9 способов импорта / экспорта Elementor помогают веб-разработчикам быстрее выполнять проекты
Опубликовано: 2021-07-27Несколько недель назад мы запустили вторую фазу нашей функции импорта / экспорта. Это дает веб-разработчикам возможность создать план веб-сайта, экспортировать его как комплект и использовать в качестве отправной точки для будущих проектов.
Экспортируя весь веб-сайт, вы можете пропустить многие «первые шаги», необходимые при создании веб-сайтов WordPress. Все важные решения, такие как глобальные настройки, части веб-сайта, страницы, всплывающие окна и т. Д., Принимаются однократно в проекте.
Подумайте об этом - этот инструмент может изменить ваш рабочий процесс и вернуть вам время, потраченное на техническую настройку.
Вот несколько примеров использования, которые могут вдохновить вас на внедрение этой функции в свой рабочий процесс.
Оглавление
- Как реализовать импорт / экспорт Elementor - примеры пользователей
- 1. Внедрите свою дизайн-систему
- 2. Добавьте свой индивидуальный подход
- 3. Создайте план сайта для определенной отрасли.
- 4. Создайте маркетинговый пакет.
- 5. Создавайте сайты WooCommerce.
- 6. Тратьте меньше времени на разработку верхних и нижних колонтитулов.
- 7. Перенесите свой собственный код.
- 8. Дополнительные предустановки страницы
- 9. Продажа комплекта для вашего веб-сайта
Как реализовать импорт / экспорт Elementor - примеры пользователей
1. Внедрите свою дизайн-систему
Системы дизайна помогают упростить процесс проектирования веб-сайтов и сделать его более предсказуемым за счет повторного использования компонентов на различных страницах в соответствии с определенным стандартом.
В Elementor 3.0 мы представили функции системы дизайна, и веб-разработчики быстро научились использовать глобальные цвета, шрифты и настройки сайта для реализации рекомендаций своих клиентов по дизайну.
Теперь вы можете сделать еще один шаг и экспортировать созданную вами дизайн-систему в другие проекты веб-сайтов.
Есть много сценариев, в которых вы можете захотеть реализовать это. Например, вы можете создать проект для образовательного учреждения, и вам потребуется определить одну и ту же систему проектирования для различных областей. Кроме того, у вас могут быть определенные настройки, общие для различных систем проектирования, которые вы реализуете. В обоих случаях готовые настройки помогут сократить время, необходимое для настройки дизайн-системы.
2. Добавьте свой индивидуальный подход

Веб-сайты похожи на людей - каждый уникален. При создании веб-сайта ваш выбор часто отражает ваш собственный стиль и придает каждому проекту индивидуальный подход. Упаковав свой веб-сайт с чертежами и повторно используя его в качестве отправной точки, вы можете начинать каждый проект с вашими личными элементами, уже встроенными в систему.
Этот индивидуальный подход может быть заметной особенностью, например, яркие цвета, или более тонкими, например, использование белого пространства.
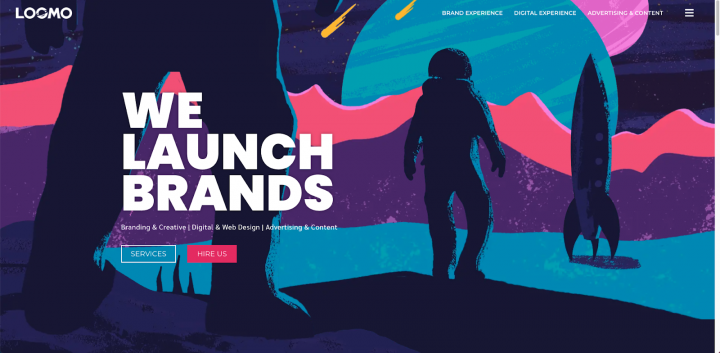
Прекрасным примером этого является Loomo - оригинальная дизайн-студия Elementor. Я влюбился в их веб-сайт и портфолио и пошел дальше, чтобы посетить некоторые из веб-сайтов, которые они разместили на своем веб-сайте.
По общему признанию, одно из моих любимых занятий на работе - открывать для себя вдохновляющие студии и фрилансеров, таких как Loomo. Приятно исследовать их работу, узнавая, как они вносят свой индивидуальный вклад в каждый проект.
Я рекомендую создать комплект веб-сайта, который включает не только базовую настройку веб-сайта, но также небольшие элементы дизайна и личные штрихи, которые сигнализируют о том, что вы являетесь создателем веб-сайта. Включив свой фирменный стиль в план своего веб-сайта, вы можете убедиться, что этот стиль виден во всей вашей работе.
3. Создайте план сайта для конкретной отрасли.

