Как использовать эффекты движения для анимации изображений (поворот, масштабирование, прокрутка и прозрачность)
Опубликовано: 2019-05-06После огромного положительного отклика, который мы получили после наших руководств по эффектам движения, мы решили собрать их в одну статью, которая поможет вам легко создавать больше интерактивных веб-сайтов.
Мы покроем:
- Эффекты поворота, горизонтали и масштабирования
- Эффект прозрачности изображения
- Поворот и масштабирование изображений
- БОНУСНЫЙ ТРЮК: эффект перекрытия анимированного текста
Итак, приступим ...
Анимация изображения: поворот, горизонтальная прокрутка, вертикальная прокрутка и масштабирование
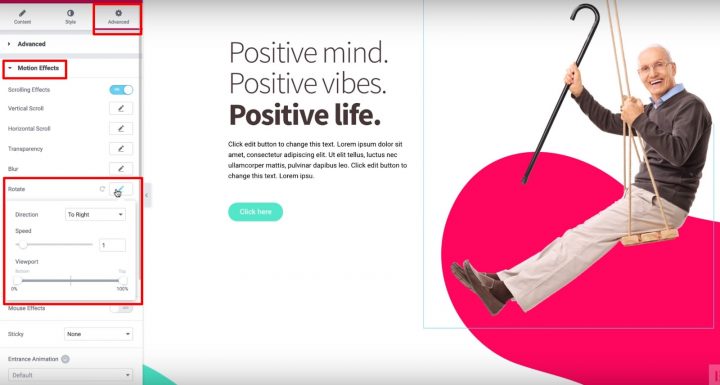
1. Поворот изображения: поворот изображения
Чтобы заставить изображение качаться, щелкните вкладку «Дополнительно», откройте раздел « Эффекты движения » и включите « Эффекты прокрутки» .
Затем нажмите на опцию « Повернуть» и выберите направление поворота изображения.
Чтобы сделать анимацию плавной, также установите ползунок скорости на 1 .
Наконец, вы можете оставить для Viewport значения по умолчанию - 0% и 100%:

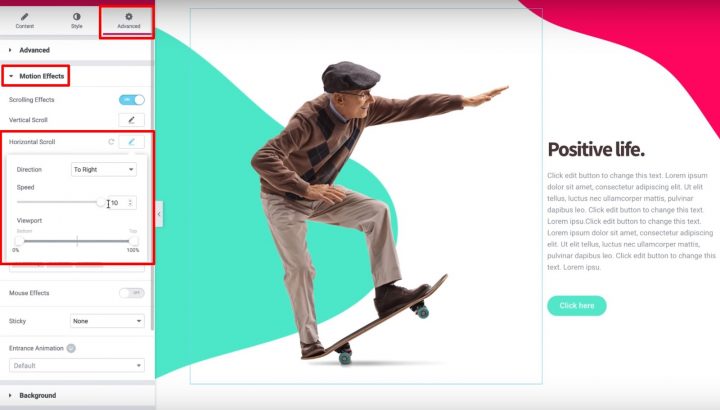
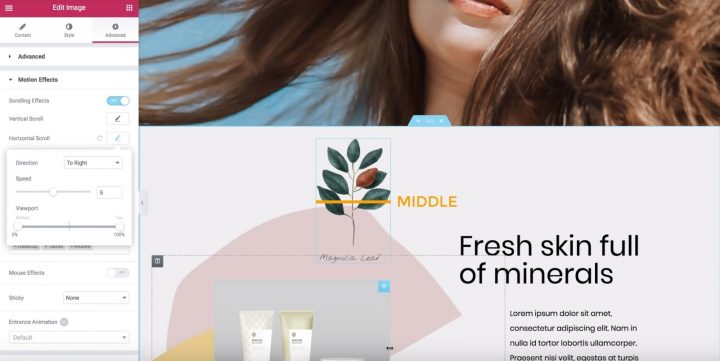
2. Горизонтальная прокрутка изображения: как заставить изображения скользить
- Выберите направление, в котором вы хотите, чтобы ваше изображение скользило
- Установите скорость на 10

