HTML и электронная почта: 6 распространенных ошибок, которых следует избегать
Опубликовано: 2017-12-21В этой статье
Создаете электронную почту с помощью HTML-кода? Вот 6 слишком частых ошибок, которых следует избегать, чтобы воспользоваться преимуществами упорядоченной и чистой электронной почты.
Ошибка 1. Использование слишком подробного кода.
Мы знаем, что благодаря HTML и CSS мы можем создать структуру электронной почты и придать ей форму или, скорее, формат, который позволяет отображать определенный тип шрифта, определенный цвет фона, изображения и так далее.
Теперь мы посмотрим, как теги HTML и CSS в некоторых отношениях выполняют одну и ту же функцию и в конечном итоге перекрываются. Давайте рассмотрим практический пример: определение цвета фона для таблицы как в HTML, так и в CSS.

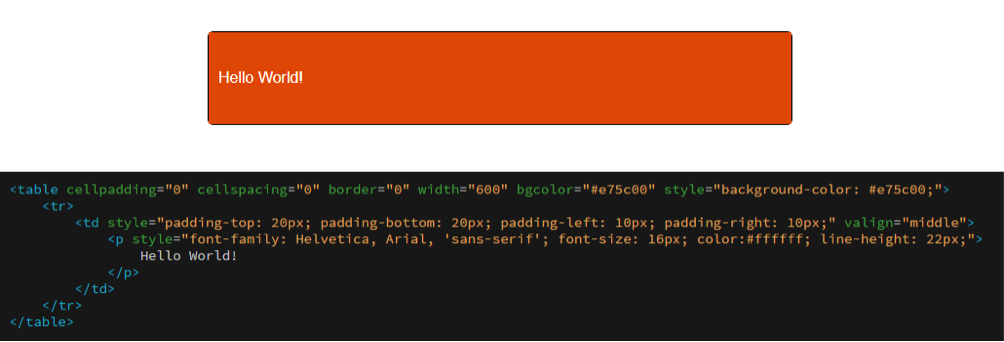
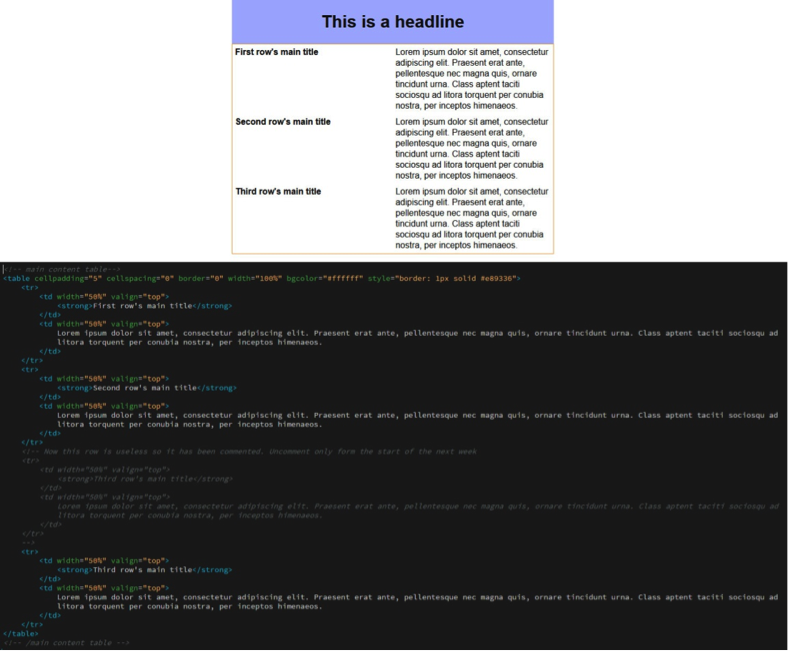
Код показан на картинке. Вы можете видеть, что есть две точки, в которых определяется цвет фона:
- bgcolor = «# e75c00» - атрибут таблицы тегов;
- background-color - это атрибут CSS, применяемый к таблице.
Оба атрибута делают одно и то же, поэтому они перекрываются: они накладывают оранжевый цвет (# e75c00 в шестнадцатеричном формате) на фон таблицы.
