Как сделать хорошую форму (убедитесь, что ваши формы не отпугивают людей)
Опубликовано: 2018-12-20Формы — это то, как вы заставляете людей делать что-то на вашем сайте. И независимо от типа формы, которую вы используете, вы должны убедиться, что ваша форма проста в использовании, чтобы люди могли ее заполнить.
Если ваши формы плохо воспринимаются пользователями, люди не будут их заполнять. Это означает, что они покидают ваш веб-сайт, чтобы никогда не стать клиентом — и все потому, что вы отформатировали свои поля формы немного шатко!
Это означает, что вам нужно знать, как сделать хорошую форму.
Какие типы форм выиграют от хорошего дизайна форм?
- Формы генерации лидов — когда вы хотите, чтобы люди подписывались на ваш список адресов электронной почты или загружали бесплатное предложение.
- Контактные формы — когда вы хотите, чтобы люди связались с вами
- Регистрационные формы — когда вы хотите, чтобы люди подписывались на вашу услугу или мероприятие.
- Формы входа — когда вы хотите, чтобы людям было легко входить в систему.
- Формы оформления заказа — когда вы хотите, чтобы люди не бросали тележки с покупками.
- Общие формы захвата электронной почты — в любое время, когда вам нужно получить чей-то адрес электронной почты.
К сожалению, плохих форм очень много.
К счастью, разработать простую и эффективную форму с хорошим UX не так уж сложно.
Вот как сделать хорошую форму.
Принципы дизайна формы, которым нужно следовать (4 C хорошего дизайна формы)
Когда вам нужно сделать хорошую форму, вам нужны две вещи:
- Простые рекомендации, например, где размещать метки полей и как складывать поля.
- Принципы, которые определяют, как сделать хорошую форму
Вы можете многому научиться на вещах, которые уже протестированы другими людьми, и через секунду я собираюсь перечислить ряд передовых методов проектирования форм, которые облегчат вам разработку форм.
Но иногда вам нужно использовать форму для чего-то, что еще не тестировалось.
Или вы работаете с аудиторией, которая по какой-то причине отличается от большинства людей, заполняющих формы.
Понимание принципов дизайна формы дает вам инструменты для создания хорошей формы в любых обстоятельствах.
[blog-subscribe headline=»Эта форма соответствует принципам» description=»И когда вы укажете свое электронное письмо, вы будете получать 1 электронное письмо в неделю с нашими самыми лучшими маркетинговыми советами».]
Так. Вот быстрые конкретные советы, которые помогут вам справиться с распространенными ошибками взаимодействия с пользователем:
- Поместите метки над вашими полями , а не как текст, который исчезает внутри поля. В противном случае, когда кто-то начнет печатать, он может забыть, какую информацию вы запрашивали.
- Сложите поля вертикально, если их больше двух. Вертикальные поля легче сканировать, чем горизонтальные.
- Сделайте очевидным, какие поля являются обязательными. Обычно используются звездочки (или вы можете специально выделить необязательные поля).
- Если вариантов формы более 6, используйте раскрывающееся меню . Вы когда-нибудь слышали о правиле семи? Люди могут запомнить около 7 элементов, поэтому, если у вас есть это число или больше, не показывайте их все сразу в виде переключателей.
- Используйте многоэтапные формы , если у вас большое количество полей — это может уменьшить трение.
- Сделайте поля формы разного размера в зависимости от длины ответа, который вы ожидаете. Форма для почтового индекса должна быть короче, чем один раз для номера телефона.
- Если у вас есть сообщения об ошибках, было бы неплохо добавить встроенную проверку.
- Не делайте кнопку «Отправить» надписью «Отправить». Сделайте его визуально отличительным с помощью привлекательного микротекста.
Небольшой совет от Оли Гарднера: запросите деловую электронную почту

Иногда люди обращают пристальное внимание на то, что их просят сделать — устали ли они или просто любят четкие инструкции. В эксперименте, который я проводил несколько раз, я увидел, что, изменив метку поля на «Адрес рабочей электронной почты» или «Адрес рабочей электронной почты», вы можете собирать больше электронных писем с брендом компании (например, имя@имякомпании.com, а не имя@gmail.com).
