Как использовать Prefetch и DNS-Prefetch в WordPress?
Опубликовано: 2021-10-07В настоящее время у вас есть множество механизмов для ускорения загрузки вашего сайта WordPress. Однако недостаточно сосредоточиться только на загрузке содержимого текущей веб-страницы. Вам также необходимо улучшить ресурсы, необходимые для связанных страниц и загружаемых на ваш сайт со сторонних сайтов. Вы можете сделать это с помощью атрибутов Prefetch и DNS-Prefetch с метатегом ссылки в разделе заголовка. Это подскажет браузерам, что нужно заранее загружать ресурсы, чтобы повысить скорость загрузки, когда они необходимы. В этой статье мы объясним, что такое Prefetch и DNS-Prefetch и как их использовать в WordPress.
Связанный: Что такое Preconnect и как использовать PreConnect в WordPress?
Предварительная выборка против DNS-предварительной выборки
Давайте рассмотрим простой пример, чтобы лучше понять это. У вас есть сообщение WordPress, которое содержит следующие две вещи:
- Ссылка на важную страницу вашего сайта - важная страница содержит инфографическое изображение очень большого размера. Вы ожидаете, что почти каждый пользователь, попавший на текущую страницу, щелкнет ссылку и посетит вашу важную страницу. В этом случае вы можете использовать атрибут предварительной выборки, чтобы указать браузеру инициировать загрузку инфографического изображения, которое требуется, если пользователь посещает важную страницу. это повысит скорость загрузки важной страницы, поскольку большое изображение уже загружено и хранится в локальном кеше браузера.
- Ссылка на внешний веб-сайт - в вашем текущем сообщении используются шрифты Google, которые обычно загружаются с серверов Google fonts.gstatic.com и fonts.googleapis.com. Когда пользователи загружают страницу, браузеру необходимо выполнить разрешение имени хоста для серверов Google и получить их IP-адреса. Это может легко задержать загрузку шрифтов, особенно при медленном интернет-соединении. Здесь вы можете использовать DNS-Prefetch, чтобы ускорить процесс разрешения доменных имен внешних доменов, которые вам нужны на вашем сайте.
Мы надеемся, что эти два случая четко объясняют использование Prefetch и DNS-Prefetch. Давайте перейдем к тому, как использовать Prefetch и DNS-Prefetch на сайте WordPress.
Использование Prefetch в WordPress
Как уже упоминалось, использование Prefetch сообщит браузеру, что нужно извлечь ресурсы, которые, по вашему мнению, понадобятся позже, в рамках последующего взаимодействия с пользователем. Это позволит использовать время простоя браузера, чтобы инициировать упреждающую загрузку ресурсов, таких как CSS, JavaScript и изображения. Вы можете вручную добавить следующий тег ссылки в раздел заголовка вашего сайта, чтобы использовать предварительную выборку.
<link rel="prefetch" href="my-big-important-image.png">В качестве альтернативы вы также можете использовать атрибут «next» вместо «prefetch» для выполнения той же функции.
<link rel="next" href="my-next-page.html">Однако проблема здесь в том, что вам нужен плагин, например Insert Code in Header and Footer, чтобы вставить метатег ссылки. Вместо этого вы можете использовать специальный плагин Pre * Party Resource Hints для создания различных типов подсказок браузера.
- Перейдите в раздел «Плагины> Добавить» и найдите плагин Pre * Party Resource Hints. Установите и активируйте плагин на своем сайте.
- Чтобы реализовать Prefetch на своем сайте, нажмите меню «Pre * Party».
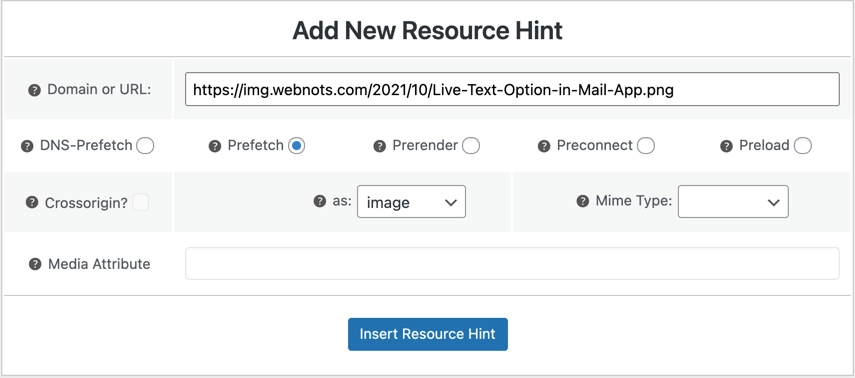
- Перейдите на вкладку «Вставить подсказки» и прокрутите вниз до раздела «Добавить подсказку о новом ресурсе».
- В поле «Домен или URL-адрес» введите полный URL-адрес файла ресурса, который нужно предварительно выбрать.
- Выберите переключатель «Prefetch», и плагин автоматически отключит поля, а не приложение для предварительной выборки. Например, будут отключены параметры crossorigin и Media Attribute, которые не применимы для предварительной выборки.
- Щелкните раскрывающийся список атрибутов «как» и выберите соответствующий тип файла. Например, мы выбираем изображение, поскольку указали URL-адрес изображения в поле «Домен или URL-адрес».
- Оставьте поле типа MIME пустым.
- Нажмите кнопку «Вставить ссылки на ресурсы» внизу страницы, чтобы применить изменения.

