Как создать отличное мобильное приложение: процесс разработки приложения
Опубликовано: 2023-03-30Есть идея мобильного приложения, но не знаете с чего начать?
Не волнуйся; мы вас прикрыли. Прежде чем рассказывать об идее вашего приложения своему деловому партнеру или партнеру, вам необходимо изучить обширную тему разработки мобильных приложений. Независимо от того, хотите ли вы мобильное приложение для своего десятилетнего бизнеса, стартапа или организации, первым шагом всегда будет исследование.
Благодаря этому блогу вы узнаете следующее:
- Что такое UI и UX дизайн?
- Что такое UI UX дизайн мобильного приложения?
- Этапы разработки мобильного приложения.
Без дальнейших церемоний, давайте начнем.
Что такое дизайн пользовательского интерфейса?
UI означает « пользовательский интерфейс ». Пользовательский интерфейс (UI) — это процесс проектирования для создания привлекательных интерфейсов с помощью компьютеризированного программного устройства. Дизайн пользовательского интерфейса мобильного приложения необходим для того, чтобы каждый пользователь воспринимал приложение или устройство как интересное.
Пользовательский интерфейс для пользователей представлен в трех форматах:
- Графические пользовательские интерфейсы (GUI): человек взаимодействует с визуальным представлением через рабочий стол компьютера или цифровые панели управления.
- Интерфейсы с голосовым управлением (VUI): умные помощники, такие как Siri и Alexa, являются VUI.
- Интерфейсы на основе жестов: при этом пользователь взаимодействует с пространствами 3D-дизайна посредством движений тела.
Что такое UX-дизайн?
UX означает « пользовательский опыт». «Пользовательский опыт — это стратегия дизайна, направленная на удовлетворение потребностей пользователей. Основная цель UX-специалистов — обеспечить, чтобы мобильное приложение соответствовало ожиданиям пользователей и предлагало пользователям ценность. Жизненно важными столпами успешного UX-дизайна являются удобство использования, доступность, полезность и надежность.
UX для пользователей представлен в трех форматах:
- Интерактивный дизайн,
- визуальный дизайн и
- Информационная архитектура.
Что такое дизайн приложений?
Дизайн приложения включает в себя элементы взаимодействия с пользователем (UX) и пользовательского интерфейса (UI). Процесс разработки приложения включает в себя создание идей, определение решений и создание потока и структуры приложения. Дизайнер также должен сделать стилистический выбор от цветов до шрифтов приложения.
Важные шаги к дизайну мобильных приложений
- Провести исследование рынка
Исследование рынка, несомненно, является первым шагом к созданию отличного приложения. Определить, какие тренды популярны среди большинства пользователей, можно с помощью углубленного исследования. Вам нужно изучить множество приложений, доступных в магазинах Play, и проанализировать, какие приложения работают хорошо.
Вам может понадобиться приложение с множеством функций и ярких цветов, но ваши целевые пользователи могут предпочесть элегантные продукты с минималистичными функциями и функциональностью. В конце концов, вы хотите оправдать ожидания ваших пользователей — понимание требований ваших пользователей к приложениям должно быть главным приоритетом.
Ниже приведены некоторые жизненно важные методы исследования рынка, которые стоит попробовать:
- Исследование конкурентов
Изучение ваших основных конкурентов дает вам преимущество и понимание эффективности других компаний. Умные компании тратят много времени и денег на изучение стратегий своих конкурентов.
- Исследование сегментации клиентов
Удовлетворить каждого пользователя невозможно; у пользователей разные вкусы, предпочтения и особенности. Исследование сегментации клиентов поможет вам определить вашу целевую аудиторию. Этот метод делит целевую аудиторию на более мелкие группы в зависимости от пола, возраста, поведения и т. д.
- Разработка продукта
Этот метод очень важен; вы можете сэкономить деньги и драгоценное время, прежде чем начать процесс разработки приложения. Исследование продукта поможет вам определить концепцию вашего мобильного приложения; воспользоваться этим важным подходом к исследованию рынка.
