Как использовать Figma для дизайна сайта
Опубликовано: 2022-03-03Figma — это программное обеспечение для дизайна пользовательского интерфейса SaaS, которое делает совместную работу над визуальными проектами проще, чем когда-либо. Будучи облачным, он позволяет пользователю продолжать свою работу с любого устройства, подключенного к Интернету, из любой точки мира.
Кроме того, владельцы проектов могут предоставлять своим товарищам по команде разные уровни доступа, чтобы они могли просматривать проекты, вносить изменения и оставлять комментарии в режиме реального времени. Инструмент интуитивно понятен в использовании, что упрощает и упрощает адаптацию новых сотрудников.
Благодаря этим и многим другим активам за последние несколько лет Figma быстро заменила Adobe XD и Sketch в сердцах многих дизайнеров.
Итак, как использовать Figma для веб-дизайна?
В этой статье мы представляем удобный рабочий процесс, разработанный нашими дизайнерами пользовательского интерфейса здесь, в DevriX. Он проверен временем, эффективен и прост в использовании.
Читайте и делайте заметки!
1. Типы веб-сайтов
Прежде чем мы углубимся в особенности использования Figma для дизайна веб-сайтов, давайте сначала рассмотрим наиболее распространенные веб-сайты и то, что их определяет:
- Бизнес. Корпоративные веб-сайты обычно состоят из меньшего количества страниц или даже могут быть разработаны в виде одностраничного веб-сайта. Если вас интересует одностраничный вариант, вы можете найти вдохновение и ресурсы в сообществе Onepagelove.
- Товар. Они похожи на бизнес-сайты, но с дополнительными целями маркетинга и продаж. Вот почему творческий подход к макету и графике приветствуется при разработке такого веб-сайта. Веб-сайты продуктов могут быть связаны с магазином электронной коммерции с несколькими продуктами или быть автономными. Хорошим примером такого веб-сайта является веб-сайт Apple.
- Новости и блоги. Эти типы веб-сайтов ежедневно посещает разнообразная группа людей, поэтому правила макета и дизайна должны применяться тщательно. Кроме того, веб-порталы, такие как Wired и Yahoo, также попадают в эту категорию и требуют особого подхода. потому что они часто позволяют пользователям настраивать контент в соответствии со своими предпочтениями.
- Веб-приложения и SaaS. Веб-сайты для таких продуктов обычно содержат огромную экосистему функций и приложений. Имея хорошо организованную систему проектирования, соответствующую принципам атомарного проектирования, вы можете значительно сократить время их разработки. Кроме того, использование многократно используемых компонентов и библиотек, а также разработка продуманной структуры имеют важное значение для скорости и качества процесса разработки. .Эти веб-сайты предлагают повышенную производительность и возможности для совместной работы, поэтому очень важно, чтобы они были разработаны и созданы для безупречной работы. Хорошими примерами в этой категории являются Facebook, Asana, Discord, Slack и сама Figma.
- Интернет-магазины. Веб-сайты электронной коммерции являются одним из старейших типов веб-контента. Как и два предыдущих, эти веб-сайты содержат большое количество информации. Тем не менее, у них также есть сотни тысяч страниц продуктов, которые (почти) точно такие же. Что действительно важно здесь, так это не столько внешний интерфейс и дизайн, сколько надежный и чистый внутренний код, который содержит всю систему. и работает. Примерами популярных платформ электронной коммерции являются Amazon, Etsy, Aliexpress и т. д.
2. Каковы этапы разработки веб-сайта?
Независимо от того, используете ли вы Figma или другой инструмент, при разработке веб-сайта ваша задача — взять простой бриф, будь то несколько строк или целый исследовательский документ, и визуально вдохнуть в него жизнь. Процесс начинается с идеи, которая затем превращается в структурный план и информационную архитектуру.
Думайте об этом как о бетонном основании и колоннах здания — без конструкции или «каркаса» все это рухнет.
