Как использовать ИИ для разработки лучшего пользовательского интерфейса мобильного приложения?
Опубликовано: 2019-04-10Представление искусственного интеллекта в ситуациях и случаях использования, когда на картинке имеется огромное количество данных, имеет смысл. Но что происходит, когда ситуация полностью зависит от человеческого усмотрения? Сможет ли дизайн пользовательского интерфейса с искусственным интеллектом сделать то, что ИИ сделал с несколькими другими отраслевыми вертикалями?
Проектирование, почти во всех его различных формах, обусловлено тем, что человеческая часть процесса находится на гораздо более высоком уровне, чем аналитическая сторона и сторона, управляемая данными. Хотя есть некоторые области, такие как дизайн САПР или дизайн продукта, которые оставляют место для машинного обучения, когда речь идет о дизайне мобильных приложений, разрыв становится незначительным.
Тем не менее, искусственный интеллект, как и ряд других отраслей, также нашел место в вертикали дизайна мобильных приложений, породив концепцию дизайна пользовательского интерфейса искусственного интеллекта . Концепция, которая должна вывести на новый уровень отношения между искусственным интеллектом и клиентским опытом.
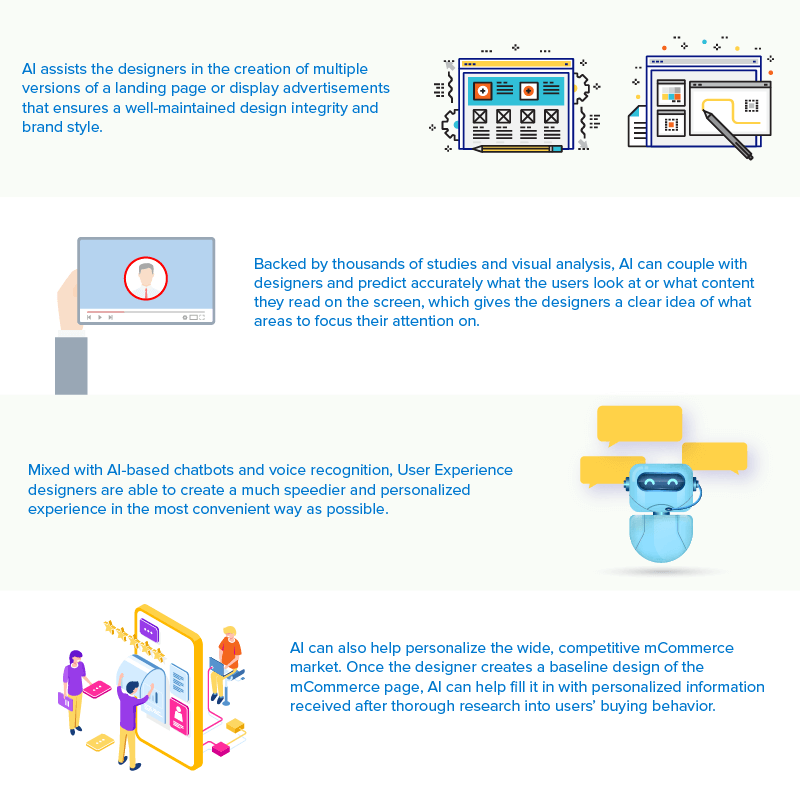
В то время как ответ на вопрос, заменит ли машина дизайнеров, почти невозможен, есть способы, которыми сообщество дизайнеров начало объединять пользовательский опыт ИИ в своем путешествии к разработке запоминающихся мобильных приложений разными способами, например:
- Получение трудоемких ручных работ, таких как автоматическое изменение размера изображения.
- Локализация дизайна с помощью перевода на основе ИИ
- Обеспечение системной согласованности между пользователями и продуктами
- Дайте представление о том, с какими элементами взаимодействуют пользователи, что требует внимания
Это участие, которое наблюдается в индустрии дизайна из области пользовательского интерфейса, управляемой ИИ , оказывает огромное влияние на настоящее в отрасли, прокладывая путь к миру, в котором ИИ и будущее дизайна гораздо лучше связаны.