- Юзабилити-тестирование
Юзабилити-тестирование фокусируется на удобстве использования продукта. С помощью этого метода исследования вы можете узнать, как пользователи взаимодействуют с различными аспектами вашего приложения. Вам нужно будет провести исследование для конкретной платформы (для Android и iOS). Рекомендации по дизайну для Android отличаются от приложений для iOS.
- Установите цель вашего приложения
Прежде чем приступить к начальным шагам разработки приложения, подумайте о том, чего вы хотите добиться с помощью приложения. Нам нужно, чтобы вы надели шапку для размышлений и записали ответы на следующие вопросы:
- Что именно делает ваше приложение?
- Какова цель вашего приложения?
- Как вы представите свое приложение пользователям?
- Какую болевую точку вы хотите решить с помощью своего приложения?
- Почему люди должны использовать ваше приложение?
- Что делает ваше приложение уникальным?
Процесс разработки мобильного приложения
После изучения основ следует следующая процедура проектирования мобильного приложения.
- Создайте диаграмму пользовательского потока
- Создайте низкоточный каркас
- Создание высокоточного каркаса
- Разработайте пользовательский интерфейс
- Определитесь со спецификациями вашего продукта
- Передайте дизайн разработчикам
- Создайте диаграмму пользовательского потока
Диаграмма пользовательского потока представляет путь пользователя через ваше мобильное приложение. Короче говоря, пользовательский поток — это то, как пользователи перемещаются с одного экрана на другой, чтобы выполнить любую задачу в вашем приложении. Вот пример пользовательского потока приложения для заказа еды:
- Пользователь входит в приложение
- Затем он показывает список доступных ресторанов в определенной области.
- Пользователь выбирает ресторан, в котором он хочет сделать заказ, и он показывает меню.
- Затем они выбирают товары из меню и добавляют их в корзину.
- Наконец, он/она оформляет заказ, вводит информацию о доставке и оплачивает заказ.
Пользовательский поток необходим для оптимизации UX приложения. С помощью UX мобильного приложения вы можете легко визуализировать шаги для каждой задачи и функции. Следование пользовательскому потоку позволяет вам планировать экраны и ресурсы, необходимые для разработки, экономя ваше драгоценное время.
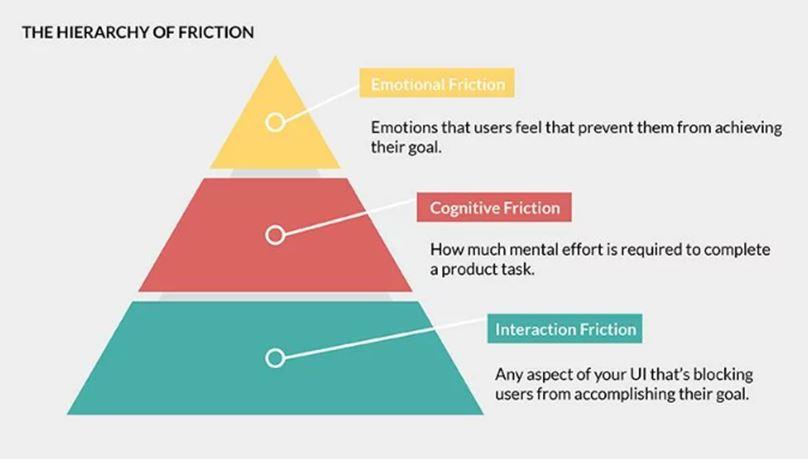
Используя диаграмму пользовательского потока, вы можете выявить любые проблемы, которые могут возникнуть с потоком вашего приложения и привести к трениям. Трение — это любое препятствие, которое мешает работе пользователя. Он проявляется на трех разных уровнях:

ПК: декодировать
Еще одно преимущество применения пользовательского потока заключается в том, что они отлично обнаруживают и устраняют проблемы трения на всех возможных уровнях. Например, наиболее распространенная проблема UX — это ненужные шаги между точками A и B. Такие неудобства вызывают трения во взаимодействии, мешая пользователям выполнять задачу без особых усилий.