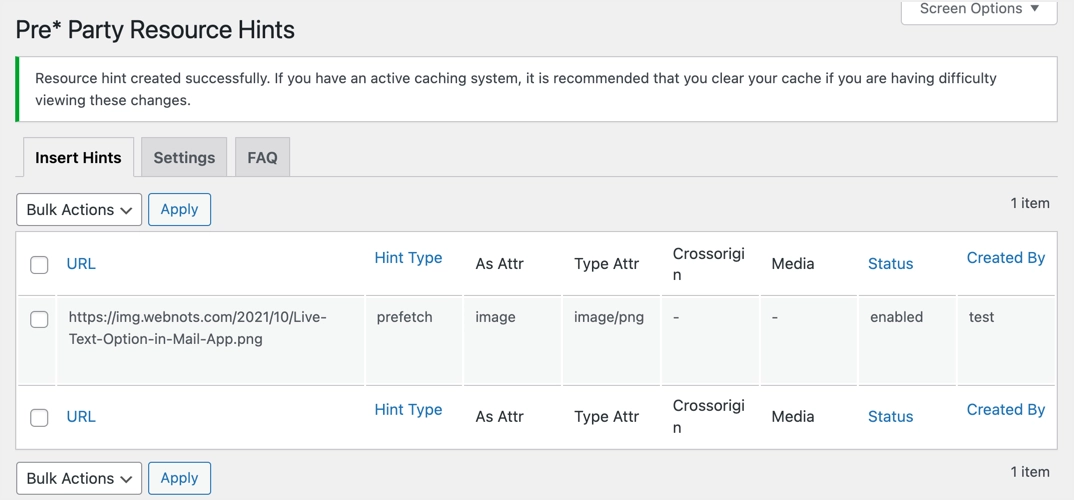
Вот и все, и плагин автоматически вставит требуемый тег ссылки заголовка на ваш сайт. Вы можете просмотреть все подсказки ресурсов, созданные непосредственно над разделом «Добавить подсказку о новом ресурсе», и изменить или удалить их в любое время позже.


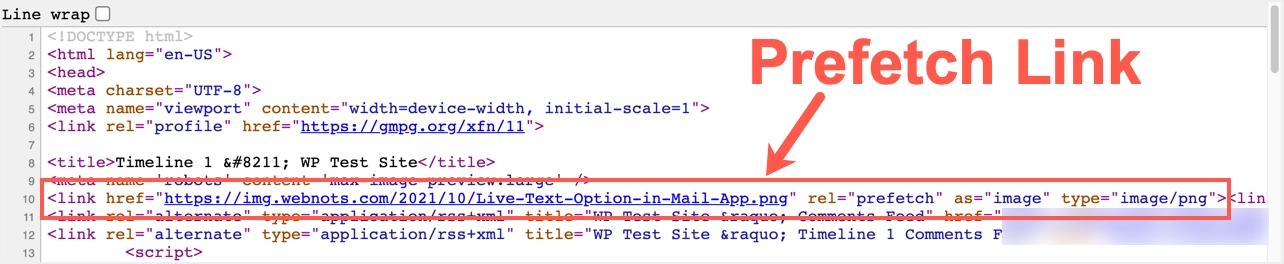
Как видно из сообщения об успешном выполнении, очистите кеш, если вы используете серверную часть или плагин кеширования на своем сайте. Откройте любую свою страницу в браузере и посмотрите исходный код страницы. В разделе заголовка должна отображаться ссылка Prefetch с предоставленным вами ресурсом. Вы можете заметить, что, хотя вы оставили MIME Type пустым, плагин автоматически добавил type = image / png на основе заданных входных данных.

