SEO изображений: 15 советов по оптимизации изображений
Опубликовано: 2023-10-13В мире SEO мы все тратим МНОГО времени на оптимизацию нашего контента.
Но знаете ли вы, что оптимизация изображений вашего сайта также очень важна?
Что ж, позвольте мне рассказать вам все об этом.
В этом руководстве я собираюсь рассказать:
- Что такое имиджевое SEO
- Его преимущества
- Мои 15 лучших советов по оптимизации ваших изображений
- Как использовать различные инструменты для выявления проблем с изображениями вашего сайта
- Как оптимизировать изображения для Google Lens
К концу вы должны полностью понять, почему SEO изображений имеет решающее значение для вашего сайта и как оно может помочь улучшить ваш рейтинг как в результатах поиска, так и в изображениях Google.
Понимание SEO изображений и его преимуществ
Если вы используете много изображений на своем сайте, хорошо – так и должно быть. Люди — существа, ориентированные на визуальное восприятие, и ничто так не привлекает наше внимание, как привлекательное изображение. Фактически, по данным Optinmonster, онлайн-контент, содержащий изображения, получает на 94% больше просмотров, чем контент без них.
Проще говоря, вам нужно включать изображения в свой контент, чтобы привлечь пользователей и повысить свой рейтинг.
Итак, как вы можете гарантировать, что изображения будут способствовать вашим усилиям по SEO? Ну, вот тут-то и приходит на помощь SEO изображений.
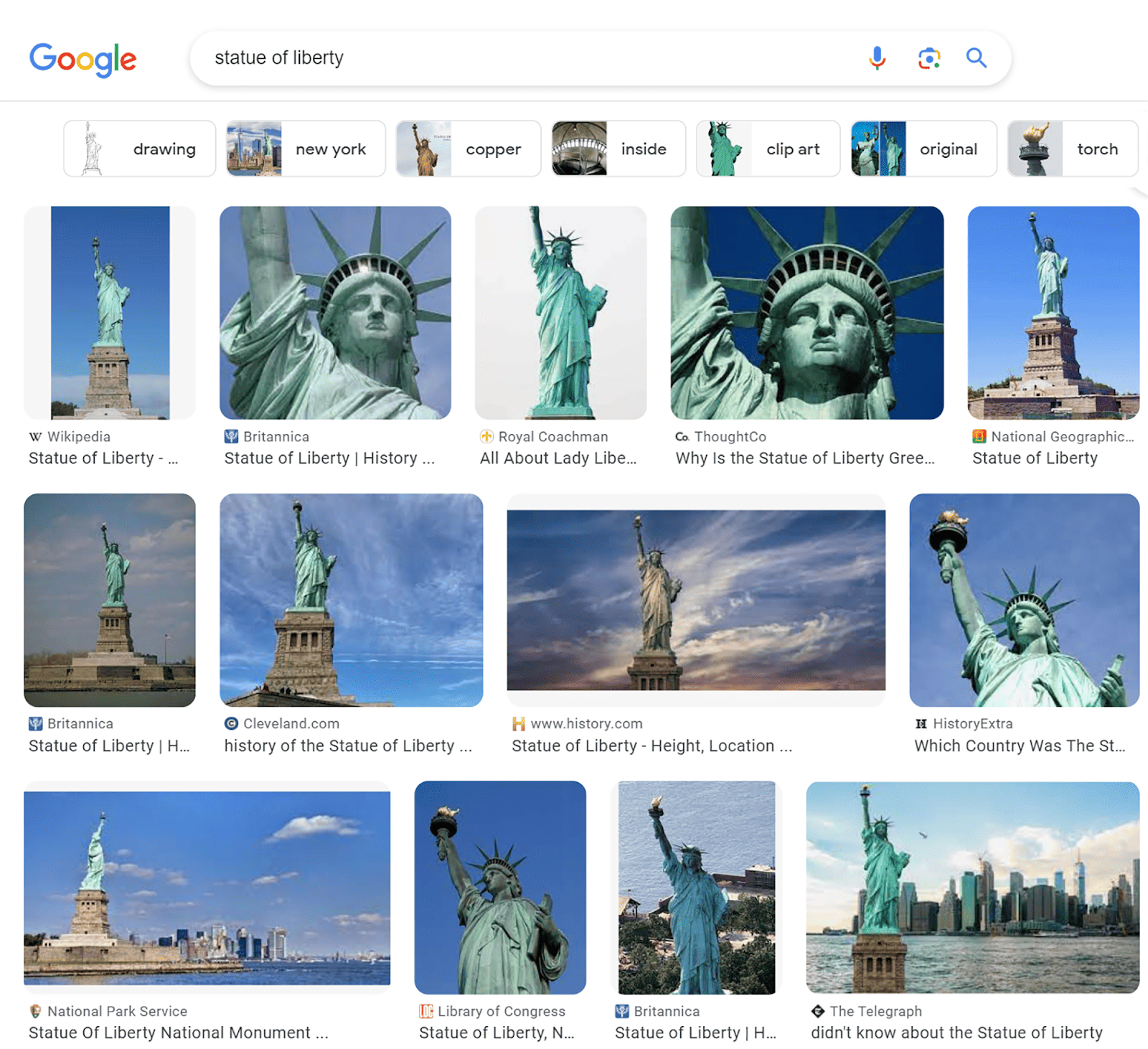
SEO изображений включает в себя оптимизацию ваших изображений для повышения их видимости в изображениях Google и в поисковой выдаче. Это означает, что они потенциально могут появиться в пакете изображений Google…

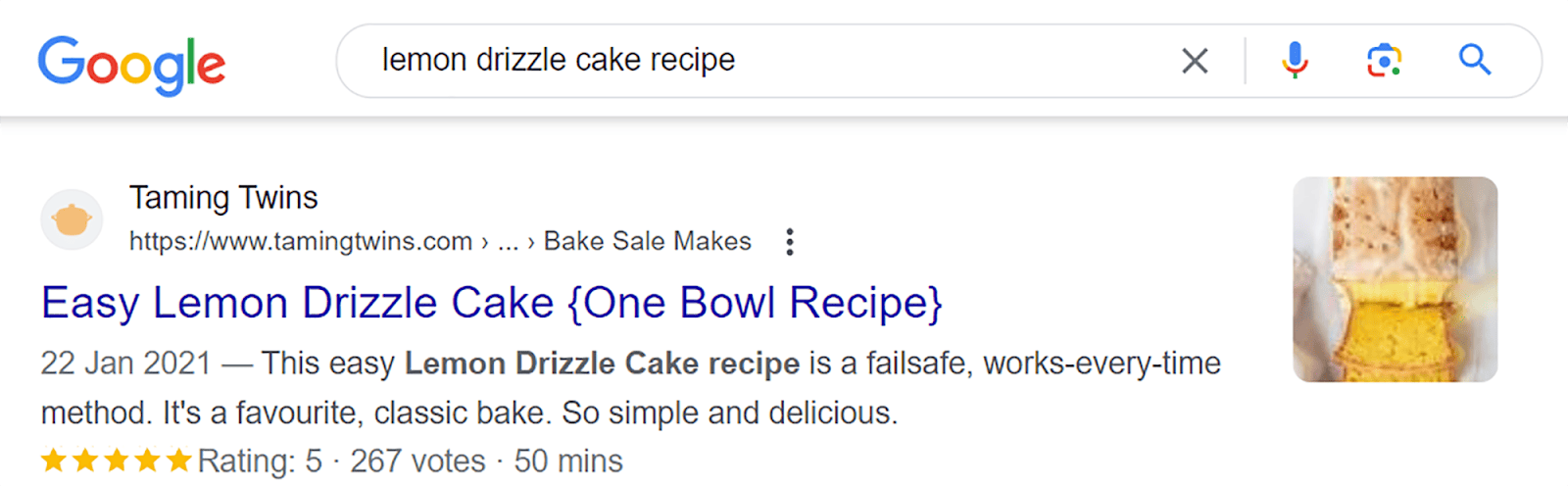
…и в виде уменьшенных миниатюр рядом с вашей ссылкой в обычных результатах поиска.

Полная оптимизация изображений имеет множество преимуществ, таких как:
- Уменьшение времени ожидания . Если ваши страницы содержат привлекательные изображения, более вероятно, что пользователи захотят потреблять больше вашего контента и тратить на него больше времени. Это приводит к увеличению времени ожидания, что положительно влияет на ваш SEO.
- Расширенные возможности : к изображениям добавляется альтернативный текст (замещающий текст), чтобы предоставить дополнительную информацию поисковым системам и облегчить им понимание содержания изображений. Он также отображается поисковыми системами, когда изображение не может быть отображено.
Кроме того, включение замещающего текста улучшает доступность страниц для пользователей, которые полагаются на программы чтения с экрана. Программы чтения с экрана — это программные приложения или аппаратные устройства, которые преобразуют цифровой текст в вывод Брайля или синтезированную речь для пользователей, которые не могут видеть изображения или самостоятельно читать замещающий текст. Это не только полезно для этих пользователей, но и для вашего SEO. - Улучшенный UX . Оптимизированные изображения, которые плавно визуализируются, обеспечивают улучшенный UX. Это снижает вероятность того, что слишком большие изображения загромождают экран и затмевают другие элементы. Плохо оптимизированные, громоздкие или плохо отформатированные изображения могут ОЧЕНЬ увеличить время загрузки вашей страницы. Это не только приводит к отрицательному UX, но также может начать влиять на ваш рейтинг. Оптимизируя изображения, вы можете ускорить загрузку страниц и улучшить UX вашего сайта.
15 главных советов по оптимизации изображений
Как видите, SEO изображений действительно важно и имеет множество преимуществ. Вам необходимо убедиться, что ваши изображения оптимизированы, чтобы помочь вам в стремлении к более высокому рейтингу.
Чтобы помочь вам в этом, вот мои 15 лучших советов по оптимизации изображений.
1. Выберите правильный тип файла изображения.
Использование правильного типа файла изображения (также часто называемого форматом изображения) жизненно важно для обеспечения правильного отображения изображений, не размытости и четкости просмотра пользователями. Вам также необходимо убедиться, что вы используете форматы изображений, которые Google может правильно индексировать.
Форматы изображений, которые Google может индексировать:
- JPEG-файлы
- PNG
- ВебП
- SVG
- БМП
- и GIF-файлы
Итак, какой формат изображений лучше всего подходит для SEO? Прежде чем принять это решение, вам необходимо понять различные форматы:
- JPEG : этот формат совместим практически со всеми устройствами и может отображать широкий спектр цветов. Он также действительно хорошо сохраняет оттенки изображения. Однако он использует сжатие с потерями, что означает, что некоторые данные теряются во время сжатия. В результате JPEG не идеален для детальных изображений, таких как цифровые фотографии.
- PNG : этот формат также универсален. В отличие от JPEG, PNG использует сжатие без потерь, поэтому при сжатии данные не теряются. Основным недостатком является то, что файлы PNG имеют тенденцию быть больше по размеру, чем файлы JPEG, а это означает, что они могут увеличить скорость загрузки страницы.
- SVG : этот формат использует векторы, а не пиксели для построения изображений. Для фотографий это не очень удобно, так как файлы получаются слишком большими. Однако он идеально подходит для логотипов, диаграмм и анимированных элементов.
- WebP : Этот формат становится все более популярным и широко используемым, и легко понять, почему. WebP отлично подходит для уменьшения размера изображений, сохраняя при этом качество изображения. По данным Google, файлы WebP с потерями на 25–34 % меньше файлов JPEG, а файлы без потерь WebP на 26 % меньше файлов PNG.
Минусом является то, что WebP по-прежнему поддерживается не всеми браузерами, но это наверняка скоро изменится.
Так какой из них вам следует использовать?
- JPEG хорош для таких вещей, как снимки экрана, изображения сообщений в блогах и контент, для которого важна скорость сайта.
- PNG лучше по качеству и разрешению, но эти файлы обычно больше, что может привести к замедлению загрузки страницы. Если вы готовы пожертвовать небольшой скоростью ради повышения качества, то формат PNG может подойти вам.
- WebP обладает более широкими возможностями сжатия, чем первые два, и вам не придется сильно жертвовать качеством изображения. Это идеально, если вы хотите оптимизировать скорость загрузки ваших страниц и снизить использование полосы пропускания. Кроме того, WebP поддерживает возможности анимации GIF и прозрачный фон PNG. Вы не можете ошибиться с этим.
- Когда дело доходит до таких вещей, как значки и логотипы, SVG является лучшим вариантом, поскольку эти файлы можно масштабировать до любого размера без потери разрешения.
В конечном счете, формат, который подойдет вам, зависит от ваших предпочтений. Типы изображений, которые вы используете на своем сайте, а также скорость и качество, которых вы хотите достичь, будут определять, какой формат вы выберете.
Кстати, я бы очень не рекомендовал использовать GIF-файлы на своих страницах, если вы можете этого избежать. Они могут выглядеть круто, но имеют тенденцию СИЛЬНО замедлять скорость загрузки.
2. Изменение размера изображений для использования в Интернете.
Важно помнить, что размер изображения и размер файла — это две разные вещи. Размер изображения определяет, насколько большим или маленьким является изображение по ширине и высоте (например, 1050 на 1000 пикселей). Размер файла — это занимаемое им пространство для хранения (например, 350 КБ).
Изображения больших размеров (ширины и высоты) могут сильно замедлить скорость загрузки страниц. Это связано с тем, что браузер должен загружать полное изображение, даже если оно больше максимальной ширины, отображаемой сайтом.
Например, если максимальная ширина вашего блога установлена на уровне 650 пикселей, и вы загружаете изображение шириной 5500 пикселей, браузеру все равно потребуется загрузить полноразмерное изображение. Это может значительно замедлить скорость загрузки страницы.
Поэтому размер изображения необходимо изменить в соответствии с предполагаемым размером дисплея.
Конечно, это означает, что вам необходимо проверить максимальную ширину и высоту предполагаемого размера дисплея. Чтобы узнать, как это сделать, ознакомьтесь с полезным руководством, на которое я дал ссылку.
После того, как вы определили правильные размеры изображений, пришло время изменить их размер. Один из моих любимых инструментов для изменения размера изображений — «Массовое изменение размера фотографий».
Все, что вам нужно сделать, это открыть его в браузере, а затем перетащить изображения или загрузить их со своего устройства.

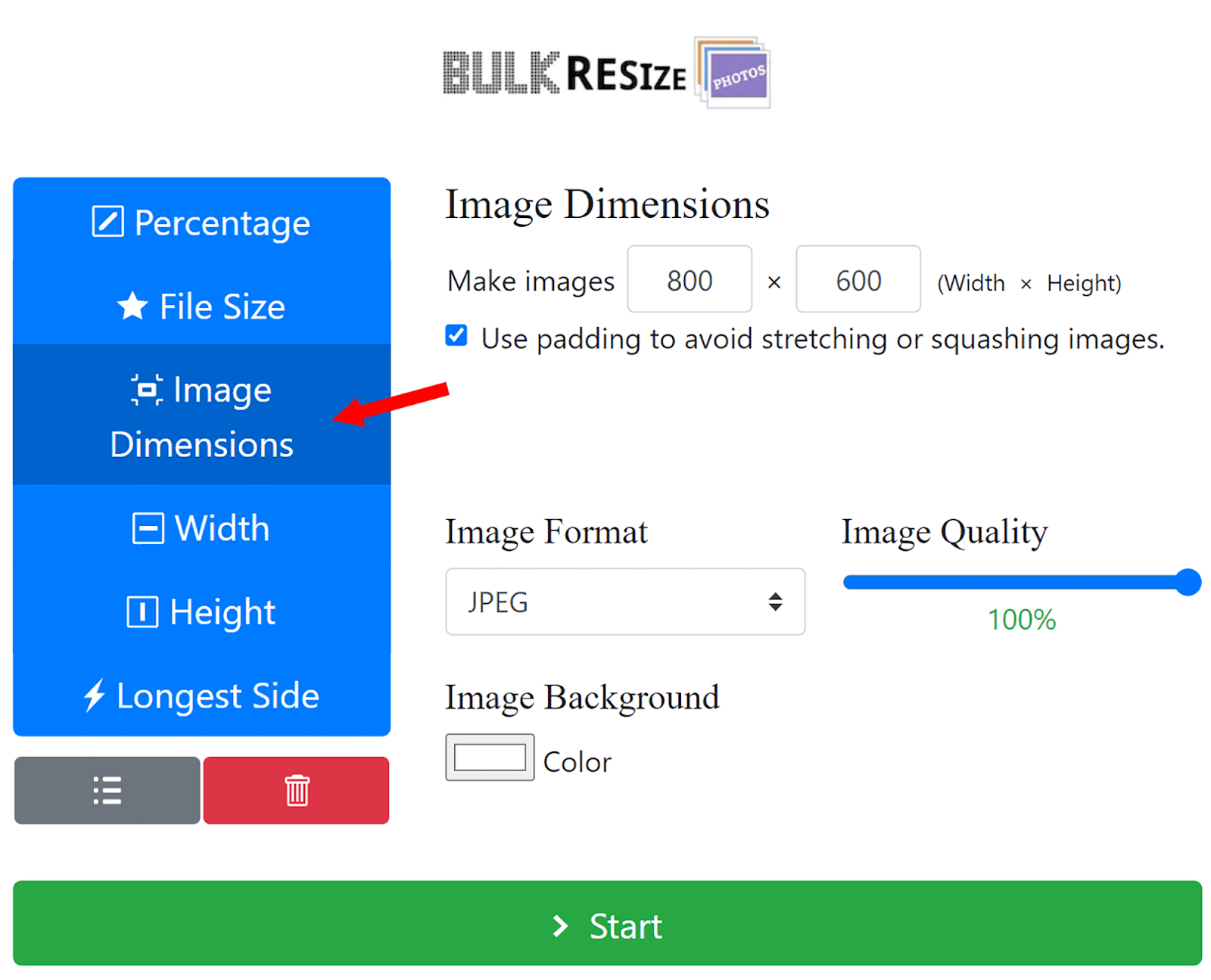
Затем вы можете использовать этот инструмент для настройки размеров ваших изображений. Нажмите «Размеры изображения» и установите ширину и высоту.

После изменения размера изображений вы сможете загрузить их на свою страницу.
Изображения с высоким разрешением также могут снизить скорость загрузки страниц. Конечно, эти изображения выглядят великолепно и идеально подходят для печати, но когда дело доходит до загрузки их на вашу веб-страницу, вам придется немного пожертвовать этим качеством ради более быстрой и отзывчивой страницы.
Стандартное разрешение изображений в Интернете составляет 72 пикселя на дюйм (PPI). Пиксели (px) — это отдельные точки, из которых состоят изображения на экранах настольных компьютеров и мобильных устройств. PPI означает, сколько таких точек появляется на экране в пределах дюйма.
Большинство экранов мобильных и настольных компьютеров отображают изображения с разрешением 72 PPI, поэтому использование более высокого разрешения не обязательно улучшит внешний вид ваших изображений.
Подводя итог, всегда изменяйте размер изображений в соответствии с предполагаемым размером дисплея и сохраняйте разрешение изображений на уровне 72 пикселей на дюйм или ниже.
3. Сжимайте изображения для более быстрой загрузки.
Сжатие изображений уменьшает размер файлов изображений. Это делает их более подходящими для быстрой загрузки и эффективного хранения на различных устройствах.
Размер файла изображений напрямую влияет на общую скорость загрузки страницы. Таким образом, если на странице есть изображения с файлами большого размера, пользователям, возможно, придется ждать дольше, чем обычно, чтобы начать с ними взаимодействовать. Это может расстроить пользователей и даже оттолкнуть их от вашего сайта.
Большие изображения также способствуют увеличению потребления полосы пропускания. Это объем данных, передаваемых между вашим сайтом и его пользователями.
Если пользователь обращается к одной из ваших страниц с изображениями большего размера, ему необходимо передать больше данных. Это приводит к увеличению использования полосы пропускания, что может перегрузить ресурсы вашего веб-хостинга.
Поскольку многие провайдеры веб-хостинга взимают плату в зависимости от объема передаваемых данных или используемых ресурсов, это может увеличить ваши расходы на хостинг. Это означает, что вам следует сжимать изображения перед размещением их на своей странице.
Однако сжатие изображений может привести к потере качества. Однако все зависит от выбранного вами формата изображения. Как я упоминал ранее, JPEG использует сжатие с потерями, а PNG — сжатие без потерь. Таким образом, хотя JPEG обычно можно сжать больше, чем PNG, он потеряет качество.
Вот тут-то и возвращается WebP. Помните, что его можно сжимать сильнее, чем JPEG и PNG, сохраняя при этом в определенной степени качество изображений.
Как правило, вам следует стремиться сжимать изображения до 100 КБ или меньше. Если вы сжимаете очень большое изображение, возможно, его невозможно будет уменьшить без серьезного снижения качества. В этом случае сожмите его как можно сильнее, гарантируя при этом, что изображение по-прежнему можно использовать.
Одним из лучших бесплатных инструментов оптимизации изображений для сжатия изображений является TinyPNG. Открыв его в браузере, вы можете поместить в него до 20 файлов JPEG, PNG или WebP.

