Как улучшить скорость загрузки веб-сайта для лучшего взаимодействия с пользователем
Опубликовано: 2023-05-04Вот интересный факт: исследование Portent показало, что сайты, которые загружаются в течение пяти секунд, имеют лучшие показатели конверсии. Точно так же по мере увеличения времени загрузки каждая дополнительная секунда приводит к падению коэффициента конверсии в среднем на 4,42 процента.
Это исследование показывает, что существует огромная корреляция между скоростью загрузки веб-сайта и пользовательским опытом. Это потому, что люди ненавидят ждать завершения загрузки веб-страниц. Они теряют терпение, уходят со страницы и ищут другой сайт, который предлагает тот же тип контента, не заставляя их ждать.
К сожалению, большинство владельцев веб-сайтов не могут снизить скорость с 15 до 5 секунд или меньше по разным причинам. Некоторые из этих факторов включают тяжелые файлы CSS, видеоконтент и изображения высокой четкости.
Если вы изо всех сил пытаетесь улучшить скорость загрузки своего сайта, ознакомьтесь с этими советами и рекомендациями, которые мы собрали для лучшего взаимодействия с пользователем.
1. Избавьтесь от ненужных плагинов
Когда вы новичок в создании или владении веб-сайтом, легко увлечься и добавить столько плагинов, сколько захотите. Вы всегда думаете, что эти плагины могут скоро пригодиться, но это не так, не так ли? Вместо этого эти ненужные плагины в конечном итоге снижают скорость загрузки вашего сайта.
Поэтому удалите все неиспользуемые плагины как можно скорее. У большинства создателей веб-сайтов есть FAQ или страница поддержки, на которой вы узнаете, как удалить ненужные плагины.
2. Оптимизируйте изображения
Оптимизация изображений имеет два явных преимущества: улучшает ваш рейтинг SEO и повышает скорость сайта. Оптимизированные изображения также загружаются быстрее, поэтому пользователи не будут ждать появления изображений на экране.
Итак, вот как оптимизировать изображения:
- Используйте формат файла (например, JPEG и PNG), который лучше всего подходит для вас.
- Сжимайте изображения без потери качества или потери данных (Совет: выберите среднюю степень сжатия с оптимизацией без потерь).
- Размер изображения в масштабе.
- Попробуйте свои силы в инструментах оптимизации, которые позволяют создавать, добавлять, редактировать изображения или изменять их размер.
3. Сжать код
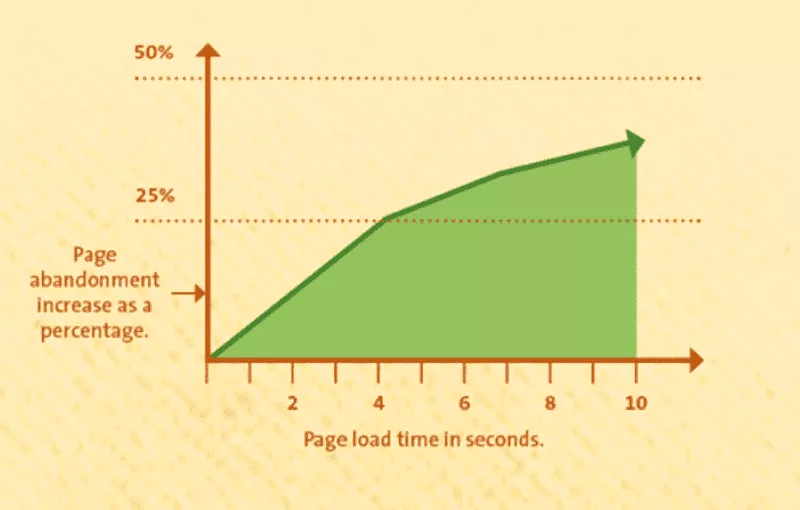
Веб-сайты, которые загружаются быстро, обеспечивают лучший пользовательский интерфейс, что приводит к более высоким коэффициентам конверсии, более длительному времени, проведенному на странице, и более низким показателям отказов.