Критический момент теперь должен быть более ясным: определения свойств HTML и CSS могут накладываться друг на друга. Фактически, при переработке или изменении одной и той же модели электронной почты код часто может забиваться из-за избыточных свойств, выполняющих ту же функцию.
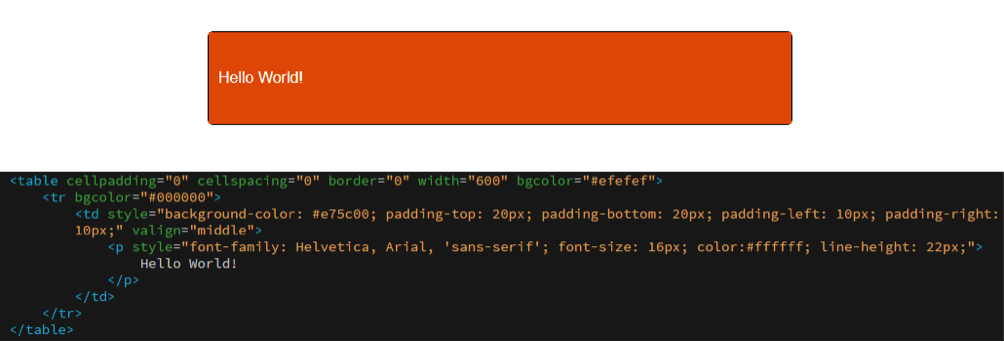
И это еще не все. Поскольку встроенные стили могут применяться к каждому отдельному элементу, может возникнуть и этот (извращенный) случай:

Браузер (или почтовый клиент) прочитал бы код примерно так:
- Примените к таблице серый фон ( bgcolor = «#efefef» ).
- Десять применяют к строке черный фон ( bgcolor = «# 000000» ).
- Наконец, примените оранжевый фон ( цвет фона: # e75c00 ) к ячейке, содержащей текст Hello World!
Окончательный результат одинаков как в этом, так и в предыдущем примере: белый текст на оранжевом фоне.
Проблема в том, что во втором случае были определены три разных фоновых правила. Пользователь видит тот, который определен относительно ячейки, потому что браузер читает код последовательно (таблица -> tr -> td). Поскольку последнее определение было задано для <td> , это именно то, что будет отображаться.
Понятно, что большая часть кода не нужна. Это связано не только с тем, что отображается единственный цвет фона, который применяется к ячейке, но также потому, что одна из целей хорошего маркетинга по электронной почте - сделать общение как можно более легким. Очень подробный, избыточный код - это не легкий код.
Наши рекомендации:
- Держите код как можно более чистым
- Избегайте ненужных повторов при форматировании кода
- Отдавайте предпочтение встроенным стилям
- Попробуйте построить модульную структуру для коммуникационного кода.
- Постарайтесь, чтобы код был максимально упорядочен с помощью отступов (есть несколько онлайн-сервисов, которые делают это, например, HTMLformatter или Clean CSS), чтобы иметь возможность иметь обзор структуры коммуникации.
- Следите за историей макро-изменений, внесенных в модель
Ошибка 2. Чрезмерное комментирование кода.
Как и в большинстве языков, в HTML также можно добавлять комментарии. Что такое комментарий в HTML-скрипте? Это часть листинга, которая игнорируется программой, читающей и выполняющей код.
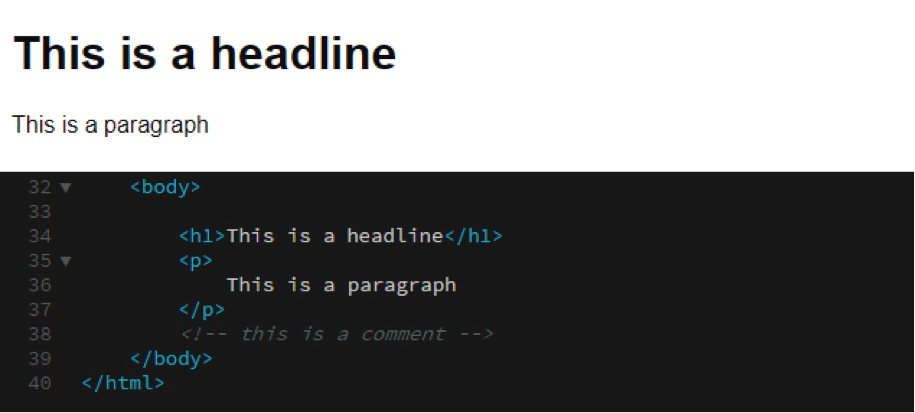
Пример комментария приведен на рисунке ниже:

Как видите, все между <! - и -> не только имеет другой цвет (в зависимости от программы редактирования), но, что наиболее важно, не отображается на экране.