Преимущество этого заключается в том, что когда вы занимаетесь последующим маркетингом по электронной почте, ваши сообщения поступают в их рабочий почтовый ящик, часто в рабочее время, когда они принимают бизнес-решения. Простой, но мощный хак».
– Оли Гарднер – известный спикер по маркетингу и соучредитель Unbounce, платформы, упрощающей создание и тестирование целевых страниц.
А вот и принципы хороших форм. Вот четыре «С» хорошего дизайна:
- Прозрачный
- лаконичный
- Умная
- Кооператив
(Примечание: благодарность команде Formulate за разработку этой модели 4 C).
1. Четкие формы проще в использовании
Четкие формы не заставляют людей думать (и это хорошо).
 Есть причина, по которой это похоже на библию веб-дизайна (Amazon)
Есть причина, по которой это похоже на библию веб-дизайна (Amazon)
Что значит иметь четкую форму? Это означает, что человек, заполняющий ваши веб-формы, должен иметь возможность делать это с минимальными усилиями.
Обязательное поле должно быть обязательно обязательным. Поля ввода должны четко указывать, какие данные они запрашивают.
Если у вас длинная форма, поля четко обозначены и максимально безболезненны.
Ясность в ваших формах имеет решающее значение. Если какая-либо часть вашей формы сбивает с толку, вы потеряете конверсию!
И я имею в виду любую часть твоей формы. Это включает:
- Какие части являются необязательными или обязательными
- Какую информацию заполнять
- Какие поля формы соответствуют какой информации
- Что произойдет после отправки формы
- Почему они должны даже заполнить вашу форму в первую очередь!
Если ваша форма не является чем-то безумно интенсивным, что люди обязаны заполнять по закону (например, налоговые документы), вам нужно, чтобы люди захотели заполнить вашу форму. Это означает, что вам нужно хорошее, понятное предложение с хорошим, понятным текстом подписки.
И это означает, что ваша форма должна быть максимально простой и безболезненной.
При разработке формы задайте следующие вопросы:
- Очевидно ли, что форма хочет, чтобы кто-то сделал?
- Понятно ли, какая информация запрашивается?
- Очевидно ли, какой формат должна иметь эта информация?
- Очевидно ли, где нужно вводить каждую часть информации?
- Если есть ошибка, указано ли в сообщении об ошибке, как ее исправить?
- Когда информация введена, очевидно ли, что делать дальше?
2. Лаконичные формы приносят больше конверсий
Лаконично не значит коротко! Это означает , что не дольше, чем необходимо.

Да, короткая форма обычно получает больше конверсий, чем длинная. Но:
- Иногда длинная форма конвертирует лучше, чем короткая.
- Иногда вам действительно нужно больше информации
- Иногда вы хотите убедиться, что к вам обращаются только самые заинтересованные люди
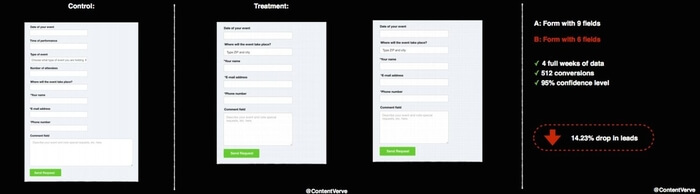
Когда эксперт по оптимизации коэффициента конверсии Майкл Агаард сократил форму на три поля, он думал, что коэффициент конверсии вырастет.
Неа. Конверсия упала на 14%.
 "Результат? Падение конверсии на 14%. Я удалил все поля, с которыми люди действительно хотят взаимодействовать, и оставил только те дрянные, с которыми они не хотят взаимодействовать. Как-то глупо». — Майкл Аагаард, ConversionXL
"Результат? Падение конверсии на 14%. Я удалил все поля, с которыми люди действительно хотят взаимодействовать, и оставил только те дрянные, с которыми они не хотят взаимодействовать. Как-то глупо». — Майкл Аагаард, ConversionXL
Некоторые поля формы по своей природе более сложны (например, «номер телефона»), чем другие (например, «имя»).
