Как превратить ваш сайт в удобное мобильное приложение?
Опубликовано: 2021-08-17Когда вы сами являетесь пользователем и посещаете веб-сайт, ваша первая мысль: о чем этот веб-сайт?
То же самое происходит, когда вы являетесь провайдером, и пользователь нашел ваш сайт через поиск Google, тогда вы должны знать, что они будут искать?
В настоящее время люди получают доступ к данным одним прикосновением к экрану, и все, что вам нужно, чтобы подумать о товаре или бренде, можно получить за пару секунд. Покупателям не требуется персональный компьютер для просмотра веб-сайта, так как более 61% посещений сайтов в США в 2020 году было совершено со смартфонов. Простота доступа и использования — основные причины, по которым число пользователей смартфонов растет день ото дня.

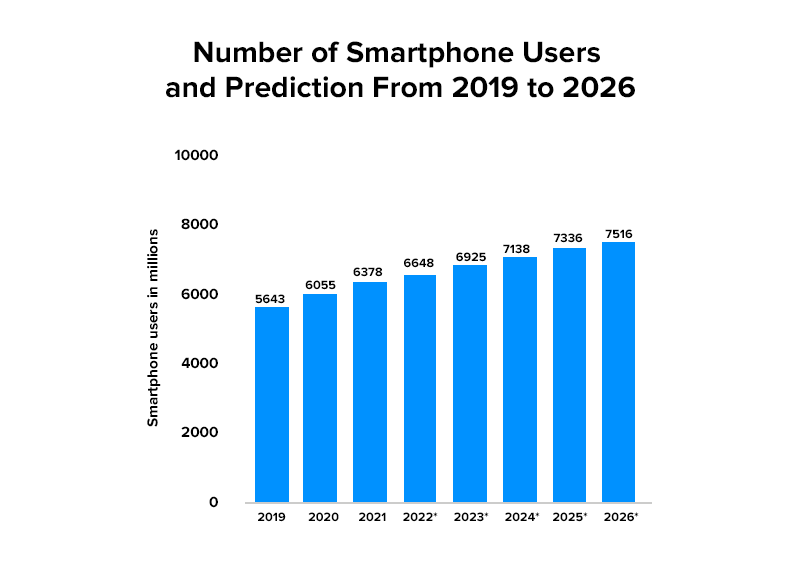
Причина, по которой люди просят мобильные приложения, заключается в приведенной ниже статистике:
- По данным Statista , ожидается, что доход от мобильных приложений достигнет 935 миллиардов долларов США.
- По данным Globe News Wire , Global Mobile Apps Market 2021-2025, аналитик следит за рынком мобильных приложений, и он готов вырасти на 653,91 миллиарда долларов в течение 2021-2025 годов, при среднегодовом темпе роста 21% в течение прогноза. период.
- По данным Data Reportal, более двух третей населения мира имеют мобильные телефоны, при этом смартфоны составляют почти 4 из 5 всех используемых сегодня мобильных телефонов.
- По данным GSMA Intelligence, к концу 2023 года глобальное число доступных пользователей RCS составит 2,7 миллиарда , или 50% мобильной базы.
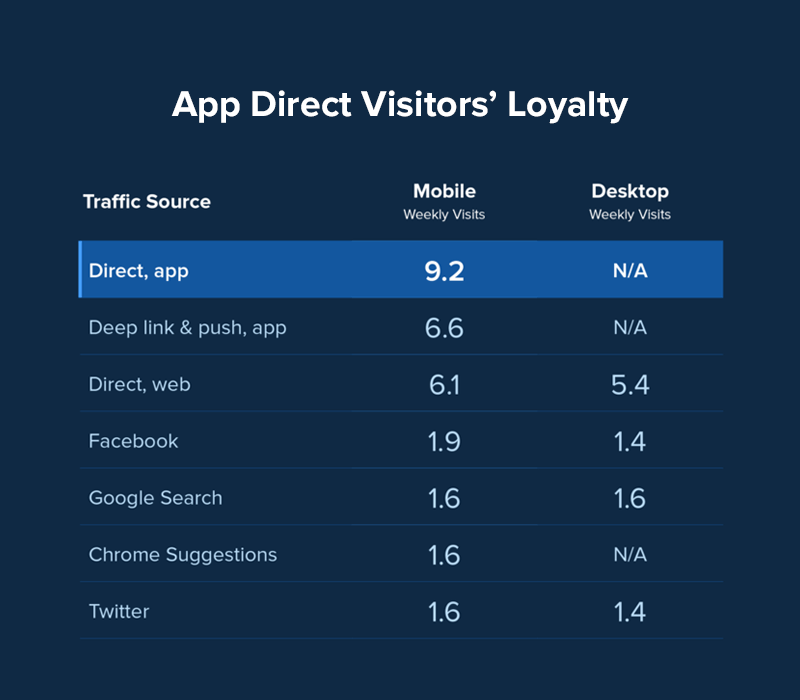
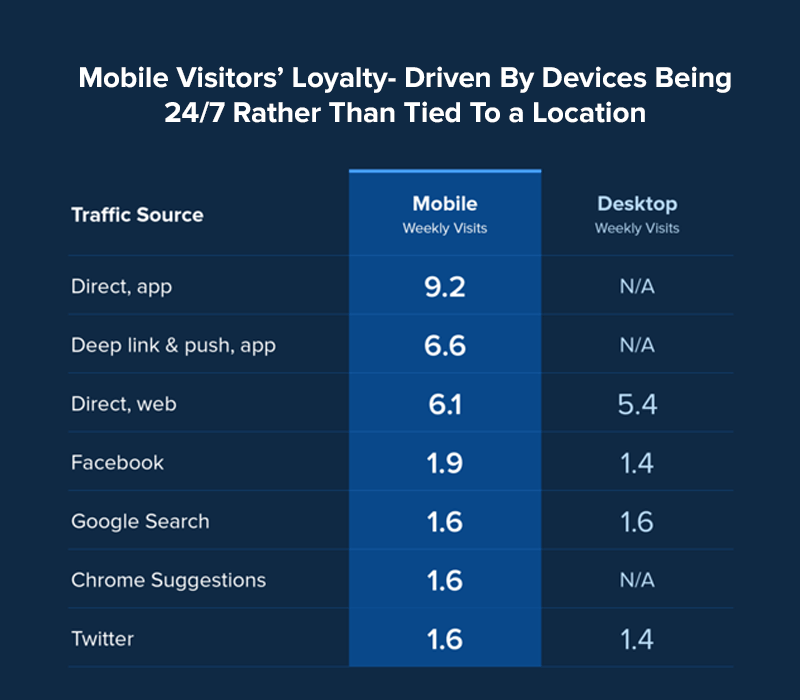
Читая приведенные выше данные, когда мы говорим о лояльности, она действительно выше на мобильном устройстве, чем на настольном компьютере, когда мы изучаем нашу информацию об издателях по всему миру. Одна из причин ответить, как сделать сайт приложением?