Это позволяет вставлять «служебные сообщения» относительно написанного кода или инструкций для частей, которые еще не были завершены или которые нуждаются в улучшении.
Есть еще один способ использования комментариев. Поскольку все, что находится между открывающим и закрывающим маркерами, не отображается, с его помощью можно скрыть целые части страницы, как показано в следующем примере. Фактически мы видим, что на экране видны только три строки вместо четырех, написанных в коде.

Это, конечно, полезный инструмент, но злоупотреблять им нельзя. Хотя это правда, что закомментированный код не отображается, он, тем не менее, остается в отправленном сообщении, утяжеляя его.
Наш совет:
- Используйте комментарии с умом, например, чтобы указать начало и конец коммуникационных структур или вставить полезную информацию для разработчика.
- Не стоит скучать в комментариях, а лучше напишите их на английском языке.
- Удалите закомментированный код перед отправкой, так как он не нужен для целей связи.
Ошибка 3. Неправильное управление содержанием электронной почты.
При разработке электронного письма, даже до написания одной строчки кода, полезно определить определенные параметры, которые нельзя изменить на последующей стадии реализации, а следовательно, и во время производства.
Некоторые из этих параметров включают:
- Ширина письма
- Размер изображения
- Количество изображений
- Размер шрифта, используемый в заголовке
- Размер шрифта основной копии
И так далее. Один параметр, который часто не указывается, - это максимальное количество нажатий клавиш для любого текстового элемента.
Здесь вы можете возразить, что мы виновны в том, что мы фанатично относимся к правилам, но есть две веские причины для такой строгости. Первый - концептуальный, второй - оперативный.
На концептуальном уровне контент (текст, изображения и т. Д.) И контейнер (структура HTML) - это две отдельные сущности с очень точной иерархией, в которой первое подчиняется второму.
Фактически, контент должен быть адаптирован к контейнеру, а не наоборот. Архитектура коммуникации строится при написании кода. Это определяет контейнер, и, однажды сформированный, контейнер остается таким независимо от содержимого, даже если электронное письмо было создано для реагирования.
В общем - если перефразировать Брюса Ли - содержание похоже на воду: если вы наливаете воду в чашку, она становится чашкой; если вы нальете воду в бутылку, она станет бутылкой; если вы нальете воду в чайник, он превратится в чайник.
Нельзя ожидать, что чашка превратится в бутылку, а чайник никогда не станет чашкой. Следовательно, текст (или изображение, или кнопка) должен адаптироваться к структуре, которая его содержит, а не наоборот.

Вторая причина более оперативная. Если все параметры для составления сообщения известны точно априори, то можно не только создать более эффективные коммуникации на этапе разработки, но и более сбалансированные коммуникации.