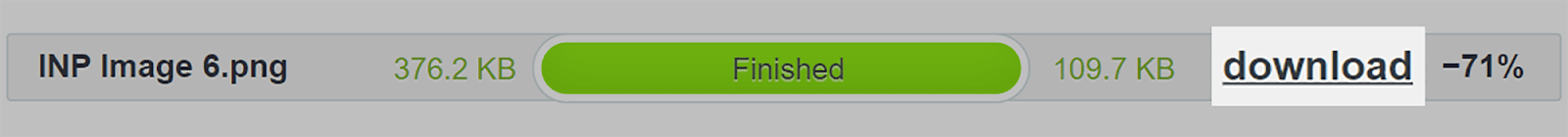
TinyPNG значительно сжимает изображения, и как только процесс сжатия завершится, вы сможете легко их загрузить.

Использование сжатых изображений — отличный способ снизить скорость загрузки страницы и улучшить UX вашего сайта. Это также снижает использование полосы пропускания и может привести к снижению затрат на хостинг.
4. Напишите описательный альтернативный текст
Как я упоминал ранее, альтернативный текст играет решающую роль, помогая Google и другим поисковым системам понять содержание и контекст изображений, особенно потому, что они не могут интерпретировать их визуально. Он также используется программами чтения с экрана для описания изображений пользователям с ослабленным зрением. Таким образом, это жизненно важно для доступности ваших страниц и улучшения вашего UX.
Кроме того, браузеры отображают замещающий текст для изображения, когда само изображение невозможно отобразить.
Это означает, что ваш альтернативный текст должен быть описательным, и вы должны использовать в нем соответствующие ключевые слова. Поступая так, вы предоставляете поисковым системам необходимый контекст и согласовываете свои изображения с поисковыми запросами пользователей. Это может повысить их релевантность в результатах поиска и изображениях Google. Теперь давайте углубимся и рассмотрим лучшие практики его использования.
Рекомендации по использованию альтернативного текста
Хороший метод, который можно использовать при создании замещающего текста, — представить, что кто-то читает его вам, пока вы закрываете глаза. Если вы можете четко представить изображение в своей голове, значит, альтернативный текст делает свое дело.
Теперь давайте посмотрим на пример плохого и хорошего замещающего текста.
Плохой:
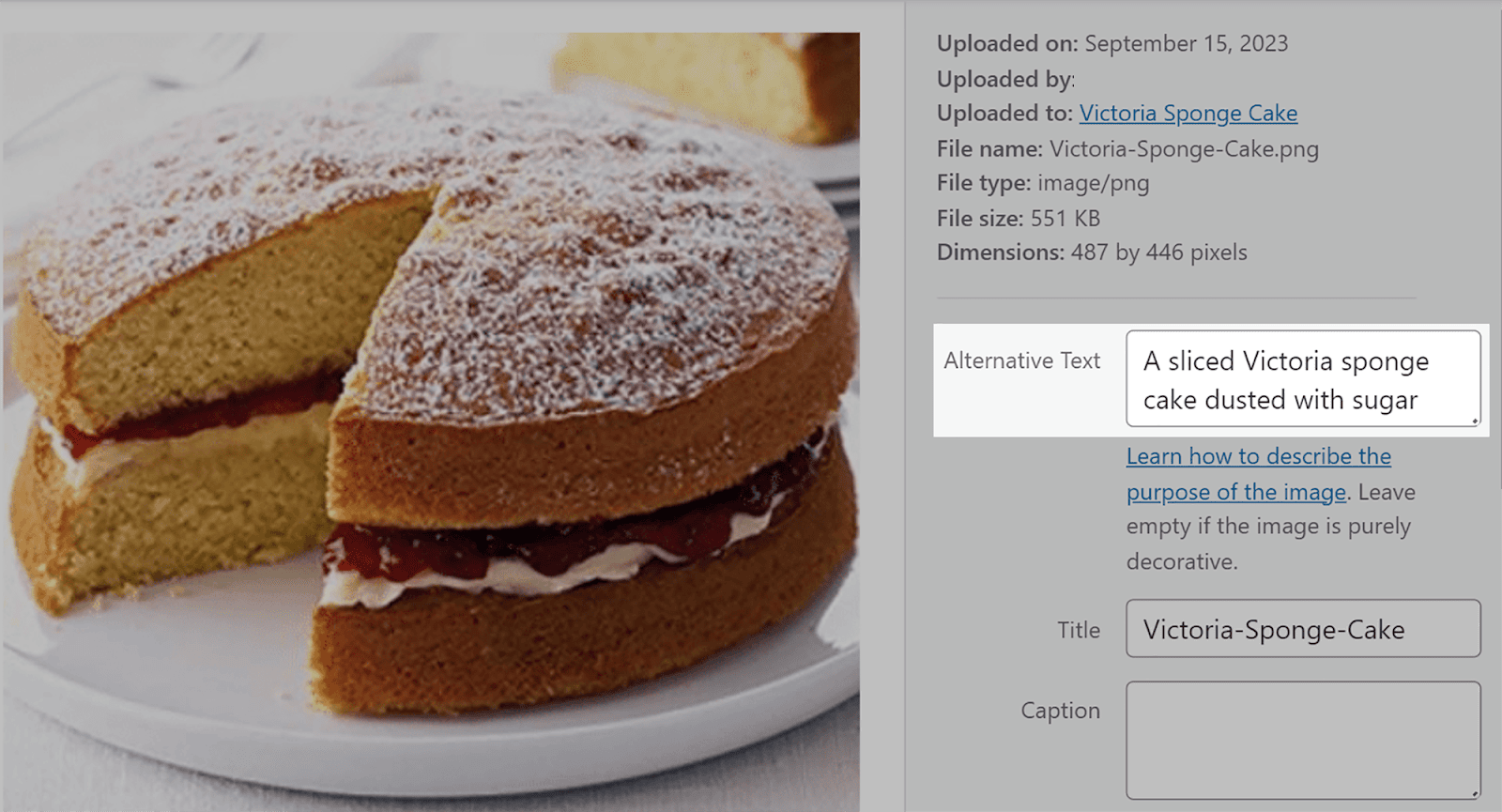
Примером плохого альтернативного текста для изображения ниже может быть «Бисквит Виктория».

Да, это действительно бисквит «Виктория», но он не очень хорошо описывает образ, не так ли?
Хороший:
Лучшим альтернативным текстовым описанием было бы «Нарезанный бисквит Виктория, посыпанный сахаром». Это гораздо лучше создает изображение в сознании пользователя и описывает его Google.
Если вы не уверены, какие ключевые слова использовать для альтернативного текста, вам следует провести исследование ключевых слов с помощью инструмента Semrush Keyword Magic Tool.
В инструменте есть функция, которая поможет вам найти ключевые слова для альтернативного текста. Чтобы использовать его, войдите в Semrush и нажмите «Инструмент подсказки ключевых слов» в меню слева.

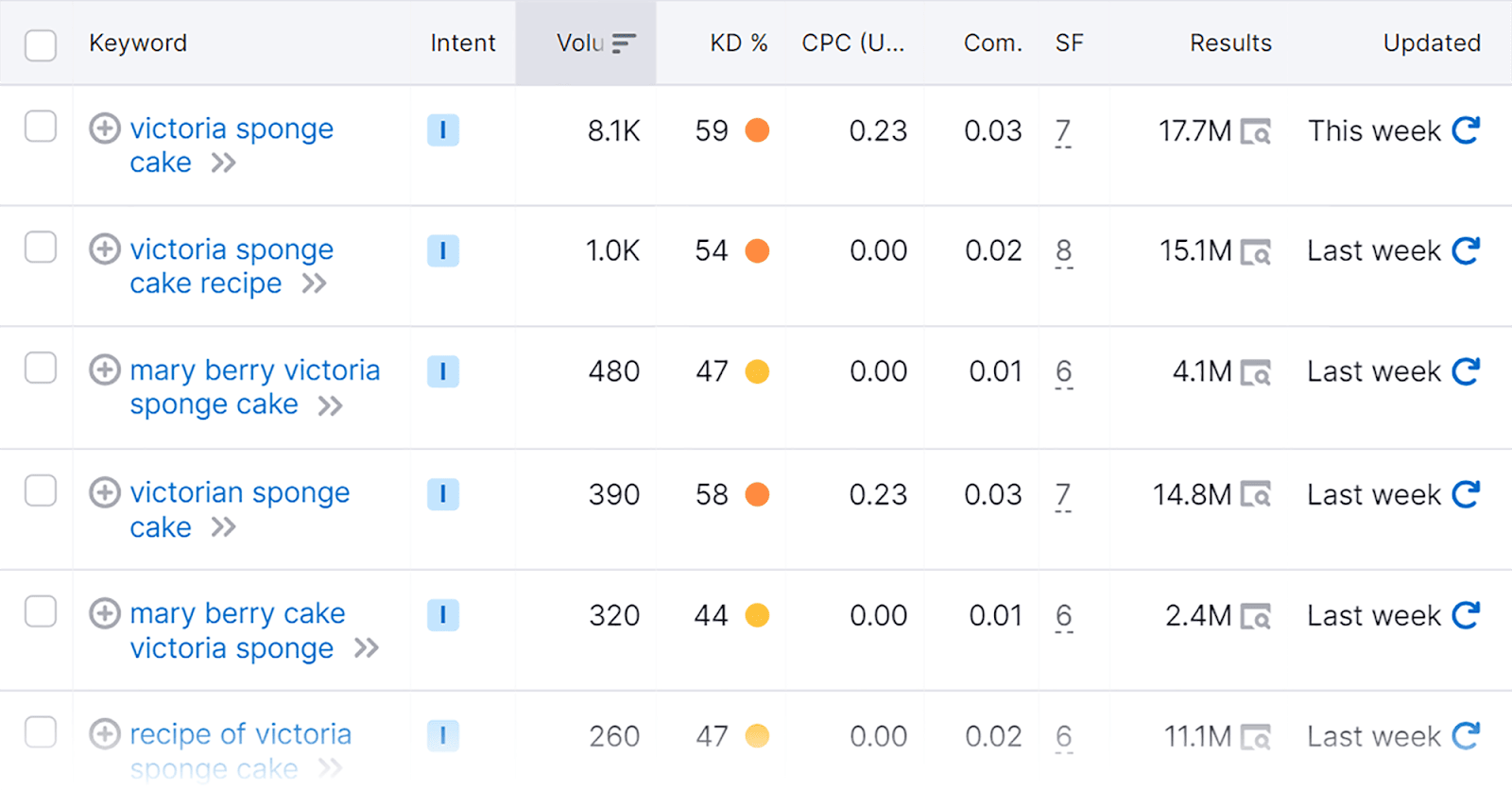
Затем введите ключевое слово для вашего изображения, например, «Бисквит Виктория» и нажмите «Поиск».

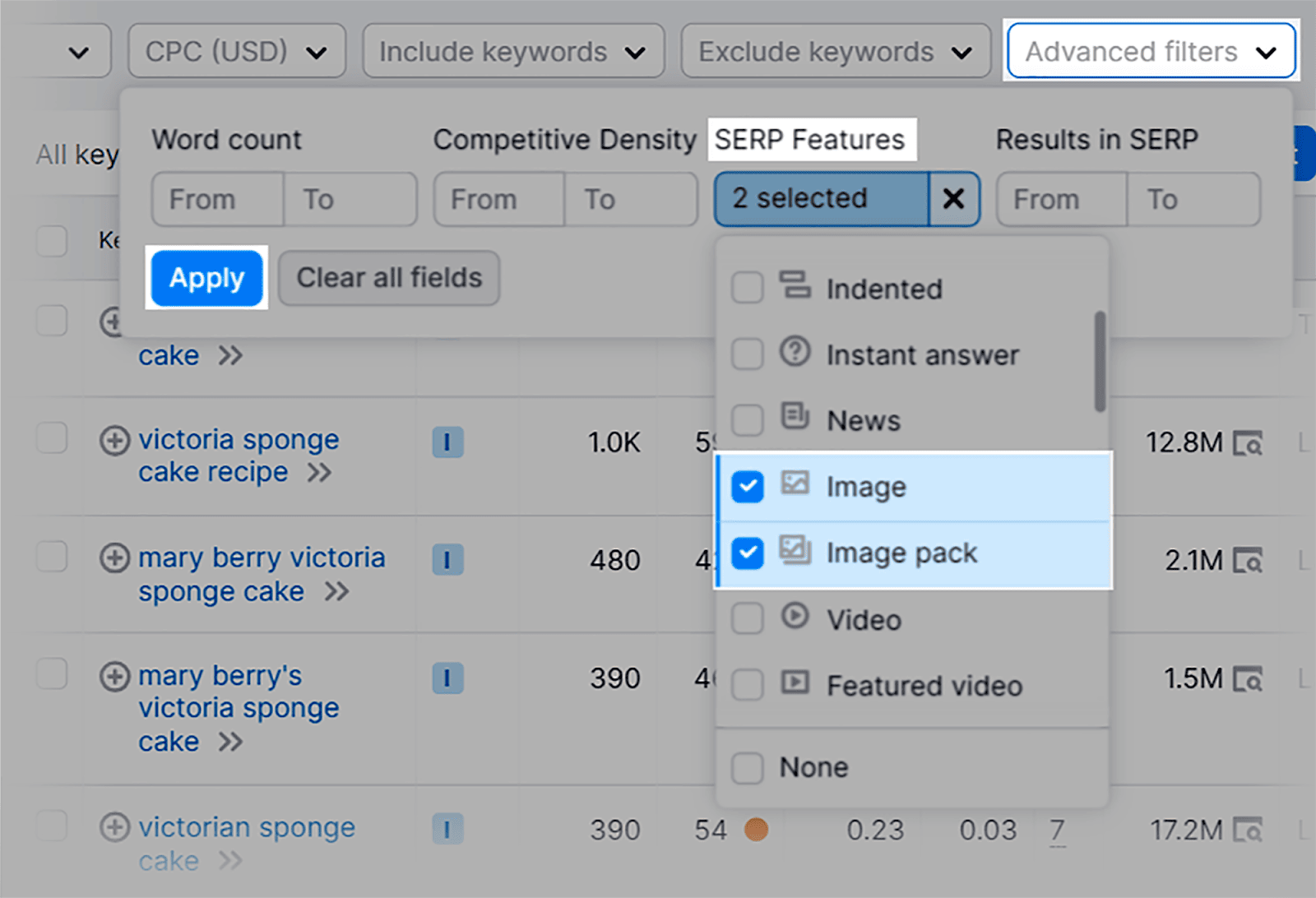
Затем нажмите «Расширенные фильтры» и «Функции поисковой выдачи». В раскрывающемся списке выберите «Изображение» и «Пакет изображений» и нажмите «Применить».

Теперь вы получите МНОГО вариантов вашего ключевого слова, которые вы сможете использовать в качестве альтернативного текста вашего изображения.

Теперь, после того как вы выбрали релевантные ключевые слова, как вы будете добавлять замещающий текст к изображениям?
Если вы используете WordPress, то добавить их к вашим изображениям очень легко. Есть два способа сделать это.
Метод 1:
Просто выберите изображение из сохраненных медиафайлов, и у вас будет возможность добавить его в правой части экрана.
Сначала нажмите вкладку «Медиа» в меню в левой части экрана.

Затем выберите изображение в медиатеке и введите замещающий текст в поле «Альтернативный текст».

Метод 2:
Это более быстрый способ добавить замещающий текст к изображениям, которые уже загружены на ваши страницы или публикации, даже если они были опубликованы.
В меню слева нажмите «Страницы» или «Сообщения».

Далее выберите публикацию:

Нажмите на изображение в сообщении, и над изображением появятся параметры. Нажмите на значок карандаша:

Затем введите альтернативный текст в поле и нажмите «Обновить».
И вот. Просто как тот.

5. Используйте соответствующие имена файлов изображений и включайте ключевые слова.
Имена файлов изображений играют решающую роль, помогая поисковым системам понять содержание и релевантность ваших изображений поисковым запросам пользователей. Поэтому вам следует сохранять изображения, используя описательные имена, а не просто загружать их с именами по умолчанию.
Например, предположим, что вы разместили это изображение на своей странице и его имя по умолчанию — «IMG_785432.jpg».

Когда Google сканирует вашу страницу, это не дает никакого контекста для изображения. Это означает, что вероятность того, что это изображение появится в картинках Google или в обычных результатах поиска, когда пользователи будут искать по вашему ключевому слову, мала.
Вместо этого вам следует дать ему описательное имя файла, например «red-ford-mustang-1967.png». Помните, что имена файлов изображений также должны быть короткими, и вам следует разделять слова в заголовках дефисами, чтобы их было легче понять Google.
Вам также следует включать ключевые слова в заголовки и описания изображений, чтобы изображения появлялись в релевантных результатах поиска.
Например, предположим, что у вас есть сайт электронной коммерции, и одним из товаров, который вы продаете, является коричневый кашмирский свитер. Конечно, у вас будет это изображение на вашем сайте. Вместо того, чтобы называть изображение «свитер», вам следует выбрать более описательное имя, например «коричневый кашмирский свитер». Это может повысить вероятность появления вашего изображения по релевантным поисковым запросам пользователей.
Написание описаний изображений дает хорошую возможность включить ключевые слова с длинным хвостом, которые вы не могли бы включить в другое место вашего контента.
Чтобы найти ключевые слова с длинным хвостом, вы можете использовать инструмент, который мы уже обсуждали, — Keyword Magic Tool от Semrush.
Перейдите к инструменту и введите начальное ключевое слово, как я показывал вам ранее. В качестве примера я буду искать «рубашку с воротником».
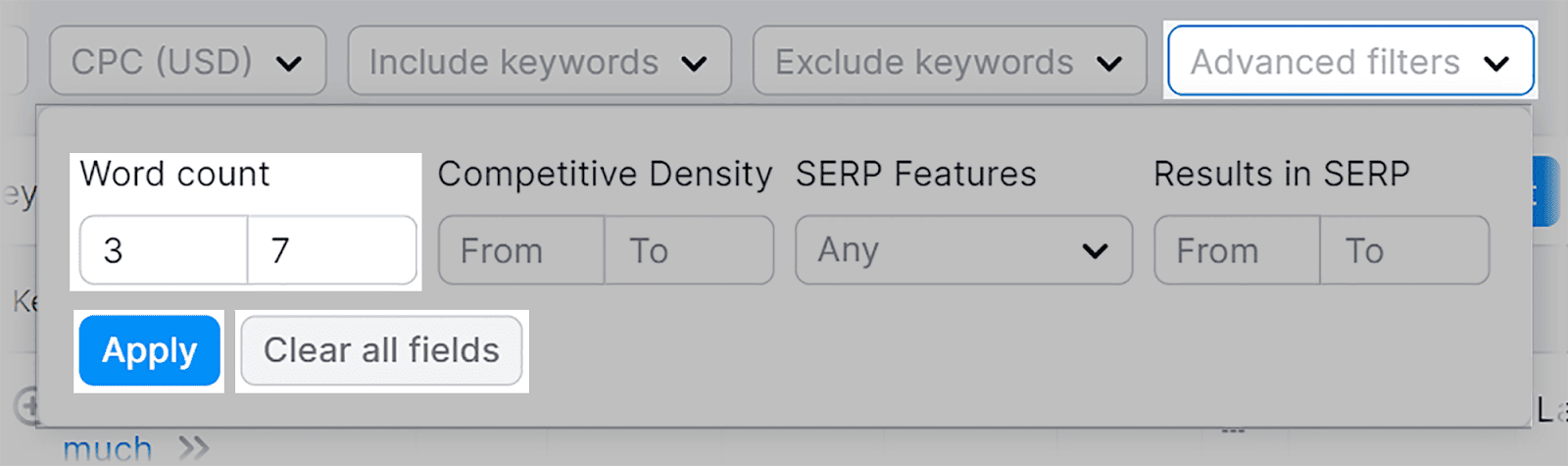
Хороший способ убедиться, что результаты, которые вы получаете, являются ключевыми словами с длинным хвостом, — это нажать «Расширенные фильтры», а затем установить минимальное количество слов до трех и выше. Это связано с тем, что ключевые слова с длинным хвостом содержат три или более слов.

