Как отключить шрифты Google на сайте WordPress?
Опубликовано: 2021-10-01Сайты WordPress выглядят красиво при использовании коммерческих тем. В этих премиальных темах используются эскизы изображений и красивые шрифты, чтобы выглядеть привлекательно. Однако за крутой внешний вид приходится платить определенную цену, которую вы, как владелец сайта, должны нести. В нашей предыдущей статье мы объяснили проблему с эскизом. И в этой статье давайте рассмотрим проблемы со шрифтами и то, как отключить Google Fonts на сайте WordPress.
Использование шрифтов в WordPress
Ниже приведены популярные способы использования шрифтов в WordPress, и вы можете при необходимости изменить способ использования шрифтов.
- Использование сторонних шрифтов, таких как Google Fonts
- Размещение пользовательских шрифтов на вашем сервере
- Использование системных шрифтов
Каким бы способом вы ни пользовались; Для использования любого семейства шрифтов вам понадобятся следующие три вещи:
- Файл шрифта с разными расширениями, такими как woff, eot, ttf или svg. Хотя в основном используется один файл, остальные файлы используются в целях восстановления и совместимости. Кроме того, вы можете использовать файлы шрифтов CSS, особенно при загрузке с веб-сайта Google Fonts.
- Импорт шрифтов из файла на ваш сайт. Импорт шрифтов CSS был популярен в прежние времена, а в настоящее время принято связывать файлы внешних шрифтов в разделе заголовков.
- Используйте правила CSS в элементах HTML, чтобы указать семейство шрифтов и другие свойства.
Вот пример CSS для использования ссылки на внешний файл для использования семейства Roboto с обычным весом 400 в разделе заголовка.
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">Ниже показано, как можно использовать семейство шрифтов Roboto с заголовками H1 в HTML:
h1 { font-family: 'Roboto', sans-serif; }Говорят, что каждый элемент HTML на вашей странице нуждается в семействе шрифтов, чтобы отображать его так, как он должен был отображаться в браузере.
Шрифты Google в WordPress
Обычно для основного элемента HTML объявляется семейство шрифтов, чтобы на всей странице использовался один и тот же шрифт. Однако эти красивые темы должны использовать другое семейство шрифтов для таких элементов, как заголовок, цитата, предварительно отформатированный, таблица, кнопка и т. Д. Чтобы избежать разработки нескольких шрифтов или оплаты лицензионных затрат, многие разработчики тем и плагинов WordPress используют бесплатные третьи- партийные шрифты. А вот и использование шрифтов Google, популярность которых у Google, и способность CDN доставлять файлы шрифтов ближе к посетителям вашего сайта.

