Как просмотреть исходный код веб-сайта в Microsoft Edge?
Опубликовано: 2021-09-20В Windows 11 Microsoft наконец-то избавилась от своего печально известного и культового браузера Internet Explorer. У вас будет только Edge, основанный на кодовой базе Google Chromium. Таким образом, вы почувствуете, что браузер Edge во многом похож на Google Chrome. Если вы хотите проанализировать исходный код веб-страницы, вы можете легко сделать это в Edge, не ища Chrome или Firefox. В этой статье мы объясним, как просматривать исходный код веб-сайта, такой как HTML, CSS и JavaScript, в браузере Microsoft Edge.
Исходный код веб-сайта
Как правило, веб-страницы написаны на HTML и используют разные типы файлов, такие как CSS, JavaScript, изображения, видео и т. Д. Браузеры, такие как Edge, обрабатывают эти HTML / CSS / JavaScript и показывают читателям только читаемый текст и мультимедийный контент. Однако во многих ситуациях вам может потребоваться проанализировать исходный код, чтобы получить более подробную информацию.
- Вы разработчик или блоггер и хотите проверить исходный код для устранения неполадок.
- Веб-страница, которую вы просматриваете, привлекательна, и вы хотели узнать цвет и шрифты, используемые на странице.
- Вы хотите отредактировать исходный код и протестировать результаты в работающем браузере, фактически не изменяя исходный код. Например, вы хотите применить разные цвета к заголовкам или проверить размер шрифта.
- Проверьте мобильную реакцию страницы или найдите элементы, загруженные на страницу.
В некоторых случаях вы также можете найти тему и плагины, используемые на сайте, просмотрев исходный код. Какова бы ни была причина, вы можете проанализировать исходный код двумя способами.
- Прямо просматривая полный исходный код
- Использование опции Inspect element с Microsoft Edge DevTools
Давайте подробно объясним оба метода.
Просмотр полного исходного кода
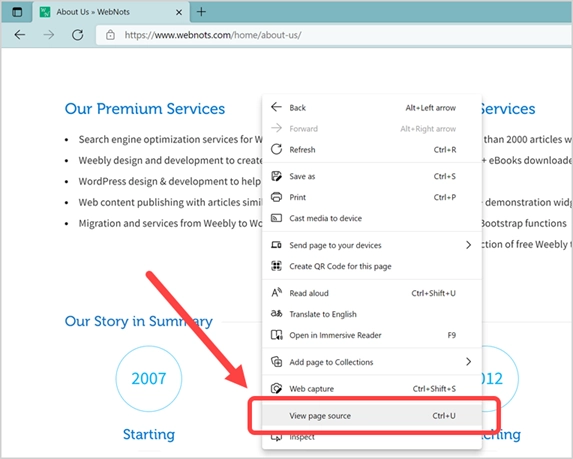
Допустим, вы хотите найти файлы CSS и JS, используемые на странице. Вы можете легко это сделать, просмотрев полный исходный код. Откройте страницу в Edge, щелкните правой кнопкой мыши любую пустую область и выберите «Просмотреть источник страницы» в контекстном меню.

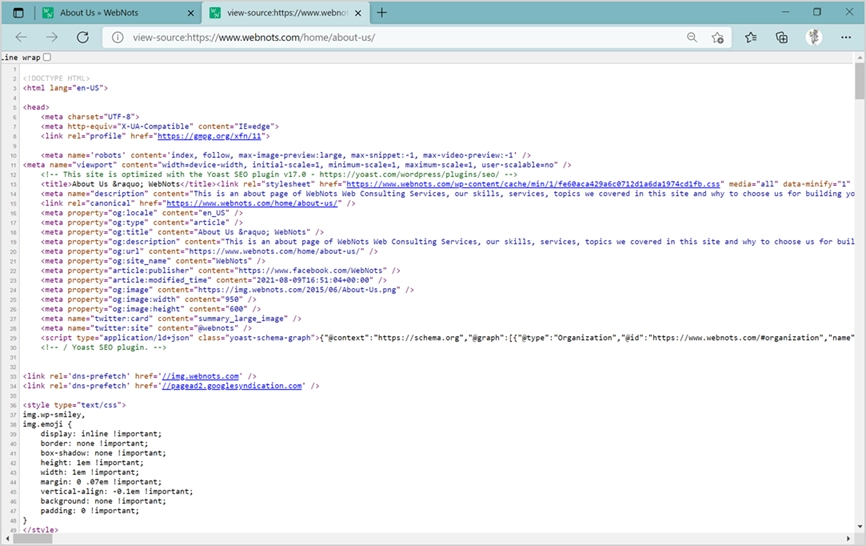
Откроется новая страница с полным исходным кодом просматриваемой страницы, как показано ниже.