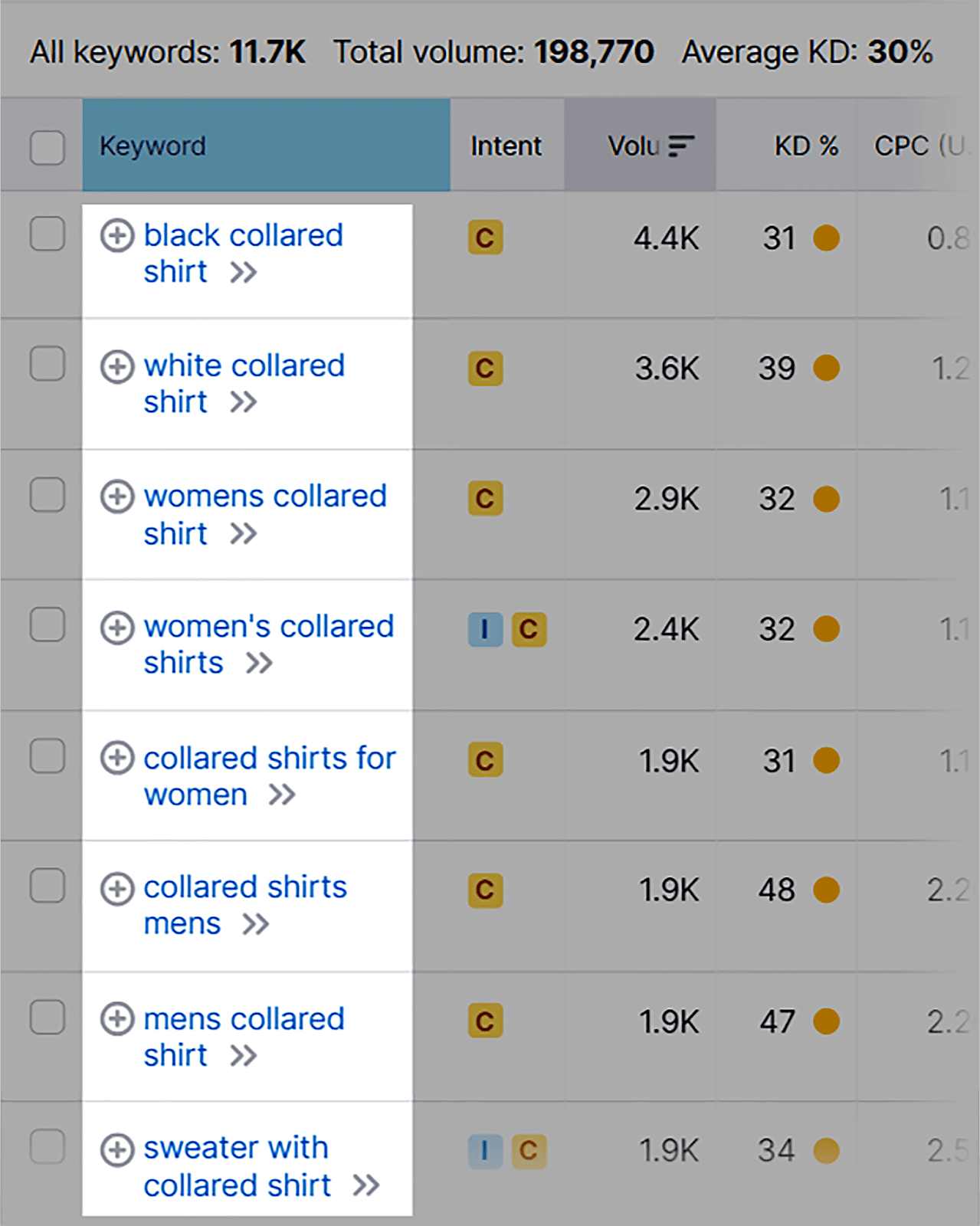
После того, как вы нажмете «Применить», вам будет представлен список вариантов длинных ключевых слов на выбор.

Выберите те, которые соответствуют вашим потребностям, и включите их в описания изображений.
6. Используйте адаптивные изображения
При сканировании и индексировании страниц Google сканирует их с точки зрения мобильного браузера. Затем он ранжирует страницы на основе мобильной версии. Это известно как «индексирование с приоритетом мобильных устройств», и оно произошло из-за МАССИВОГО увеличения количества поисковых запросов с мобильных устройств за последние несколько лет.
Фактически, в первом квартале 2023 года мобильный трафик составлял 58,33% всего мирового интернет-трафика. Это означает, что оптимизация вашего сайта для мобильных устройств никогда не была более важной, в том числе и ваших изображений.
Поскольку экраны мобильных устройств меньше экранов настольных компьютеров, важно использовать методы адаптивных изображений, которые позволят вашим изображениям легко адаптироваться к адаптивному дизайну. Это означает, что браузеры могут отображать изображения в размере, соответствующем устройству, на котором они просматриваются.
Некоторые системы управления контентом (CMS) имеют встроенный адаптивный дизайн или предлагают адаптивные темы и шаблоны. Это избавит вас от необходимости обеспечивать мобильность вашего сайта. Некоторые из этих CMS включают в себя:
- WordPress
- Джумла
- Друпал
- Викс
- Квадратное пространство
Однако вам все равно придется выбирать типы файлов изображений и сжимать изображения так же, как и для настольного сайта.
Если вы используете WordPress, существует множество плагинов, которые помогут вам сжимать и изменять размер изображений. Это мой топ-3 выбора:
- Smush : это широко используемый плагин для оптимизации изображений, который автоматически сжимает и изменяет размер изображений, сохраняя при этом качество.
- ShortPixel : этот плагин предлагает варианты сжатия как без потерь, так и с потерями. Он может сжимать изображения в больших количествах и даже обслуживать изображения WebP для более быстрой загрузки.
- Imagify : это еще один удобный плагин для оптимизации изображений, который позволяет легко сжимать и изменять размер изображений.
Если вы планируете написать собственный HTML-код, чтобы сделать ваши изображения адаптивными, это может оказаться довольно сложным, поэтому я рекомендую вам нанять веб-разработчика или ознакомиться с руководством Google по адаптивным изображениям.
7. Улучшите взаимодействие с пользователем с помощью подписей
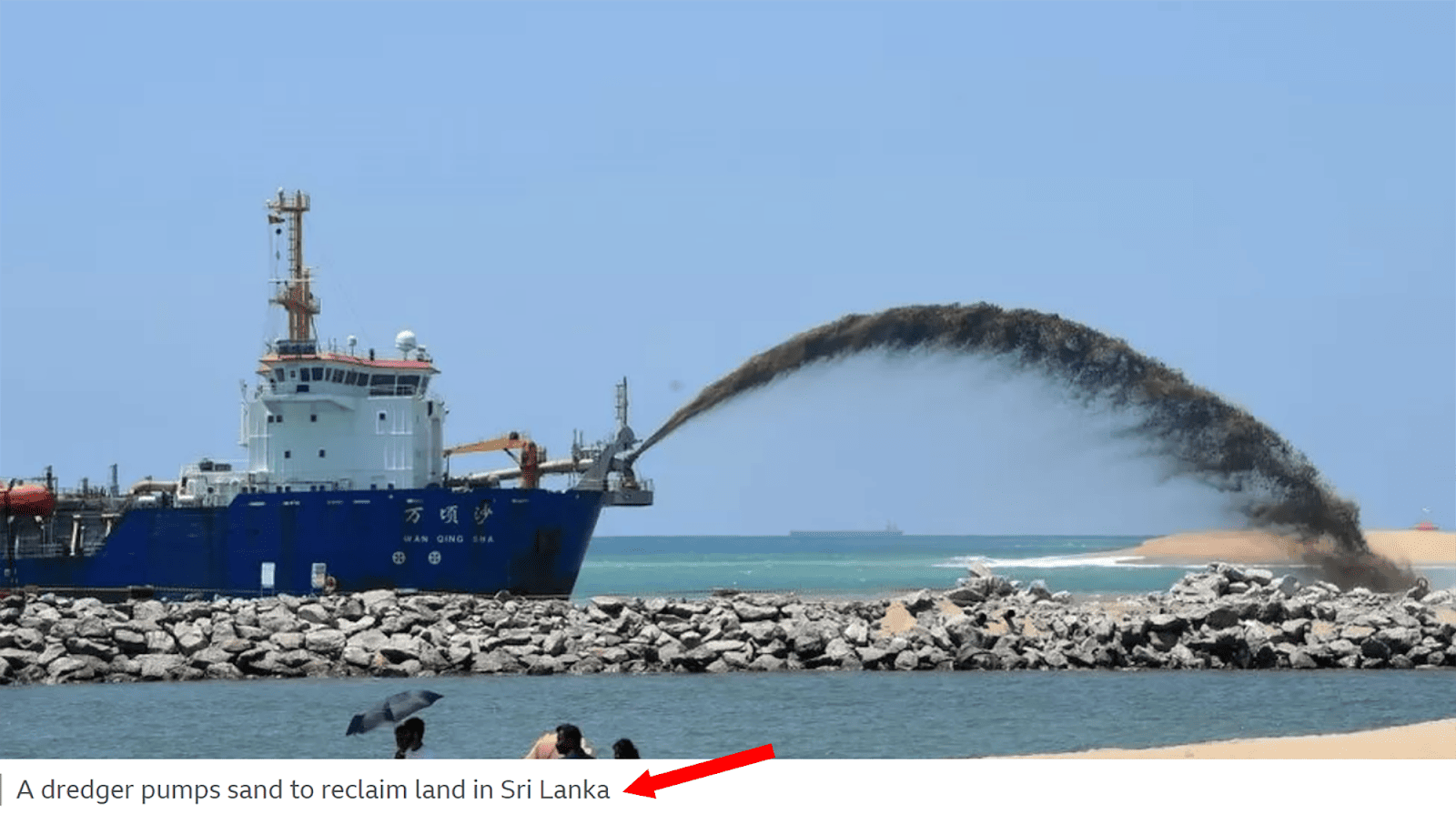
Подпись — это текст, который появляется непосредственно под изображением. Обычно он не просто описывает изображение, но придает ему дополнительный контекст, как на изображении ниже:

Я знаю, о чем вы думаете: « Насколько это важно для SEO ?»
Ответ заключается в том, что подписи к изображениям не влияют напрямую на ваш рейтинг, но они могут улучшить ваш UX, привлекая посетителей и побуждая их проводить больше времени на вашей странице.
Когда пользователи проводят больше времени на ваших страницах, это посылает Google сигналы о том, что ваша страница обеспечивает положительный UX и что она приятна и ценна для пользователей. Это потенциально может привести к улучшению рейтинга.
Вот несколько советов, которые помогут вам написать эффективные подписи:
Держите их краткими, но описательными.
Ваши подписи должны быть краткими, ясными и по существу. Избегайте любых ненужных деталей, которые могут сбить с толку пользователя.
Например, предположим, что у вас есть изображение прекрасного пейзажа Тосканы. У вас может возникнуть соблазн написать что-то вроде: «Потрясающий и захватывающий вид на пышные зеленые долины и холмы Тосканы, Италия. Он демонстрирует живописное голубое небо и причудливые деревни в яркий летний день».
Однако, как бы ни было заманчиво выразить лиричность этой сцены, вам нужно, чтобы она была красивой и лаконичной. Уместнее было бы что-то вроде этого: «Пейзаж Тосканы, Италия, в солнечный день».
Эта подпись не перегружает пользователя ненужными подробностями об изображении.
Тем не менее, вам все равно следует использовать яркий и описательный язык, чтобы нарисовать пользователю ясную картину. Знаю, знаю. Я только что сказал вам, чтобы подписи были краткими, а теперь говорю, чтобы они были яркими и описательными.
Ну, эти два понятия не являются взаимоисключающими. Вы все равно можете писать привлекательные подписи, не слишком цветистые.
Давайте рассмотрим два примера:
- Пример 1: «Изящный серебристый автомобиль с тонированными стеклами и аэродинамическими элементами движется по извилистой, залитой солнцем пустынной дороге. По обе стороны от него простираются обширные участки золотых песчаных дюн, а над головой — ярко-голубое небо».
- Пример 2: «Серебряный автомобиль, скользящий по живописному пустынному ландшафту».
Видеть? Второй пример рисует пользователю яркую картину изображения, избегая при этом чрезмерных деталей. Первый пример слишком многословен и не добавляет особой ценности.
Добавить значение
Ваши подписи должны давать пользователям дополнительную информацию, которая улучшает их понимание изображения. Это могут быть интересные факты, исторический контекст или личные истории.
Например, «Эйфелева башня в Париже, Франция. Он был построен в 1887–1889 годах как центральное место Всемирной выставки 1889 года».
Вам не нужно добавлять подписи к каждому изображению на странице. Добавляйте только те подписи, которые, по вашему мнению, улучшат UX страницы и предоставят дополнительную ценность читателю.
Добавить ключевые слова
Вам также следует оптимизировать подписи, включив в них ключевые слова. Это помогает поисковым системам ассоциировать ваши изображения с определенными ключевыми словами, которые соответствуют поисковым запросам пользователей.
Это может повысить релевантность вашего контента и увеличить вероятность появления ваших изображений в результатах поиска и изображениях Google, когда пользователи выполняют поиск по ключевому слову.
Чтобы найти ключевые слова для подписей, вы можете использовать нашего старого друга Keyword Magic Tool. Используйте шаги, которые я изложил ранее, чтобы перейти к инструменту, введите ключевое слово и выберите наиболее релевантные из них для включения в заголовок.
8. Используйте разметку схемы для изображений
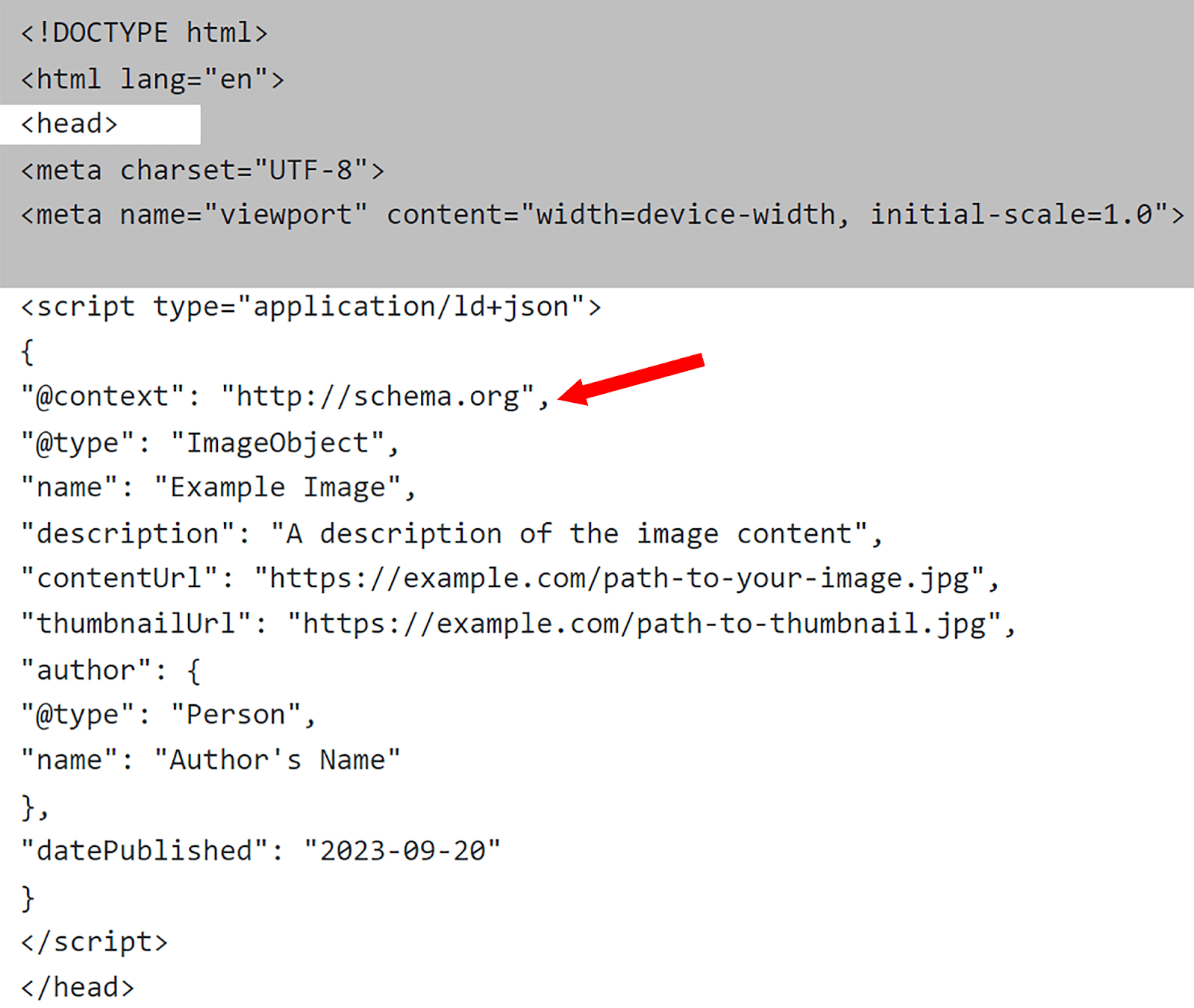
Существует особый тип разметки схемы, который называется ImageObject. Это структурированный формат данных, который позволяет предоставлять поисковым системам подробную информацию об изображениях на вашем сайте.
Это помогает поисковым системам понять контекст и содержание ваших изображений, что может привести к лучшей индексации и видимости в результатах поиска.
Это означает, что ваши изображения потенциально могут быть показаны пользователям, которые активно ищут визуальный контент, связанный с вашей нишей.
Реализация разметки схемы ImageObject может привести к получению расширенных результатов, которые могут включать такие функции, как миниатюры изображений, подписи и другие визуальные улучшения.
Миниатюры изображений генерируются самими поисковыми системами на основе различных факторов, включая содержимое вашей страницы, содержащиеся на ней изображения и то, насколько хорошо они соответствуют поисковому запросу.
Эти привлекательные дополнения могут сделать ваши объявления более привлекательными для пользователей и повысить рейтинг кликов (CTR).
Это позволяет предоставить подробную информацию, такую как:
- Имя или заголовок изображения
- Описание содержимого изображения
- URL-адрес файла изображения
- URL-адрес миниатюрной версии изображения.
- Автор или создатель изображения
- Дата создания или публикации изображения.
При реализации разметки схемы вы можете увидеть следующие типы расширенных результатов:
- Миниатюра изображения : небольшой предварительный просмотр или миниатюра изображения.
- Название : заголовок или описание, связанное с изображением.
- Автор или источник : информация об источнике или создателе изображения.
- Дата публикации : если применимо, дата публикации или загрузки изображения.
- Описание : краткое описание или подпись, связанная с изображением.
- Дополнительные ссылки : Ссылки на соответствующий контент или страницы на веб-сайте.
- Рейтинги и обзоры : если применимо, оценки пользователей или обзоры изображения.
- Информация о лицензии изображения : подробная информация о лицензировании или правах использования изображения.
В настоящее время Google Картинки поддерживают следующие типы структурированных данных:
- Продукты
- Видео
- Рецепты
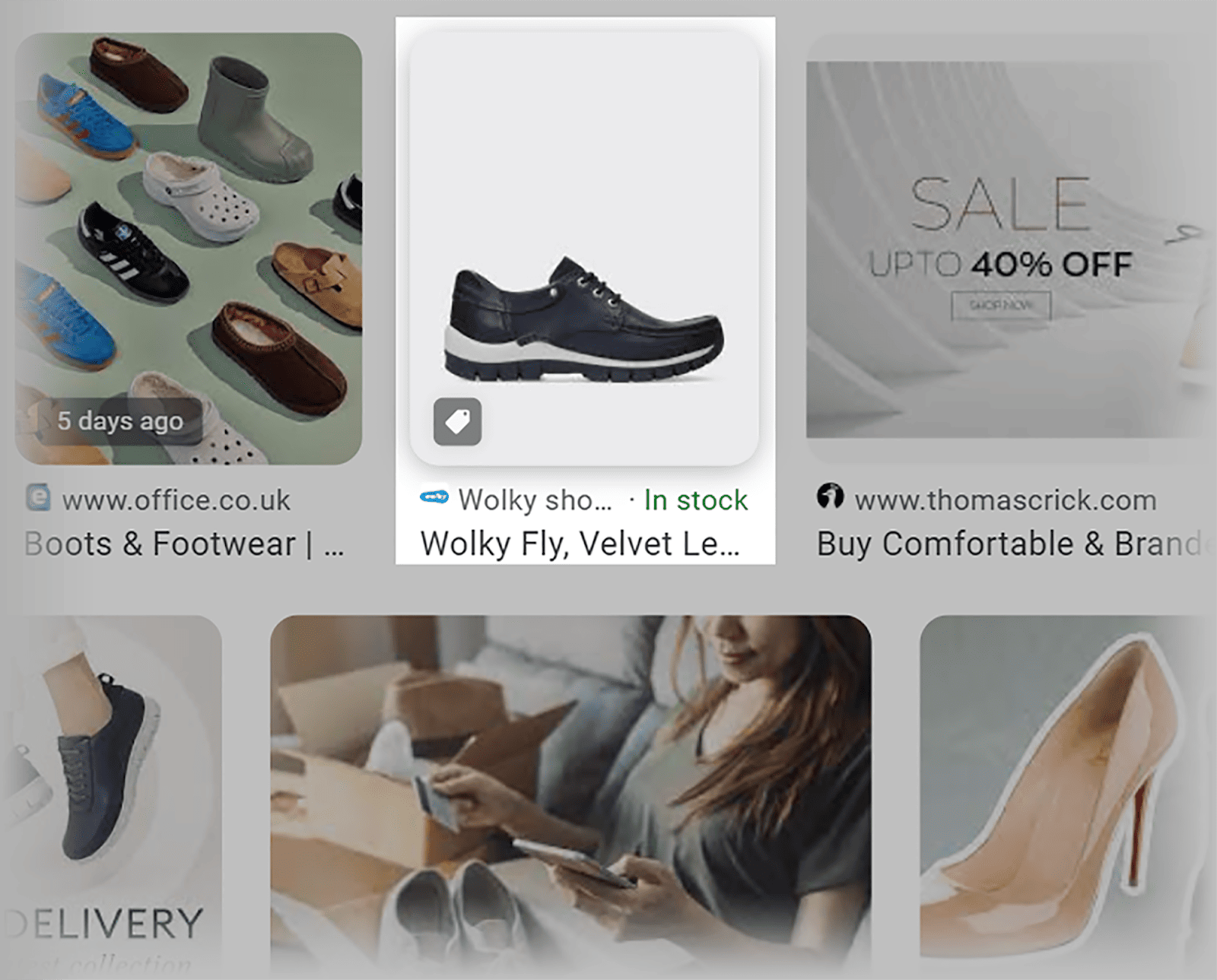
Допустим, у вас есть интернет-магазин по продаже обуви. Если вы используете разметку схемы для определения изображения как продукта, Google может отображать изображение со значком ценника (часто называемым «значком») в пакете изображений в результатах поиска и в изображениях Google. Для этого вам необходимо добавить на свои страницы данные, структурированные по продуктам.

