Интуитивно понятные параметры поиска, которые отличают лучшее от остальных
Опубликовано: 2020-09-25Иногда вы слышите, как люди произносят фразу « У меня была интуиция », и в этот момент вы можете задаться вопросом, есть ли у него способность видеть будущее. Но это не так. Интуиция — это чувство, которое люди получают на основе инстинкта, и этот инстинкт не основан на сознательных рассуждениях.
Эта подсознательная, мозговая концепция имеет огромное значение в мире дизайна мобильных приложений. В конце концов, почему мы связываем один символ с конкретным действием? Это естественная склонность или она возникает из нашего повседневного опыта? Сегодня мы постараемся найти ответы на эти вопросы и определим, какие функции и аспекты составляют оптимальную интуитивно понятную функцию поиска в мобильном приложении.
Что такое интуитивный дизайн?
Интуитивно понятный дизайн приложения состоит из всего, что определяет важность дизайна UI/UX в приложении . Его компоненты, будь то типографика или поток контента, позволяют догадываться, чтобы направлять действия, например, поиск информации. Интуитивно понятный дизайн тонко передает смысл и в то же время буквально смотрит пользователю в лицо. Это настолько символично, что пользователь не может и не должен думать ни о чем другом, кроме предполагаемого использования функции. Чтобы считаться инстинктивной, интуитивная архитектура дизайна должна иметь следующие характеристики:
Обнаруживаемость — вторая натура поиска по дизайну мобильных приложений. От строк меню до разделов профиля вы можете изучить все одним или двумя щелчками мыши, не сбиваясь с пути.
Доступность — это другое слово для обозначения восприятия. Интуитивно понятный пользовательский интерфейс использует множество визуальных подсказок, чтобы сообщить пользователю, к чему приведет нажатие кнопки. Его элементы учитывают, что пользователь хочет/ожидает от кнопки. Это подводит нас к следующему пункту.
Ожидания пользователя должны дополняться визуальными подсказками. Колокольчик обычно обозначает уведомление, палец вверх, лайк и т. д. Интуитивно понятный дизайн пользовательского интерфейса объединяет множество иконок, которые апеллируют к здравому смыслу.
Эффективность следует рассматривать с точки зрения минимализма. Минималистский дизайн неконфронтационен в том смысле , что пользователи проходят именно те шаги, которые они должны выполнить для выполнения задачи.
Отзывчивость приложения сообщает, было ли выполненное пользователем действие успешным. Интуитивность делает шаг вперед и разъясняет меры по исправлению положения в случае сбоя.
Важность интуитивно понятного UX-дизайна
Мобильные устройства заняли доминирующее положение практически во всех аспектах нашей жизни. Для многих они полностью заменили настольные компьютеры. На самом деле, 40% людей используют свои телефоны для онлайн-поиска. Из всех просмотров видео в мире более 50% приходится на смартфоны.
Учитывая время и полезность, которые люди тратят на свои телефоны, интуитивно понятные элементы дизайна представляют собой упражнение, которое в первую очередь взяло бы на себя любое агентство по дизайну мобильных приложений, и о котором каждый должен знать, читая руководство по дизайну мобильных приложений .
Создание интуитивно понятного поиска мобильных приложений
Поиск, вероятно, является первым действием, которое большинство пользователей выполняют в любом приложении. Это червоточина, которая позволяет пользователям быстро перемещаться в выбранную ими область. Тем не менее, вы обнаружите поразительные различия между функциональностью поиска в отличном приложении и в хорошем приложении.
Будучи компанией по разработке мобильных приложений с момента нашего основания, наша ДНК заключается в том, чтобы ориентироваться на интуитивность, как мы делали это во многих случаях. В результате мы можем поделиться с вами нашими мыслями о том, как разработать удобный для пользователя вариант поиска в приложении. Мы разделили процесс на 4 этапа для лучшего понимания.
1. Панель поиска
Начнем с физических атрибутов строки поиска, ее формы и положения на экране.
Размер панели поиска
Библия лучших практик UX-поиска рекомендует делать панель поиска достаточно большой.
Если ваш дизайн позволяет, поле поиска в идеале должно быть обширным полем, размещенным в поле зрения пользователя. Часто вы сталкивались со значками поиска, нажатие на которые расширяет поле поиска. Хотя это кажется интересным, но с точки зрения UX это приносит негативные результаты и поэтому может быть отмечено как ошибка UI/UX, которой следует избегать .
Источник
Не рекомендуется
Контекстно значок должен упростить ввод запроса, но поиск только по значку добавляет дополнительный шаг, прежде чем пользователь сможет это сделать. Выбор открытого текстового поля укажет пользователям правильное направление.
Источник
рекомендуемые
Значок поиска
Поле поиска в обязательном порядке должно быть представлено увеличительным стеклом. Благодаря всем шуткам со стереотипными увеличительными стеклами, чтобы что-то искать, люди стали принимать этот знак по умолчанию. Используйте самое упрощенное изображение увеличительного стекла практически без графических дополнений. Это то место, где чем меньше вы делаете, тем больше это говорит само за себя.
2. Ввод поискового запроса
Большинство из нас уже много лет печатают в строке поиска Google. Тем не менее, мы допускаем опечатки. Опечатки раздражают пользователей, так как не все являются грамматическими наци и обычно хотят торопиться с выполнением всего шага. Таким образом, компания, занимающаяся разработкой мобильных приложений, обязана максимально упростить ввод поискового запроса.
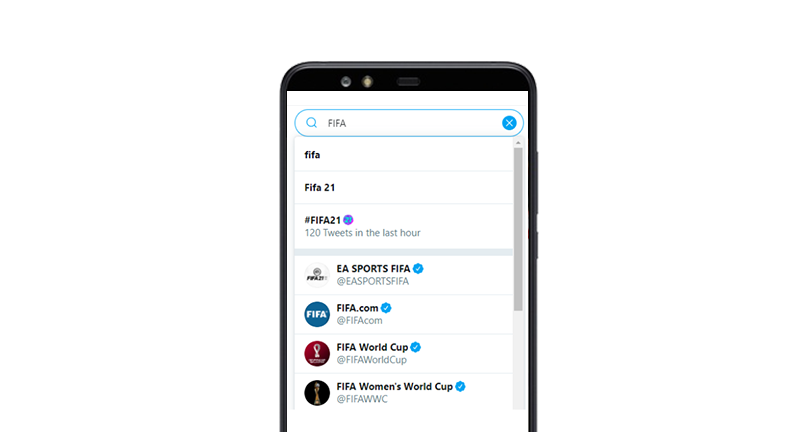
Поиск по ключевым словам
В этом нет ничего лишнего. Вы вводите поисковый запрос в поле поиска, и внизу появляется список результатов поиска, соответствующих вашим ключевым словам. Нажмите на вариант, наиболее близкий к вашей предполагаемой информации, и все готово. Довольно много приложений продолжают использовать этот механизм. Твиттер, например, отображает оба хэштега, связанные с вашим запросом, за которыми следуют социальные дескрипторы, если таковые имеются.

