Как исправить проблему Minify CSS в WordPress?
Опубликовано: 2021-12-07WordPress использует основное программное обеспечение, темы и плагины, чтобы придать форму веб-сайту. Каскадные таблицы стилей или CSS являются основой вашего дизайна макета, и каждый из этих элементов будет добавлять свой собственный CSS. Вы можете просмотреть файлы CSS, используемые на вашем сайте, просмотрев исходный код страницы в браузере. Оптимизация этих файлов CSS необходима для повышения скорости загрузки страницы сайта WordPress.
Что такое CSS Minify?
Уменьшение CSS - это процесс удаления ненужных пробелов, комментариев и отступов из файла CSS.
webnots.com
Это помогает сжать и уменьшить размер файла, что сокращает время, необходимое для загрузки этих файлов с сервера. Разработчики используют комментарии в файлах CSS для понимания и отслеживания. Однако эти комментарии не являются необходимыми для функциональности, и, следовательно, их удаление не повлияет на рабочий дизайн вашего веб-сайта.
Зачем уменьшать CSS?
Вам приходит в голову следующий вопрос: почему кому-то следует удалять пробелы и комментарии из текстового файла, чтобы уменьшить его размер всего на несколько килобайт. Проблема в том, что если вы не уменьшите размер файла, Google PageSpeed Insights и другие инструменты измерения скорости покажут рекомендацию по минимизации файлов CSS.
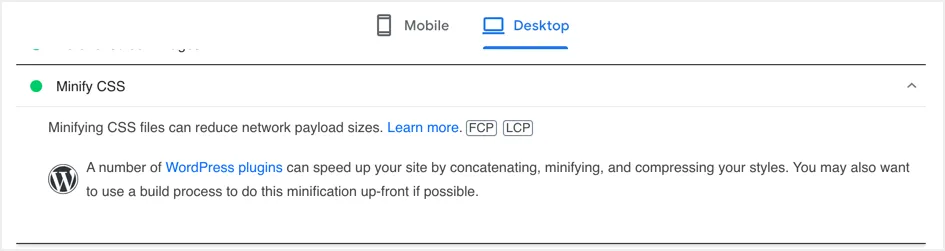
- Вы можете найти эту проблему как «Уменьшить CSS» в разделе «Возможности» инструмента Google PageSpeed Insights.
- Инструмент также покажет вам размер экономии, которую вы можете достичь с помощью минификации CSS.
- Проблема «Уменьшить CSS» затронет первую отрисовку содержимого (FCP) и самую большую отрисовку содержимого (LCP). Поскольку LCP является частью Core Web Vitals, работа с вашей страницей будет затронута, если вы не уменьшите файлы CSS.
- Обслуживание минифицированного файла CSS решит эту проблему, и вы увидите, что проверка пройдена и отображается зеленым цветом в разделе «Пройденные проверки».

Пример минимизации содержимого и файла
Ниже приведен пример небольшого фрагмента кода CSS с пробелами и комментариями.
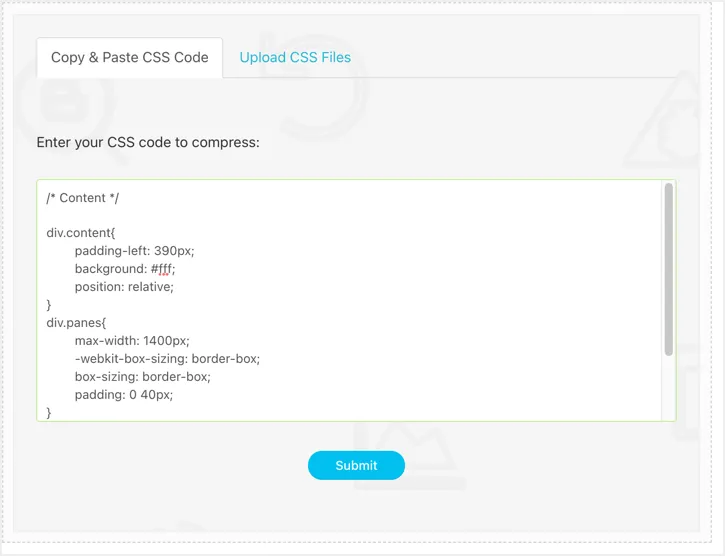
/* Content */ div.content{ padding-left: 390px; background: #fff; position: relative; } div.panes{ max-width: 1400px; -webkit-box-sizing: border-box; box-sizing: border-box; padding: 0 40px; } .section{ padding-top: 40px; } /* End Content */Перейдите к нашему инструменту минимизации CSS и вставьте приведенный выше код.