Это означает, что пользователи могут быстро определить, соответствует ли ваше изображение тому результату, который им нужен. Если они планируют купить обувь, значок продукта сообщит им, что они могут сделать это, нажав на ваше изображение. Если значок не отображается, они могут предположить, что ваше изображение связано с чем-то вроде публикации в блоге об обуви.
Если у вас есть сайт рецептов, вы можете добавить на свои страницы разметку схемы рецептов. Когда вы это сделаете, ваше изображение может появиться в виде миниатюры рядом со ссылкой на вашу страницу.

Чтобы добавить разметку схемы ImageObject к вашим изображениям, вы можете легко сделать это, используя код структурированных данных, доступный на Schema.org.
Этот код предварительно структурирован, то есть все, что вам нужно сделать, это ввести конкретные сведения об изображении, такие как URL-адреса изображений, размеры и описания. Закончив, вы можете интегрировать код в раздел <head> вашего HTML-файла.

9. Используйте уникальные и оригинальные изображения
Вы всегда должны стремиться использовать оригинальные изображения вместо стандартных изображений. Если на вашем сайте используются те же изображения, что и на многих других сайтах в вашей нише, вы не сможете выделиться. Кроме того, вы не будете отправлять в Google хорошие сигналы EEAT о надежности вашего сайта.
Вы должны использовать изображения, которые имеют непосредственное отношение к теме, которую вы обсуждаете, и соответствуют вашей нише.
Например, если ваш блог посвящен путешествию в Париж, вам следует избегать использования изображений Эйфелевой башни, которые вы видели в сотнях других блогов.
Подумайте сами: вы бы больше доверяли сообщению в блоге, в котором использованы стоковые фотографии Парижа или фотографии автора, посещающего самые известные достопримечательности города? Очевидно, что второй пост демонстрирует НАМНОГО больше опыта и надежности.
Вот еще один способ подумать об этом.

Когда вы пытаетесь улучшить свой рейтинг, вы не будете просто копировать и вставлять контент с другого сайта на свой. Вы потратите время на создание уникального и оригинального контента, который будет полезен пользователям.
Точно так же стоковые изображения вряд ли сильно повысят ваш рейтинг. С другой стороны, оригинальные изображения потенциально могут принести ссылки с других соответствующих сайтов.
Например, если вы создаете инфографику, содержащую полезную информацию по определенной теме, другие сайты могут захотеть ссылаться на нее при создании контента по этой теме. Это поможет вашему сайту улучшить профиль обратных ссылок и может привести к повышению рейтинга.
10. Создайте карту сайта для изображений
XML-карты сайта помогают поисковым системам находить ваши страницы для индексации, а также помогают им понять структуру вашего сайта. Мне нравится думать о них как о дорожной карте для поисковых систем. Карты сайта для изображений похожи, но есть некоторые ключевые различия.
Карта сайта XML — это полный список каждой страницы вашего сайта. Он включает URL-адреса для всех типов контента, включая блоги, статьи и страницы продуктов. Вы также можете добавить URL-адреса изображений в карту сайта XML, чтобы Google мог их сканировать и индексировать. Это называется добавлением тегов карты сайта для изображений. Если вы хотите узнать об этом больше, ознакомьтесь с руководством Google Sitemap.
Карта сайта для изображений предоставляет Google список всех изображений на вашем сайте.
Это означает, что существует повышенная вероятность их появления в результатах поиска по конкретным изображениям, например в изображениях Google, поскольку Google может их найти и проиндексировать. Это помогает расширить охват пользователей, которые специально ищут визуальный контент.
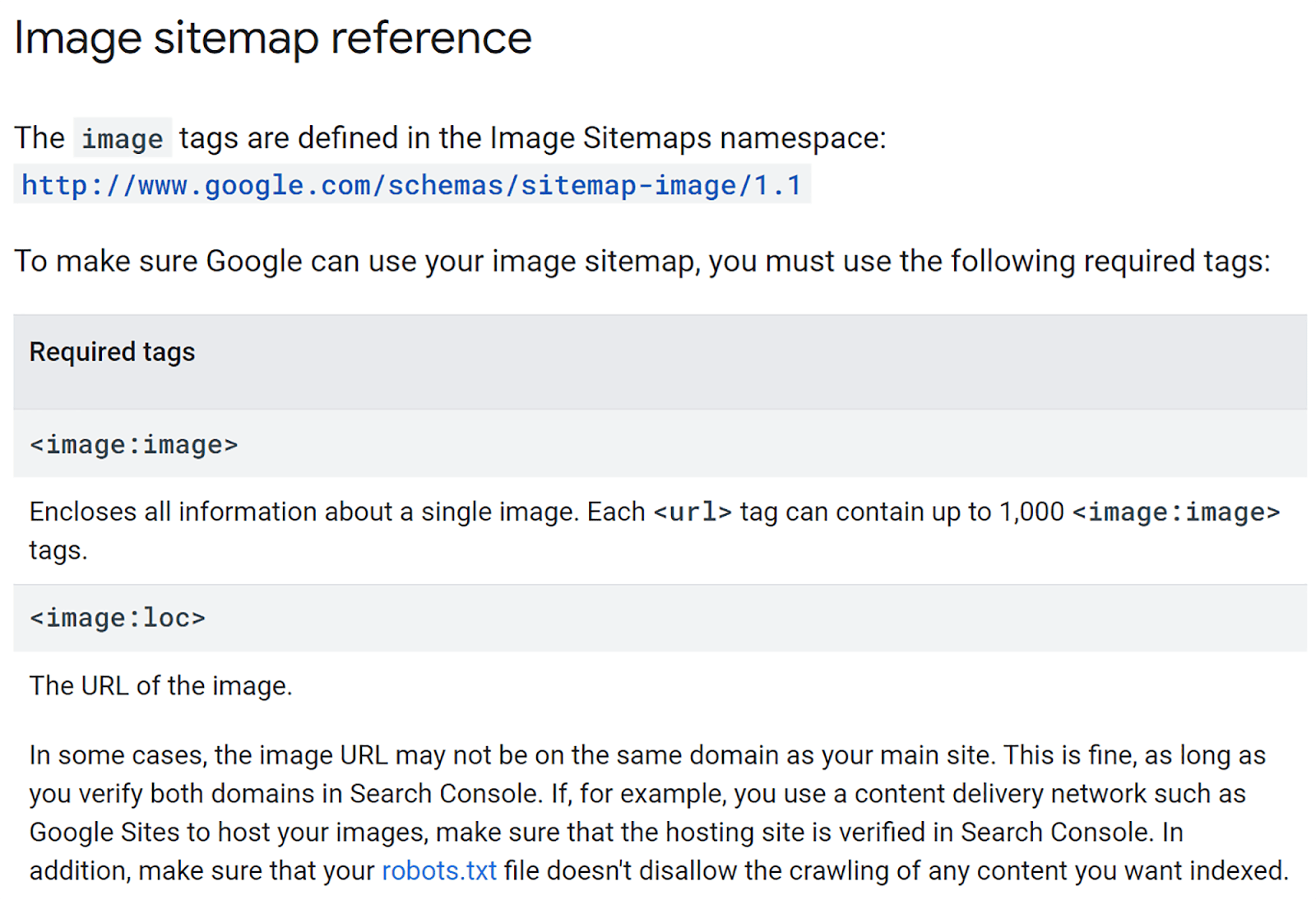
При создании обычной карты сайта XML, включающей URL-адреса изображений, или карты сайта изображения, необходимо включить определенные теги изображений. Вот совет непосредственно от Google:

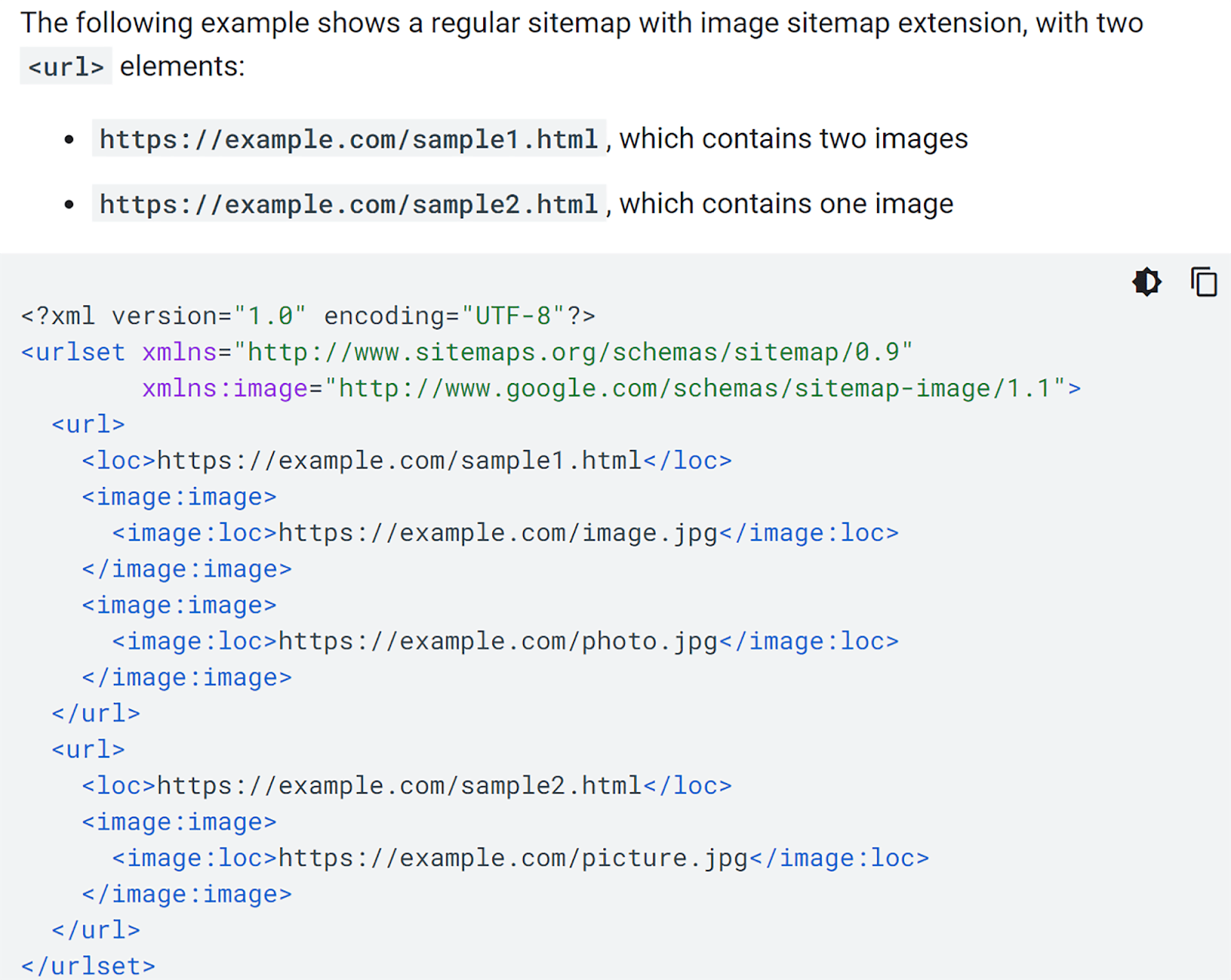
Итак, как же на самом деле выглядит карта сайта изображения? Вот пример от Google:

Если вы хотите создать карту сайта для изображений вручную, лучше всего следовать инструкциям Google.
Если вы не хотите делать это вручную, вы можете использовать такой инструмент, как мой генератор карт сайта. Это бесплатный онлайн-инструмент, который может создать для вас карту сайта для изображений. Однако, если ваши изображения размещены на CDN, поддоменах или внешних серверах, вам потребуется приобрести платный план, чтобы вы могли их включить.
Чтобы начать, зайдите в мой генератор карты сайта, введите свой домен и нажмите «Начать».

В зависимости от размера вашего сайта, его создание может занять некоторое время. Как только это будет сделано, нажмите кнопку «Загрузить».

Затем загрузите файл в корневую папку вашего домена. Корневая папка вашего домена — это основной каталог, в котором на сервере хранятся папки и файлы вашего сайта. Местоположение зависит от среды вашего веб-хостинга. Если вы не знаете, где его найти, возможно, лучше обратиться к своему провайдеру веб-хостинга.
Загрузив его в корневой файл, вы готовы загрузить его в консоль поиска Google.
Итак, войдите в свою учетную запись GSC и нажмите «Карты сайта» в левой части страницы.

Затем вставьте URL-адрес карты сайта и нажмите «Отправить».

11. Используйте метатеги Open Graph
Метатеги Open Graph (OG) — это фрагменты кода, которые управляют отображением URL-адресов при публикации на платформах социальных сетей, таких как Facebook, LinkedIn и Pinterest.
Они могут сделать общий контент более видимым и доступным для кликов, что может привести к увеличению трафика на ваш сайт с платформ социальных сетей. Основными причинами этого являются:
- Они делают контент более визуально привлекательным в социальных сетях.
- Они дают пользователям быстрое представление о теме контента.
- Они помогают платформам социальных сетей понять предмет и контекст контента, что может улучшить видимость вашего бренда в поисковой выдаче.
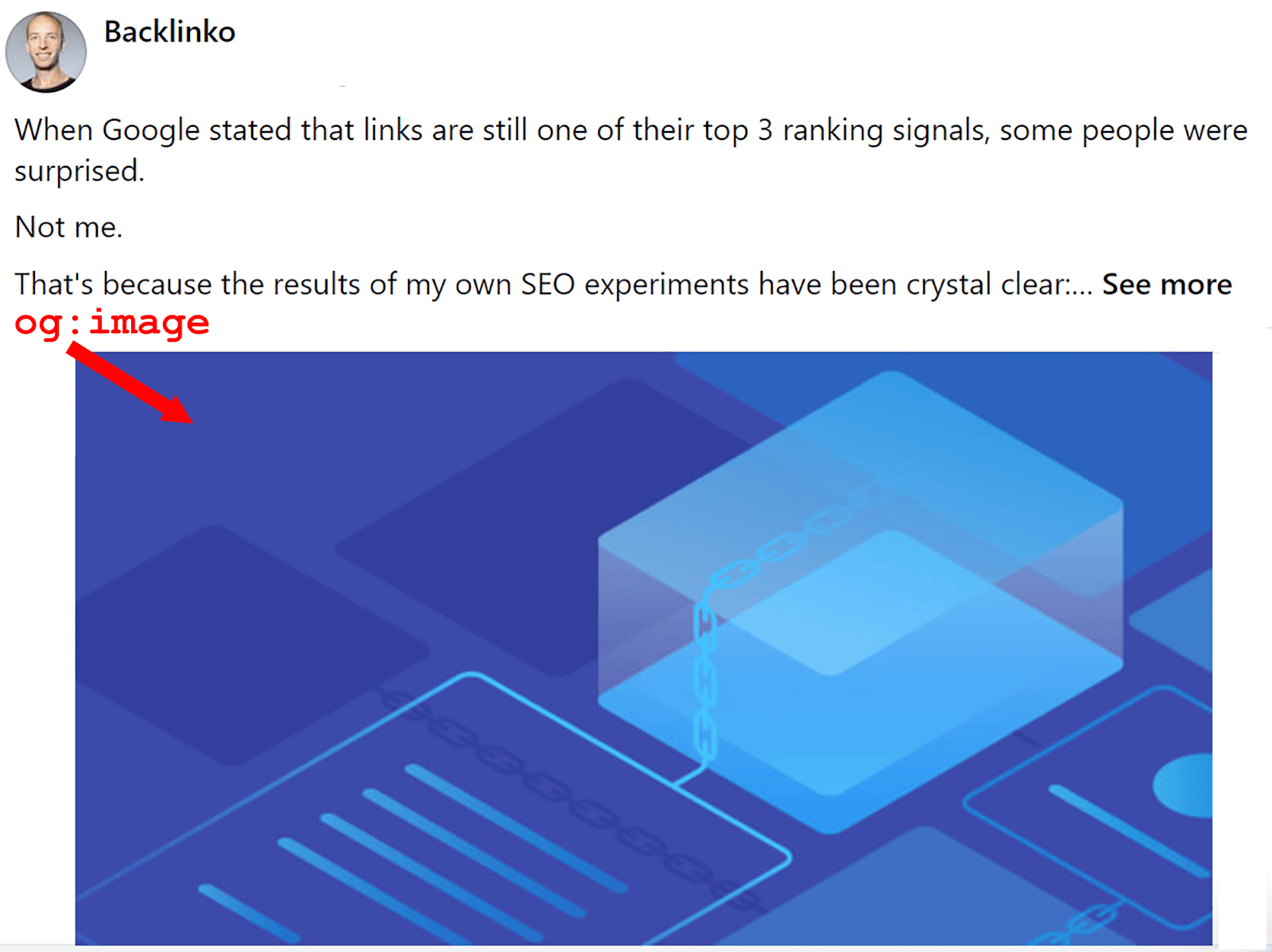
Когда вы реализуете теги OG, они позволяют вам указать, какое изображение и информация должны быть заметными, когда URL-адрес вашего веб-сайта публикуется в социальных сетях.