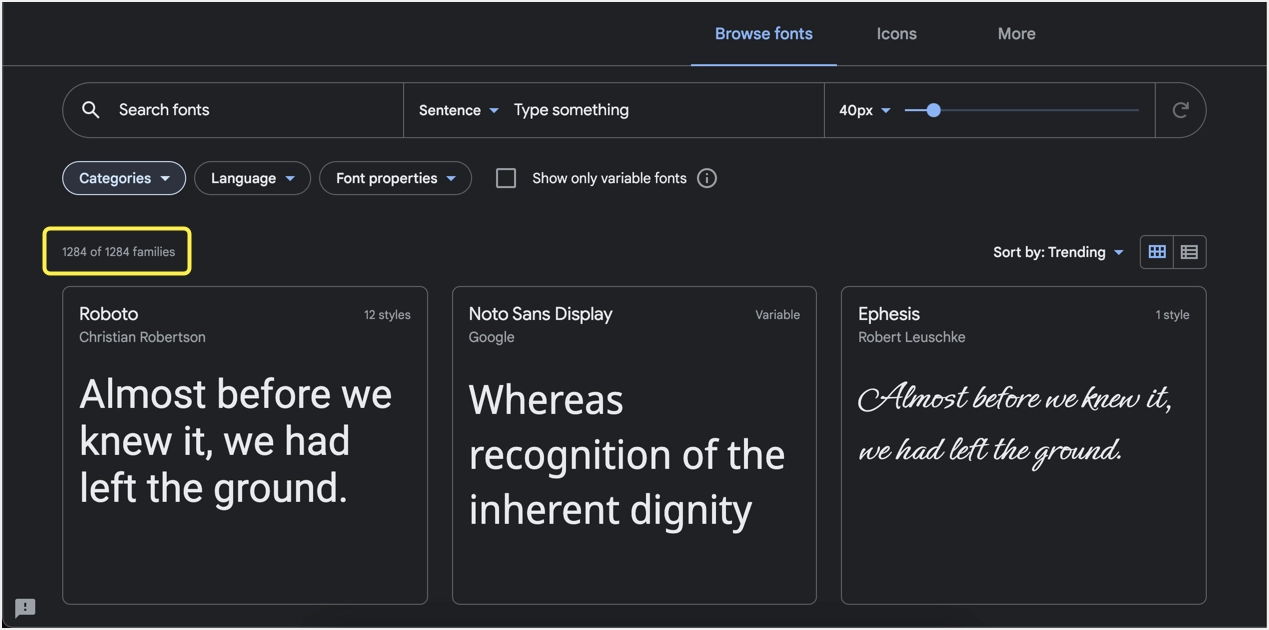
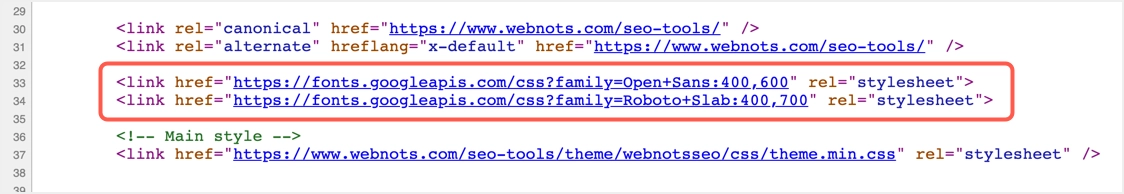
Почти 7 из 10 коммерческих тем WordPress используют шрифты Google и предлагают настраиваемую панель тем. Вы можете выбрать одно из доступных 1250+ семейств шрифтов. Поскольку существует большое количество разновидностей, доступных для бесплатного использования, разработчики могут просто связать необходимые файлы Google Fonts с данными о семействе и весе в разделе заголовка. Вы можете просмотреть файлы Google Fonts на своем сайте, просмотрев исходный код своего сайта.

Вы можете видеть, что шрифты загружаются с сервера fonts.googleapis.com. Open Sans и Roboto - это семейства шрифтов, а 400/600 обозначают толщину шрифта. Иногда вы также можете увидеть, что шрифты загружаются из доменов Google, таких как fonts.gstatic.com.
Проблемы с использованием нескольких и внешних шрифтов
Использование Google Fonts в WordPress создаст следующие проблемы:
- Любой сторонний ресурс повлияет на скорость загрузки страницы вашего сайта. Примеры включают шрифты Google, отслеживание Google Analytics, пиксели Facebook и т. Д.
- Использование нескольких семейств шрифтов и веса шрифтов увеличит количество внешних файлов, необходимых с сервера Google. Это увеличит количество HTTP-запросов, отправляемых с вашего сайта, и снизит скорость загрузки страницы.
- Браузеры не загрузят текст, пока не загрузят все файлы шрифтов с серверов Google. Это может занять некоторое время, и в это время пользователи будут видеть пустую пустую страницу. Вы увидите предупреждения в инструменте Google PageSpeed Insights, чтобы текст был виден во время загрузки веб-шрифтов.
- Возможно, вам потребуется использовать предварительное подключение и предварительную выборку DNS для подключения к доменам Google Fonts, чтобы ускорить загрузку вашего сайта.
Поскольку скорость является одним из официальных факторов ранжирования в поиске Google, у вас нет других возможностей избежать использования сторонних шрифтов Google.
Как отключить шрифты Google в WordPress?
Теперь, когда ясно, что вам нужно отключить Google Fonts в WordPress, чтобы улучшить скорость загрузки страницы. Но вопрос в том, как это сделать с или без влияния на внешний вид сайта, когда ваша тема и плагины используют шрифты Google. Следующие варианты доступны для вас.
- Полностью отключите Google Fonts, чтобы ваш сайт использовал резервный шрифт браузера.