Нажмите кнопку «Отправить», чтобы получить в результате миниатюрный код.

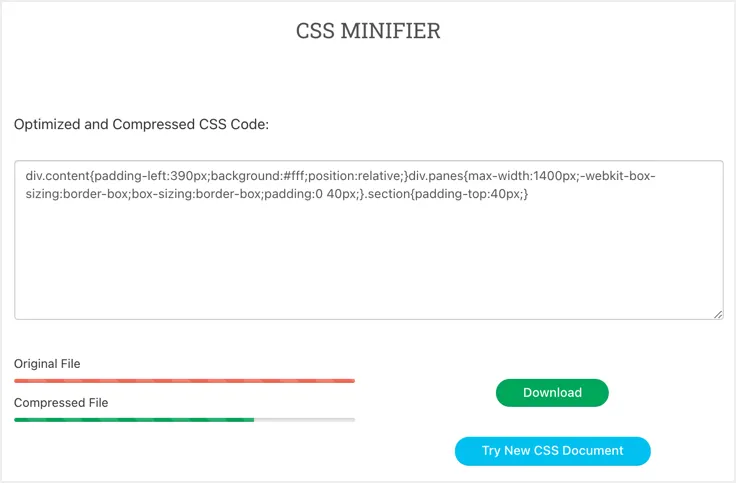
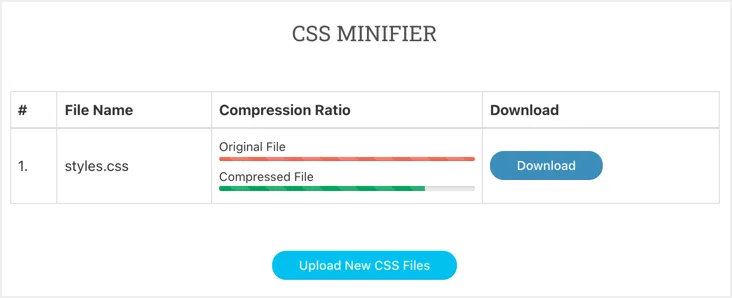
Уменьшенный код будет выглядеть следующим образом:
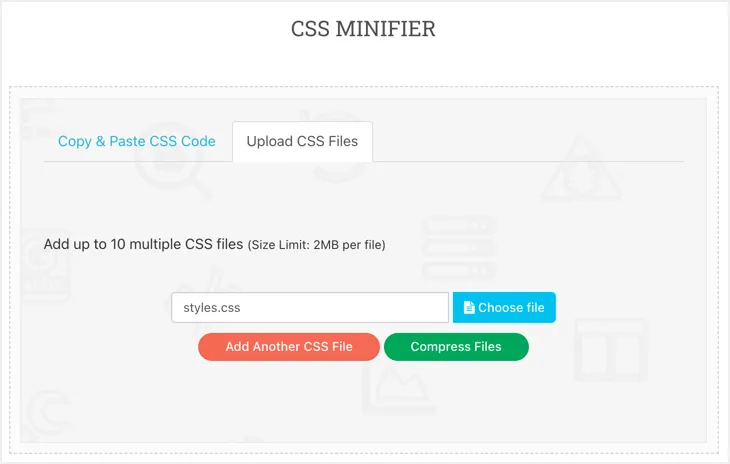
div.content{padding-left:390px;background:#fff;position:relative;}div.panes{max-width:1400px;-webkit-box-sizing:border-box;box-sizing:border-box;padding:0 40px;}.section{padding-top:40px;}Как видите, все комментарии и пробелы удалены в уменьшенном выводе. Большинство тем WordPress используют файл style.css, и вы можете использовать тот же инструмент, чтобы загрузить весь файл style.css и получить в результате уменьшенный файл.