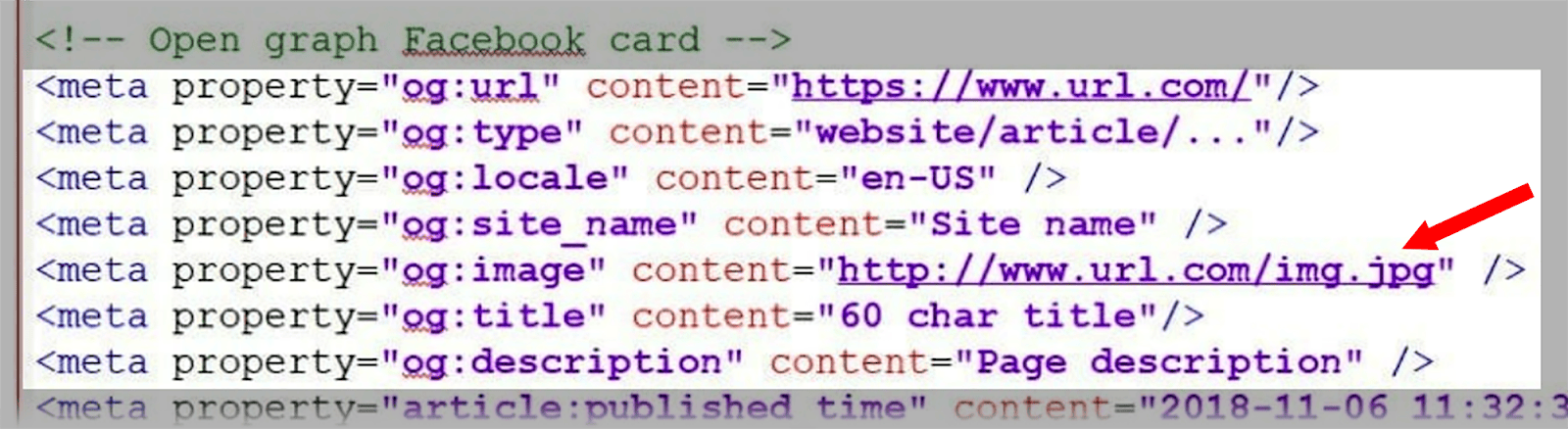
Мета-теги OG обычно располагаются в разделе <head> HTML-кода страницы и имеют префикс «og:» перед именем свойства. Например, вот как выглядит карточка Facebook Open Graph:

Чтобы выбранное вами изображение отображалось правильно при публикации публикации в социальных сетях, обязательно включите тег изображения.
Чтобы начать использовать:
- Теги Facebook OG,
- Теги Pinterest OG,
- и теги LinkedIn OG,
следуйте инструкциям, изложенным в удобных руководствах, на которые я дал ссылку.
Что касается Twitter (теперь известного как X), платформа не использует протокол Open Graph. Он использует собственную версию под названием Twitter Cards. Если вы хотите узнать, как их настроить, ознакомьтесь с этим руководством по Twitter Card.
Добавление тегов OG в WordPress
Если вы используете WordPress, то добавить теги OG НАМНОГО проще. Для этого вы можете использовать плагин Yoast SEO. Если вы еще не установили плагин Yoast SEO, установите это. Затем нажмите «Сообщения» в левой части экрана.

Затем нажмите «Изменить» под публикацией, к которой вы хотите добавить теги OG.

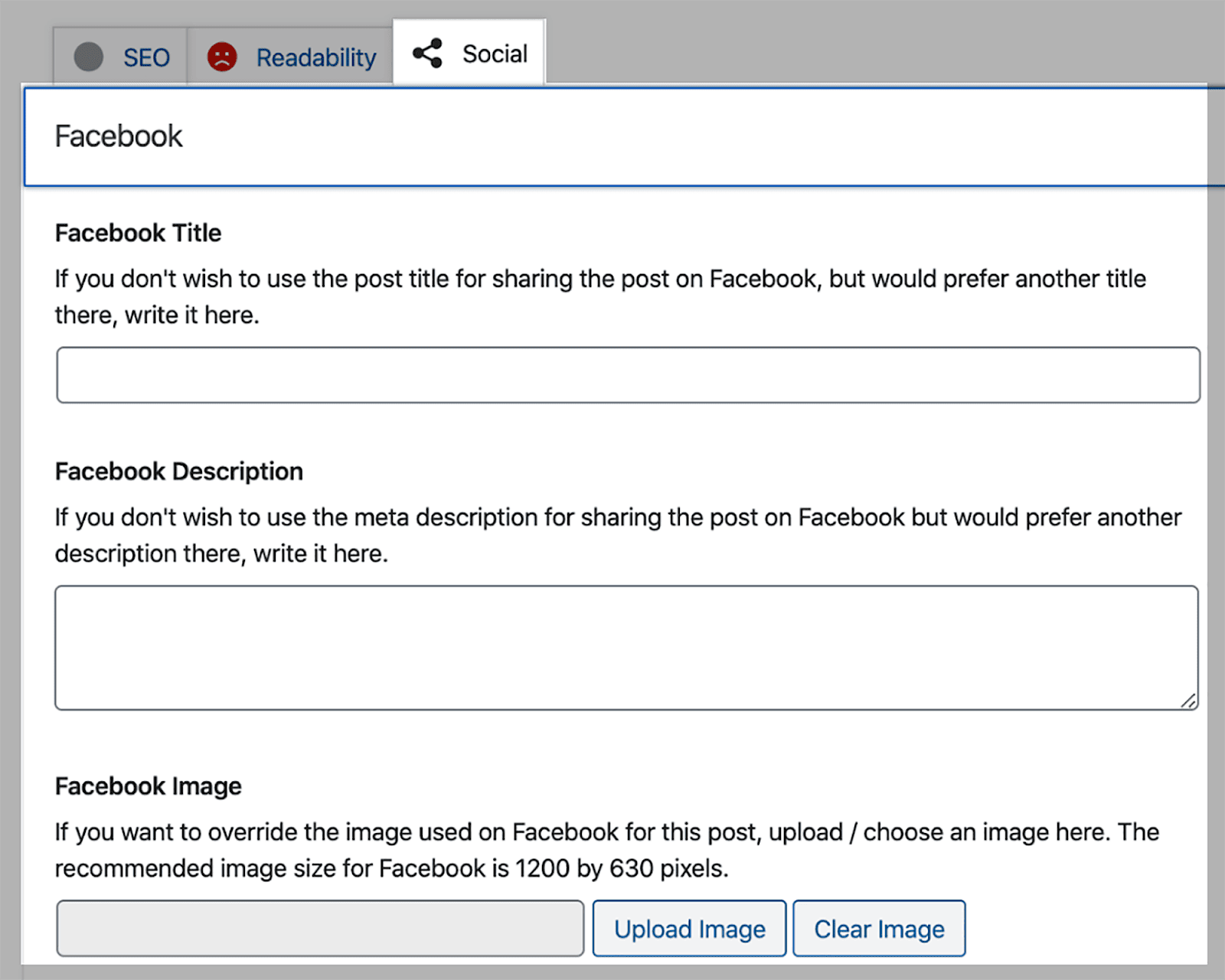
Now, scroll down until you see the “Yoast SEO” box. Click the “Social” tab at the top and choose the social media platform you want to create OG tags for. Then, fill in the title and description fields and upload an image.

The plugin will now automatically set these tags up for you.
Nice and simple!
12. Use lazy loading
Lazy loading is a technique where images are only loaded when they appear in the user's viewport (visible screen). This means that the images further down the page load as the user scrolls down and they appear within the viewport. This helps to:
- Improve the page's loading speed because it prevents all the images from loading simultaneously.
- Enhance UX so users can engage with your page more swiftly.
- Reduce the amount of data transferred over the network which saves bandwidth.
Implementing lazy loading is useful for most pages that contain images but especially for ones that feature a large number of images.
The most straightforward way to implement lazy loading on your site is to use a WordPress plugin. This takes all of the hassle out of what can be a fairly complicated task.
If you're using WordPress version 5.5 or a later version, then you won't need to add lazy loading to your images manually. This is because, from version 5.5 onwards, WordPress includes native lazy loading which automatically adds the loading= “lazy” attribute to images.
13. Serve images via a CDN
A CDN (Content Delivery Network) is a network of servers spread out across the globe. They're designed to serve your site's content efficiently to users by enabling them to download files from the closest CDN server to their geographic location.
For instance, if you're based in London, it'll speed things up a great deal if you download content from a server in the UK rather than one in the US.
This can enhance page loading speeds and significantly reduce download times, which can lead to a more positive UX.
Plus, CDNs can optimize images in real-time. This includes compressing, resizing, and caching images to enhance your site's performance even further. Some of the other benefits of using a CDN for your images include:
- Server resource consumption is reduced which can lower hosting costs.
- High-demand periods and traffic spikes are easier to handle without compromising on image delivery speed.
- Many CDNs have security features to protect against DDoS attacks and other threats.
- CDNs often provide detailed analytics to monitor image performance and user engagement.
The quickest and best way to make use of CDNs for your images is to install a CDN plugin in WordPress. One of the best CDN plugins for WordPress is Bunny.net and I'd also highly recommend taking a look at a CDN provider called Cloudflare.
14. Leverage Browser Caching
Browser caching involves the storage of files within a user's browser so that these files don't need to be downloaded again during repeat visits.
As image files can be quite large, caching these files can significantly improve page load times for returning visitors because the images are stored locally in the browser's cache and don't need to be reloaded from the server. This makes for a smoother user experience.
If you want to learn more about browser caching and how to implement it, then you can check out Google's browser caching guide. For WordPress users, the best browser caching plugin you can use is WP Rocket.
15. Stay updated and evolve with SEO trends
As with all aspects of SEO, the landscape of image SEO is constantly evolving and you need to keep track of what the current best practices are. This includes paying close attention to Google algorithm updates and changes in the way Google indexes images.
Plus, you should monitor any new and emerging technologies that could have an impact on image optimization. Emerging technologies that will impact image optimization include:
- ИИ : инструменты оптимизации изображений, управляемые ИИ, способны автоматически анализировать и оптимизировать изображения. Сюда входит тонкая настройка параметров сжатия и удаление ненужных метаданных.
- AR (дополненная реальность) . Поскольку AR становится все более широко используемым, оптимизация изображений для AR также станет более важной. Это предполагает уделение пристального внимания таким вещам, как соотношение сторон, масштабирование, согласованность и отзывчивость.
Хотя вам, возможно, пока и не обязательно быть в курсе всех этих технологий, они, вероятно, окажут существенное влияние на SEO изображений в ближайшем будущем. Поэтому вам следует внимательно следить за этими событиями.
Как выявить проблемы с вашими изображениями
Итак, как вы можете отслеживать любые проблемы, связанные с изображениями на вашем сайте, и определять области, требующие улучшения? Ну, во-первых, полезно знать, что анализировать, чтобы убедиться, что ваши изображения в хорошей форме. Вот некоторые вещи, на которые следует обратить внимание:
Неработающие ссылки на изображения
Неработающие ссылки на изображения означают, что ваши изображения не могут быть отображены, поскольку их URL-адреса написаны с ошибкой, они больше не существуют или путь к файлу недействителен. Почему это плохо для вашего SEO? Хорошо,
- Поисковые системы, как правило, отдают предпочтение сайтам с хорошо поддерживаемым контентом. Таким образом, наличие множества неработающих ссылок на изображения может сигнализировать о том, что ваш сайт плохо поддерживается и имеет низкое качество. Это потенциально может привести к снижению рейтинга.
- Неработающие ссылки на изображения создают плохой UX. Посетители будут считать ваш сайт непрофессиональным и менее надежным, что приведет к увеличению показателей отказов и снижению вовлеченности пользователей.
- Когда поисковые системы, такие как Google, сталкиваются с неработающими ссылками на изображения, они могут неправильно или даже вообще не проиндексировать ваши изображения. Это означает, что ваши изображения могут не отображаться в результатах поиска, связанных с изображениями.
Но как узнать, что ссылки на ваши изображения не работают? Лучший способ их выявить — использовать инструмент аудита сайта Semrush.
Для начала вам необходимо провести аудит вашего сайта.
Итак, войдите в Semrush и нажмите «Аудит сайта» в левой части экрана.

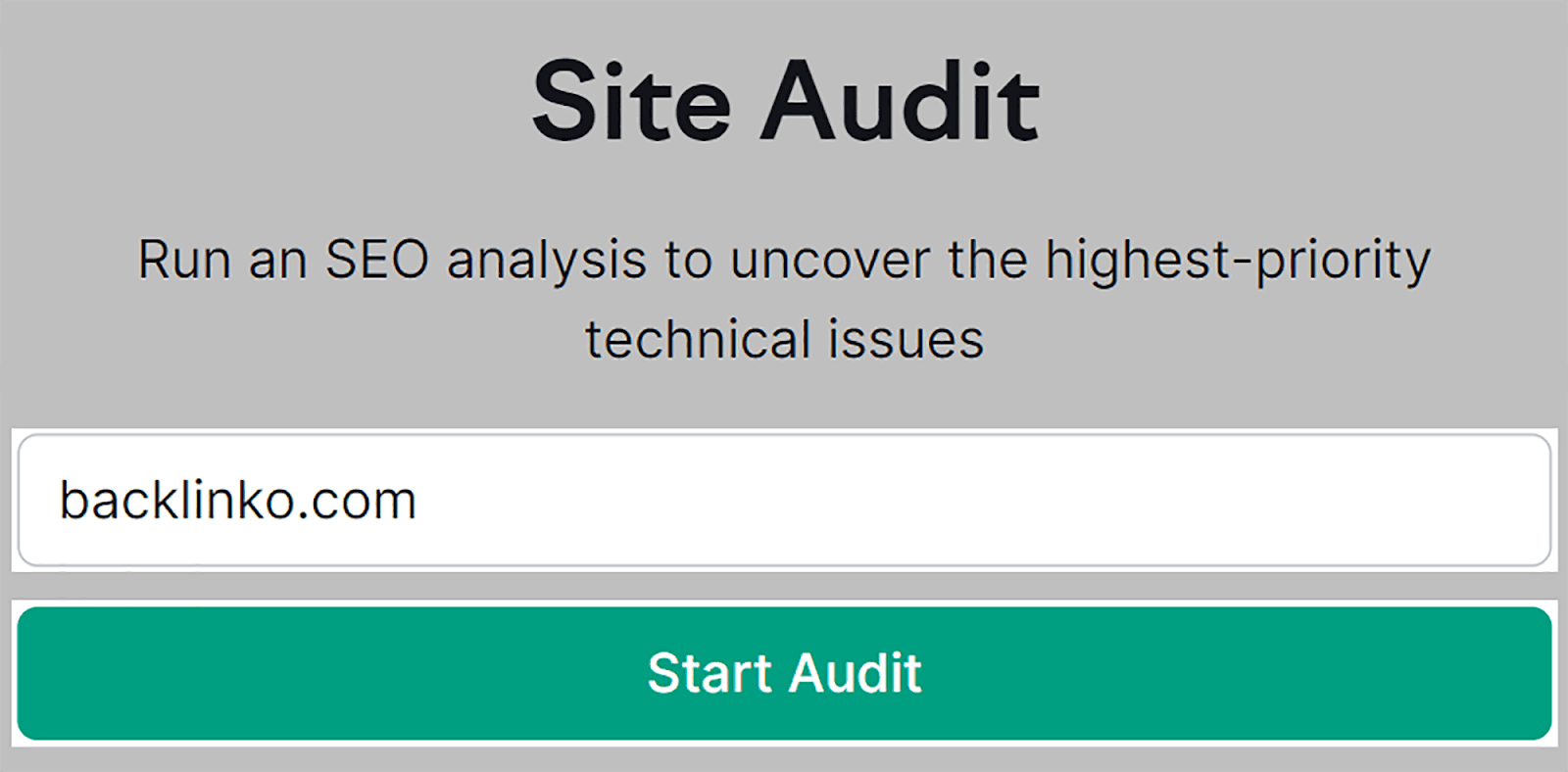
Затем введите свой домен и нажмите «Начать аудит».

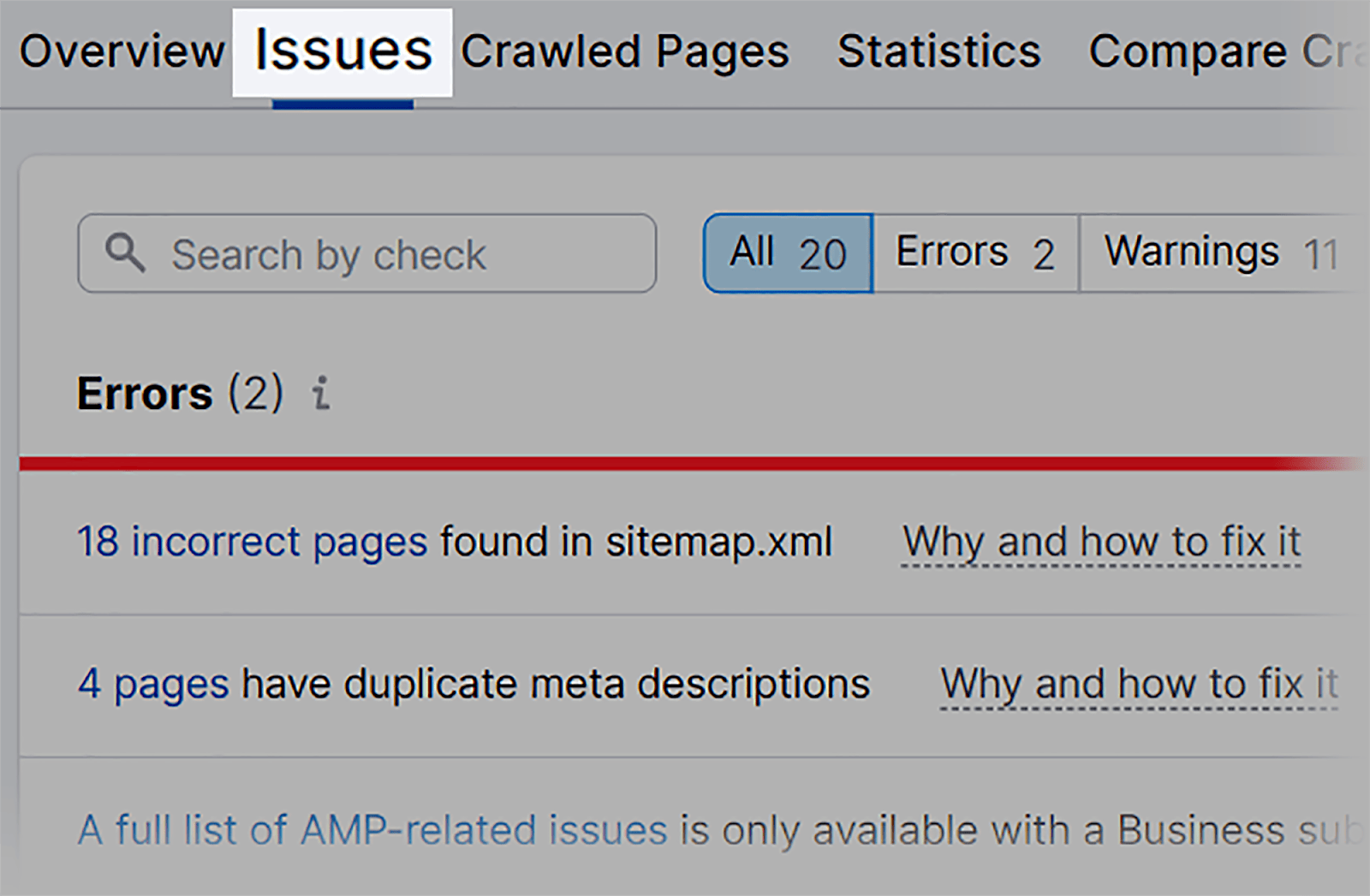
После завершения аудита нажмите вкладку «Проблемы» в верхней части страницы.