Источник изображения
Эти факторы особенно важны для сайтов электронной коммерции, где коэффициент конверсии напрямую связан с их успехом. Для сравнения, задержка загрузки всего на 100 мс может привести к падению продаж на один процент (примерно 245 миллионов долларов) на Amazon. Это большая капля в море.
Эти цифры подчеркивают значительное влияние скорости загрузки веб-сайта на итоговую прибыль бизнеса. И само собой разумеется, что файлы меньшего размера загружаются быстрее.
Поэтому независимо от того, какой код вы используете — Java, HTML или CSS — вы должны сжимать его, чтобы сократить время загрузки.
Вот несколько вещей, о которых следует помнить при сжатии кода:
- Используйте инструмент сжатия: работайте эффективнее, а не усерднее, используя мощь некоторых популярных инструментов сжатия кода, включая Gzip и Deflate. Эти инструменты работают, сжимая ваш код и создавая сжатый файл меньшего размера, который ваш браузер может быстро загрузить.
- Минимизируйте свой код: минимизация удаляет ненужные символы из вашего кода, такие как пробелы и комментарии, чтобы значительно уменьшить размер ваших файлов кода.
- Используйте более короткие имена переменных и классов. Когда вы называете свои переменные и классы, используйте короткие описательные имена. Например, вместо того, чтобы называть переменную «NumberOfItemsInShoppingCart», вы можете назвать ее «CartItemCount».
4. Уменьшите количество переадресаций
Редиректы плохо влияют на скорость загрузки и SEO. Перенаправления проводят посетителей через несколько страниц, чтобы показать им нужный им контент. Представьте, если одна страница загружается пять секунд, то три страницы будут загружаться 15 секунд, верно?
Чтобы избежать этого, регулярно сканируйте свой веб-сайт, чтобы увидеть, есть ли на нем какие-либо перенаправления, будь то страницы веб-сайта или плагины, или ссылки на какой-либо веб-сайт с перенаправлениями.
Вы можете использовать Google PageSpeed, чтобы увидеть, какие перенаправления влияют на ваш сайт.
5. Используйте масштабированные изображения
Возвращаясь к нашему предыдущему пункту, всегда лучше использовать изображения, соответствующие масштабу. Если изображение не имеет точных размеров, вашему браузеру придется загрузить изображение и изменить его размер, что может занять несколько секунд.
Чтобы предотвратить это, проанализируйте свой веб-сайт, чтобы увидеть, есть ли на нем неподходящие изображения, используйте только высококачественные изображения, соответствующие размеру вашего дисплея, и используйте плагины или инструменты для изменения размера изображений в ваших интересах.

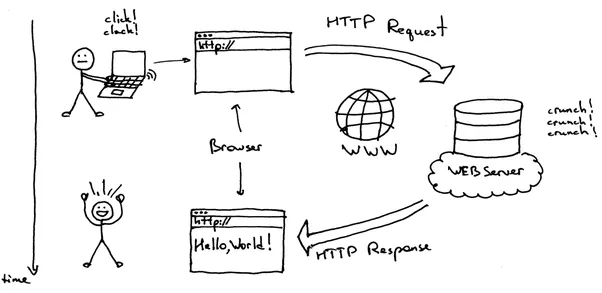
6. Минимизируйте HTTP-запросы
Если вы используете несколько файлов или большие файлы, ваш браузер вернется с несколькими или более длинными HTTP-запросами. В обоих случаях это может повлиять на скорость загрузки вашего веб-сайта, поэтому цель состоит в том, чтобы придерживаться оптимального количества файлов.
По словам менеджера по продуктам HubSpot Джеффри Воселла, в идеале вы должны придерживаться от 10 до 30 файлов.
Чтобы начать сокращать HTTP-запросы, сначала проверьте свой веб-сайт, чтобы узнать, сколько запросов вы получаете, а затем посмотрите, какие файлы загружаются дольше всего.

Источник изображения
Затем проанализируйте, хотите ли вы оптимизировать эти файлы или полностью удалить их.
Чтобы получить полное пошаговое руководство, ознакомьтесь с записью в блоге Как уменьшить HTTP-запросы вашего веб-сайта .
7. Включите кеширование браузера
Кэширование сохраняет данные веб-страницы для быстрого доступа при будущих посещениях. Когда пользователи посещают ваш веб-сайт, их браузер сохраняет определенные файлы, такие как изображения, таблицы стилей и скрипты, в своем кеше.
И затем, когда пользователь повторно посещает ваш веб-сайт, браузер может быстро извлечь эти файлы из своего кеша, а не запрашивать их снова с сервера. Результат? Значительное сокращение времени загрузки.
Вот несколько советов по включению кэширования в браузере:
- Установите даты истечения срока действия для ваших файлов: сообщите браузеру пользователя, как долго хранить файлы в своем кеше, прежде чем ему потребуется снова запросить их с сервера.
- Использовать заголовок Cache-Control: укажите максимальное время, в течение которого браузер может кэшировать файл. Браузер снова запросит файл с сервера только по истечении указанного времени.
- Попробуйте ETags: ETags или теги сущностей — это уникальные идентификаторы, которые позволяют браузеру узнать, когда файл изменился с момента его последнего кэширования, чтобы браузеры не кэшировали устаревшие версии файлов.
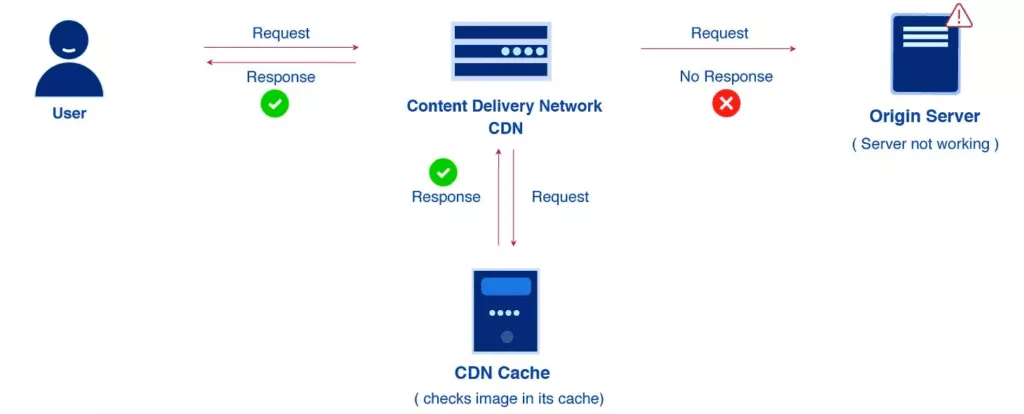
- Используйте сеть доставки контента (CDN): CDN может хранить копии файлов вашего веб-сайта на серверах в разных географических точках, что позволяет быстрее доставлять эти файлы пользователям.

