Как легко настроить страницу магазина WooCommerce?
Опубликовано: 2020-07-06Страница магазина WooCommerce по умолчанию предварительно настроена динамически, и в большинстве случаев вы не можете контролировать ее дизайн. Тогда как настроить страницу магазина WooCommerce? Как сделать так, чтобы это соответствовало вашим потребностям, ведь это одна из важнейших страниц вашего сайта? Возможность эффективно управлять страницей магазина, безусловно, является преимуществом.
Страница магазина часто используется в качестве заполнителя для отображения всех ваших текущих товаров, доступных для продажи. Страница магазина может отображаться не так, как другие страницы вашего сайта, потому что у вас могут быть разные настройки для определенных типов архивов сообщений.
Тема, которую вы используете, будет основой для внешнего вида и макета вашей страницы магазина WooCommerce по умолчанию. Товары на странице магазина обычно отображаются в виде сетки .
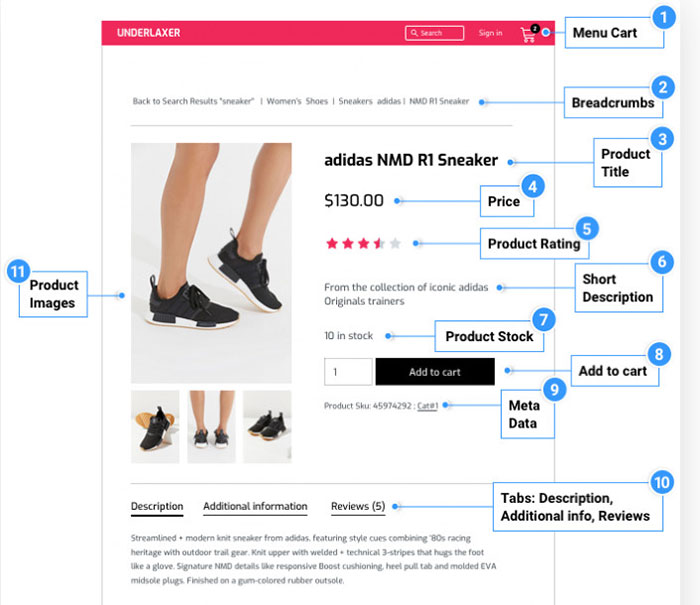
Макет сетки обычно имеет изображение продукта, а также цену, название продукта и оценки в звездах из отзывов клиентов. Краткое описание продукта приведено для каждого продукта на этой странице. Варианты продукта или количество продукта обычно не включаются в данные сетки.
Многие страницы магазина WooCommerce по умолчанию имеют полную ширину . У некоторых есть боковая панель, которая позволяет добавлять виджеты фильтров (проверьте лучшие плагины фильтров продуктов WooCommerce) и другие параметры настройки.
Страница магазина может отлично выглядеть без какой-либо настройки . Настройка может быть идеальной для определенных продуктов, но также неэффективна для других элементов. Если вы ищете лучший способ отображения продуктов, которые вы продаете, самое время подумать о настройке страницы магазина WooCommerce.
Как настроить страницу магазина WooCommerce?
Существует множество способов настроить страницу магазина WooCommerce по умолчанию. Нет ограничений на количество или тип изменений, которые вы можете внести. Например, вы можете добавлять настраиваемые поля, отображать эксклюзивные предложения, редактировать макет по умолчанию, включать фильтры продуктов, добавлять или удалять боковую панель, создавать настраиваемую боковую панель WooCommerce или вносить любые другие изменения.
Макет и дизайн страницы вашего магазина должны соответствовать продаваемым вами товарам. Страницу магазина можно использовать для:
- Поощряйте новых и существующих клиентов просматривать выбранные вами продукты.
- Позвольте посетителям быстро находить товары, которые они хотят купить на сайте.
- Сделайте общий процесс покупки удобным и интуитивно понятным.