Но у такой системы есть свои недостатки. Это зависит от того, вводит ли потребитель правильный ввод каждый раз. Это решается некоторыми из наиболее инновационных решений благодаря появляющемуся использованию ИИ в поиске, как мы увидим в следующих разделах.
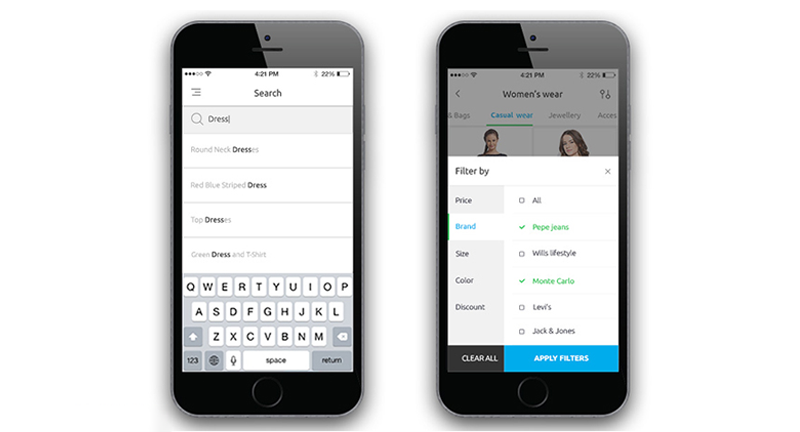
Отфильтрованный поиск
Веб-сайты с каталогом продуктов, исчисляемым тысячами, интегрируют усиленный фильтрованный поиск, чтобы предоставить в приложении усовершенствованные функции поиска. Примеры включают такие домены, как электронная коммерция, Edtech и путешествия. Учитывая, что есть тысячи результатов, соответствующих введенному ключевому слову, разумно позволить пользователю сосредоточиться на параметрах, наиболее тесно связанных с его поиском.
В то время как некоторые приложения предлагают возможность добавлять фильтры прямо перед нажатием увеличительного стекла, есть и другие, которые пугают пользователя общими результатами, а затем заставляют их сортировать.