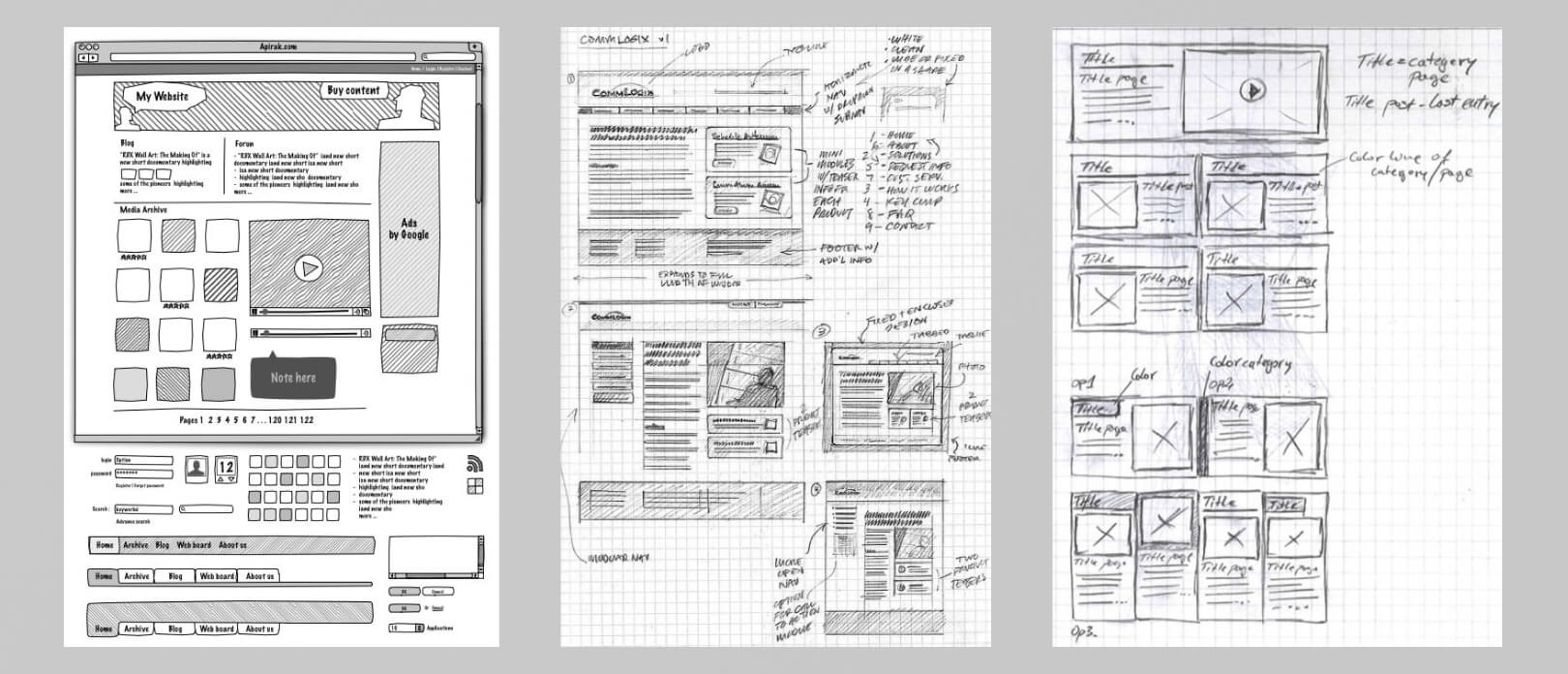
После определения того, какими будут отдельные страницы и как будет выглядеть общий контент, вы можете нарисовать несколько набросков без деталей и точности. Это так называемые каркасы.
В Figma вы можете создавать каркасы с нуля или использовать шаблоны, соответствующие вашему дизайну.
В любом случае, это поможет вам увидеть всю картину до того, как вы запачкаете руки созданием своего потрясающего нового дизайна.

После согласования макета с вашим менеджером проекта и/или клиентом вы можете приступить к более детальной версии этих грубых идей, перенеся их в прототип среднего разрешения. Если у вас есть несколько повторяющихся макетов, вам нужно создать их только один раз, а затем размножить и изменить их по мере необходимости.