Вы можете использовать макет таблицы с выбором фильтров для отображения и демонстрации продуктов на странице магазина. Такой тип страницы может быть полезен оптовым торговцам и другим магазинам, которые продают товары оптом, продавцам, предлагающим товары, которые можно настраивать (например, корзины для подарков, коробки конфет или пиццы), интернет-магазинам, товары которых имеют несколько характеристик (например, ноутбуки, оборудование и т. Д.) кухонные столешницы и т. д.), а также компании, предлагающие товары с различными дополнительными или дополнительными опциями (обувь, одежда и другие виды персонализированных подарков).
СПОСОБ 1. Настройте страницу магазина WooCommerce с помощью конструктора страниц.
Создатели страниц могут изменять макет страницы магазина, дизайн, количество отображаемых элементов, типы продуктов и т. Д. Лучшее в использовании конструктора страниц - это то, что вам не нужно изменять какие-либо файлы темы или писать код .
Вы можете редактировать страницу магазина WooCommerce с помощью Beaver Builder (см. Сравнение бесплатного и платного Beaver Builder), Divi, Elementor, Visual Composer (различия между бесплатным и платным Visual Composer) или с помощью любого другого популярного конструктора страниц, даже не касаясь ни одного строка кода.

Если вы используете Elementor, вы можете следовать этому руководству, чтобы настроить страницу магазина WooCommerce с помощью Elementor. Если вы используете Divi, следуйте этому руководству по редактированию страницы магазина WooCommerce по умолчанию. Если вы используете Beaver Builder, следуйте этому руководству.
Кроме того, некоторые темы, такие как Astra, GeneratePress, OceanWP и т. Д., Уже предлагают интегрированные параметры для настройки страниц WooCommerce.
МЕТОД 2 Настройте страницу магазина WooCommerce по умолчанию с помощью плагина
Вот некоторые другие плагины, которые не являются конструкторами страниц, которые вы можете использовать для настройки и редактирования страниц WooCommerce:
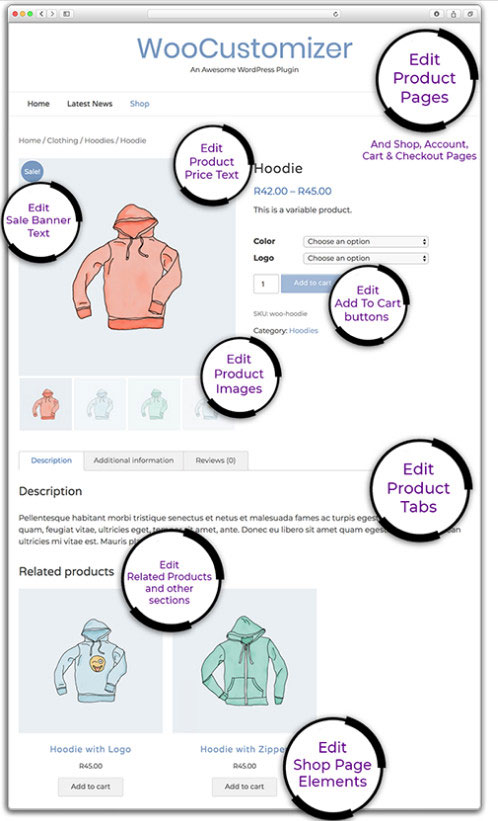
1. StoreCustomizer (ранее WooCustomizer)
Плагин StoreCustomizer поставляется в бесплатной и платной версии. Плагин использует настройки WordPress Customizer для внесения изменений в ваш магазин WooCommerce в реальном времени. Вы можете просматривать свои правки по мере их внесения.
Вы можете скрыть цену (как скрыть цену в WooCommerce) или удалить функции «Купить» и «Добавить в корзину» из своего интернет-магазина, если хотите. Это позволит вам создать свой собственный уникальный каталог WooCommerce.
Настройки режима каталога могут быть установлены для отдельных продуктов или всех ваших продуктов WooCommere. Эти настройки также могут применяться только для пользователей, которые не вошли в систему. При этом пользователям будет предложено создать учетную запись и войти в систему, чтобы они могли приобретать товары на вашем сайте.

Быстрый просмотр продукта для WooCommerce можно активировать, чтобы помочь пользователям быстрее просматривать ваш онлайн-каталог продуктов. Пользователи могут предварительно просмотреть интересующие их товары, а затем добавить их в свои корзины покупок в Интернете.