Вы можете найти HTML-код каждого элемента, связанные файлы CSS между разделами <head> и </head>, метатеги, связанные скрипты перед закрытием тега body </body>. Хотя это будет полезно во многих ситуациях, вы не найдете подробностей о том, какие стили CSS применяются к каким элементам HTML на странице. Например, вы не можете найти семейство шрифтов элемента заголовка, просмотрев полный исходный код. Вы должны щелкнуть ссылку файла .css или .min.css и выполнить поиск в этом файле, чтобы найти стиль, используемый для заголовков. Это сложная задача, поскольку вы не знаете, к какому тегу заголовка HTML относится заголовок от H1 до H6. Кроме того, для тега заголовка могут применяться пользовательские классы CSS, которые вы не можете найти, просматривая CSS независимо.
В настоящее время многие веб-сайты объединяют все файлы CSS вместе, чтобы уменьшить количество HTTP-запросов и улучшить кеширование. Таким образом, просмотр полного исходного кода не поможет, если файлы CSS страницы объединены в один файл. Решение состоит в том, чтобы просмотреть HTML-код элемента и CSS вместе, чтобы получить полное представление об этом конкретном элементе.
Проверить параметр элемента в Edge
Вы можете проанализировать любой элемент на веб-странице, чтобы получить его HTML и CSS, используя эту опцию. Чтобы использовать это, запустите браузер Edge и откройте веб-страницу, которую хотите проанализировать. Вы должны открыть Microsoft Edge DevTools (или Edge Developer Tools), чтобы начать анализ элементов на веб-странице. Есть несколько способов открыть Edge DevTools.
- Просто щелкните правой кнопкой мыши любую пустую область и выберите «Проверить» в контекстном меню.
- Вы можете нажать F11 в Windows, что будет работать с большинством моделей настольных компьютеров и ноутбуков. Либо нажмите клавиши «Control + Shift + I», чтобы открыть раздел инструментов разработчика Edge.
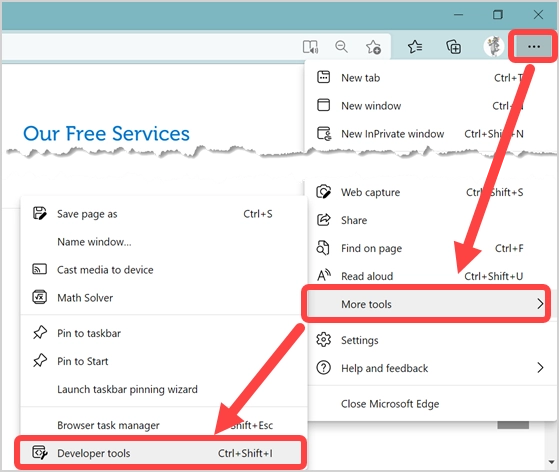
- Нажмите «Alt + F», чтобы открыть меню, и перейдите к «Дополнительные инструменты> Инструменты разработчика».

