Как выполнить комплексный тест качества веб-сайта
Опубликовано: 2021-05-11Когда вы создаете веб-сайт для себя или клиентов, вы не просто хотите, чтобы он хорошо выглядел на поверхностном уровне, но вы также хотите гарантировать, что он будет работать точно так, как ожидалось, как сейчас, так и в будущем.
Выполнение тестирования веб-сайта QA помогает вам в этом, позволяя вам систематически тестировать свой сайт для выявления ошибок или других потенциальных проблем, прежде чем запускать его.
В этом посте мы покажем вам, как выполнить тест QA для вашего сайта, а также включим версию этого поста с контрольным списком, которую вы можете использовать для тестирования всех своих сайтов.
Оглавление
- Что такое гарантия качества веб-сайта (QA)?
- Зачем вам нужно проверять качество своего сайта?
- Как выполнить тест качества веб-сайта
- 1. Ввод формы и проверка
- 2. Проверка HTML / CSS
- 3. Тестирование файлов cookie
- 4. Проверка ссылок
- 5. Безопасность веб-сайта
- 6. Мобильная отзывчивость
- 7. Доступность
- 8. Тестирование функциональности
- 9. Платежные шлюзы (если применимо)
- 10. Тестирование пользовательского интерфейса
- Загрузите это руководство по обеспечению качества веб-сайта в виде контрольного списка
Что такое гарантия качества веб-сайта (QA)?
Обеспечение качества (QA) - это процесс тестирования вашего веб-сайта для выявления ошибок, проблем или других упущений, которые вы могли упустить на этапах разработки и проектирования веб-сайта.
В QA важно то, что это комплексная и постоянная задача, тогда как регрессионное тестирование, тестирование требований, пользовательское тестирование и другие распространенные типы больше сосредоточены на отдельных проблемах.
Вы также должны выполнить тестирование QA перед запуском веб-сайта, тогда как другие тесты, такие как пользовательское тестирование, выполняются только после того, как сайт работает.
Зачем вам нужно проверять качество своего сайта?
QA-тестирование поможет вам убедиться, что ваш веб-сайт готов к работе в прайм-тайм и что посетители вашего сайта будут получать отличные впечатления с первого дня.
Если вы создаете веб-сайты для себя, тестирование качества важно для обеспечения хорошего впечатления посетителей. Но если вы создаете веб-сайты для клиентов, вдвойне важно убедиться, что сайт, который вы передаете клиентам, работает должным образом.
На более конкретном уровне внедрение подробного тестирования веб-сайта QA:
- Улучшите функциональность своего веб-сайта, обнаружив потенциальные проблемы.
- Помогите вам выглядеть более заслуживающим доверия и создать свой бренд (потому что наличие ошибок на сайте заставляет вас плохо выглядеть).
- Сэкономьте время и деньги в долгосрочной перспективе, потому что вы можете выявить проблемы на раннем этапе, прежде чем они перерастут в более серьезные проблемы.
Как выполнить тест качества веб-сайта
Теперь давайте разберемся, как выполнять тест QA веб-сайта. Для этого мы рассмотрим некоторые из наиболее важных областей, которые нужно проверить, а также некоторые инструменты, которые вы можете использовать для помощи там, где это возможно.
Если ваш сайт еще не работает, вы можете выполнить эти тесты на промежуточном сайте.
1. Ввод формы и проверка
Если у вас есть формы (которые есть на большинстве веб-сайтов), важно протестировать конфигурацию вашей формы (форм), чтобы проверить ввод, проверку полей и функциональность формы.
Например, если у вас есть поле «Имя», вы не хотите, чтобы пользователи вводили числа в это поле (и наоборот). Вы также захотите убедиться, что «Обязательные» поля отмечены как обязательные. Проверить:
- Достоверность ввода данных.
- Допустимые значения в каждом поле.
- Что происходит, когда есть недопустимые входные данные (например, пользователь получает сообщение, чтобы он знал, что не так?).
Сделав это, вы можете убедиться, что форма собирает все необходимые данные и что данные имеют правильный формат.
2. Проверка HTML / CSS
Создание проверенного кода HTML и CSS важно для устранения проблем, обеспечения соответствия требованиям будущего, упрощения технического обслуживания в будущем и просто поддержания передовых практик.