Ниже на изображении видно, что мобильный пользователь проявляет больше верности и лояльности, чем пользователь десктопа. Это не означает, что настольный трафик исчезает, он просто привязан к уединенному месту (например, к работе или дому), в то время как ваше мобильное устройство перемещается с вами в течение всего дня и помогает вам в этом процессе благодаря простому дизайну пользовательского интерфейса .

Как сделать сайт приложением?
Убедитесь, что вам нужно мобильное приложение
Крайне важно, чтобы вы приняли к сведению тот факт, что не каждый сайт должен создавать мобильное приложение из веб-сайта. Например, если ваш сайт адаптивен и хорошо работает на мобильных устройствах, вам может не потребоваться приложение для дальнейшего улучшения качества обслуживания клиентов путем преобразования веб-сайта в веб-приложение. Учитывая все обстоятельства, мобильное приложение может быть дополнительной работой, которая, вероятно, не окупится, если больше людей будут склоняться к вашему сайту, а не к вашему мобильному приложению.
Список возможностей вашего приложения
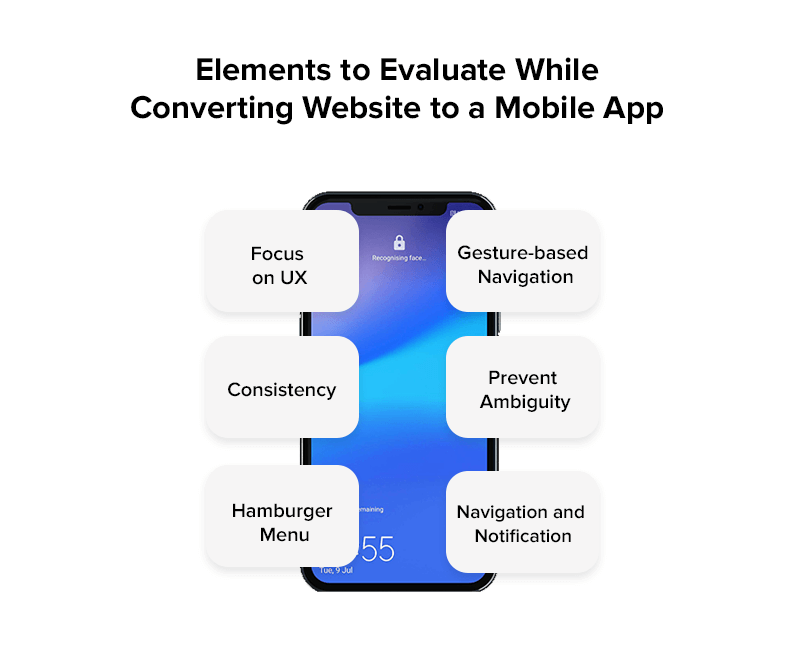
Прежде чем безрассудно броситься в разработку приложений, подумайте о том, какие компоненты вы будете включать в свое мобильное приложение. Помимо того, что это дает вам представление о том, что вам нужно разработать, это также поможет вам определить расходы и остаться в рамках бюджета.
Принимая во внимание все обстоятельства, несложно выйти из-под контроля, рассматривая все потенциальные возможности и функции, которые может выполнять ваше приложение. Таким образом, придумывая проверенный список компонентов , таких как UX, согласованность, навигация и т. д., вы создадите достижимое видение своего приложения и гарантируете, что все его элементы будут полезны для ваших пользователей и аудитории — в отличие от просто быть ярким дополнением.