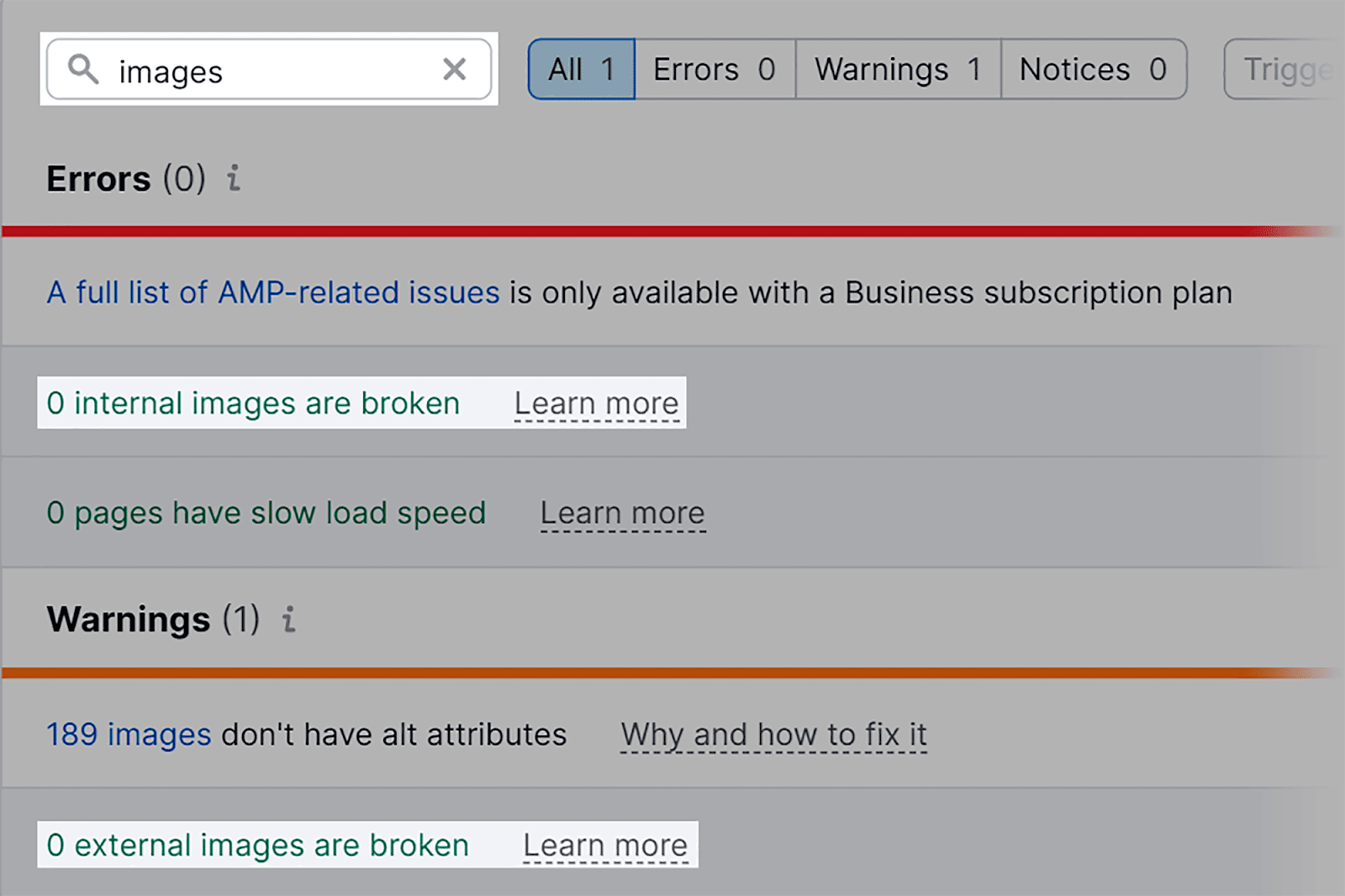
Затем введите «изображения» в строку поиска. Теперь вы увидите любые проблемы, связанные с изображениями, на вашем сайте.

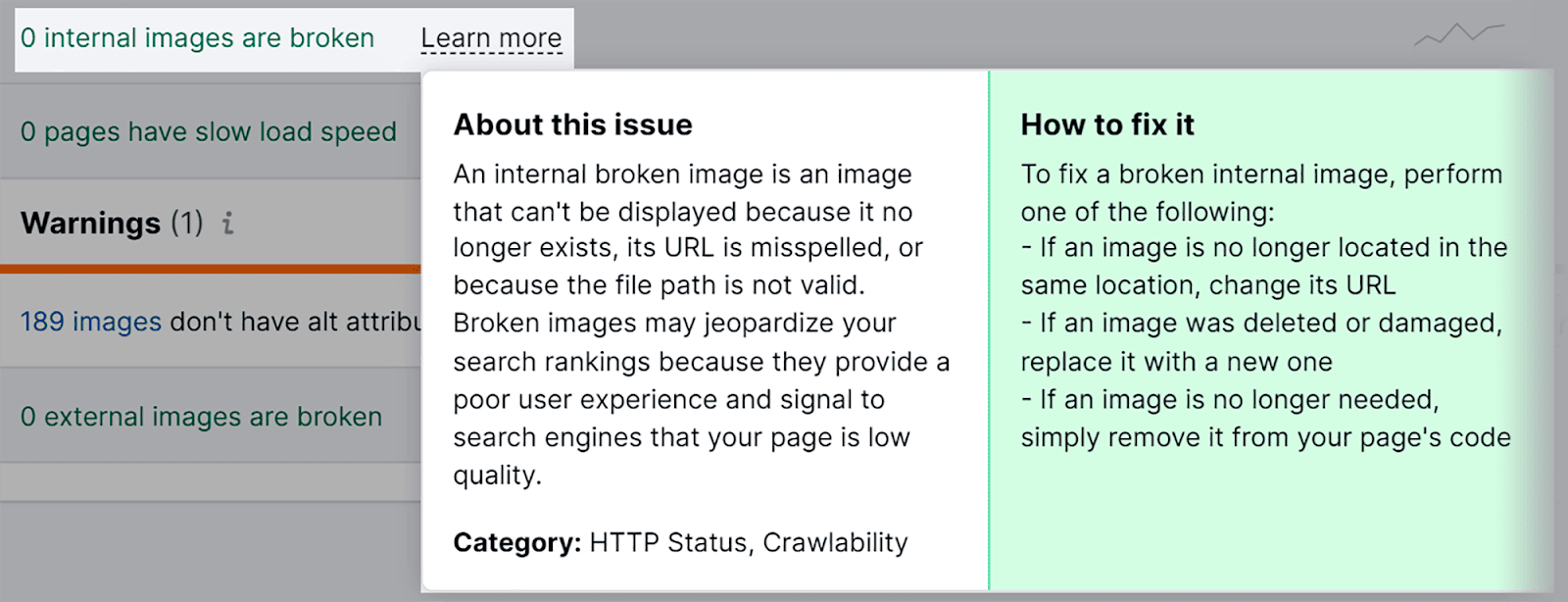
Я вижу, что на моем сайте в настоящее время нет поврежденных внутренних или внешних изображений. Если возникнут проблемы, Semrush предоставит мне список URL-адресов этих сломанных изображений. Я также могу нажать «Подробнее», чтобы узнать больше о проблемах и способах их устранения.

Отсутствует альтернативный текст
Я уже упоминал, почему альтернативный текст СУПЕР важен, поэтому я не собираюсь больше тратить время на разговоры об этом. Однако я хочу показать вам, как можно найти недостающий альтернативный текст на изображениях.
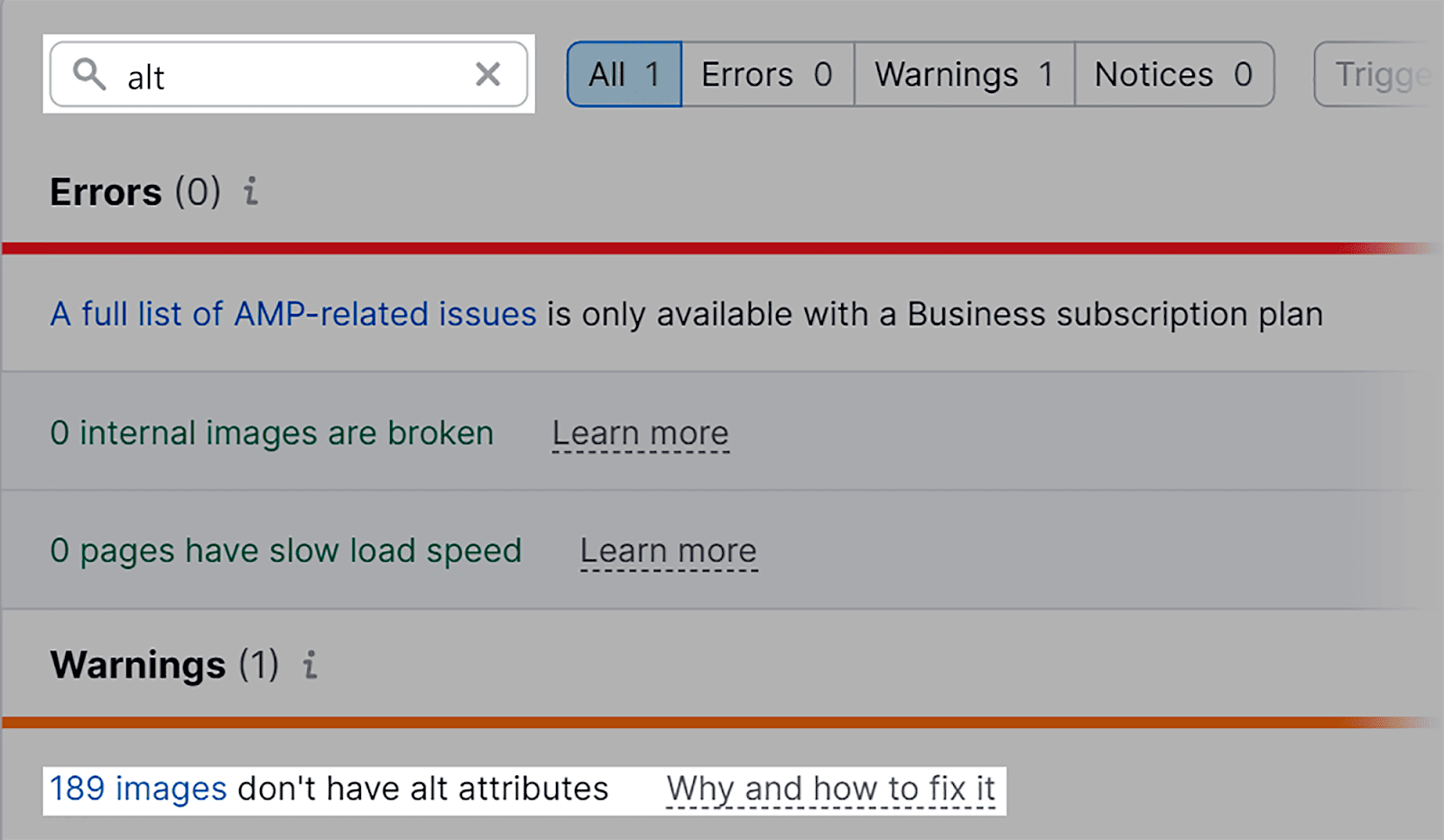
Итак, используя инструмент «Аудит сайта» и вкладку «Проблемы», введите «alt» в поле поиска.

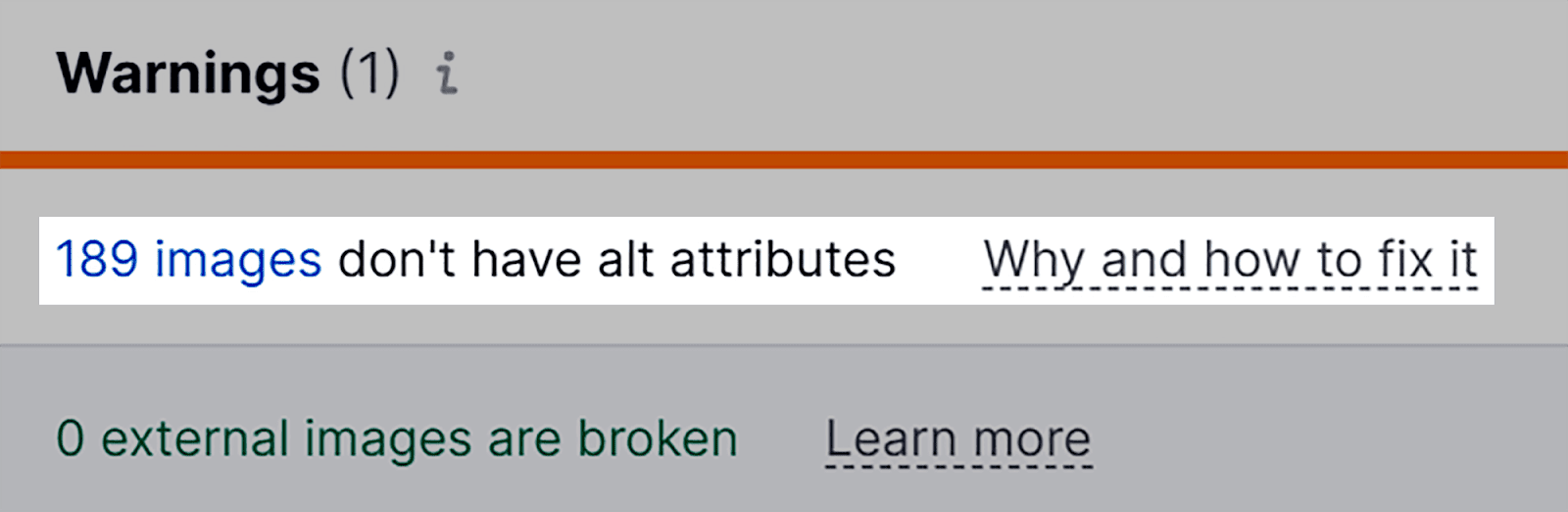
Я вижу, что на моем сайте 189 изображений с отсутствующими атрибутами alt.

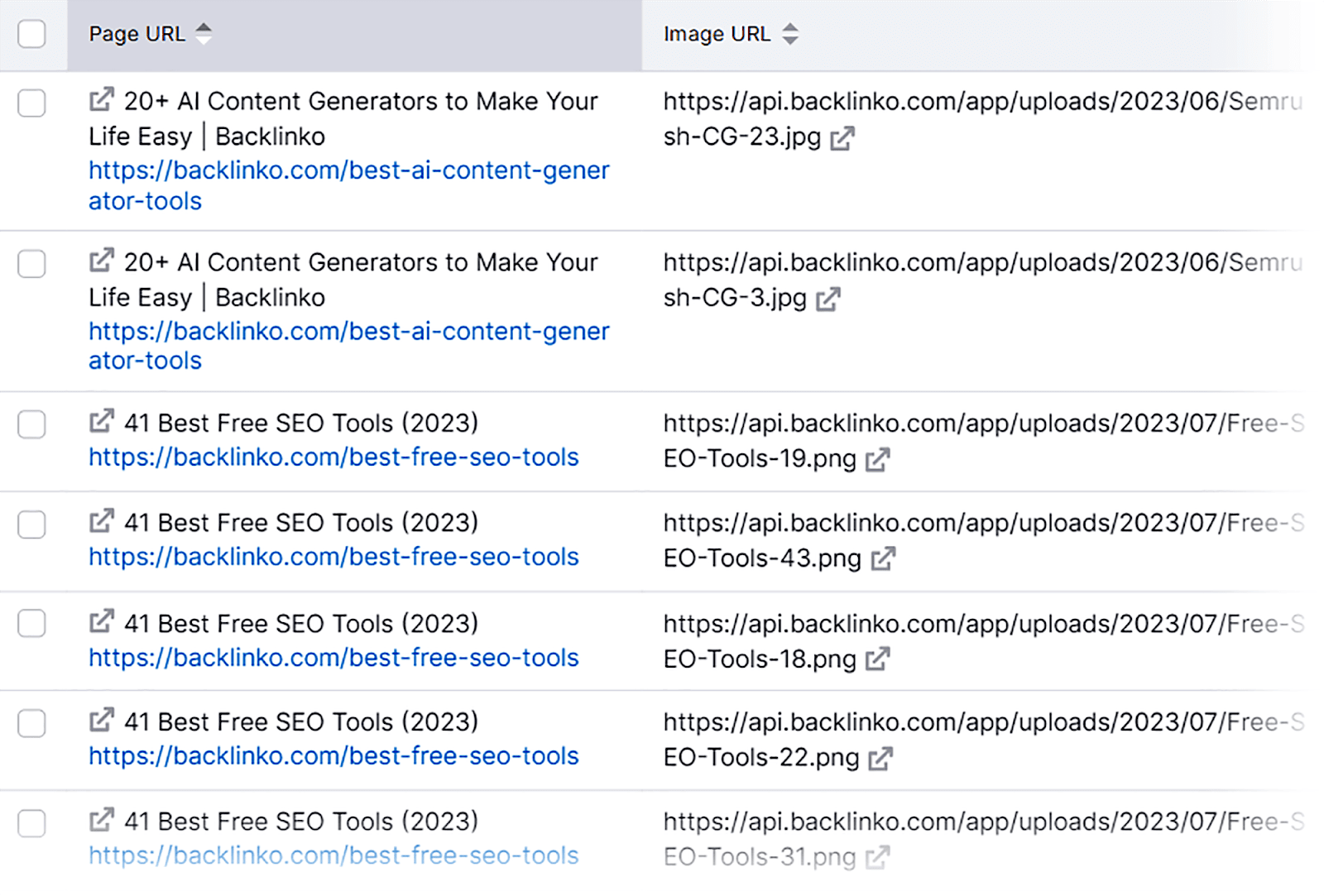
Если вы нажмете на проблему, вы увидите затронутые страницы и URL-адреса изображений. URL-адрес страницы — это место, где находится изображение, а URL-адрес изображения — это фактическое изображение, в котором отсутствует замещающий текст. Теперь вы можете продолжить и начать добавлять недостающий замещающий текст к вашим изображениям.

Изображения неправильного размера
Один из самых простых способов выявить проблемы, связанные с размером ваших изображений, — использовать Google PageSpeed Insights.
Для начала откройте его в браузере и введите URL-адрес. Затем нажмите «Анализ».