Вот и все! Ваше изображение будет скользить по мере того, как посетитель прокручивает страницу вниз.
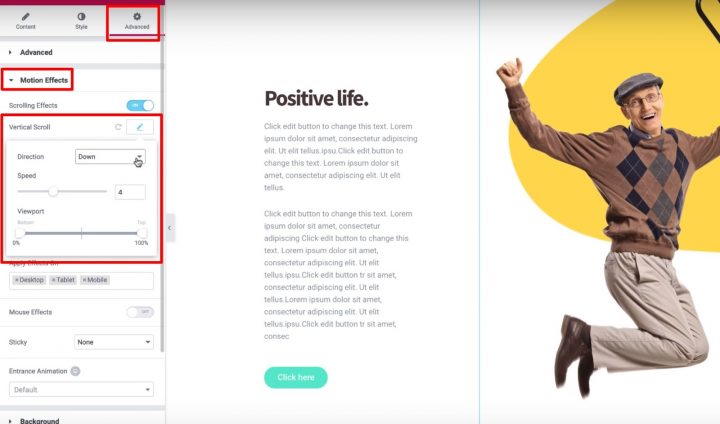
3. Вертикальная прокрутка изображения: как сделать изображения плавающими
Чтобы изображение стало плавным, включите эффекты прокрутки . Затем включите вертикальную прокрутку и установите направление вниз.

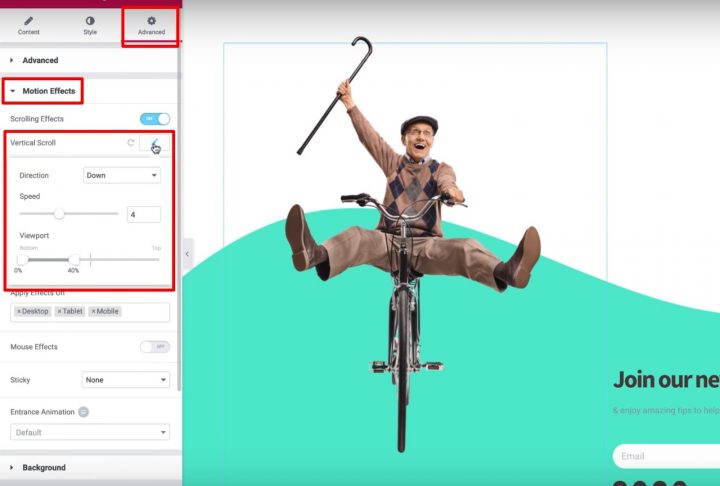
4. Масштаб изображения: как увеличить изображение
С последним будет выглядеть так, как будто изображение движется к посетителю, когда посетитель прокручивает страницу вниз. Другой способ думать об этом - как об «опускании» изображения.
Для начала включите эффекты прокрутки . Затем включите вертикальную прокрутку и:
- Установите направление вниз
- Установите Viewport между 0% и 40%.

Затем выберите параметр « Масштаб» и установите скорость равной 6 . Также используйте настройку Viewport, чтобы сделать нижние 20% и верхние 80%.
Теперь, когда вы знаете, как использовать эффекты прокрутки, поэкспериментируйте со своими собственными дизайнами, чтобы создать что-то потрясающее!
Прозрачность изображения: исчезновение изображений и фона при прокрутке
- Выберите изображение
- Перейдите на вкладку Advanced
- Найдите раздел " Эффекты движения"
- Включите эффекты прокрутки

Затем давайте углубимся в опцию Viewport и посмотрим, как она работает.
Во-первых, важно определить термин - область просмотра посетителя - это видимый размер экрана устройства пользователя .
Варианты Viewport позволяют выбрать , когда начинать и останавливать выбранный скроллинг эффект основан на видовом посетителя:
Например, если вы установите нижнюю часть области просмотра на 0%, а верхнюю на 100%, изображение начнет двигаться, как только станет видимым в нижней части области просмотра посетителя. Более того, изображение достигнет своего «исходного» положения, когда оно будет в середине области просмотра посетителя ( или 50% ), и будет продолжать движение, пока не достигнет вершины (100%).
Вот и весь эффект в деталях:
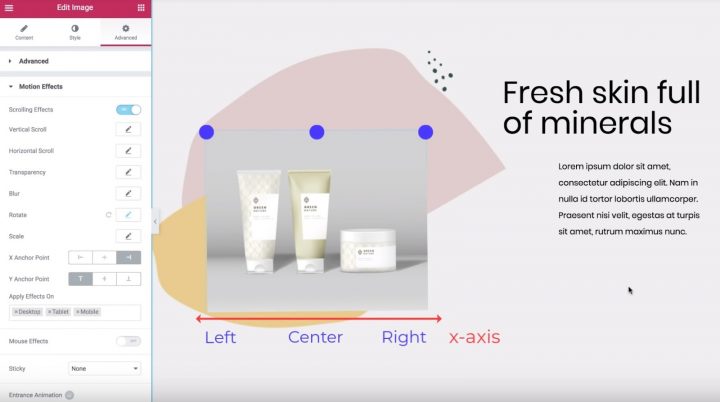
- Изображение будет начинаться слева от исходного положения, когда оно впервые появляется в области просмотра посетителя (область просмотра посетителя на 0% ).
- Он займет свое исходное положение в середине области просмотра посетителя (область просмотра посетителя на 50% ).
- Он будет продолжать скользить вправо от исходного положения, пока посетитель будет прокручивать ( пока не достигнет 100%).

