Как ускорить WordPress: подробное руководство
Опубликовано: 2021-03-02Если вы хотите создавать успешные веб-сайты WordPress для себя или своих клиентов, важно научиться ускорять работу своего сайта WordPress.
Хотя многие люди по праву сосредотачиваются на дизайне и содержании веб-сайта, то, насколько быстро этот веб-сайт загружается, не менее важно, если не больше. Время загрузки повлияет на пользовательский интерфейс вашего сайта, рейтинг SEO, коэффициенты конверсии, показатели отказов и многое другое.
Однако понимание всех тонкостей производительности WordPress может быть сложным, поэтому мы создали это огромное руководство о том, как ускорить работу вашего сайта WordPress.
В этом посте мы расскажем обо всем, что вам нужно знать. Мы начнем с объяснения того, что замедляет работу сайтов WordPress, почему скорость важна и как проверить текущую производительность вашего сайта.
Затем мы поделимся полным списком действенных тактик, которые вы можете использовать для улучшения производительности вашего сайта WordPress сегодня.
Оглавление
- Почему ваш сайт на WordPress медленный?
- Почему скорость сайта WordPress важна?
- Как измерить скорость сайта WordPress
- Что означают результаты теста? А что насчет «очков»?
- Какое время загрузки веб-сайта хорошее?
- Как оптимизировать скорость сайта WordPress
Почему ваш сайт на WordPress медленный?
Есть две широкие категории проблем, которые могут замедлить работу вашего сайта WordPress:
- Производительность серверной части - в общих чертах, это время, необходимое вашему серверу для доставки файлов.
- Производительность внешнего интерфейса - так оптимизирован сам ваш сайт WordPress.
Проблемы с производительностью серверной части обычно возникают из-за вашего хостинга. Например, использование медленного хостинга - одна из главных причин низкой производительности серверной части. Вы также можете повысить производительность серверной части, сделав свой сервер более эффективным с помощью таких приемов, как кэширование страниц, использование последней версии PHP, оптимизация базы данных и многое другое.
Проблемы с производительностью внешнего интерфейса в гораздо большей степени зависят от выбора, который вы делаете при создании сайта WordPress. Вот некоторые из распространенных проблем:
- Использование слишком большого количества плохо оптимизированных плагинов WordPress
- Использование тяжелой темы WordPress
- Загрузка больших неоптимизированных изображений
- Наличие неоптимизированного JavaScript или CSS
- Загрузка слишком большого количества сторонних скриптов
Если вы хотите максимизировать производительность своего сайта, вам необходимо оптимизировать оба типа производительности. Например, даже сайт с идеальной оптимизацией внешнего интерфейса может по-прежнему загружаться медленно, если он находится на очень медленном хостинге (и наоборот).
Ниже приведены советы по устранению обоих типов проблем.
Почему скорость сайта WordPress важна?
Если вы когда-либо использовали медленно загружающийся веб-сайт, вы интуитивно знаете, насколько неприятным может быть работа с медленным веб-сайтом. Это раздражает, и ваши посетители будут раздражены, если им придется ждать загрузки вашего контента (особенно на мобильных устройствах).
Итак, на базовом уровне одна большая проблема с медленным веб-сайтом WordPress заключается в том, что он создает действительно плохой пользовательский опыт для ваших посетителей, чего вы всегда должны стремиться избегать.
Однако у медленного веб-сайта есть и ряд конкретных недостатков:
Рейтинг SEO - Google использует скорость сайта в качестве фактора ранжирования как для настольных, так и для мобильных устройств. Вскоре он также начнет использовать показатели Core Web Vitals, в том числе показатель скорости. Скорость сайта может быть особенно важна в конкурентных нишах с большим количеством сильных сайтов, где это разница между двумя одинаково сильными сайтами. Вот пример Google.
Коэффициенты конверсии - более медленное время загрузки приводит к более низким коэффициентам конверсии. По словам Akamai, даже всего лишь 100-миллисекундная задержка может снизить коэффициент конверсии на 7%. Deloitte также обнаружила, что всего лишь на 100 миллисекунд увеличение скорости сайта привело к тому, что покупатели стали тратить на 10% больше.
Показатель отказов - более медленное время загрузки приводит к более высокому показателю отказов. Например, Pingdom обнаружил, что показатель отказов по времени для страницы, которая загружается за две секунды, составляет 6%, но возрастает до 38% для страницы, загружаемой за пять секунд. На мобильных устройствах Google обнаружил, что вероятность того, что кто-то подпрыгнет, увеличивается с 32% за 1–3 секунды до 90% за 1–5 секунд.

