Почему сломанные закладки могут навредить SEO и как их найти и исправить
Опубликовано: 2023-04-12Пользовательский опыт оказывает глубокое влияние на путь клиента. Это включает в себя простоту навигации по вашему веб-сайту, скорость загрузки страниц и то, могут ли ссылки вести на соответствующие страницы повлиять на то, завершат ли клиенты свой путь к покупке или покинут ваш сайт.
Излишне говорить, что неработающие ссылки могут быстро превратить потенциального клиента в потерянного.
Более того, это также может повлиять на ваш рейтинг, особенно на количество ссылок на вашем сайте. Поэтому крайне важно убедиться, что все ваши ссылки работают.
Но прежде чем мы углубимся в то, как исправить любые неработающие ссылки на вашем сайте, давайте подробнее рассмотрим, что такое закладки или ссылки для перехода.
Что такое ссылка-закладка?
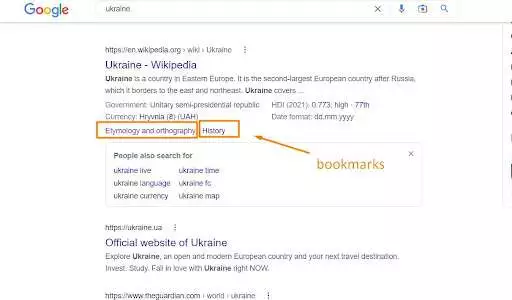
Ссылки HTML можно использовать для создания закладок (также называемых «ссылками для перехода», «именованными якорями», «ссылками для пропуска» и «фрагментированными ссылками»), чтобы посетители вашего сайта могли переходить к определенным частям страницы. Проще говоря, решетка (#) в URL-адресе называется закладкой. Как правило, после знака решетки (#) есть несколько слов. Они могут называться либо идентификаторами фрагментов/идентификаторами фрагментов, либо тегами привязки. При нажатии на эти ссылки веб-страницы будут прокручивать веб-страницы до места с закладками.
Ссылки перехода функционируют иначе, чем другие типы URI или унифицированного идентификатора ресурса : их обработка выполняется только на стороне клиента, без участия сервера. Сервер обычно помогает понять многоцелевые расширения почты Интернета или тип MIME , а также тип MIME при обработке фрагментированных идентификаторов. В исходном коде URL-адреса пользовательский агент будет искать якоря, идентифицированные тегом HTML, который включает атрибут ID=, равный идентификатору фрагмента.
Почему мы должны заботиться о ссылках для перехода?
Представьте, что вы выбираете энциклопедию в книжном магазине. Вы открываете оглавление, чтобы просмотреть наиболее важные главы. Когда вы переходите на страницу, которая вас больше всего интересует, вы видите другой заголовок и абзац, которые не соответствуют вашим ожиданиям. Вы, вероятно, вернетесь к оглавлению или попытаетесь перелистнуть несколько страниц, чтобы найти соответствующую тему, но, в конце концов, вы поставите книгу обратно на полку и найдете более структурированную энциклопедию.
Закладки — это простой и эффективный способ предоставить пользователям конкретную информацию на вашей веб-странице. Хотя ссылки перехода могут быть полезны для вашей аудитории, в настройке легко допустить ошибку, и она может стать «сломанной» по мере обновления контента и обновления идентификаторов.
Как робот Google обрабатывает ссылки для перехода?
Хотя робот Googlebot будет видеть эти URL-адреса как одну и ту же веб-страницу (поскольку боты игнорируют все, что начинается с части # URL-адреса), он может использовать именованные якоря для ссылок «перейти к» в поисковой выдаче для ранжирования страницы.