Нажмите кнопку «Загрузить», чтобы загрузить миниатюрный файл на свой компьютер.

В окончательном выходном файле будет одна строка, в которой будут удалены все пробелы и комментарии уменьшенного размера.
Минимизация CSS и JS в WordPress
Теперь, когда вы понимаете цель минификации и как это работает. Однако использование онлайн-инструментов для минимизации файлов не будет работать в WordPress по следующим причинам:
- Будет много файлов, используемых вашей темой, плагинами и ядром WordPress. Уменьшение размера и замена исходных файлов вручную - трудоемкая задача.
- Файлы будут обновляться вместе с вашей темой, плагином и основным обновлением WordPress. Следовательно, загруженный вручную файл будет заменяться нормальной версией при каждом обновлении.
Чтобы избежать этих ручных хлопот, вы можете использовать плагин minify для автоматического и динамического выполнения работы, не влияя на процесс обновления. Эти плагины сжимают ваши файлы и обслуживают их с расширением .min, указывающим, что минифицированный файл используется вместо исходного файла.
| Версия файла CSS | Пример имени |
|---|---|
| Обычная версия | style.css |
| Обычная версия со строкой запроса | style.css? ver = 123456 |
| Минифицированная версия | стиль. мин. CSS |
Иногда ваша тема и плагины также могут предлагать уменьшенную версию файлов, и вам не нужно снова уменьшать их.
Как минимизировать файлы CSS и JS в WordPress?
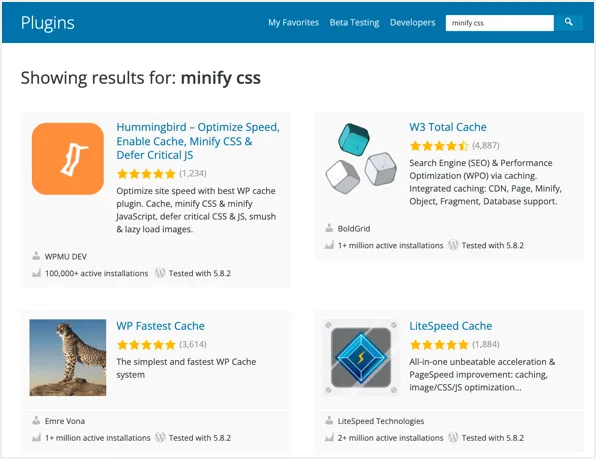
Для минимизации CSS и JavaScript в WordPress доступно множество плагинов. Однако использование зависит от ситуации, и мы объясним различные плагины, которые помогут вам. В Google PageSpeed Insights вы увидите ссылку «Плагины WordPress» и щелкните по ней. Вы попадете на страницу репозитория плагинов WordPress, применив поисковый фильтр minify + CSS.