Они также могут использовать страницу магазина WooCommerce для просмотра всплывающего всплывающего окна с краткой галереей изображений с элементами, которые они ищут. Как только ваши клиенты узнают, что они собираются купить, они могут легко нажать на «Добавить в корзину».
Всплывающие окна можно настроить так, чтобы они отображались на страницах категорий и продуктов. Существуют дополнительные настройки, которые можно использовать для настройки всплывающих окон галереи изображений и быстрого просмотра продукта с учетом дизайна и макета вашего магазина WooCommerce.
WooCommerce Ajax Search можно использовать, чтобы помочь вашим клиентам находить нужные им товары за меньшее время. Вы можете использовать простой шорткод для отображения функции поиска продуктов Ajax в любом месте вашего сайта.
Настройте параметры функции так, чтобы всякий раз, когда посетители вашего сайта использовали панель поиска Ajax, отображался ассортимент прогнозируемых элементов WooCommerce. У этого плагина есть еще много функций, и это один из лучших способов настроить страницы магазина WooCommerce.

2. Блоки витрины
Блоки витрины можно использовать для переопределения существующего макета и дизайна страницы магазина WooCommerce по умолчанию, страницы категорий и домашней страницы. Эти блоки можно интегрировать без ввода кода.
Существует восемь различных премиальных блоков WooCommerce Storefront . Блок категории продукта, блок карусели продукта, блок слайдера продукта, блок таблицы продукта, блок продукта Masonry и блок квадратной сетки - это лишь некоторые из доступных вариантов.
Обычно WooCommerce динамически создает страницы категорий. Эти страницы не очень различаются. Как правило, они имеют тот же макет и дизайн, что и все другие страницы вашего магазина. Вы также не можете изменить их внешний вид.

Используя блоки витрины, вы можете создавать настраиваемые страницы категорий . Если бы вы могли изменить внешний вид каждой страницы категории, у вас больше шансов на увеличение продаж.
Блоки витрины могут помочь улучшить вашу поисковую оптимизацию, потому что вы можете добавить более привлекательный контент, имеющий отношение к конкретным товарам, которые вы пытаетесь продать.
Вы даже можете использовать блоки витрины, чтобы изменить дизайн своей домашней страницы. Темы обычно автоматически создают элементы, найденные на главной странице вашего сайта. Блоки витрины позволяют контролировать контент . Вы можете изменить порядок существующих разделов или добавить новые разделы, категории и продукты .
Блоки можно повторно использовать, преобразовывать и расширять до полной ширины. Они позволяют настраивать столбцы и строки сетки продукта, выравнивание и позиционирование этикеток, зазоры сетки, цвета, шрифты и многое другое.
3. Блоки WooCommerce
Блоки WooCommerce можно использовать для отображения продуктов, которые вы хотите разместить в своем магазине. Товары могут отображаться по категориям и тегам. Вы также можете показать товары, которые являются избранными, подобранными, бестселлерами или в настоящее время находятся на распродаже .
Последняя редакция WooCommerce Blocks также включает разбиение на страницы. Это удобная функция для владельцев магазинов, у которых есть из чего выбирать.
МЕТОД 3 Настройка страницы магазина WooCommerce вручную
Другой вариант - пропустить конструкторы страниц и плагины и настроить свой сайт вручную. Это предпочтительный метод для людей, которые не хотят добавлять сторонние плагины без необходимости.
Если вы собираетесь пойти по этому пути, вам не обязательно быть экспертом по кодированию, но вы должны обладать некоторыми базовыми знаниями в области кодирования . Этот метод не для всех.
Шаг 1. Создайте дочернюю тему
Сейчас идеальное время для создания дочерней темы (как создать дочернюю тему), если вы еще этого не сделали. Таким образом, если вы отредактируете и обновите свою основную тему, вам не придется беспокоиться о потере всех этих изменений при обновлении новой темы после сохранения этих изменений.
Есть много способов создания дочерних тем. Вы можете сделать это вручную или с помощью плагина, такого как Мастер дочерних тем и Конфигуратор дочерних тем. Но у вас, вероятно, уже есть доступная дочерняя тема при покупке, или вы можете запросить ее у разработчика темы.