Скорость сайта также особенно важна на мобильных устройствах, где 53% мобильных посетителей покидают страницу, загрузка которой занимает более трех секунд.
Как измерить скорость сайта WordPress
Самый простой способ проверить производительность вашего сайта WordPress - использовать инструмент для проверки скорости. С таким инструментом все, что вам нужно сделать, это ввести URL-адрес страницы, которую вы хотите протестировать, и инструмент предоставит вам набор данных для оценки его производительности.
Вот некоторые из лучших бесплатных инструментов для проверки скорости:
- WebPageTest - предлагает множество тестовых переменных для сбора более полезных данных.
- Быстро или медленно - тесты из разных мест по всему миру для оценки глобального времени загрузки.
- GTmetrix - довольно гибкий, если вы регистрируете бесплатную учетную запись.
- Google PageSpeed Insights - предоставляет реальные данные о скорости от Google, а также результаты тестирования от Lighthouse.
Если вам нужны точные данные, есть несколько тестовых переменных, на которые нужно обратить внимание:
- Устройство - попробуйте протестировать как настольные, так и мобильные устройства.
- Место проведения тестирования - в идеале вы должны тестировать из места, ближайшего к вашей целевой аудитории. Если ваша аудитория находится во всем мире, вам следует тестировать из разных мест.
- Скорость соединения - скорость интернет-соединений ваших посетителей будет влиять на скорость загрузки вашего сайта. Однако некоторые инструменты для проверки скорости используют сверхбыстрое соединение для проверки, благодаря чему ваш сайт выглядит быстрее, чем для реальных пользователей. В идеале вы хотите выбрать скорость соединения, которая соответствует реальным ситуациям ваших пользователей.
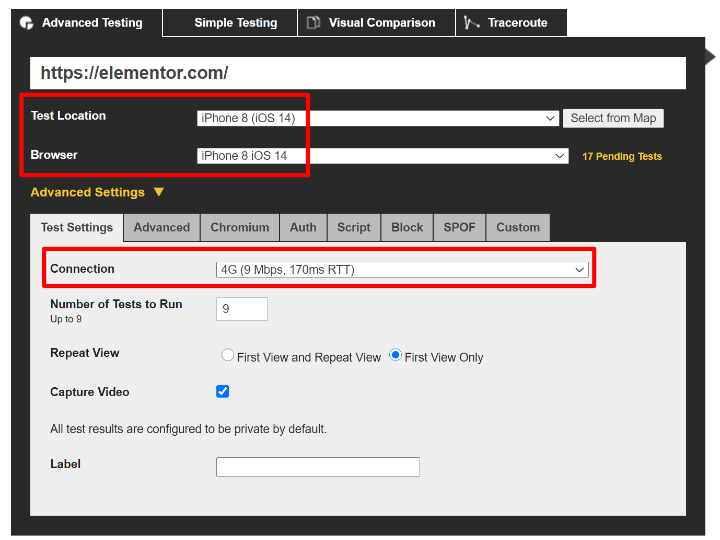
Например, вот тестовая конфигурация для проверки скорости вашего сайта для мобильных посетителей при подключении 4G:

Что означают результаты теста? А что насчет «очков»?
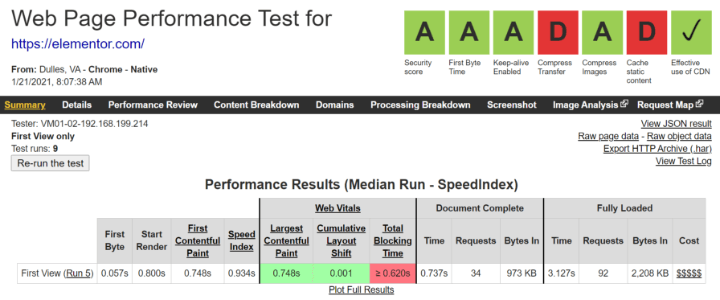
После того, как вы запустите тест скорости, вы получите много разных чисел (точные числа зависят от инструмента, который вы используете).
В общем, вам следует сосредоточиться на фактическом времени загрузки, а не на «оценках». Хотя оценки могут служить полезным руководством для оптимизации вашего сайта, ваших посетителей волнует только то, сколько времени на самом деле требуется для загрузки вашего сайта.
Что касается фактического времени загрузки, вы увидите разные числа. В общем, вам нужно обратить внимание как на время полной загрузки (сколько времени требуется для загрузки всего вашего сайта), так и на показатели «взаимодействия с пользователем», такие как Крупнейшая Contentful Paint (LCP), которая измеряет, сколько времени требуется вашему сайту для загрузки. «Основной контент», чтобы стать видимым (даже если ваш сайт все еще загружает нижележащий контент и скрипты).

Какое время загрузки веб-сайта хорошее?
Как правило, хорошее время загрузки веб-сайта составляет менее двух-трех секунд. Для мобильных пользователей Google рекомендует менее трех секунд. А для магазинов электронной коммерции вы должны стремиться менее чем за две секунды.
Однако помните, что время полной загрузки вашего сайта - не единственный важный показатель. Вы также захотите сосредоточиться на «воспринимаемом» времени загрузки вашего сайта, то есть на том, насколько быстро ваши посетители «ощущают» себя вашим сайтом. По словам Google:
«Самая крупная Contentful Paint (LCP) - важная, ориентированная на пользователя метрика для измерения воспринимаемой скорости загрузки, потому что она отмечает момент на временной шкале загрузки страницы, когда, вероятно, загрузился основной контент страницы - быстрая LCP помогает убедить пользователя в том, что страница загружена. полезный."
Google рекомендует, чтобы время LCP было менее 2,5 секунд, и начнет использовать этот критерий в качестве фактора ранжирования SEO в 2021 году.