Удаление строк запроса
Прежде чем пытаться минимизировать ваши файлы CSS, мы рекомендуем удалить параметры строки запроса, прикрепленные к URL-адресам файлов. Работы по минификации для статических файлов CSS и JS выглядят примерно так:
https://www.your-site.com/wp-content/themes/theme-name/style.cssОднако файлы темы и плагина будут иметь параметр версии в виде строки запроса, прикрепленной к URL-адресу. Как правило, это будет выглядеть так, как показано ниже, и эти URL-адреса считаются динамическими по своей природе.
https://www.your-site.com/wp-content/themes/theme-name/style.css?ver=1626631618Чтобы минимизация работала лучше, рекомендуется удалить строки запроса из URL-адресов файлов. Это также поможет CDN и другим системам (серверам и браузерам) эффективно кэшировать ваши файлы. Учитывая этот факт, мы объясним плагины, которые предлагают функции минимизации, а также функции удаления строки запроса.
1. Колибри - бесплатный вариант
Такие плагины, как W3 Total Cache, имеют сотни опций и трудны в настройке для новых пользователей WordPress. С другой стороны, простые плагины, такие как Autoptimize, объединяют и минимизируют файлы, не выполняя их отдельно. Это может не работать во всех средах хостинга, особенно с серверами HTTP / 2, которым не нужно объединять файлы. Кроме того, комбинирование может легко нарушить макет, и для управления поведением лучше использовать минимизацию и комбинирование параметров отдельно.
Hummingbird - один из лучших бесплатных плагинов для минимизации CSS в WordPress. Он также предлагает полное решение для кеширования, так что вы можете использовать его как плагин для кеширования для своего сайта.
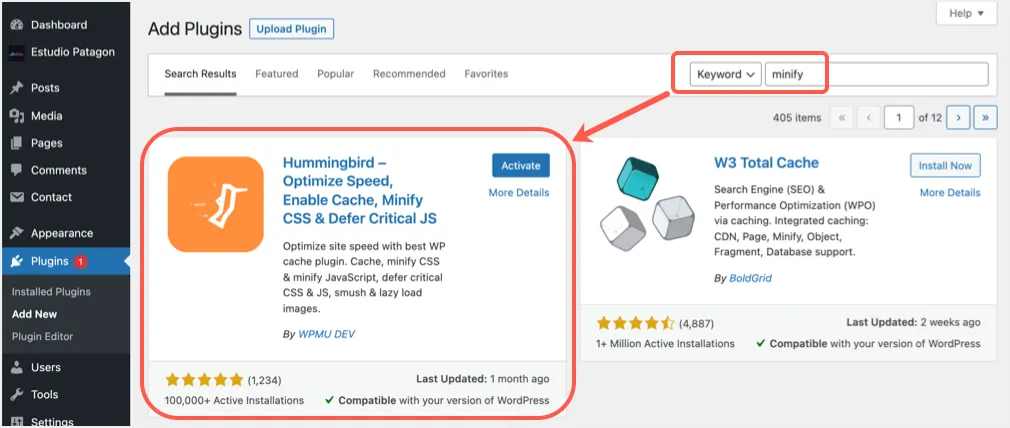
- Перейдите в раздел «Плагины> Добавить новый» в панели администратора WordPress.
- Выполните поиск по запросу «minify», чтобы найти плагин «Hummingbird - Оптимизация скорости, включение кеширования, сокращение CSS и отсрочка критического JS». Нажмите кнопку «Установить», а затем «Активировать», чтобы начать использовать плагин на своем сайте.

- Плагин попросит вас просканировать и порекомендовать варианты. Однако в этой статье мы сосредоточимся на настройках удаления строки запроса и минимизации CSS.
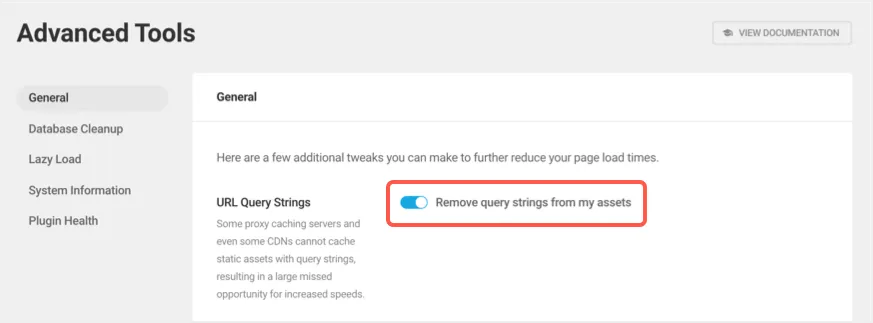
- Перейдите в раздел «Колибри> Дополнительные инструменты». Включите параметр «Удалить строки запроса из моих ресурсов» напротив «Строки запроса URL» в разделе «Общие». Прокрутите вниз и нажмите кнопку «Сохранить изменения».