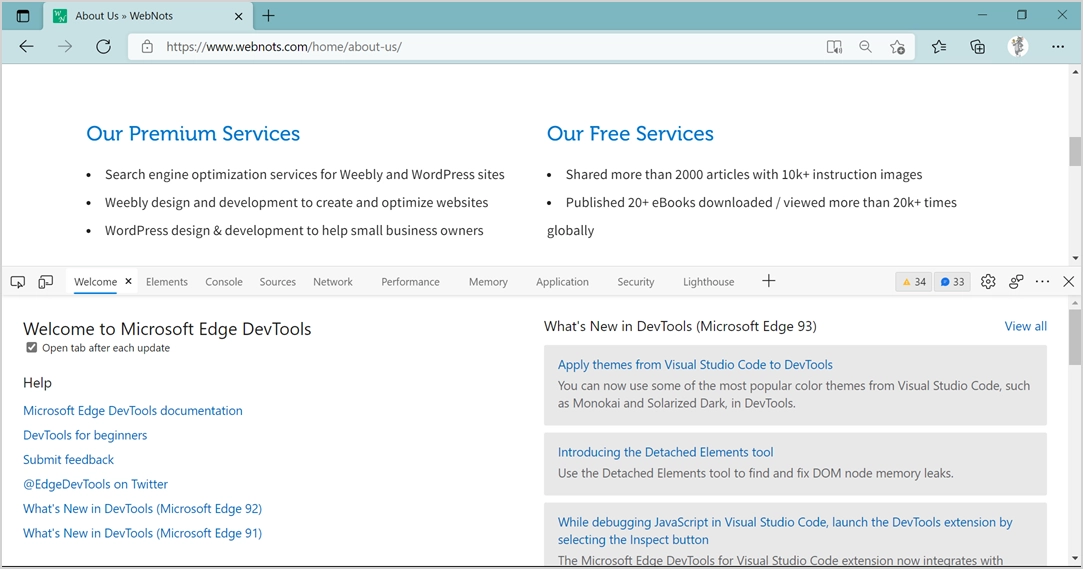
По умолчанию Edge откроет раздел инструментов разработчика в нижней части браузера, как показано ниже.

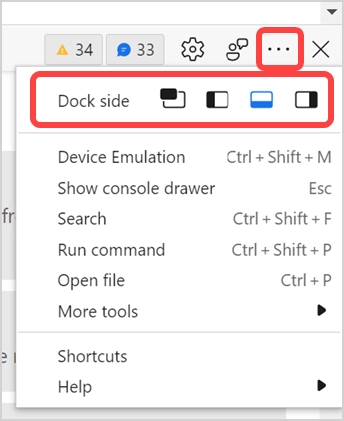
Вы можете отрегулировать высоту, перетащив и щелкнув горизонтальный значок с тремя точками на панели меню инструментов разработчика, чтобы изменить положение на верх / низ или открыть его в новом окне.

Хотя DevTools имеет много пунктов меню, вам нужно использовать лишь некоторые из них для анализа исходного кода веб-сайта в Edge. Когда вы впервые откроете DevTools, появится вкладка «Добро пожаловать», которую вы можете просто закрыть.
Просмотр исходного кода HTML и CSS
Как уже упоминалось, каждый элемент на веб-странице содержит исходный HTML-код со стилями CSS. Чтобы просмотреть исходный HTML и CSS, вы должны выбрать элемент.
- Первый значок в меню DevTools - это инструмент выбора элемента.
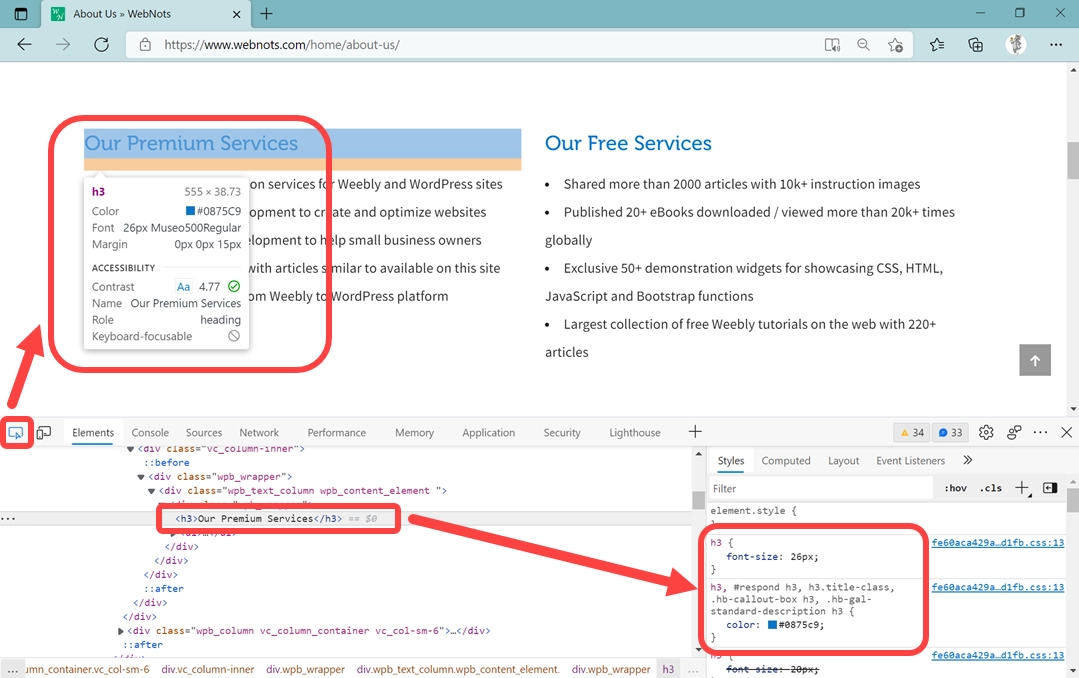
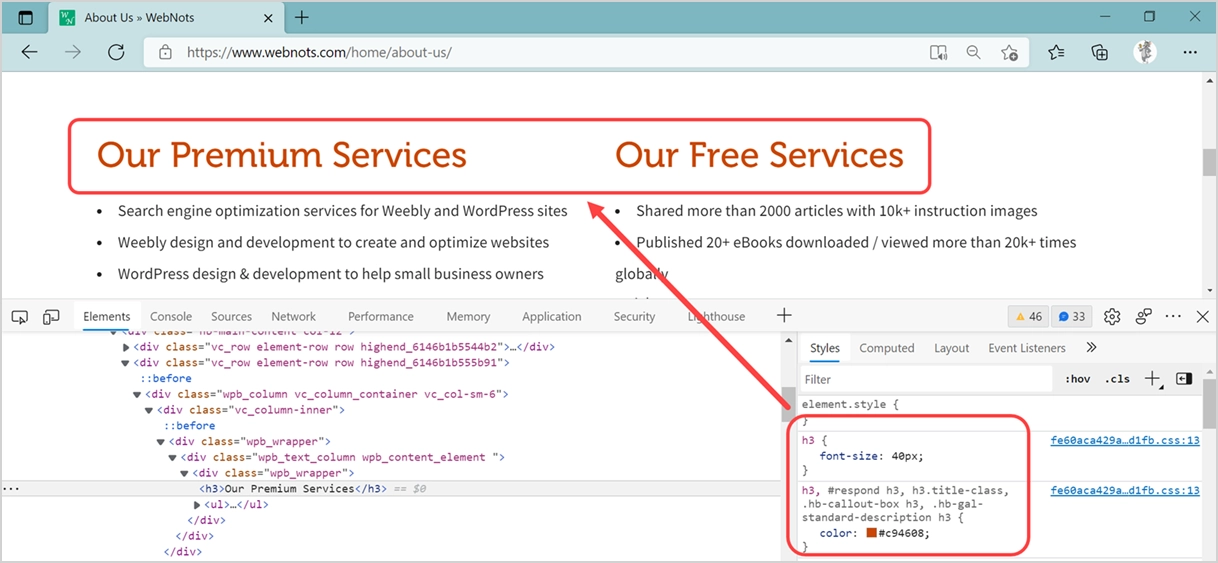
- Щелкните значок и наведите указатель мыши на элемент, для которого требуется найти исходный HTML-код. Например, давайте найдем детали для заголовка, который гласит «Наши услуги премиум-класса».

При наведении курсора на этот элемент заголовка Edge покажет вам всплывающее всплывающее окно с большинством необходимых деталей. Вы можете найти заголовок h3, размер шрифта 26 пикселей, семейство шрифтов Museo500Regular и цвет # 0875c9. Вы также можете щелкнуть элемент, отображаемый на вкладке «Элементы», и просмотреть аналогичные сведения о CSS в разделе «Стили» на правой панели. Используя инструменты выбора элемента, вы можете получить полную информацию о HTML и CSS для любого элемента.

В разделе «Стили» вы можете увидеть ссылку на файл CSS для каждого стиля. Вы можете щелкнуть ссылку на файл, чтобы открыть его на вкладке «Источники», что мы объясним в следующем разделе.
Редактирование содержимого веб-страницы в реальном времени
Теперь, когда вы хотите применить некоторые изменения к заголовку и посмотреть, как он выглядит на действующем сайте. Для этого вам необходимо войти в панель администратора вашего сайта и обновить исходный контент. Однако у вас могут возникнуть проблемы, например, с визуализацией элемента с использованием разных цветов или размеров шрифта. Самый простой способ - отредактировать исходный HTML в разделе «Элементы» или стили CSS в разделе «Стили».