Источник
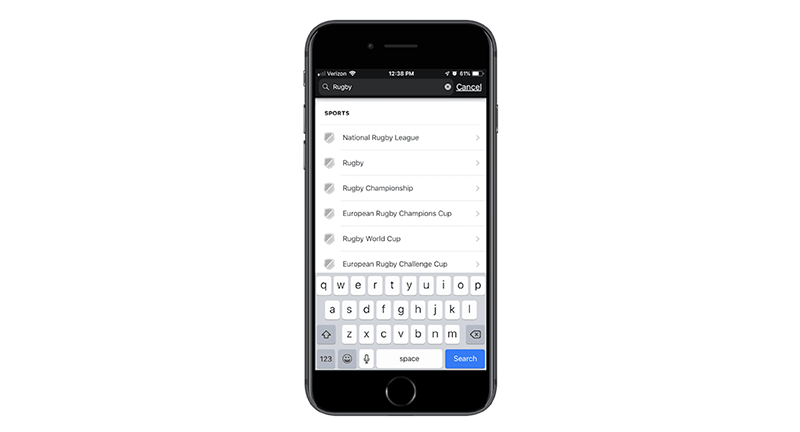
Предиктивный поиск
С точки зрения приложений, которые требуют ввода большого количества данных, таких как диалоговые приложения (например, Whatsapp) или приложения для образа жизни (например, Pinterest), включение опции автозаполнения является хорошей идеей. Эта функция является одним из способов , с помощью которых ИИ может помочь в разработке приложений следующего поколения . Фирма по разработке приложений, которая берет на себя разработку вашего приложения, должна создать в приложении возможности, которые регистрируют недавние поисковые запросы как часть истории поиска. При повторном вводе ключевого слова первое, что пользователь увидит в раскрывающемся списке автоматического предложения, будет его/ее недавно введенное ключевое слово.

Если у вас не магазин электронной коммерции, то автопредложение должно идеально вписаться, поскольку все, что делает пользователь, имеет определенный шаблон, и ваша задача состоит в том, чтобы раскрыть это, чтобы упростить поиск в приложении.