- Добавьте параметр подкачки в файлы Google Fonts и продолжайте их использовать.
- Используйте системный шрифт, добавив собственный CSS или изменив тему.
Мы рассмотрим все эти варианты в следующих разделах.

# 1 - Полное отключение шрифтов Google в WordPress
Поскольку Google Fonts стал проблемой скорости, почти все плагины кеширования и оптимизации скорости предлагают функцию объединения или удаления шрифтов Google с вашего сайта. Лучшим вариантом, который мы рекомендуем, является использование плагина Perfmatters, который также поставляется с полным набором опций для удаления вздутия живота. Например, вы можете отключить стили и скрипты WooCommerce для сообщений и страниц с помощью нескольких щелчков мышью, если вы используете плагин WooCommerce.
- Купите и установите плагин Perfmatters на свой сайт.
- Перейдите в меню «Настройки> Параметры».
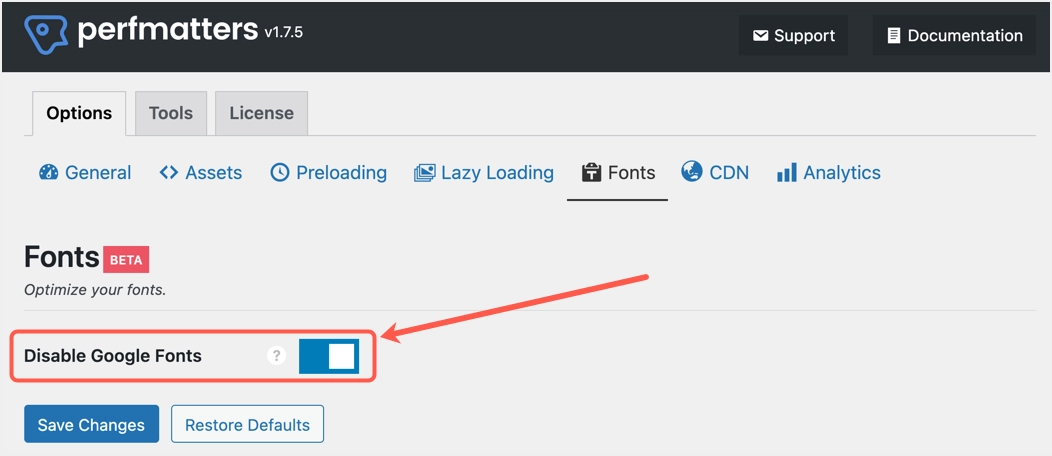
- Перейдите в раздел «Шрифты» на вкладке «Параметры».
- Включите кнопку напротив параметра «Отключить шрифты Google».
- Нажмите кнопку «Сохранить изменения», чтобы применить изменения.

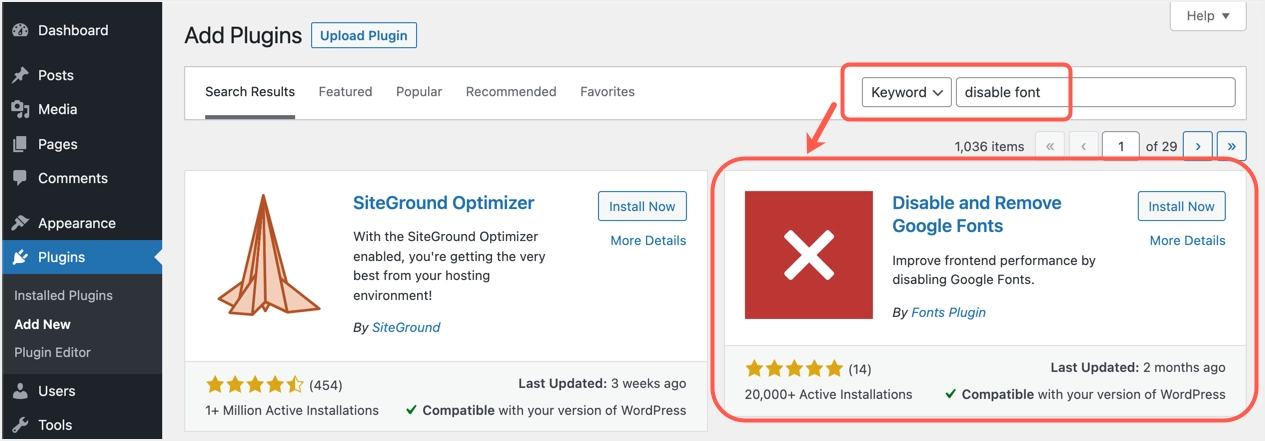
Если вы не хотите использовать плагин премиум-класса, перейдите в раздел «Плагины> Добавить новый» на панели инструментов и установите плагин «Отключить и удалить шрифты Google». Это бесплатный специальный плагин, который выполняет только одну работу, чтобы полностью избавиться от шрифтов Google на вашем сайте.