Как обычно, последнее слово остается за алгоритмами Google. Когда поисковый бот запрашивает страницу, он всегда игнорирует часть URL-адреса после символа « # ». Браузер использует только закладки — они не влияют на то, какие ресурсы возвращаются с сервера. Если вы обновите «#» часть URL-адреса примерно так:
https://www.example#old-heading к этому:
https://www.example#новый заголовок ,
браузеры прокручивают страницу до нового заголовка, но не перезагружают URL-адрес. Браузеры, однако, создают запись в истории браузера, так что нажатие кнопки «Назад» в меню браузера приведет посетителей к ранее открытому источнику.
Будут ли фрагментированные ссылки отображаться на страницах результатов поисковой системы (SERP), будет в значительной степени зависеть от поискового намерения посетителя в каждом конкретном случае. Кроме того, вы должны знать, что при создании закладок сигналы PageRank не передаются. Страницы веб-сайта не будут разделять PageRank между фрагментированными ссылками.
Как создать SEO-дружественную закладку?
1. Во-первых, используйте атрибут ID для создания закладки:
<h2 id="seo-answer">Это зависит</h2>
2. Во-вторых, добавьте ссылку на закладку («Перейти к лучшему SEO-ответу») на той же странице:
Пример:
<a href="#seo-answer">Перейти к лучшему SEO-ответу</a> Вы также можете добавить ссылку на закладку на другой странице:
<a href="the-new-page.html#link-to-another-page">Перейти на новую страницу</a>
Советы по созданию SEO-дружественных закладок
– Создайте описательный якорный/альтернативный текст: видимые символы и слова, отображаемые в гиперссылках, должны быть описательными и давать посетителям представление о том, куда они будут перемещаться.
– Добавляйте закладки в легкодоступный раздел: закладки обычно используются на длинных страницах в качестве оглавления, что позволяет посетителям быстро переходить к разделам, которые они хотят прочитать.
– Избегайте использования специальных символов и пробелов во фрагментах: если это необходимо для удобочитаемости, используйте /подчеркивание для разделения слов.
– Вставляйте закладки продуманно: если вы используете слишком много фрагментированных ссылок, это может сбить с толку посетителей и сделать ваш контент загроможденным.
Чтобы проверить результат, вставьте URL-адрес в браузер и щелкните фрагментированные ссылки. Если какая-либо из ссылок перехода не ведет к нужному разделу содержимого, проверьте исходный код HTML, чтобы выявить проблему. Закладка довольно проста, но требует определенного формата для правильной работы.

Как сделать ссылку на внешний фрагментированный URL?
Если вы хотите сделать ссылку на страницу внешнего сайта и в контенте есть соответствующая информация в определенной части веб-страницы, то вставьте ссылку на страницу вместе с идентификатором заголовка (например, htt p s : //xxx.com/post-title/#section ).
Таким образом, как только страница загружается, посетитель автоматически переходит к соответствующему разделу контента. Чтобы закладка работала, заголовки внешних сайтов должны содержать идентификаторы (например, <h2 id="section">) для перехода на другую страницу.
Как найти битые закладки с помощью SEO Spider?
Хитрость заключается в том, что неработающие ссылки перехода нельзя найти так же, как неработающие ссылки переходов в поисковых роботах SEO, поскольку они не запускаются с кодом ответа 404 Not Found. Вот почему проблемы с фрагментированными ссылками часто остаются незамеченными. Давайте рассмотрим, как обнаружить эти ошибки с помощью SF Spider . Обратите внимание, что вам следует переключиться на платную версию сканера, чтобы настроить описанные ниже конфигурации.
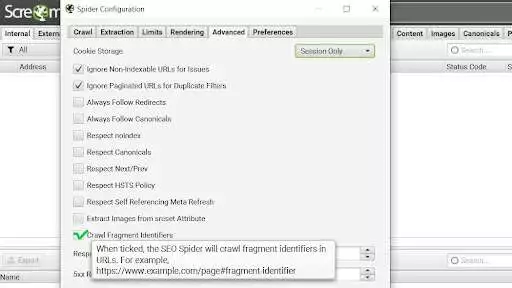
1. Перейдите в « Конфигурации » > «Паук» > «Дополнительно».
Здесь вы должны отметить функцию «Сканировать фрагментированные идентификаторы». Не забудьте нажать зеленую кнопку «ОК», чтобы сохранить настройки.

Источник изображения: сканер Screaming Frog-Конфигурация
2. Сделайте обход
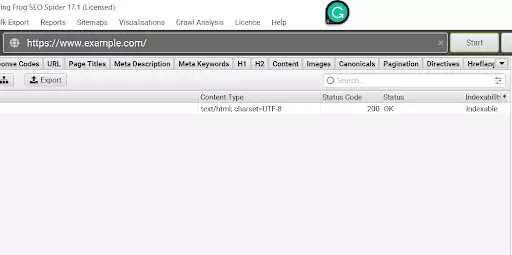
Теперь вставьте URL-адрес сайта, который вы хотите проанализировать, и нажмите «Старт», чтобы запустить сканирование.