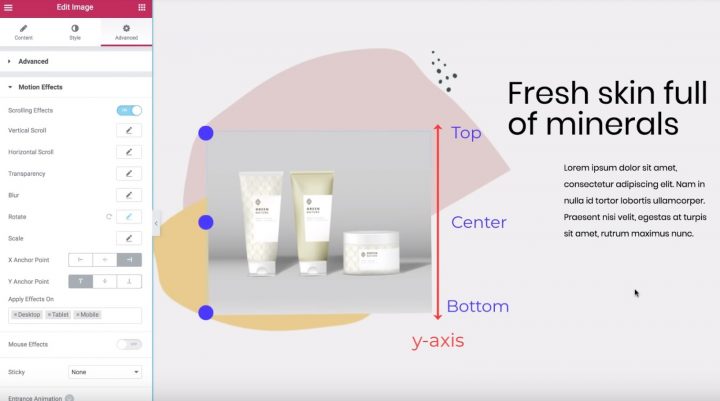
С другой стороны, если вы установите нижнюю часть экрана на 50% и Top до 100%:
- Изображение начнется в исходном положении.
- Как только изображение окажется в середине области просмотра посетителя (50%), оно начнет перемещаться вправо, пока изображение не достигнет верхней части области просмотра посетителя (100%).
Давайте рассмотрим другой тип эффекта прокрутки, чтобы понять, как работает Viewport ...
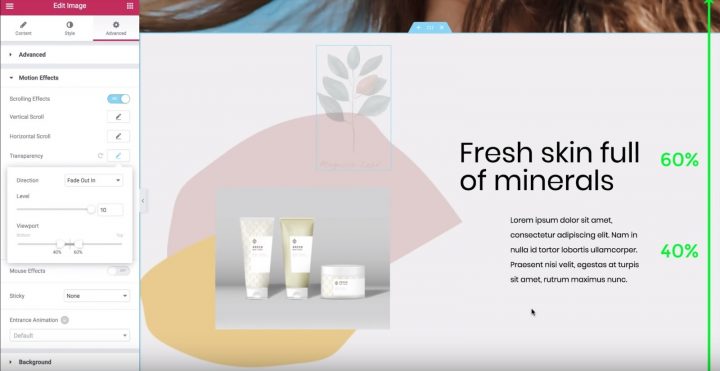
Пример эффекта прозрачности
- Установите направление на постепенное появление
- Установите уровень на 10 ( это делает изображение очень прозрачным для начала ).
- Изображение будет блекнуть от 0% до 40%.
- Он останется затемненным от 40% до 60%.
- Как только он достигнет 60%, он снова начнет исчезать между 60% и 100%.

Теперь, когда вы знаете, как работает настройка Viewport , вы можете поиграть с различными настройками, чтобы найти эффект, который вам нравится.

Использование узловых точек X и Y в эффектах поворота и масштабирования
В этом видео вы узнаете о точках привязки X и Y для эффектов поворота и масштабирования в эффектах движения Elementor.
К концу вы будете знать, как применять эти настройки для создания классных эффектов движения на вашем сайте.
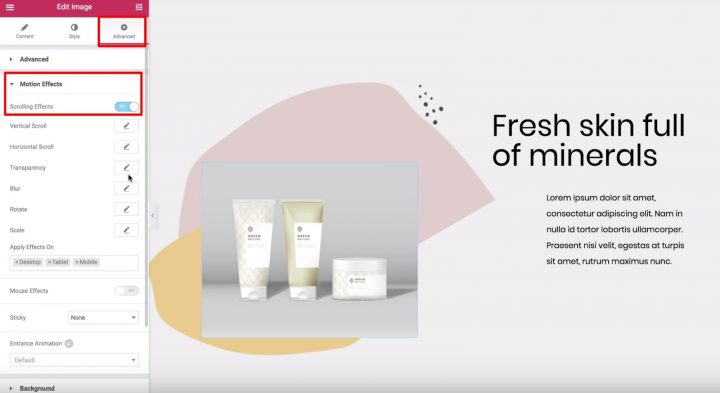
Для начала выберите изображение, к которому вы хотите добавить эффекты, и:
- Перейдите на вкладку Advanced
- Найдите настройки эффектов движения
- Включите эффекты прокрутки