Другие трения, которые могут возникнуть, носят когнитивный и эмоциональный характер; оба разочаровывают — всего этого можно избежать с помощью запланированного пользовательского потока. Вы стремитесь предложить своей целевой аудитории легкий опыт работы с приложением. И пользовательский поток является мощной частью этого.
Было бы полезно, если бы вы улучшили свой поток пользователей, если что-то пойдет не так, как планировалось. Таким образом, потратьте столько времени, сколько вам нужно, чтобы создать надежную блок-схему приложения. И не ждите, что у вас все получится с первой попытки; это может продолжаться до десяти попыток.

- Создайте низкоточный каркас
Следующим шагом в разработке мобильного приложения является начало работы над вайрфреймами.
Что такое каркас?
Вайрфреймы — это чертежи архитектуры вашего мобильного приложения. Каркасы помогают визуализировать основной поток вашего приложения от одного экрана к другому. Короче говоря, черновик того, как ваше приложение будет функционировать. Рекомендуется и лучше всего начать с UX (пользовательский опыт) и вайрфреймов, прежде чем переходить к внешнему виду и ощущениям от приложения.
Каркас должен включать следующее:
- Дизайн макета страницы
- Дизайн макета приложения
- Элементы навигации
Начните с создания низкокачественного каркаса . Думайте о каркасе с низкой точностью как о грубой бумаге; вы устанавливаете содержание, базовую компоновку и назначение каждого экрана в вашем приложении. Основная цель инвестирования в вайрфрейм низкой точности — представить свое приложение и посмотреть, как оно будет выглядеть, чтобы вы могли запросить отзывы аудитории/людей. Работая над вайрфреймом, вы можете обнаружить проблемы, которые позже могут помешать процессу проектирования. После утверждения низкокачественный каркас может стать основой для окончательного дизайна вашего приложения.
Каркасы низкой точности работают как шарм; считайте их вашими лучшими друзьями, направляющими вас на каждом этапе процесса. Они включают каркасы, состоящие из простых фигур, представляющих элементы пользовательского интерфейса и контент. Помните, что вы хотите быстро разработать каркас, чтобы пересмотреть и оптимизировать дизайн вашего мобильного приложения.
Создание высокоточного каркаса
После того, как вы подготовите каркас с низкой точностью и будете им довольны, следующим шагом будет превращение его в каркас с высокой точностью.
Каркас высокого качества — это отшлифованная версия архитектуры вашего приложения. Он должен содержать элементы, близкие к окончательному дизайну мобильного приложения, такие как графика, изображения, значки, цветовые схемы и контент. Мощная цель здесь — оценить каждую проблему UX вашего приложения и исправить нюансы в макете.
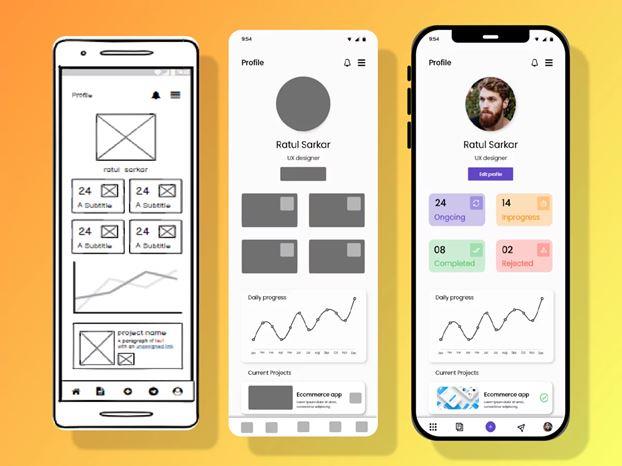
Высокая точность — лучший вариант, если вы отвечаете за демонстрацию своего дизайна внешним заинтересованным сторонам, которые хотят увидеть макет приложения. Чтобы дать вам представление, вот изображения эскиза каркасов с низкой и высокой точностью:

ПК: дриблинг
Разработайте пользовательский интерфейс
После того, как вы утвердили макеты вашего приложения, пришло время создать «фактический» дизайн приложения. На этом этапе вы должны определиться с жизненно важными аспектами дизайна, такими как цвет, макет, значки, иллюстрации, звуки уведомлений и изображения. Это захватывающий этап, когда вы можете включить активы в свой окончательный дизайн приложения.
