Освоение дизайна изображений без CSS с помощью Elementor
Опубликовано: 2017-08-13Когда пользователи заходят на вашу страницу, у них будет какая-то реакция. Положительный или отрицательный результат во многом определяется тем, что они видят. Поскольку зрение - это самое сильное чувство человека, изображения - один из самых быстрых способов привлечь внимание пользователя.
Изображения говорят громче слов
Визуальная коммуникация обладает высшей силой прямого соединения с пользователем в мгновение ока: смелые, графические и преднамеренные изображения помогают заинтересовать пользователя.
В этой статье мы шаг за шагом проведем вас через процесс добавления, настройки и настройки изображений с помощью 2 виджетов, доступных в Elementor: Image и Image Box . Кроме того, в последнем разделе мы узнаем, как добавить текст поверх изображения.
Макет
Для этого урока мы создадим простой макет страницы, содержащей 5 изображений:
- 1 основное изображение, расположенное вверху
- 3 вторичных изображения с описанием и ссылками на раздел сайта
- 1 рекламное изображение с наложенным текстом
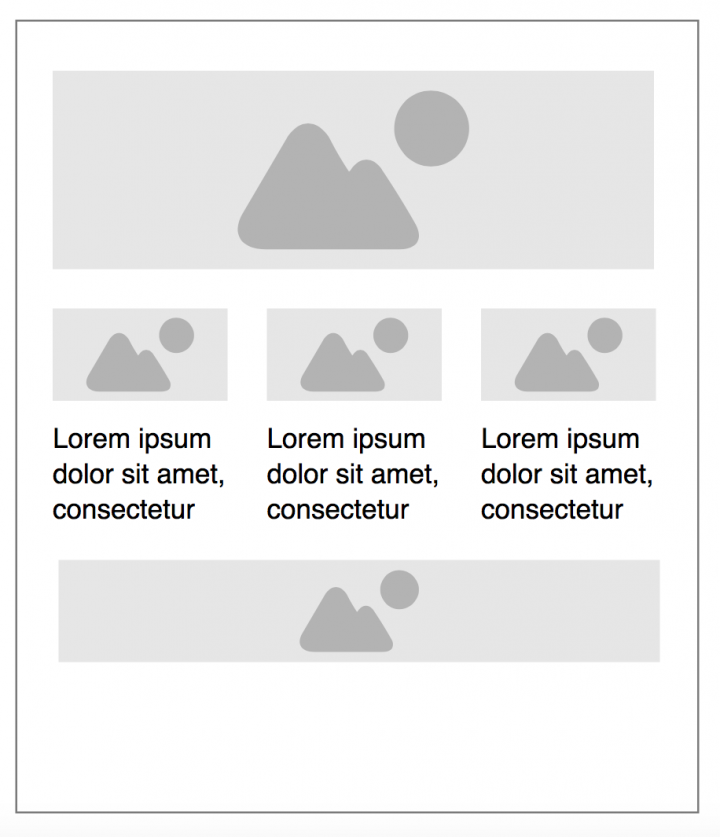
Цель этой страницы - рассказать историю о дополненной и виртуальной реальности и подготовить зрителей к следующим шагам. Каркас нашей страницы будет выглядеть так:

Верхняя часть страницы отведена под основное изображение. Основное изображение играет роль мощного средства коммуникации, поскольку предполагает создание контекста. 3 вспомогательных изображения добавляют больше деталей для контекста, созданного основным изображением. Наконец, маркетинговое изображение, расположенное внизу страницы, содержит текст призыва к действию.
1. Добавление основного изображения с помощью виджета изображения
Без особого преувеличения стоит сказать, что виджет Image необходим для вашего дизайна. Трудно представить макет, в котором не было бы хотя бы одного изображения. Вот почему это основной виджет, который вы, скорее всего, будете часто использовать при разработке своего веб-сайта.
Чтобы добавить новое изображение в свой макет, все, что вам нужно сделать, это добавить новый раздел и перетащить изображение из панели виджетов Elementor в этот раздел.