Тем не менее, обратите внимание, что мы все еще не на этапе реального контента и крутых визуальных эффектов. Дизайн веб-сайта должен быть четко определен, прежде чем вы потратите время на идеальный окончательный вариант. Кроме того, важно не тратить время разработчиков и заставлять их работать над чем-то, что не является окончательным.
Чтобы убедиться, что результаты соответствуют требованиям, всегда ищите обратную связь и отзывы от вашей команды на каждом этапе.
3. Сетка и макет
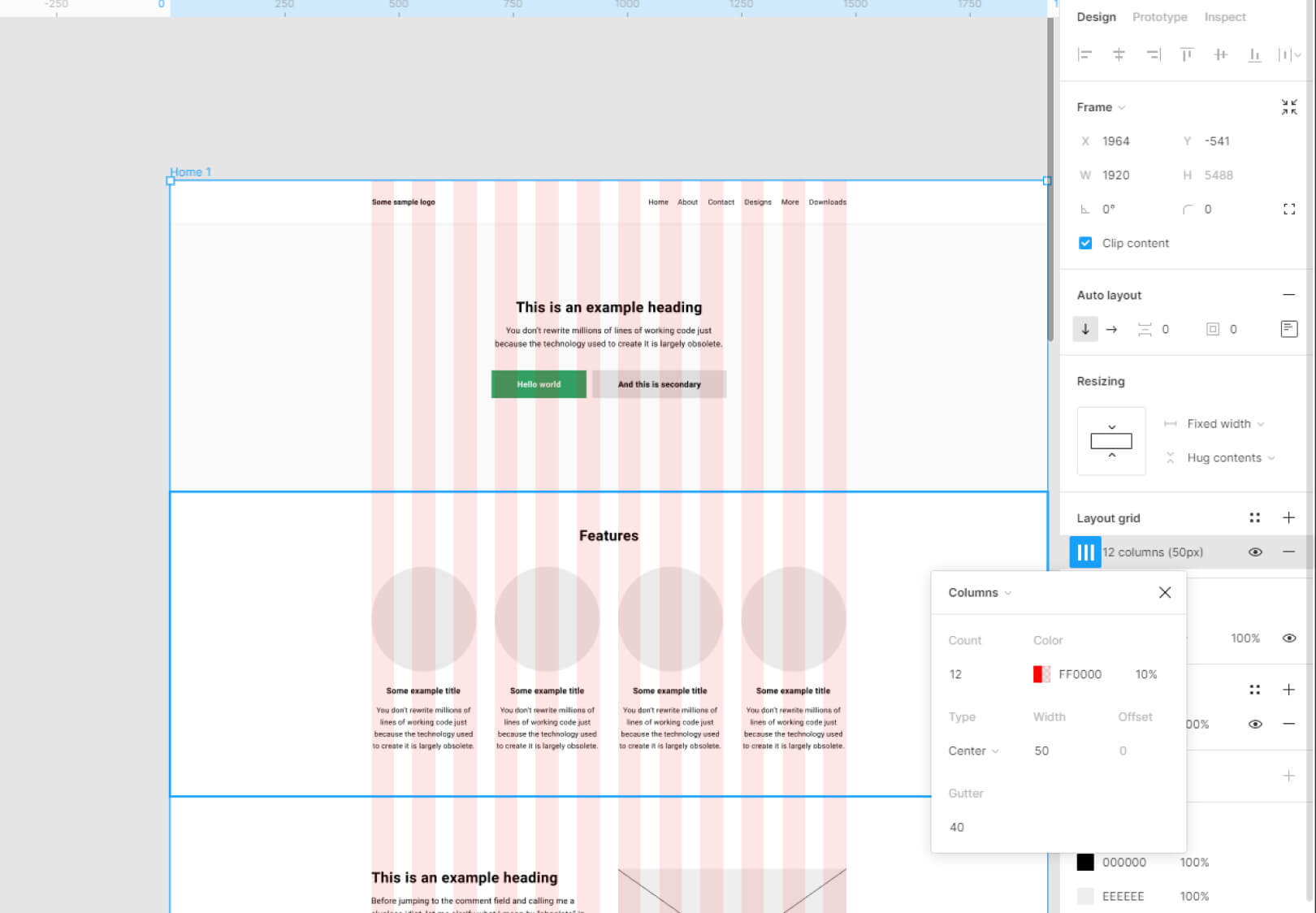
В Figma есть функция «привязать к сетке», которая очень полезна, когда речь идет о сетке и макете.