Возьмем более конкретный пример: предположим, что у нас есть матрица высот с двумя продуктами рядом. Товар обычно ассоциируется с:
- Картинка
- Название продукта
- Описание товара
- Цена
- CTA, ведущий на страницу продукта
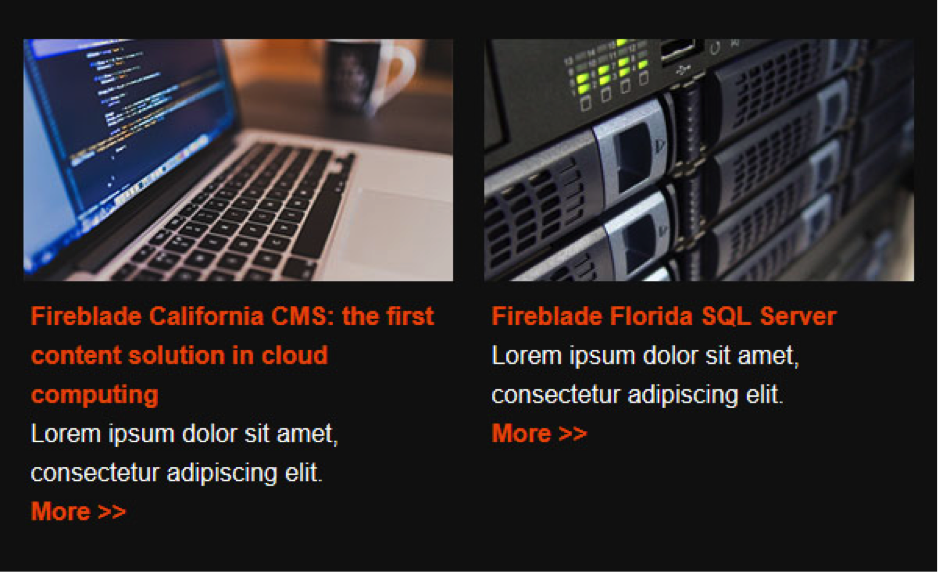
Теперь, поскольку изделия стоят бок о бок, детали необходимо обязательно сбалансировать.

Это означает, что изображения должны иметь одинаковую высоту, описательные тексты должны иметь одинаковую длину и два CTA не должны быть слишком разными.
Игнорирование или несоблюдение этих основных принципов может привести к случаям, подобным изображенному выше.
Симметрия между двумя элементами нарушена, потому что название продукта слева настолько длинное, что охватывает три строки, а заголовок справа настолько короткий, что заполняет только одну строку. Был внесен разлад, который в конечном итоге ослабил общение в целом.
Соблюдение этих правил становится еще более важным, если подумать о мобильном мире, где все различные устройства имеют очень разные разрешения: от 1125 x 2436 пикселей у iPhone X до 1440 x 2960 пикселей у Samsung Galaxy S8, проходя через 768 x 1280 пикселей у Microsoft Lumia 1020.
Когда это огромное разнообразие пересекается с густыми джунглями почтовых клиентов, это означает, что у нас нет полного контроля над отображением DEM, потому что нет окончательного кода, который адаптируется к пикселям в каждом случае. Итак, если вы не можете управлять им с помощью кода, вы должны попытаться сделать это косвенно, изменив другие части, составляющие электронное письмо, такие как длина текстов или размер изображений.
Наши рекомендации:
- Определите все части шаблона
- Оставайтесь последовательными между различными частями общения
- Уважайте правила, которые вы себе дали
- Правила можно нарушать, но делать это нужно с полной осознанностью.
- Если шаблон не соответствует вашим потребностям, вы можете начать думать о создании нового.
Ошибка 4. Неправильное отображение интерактивных телефонных номеров и адресов
Иногда отправители электронной почты добавляют свою контактную информацию, особенно в нижний колонтитул. Обычно это адрес и номер телефона.

Хотя номер телефона и адрес могут быть стандартной информацией для электронных писем настольного клиента, хотя они редко используются, эти элементы особенно важны, когда речь идет о мобильной стороне.
В основном это происходит по двум причинам:
- Вы можете открыть приложение, которое управляет данными одним щелчком мыши (календарь, телефон, браузер)
- Пространство отображения уменьшается, и поэтому каждая часть информации лучше видна, даже если расположена в нижнем колонтитуле.
Поэтому важно не забывать и об этих деталях при разработке коммуникации, поскольку их поведение различается на разных устройствах.