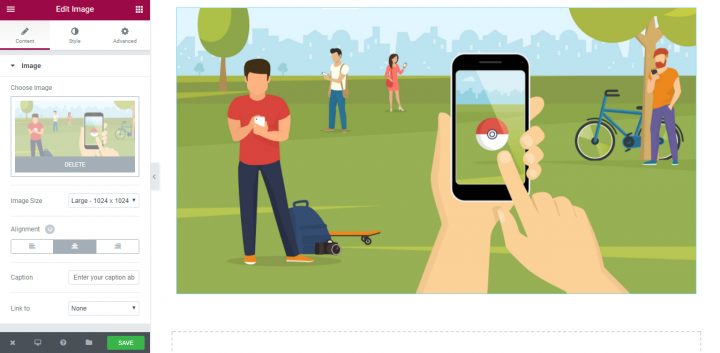
После того, как вы перетащите виджет на свой макет, вы увидите вкладки « Содержимое» , « Стиль» и « Дополнительно» . Щелкните раздел Content и выберите изображение из набора доступных изображений в медиатеке WordPress. Мы выберем тот, который нам нужен для наших целей.


Это все! Теперь мы готовы к следующим шагам.
Настройки стиля
При разработке макета страницы мелкие детали действительно имеют большое значение для взаимодействия с пользователем. Эти мелкие детали могут включать размер изображения, непрозрачность или все, что связано со стилем. Elementor предоставляет фантастические возможности для изменения свойств изображения - у вас будет обширный контроль над каждой деталью вашего изображения, а благодаря редактору WYSIWYG вы сможете сразу увидеть результат ваших настроек.
Хотя мы не будем слишком сильно настраивать наш основной образ, важно пройти через все важные параметры настройки, чтобы быть готовыми использовать их в своем следующем проекте. Ниже вы увидите несколько популярных способов настройки ваших изображений.
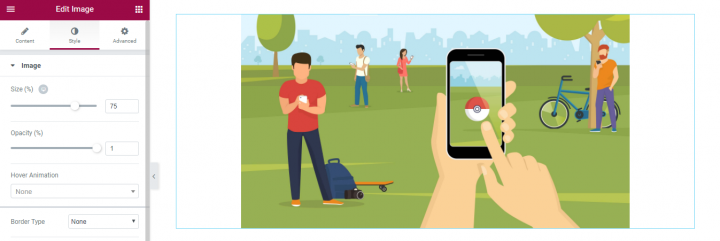
Размер изображения
Это одна из основных функций, позволяющих изменять размер изображения. Шкала размеров начинается от 1% до 100% (полноразмерное изображение).

Если мы хотим, чтобы изображение охватывало только часть столбца, а не всю его, мы можем поиграть с его отображением в процентах. В нашем случае мы хотим сделать наше изображение самым заметным элементом на странице (первый элемент, который видят пользователи. когда они заходят на страницу), поэтому мы выберем для него 100%.
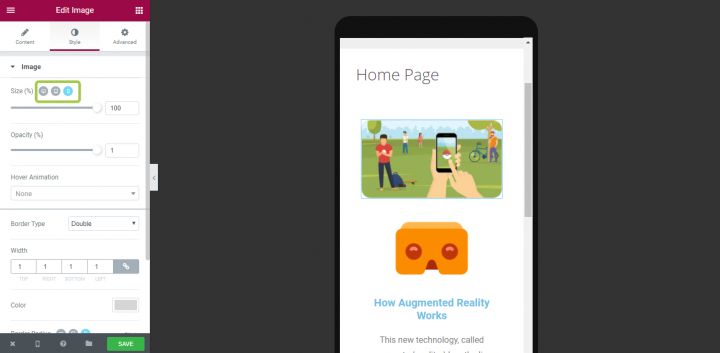
Что хорошо в функции размера в Elementor, так это то, что она позволяет проверить, как ваше изображение выглядит на разных экранах. Сегодня посетители приходят на ваш сайт, используя множество различных типов устройств, и важно убедиться, что размер ваших изображений соответствует размеру дисплеев и платформ. Одним щелчком мыши вы можете проверить, как ваше изображение выглядит на рабочем столе, планшете или мобильном телефоне, и при необходимости скорректировать размер!