- Перейдите в меню «Колибри> Оптимизация активов» и включите параметр «Автоматически» в разделе «Активы».
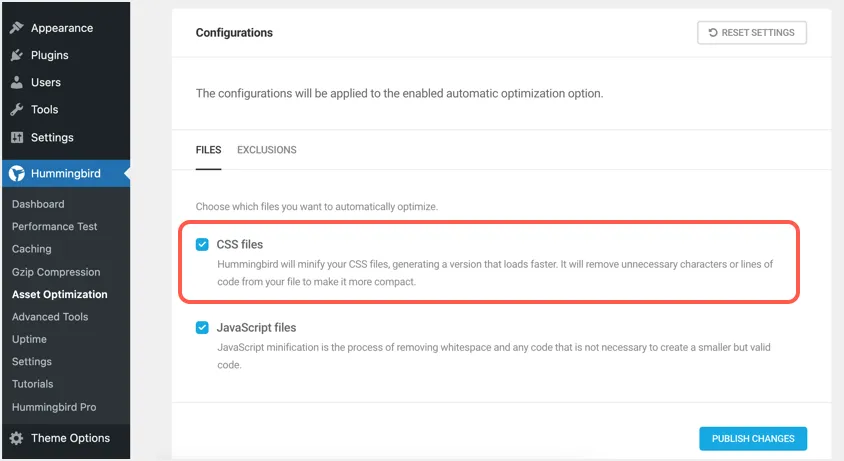
- Прокрутите вниз и включите «Файлы CSS» в разделе «Конфигурации». Помните, что чуть выше этого раздела у вас есть опция «Быстрый» в разделе «Активы» для объединения файлов CSS. Вы можете отключить это, если обнаружите, что макет нарушен.

- Нажмите кнопку «Опубликовать изменения», чтобы применить изменения к вашему сайту.
2. WP Rocket - плагин премиум-класса
WP Rocket - единственный плагин премиум-класса, который изменил способ оптимизации сайтов WordPress. У вас есть простой раздел панели инструментов для навигации и переключения необходимых параметров без проблем.

- Купите WP Rocket на сайте разработчика и установите на свой сайт.
- Вам необходимо активировать лицензионный ключ, чтобы получить обновление и поддержку плагина.
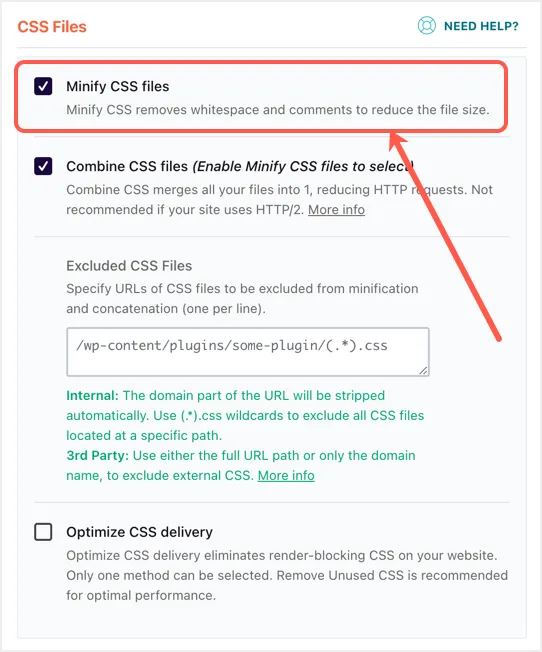
- Перейдите на вкладку «Оптимизация файлов» и включите параметр «Сократить файлы CSS» в разделе «Файлы CSS».