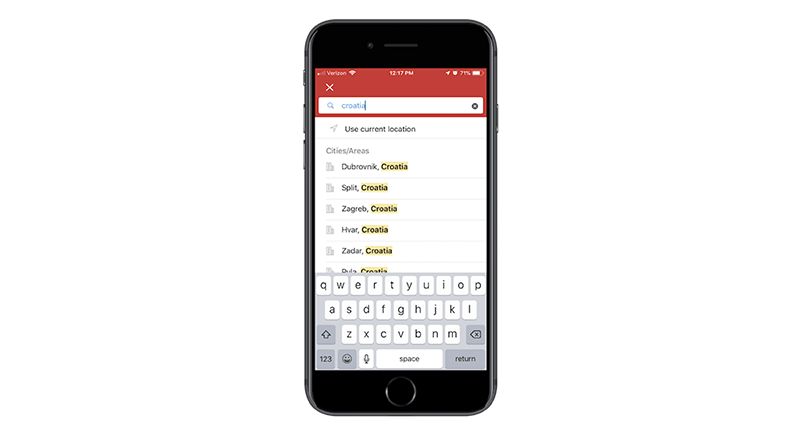
Ограниченный поиск
Загрузка вашего приложения различными изощрениями не всегда может быть правильным выбором. Веб-сайты хотят продлить пользовательские сеансы, чтобы максимизировать количество посещений страниц. Приложение работает вразрез с этой темой и ориентировано на повторяющиеся посещения пользователем, даже если сеансы длятся пару секунд.
Соображения по поиску в дизайне могут поддержать идею ограничения функций поиска в приложении. Оставьте только то количество, которое переносит пользователей туда, куда они хотят, например, разбивая контент на категории, как это делается на Hotels.com.

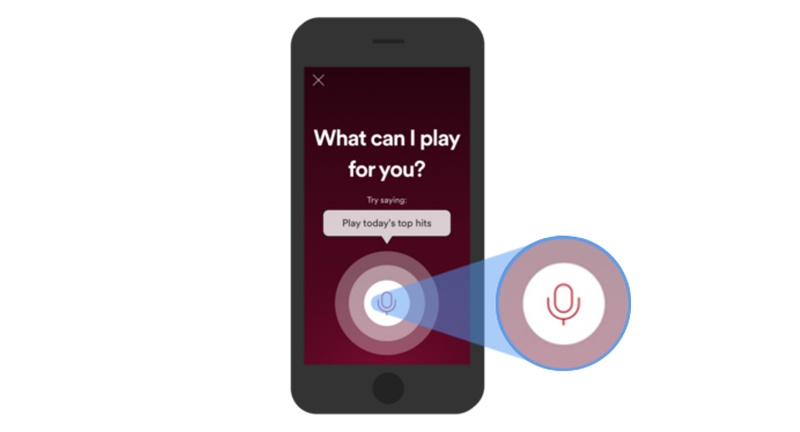
Голосовой поиск
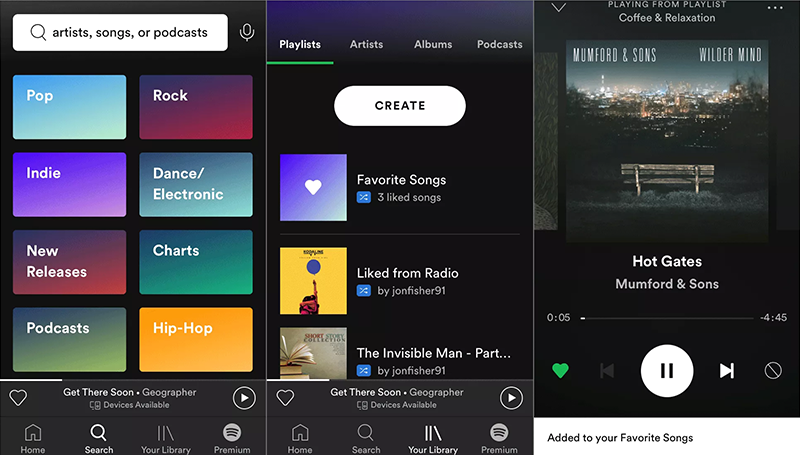
Голосовой поиск предназначен для автоматического использования приложения. Приложения, поддерживающие такую функциональность, часто используются для перекрестного соединения и широковещательной передачи мультимедиа. Google предлагает одну из лучших функций голосового поиска, начиная с которой рынок начал разрабатывать контент, удобный для голосового поиска. Spotify — еще один пример, который позволяет искать песни одним нажатием кнопки.