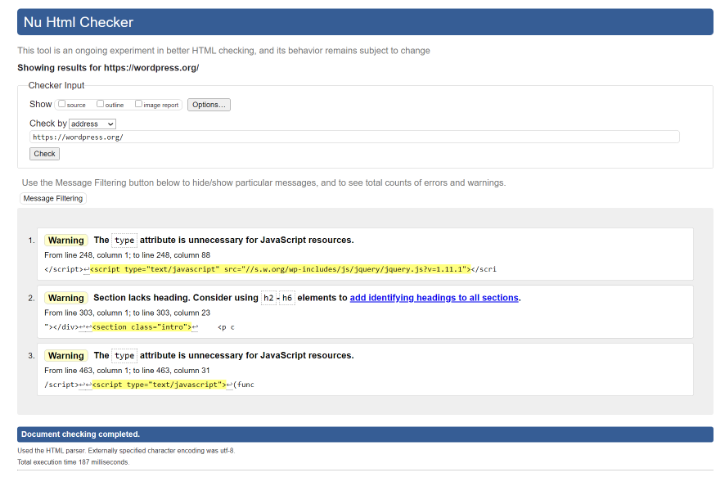
Чтобы проверить код вашего сайта, вы можете найти ряд бесплатных онлайн-инструментов, которые позволяют вам проверять страницу, вводя ее URL-адрес. Некоторые популярные варианты - это W3C's Markup Validation Service и CSS Validation Service.
Оба инструмента предоставят вам список проблем с проверкой, которые необходимо исправить:

Или вы также можете найти расширения браузера, которые упрощают проверку нескольких страниц. Популярным вариантом является расширение HTML Validator для Chrome и Firefox. Он проверяется на соответствие тем же критериям W3C, но встроен в ваш браузер и не требует внешнего подключения (что означает, что вы также можете использовать его для тестирования локального HTML-содержимого).
3. Тестирование файлов cookie
Файлы cookie - это файлы, которые сохраняются в браузере посетителей, когда они посещают ваш сайт. Например, если вы входите на сайт, этот сайт добавит cookie для вашего сеанса входа в систему.
Чтобы QA протестировать файлы cookie вашего сайта, вам следует протестировать свой сайт в различных сценариях, таких как тестирование с включенными и отключенными файлами cookie, чтобы убедиться, что все по-прежнему работает. Вы также должны проверить свои файлы cookie на безопасность - инструмент Geekflare может помочь вам выявить потенциальные проблемы с безопасностью файлов cookie.
Примечание. Если вы используете WordPress, WordPress автоматически позаботится о большинстве проблем с файлами cookie.
4. Проверка ссылок
Неработающие ссылки ужасны для пользовательского опыта, а также вредны для SEO - двойной удар, из-за которого очень важно избегать их.
Для проверки неработающих ссылок вы можете использовать бесплатный плагин, например Broken Link Checker, или облачный инструмент, например бесплатную программу Ahrefs для проверки битых ссылок.
Как только вы найдете оскорбительные ссылки, вы можете изменить ссылку или настроить перенаправление, чтобы отправлять пользователей в нужное место, если по какой-либо причине вы не можете изменить ссылку.
Помимо проверки неработающих ссылок, вы должны убедиться, что ключевые ссылки ведут на нужную страницу (даже если они не битые). Например, проверьте все ссылки в ключевых областях навигации, чтобы убедиться, что они ведут к нужному месту назначения.
5. Безопасность веб-сайта
Контроль качества веб-сайта для безопасности важен, чтобы вы могли оценить свой сайт на предмет потенциальных уязвимостей и предотвратить проблемы в будущем.
Здесь есть несколько разных проблем:
- Проверьте свое соединение SSL / HTTPS, чтобы убедиться, что оно работает должным образом - вы можете использовать бесплатный инструмент Qualys для проверки. Также убедитесь, что весь HTTP-трафик перенаправляется на HTTPS-версию вашего сайта.
- Убедитесь, что пользователи не могут скачивать файлы или открывать страницы, которые должны быть ограничены.