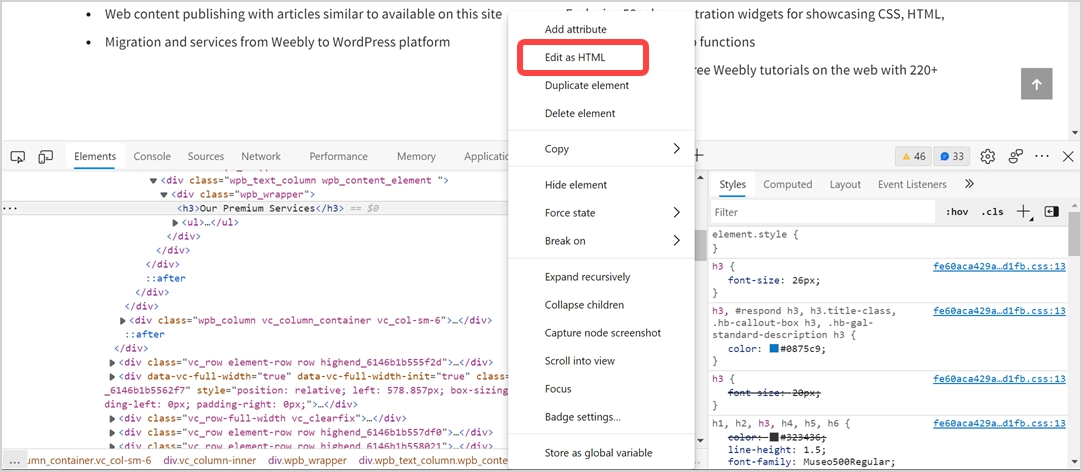
Чтобы отредактировать HTML, сначала выберите элемент на вкладке «Элементы» и щелкните его правой кнопкой мыши. Или вы можете щелкнуть значок с тремя точками, показанный в крайнем левом углу от выбранного элемента. Вы можете просто удалить или скрыть элемент, выбрав этот параметр в контекстном меню. Если вы хотите отредактировать, выберите опцию «Редактировать как HTML».

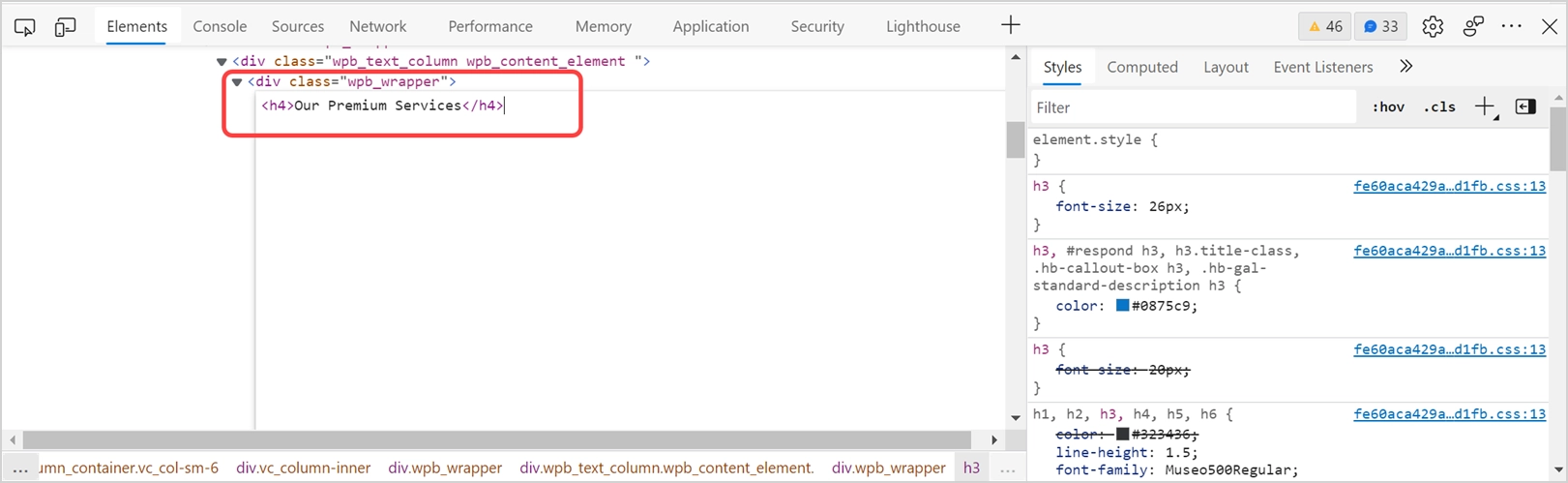
Это откроет редактирование текста, и вы сможете изменить теги HTML в редакторе или добавить к элементу дополнительный класс CSS. После редактирования щелкните любую пустую область в DevTools, чтобы выйти из редактирования. Редактор автоматически проверит и исправит теги. Например, если вы измените начальный тег на <h4> и забыли изменить конечный тег и оставите как </h3>, он автоматически вернется к исходным тегам <h3>… </h3>.