Конечно, вы хотели бы получить как можно больше информации о своих лидах. Вам просто нужно сбалансировать это с информацией, которую люди готовы предоставить вам.
С другой стороны, есть две действительно веские причины, по которым вы можете захотеть сделать более длинную форму:
- Вам действительно нужна вся эта информация, чтобы конвертировать потенциальных клиентов в клиентов.
- У вас много посетителей на сайте, и вы хотите отпугнуть людей, которые не относятся к вашему предложению серьезно.
Длинные формы более распространены, когда вы продаете более дорогие услуги, особенно если вы продаете бизнесу.
Даже если ваши формы длинные, убедитесь, что вы запрашиваете только ту информацию, которая вам нужна.
И помните: вы можете превратить длинную форму в многоэтапную, чтобы было легче закончить ее.
3. Умные формы помогают людям
Умный не означает, что ваша форма должна содержать кучу каламбуров. Как мы уже писали ранее, ясность важнее сообразительности — по крайней мере, когда сообразительность означает «быть забавным».
В данном контексте «умный» означает «умный». Умные формы — это формы, которые достаточно умны, чтобы помочь вашим посетителям заполнить их, убрав ненужные шаги или облегчив посетителям выполнение необходимых действий.
Каковы некоторые из этих шагов?
- Поля форм с автозаполнением, чтобы ваши посетители могли быстрее заполнить свою информацию
- Скрытие полей формы для информации, которая у вас уже есть
- Скрытие полей формы до тех пор, пока обязательные поля не будут заполнены
- Принятие только некоторых входных данных для некоторых полей формы (например, адрес электронной почты должен содержать @)
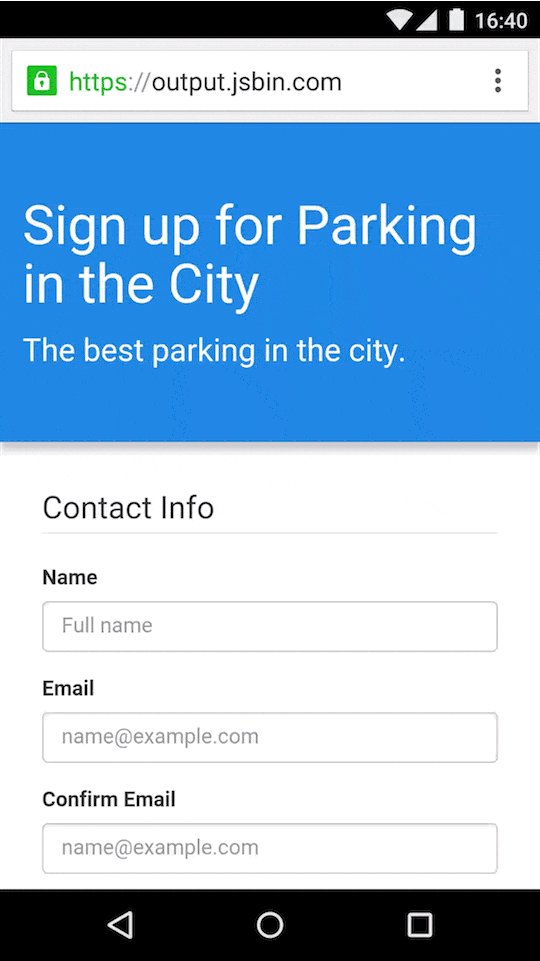
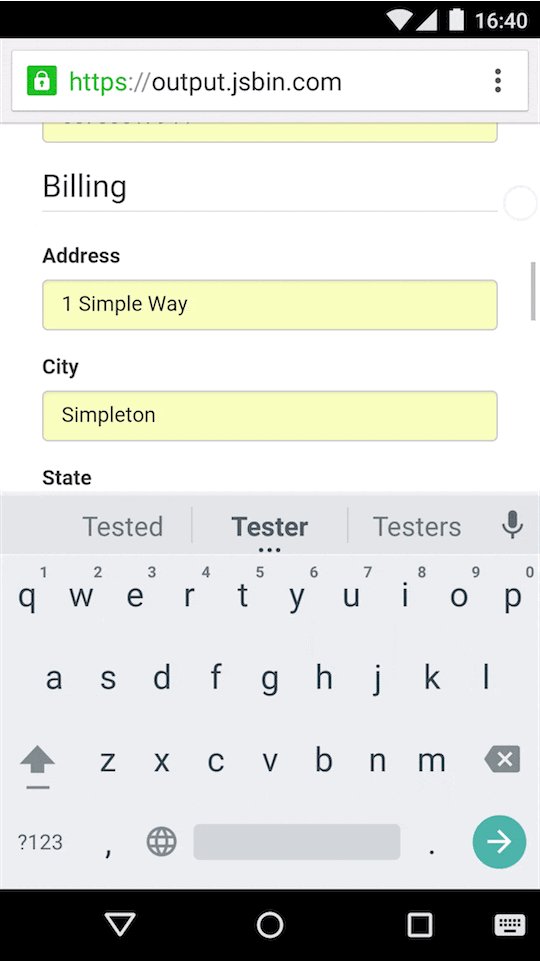
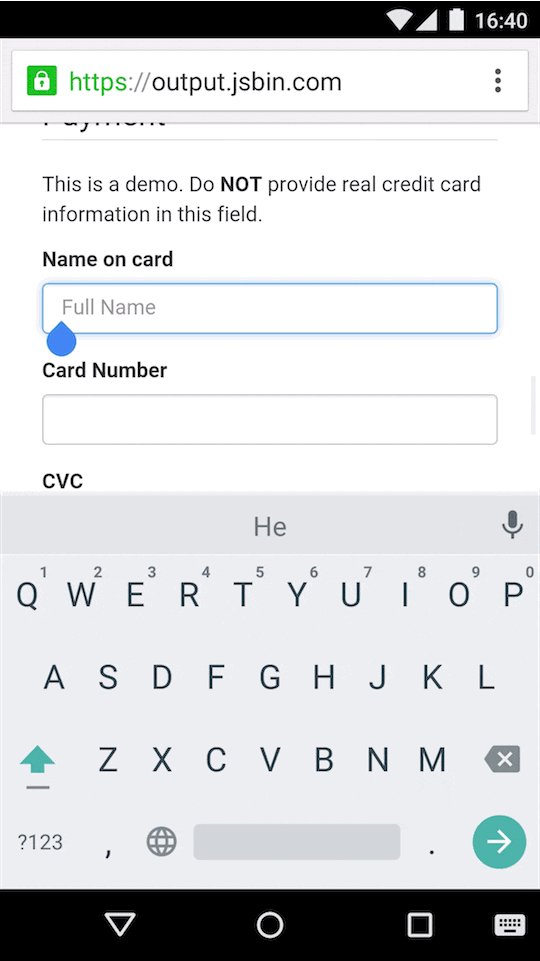
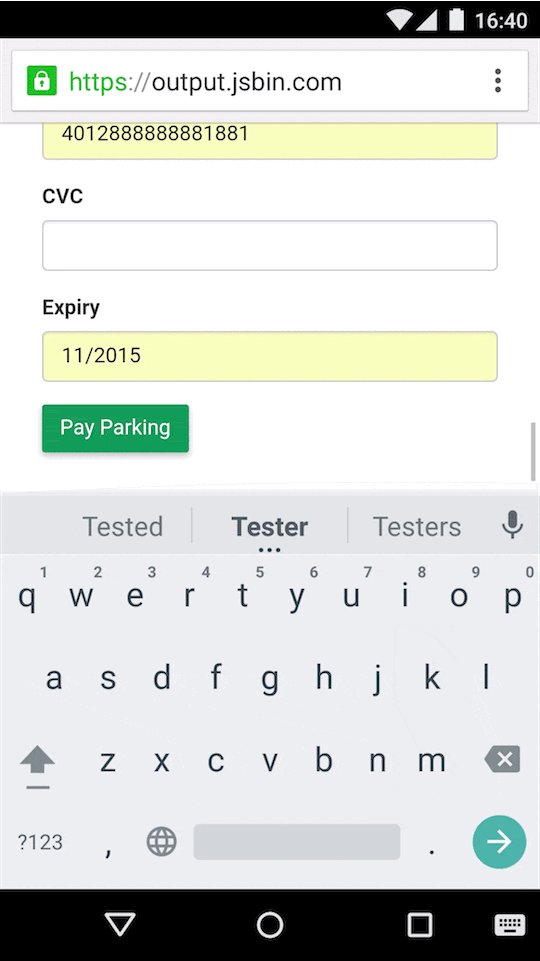
 Google позволяет автоматически заполнять вашу информацию. Этот пример (с сайта developer.google.com) показывает, насколько быстрее работает автозаполнение.