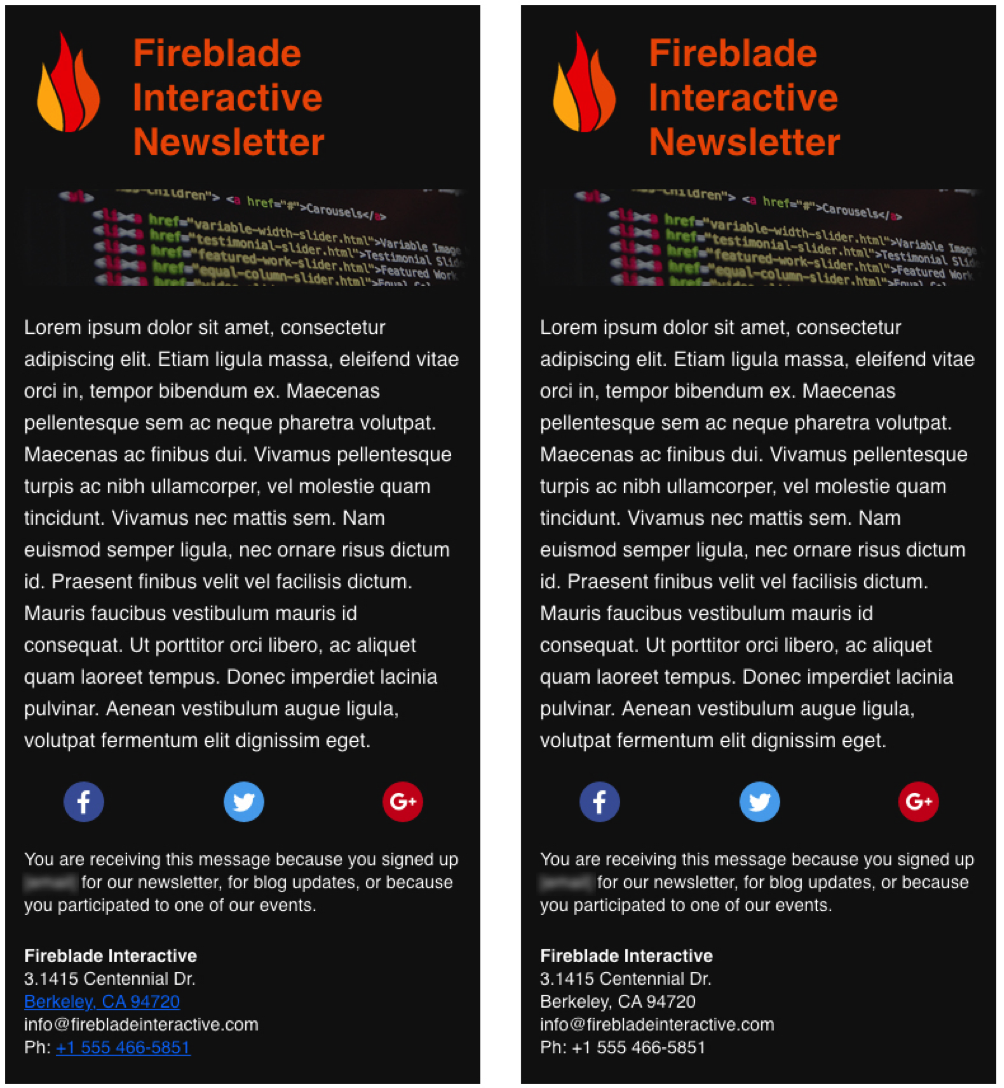
Давайте рассмотрим пример, созданный специально с помощью моделирования. Оба примера отображаются на iPhone 6+ iOS 9.

Изображение слева показывает информационный бюллетень, полученный пользователем, с текстом, введенным напрямую, без какого-либо форматирования.

С технической точки зрения все правильно, но мы должны учитывать тот факт, что код интерпретируется самим почтовым приложением на мобильном телефоне. Он «читает» текст сообщения электронной почты, и когда он распознает текст в виде даты, адреса или номера телефона, он автоматически связывает активную ссылку с соответствующим приложением, то есть с календарем, картой или телефоном.
Все это очень удобно, так как всего одним щелчком мыши вы можете позвонить, запланировать мероприятие или открыть карту, чтобы проложить маршрут. Единственные, кого это может расстроить, - это арт и разработчик, которым не нравятся синие ссылки и подчеркивание. так что нам делать? Как нам действовать дальше?
Вы можете использовать небольшой обходной путь или уловку, чтобы вернуть все в норму. Давайте проясним: хотя они нарушают правила хорошо отформатированного HTML, обходные пути незаменимы в огромном океане почтовых клиентов.
Если основная цель разработчика - сделать общение видимым для как можно большего числа клиентов, им необходимо пойти на компромисс и принять обходные пути.