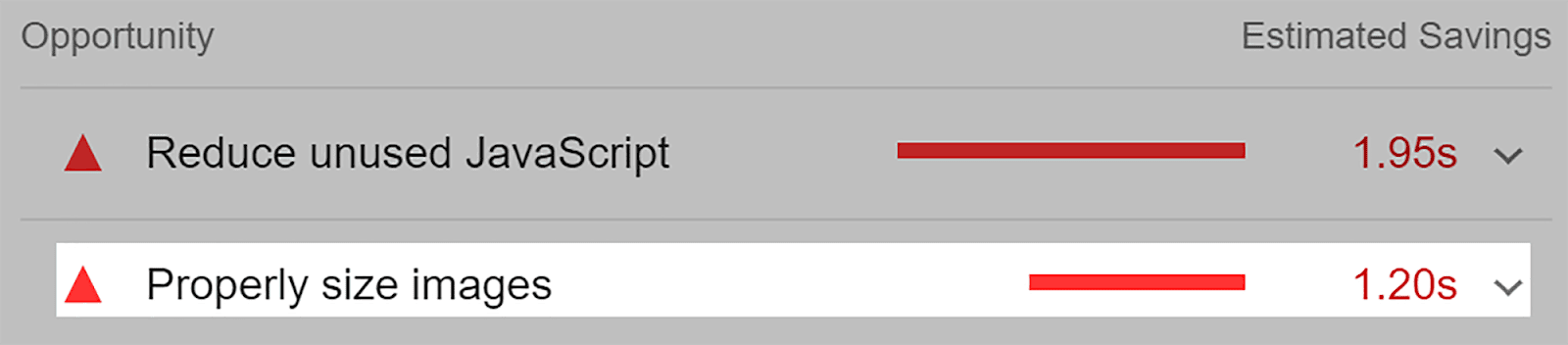
Далее прокрутите вниз до раздела «Возможности». Я вижу, что на моем сайте есть проблемы, связанные с размерами изображений. Если я нажму «Правильный размер изображений», я получу дополнительную информацию об этой проблеме.

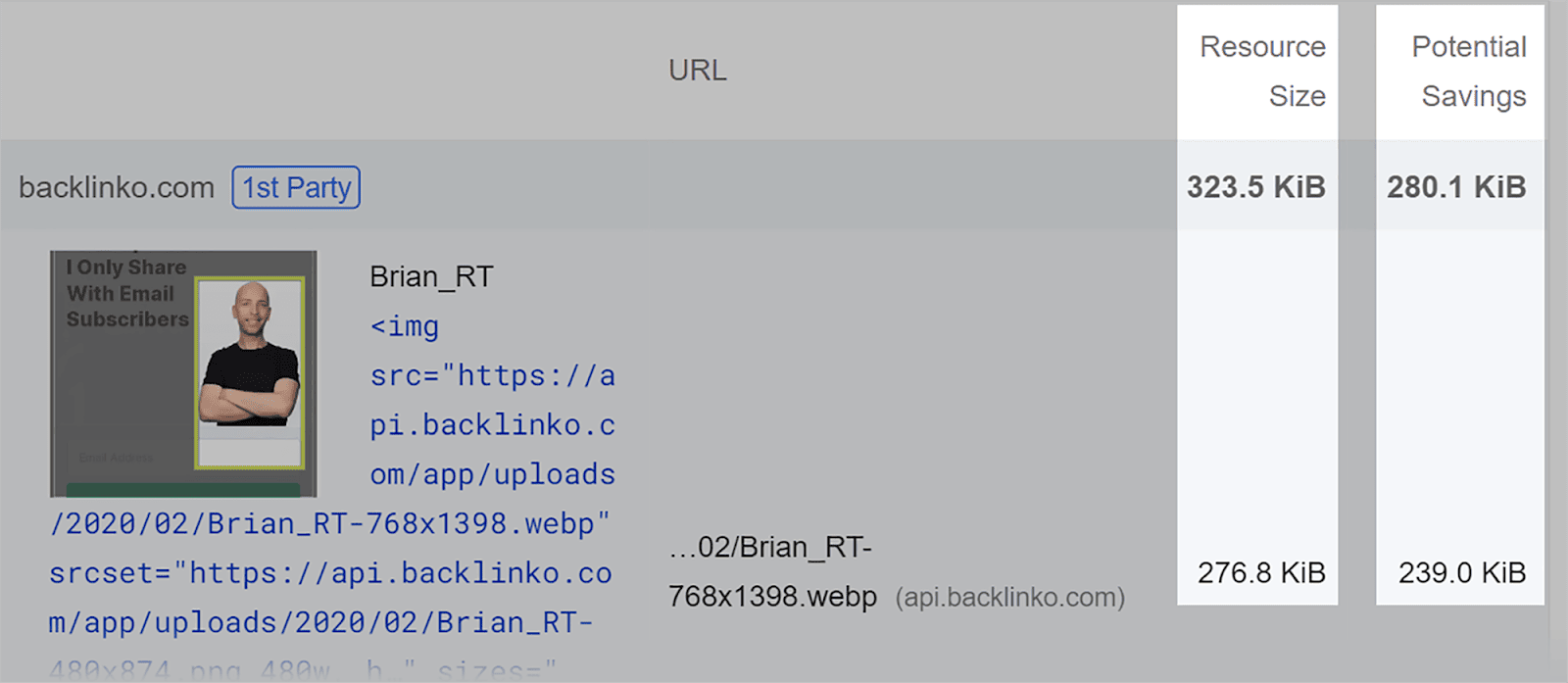
Инструмент будет отображать определенные изображения, размер которых не соответствует размерам устройств, на которых они будут отображаться. Здесь показано, что, изменив размер этого изображения до правильных размеров, я потенциально могу сэкономить 280,1 КБ полосы пропускания.

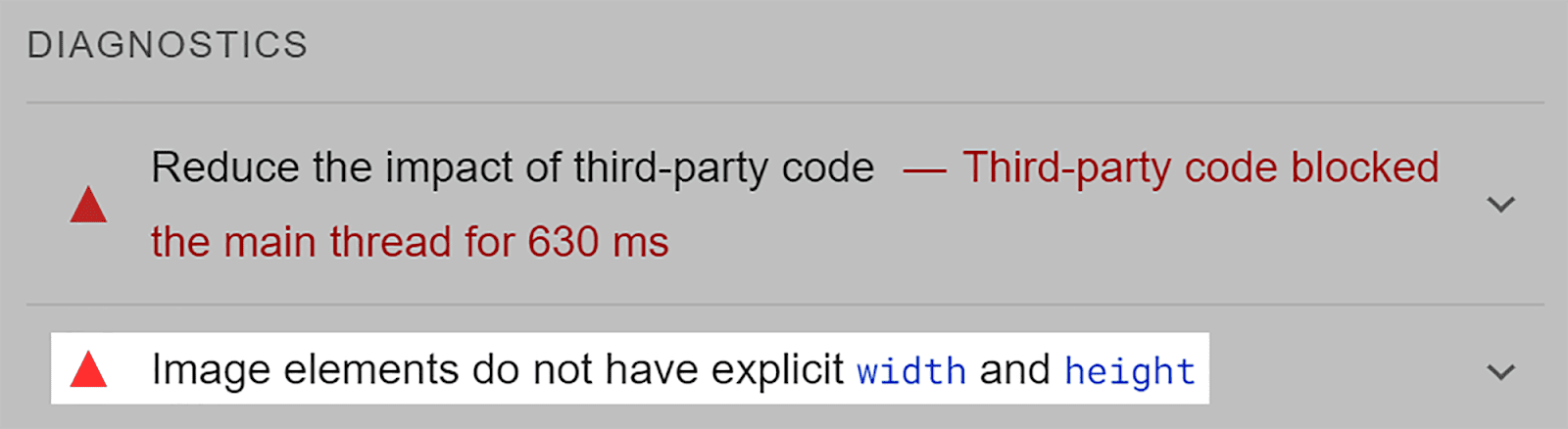
Если пролистать немного дальше, вы найдете раздел «Диагностика». В этом отчете вы можете узнать, не имеет ли какое-либо из ваших изображений явную ширину или высоту. Это означает, что ширина и высота этих изображений не указаны в HTML-коде моего сайта.

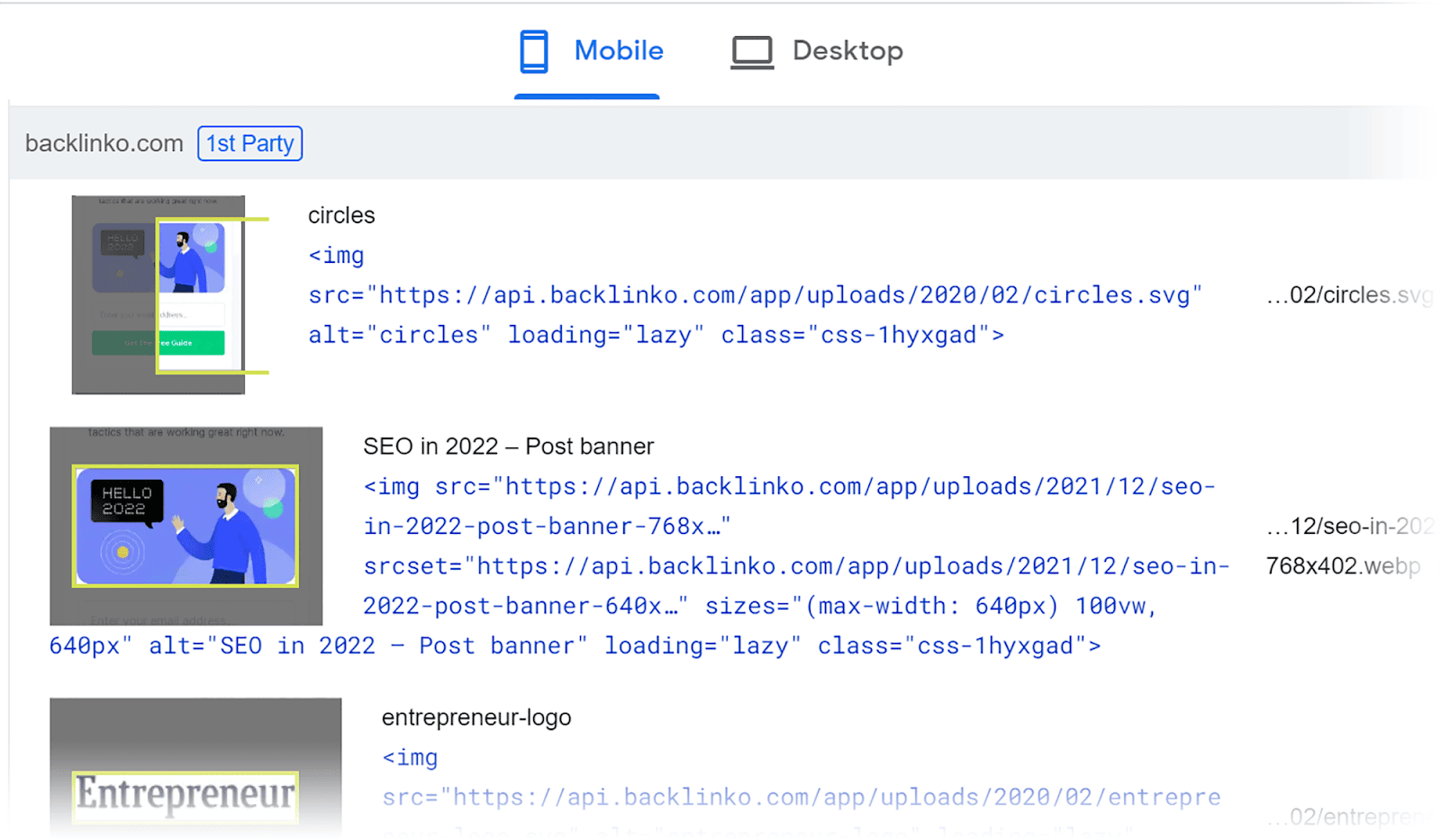
Нажав на эту проблему, я могу увидеть миниатюру каждого затронутого изображения и его URL-адрес. Это СУПЕР полезно, потому что все, что мне нужно сделать сейчас, это убедиться, что вы установили ширину и высоту этих изображений. Это обеспечит эффективную загрузку моей страницы на разных устройствах, что приведет к более положительному UX и, в конечном итоге, к более высокому рейтингу.

Удобство для мобильных устройств
Тест Google на мобильность — это самый простой способ проверить эффективность вашего сайта на мобильных устройствах.
Этот бесплатный инструмент для браузера делает именно то, что написано на упаковке. Он сообщает вам, удобен ли ваш сайт для мобильных устройств, и предупреждает вас о любых проблемах, связанных с изображениями на вашем сайте, которые влияют на его производительность на мобильных устройствах.
Чтобы использовать его, просто откройте его в браузере, введите свой URL-адрес и нажмите «Проверить URL-адрес».

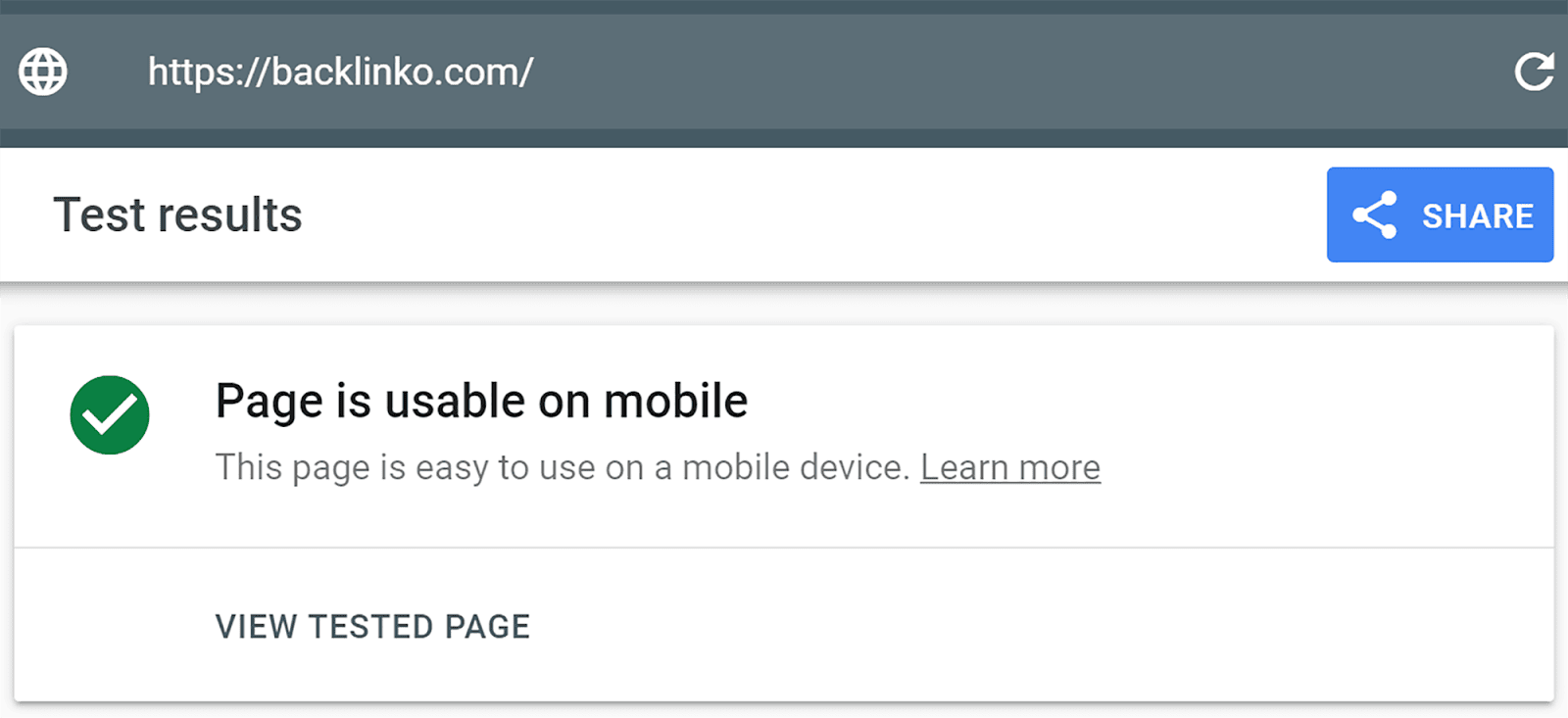
Затем инструмент сообщит вам, можно ли использовать страницу на мобильных устройствах.

Если есть какие-либо проблемы, связанные с изображениями, которые влияют на удобство вашей страницы для мобильных устройств, вы сможете определить их здесь. К счастью, с изображениями на этой странице проблем не возникло.
Общее количество запросов изображений и общее количество байтов изображений
Общее количество запросов изображений измеряет количество файлов изображений, которые браузер пытается загрузить при рендеринге веб-страницы. Если вы уменьшите это число, это может привести к ускорению загрузки страницы.
Общее количество байтов изображения представляет собой совокупный размер всех файлов изображений, которые браузер запрашивает для загрузки страницы. Например, если имеется пять файлов изображений размером 100 КБ каждый, то общий размер байтов изображения составит 500 КБ. Уменьшив это значение, вы сможете ускорить загрузку и снизить использование полосы пропускания.
GTmetrix — это бесплатный инструмент для браузера, который можно использовать для выявления этих двух проблем.
Чтобы начать, введите свой URL-адрес и нажмите «Проверить свой сайт».

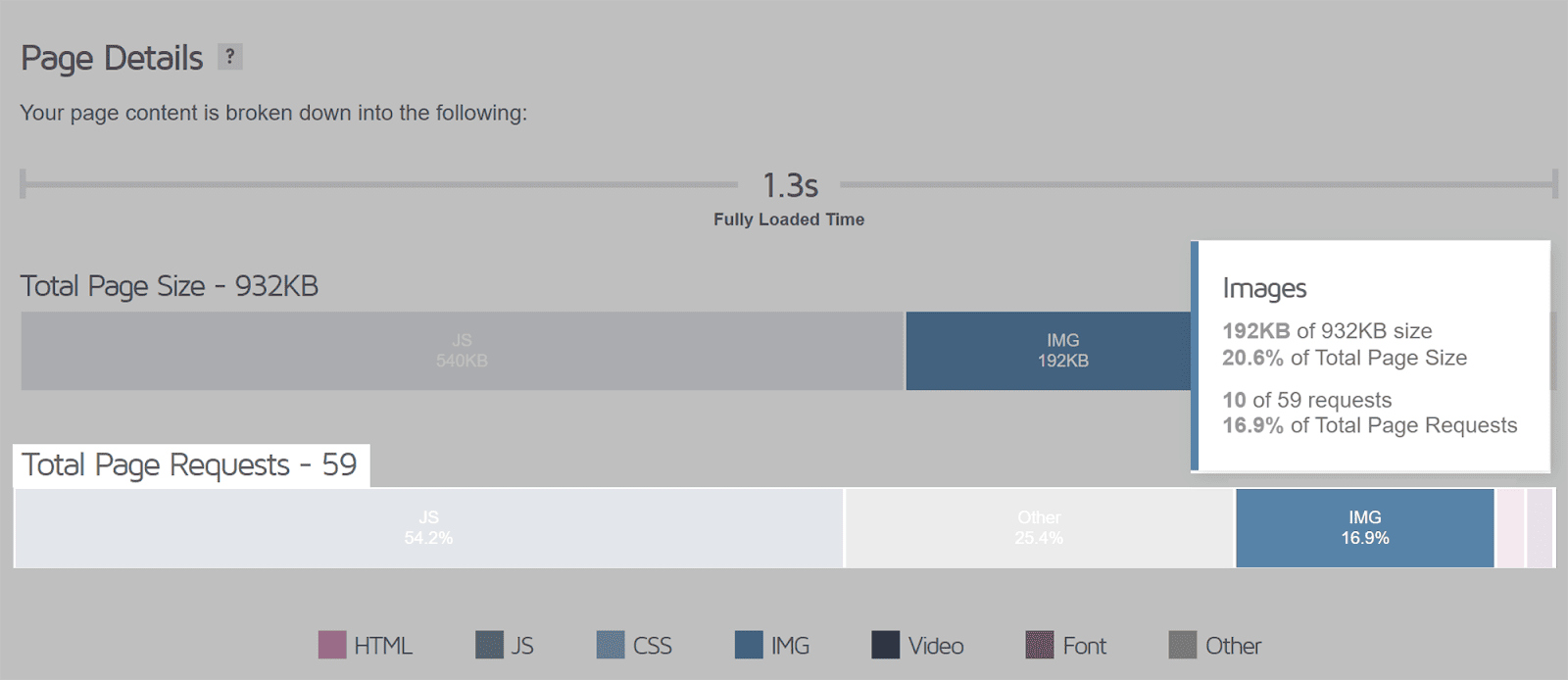
На следующей странице прокрутите вниз до раздела «Сведения о странице». Здесь вы увидите полосу, показывающую «Общее количество запросов страниц» для введенного вами URL-адреса.
Если вы наведете курсор на раздел «Изображения» панели, вы сможете просмотреть количество запросов изображений среди общего количества запросов страниц. Вы также сможете определить часть общего размера страницы, состоящую из изображений.