Как упоминалось выше, WP Rocket предлагает минимизацию и объединение как отдельные параметры для файлов CSS. Вы также увидите рекомендацию не включать опцию объединения для серверов HTTP / 2. Таким образом, вы можете переключать необходимые параметры, чтобы получить хорошую оценку скорости страницы в Google PageSpeed Insights и других инструментах.
3. SiteGround Optimizer - подключаемый модуль, предоставляемый хостингом
В настоящее время это тенденция, когда многие хостинг-провайдеры предлагают свои собственные плагины для оптимизации. Это лучший вариант, потому что плагин лучше работает в среде собственного хостинга. Мы объясняем здесь плагин SiteGround Optimizer, и вам нужно уточнить у своей хостинговой компании, предлагают ли они какие-либо плагины для целей минимизации.
- Плагин SiteGround Optimizer предустановлен на вашем сайте при установке WordPress на хостинге SiteGround.
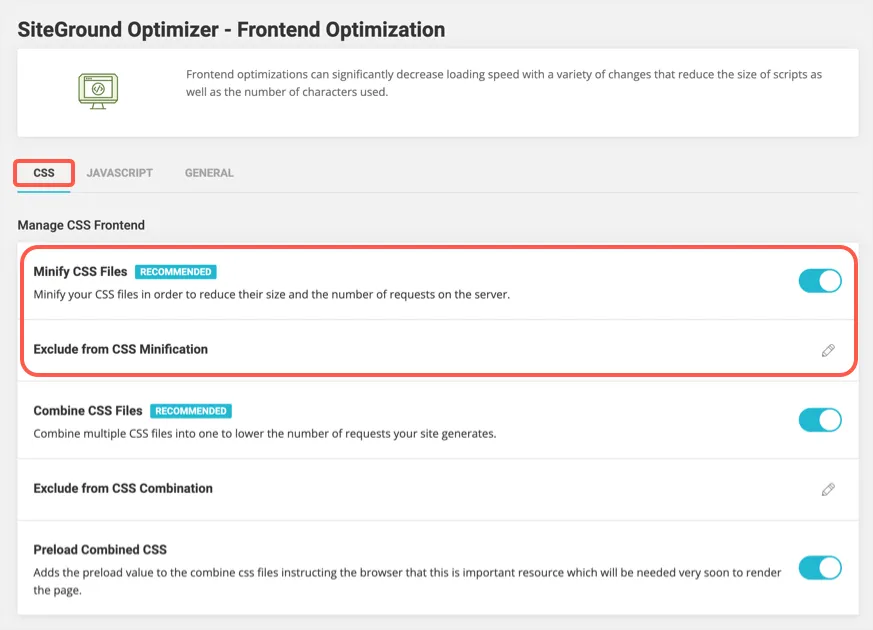
- Перейдите в меню «SiteGround> Frontend» и включите «Сократить файлы CSS» в разделе «CSS».

- Ваши настройки будут автоматически сохранены, и вы увидите сообщение об успешном выполнении с сообщением «CSS Minification Enabled». Обязательно нажмите на опцию «Очистить кэш», отображаемую на верхней панели администратора, чтобы очистить старые кэшированные файлы.
- Если в интерфейсе есть какие-либо проблемы, используйте параметр «Исключить из минификации CSS», чтобы исключить определенные файлы CSS и устранить проблему.
Как видите, плагин SiteGround Optimizer также предлагает минимизировать и комбинировать как два разных варианта для эффективного управления результатом.
4. Минимизировать с помощью CDN, как Cloudflare.
Почти каждый владелец сайта WordPress использует сеть доставки контента (CDN) для ускорения доставки статических файлов HTML, CSS и JS. Поскольку эти файлы статичны и не меняются постоянно, рекомендуется использовать функцию минимизации в вашей настройке CDN вместо дополнительного использования плагина на вашем сайте. Здесь мы объясним включение опции минимизации в Cloudflare CDN. Возможно, вам придется уточнить у поставщика CDN, как включить опцию минимизации.
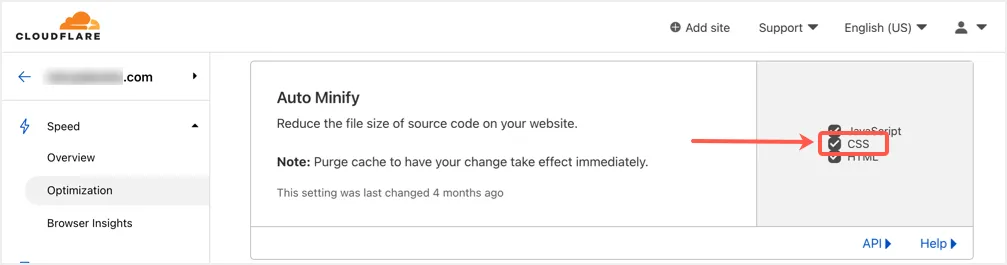
- Войдите в учетную запись Cloudflare и выберите свой сайт, на котором вы хотите включить опцию минимизации CSS.
- Перейдите в настройки «Оптимизация» в разделе «Скорость».
- Прокрутите вниз на правой панели и включите параметр «CSS» вместо «Автоматическое сокращение».
- Ваши настройки автоматически сохраняются, и для вашего сайта WordPress с помощью Cloudflare включена минификация CSS.