Шаг 2. Создайте структуру папок в дочерней теме.
Для изменения файлов веб-сайта можно использовать cPanel (см. Сравнение cPanel и vDeck) или FTP-клиент. После создания дочерней темы перейдите в / wp-content / themes / your-theme-name с помощью файлового менеджера cPanel или FTP, например FileZilla. Если, например, ваша дочерняя тема предназначена для темы Twenty Twenty, вы можете назвать свою дочернюю тему как «Twenty Twenty-child-theme» или что-то подобное.
Теперь в / wp-content / themes / your-theme-name создайте папку под названием WooCommerce. После этого создайте в этой папке файл с именем archive-product.php , который является файлом шаблона страницы магазина.
Теперь у вас есть страница магазина WooCommerce. Следующим шагом будет добавление содержимого на эту пустую страницу.
Шаг 3. Создайте контент для страницы своего магазина
Все, что вы вводите в текстовом редакторе archive-product.php, может быть видно на странице магазина посетителям вашего сайта. Вы можете добавить код на страницу, если хотите. Если вы этого не сделаете или не знаете, как кодировать эту страницу, вы можете перейти к шагу 4.
Шаг 4. Создайте шаблон страницы магазина
Вместо того, чтобы создавать страницу магазина WooCommerce с нуля, вы можете использовать существующий шаблон и настроить его. Начните с рассмотрения родительской темы. Вам нужно найти либо файл index.php, либо файл single.php.
Если вы видите один из двух, просто скопируйте его и вставьте в папку WooCommerce, которую вы создали на шаге 2. Если доступны как файл single, так и файл index.php, просто скопируйте и вставьте файл single.php .
Удалите существующий файл archive-product.php. Вы захотите сделать это, потому что файл, который вы только что скопировали и вставили, теперь будет называться файлом archive-product.php.
Измените имя файла, который вы только что вставили сюда (index.php или single.php), на archive-product.php .
Этот файл будет использоваться в качестве страницы вашего магазина, даже если он, вероятно, будет выглядеть как одна из страниц продукта вашего сайта. Вы можете использовать шорткоды, чтобы настроить страницу так, чтобы она больше походила на страницу магазина.
Шаг 5. Настройте страницу магазина с помощью коротких кодов
Начните с разделения продуктов на строки или столбцы. Например, если вы хотите разместить свои продукты в двух столбцах с не более чем шестью продуктами в столбце, вот короткий код, который вам нужно будет ввести:
[количество продуктов = ”6 ″ столбцов =” 2 ″]
Если вы не знаете, как ввести этот шорткод, вы можете вместо этого предпринять следующие шаги:
- Щелкните файл archive-product.php, чтобы открыть его.
- Удалите весь текст между <main id = «main» class = «site-main» role = «main»> и </main> <! - #main -> . Обратите внимание, что вы не должны удалять эти две строки кода, а только то, что между ними.
- Добавьте эту строку кода туда, где вы удалили код на предыдущем шаге: <? Php echo do_shortcode ('[
products limit="6" columns="2"]')?> - По завершении сохраните изменения.
Теперь ваша страница магазина WooCommerce готова к работе! Вы можете добавить дополнительный код или короткие коды, если хотите. Не стесняйтесь экспериментировать с разными шорткодами, пока не почувствуете себя комфортно с внешним видом страницы вашего магазина.
Создать собственную страницу магазина WooCommerce
Страница вашего магазина WooCommerce - одна из основных страниц, на которую люди заходят, чтобы узнать больше о ваших продуктах. Вот почему так важно иметь страницу, которая привлекает клиентов и побуждает их совершить покупку.
Дизайн должен быть привлекательным и удобным для пользователя. Страницы магазинов традиционно создаются заранее. WooCommerce не имеет встроенного ресурса, если вы хотите изменить внешний вид страницы.
На странице магазина по умолчанию есть множество удобных функций для владельцев сайтов. Проблема в том, что это лучшее решение не для каждого интернет-магазина. Улучшение макета и дизайна страницы магазина может помочь увеличить продажи, повысить коэффициент конверсии и упростить использование сайта. Он также должен быть достаточно привлекательным, чтобы привлекать на ваш сайт больше посетителей.