Google позволяет автоматически заполнять вашу информацию. Этот пример (с сайта developer.google.com) показывает, насколько быстрее работает автозаполнение.
Если вы сделаете свои формы умнее, людям будет проще отправлять ваши формы.
4. Кооперативные формы не разочаровывают людей
«Сотрудничество» является более общим принципом, чем остальные три. Если форма является совместной, это означает, что она работает с вашими посетителями, чтобы упростить ее заполнение.
Принцип сотрудничества включает в себя ряд лучших практик. Например, кооперативные формы:
- Работайте с ментальной структурой, которую использует заполнитель формы, когда он приближается к форме
- Определите термины и дайте контекст, когда это необходимо
- Использует термины, которые будут знакомы тому типу людей, которые отправляют форму.
- Сделайте ошибки очевидными и предоставьте шаги для их исправления
- Устраняет некоторые незначительные ошибки при вводе (орфографические ошибки, несколько форматов)
- Убедитесь, что для всех полей формы доступен действительный и точный ответ.
- Задает вопросы, на которые есть правильные ответы, чтобы исключить «наиболее подходящие» ответы, которые не отражают истинные убеждения/статус/информацию заполняющего форму лица.
- Объясните, что ожидается от лица, заполняющего форму, и что лицо, заполнившее форму, может ожидать от заполнения формы.
Неопределенность расстраивает людей. Разочарованные люди не заполняют формы и не становятся клиентами.
Недавний метаанализ влияния неопределенности говорит о том, как она влияет на принятие решений.
«Неопределенность часто неизбежна в повседневной жизни и может быть как стрессовой, так и захватывающей… Недавние исследования показывают, что биологические организмы пытаются разрешить и свести к минимуму неопределенность в качестве средства оптимизации выводов и прогнозов о внешнем мире и, в конечном итоге, для достижения успеха в выживании».
Когда вы сталкиваетесь с запутанной формой, какой самый быстрый способ «разрешить и минимизировать неопределенность»?
Не заполняя форму!
Вот почему совместные формы так важны — они не дают разочароваться тем, кто заполняет формы.
И они заставляют больше людей заполнять ваши формы.
Вывод: Что следует за хорошей формой?
Хорошая форма — это только начало взаимодействия ваших посетителей с вашим бизнесом.
Хороший дизайн формы и мощная копия подписки могут привлечь больше людей, отправляющих ваши формы. После этого вам понадобятся способы продолжать привлекать новых потенциальных клиентов и подписчиков.
Вот несколько способов заинтересовать людей:
- Отправьте их на специальную страницу с благодарностью. Настраиваемая страница благодарности позволяет направлять людей к дополнительным ресурсам, которые могут их заинтересовать (и удерживать их на вашем сайте).
- Сделайте следующий необходимый шаг четким. Ты будешь им звонить? Отправить письмо с подтверждением? Нужно ли им делать что-то еще прямо сейчас? Сделайте это очевидным для них.
- Последующие действия (вы можете автоматизировать это). Отправьте приветственное письмо. Активируйте автоматизированное сопровождение. Вовлеченность достигает наивысшего уровня сразу после отправки формы — так что куй железо, пока горячо, и протягивай руку прямо сейчас.
Узнайте, как сделать хорошую форму. Сделай это. Затем следуйте. Развивайте свой бизнес, просто превращая больше посетителей в потенциальных клиентов и клиентов.