Убедитесь, что изображение имеет правильное соотношение формата, и это значительно повысит удобство использования.
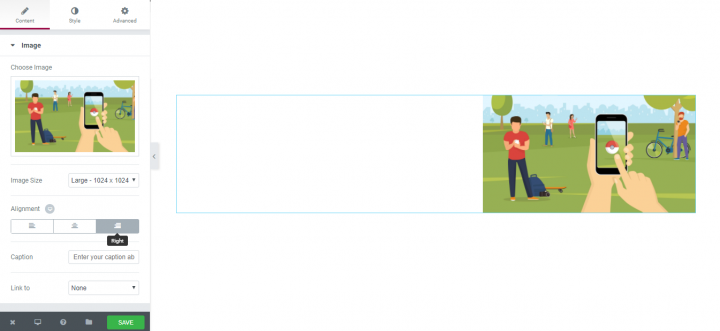
Выравнивание
Свойство Alignment доступно на вкладке Content . Эта функция важна, когда у вас есть несколько элементов и вам нужно создать сильную визуальную иерархию, чтобы направлять внимание пользователя на экран (например, F-макет или Z-макет). Посетители веб-сайта скорее будут быстро сканировать экран, чем читать все на нем. Поэтому, если посетитель хочет найти контент или выполнить задачу, он будет сканировать, пока не найдет, куда ему нужно идти. Вы можете помочь им, определив, где их глаза должны фокусироваться первым, вторым и т. Д., Изменив выравнивание изображений.

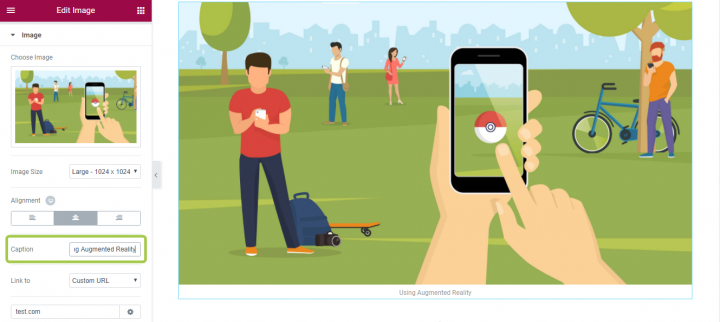
Подпись
Стоит сказать громко: доступность имеет значение ! Доступность изображений имеет решающее значение для того, чтобы сделать ваш сайт доступным для максимально широкого круга людей. Вот почему все изображения, содержащие важную информацию, должны иметь описательную подпись, которая передает ту же информацию, что и изображение. Благодаря Elementor вы можете добавить подпись к каждому изображению, которое представляет ценность для посетителей.

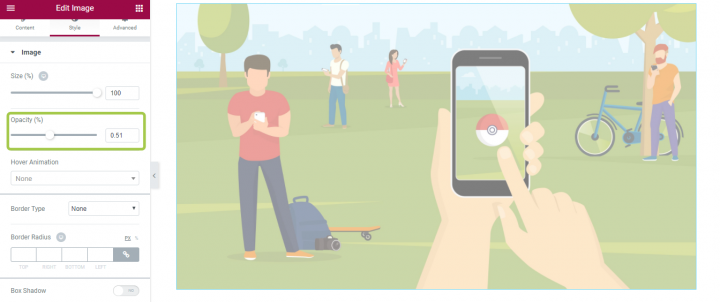
Непрозрачность
Используя Elementor, вы также можете настроить непрозрачность вашего изображения. Это свойство стиля полезно, когда вы хотите сделать изображение менее заметным. В нашем случае мы оставим этот параметр равным 1 (100%).