- Проверьте правильность работы CAPTCHA.
- Убедитесь, что пользователи не могут войти в систему с неверным именем пользователя или паролем.
Чтобы узнать больше о безопасности для WordPress, вы можете просмотреть наш контрольный список безопасности WordPress и нашу коллекцию плагинов безопасности WordPress.
6. Мобильная отзывчивость
В настоящее время адаптивный дизайн для мобильных устройств имеет важное значение, особенно с учетом того, что более половины интернет-трафика приходится на мобильные устройства, и Google перешел на индекс, ориентированный на мобильные устройства.
Однако адаптивный дизайн также может вызвать некоторые проблемы с контролем качества, такие как кнопки / ссылки, которые трудно нажимать.
Чтобы проверить свой сайт на наличие проблем, вы можете использовать Google Mobile-Friendly Test. В нем будут перечислены конкретные проблемы, которые вы можете исправить.
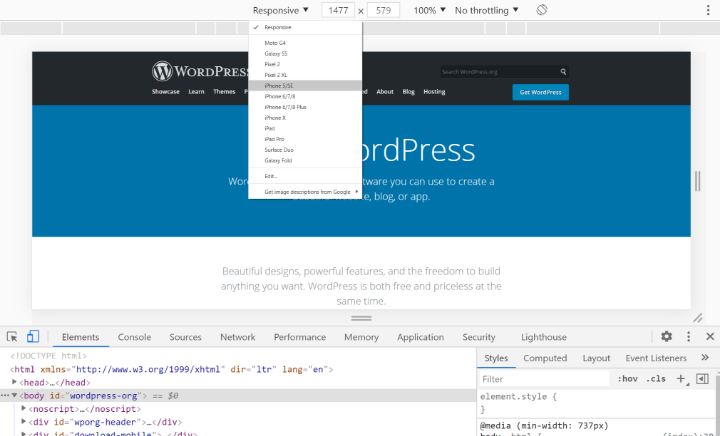
Здесь также могут быть полезны инструменты разработчика Chrome, так как они позволяют быстро просмотреть свой сайт на разных устройствах:

Для более интенсивного тестирования вы можете использовать платный инструмент, например BrowserStack.
У нас также есть несколько советов по созданию адаптивных веб-сайтов WordPress с помощью Elementor.
7. Доступность
Создание доступного веб-сайта важно как для создания лучшего опыта для всех посетителей, так и для соблюдения правовых норм в некоторых юрисдикциях.
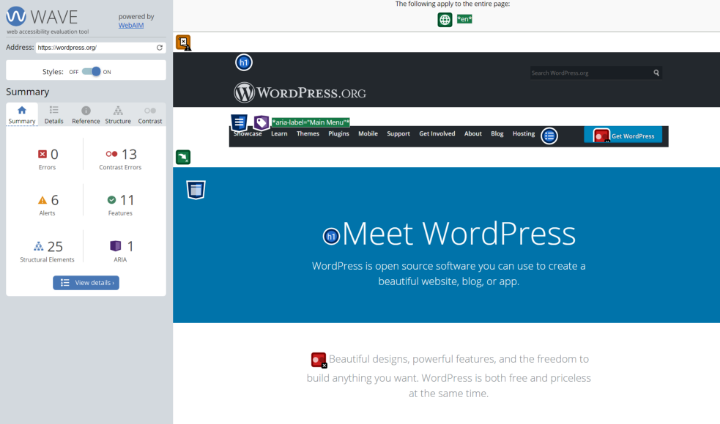
Когда дело доходит до доступности, проверка вашего сайта на соответствие Руководству по доступности веб-контента (WCAG) - отличное место для начала. W3C ведет список инструментов оценки доступности Интернета, которые вы можете использовать для тестирования своего сайта. WAVE (инструмент оценки веб-доступности) также может быть полезным инструментом - у него есть расширения для браузеров Chrome и Firefox, так что вы также можете легко проверить доступность в своем браузере:

Или для WordPress вы также можете использовать плагин, такой как Accessibility Checker , который может помочь вам протестировать весь ваш сайт на наличие проблем с доступностью и предоставляет множество документации, которая поможет вам решить проблемы.