Соображения при использовании предварительной выборки
- Вы можете использовать Prefetch для внешних доменов для подключения изображения или CSS / JS, необходимых на всех ваших страницах. Другой случай - использовать свои собственные поддомены, такие как поддомен CDN или поддомен мультимедиа, если вы размещаете мультимедийные файлы отдельно.
- Поскольку тег заголовка будет загружаться на всех страницах, ссылка Prefetch также будет вставлена в заголовки страниц. Если вы хотите использовать Prefetch только на определенных страницах, используйте любой плагин или тему, которые предлагают ловушку для вставки кода в заголовок с фильтрами. Например, вы можете использовать тему GeneratePress Premium или Astra Pro, чтобы вставлять код только на необходимые страницы вашего сайта.
- Если вы получаете приличный трафик и размещаетесь в таких компаниях, как Bluehost, то избегайте использования функции Prefetch. Это может замедлить работу вашего сервера, когда инициируется несколько запросов предварительной выборки, влияющих на живой трафик. Кроме того, браузеры могут задерживать предварительную выборку в медленных сетях, загрузка содержимого текущей страницы имеет наивысший приоритет, чем предварительная выборка ожидаемых ресурсов, которые могут вообще не использоваться.
По теме: Как предварительно загрузить шрифты в WordPress?
Использование DNS-Prefetch в WordPress
DNS-Prefetch проинструктирует браузер преобразовать имя внешнего домена в IP в фоновом режиме, прежде чем пользователь нажмет на ссылку. Когда пользователь щелкает ссылку, это сокращает время, необходимое браузеру для разрешения доменов, а значит, увеличивает скорость загрузки. Это идеально подходит для активного подключения к Google Fonts, AdSense и многим другим сторонним ресурсам. Как и в случае с Prefetch, вы можете вручную добавить следующий код в раздел заголовка для использования DNS-Prefetch.
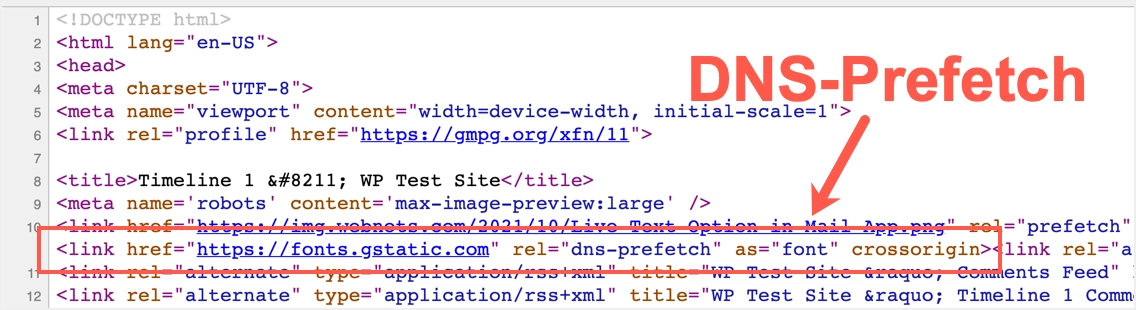
<link rel="dns-prefetch" href="https://fonts.gstatic.com/" >Вы также можете использовать для этой цели тот же плагин Pre * Party Resource Hints.
Для реализации DNS-Prefetch на вашем сайте;
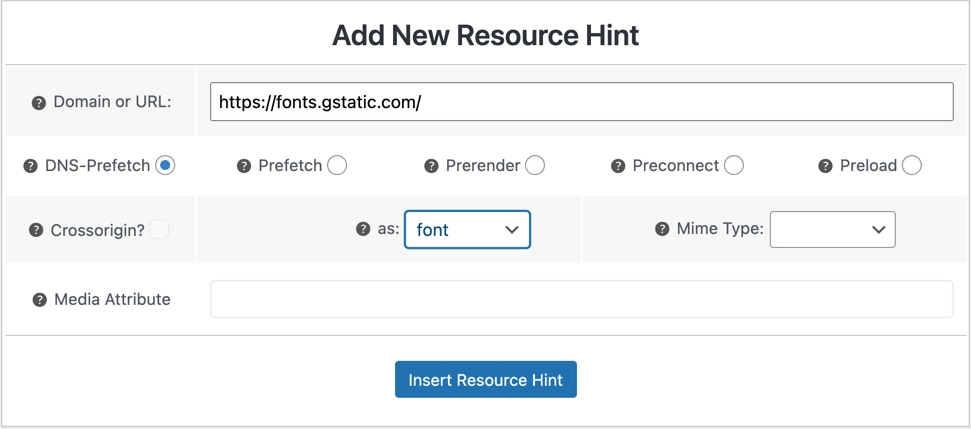
- Когда вы находитесь в разделе плагина «Добавить новый ресурс», введите URL-адрес внешнего домена в поле «Домен или URL-адрес».
- Выберите переключатель DNS-Prefetch.
- В раскрывающемся списке выберите атрибут «как». Например, вы можете выбрать шрифт для Google Fonts.
- Нажмите кнопку «Вставить ссылки на ресурсы», чтобы применить изменения.

Вы можете редактировать или удалять записи в любое время. Проверьте исходный код страницы, чтобы убедиться, что ваша запись DNS-Prefetch присутствует в виде тега ссылки в разделе заголовка.

Заключительные слова
Prefetch и DNS-Prefetch - это два совета для браузеров по улучшению загрузки внешних ресурсов. Мы объяснили оба в этой статье для лучшего понимания, хотя они предназначены для разных целей. В то время как DNS-Prefetch выполняет только разрешение имен хостов, Prefetch разрешает домен и заранее загружает ресурс.