Всем известно, как важно убивать ничем. Специализируясь на определенной отрасли, веб-разработчикам намного проще продавать свои услуги.
Веб-сайты, которые вы создаете для определенной отрасли, скорее всего, имеют похожие страницы, функции и элементы. Вот несколько примеров:
- Веб-сайты ресторанов - эти веб-сайты обычно включают страницы меню, систему бронирования столиков и карты.
- Веб-сайты событий - все эти веб-сайты будут включать таймер обратного отсчета и, вероятно, какую-то страницу покупки.
- Веб-сайты-портфолио - для этих веб-сайтов важны галереи и тематические исследования.
С Elementor вы можете создавать индивидуальные наборы веб-сайтов, адаптированные к отрасли, в которой вы работаете. Теперь, когда к вам в дверь стучится новый клиент, вы можете просто применить набор и настроить контент, чтобы создать новый, уникальный веб-сайт, сэкономив время и силы.
4. Создайте маркетинговый пакет.

В отличие от веб-сайтов, маркетинговые активы предназначены для получения измеримых результатов. Такие ресурсы, как формы, всплывающие окна, панели приветствия и целевые страницы, в первую очередь ориентированы на такие показатели, как CTR и коэффициенты конверсии. Вот почему маркетинговые активы имеют много общего в разных отраслях и категориях.
По мере того, как вы тестируете все больше и больше настроек веб-сайта, вы обнаружите, какие элементы дают наиболее эффективные результаты. Используйте эту информацию для разработки «набора маркетинговых инструментов» для использования в различных проектах. Все, что потребуется для этой настройки супергероя, - это несколько незначительных настроек, чтобы соответствовать конкретной кампании, и тогда все будет в порядке.
5. Создавайте сайты WooCommerce.