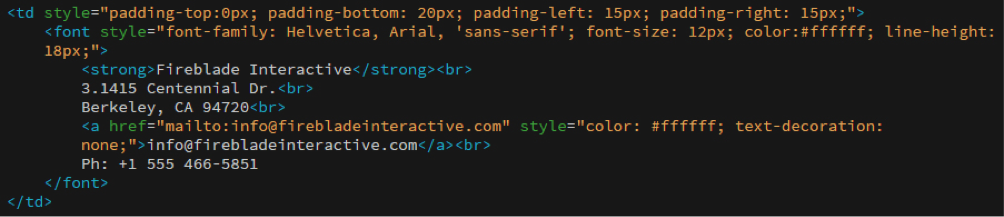
Итак, давайте посмотрим, как был изменен код.

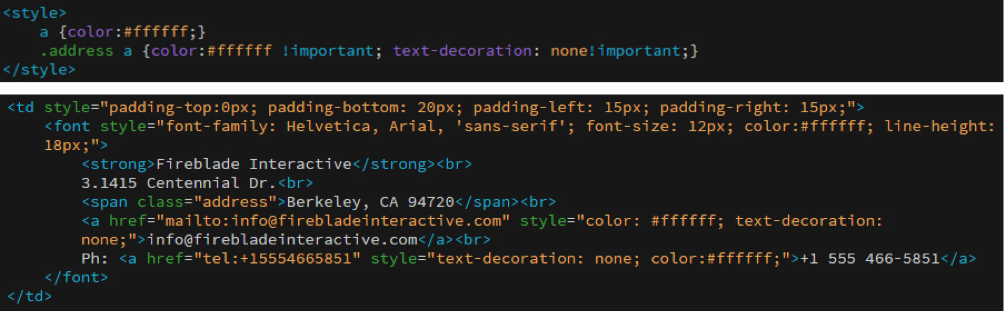
Когда дело доходит до телефона, все просто: поскольку тег привязки позволяет определить номер телефона с помощью tel в свойстве href , мы добавляем номер телефона без каких-либо пробелов или разделительных строк.
Однако нам нужно действовать по-другому в отношении адреса или даты. Для них необходимо определить класс (.address), который накладывает тег привязки, который автоматически вставляет цвет в клиент (color: #ffffff;). Прежде всего, следует удалить подчеркивание, которое является функцией по умолчанию для каждой ссылки (text-decoration: none;).
Обратите внимание, что оба атрибута класса адреса имеют ! Important , который должен применяться клиентом независимо от свойства. Без него нет гарантии, что обходной путь сделает свою работу.
Наши рекомендации:
- Всегда обращайте внимание на то, как сообщения могут отображаться на мобильных устройствах (например, выполняя тесты).
- По возможности используйте микроисправления, чтобы сделать общение более удобным для мобильных устройств.
- Не думайте, что то, что хорошо для настольных компьютеров, хорошо и для мобильных.
- Знайте свою аудиторию: какие технологии они используют? Какие устройства? Какие СМИ?
- Используйте внутренние тесты, чтобы поэкспериментировать со своими собственными коммуникациями, особенно когда есть существенные обновления клиентских приложений электронной почты.
Ошибка 5. Не очищаются заброшенные или пустые теги.
Продолжая стремиться свести к минимуму общий вес коммуникации, мы должны обращать внимание на те части существующего кода, которые были лишены своего естественного содержания.
Сразу приведем конкретный пример: тег <font> , возможно, с рядом встроенных стилей, не содержащий никакого текста. Очевидно, что сторона электронной почты не сможет ничего прочитать, но тег форматирования <font> продолжает существовать и занимать физическое пространство в электронном письме.
Другой классический пример - теги привязки <a>, у которых нет связанного объекта, так что что-то вроде: <a href="http://www.mailup.com" style="color:#00000;text-decoration:none"> </a>.
Обычно эти «ошибки» присутствуют в том коде, который был переработан или использован много раз, так что различные части, такие как изображения, ссылки и тексты, были вставлены, изменены или удалены. В качестве альтернативы, это могло быть признаком неправильного использования редактора WYSIWYG. Фактически, при неправильном или неосмотрительном использовании эти редакторы имеют недостаток добавления кода в код, поскольку каждый предопределенный элемент обычно имеет часть кода, определенную с момента создания самого редактора.
