Важность веб-доступности и SEO
Опубликовано: 2022-06-155Веб-доступность, также известная как цифровая доступность, должна идти рука об руку с поисковой оптимизацией (SEO) . Если вы не знаете, почему, возможно, вам поможет пройти ускоренный курс по основам веб-доступности. В конце концов, SEO — это довольно распространенный термин, понятный многим людям за пределами отрасли. Но не все знают, что такое «веб-доступность» . Мы здесь, чтобы прояснить ситуацию и привести доводы в пользу учета доступности веб-сайтов в ваших усилиях по SEO.
Что такое веб-доступность?
Чтобы определить доступность сети, мы обратимся к широко признанному мировому авторитету в области доступного веб-контента: Консорциуму Всемирной паутины или W3C. W3C создал Инициативу доступности веб-сайтов, или WAI, для разработки руководящих принципов, позволяющих сделать Интернет более доступным для всех.
Согласно WAI, веб-доступность существует , когда «веб-сайты, инструменты и технологии спроектированы и разработаны таким образом, чтобы ими могли пользоваться люди с ограниченными возможностями». Веб-контент считается доступным, когда все люди, независимо от инвалидности, могут воспринимать, понимать, ориентироваться, взаимодействовать и вносить свой вклад в сеть.
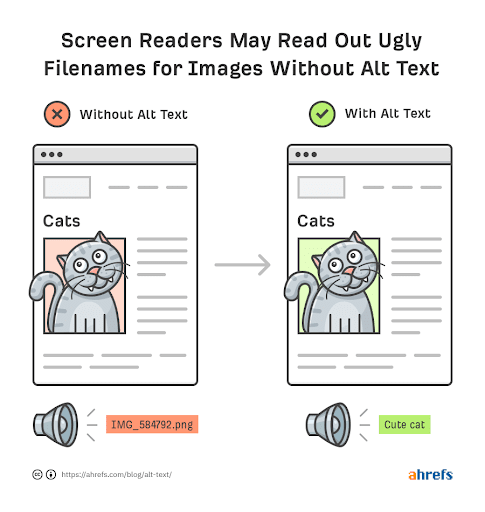
Что это значит на практике? Давайте рассмотрим пример одной из самых распространенных инвалидностей: нарушения зрения. Люди с нарушениями зрения часто полагаются на программы чтения с экрана для передачи основных визуальных элементов страницы. Чтобы веб-сайт был доступен для этого человека, страница должна включать альтернативный описательный текст , который будет «читабельным» для программы чтения с экрана. Это лишь одна из огромного числа ограничений, которые могут повлиять на работу пользователя с веб-контентом.
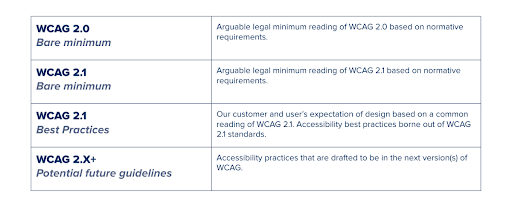
Чтобы обеспечить этот уровень доступности, WAI публикует Руководство по доступности веб-контента, или WCAG. В этих руководящих принципах изложены конкретные критерии, которым должны следовать владельцы веб-контента, чтобы обеспечить доступность для всех, и они широко признаны в качестве глобального стандарта веб-доступности. WCAG претерпел несколько изменений, каждая новая версия дополняет предыдущую, и сейчас находится на итерации 2.1 с версией 2.2 на подходе.

