изображение ниже) и посмотреть, помогает ли простая текстовая ссылка привлечь больше кликов, чем красочная кнопка CTA. Это даст вам данные для резервного копирования вашего выбора дизайна для будущих отправок. Полный список элементов, которые необходимо просмотреть перед отправкой электронной почты, см. в Контрольном списке проверки электронной почты перед отправкой .

Готовые шаблоны — отличное решение для экономии времени для тех из нас, кто не является экспертом по дизайну и разработке электронной почты. Эти шаблоны легко настроить так, чтобы они отражали бренд и сообщение вашей компании, без необходимости вникать в суть HTML-кода электронной почты.
Чтобы получить десятки настраиваемых адаптивных шаблонов, зарегистрируйтесь в бесплатной учетной записи Marketing Campaigns.