Источник изображения: поисковый робот SF — Стартовая страница
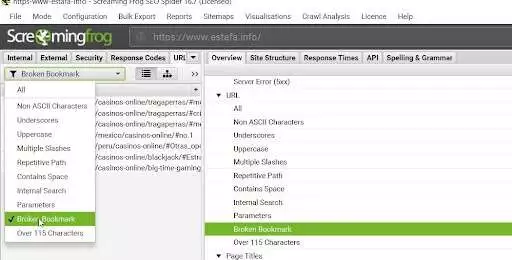
3. Найдите раздел «Неработающая закладка».
Когда сканирование завершится, вы можете либо щелкнуть верхний раскрывающийся фильтр, либо перейти к разделу «Обзор» правого окна сканирования и щелкнуть соответствующую строку в разделе «URL». Неважно, какой путь вы выберете; они оба показывают одни и те же данные.

Источник изображения: SF Crawler-Filters
Теперь, когда вы видите, какие ссылки перехода не работают, пришло время решить проблему.
Как исправить сломанные закладки
Итак, вы нашли все неверные ссылки перехода; отличная работа! Следующий вопрос, что делать с этими данными.
Теперь вы должны определить, какие страницы на сайте ведут к неработающим фрагментированным ссылкам, чтобы вы могли открыть эти URL-адреса и исправить неправильные идентификаторы.
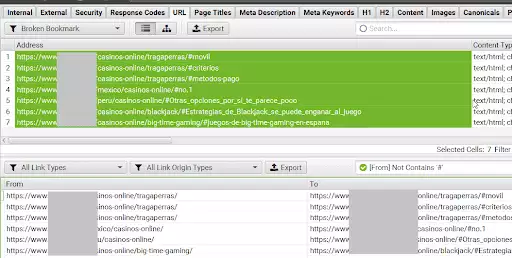
Для этого выделите все URL-адреса в верхней части отчета (Cntrl/Command +A), а затем на вкладке «Входящие ссылки» внизу. Теперь вы можете видеть страницы, на которых была найдена битая закладка (столбец «От») и какая закладка с каким анкором/альтернативным текстом (если битые ссылки есть на изображении) сломаны в столбце «Кому».

Источник изображения: SF Crawler-Tabs
Чтобы упростить анализ, используйте фильтр «От» > «Не содержит» > «#», чтобы избавиться от повторяющихся зарегистрированных случаев.
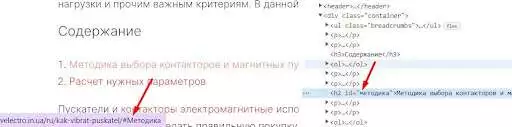
Тогда процесс прост. Вы знаете, какой идентификатор является неверным (напоминание: идентификатор = часть URL-адреса после #) и какой якорный/альтернативный текст ведет к неработающей закладке.Найдите его на странице и проанализируйте, что не так. Например, в приведенном ниже примере вместо строчной используется заглавная буква.

Источник изображения: скриншот HTML-кода
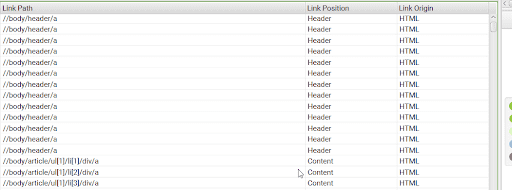
К сожалению, не существует универсального решения для исправления сломанных фрагментов. Иногда ошибки появляются в нижнем колонтитуле, заголовке или навигационных меню из-за ошибки команды разработчиков. В этом случае вам может понадобиться дополнительная помощь разработчика, чтобы исправить проблему в коде. Всегда рекомендуется сортировать таблицы с неработающими фрагментами по столбцу LinkPosition, чтобы было легче найти закономерности.

Источник изображения: позиция SF Crawler-Link.
Подведение итогов
Закладки помогают пользователям легко прокручивать и просматривать длинный контент. Хотя поисковые роботы будут видеть эти ссылки как одни и те же URL-адреса, они могут использовать фрагментированные идентификаторы для ссылок «перейти к» в поисковой выдаче.
Неработающая ссылка перехода будет означать, что посетители по-прежнему попадают на правильную страницу, но они не будут перенаправлены на предполагаемую часть контента. Проблемы со ссылками для перехода можно найти либо вручную, либо с помощью поисковых роботов.
Чтобы ссылки перехода работали правильно, вы должны найти, какие страницы ссылаются на неработающие закладки, а затем обновить идентификаторы атрибутов. Неправильные ссылки перехода способствуют плохому взаимодействию с пользователем. Вот почему вы должны сделать все возможное, чтобы найти и исправить их. Каков ваш опыт исправления фрагментированных идентификаторов? Дайте нам знать в комментариях ниже.