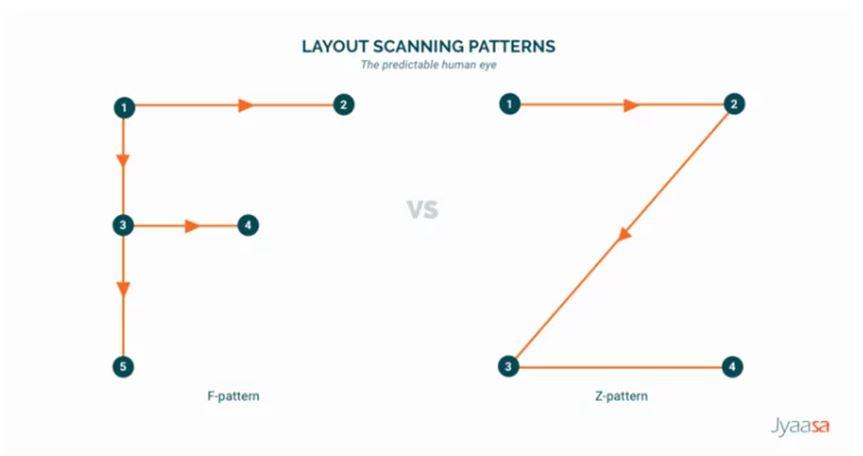
На этом этапе также учитываются шаблоны форм. Основная идея заключается в том, чтобы размещать ключевые элементы в точках фиксации, чтобы пользователи могли мгновенно узнавать о них. Есть два шаблона:
- F-образная форма и
- Z-образный.
F-образная форма используется в случае макетов пользовательского интерфейса, которые включают большие текстовые блоки. С другой стороны, Z-образная форма идеально подходит для экранов пользовательского интерфейса.

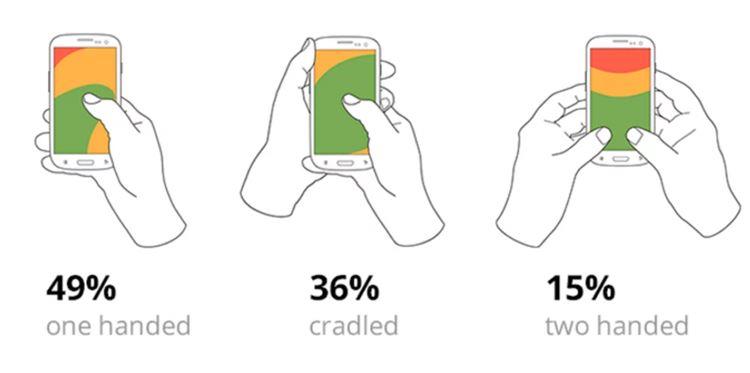
Еще один мощный интерфейс для решения — это двуручные операции. Поскольку большинство людей используют смартфоны, управление двумя руками, несомненно, важно. Для этого вам нужно следить за зоной большого пальца, до которой обычные пользователи могут легко дотянуться большим пальцем. Ключевые элементы, такие как навигация, должны быть в пределах досягаемости большого пальца. Вы должны найти точки соприкосновения, которые лучше всего подходят для всех пользователей.
Вот ссылка:

- Определитесь со спецификациями вашего продукта
Прежде чем передать дизайн пользовательского интерфейса разработчикам, вы должны разработать спецификации своего продукта. Спецификации продукта играют роль руководства, которое взаимодействует с разработчиком и предоставляет ему точные требования к активам проекта. Короче говоря, разработка этих руководств поможет разработчикам реализовать созданный вами дизайн мобильного приложения.