Удивительно то, что у плагина нет раздражающей страницы настроек. Все, что вам нужно, это просто установить и активировать его на своем сайте.
Другие бесплатные опции включают Autoptimize, которая полезна вместе с опцией кеширования. Если вы находитесь на хостинге SiteGround, используйте плагин SG Optimizer для объединения всех шрифтов Google, чтобы уменьшить количество HTTP-запросов.
# 2 - Поменять отображение шрифтов Google
Как упоминалось выше, одной из основных причин отказа от использования Google Fonts является задержка загрузки текстового содержимого. Чтобы справиться с этим, вы можете использовать свойство CSS, как показано ниже:
Для использования внешнего файла шрифта:
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">Для использования с CSS @import:
<style> @import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); </style>Недавно Google представил поддержку свойства CSS font-display: swap с Google Fonts. По сути, это означает, что вы можете указать браузеру сначала использовать шрифт браузера по умолчанию, пока не станут доступны файлы Google Fonts. Когда браузер завершит загрузку файлов Google Fonts, он поменяет местами отображение и будет использовать Google Fonts. Таким образом не будет задержки при просмотре текстового содержимого. Это поможет вам решить такие проблемы, как обеспечение видимости текста во время загрузки веб-шрифтов в инструменте Google PageSpeed Insights.
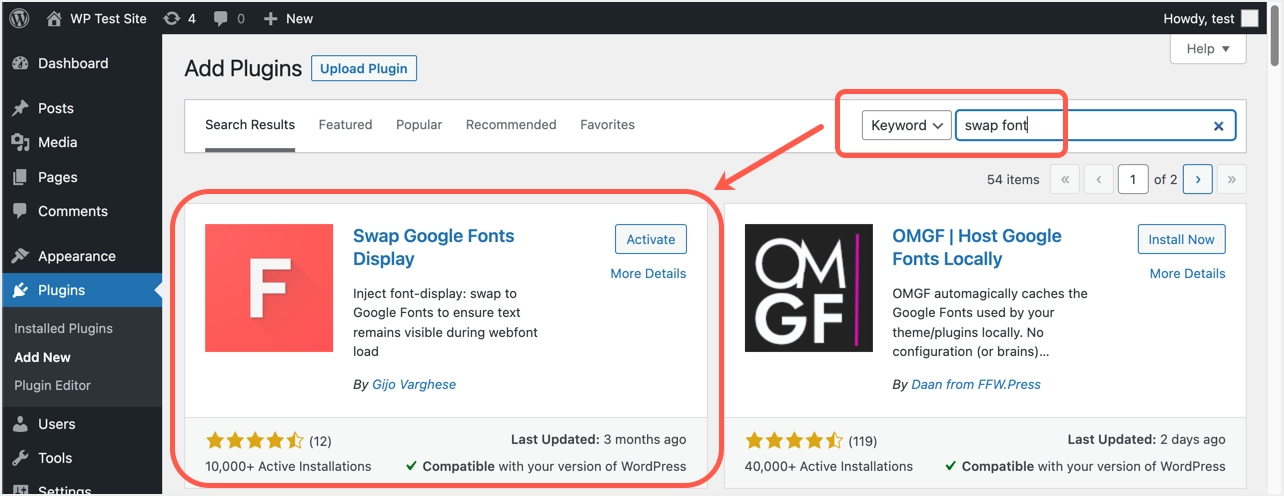
Чтобы реализовать замену шрифтов, вы можете использовать плагин Swap Google Fonts Display. Этот плагин также не имеет никаких настроек, все, что вам нужно сделать, это просто активировать плагин на своем сайте, чтобы добавить значение display = swap во все файлы Google Fonts.