Анимация наведения
Если ваше изображение является интерактивным элементом, важно дать вашим пользователям визуальный индикатор кликабельности. Хотя по-прежнему можно дать пользователю подсказку, изменяя указатель мыши при наведении, мы можем добиться гораздо лучших результатов с помощью анимации. Благодаря Elementor вы можете создавать интерактивные эффекты наведения, используя различные типы анимации. Мы будем использовать эту функцию для наших вторичных изображений (в разделе 2).
В разделе Style у вас будет настройка Hover Animation, которая содержит различные типы анимированных эффектов.
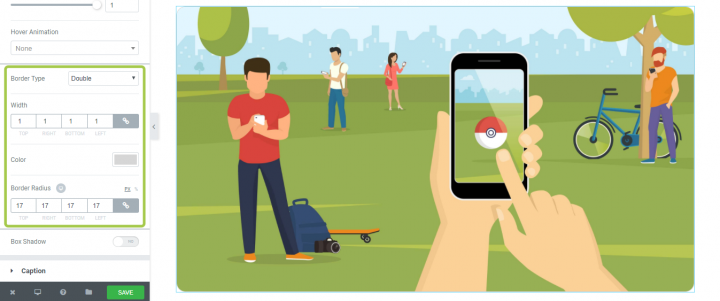
Граница
Известно, что закругленные углы приятнее для глаз. Используя функцию границы Elementor, вы можете сделать эстетически приятные закругленные углы для ваших изображений. Эта функция позволяет настроить цвет границы, а также ее ширину и радиус.

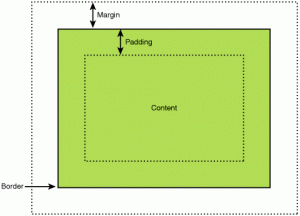
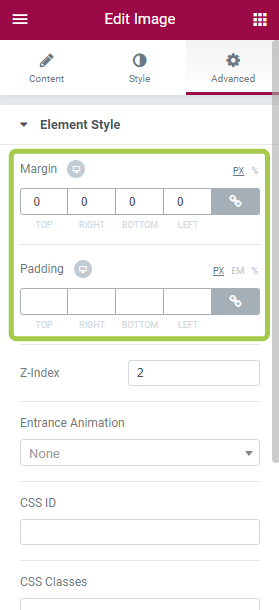
Поля и отступы
Люди часто спрашивают: «В чем разница между заполнением и полями?» Таким образом, прежде чем мы углубимся в детали, важно указать разницу:
- Маржа отодвигает предметы от других предметов.
- Padding перемещает элементы внутри элемента от границы элемента.

Размещение элементов с правильным интервалом имеет огромное значение в UX. Существует два наиболее популярных способа использования полей и отступов для пользовательского интерфейса с помощью Elementor:
- Для создания вертикального ритма. Это особенно важно, когда у вас есть веб-сайт с большим количеством различных элементов и вам нужно создать единый вертикальный ритм, чтобы сделать макет более приятным для использования.
- Выровняйте элементы в контейнере. Мы увидим, как это работает на практике, во время настройки маркетингового изображения (раздел 3).

Z-индекс
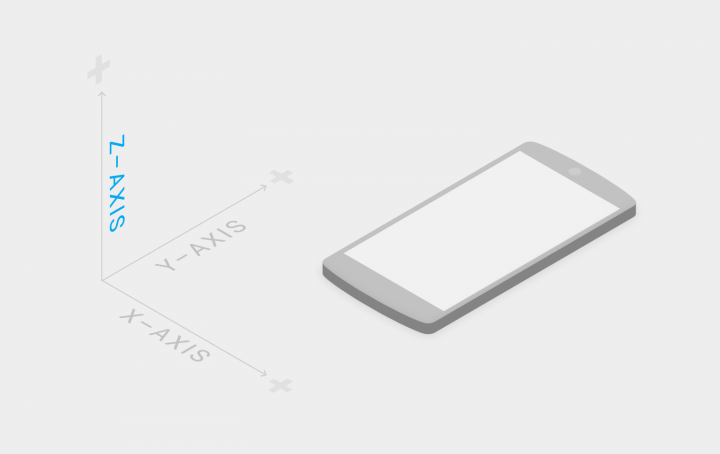
Я уверен, что вы знакомы с трехмерным координатным пространством. У нас есть ось X, которая обычно используется для представления горизонтали, ось Y - для представления вертикали, а ось Z - для представления того, что происходит на странице и за ее пределами или на экране в нашем случае.