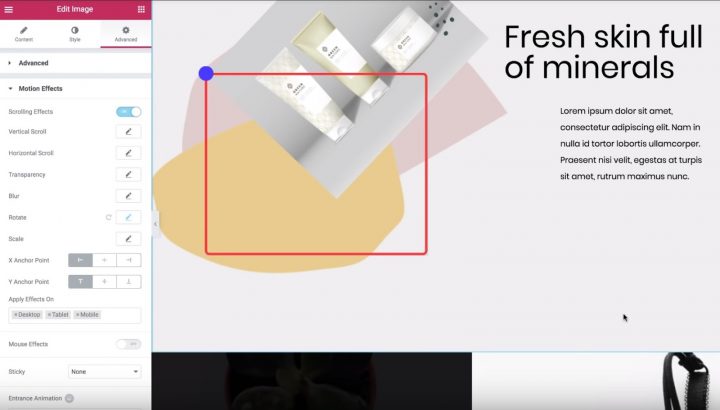
Опорные точки в эффекте поворота



Якорные точки в эффекте масштабирования
Теперь, когда вы понимаете основную концепцию, давайте посмотрим, как эта же идея работает с эффектом масштабирования .
Для начала отключите эффект поворота, включите эффект масштабирования и:
- Установите направление для увеличения масштаба
- Установите скорость на -5.
По умолчанию для точек привязки X и Y установлено значение « Центр» , что означает, что изображение масштабируется вниз по направлению к центру виджета изображения.
С другой стороны, если вы установите точки привязки в положение « Слева» и « Сверху» , изображение будет уменьшаться в сторону верхнего левого угла.
Это та же идея, что и эффект поворота.
Теперь, когда вы знаете, как работают точки привязки X и Y, поиграйте с этими настройками, чтобы создать именно тот эффект, который вам нужен.
БОНУСНЫЙ ТРЮК: эффект перекрытия анимированного текста
В этом видео вы узнаете, как использовать функцию горизонтальной прокрутки в Эффектах движения Elementor для создания аккуратного анимированного текстового эффекта на вашем сайте.
Вы сможете перемещать текст по странице по мере прокрутки посетителей. А с некоторыми настройками вы даже можете заставить текст менять цвет по мере его движения.
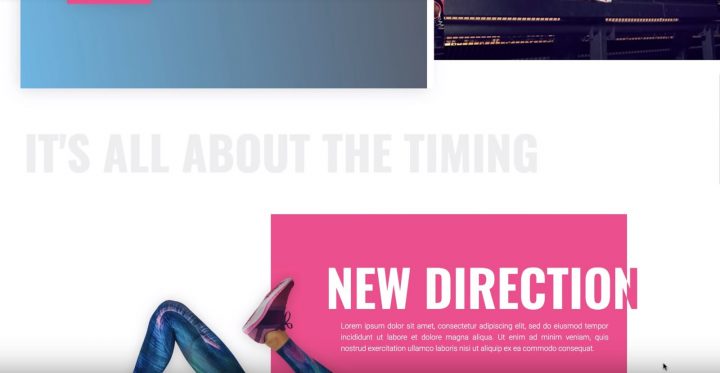
В этом примере мы расскажем, как создать несколько анимированных заголовков:
- Простой серый заголовок, который перемещается вправо и остается того же цвета
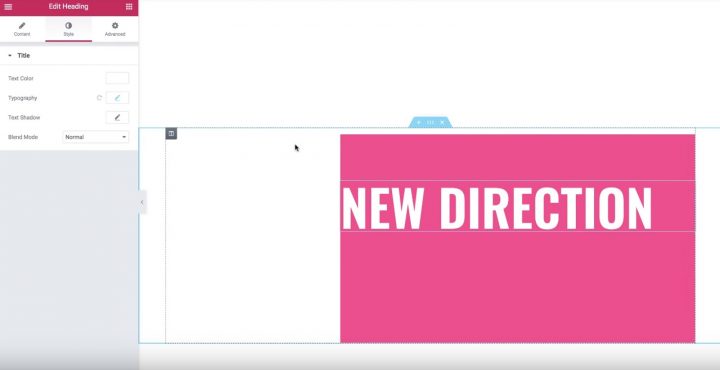
- Бело-розовый заголовок, который перемещается влево и меняет цвет с белого на розовый, когда он пересекает розовый фон.