# 3 - Используйте системные шрифты
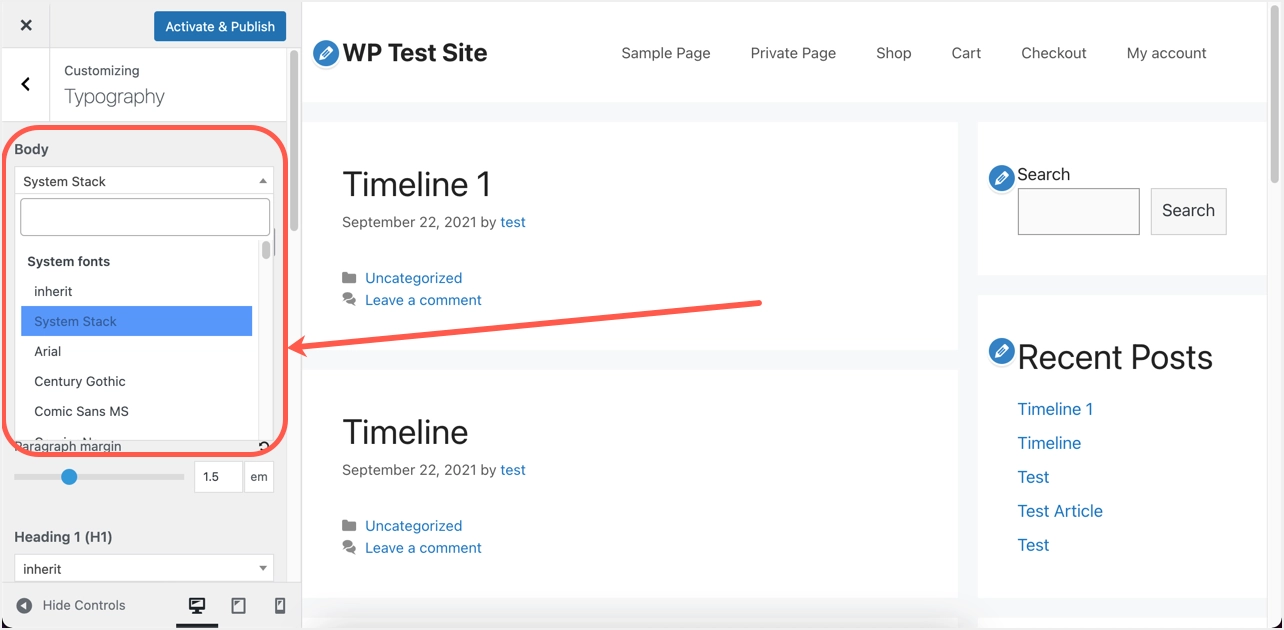
В последнее время многие темы WordPress предлагают возможность использовать системный стек шрифтов вместе со шрифтами Google. Например, для этой цели вы можете использовать популярные легкие темы, такие как GeneratePress. Все, что вам нужно, это просто выбрать параметр системного шрифта в настройках настройщика.

Если вы хотите вручную использовать системные шрифты на своем сайте, просто добавьте следующий CSS в раздел «Внешний вид> Настройка> Добавление CSS». Этот CSS предназначен только для основного элемента, и при необходимости вам может потребоваться добавить другие элементы в объявление. Кроме того, вам необходимо вручную удалить другие импортированные CSS-файлы или ссылки на файлы, чтобы избежать загрузки этих файлов шрифтов.
body { font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; }Хотя это простой вариант, при использовании системного шрифта у вас не будет фиксированного отображения шрифта на всех устройствах.
Заключительные слова
Независимо от того, какой метод вы используете, убедитесь, что сайт не содержит файлов Google Fonts в исходном коде. Если вы используете опцию подкачки, проверьте, что CSS-файлы шрифтов содержат свойство display = swap. Кроме того, протестируйте свой сайт с помощью инструмента Google PageSpeed Insights, чтобы убедиться, что на нем нет предупреждений, связанных со шрифтами.