Мы не видим буквально ось z, так как экран представляет собой двухмерную плоскость. Мы видим это в форме перспективы и некоторых элементов, появляющихся впереди или позади других элементов, когда они находятся в одном и том же двухмерном пространстве.

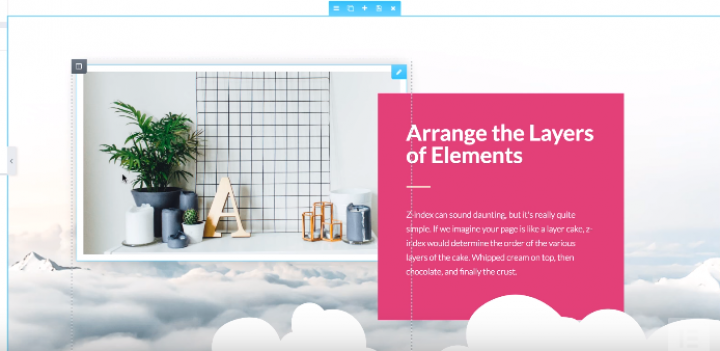
Z-index позволяет отображать один виджет поверх другого в виде слоев. Например, мы можем использовать изображение в качестве фонового изображения и разместить элемент наложения (например, карточку в примере ниже) для создания многоуровневого макета.

Настроить параметры видимости
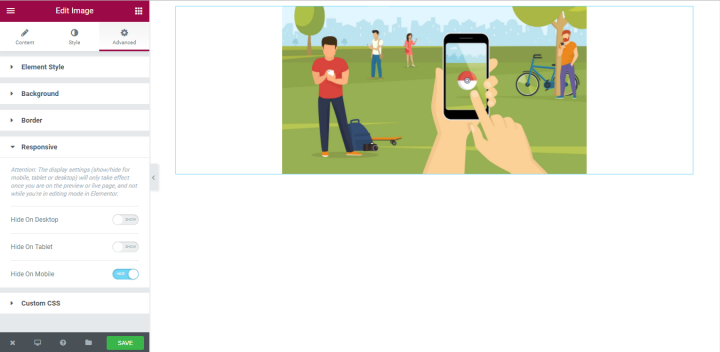
Большинству из нас наверняка знакома задача скрытия определенных элементов для мобильных устройств. Когда нам нужно это сделать, мы обычно используем настраиваемую настройку CSS. Это требует от нас глубокого погружения в кодирование. Используя Elementor, вы можете скрыть элемент всего в один клик (буквально!). Благодаря адаптивным настройкам вы можете настраивать параметры видимости для своих элементов в зависимости от типа устройства - вы можете показывать определенное изображение только на широком экране рабочего стола (например, на рабочем столе) и скрывать его на мобильных устройствах, где пространство экрана ограничено.

2. Добавление дополнительных изображений с помощью виджета Image Box Widget
Пришло время добавить 3 изображения под изображением заголовка. Они предоставят дополнительную информацию по теме. Для этого воспользуемся виджетом «Окно изображений». Используя виджет Image Box, вы можете отображать изображения на своей странице вместе с их заголовками и описаниями в аккуратных макетах.
Сначала мы добавим новый раздел со структурой из 3 столбцов.
Затем мы должны перетащить виджет Image Box с панели виджетов Elementor в первый столбец.