Есть два важных момента, на которые следует обратить внимание при использовании функции minify с настройкой CDN:
- Убедитесь, что эта функция не перекрывается, если вы используете плагин кеширования или опцию минимизации на стороне сервера. Например, плагин WP Rocket предлагает надстройку для настройки Cloudflare, чтобы избежать помех. Точно так же вы можете настроить параметры Cloudflare на панели хостинга SiteGround (называемой Site Tools).
- Каждый раз, когда вы что-то обновляете на своем сайте, перейдите к настройке CDN и очистите кеш. Это позволит избежать обслуживания старых файлов CSS и JS и начать использовать последние обновленные версии.
Как я узнаю, что работает с минимизацией?
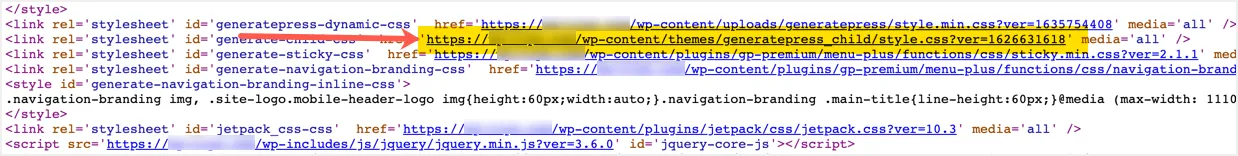
Самый простой способ проверить, минимизированы ли ваши файлы или нет, - это проверить источник страницы. Перед включением параметров минимизации откройте любую страницу в Chrome или другом браузере, щелкните правой кнопкой мыши пустую область и выберите параметр «Просмотр источника страницы». Это откроет исходный контент страницы на новой вкладке, где вы можете искать тему style.css. Например, ниже показано, как это выглядит с дочерней темой GeneratePress, показывающей style.css с номером версии.

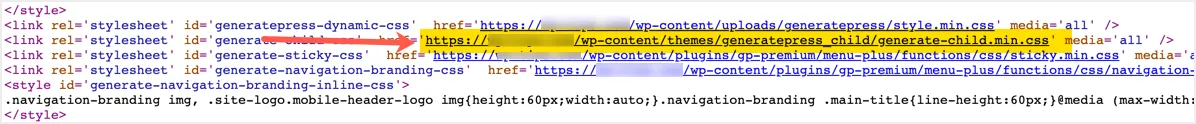
После удаления строки запроса и применения minify вы должны обнаружить, что все статические файлы сжаты и минимизированы с версией .min.css. В нашем примере style.css дочерней темы GeneratePress будет доступен как style.min.css без какой-либо строки запроса, как показано ниже:

Другой способ проверки - протестировать свой сайт с помощью инструмента Google PageSpeed Insights. Вы должны увидеть пункт «Сократить CSS» в разделе «Пройденные аудиты» зеленого цвета. Это означает, что файлы сжаты и обслуживаются с уменьшенным размером.
Заключительные слова
Минимизация CSS в WordPress - это простая задача с использованием плагинов, которые помогают уменьшить размер файла. Вы можете использовать один из вышеупомянутых вариантов и исправить проблему минимизации CSS в инструменте Google PageSpeed Insights. Хотя для этого достаточно бесплатного плагина, мы всегда рекомендуем использовать плагины премиум-класса, такие как WP Rocket, для получения надлежащей поддержки в случае необходимости.