Источник
3. Получить результаты
Правило большого пальца гласит, что результаты поиска должны появляться, как только палец нажимает ввод. Однако вы редко можете столкнуться с задержкой сети, и в этом случае пользователь должен знать, что ее следует ожидать.
Этот индикатор теста скорости является хорошим примером. Он использует анимацию спидометра, чтобы отвлечь внимание от того факта, что приложение тратит время на расчет фактической скорости сети. Если вместе с анимацией вы можете отображать общее время (надеюсь, секунды), которое пользователь должен ждать, тем лучше.
4. Показать результат
В большинстве случаев результаты поиска должны быть точными. Но как компания по разработке мобильных приложений, Appinventiv также уделяет пристальное внимание подверженным ошибкам запросам, которые ведут в тупик. То, что будет дальше, не должно быть чьей-либо догадкой, а должно быть рациональным пошаговым подходом к получению правильного ввода от пользователя, как мы узнаем в следующих разделах.
Решение проблемы «Совпадения не найдены»
Никогда не оставляйте клиента уставившимся в стену. Даже если код не находит подходящих результатов для отображения, предложите что-нибудь зрителю. Если нет релевантных результатов для отображения, покажите альтернативные или отдаленно связанные продукты или самые популярные категории поиска. Вы никогда не знаете, было ли это намерением пользователя. Пустая страница в таких условиях оставляет неприятный осадок у пользователя, который может счесть приложение неэффективным.

Отвечайте правильному сообщению
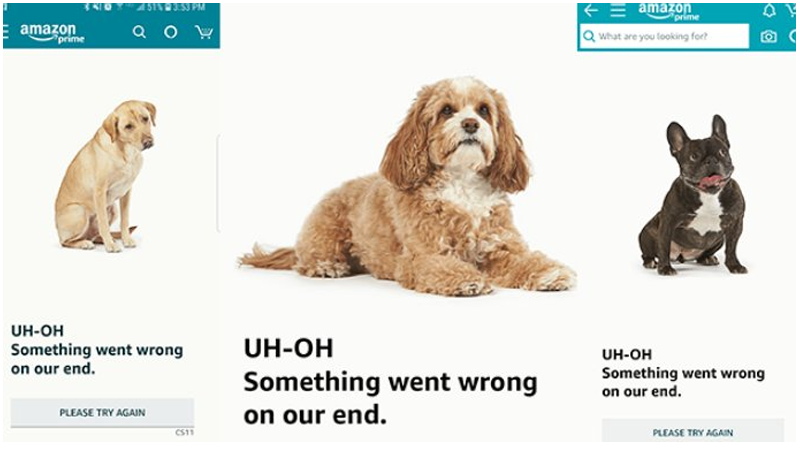
Хотя отображение связанных продуктов — это один из способов успокоить пользователя, что, если проблема глубже. Серверная часть действительно могла работать со сбоями, и нет ничего постыдного в том, чтобы признать и указать пользователю на возникшую проблему. Но убедитесь, что вы даете надежду, что проблема может быть решена раньше, чем позже.
Amazon делает один из лучших трюков в этой области с изяществом. Все любят собак, поэтому разработчики Amazon подумали, почему бы не использовать их в своих интересах. Посмотрите на это сообщение об ошибке.

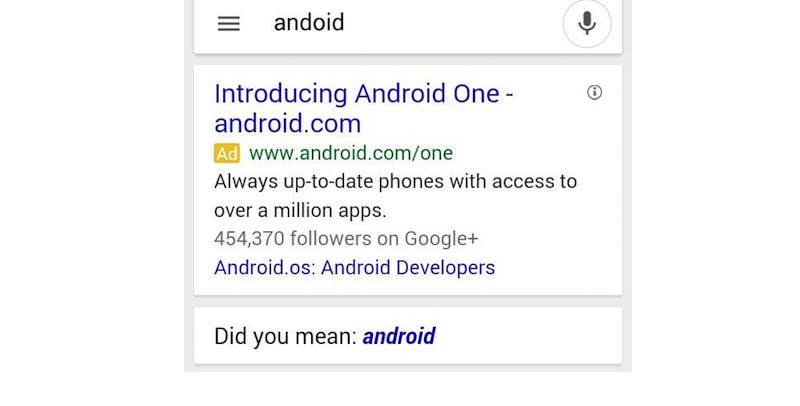
Помогите пользователям исправить Мы все делаем опечатки. Это нормально. И большинство людей разумно принимают свою ошибку, когда на нее указывает алгоритм. В случае поиска в Google большинство из нас рады тому, что поисковая система знает наше намерение поиска, поскольку она исправляет и предлагает правильно написанные слова. Это не меняется с приложением, но может стать лучше.
Вне зависимости от того, создаете ли вы приложение собственными силами или отдаете работу на аутсорсинг компании, занимающейся дизайном и разработкой мобильных приложений, убедитесь, что алгоритмы обучены исправлять орфографические ошибки.