Создание первого заголовка - Just Motion
Начнем со сплошного серого заголовка.
Выберите заголовок, затем:
- Перейдите на вкладку Advanced
- Найдите раздел " Эффекты движения"
- Включите эффекты прокрутки
Затем щелкните карандаш рядом с эффектом горизонтальной прокрутки, чтобы ввести его настройки:
- Измените направление на направление, в котором вы хотите, чтобы текст прокручивался («Вправо» для нашего примера).
- Оставьте настройки скорости и видового экрана по умолчанию.
Вот и все! Ваш заголовок будет скользить вправо по мере того, как посетитель прокручивает страницу вниз.
Создание второго заголовка - движение и изменение цвета
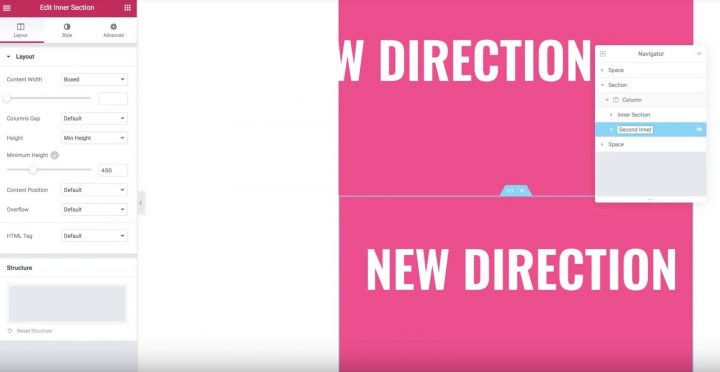
- Создание повторяющихся внутренних секций
- Использование параметра « Переполнение: скрыто», чтобы скрыть заголовок одного из разделов, когда он выходит за пределы внутреннего раздела.


Теперь отредактируйте виджет « Заголовок» и включите эффекты прокрутки на вкладке « Дополнительно ». Затем включите параметр « Горизонтальная прокрутка» и оставьте параметры по умолчанию.
Теперь ваш заголовок переместится влево, но пока не изменит цвет. Вы можете видеть, что он все еще белый даже на белом фоне.
Давайте исправим это…
Затем продублируйте внутреннюю часть. Теперь у вас будет два одинаковых внутренних раздела и заголовка. Вы можете использовать навигатор для переименования разделов, чтобы вам было легче запомнить, что есть что:


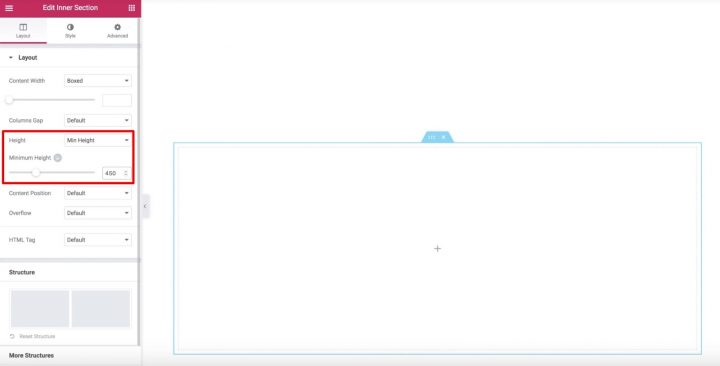
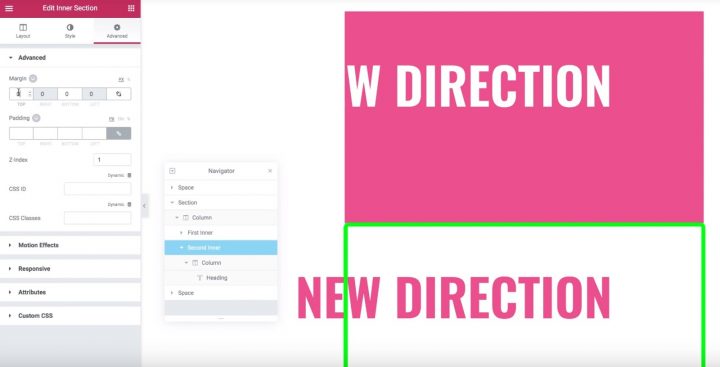
Чтобы добиться этого эффекта, перейдите к настройкам исходного внутреннего сечения. На вкладке « Макет » найдите параметр « Переполнение» и установите для него значение « Скрытый» .
Вот и все! Теперь только заголовок из дублированного раздела будет отображаться после его прокрутки за внутреннюю часть, что создает аккуратный текстовый эффект с изменением цвета.