Точно так же вы можете изменить стили CSS на вкладке «Стили». Например, увеличьте шрифт заголовка h3 до 40 пикселей и измените цвет на # c94608.

Вы можете мгновенно просмотреть предварительный просмотр на странице, чтобы получить представление о том, как он будет выглядеть с измененными CSS и HTML. Однако изменения являются временными, и обновление или перезагрузка страницы восстановит исходное содержимое. Вы можете внести изменения в серверной части, чтобы навсегда применить их на веб-странице.
Устранение ошибок веб-страниц
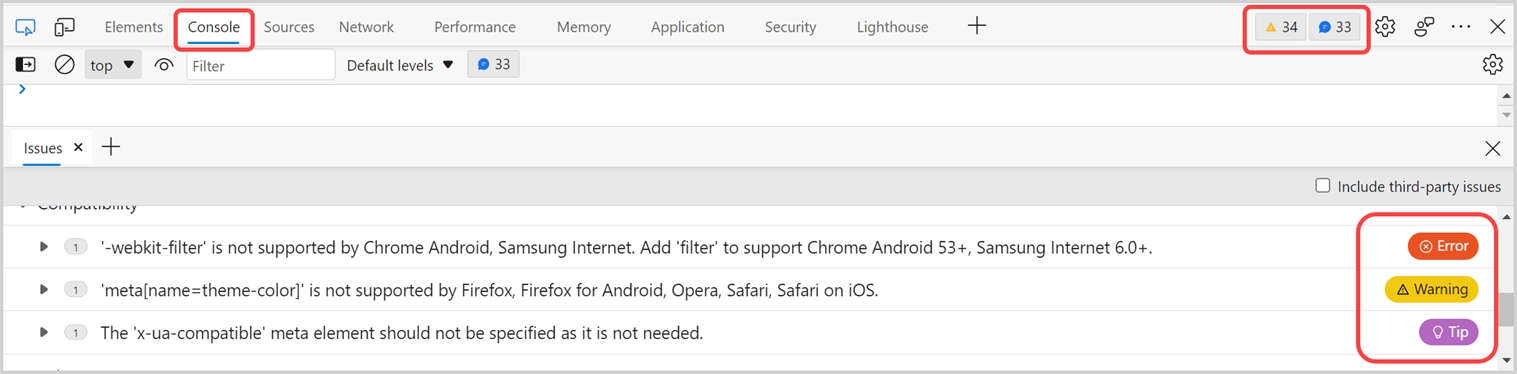
Одна из основных целей DevTools - найти проблемы браузера, которые мешают правильному отображению страницы. Как вы можете видеть на скриншотах выше, Edge показывает два числа (34 и 33) в строке меню DevTools.
- Значок с первым номером показывает ошибки и предупреждения консоли браузера, которые вы можете увидеть на вкладке «Консоль».
- Второй номер покажет вам открытые проблемы, если таковые имеются, в отдельном окне внутри DevTools, которое вы можете закрыть самостоятельно.