Лучшим и наиболее часто используемым ориентиром для веб-дизайна является система вертикальной сетки столбцов. Это позволяет расположить элементы дизайна в согласованном порядке и сделать макет более доступным для соавторов, просматривающих контент.
Лучше всего использовать 12 столбцов шириной от 50 до 100 пикселей. Желоб между ними может быть разным. Кроме того, хорошее эмпирическое правило — делить все на 8 или 10.

Всегда соблюдайте ограничения сетки и отступы между элементами, оставляя при этом пустое пространство, чтобы содержимое можно было легко различить.
4. Что такое компоненты веб-сайта?
Следующий шаг в разработке веб-сайта в Figma — сосредоточиться на отдельных компонентах.
Сначала настройте экраны. Работа в рамке шириной 1920px. Затем вы можете начать добавлять:
Область заголовка или панель навигации
Заголовок и панель навигации должны быть простыми и разборчивыми и всегда иметь одинаковый размер на всех страницах. Он включает в себя логотип, кнопки навигации, иногда адрес, значки социальных сетей и т. д.
Поскольку люди склонны читать слева направо, чаще всего сначала добавляют логотип, а затем остальные элементы. Это может быть разным в зависимости от конкретного вида бизнеса или желаний клиента.
Вы можете найти полезные ресурсы по теме здесь и здесь.
Раздел «Герой»
Раздел героя — это неотъемлемая часть любого хорошо спроектированного веб-сайта! Здесь вы производите первое впечатление. Обычно это может быть иллюстрация в полный рост или фотография с броским кратким описанием бизнеса.

Не забудьте сохранить все важные элементы главного изображения над «сгибом» (воображаемой линией внизу экрана). 800-900px должно быть достаточно. Рассмотрите разные размеры изображения и проверьте, как оно будет обрезано или изменено на больших или маленьких экранах.
Текущая тенденция заключается в использовании 3D-изображений и интерактивных минимальных графических элементов, которые реагируют на наведение. Однако какие бы изображения вы ни выбрали для этого раздела, старайтесь избегать стоковых фотографий и неподвижных иллюстраций.
Вы можете ознакомиться с этой статьей для углубленного анализа вариантов и лучших практик.
Текст, шрифты и размеры
Одним из наиболее важных элементов Интернета является фактическое письменное содержание.
Очень важно, чтобы вся типографика была читаемой и разборчивой. Заголовки ваших разделов могут варьироваться от 40 до 60 пикселей для разных шрифтов, а основной текст может уменьшаться до 16–18 пикселей.
Однако всегда помните о стандартах. Google совсем недавно запустил свои знания о шрифтах, которые могут быть полезны для расширения вашего набора навыков.
Формы и поля ввода
Формы и поля ввода предназначены для того, чтобы посетитель мог что-то написать и выполнить текстовое взаимодействие с сайтом.
Всегда выравнивайте их по левому краю и используйте максимум два столбца (старайтесь придерживаться одного).
Для лучшего взаимодействия с пользователем упорядочите свои поля от «более простого» к «сложному» и создайте сводные уведомления и окна справки, чтобы направлять пользователя. Вы также можете рассмотреть возможность добавления индикаторов выполнения к более длинным формам с несколькими полями, таким образом, пользователь будет знать, как далеко они продвинулись и сколько еще шагов нужно ожидать.
Вы можете найти более подробное исследование форм здесь.
Кнопки и элементы управления
Кнопка может привести пользователя на новую страницу или открыть другое всплывающее окно. Применение кнопок может быть разнообразным, но их отличает то, что они всегда должны привлекать внимание.
Самая важная кнопка, на которой следует сосредоточиться, — это так называемый призыв к действию (CTA). Когда дело доходит до целевых страниц, эта кнопка — это то, о чем вся страница. Он должен соответствовать остальному контенту и побуждать пользователя щелкнуть по нему.