Создать заголовки категорий
Когда контент очень разнообразен, его лучше всего размещать в родительских категориях. Возьмем, к примеру, Spotify. В нем миллионы песен, и они разграничили определенные категории поиска, по которым их можно сортировать. Их родительские теги — исполнители, песни, подкасты, и если пользователь знает их жанр, то он может сразу перейти к нему. Подумайте, как вы можете распространять свой контент таким же образом.

Выберите шаблон макета
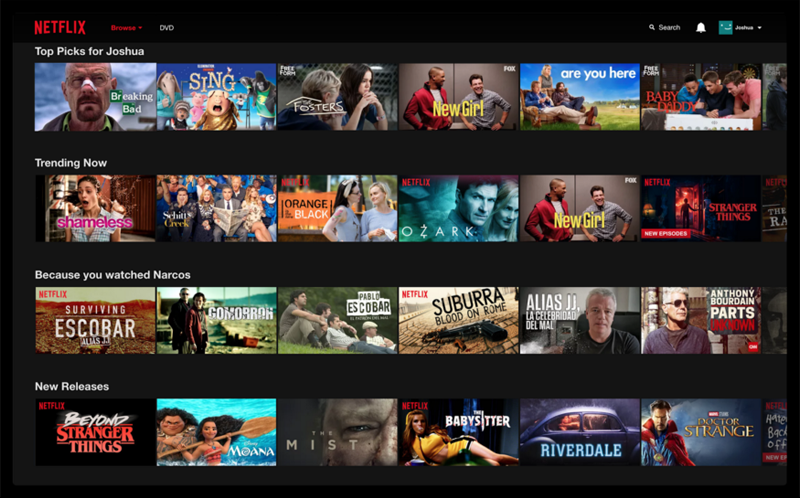
Презентация во многом зависит от того, как вы представляете содержание. Netflix является ярким примером, предназначенным для игры слов, для отображения функции поиска в боковом слайде. Это оказалось насыщенным кислородом воздухом против устаревшего, испытанного и чрезмерно используемого стиля потока контента, который включал карусели и нумерацию страниц. Также было доказано, что бесконечные прокрутки вызывают привыкание и не менее эффективны.

Загрузка по требованию
Также известный как отложенная загрузка, это метод оптимизации контента, используемый для отображения контента, предназначенного для первого, а не для массовой загрузки страницы в одном экземпляре. Это экономит время и потребляет меньшую пропускную способность сети, а также приносит мгновенное удовлетворение пользователю. Ленивая загрузка позволяет разработчикам избежать выполнения кода, который может быть отложен до того момента, когда пользователь потребует дополнительную информацию.
Доведение до конца
Компания Appinventiv началась с интуитивного решения группы друзей, и сегодня ее авторитет в мире разработки мобильных приложений растет. Несмотря на похвалы, мы не опускаем головы, с радостью принимаем проекты, которые мы можем завернуть под простыни, и вежливо признаем, если что-то нам не по средствам, чего, к счастью, никогда не происходило. Если интуитивно понятный дизайн — это то, что привело вас сюда, держим пари, вы будете удивлены, узнав о полном объеме наших услуг. Узнайте сейчас .