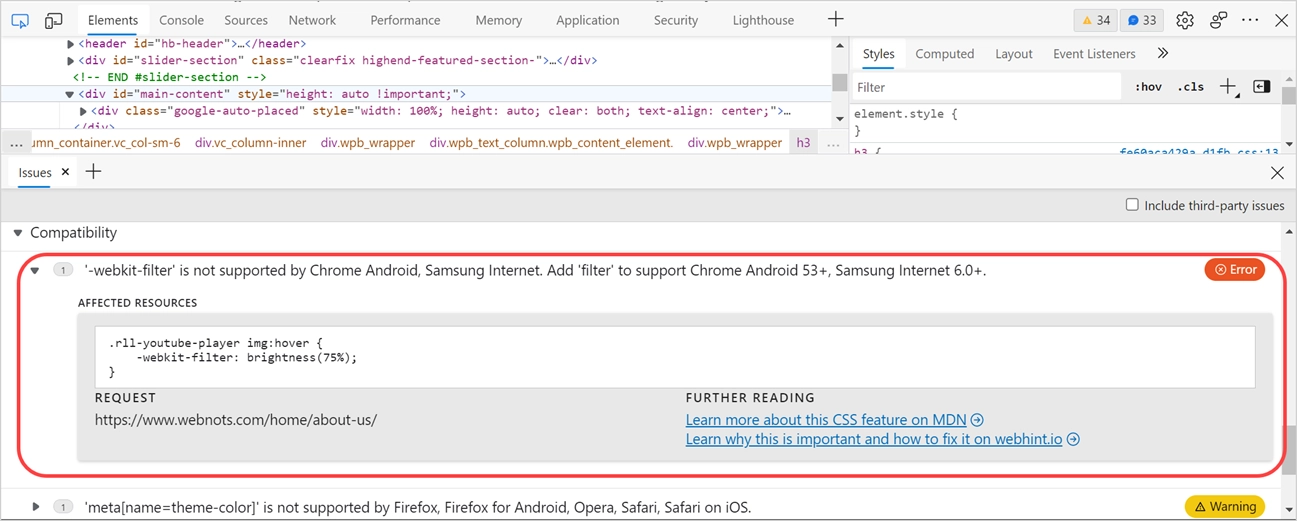
Ошибки, предупреждения и подсказки отмечены ярлыками, чтобы помочь вам разобраться в проблеме. Щелкните каждый элемент, чтобы получить более подробную информацию о проблеме и затронутом ресурсе на вашей странице. Вам необходимо изменить код и повторно протестировать его, чтобы проверить, исправлены ли ошибки.

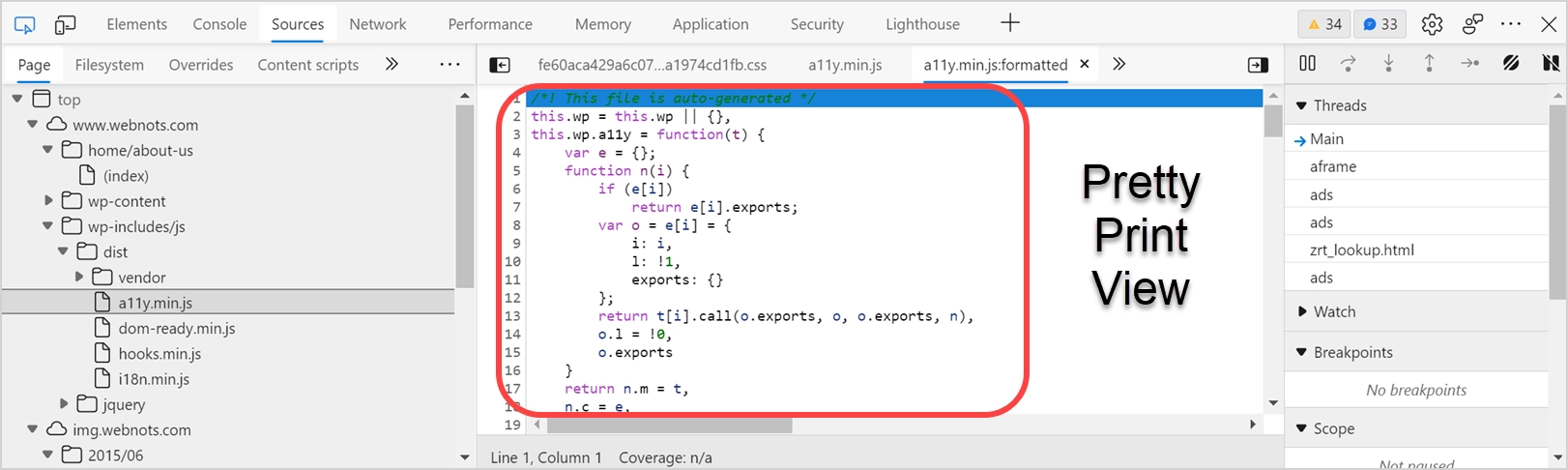
Независимый просмотр исходных файлов
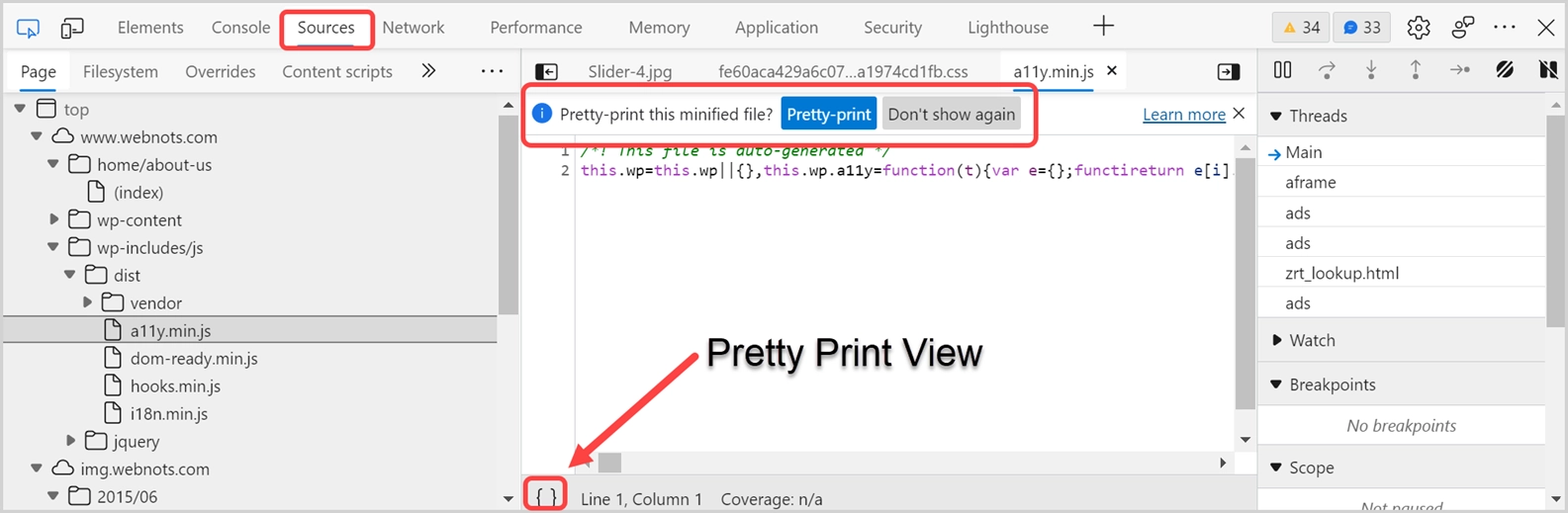
Вкладка «Источники» в Edge DevTools чем-то похожа на просмотр полного исходного кода. Однако он показывает ресурсы, загруженные из каждой части домена и из внешних доменов отдельно в структуре. Вы можете выбрать любой файл и просмотреть его содержимое в DevTools.

Когда вы выбираете минифицированный файл, Edge предложит вам вопрос: «Довольно распечатать этот миниатюрный файл?». Минификация удалит все пробелы и разрывы строк в файле и сделает его нечитаемым для пользователей. Вы можете использовать красивую печать, чтобы преобразовать уменьшенные файлы в читаемый режим с разрывами строк и пробелами. Вы можете нажать кнопку «Довольно распечатать» или щелкнуть значок {} в строке состояния.

Все остальные элементы, такие как Сеть, Производительность и т. Д., Полезны для расширенного анализа времени загрузки страницы, проверки заголовков HTTP, поиска проблем с безопасностью и тестирования оценки производительности SEO. Вы можете закрыть DevTools, как только закончите анализ.
Заключительные слова
Последняя версия Edge Chromium мощнее любых других браузеров. Вы можете использовать Microsoft Edge DevTools для просмотра исходного кода веб-страницы в целях устранения неполадок и проектирования. Также возможно получить полный исходный код при просмотре файлов, используемых на странице.