Важная информация, которую необходимо включить в спецификации продукта:
- Размеры,
- Формат файла,
- Шестнадцатеричный код цвета и
- Названия шрифтов.
Вам также нужны спецификации продукта, чтобы продемонстрировать различные этапы вашего компонента пользовательского интерфейса. Вы будете удивлены, узнав, но это может быть незаметно при взгляде на ваш дизайн или каркас. Состояния кнопок — отличный пример спецификаций продукта. В хорошо составленном руководстве по спецификациям продукта должно быть указано, как выглядит кнопка, когда она активна, нажата или отключена. Вы можете использовать такие инструменты, как Zeplin, для создания определенных функций продукта.
- Передайте дизайн разработчикам
После того, как спецификации вашего продукта готовы, у вас есть все, чтобы отправить их разработчикам. Успешная передача необходима для дальнейшего обеспечения бесперебойной работы приложения. Мы рекомендуем открыто общаться с разработчиками и рассказывать им о своем видении.
Последние три шага дизайна мобильного приложения
- Тестирование,
- Обратная связь и
- Итерация
После того, как вы выполните вышеуказанные шаги, вы, наконец, можете приступить к тестированию вашего мобильного приложения на удобство использования и запросить отзыв. Чтобы получать обратную связь, вы должны создать цикл обратной связи с пользователем или потребителем, чтобы быть в курсе каждой идеи, и как только вы получите обратную связь, внедрите ее, изменив дизайн и обновив свое приложение.
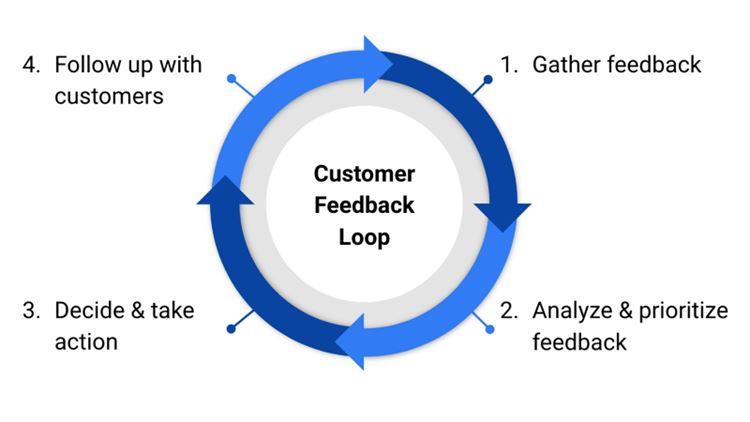
Как создать петли обратной связи?
Создать цикл обратной связи очень просто. Вот пример:

ПК: convas.io
Кроме того, вы должны предоставить своим пользователям широкий выбор оценок и отзывов. Это может включать следующее:
- Профиль магазина приложений
- Профили в социальных сетях
- Страница GMB (Google Мой бизнес)
- Веб-сайт
Вы также можете пройти нижеследующее тестирование дизайна приложения, которое включает в себя:
- Фокус группы
- Юзабилити-тесты
- Тестирование качества
- A/B-тестирование
Попросите всех протестировать приложение, ваших друзей, коллег и членов семьи. Чем больше людей используют ваше мобильное приложение, тем лучше отзывы. Думайте об этапе тестирования дизайна приложения как о «всегда бета-версии».
У вас есть идея приложения?
Хороший дизайн необходим для создания убедительного и привлекательного мобильного приложения. Мы надеемся, что после прочтения этого блога вы получили глубокое представление о том, как разрабатывать приложения. Разработка приложений — творческий и сложный процесс. Чтобы осуществить это, вам нужна помощь профессионального дизайнерского агентства.
Если вы хотите, чтобы на вашей стороне было квалифицированное агентство, начните поиск опытного агентства UI UX дизайна. Обязательно посетите их веб-сайт и раздел портфолио, чтобы получить представление об их прошлых проектах.