Столы
Таблицы часто рассматриваются как большая проблема в веб-дизайне, особенно в мобильных макетах. Они отображают объемные текстовые данные, и чаще всего их цель состоит в том, чтобы позволить пользователю сравнивать информацию рядом друг с другом.
В Figma создание таблиц стало проще. Вы можете использовать плагин для создания таблиц, чтобы быстрее создавать и визуализировать информацию.
Для лучшего взаимодействия с пользователем рассмотрите возможность использования немного отличающейся заливки фона для каждой второй строки и избегайте границ, поскольку они добавляют ненужный беспорядок в вашу таблицу.
Больше полезных советов вы можете найти здесь.
Карты
Карточки чаще всего используются в блогах и интернет-магазинах.
Элементы дизайна обычно включают изображение и краткое название или описание. Они служат точками входа для более подробной информации, отображаемой на отдельной новой странице.
Для эмуляции интерактивности компонента можно применять тени. Кроме того, всегда помните об иерархии, тщательно группируйте элементы и следуйте базовой сетке.
Вы можете найти больше информации о дизайне карт здесь и здесь.
Модальные окна или всплывающие диалоги
Модальные окна и всплывающие окна — это окна, которые плавают над основным окном веб-сайта. Они варьируются от заявлений об отказе от использования файлов cookie, сообщений об ошибках, специальных рекламных акций и т. д.
При рассмотрении дизайна вы должны относиться к ним как к плавающей карточке с очень важным призывом к действию. Однако не забудьте предоставить хорошо заметную кнопку, которая позволяет пользователю закрыть всплывающее окно и перейти к основному содержимому. В противном случае это делает UX очень неприятным.

Источник
Вы можете прочитать больше о разработке этого типа компонента веб-сайта здесь.
5. Советы по эффективному использованию Figma
Вот еще несколько дополнительных практических советов о том, как использовать Figma для дизайна сайта:
- Используйте автомакет. Старайтесь использовать как можно больше автоматического макета и поддерживать фреймы в хорошем рабочем порядке и иерархии. Таким образом, ваша проектная работа может быть легко доступна вашим товарищам по команде, разработчикам и любым другим соавторам. Кроме того, назовите свои кадры и слои соответствующим образом и узнаваемым образом, чтобы каждый член команды мог понять, куда идти или что делать дальше. .
- Сжимайте изображения. Имейте в виду, что при импорте растровых изображений Figma выполняет общее сжатие. Не перегружайте свою страницу снимками экрана в высоком разрешении и файлами JPG. Конечно, мудборд и фотография бумажного эскиза могут быть полезны, но также подумайте о людях с более медленными ПК и более слабыми видеокартами.
- Используйте функцию комментариев. Комментарии в Figma упрощают совместную работу с товарищами по команде в режиме реального времени. Вы можете оставлять им сообщения, чтобы узнать их мнение и обсудить неотложные вопросы, ознакомиться с их комментариями к проектам и ответить на любые вопросы, которые могут возникнуть.
- Избегайте текста-заполнителя. Текст-заполнитель, также известный как LOREM IPSUM, обычно используется в дизайне, особенно при использовании шаблонов и стоковой графики. Однако его остатки в готовом дизайне могут привести к действительно неприятному пользовательскому опыту. Вместо этого вы можете использовать тексты из Википедии, относящиеся к теме/контексту. Если у вас мало времени, есть плагин Figma, который позволяет быстро заполнить ваши страницы.
Нижняя линия
Figma — одно из самых интуитивно понятных и гибких решений для дизайна пользовательского интерфейса на сегодняшний день. Это позволяет как стационарным, так и удаленным командам более эффективно сотрудничать и способствует повышению производительности процессов веб-разработки.
Представленный нами рабочий процесс может служить надежным и простым в использовании руководством по Figma для начинающих и предоставляет обзор шагов, связанных с разработкой веб-проекта. Следуя им, вы можете не только создавать различные типы веб-сайтов, но и улучшать свои навыки в процессе.