Нанять фрилансера
Если у вас малобюджетный план и вам нужно создать небольшое приложение, вы можете воспользоваться помощью фрилансера. Однако, если вам нужно создать сложное приложение, вам нужна группа, потому что фрилансеры не смогут адекватно справиться со всем начинанием.
Чтобы преобразовать веб-сайт в удобное для мобильных устройств приложение, вам необходимо работать с сертифицированной и опытной командой. В настоящее время есть два варианта — привлечь внутреннюю группу или сотрудничать с надежным продавцом.

Фриланс, как правило, будет менее дорогой альтернативой для преобразования веб-сайта в мобильное приложение, поскольку разработчиков можно нанимать из разных мест, и у каждого, вероятно, будет уникальная ставка. Недостатком этого является то, что вы не сможете контролировать каждую часть разработки, и вам нужно верить, что вы наняли нужных людей для выполнения работы.
Наймите агентство по разработке приложений
Если вам нужно преобразовать богатый и надежный веб-сайт в мобильное приложение, вы можете нанять компанию по разработке мобильных приложений в США.
Организации разных размеров и отраслей отдают свою работу на фриланс компании-разработчику мобильных приложений, поскольку она более надежна и безопасна, чем консультант.
Оба варианта, включая фриланс и компанию по разработке мобильных приложений, имеют свои взлеты и падения. Например, внутренняя группа, как правило, будет более дорогостоящей. Вам придется платить за такие вещи, как аренда, оборудование, программное обеспечение, налоги, побеги и многое другое. Тем не менее, собственная разработка позволяет вам полностью контролировать процесс разработки и создавать приложения, адаптированные к вашим точным данным.

Используйте конструктор приложений
Предположим, вам нужно преобразовать веб-сайт в приложение для Android, тогда вы можете использовать конструктор приложений. В любом случае, вы не можете создать маленькое, среднее или крупномасштабное приложение, используя разработчика. Для эквивалента вам требуется агентство по разработке приложений и услуги по разработке приложений.
Разработка приложения — это этап, который позволяет любому превратить веб-сайт в приложение, не имея опыта программирования. Они предоставляют упрощенный компонент перетаскивания, с помощью которого вы можете успешно создать приложение.
Создайте удобный UX-дизайн
Помимо существенной полезности вашего приложения, ваша конфигурация UX является основным фактором, на который следует обратить внимание при сборке интерфейса или при рассмотрении вопроса о преобразовании веб-сайта в приложение. Учитывая все обстоятельства, зачем создавать портативное приложение, если оно не так отзывчиво, как ваш сайт? Здесь играет роль большое значение UI UX в разработке приложений .
Протестируйте свое приложение
С любой страницей презентации, публикацией в онлайн-СМИ или кампанией по электронной почте вы должны протестировать свое приложение, прежде чем отправлять его в магазин приложений. Это позволит вам откалибровать компоненты вашего приложения и исправить любые ошибки или дефекты до того, как ваши клиенты обнаружат их.
Это не только поможет вам удерживать пользователей, которые могли удалить ваше приложение из-за этих проблем, но также сэкономит время группы на реагирование на клиентов, у которых возникли проблемы с вашим мобильным приложением. Независимо от того, не можете ли вы исправить все недостатки до того, как запустите его, в основном вы будете знать о вероятных проблемах и сможете подготовить свою группу обслуживания, прежде чем они будут представлены для таких запросов.
Отправьте свое приложение в магазин приложений
После того, как ваше приложение настроено и вы успешно преобразовали веб-сайт в приложение, последний шаг — отправить его в App Store. Как в App Store для Android, так и в Apple App Store требуется одинаковое количество времени для рассмотрения вашей заявки — каждому из них требуется около трех дней для поддержки вашего приложения. После того, как ваше приложение будет одобрено, оно должно быть доступно для загрузки в соответствующем магазине приложений.

Вывод
Популярное приложение будет продуктивно работать, не обращая внимания на тип сцены. Он должен предлагать ценность, обеспечивать решение, стоимость разработки и удобство для пользователей. Этот набор характеристик, объединенных вместе, гарантирует, что ваше приложение станет продуктивным каналом для вашего бизнеса.
Создание такого приложения требует чрезвычайной дисциплины. Вы не можете выйти из приложения, и оно будет продолжать работать безукоризненно. Тем не менее, это обязательство возникает не только тогда, когда вы превращаете веб-сайт в приложение.