Программа некритически применяет модель каждый раз, когда вставляется выбранный элемент, и в результате эта проблема может возникнуть, когда вы переписываете одну и ту же часть электронного письма достаточное количество раз.
Наш совет:
- При написании кода всегда проверяйте, нет ли заброшенных или пустых тегов
- Если вы используете редактор WYSIWYG и есть возможность получить доступ к коду, выполните проверку, чтобы убедиться, что все в порядке и нет ни одной из этих ошибок.
Ошибка 6. Использование непроверенного HTML
Разговор о проверке кода электронной почты - довольно сложная тема.
«Большинство страниц во всемирной паутине написано на компьютерных языках (например, HTML), которые позволяют авторам Интернета структурировать текст, добавлять мультимедийный контент и указывать, какой вид или стиль должен иметь результат.
Что касается каждого языка, у них есть своя грамматика , словарь и синтаксис , и каждый документ, написанный на этих компьютерных языках, должен следовать этим правилам. Языки (X) HTML для всех версий до XHTML 1.1 используют машиночитаемые грамматики, называемые DTD, механизм, унаследованный от SGML.
Однако так же, как тексты на естественном языке могут содержать орфографические или грамматические ошибки, документы, использующие языки разметки, могут (по разным причинам) не соответствовать этим правилам. Процесс проверки того, действительно ли документ соответствует правилам языка (языков), который он использует, называется валидацией , а инструмент, используемый для этого, - валидатор. Документ, успешно прошедший этот процесс, называется действительным .
Имея в виду эти концепции, мы можем определить «валидацию разметки» как процесс проверки веб-документа на соответствие грамматике (обычно DTD), которую он, как утверждается, использует ».
Определение W3C
W3C помогает нам в качестве хранителя и гаранта кода, предоставляя инструмент проверки кода, анализ которого указывает на ошибки и предлагает способы их исправления. Благодаря этому инструменту можно выявить и исправить более крупные структурные ошибки.
Стоит помнить, что у электронного маркетинга двоякая ситуация:
- С одной стороны, HTML - это стандартизированный язык с очень точными правилами и структурами.
- С другой стороны, ряд обходных путей, которые не являются стандартными и часто не одобряются, но которые хорошо работают, если вы хотите иметь правильную визуализацию в почтовых клиентах.
Эти два аспекта похожи на старую супружескую пару, страсть в которой давно угасла. Они не знают, почему живут вместе, но вынуждены идти на компромиссы.
Так зачем говорить о проверке кода? Имеет ли это смысл? Какие компромиссы?
Имеет смысл говорить о валидации кода, когда она рассматривается в более широкой перспективе, не вдаваясь в подробности. Поэтому, когда дело доходит до структуры, модулей, из которых состоит электронное письмо, и таблиц, составляющих основу коммуникации, имеет смысл иметь такой чистый код, который максимально приближен к стандарту, продиктованному W3C. насколько возможно.
Однако мы должны осознавать реальность, и поэтому компромисс заключается в создании прочной и функциональной структуры, к которой добавляются обходные пути как своего рода тонкая настройка, позволяющая распространить правильную визуализацию на максимально возможное количество клиентов.
Мы уже знаем, что обходные пути - это не что иное, как исключения из правил или не совсем ортодоксальные методы, полученные из знаний, накопленных в результате опыта, но их существование имеет смысл только потому, что они позволяют правильно визуализировать код без какой-либо депагинации.
Наш совет:
- Если у вас есть сомнения по поводу кода, валидация может служить быстрым и эффективным инструментом для анализа.
- Проверка кода может быть хорошим инструментом для быстрого выявления самых серьезных ошибок в листинге кода.
- Валидированный код всегда является отличной отправной точкой для дальнейшего развития и адаптации взаимодействия с обходными путями, чтобы сделать его как можно более универсальным.
- Валидацию можно рассматривать как «обслуживание» кода, особенно на моделях, которые часто подвергались манипуляции и доработке.
- По мере накопления опыта создайте небольшую библиотеку специальных решений для различных клиентов, чтобы сэкономить время при решении проблем.