У вас должен получиться следующий макет:

Пришло время настроить наши графические блоки.
Настройка стиля
Поскольку большинство свойств виджета Image Box такие же, как и для виджета Image , мы сосредоточимся только на тех свойствах, которые важны для нашего макета.
Изображение, название и описание, положение
Во-первых, нам нужно определить наиболее важные настройки для нашего виджета Image Box - выбрать изображение и добавить заголовок и описание. Все это можно сделать в одном месте - в области содержимого .
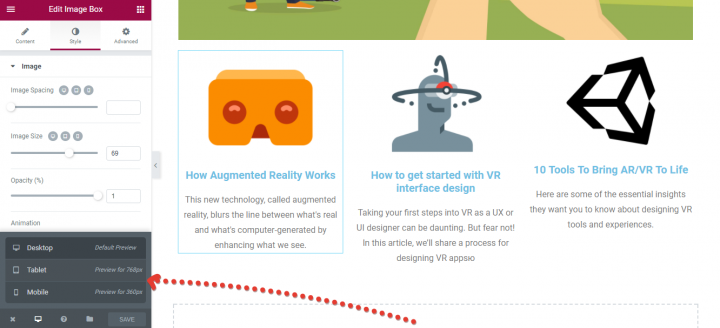
Вот что у нас будет после добавления реальных данных.

Ссылка на и эффект наведения
Цель наших вторичных изображений не только информативная, но и в качестве элементов навигации. Используя функцию « Ссылка на», вы можете определить URL-адрес, который будет использоваться в качестве целевого пункта назначения, когда пользователь щелкает / нажимает на изображение.

Поскольку каждый элемент Image Box является интерактивным элементом, нам нужно добавить эффект анимации при наведении курсора. Перейдите в раздел « Стиль » и выберите наиболее подходящий. Я рекомендую выбрать анимацию роста, так как она наиболее знакома пользователям.
Теперь, когда наведете курсор на изображение, оно будет расти, и таким образом пользователь поймет, что это интерактивный элемент.
Интервал
Правильное использование пробелов между элементами может значительно улучшить понимание информации. Вы можете установить расстояние между изображением и содержимым с помощью Image Spacing .

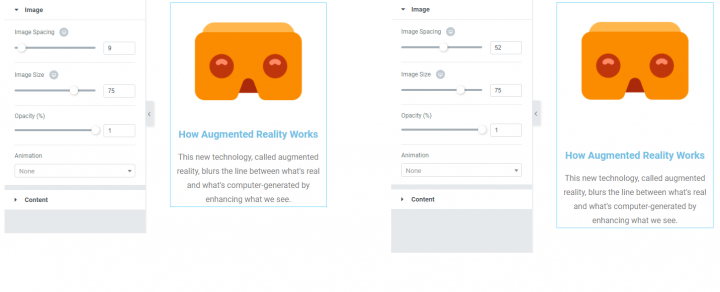
Размер изображения
Вы можете настроить свойство Image Size для ваших изображений. Он идет от 5 до полного размера изображения.
Elementor - действительно гибкий инструмент, который позволяет выбирать разные размеры изображений для настольных компьютеров, планшетов и мобильных устройств. В приведенном ниже примере размер изображения 70 для настольной версии (слева) и 31 для мобильной версии (справа).
Дубликат виджета
Как только вы закончите настройку своего виджета, вы можете продублировать его свойства. Это сэкономит вам много времени. Что вам нужно сделать, так это выбрать изображение и нажать «Дублировать виджет».

Теперь все, что вам нужно сделать, это выбрать подходящее изображение и текстовую копию для каждого поля.
3. Добавление рекламного изображения с наложением текста
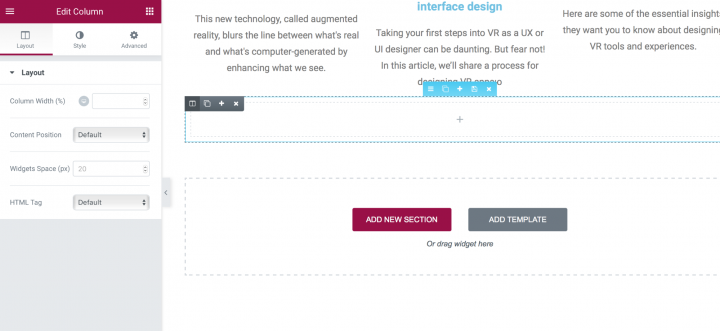
Наконец, пришло время добавить наш маркетинговый образ с рекламной информацией. Мы добавим новый раздел ниже раздела с нашими графическими блоками.