Теперь, когда мы увидели влияние, которое ИИ оказывает на дизайн мобильных приложений, и то, как он вскоре становится одним из проверенных советов по улучшению дизайна мобильных приложений , следующим шагом будет рассмотрение принципов, которые определяют их единство в области разработки ИИ . опыт
Руководящие принципы, сочетающие дизайн мобильных приложений с машинным обучением
Разработайте общий язык
Такие элементы, как обзор пользовательского опыта, видение продукта и бизнес-цели, должны быть поняты и разделены всей командой. Вы сможете создать осмысленный и по-настоящему интеллектуальный пользовательский интерфейс только в том случае, если дизайн мобильного приложения и методы разработки машинного обучения будут дополнять друг друга с помощью общих концепций и общего языка.
Эксперты по машинному обучению и дизайнеры взаимодействия с пользователем должны собраться вместе, чтобы разработать общий план, который включает конвейеры данных и пользовательские интерфейсы, с целью создания плана, который обосновывает планирование продукта командой с реальностью пользователей.
Сосредоточьтесь на сценарии использования
Как сказали бы вам лучшие разработчики программного обеспечения , при разработке приложения, ориентированного на потребителя, важна не технология, которая его поддерживает, а бизнес-цель и пользовательский опыт, которого вы планируете достичь. И поэтому чрезвычайно важно, чтобы вы кристаллизовали вариант использования.
Уделив отдельное внимание варианту использования, вы можете уделить внимание пользовательскому потоку, что затем позволит команде определить основные моменты, в которые можно добавить машинное обучение для улучшения опыта.
Четкое понимание варианта использования также позволяет командам компании по разработке мобильных приложений определить правильный KPI для разработки программы взаимодействия с пользователем, которая, в свою очередь, согласуется с показателями машинного обучения.
Смешайте количественные и качественные данные
Чтобы понять истинное влияние объединения решения для машинного обучения и дизайна взаимодействия с пользователем, важно учитывать как качественные, так и количественные данные. Вы должны использовать качественные методы исследования, такие как анкеты, интервью и т. д., чтобы измерить, как пользователи воспринимают ваше приложение.
Причина, по которой мы делаем упор на использование комбинации количественных и качественных данных, заключается в том, что при разработке нового приложения вы можете столкнуться с неожиданными факторами, влияющими на разработку машинного обучения и взаимодействие с пользователем. На такие факторы, как: эффективность цикла обратной связи, способность точки данных фиксировать намерение и поведение пользователя, которые необходимо знать о частях дизайна приложения искусственного интеллекта, лучше всего ответить только после тщательного изучения обоих типов данных.
Перенесите ваши комбинированные данные в реальную жизнь
Как убедиться, что машинное обучение действительно используется для разработки понятного и удобного пользовательского интерфейса? Путем создания комплексного решения, которое показывает, как машинное обучение и пользовательский опыт сочетаются друг с другом в реальном мире.
MVP, который включает в себя рабочий конвейер данных вместе с моделями машинного обучения, упрощает совместную итерацию дизайна с помощью ИИ и помогает получать прямую обратную связь от пользователей посредством бета-тестирования или пользовательского тестирования.
Когда и UX-дизайнеры, и специалисты по машинному обучению из вашей партнерской компании по разработке приложений для искусственного интеллекта разделяют понимание проблем дизайна продукта, итерация становится продуктивной и быстрой. С другой стороны, дизайнеры пользовательского интерфейса узнают о возможностях машинного обучения: когда его можно использовать для улучшения пользовательского опыта и как.
Будьте прозрачными в отношении сбора данных
Проектирование для ИИ и вместе с ним требует постоянных усилий, и чтобы оно было абсолютно точным, важно, чтобы вы уделяли особое внимание собранным вами данным.
Очень важно учитывать сторону конечного пользователя в этом цикле сбора данных — преобразования данных в информацию — итерации дизайна.
Сообщите пользователям, что их данные используются для передачи ИИ, и дайте им возможность изменить собранную информацию таким образом, чтобы получить наилучший контекст. Помимо предоставления пользователям возможности изменить данные, собираемые ИИ, вы также должны предоставить им возможность изменить то, что изучает ИИ, чтобы гарантировать, что прогнозы соответствуют ожиданиям пользователей.

Хотя эти принципы, которые мы только что рассмотрели, помогают внести некоторую ясность в то, как должен функционировать комбинированный дизайн AI и UX , давайте посмотрим, как некоторые из известных инструментов проектирования и редактирования, поддерживаемые сообществом разработчиков по всему миру, используют эту технологию. чтобы предложить лучший пользовательский интерфейс мобильного приложения.
Инструменты, использующие искусственный интеллект для дизайна

Индивидуальные бренды
Средство для создания логотипов Tailor Brands — известный продукт, используемый предприятиями для получения профессионального логотипа с небольшим бюджетом. Дизайн ИИ основан на вашем вводе в виде информации, которая будет введена в логотип.