Источник изображения
8. Выбирайте простой дизайн сайта
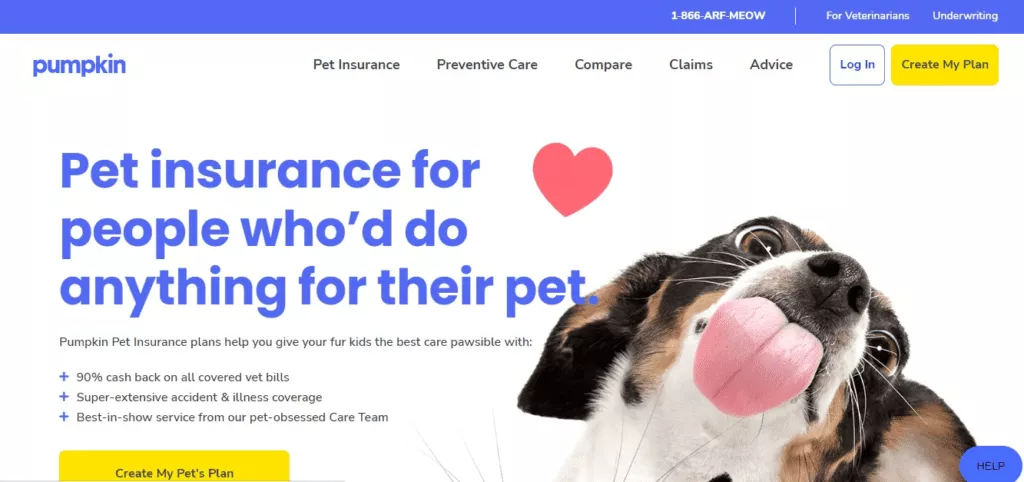
Красочный, динамичный дизайн сайта может быть действительно привлекательным и запоминающимся. Однако, если вы действительно хотите повысить удобство работы пользователей, мы рекомендуем придерживаться основ и сделать ваш веб-сайт простым.
Например, у компании по страхованию домашних животных Pumpkin Care нет ничего необычного на своей домашней странице. Но веб-сайт доносит сообщение громко и четко, на нем легко ориентироваться, а его дизайн привлекает целевую аудиторию. Кроме того, он загружается молниеносно.

Источник изображения
9. Устраните 404 ошибки
Сломанные файлы или файлы с ошибкой 404 создают нагрузку на ваш сервер, что снижает скорость загрузки. Кроме того, ошибки 404 могут значительно снизить ваши шансы на конвертацию клиента, потому что он не знает, куда и как двигаться дальше со своей информацией или покупательским опытом.
Чтобы уменьшить количество ошибок 404, мы рекомендуем использовать инструменты обнаружения, такие как Google Search Central, или плагины, которые могут определить, какие ссылки больше не работают, и создать сообщение. С этого момента вы можете оставить ссылки (если на странице нет трафика), перенаправить их или полностью удалить.
Мы также рекомендуем использовать программное обеспечение для обслуживания клиентов для устранения неполадок пользователей, которые сталкиваются со ссылками 404.
Более быстрый веб-сайт = более высокий коэффициент конверсии
Любое улучшение скорости загрузки вашего веб-сайта обязательно повысит коэффициент удержания трафика, улучшит ваш рейтинг SEO и конвертирует потенциальных клиентов. Это беспроигрышная ситуация как для вас, так и для ваших посетителей.
Если вы хотите добиться еще нескольких подобных «побед», следите за новостями в блоге Spiralytics, где мы регулярно публикуем информацию о том, как вы можете повысить производительность своего веб-сайта и достичь бизнес-целей.