Что такое SEO?
Как вы, наверное, знаете, SEO означает «поисковая оптимизация». Проще говоря, это означает оптимизацию веб-контента для повышения его видимости в результатах поисковых систем.
SEO может быть платным, то есть владельцы контента платят за показ рекламы на страницах результатов поисковой системы (SERP), или органическим, что означает, что владельцы контента узнают, что ищут пользователи, и пишут высококачественный, высокорелевантный контент, чтобы удовлетворить эти потребности поиска с помощью надежды на ранжирование на первой странице. Оба подхода преследуют одну и ту же цель: предоставить контент как можно большему количеству людей, которые в нем нуждаются.
Почему SEO-специалисты должны заботиться о веб-доступности
Цели SEO и веб-доступности очень совместимы. Если SEO направлено на повышение видимости контента в поиске, само собой разумеется, что этот контент должен быть доступным. Оптимизация недоступного контента для SEO лишает цели, потому что, если он содержит барьеры доступности, меньше людей могут его использовать и получать от него пользу.
Если этого недостаточно, чтобы убедить SEO-специалистов заботиться о доступности веб-сайтов, помните, что доступность веб-сайтов является требованием закона. Наиболее всеобъемлющий закон о доступности в США, Закон об американцах-инвалидах (ADA), постоянно интерпретируется как включающий веб-сайты и цифровой контент. Это привело к нескольким громким судебным искам брендов, которые установили барьеры доступности на своих веб-сайтах. Читайте о нескольких примерах ниже.
• Бейонсе : в 2019 году на веб-сайт Бейонсе был подан коллективный иск, инициированный слепой женщиной, которая утверждала, что не может пользоваться веб-сайтом без помощи зрячего человека. Упомянутые конкретные барьеры доступности включали отсутствие альтернативного текста для важных изображений, отсутствие доступных раскрывающихся меню и навигационных ссылок, а также невозможность использовать клавиатуру вместо мыши для навигации по сайту, что создает барьеры для тех, у кого есть определенные ограничения. физические недостатки.
• Domino's Pizza : в аналогичном случае в 2019 году против Domino's Pizza был подан иск из-за некоторых из тех же барьеров доступности, а именно из-за невозможности использовать веб-сайт с программой чтения с экрана. Важно отметить, что этот случай также включал приложение Domino's Pizza. Законы о доступности применяются не только к веб-сайтам, но и к мобильным приложениям и мобильным версиям веб-сайтов.
• Rite Aid : Совсем недавно Rite Aid подали в суд из-за недоступности портала регистрации вакцины против COVID-19. Опять же, упоминалась несовместимость со средствами чтения с экрана и невозможность навигации по сайту с помощью клавиатуры вместо мыши.

Это всего лишь несколько примеров из длинного списка судебных исков, в который также входят Netflix, Nike, Blue Apron, Five Guys, Winn-Dixie и другие.
Обратите внимание, что ответственность за обеспечение доступности веб-сайтов в основном ложится на веб-дизайнеров и разработчиков. Но есть несколько проблем с доступностью, которые легко относятся к области SEO. Читайте о некоторых распространенных примерах ниже.
Проблемы доступности для SEO-специалистов
• Альтернативные теги для изображений . Как уже упоминалось, одним из наиболее распространенных барьеров доступности, упоминаемых в исках ADA, является отсутствие описательного текста для изображений, необходимых для понимания веб-контента. Это текст, который скринридеры «читают» вслух пользователям с нарушениями зрения. Для SEO-специалистов альтернативные теги должны быть знакомой концепцией, поскольку они являются лучшей практикой для того, чтобы сделать веб-контент удобочитаемым для поисковых систем. Таким образом, SEO-специалисты, вероятно, уже являются экспертами в этом требовании доступности.
• Стенограммы видео- и аудиоконтента . Подобным образом, видео- и аудиоконтент должен сопровождаться альтернативным текстом, чтобы его могли просматривать люди с нарушениями зрения или слуха. Если ваша организация публикует видеоконтент, например информационные видеоролики или вебинары, включите стенограммы. Опять же, это удваивается как лучшая практика доступности и лучшая практика SEO, поскольку стенограммы читаются как программами чтения с экрана, так и поисковыми системами. То же самое касается аудиоконтента, такого как эпизоды подкастов.
• Цветовой контраст . Цветовой контраст обычно входит в компетенцию веб-дизайнеров. Тем не менее, SEO-специалистам, особенно тем, кто специализируется на контент-маркетинге, неплохо было бы освежить требования к минимальному контрасту. Многие люди с нарушениями зрения имеют низкую контрастную чувствительность, то есть им трудно воспринимать текст или изображения, если они не имеют достаточного контраста с фоновым цветом. Если вы можете помочь своей организации или клиенту изменить дизайн сайта, убедитесь, что цвета текста и фона, которые будут использоваться, соответствуют требованиям доступности для минимальной контрастности. Это не только помогает людям с нарушениями зрения, но и делает контент более читаемым при так называемых «ситуативных нарушениях», например при использовании компьютера при ярком естественном освещении.

Выводы доступности для SEO-специалистов
К настоящему времени SEO-специалисты знают, что Google ставит во главу угла пользовательский опыт. Вот почему многие считают, что поисковые системы могут на самом деле отдавать предпочтение более доступному контенту. Независимо от того, правда это или нет, общеизвестно, что доступный контент обеспечивает лучший пользовательский опыт для всех. Это делает его лучше с точки зрения SEO, а это означает, что доступность имеет значение в SEO!