Как только раздел будет добавлен, нам нужно изменить фоновое изображение. Сделать это можно в разделе Стиль → Фон → Классика .
Выберем изображение из папки Media. После того, как вы выберете изображение, вы можете подумать, что ничего не произошло. Но не волнуйтесь, это нормально, поскольку у нас нет никаких элементов в этом разделе (кроме выбранного изображения для фона). Как только мы добавим элемент, вы увидите изображение.
Добавление текстового наложения
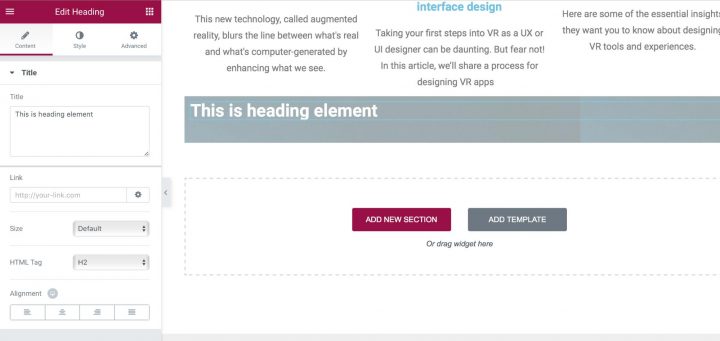
Пришло время добавить маркетинговую копию раздела. Для этого мы перейдем на панель виджетов и выберем виджет « Заголовок» .
Просто перетащите его в раздел, и вы увидите, что изображение, которое было выбрано на предыдущем шаге, наконец стало видимым.

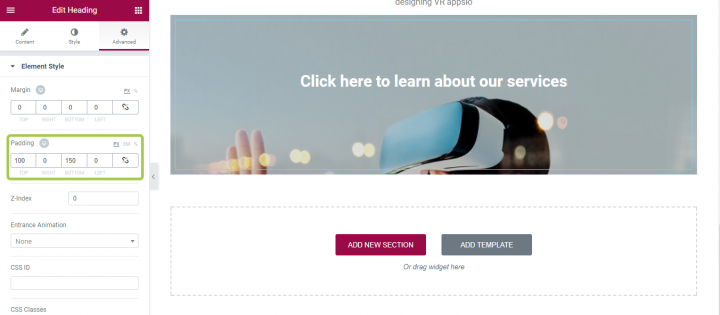
Давайте изменим текстовую копию по умолчанию на «Щелкните здесь, чтобы узнать о наших услугах».
Выровнять текст
Пришло время выровнять нашу текстовую копию. Для этого воспользуемся Padding. Мы добавим 150 пикселей вверх и вниз изображения. Результат нашей работы можно увидеть на скриншоте ниже. Мы также установим положение содержимого в столбце по центру.

Хотя на первый взгляд это наложение текста может выглядеть хорошо, у него есть одна серьезная проблема - белый текст «Щелкните здесь, чтобы узнать о наших услугах» едва читается на мобильных устройствах.
Добавить наложение цвета
Если исходное изображение недостаточно темное (как то, что есть у нас), вы можете наложить все это полупрозрачным черным цветом. Для этого вам нужно перейти в раздел текста, выбрать Фон → Нормальный и снова выбрать цвет с непрозрачностью 50% или более. Вот что у нас есть сейчас:
В качестве альтернативы вы можете добавить оверлей поверх изображения. Для этого вам нужно выбрать фоновое изображение и добавить фон, используя свойство Background Overlay в разделе Style .
В заключение: предварительный просмотр результатов вашей работы
Итак, вы успешно добавили все изображения и создали визуальную иерархию в соответствии с каркасом. Пришло время проверить, как ваш макет выглядит на экранах разных размеров. Для этого вы можете использовать функцию предварительного просмотра страницы .

Функция предварительного просмотра страницы
Убедитесь, что ваш макет соответствует разным экранам. Пользователи должны иметь возможность видеть основной контент, включая изображения, без масштабирования или горизонтальной прокрутки.