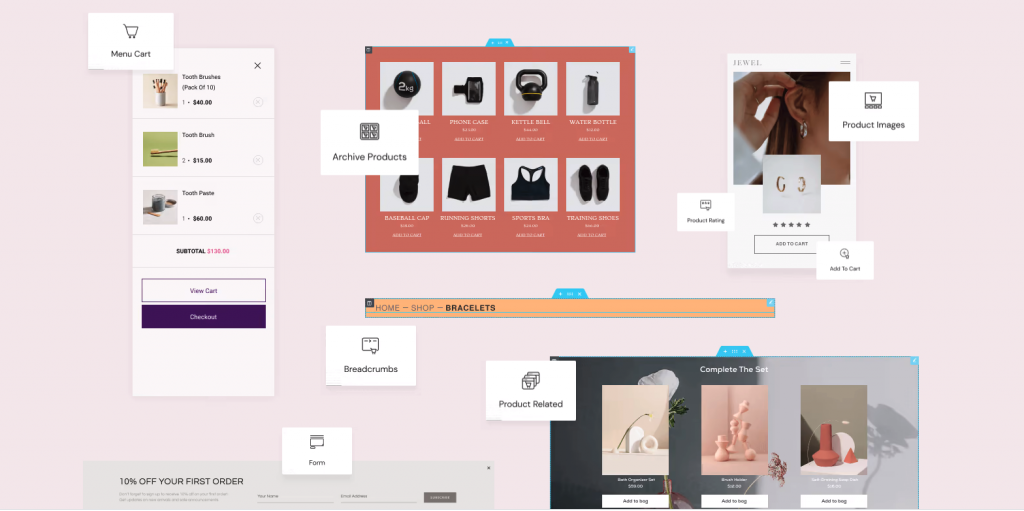
С веб-сайтами WooCommerce мы редко соглашаемся на базовую настройку, предоставляемую WooCommerce.
Настройка дизайна и макета страниц продукта и отдельной страницы продукта может стать частью настройки WooCommerce, так же, как заполнение сведений о доставке.
Вы не можете пропустить всю настройку, но вы можете использовать возможности Elementor для создания своего набора веб-сайтов WooCommerce. Набор будет включать в себя обычный внешний вид различных частей вашего интернет-магазина после его настройки с помощью Elementor WooCommerce Builder.
6. Тратьте меньше времени на разработку верхних и нижних колонтитулов.
Вы заметили, что большинство бизнес-сайтов имеют схожий дизайн верхнего и нижнего колонтитула? Хотя мне нравится открывать для себя творческие заголовки, нельзя отрицать, что вы, вероятно, будете использовать аналогичный дизайн для верхних и нижних колонтитулов, которые вы создадите для своих клиентов.
Многие веб-разработчики имеют структуру, которую они используют для различных клиентов. Один фрилансер сказал мне, что он в основном работает с малым бизнесом и любит, чтобы верхняя панель содержала сведения о компании, а под ней - еще один раздел с меню и логотипом сайта. Для нижнего колонтитула он также использует аналогичную структуру, включая уведомление об авторских правах.
Создав стандартный комплект веб-сайта, вы сможете пропустить этап настройки верхнего и нижнего колонтитула, импортировав и экспортировав эти настройки.
7. Перенесите свой собственный код.
Пока мы говорим о заголовках, существует популярный пользовательский код, который используют многие веб-создатели, чтобы уменьшить размер заголовка при прокрутке пользователем.
Этот код - лишь один из множества фрагментов, которые веб-создатели регулярно используют в проектах. Несколько месяцев назад мы выпустили функцию настраиваемого кода, позволяющую разместить весь используемый код в одном месте.
Создав план своего веб-сайта, вы сможете сохранить все пользовательские фрагменты кода, которые вы регулярно используете, и включить их в каждый новый веб-сайт, который вы создаете.
8. Дополнительные предустановки страницы

Почти на каждом веб-сайте есть страницы, которые существуют просто потому, что они должны быть.
Положения и условия, политика конфиденциальности и т. Д. - это страницы, которые мало что делают с точки зрения общего обслуживания клиентов, но необходимы хотя бы по юридическим причинам.
Включая эти страницы в свой набор веб-сайтов, вы не забудете включать их в каждый новый веб-сайт, который вы создаете, что сэкономит ваше время и стресс.
Кстати, некоторые из наших наборов шаблонов уже идут с этими страницами, например, этот Eco Shop.
9. Продажа комплекта для вашего веб-сайта
И последнее, но не менее важное: вы можете создать дополнительный поток доходов для своего бизнеса, упаковав свой веб-сайт как продукт и продав его другим пользователям Elementor.
После реализации всех описанных выше идей вы, возможно, обнаружите, что для вашего веб-сайта необходим набор, который выходит за рамки ваших клиентов. Допустим, вы создали набор веб-сайтов, который будет служить планом для всех ваших будущих клиентов ресторана. Теперь вы можете продавать этот комплект ресторанам, которые хотят создать веб-сайт, или другим веб-разработчикам в той же нише.
Есть два способа продавать творения вашего веб-сайта: присоединиться к Envato в качестве автора или продавать его на своем собственном веб-сайте. Ищете пример? Узнайте, что сделал Джон Фраскес из AnalogWP, предлагая на продажу свои собственные наборы для веб-сайтов.
Отличные возможности для веб-авторов
Эта статья включает несколько идей, призванных вдохновить вас на улучшение рабочего процесса, но возможности поистине безграничны. Как веб-создатель, вы должны стремиться создать систему процедур, которым вы будете следовать для каждого клиента, и оптимизировать их, включив их в комплект своего веб-сайта.

Мы будем рады услышать от вас и открыть для себя новые способы использования комплектов веб-сайтов для оптимизации вашего бизнеса.