Доступность веб-сайтов - важная и сложная тема, поэтому у нас также есть несколько специальных руководств, которые помогут вам. Вы можете следовать нашим советам по созданию веб-доступности, а также нашему общему руководству по улучшению доступности веб-сайтов WordPress.
8. Тестирование функциональности
Мы уже говорили о тестировании некоторых функций с проверкой ссылок и форм, но важно также проверить другие ключевые функции, чтобы убедиться, что они работают правильно.
Например, если у вас есть магазин WooCommerce с фильтрами продуктов, вам нужно убедиться, что фильтры продуктов работают должным образом.
Некоторые другие распространенные проблемы, которые следует проверить при тестировании функциональности, включают:
- Выпадающие списки.
- Кнопки.
- Процесс - смогут ли ваши посетители пройти весь путь, который вы от них хотите? Для магазина электронной коммерции это может быть обеспечение того, чтобы посетители могли перейти от «один продукт -> добавить в корзину -> корзина покупок -> оформить заказ -> подтверждение заказа».
Для небольших сайтов вы можете сделать это вручную. Для более интенсивного тестирования вы можете рассмотреть возможность использования такого инструмента, как Selenium, для автоматизации тестирования.
9. Платежные шлюзы (если применимо)
Если у вас есть магазин электронной коммерции или другой веб-сайт, который принимает любые типы онлайн-платежей, важно протестировать платежные шлюзы, чтобы убедиться, что они работают.
Большинство платежных систем включают некоторый тип «тестового режима», который позволяет выполнять транзакции с использованием фиктивных данных. Например, Stripe поддерживает страницу тестирования, которая позволяет тестировать как общие транзакции, так и различные ситуации отладки (например, сбой проверки адреса пользователя). Braintree (от PayPal) делает то же самое.
Эти тестовые песочницы отлично подходят для контроля качества - просто не забудьте включить живые транзакции, когда ваш сайт заработает.
10. Тестирование пользовательского интерфейса
Тестирование пользовательского интерфейса включает в себя тестирование дизайна и интерфейса вашего веб-сайта, чтобы убедиться, что он согласован и правильно выглядит во всех браузерах и ситуациях. В этой области вам следует проверить:

- Согласованность дизайна - согласованы ли цвета, шрифты, размеры шрифтов, макеты, кнопки и т. Д. На всем сайте?
- Разрешения экрана - ваш сайт хорошо смотрится при всех разрешениях? Дело не только в маленьком разрешении - у многих посетителей теперь экраны 2K или даже 4K, поэтому ваш сайт также должен работать с высоким разрешением.
- Браузеры - правильно ли выглядит ваш сайт во всех браузерах? Вы можете использовать такие инструменты, как BrowserStack или CrossBrowserTesting, чтобы быстро проверить переменные.
- Локализация - если у вас многоязычный веб-сайт, работают ли ключевые элементы интерфейса должным образом? При переводе контента макеты и дизайн интерфейса легко могут запутаться, потому что перевод может занимать больше или меньше места.
Загрузите это руководство по обеспечению качества веб-сайта в виде контрольного списка
Хотите контрольный список этих советов, который вы можете использовать в будущем? Просто нажмите ниже, чтобы загрузить версию этого сообщения с контрольным списком в формате PDF:
Повысьте качество своего сайта с помощью тестирования качества
Если вы хотите убедиться, что ваш сайт полностью функционирует и не содержит ошибок, важно выполнить тестирование QA сайта. QA-тестирование не только помогает вам решать проблемы в настоящем, но и закладывает прочную основу для предотвращения проблем в будущем.
В этом посте мы познакомили вас с некоторыми из наиболее важных шагов на пути к успешному контролю качества веб-сайта. Чтобы убедиться, что вы реализуете это на всех своих веб-сайтах, вы можете загрузить этот пост в виде контрольного списка в формате PDF для удобства использования в будущем.
Чтобы узнать о других советах по подготовке вашего веб-сайта к запуску, ознакомьтесь с полным контрольным списком запуска веб-сайта.
У вас все еще есть вопросы о проведении тестирования веб-сайта QA или о применении этих принципов к WordPress и Elementor? Напишите нам в комментариях!