Adobe Photoshop
Функция «Выбрать объект», которую предлагает Photoshop, использует ИИ для запоминания формы, а затем с легкостью перемещает, меняет и редактирует ее. Инструмент работает на внутренней системе искусственного интеллекта, известной как Sensei, которая позволяет менять фон, распознавая различные объекты на изображении.
Призма и Дипарт
Как известные инструменты для редактирования изображений, так и программное обеспечение для дизайна AI используют искусственный интеллект для определения различных аспектов вашего видео и фотографии и преобразования их в стиль по вашему выбору. Среди прочего, они дают вам возможность обойти фильтры и цвета.
Давайте улучшать
Одной из наиболее часто возникающих проблем в индустрии дизайна является низкое качество изображений. Давайте улучшим, на базе ИИ улучшает качество изображений с помощью трех фильтров.
Фильтр Anti-JPEF преобразует изображение в высококачественный PNG, а фильтр Boring увеличивает изображение примерно в 4 раза без ущерба для качества изображения. Magic, третий фильтр позволяет добавить детализации внутри изображения.
Создание искусственного интеллекта в качестве основной части процесса проектирования мобильных приложений — это то, что связано с несколькими дополнительными факторами, которые необходимо учитывать, чтобы гарантировать целостность пользовательского интерфейса и взаимодействия с пользователем.
А это в свою очередь не простой процесс.
Упаковка пользовательского интерфейса вашего приложения с помощью искусственного интеллекта таким образом, чтобы весь процесс транслировался в шаблоны проектирования искусственного интеллекта, требует большого количества домашней работы, которая сама по себе в значительной степени зависит от информации, которую пользователи предоставляют с согласия.
Если вы только начинаете делать свои проекты умнее, есть несколько шаблонов пользовательского интерфейса, которые помогут вам начать интеллектуальный путь.

A. Ползунки критериев
Ряд приложений используют алгоритмы машинного обучения для прогнозирования результата или передачи рекомендаций. Здесь пригодится ползунок критериев, поскольку он помогает пользователям настроить, а затем точно настроить рекомендации на основе значимых для них критериев.
Здесь вам нужно будет убедиться, что критерии, с которыми манипулируют пользователи, правильно сопоставляются с данными, которые машина использует в алгоритмах.
B. Кнопка «Нравится» и «Не нравится»
Простая кнопка «нравится» и «не нравится» помогает улучшить пользовательский опыт, которым кто-то делится внутри приложения. Когда вы просите пользователей рассказать о своем опыте даже с помощью простой кнопки «нравится» и «не нравится», вы даете им возможность не только опираться на систему рекомендаций, но и давать отзывы о том, что им не нравится и почему.
C. Советы, внушающие уверенность
Чаще всего пользователи не только не знают, как работает вся система предсказания и искусственного интеллекта, но и не знают, насколько можно доверять системе. Когда вы просите пользователей предоставить свои данные или отвечаете на вопросы в ответ на что-то — выбор более подходящей одежды, вариант следующего шоу и т. д.
Коэффициент доверия увеличивается еще больше, когда вы даете пользователям результат и позволяете им одобрить или не одобрить его. Это делает ваших пользователей ответственными за заряд, что автоматически вселяет уверенность в приложение.
D. Дайте им возможность входить и выходить
Не все пользователи захотят вводить данные для вас, чтобы вы могли их получить и передать в систему искусственного интеллекта, или даже захотят выбрать интеллектуальный маршрут. Итак, дайте им возможность выбирать и отключать умные опции, когда и когда им это удобно.
Делая это, они не только будут более позитивно относиться к вашему приложению, но также, зная, что у них есть возможность отказаться, они будут более охотно добавлять свои данные в будущем.
Теперь, когда вы увидели, как UX на основе ИИ влияет на индустрию дизайна приложений, узнали основные принципы проектирования для ИИ , инструменты, которые уже используют ИИ, и шаблоны пользовательского интерфейса, которые вы должны добавить в свой манифест дизайна, чтобы ваши пользователи были открыты для идея ИИ, осталось сделать только одну последнюю вещь.
И последнее — сделайте искусственный интеллект активной частью процесса разработки вашего мобильного приложения. Позвольте нашей команде дизайнеров UI/UX помочь вам в этом.
[Также читайте: как мы решаем проблемы разработки ИИ?]