Один из лучших способов уменьшить количество запросов изображений на странице — использовать нашу старую привычку отложенной загрузки. Это означает, что запрос изображения будет выполнен только после того, как пользователь прокрутит страницу вниз и изображение станет видимым в области просмотра.
Вам также следует ограничить количество изображений на странице, используя только те изображения, которые абсолютно необходимы. Если изображение не добавляет ценности и не улучшает UX, лучше не включать его.
Чтобы уменьшить процент размера страницы, занимаемый изображениями, вам необходимо убедиться, что вы выбрали правильный формат изображения и сжимаете все ваши изображения.
FCP и время загрузки
Метрика FCP (First Contentful Paint) измеряет время, необходимое для отображения первого видимого контента на веб-странице при ее первоначальной загрузке. Это полезно, если изображение является первым элементом контента, появляющимся на странице. Если ваши изображения неоптимизированы, они могут оказать существенное влияние на FCP, что приведет к негативному UX.
Время загрузки — это время, необходимое изображениям для загрузки и отображения на странице. Как вы уже догадались, чем быстрее, тем лучше!
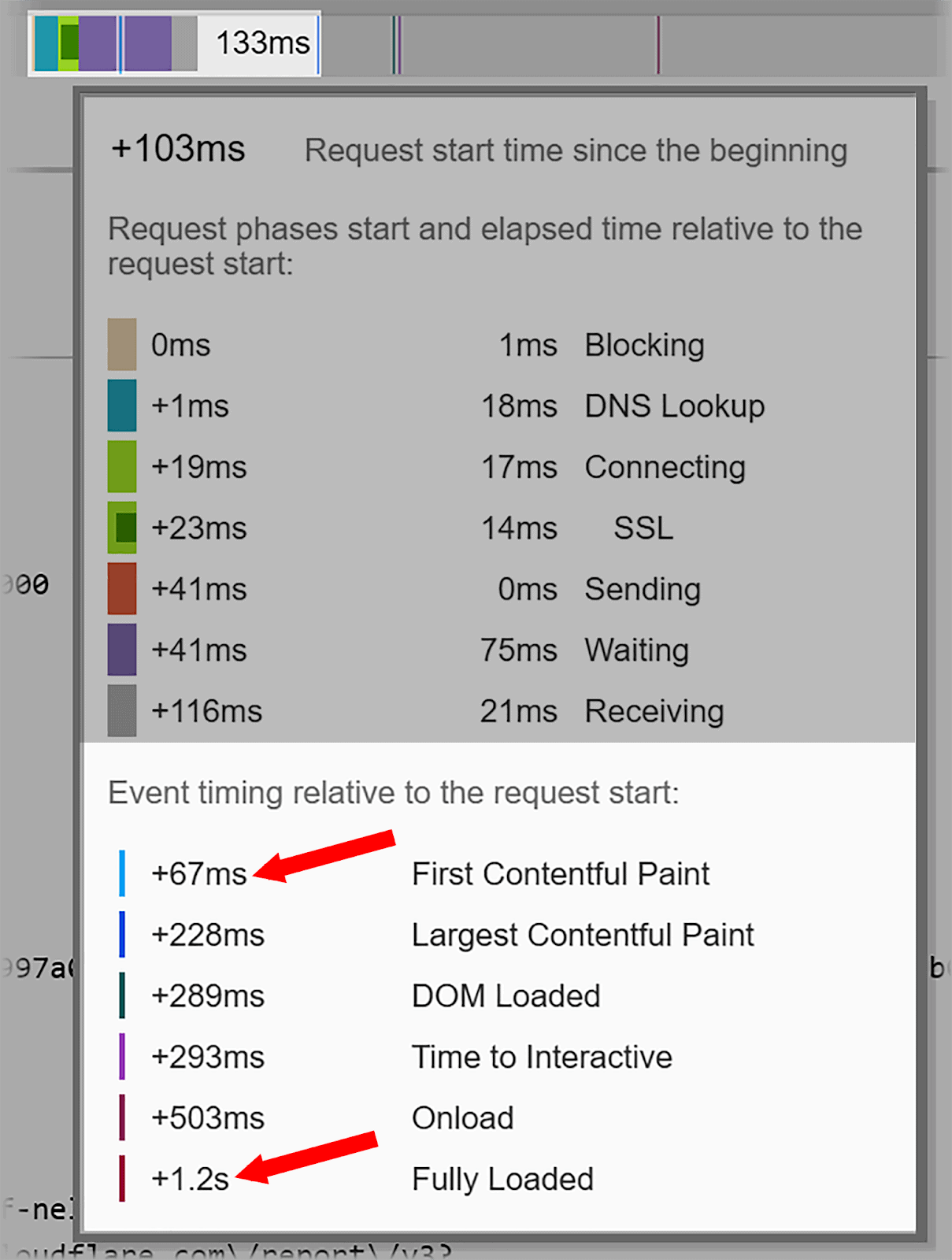
Вы можете использовать GTmetrix для просмотра FCP и общего времени загрузки изображений на выбранной вами странице. В верхней части экрана нажмите вкладку «Водопад» и выберите «Изображения».

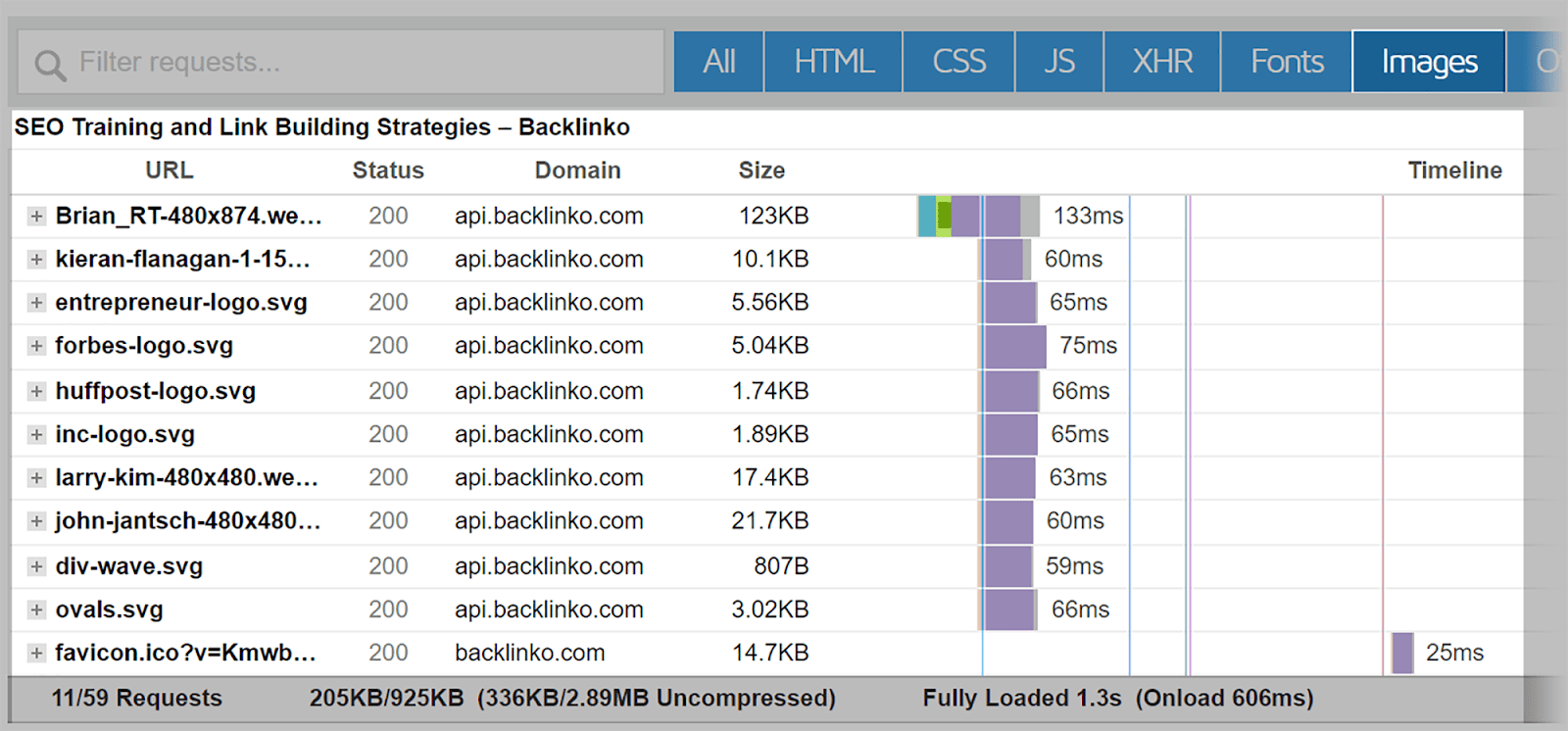
Затем вы увидите список изображений на странице, а также их URL-адреса и размер.

Если вы нажмете на синий, зеленый и фиолетовый блок рядом с изображением, вы получите более подробную информацию, включая FCP и время полной загрузки для этого изображения. Я вижу, что FCP для этого изображения составляет «+67 мс», а время «Полная загрузка» — «+1,2 с».

Сейчас хорошее время FCP считается около 1,8 секунды. Таким образом, это изображение не требует никакой работы, поскольку оно не сильно замедлит общую скорость загрузки страницы. Однако, если бы оно превышало 1,8 секунды, я мог бы попытаться исправить это, уменьшив размер файла изображения.
Как правило, оптимальное время полной загрузки изображения на странице составляет менее двух секунд. Опять же, если для полной загрузки изображения требуется больше времени, лучше всего уменьшить размер файла.
Оптимизация изображений для Google Lens
Google Lens — инновационная программа визуального поиска. Он сочетает в себе функции поиска с AR, AI и компьютерным зрением. Он использует искусственные нейронные сети для анализа изображений и расшифровки их содержания.
Все телефоны Google Pixel оснащены Google Lens, и вы также можете получить к нему доступ через такие платформы, как Google Photos, Google Assistant и Google Maps. Или вы можете просто щелкнуть значок Google Lens в правой части панели поиска Chrome.
Важно оптимизировать Google Lens, поскольку это помогает вашим изображениям появляться в картинках Google, когда пользователи выполняют визуальный поиск. Как и в случае с традиционным текстовым SEO, если вы оптимизируете Google Lens, это может повысить видимость вашего сайта и привлечь больше органического трафика. Это связано с тем, что пользователям становится легче находить ваши продукты или услуги через изображения.

Итак, как вы на самом деле его используете?
Допустим, вы находитесь в ресторане и хотите получить дополнительную информацию о винах в винной карте. Вы можете просмотреть список с помощью Google Lens, и Google предоставит вам подробную информацию о различных предлагаемых винах.
Или, используя Карты Google, вы можете отсканировать дорожный знак и увидеть информацию о предприятиях в этом районе.
Вы также можете:
- Сканируйте предметы одежды или другие товары, и Google порекомендует вам, что купить.
- Сканируйте текст, встроенный в изображения, и переводите его на более чем 100 языков.
- Сфотографируйте растения и животных, и Google Lens определит их за вас.
Google Lens становится все более популярным, и вам необходимо убедиться, что ваши изображения оптимизированы для него.
Для этого вам следует придерживаться уже упомянутых советов, таких как добавление замещающего текста, уменьшение размеров файлов изображений, включая подписи, и использование адаптивных изображений.
Но давайте также рассмотрим некоторые дополнительные шаги, которые вы можете предпринять, чтобы убедиться, что ваши изображения готовы для Google Lens.
Предоставьте много изображений
Если у вас есть сайт электронной коммерции, предоставьте несколько изображений каждого продукта. Вам необходимо убедиться, что вашу продукцию можно рассматривать со всех сторон. Не полагайтесь только на одно изображение.
Например, если потенциальный клиент использует Google Lens для сканирования обратной стороны товара, вы хотите, чтобы в результатах поиска появлялась фотография соответствующего продукта с вашего сайта, обращенная назад. Если у вас есть только фотографии продукта на лицевой стороне, вы можете потерять лидерство.
Предоставляя многочисленные изображения своих продуктов, вы можете привлечь больше потенциальных клиентов, и это может привести к увеличению конверсии.
Используйте качественные изображения
Чтобы Google мог сопоставлять ваши изображения с результатами поиска пользователя, ваши изображения должны иметь высокое разрешение. Если вы используете размытые изображения низкого качества, Google может не распознать, что ваше изображение соответствует элементу, отсканированному пользователем.
Кроме того, изображения с низким разрешением мешают пользователям правильно анализировать ваши продукты.
По возможности используйте изображения с высоким разрешением, но помните, что вам, возможно, придется немного пойти на компромисс с качеством, чтобы уменьшить размер изображений. Возможно, вам придется поэкспериментировать с несколькими изображениями, чтобы увидеть, какое качество вы сможете сохранить, не слишком замедляя скорость загрузки страницы.
Изображения с высоким разрешением привлекают ваших пользователей и создают у них наилучшее впечатление о ваших продуктах. Поэтому очень важно найти золотую середину между качеством и размером.
Включить метаданные фотографий IPTC
IPTC (Международный совет по телекоммуникациям прессы) Метаданные фотографий — это стандарт, используемый для описания фотографий. Это важно, поскольку это наиболее широко используемый стандарт для структурирования и определения свойств метаданных. Это позволяет вам добавлять надежные и точные данные о ваших изображениях.
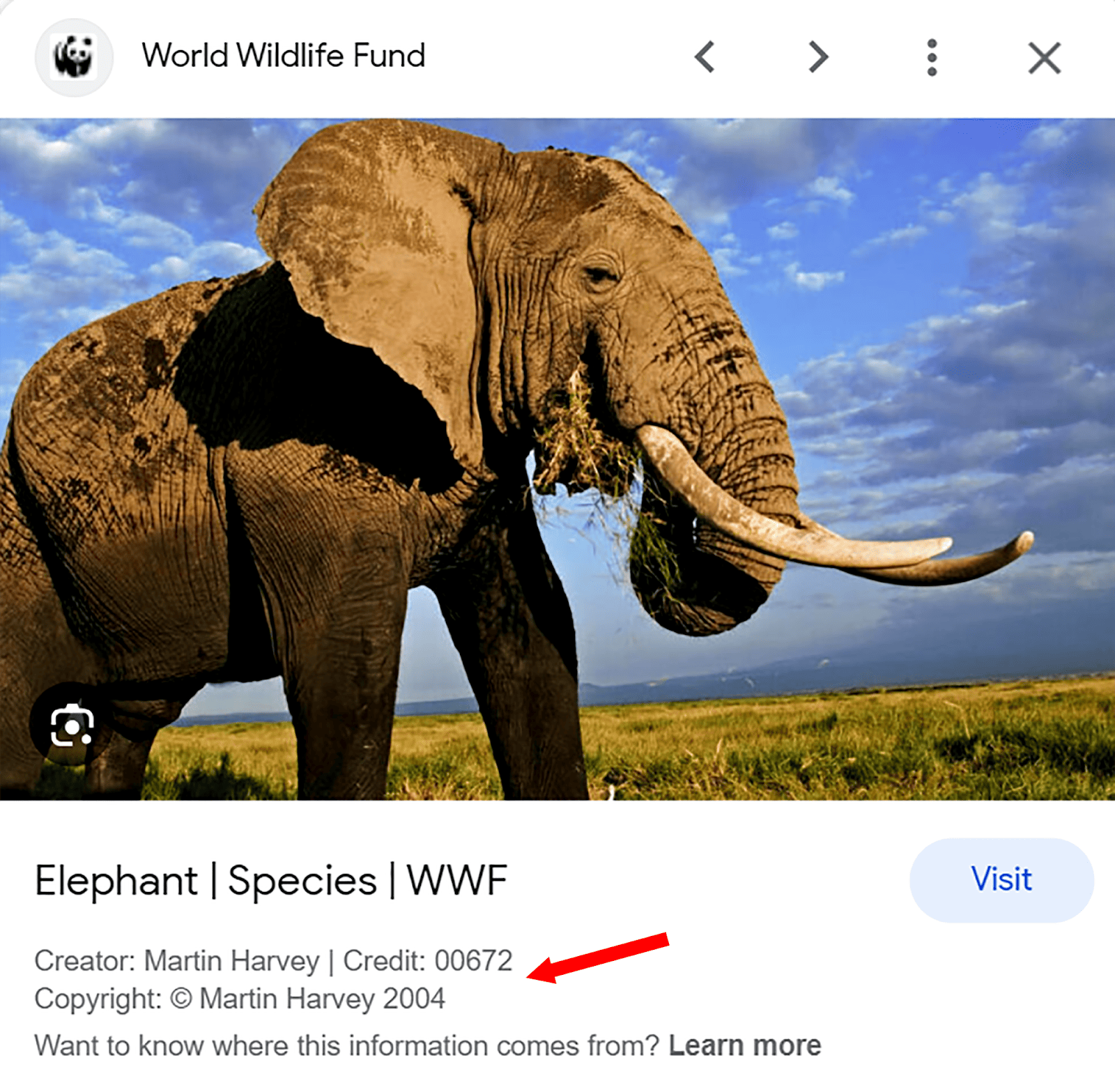
Когда изображения появляются в Google Картинках, рядом с изображением, когда оно выбрано, отображается кредитная линия, создатель изображения и уведомление об авторских правах, если эта информация была включена. Это выглядит так:

Метаданные IPTC могут помочь повысить доверие к вашему сайту. Когда пользователи видят имя создателя изображения и датированную информацию об авторских правах, это означает, что изображение является оригинальным. Это также дает пользователям представление о том, когда была сделана фотография, что может повысить ее релевантность конкретным запросам.
Лучший способ добавить метаданные IPTC к вашим изображениям — использовать Photoshop. Если вы хотите узнать, как добавить метаданные IPTC в Photoshop, ознакомьтесь с руководством.
Используйте Google Merchant Center
Если у вас есть сайт электронной коммерции, вам следует максимально использовать бесплатные списки продуктов Google в Google Merchant Center. Таким образом, ваши продукты будут появляться в изображениях Google, когда пользователи сканируют элементы, связанные с вашими продуктами, с помощью Google Lens.
Если вы хотите настроить свою учетную запись Google Merchant Center, следуйте инструкциям в документации Google Merchant Center.
Часто задаваемые вопросы
Нужны ли мне разрешения на авторские права для использования изображений на моем сайте?
Если вы используете на своем сайте изображения, защищенные авторским правом, важно получить соответствующее разрешение, чтобы избежать потенциальных юридических проблем. Кроме того, вы можете использовать изображения, не защищенные авторским правом, или создать свои собственные оригинальные изображения.
Существует ли такая вещь, как использование слишком большого количества изображений на странице?
Абсолютно. Если вы перегрузите страницу изображениями, это может привести к загромождению и непривлекательности макета. Это плохо для UX и может привести к снижению скорости загрузки страниц. Убедитесь, что вы отдаете приоритет релевантным изображениям, которые действительно повышают ценность вашего контента.
Стоит ли создавать изображения, которыми можно поделиться в социальных сетях?
Да, создание общедоступных изображений для платформ социальных сетей — отличный способ повысить видимость и вовлеченность вашего контента. Изображения привлекают внимание пользователей в социальных сетях и могут повысить вероятность того, что они нажмут на ваш контент.
Оптимизированное изображение быстро передает информацию о вашем контенте и привлекает пользователей. Обязательно используйте высококачественные изображения и правильный размер изображения для каждой платформы.
