Как улучшение доступности вашего веб-сайта приводит к лучшему рейтингу
Опубликовано: 2021-01-26Пользовательский опыт (UX) сегодня является одним из важнейших факторов, определяющих успех в Интернете. Тот факт, что пользовательский опыт может принести вам ROI до 9900 процентов , является достаточным доказательством этого факта.
Каждый бизнес говорит о предоставлении премиального пользовательского опыта. Но действительно ли вы вышли за рамки обычного? Пришло время снова внимательно взглянуть на ваш пользовательский опыт.
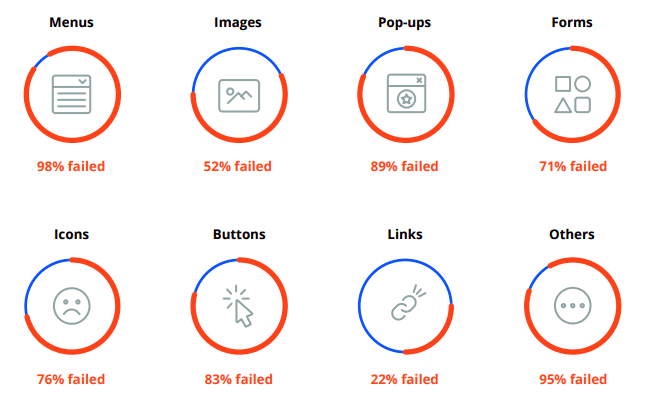
Вы работали над улучшением доступности вашего веб-сайта? Если ваш ответ да, подумайте еще раз. Опрос, проведенный на 10 000 000 веб-сайтов, показывает, что большинство веб-сайтов в Интернете не полностью доступны. Это настораживает, учитывая тот факт, что каждый четвертый американец живет с инвалидностью .

Источник
Google всегда отдавал приоритет пользовательскому опыту. Если ваш веб-сайт недоступен для 25 процентов посетителей, Google не сможет хорошо ранжировать ваш веб-сайт.
В этом посте давайте углубимся в доступность веб-сайта, что это такое и как это может повлиять на ваш рейтинг в поисковых системах.
Что подразумевается под доступностью веб-сайта?
Доступность веб-сайта просто относится к легкости, с которой люди с ограниченными возможностями могут получить доступ к вашему веб-сайту. Это включает в себя доступ и взаимодействие с каждой частью вашего веб-сайта, как и любой другой человек без инвалидности.
Это вытекает из Закона об американцах-инвалидах (ADA), который был подписан в 1990 году. В Законе делается упор на обеспечение равного доступа для всех людей, независимо от их инвалидности.
Инвалидность может включать нарушения слуха, нарушения зрения или другие физические недостатки. Это может также включать эмоциональные и психические нарушения. К этой категории относятся и пожилые люди, которые сталкиваются с такими нарушениями.
Людям с ограниченными возможностями иногда требуются определенные средства, такие как программы чтения с экрана, для доступа к вашему веб-сайту. Меры по обеспечению доступности веб-сайта гарантируют, что эти средства могут получить доступ к вашему веб-сайту.
Как доступность влияет на SEO вашего сайта?
Очевидно , что доступность веб-сайта оказывает значительное влияние на рейтинг вашего веб-сайта . Часто шаги, необходимые для обеспечения соответствия доступности, совпадают с вашими обычными стратегиями SEO.
Давайте посмотрим, как доступность веб-сайта и SEO идут рука об руку .
1. Улучшает UX-сигналы
К настоящему времени вы знаете, что веб-доступность явно влияет на взаимодействие с пользователем вашего веб-сайта. Примерно у каждого четвертого посетителя вашего веб-сайта будет плохой опыт, если вы не примете надлежащие меры по обеспечению доступности.
И угадай что? Алгоритмы Google считают сигналы UX одним из наиболее важных факторов ранжирования. Фактически, обновление Google Page Experience, запланированное на май 2021 года, сделает эти UX-сигналы еще более весомыми.
Вот некоторые из наиболее важных UX-сигналов, рассматриваемых Google:
- Показатель отказов: говорят, что пользователь «ушел» с вашего сайта, когда он покидает ваш сайт, не предприняв никаких действий. Если пользователям будет трудно получить доступ к вашему сайту, они немедленно уйдут, и ваш сайт будет иметь более высокий показатель отказов.
- Время пребывания: это время, которое пользователь проводит на вашей веб-странице, прежде чем вернуться на страницу результатов поисковой системы (SERP). Время ожидания, опять же, будет ниже, если у вашего сайта есть проблемы с доступностью.
- Pogo sticking: это похоже на время задержки и относится к тому, когда пользователь посещает несколько страниц, перечисленных в поисковой выдаче, в поисках ответа на свой запрос. Пользователи перейдут к следующему результату в поиске Google, если им будет трудно получить доступ к вашему веб-сайту.
Даже если вы занимаете первые три позиции в поисковой выдаче, Google обнаружит плохие UX-сигналы. В конечном итоге это приведет к падению вашего рейтинга.
2. Обеспечивает лучшую структуру и читабельность сайта
Пожилые пользователи или люди с когнитивными нарушениями часто используют вспомогательные технологии, такие как программы чтения с экрана. Чтобы пользователи могли понять контекст веб-страницы с помощью программ чтения с экрана, очень важно, чтобы веб-сайт имел правильную структуру.
Например, описательные заголовки очень важны для программ чтения с экрана. Это связано с тем, что заголовок — это первое, что анализирует программа чтения с экрана, чтобы помочь людям понять контекст содержимого страницы. И, как вы знаете, оптимизация тега заголовка — это SEO 101.
Точно так же хорошая иерархическая структура страницы — точные заголовки, маркеры, нумерованные списки и т. д. — также важна для пользователей с когнитивными нарушениями, использующих вспомогательные устройства. Правильная структура страницы — еще один фактор, который помогает с SEO на странице.
Кроме того, доступность также включает в себя улучшение читабельности содержимого вашего сайта. Это включает в себя более короткие предложения и абзацы, избегание ненужного жаргона и использование разговорного тона. Эти факторы улучшают SEO, поскольку они помогают с оптимизацией избранного фрагмента и голосового поиска.
3. Включает оптимизацию замещающего текста изображения
Пользователи с нарушениями зрения понимают контекст изображения только через замещающий текст, который вы предоставляете для изображений на вашем сайте. Это означает, что альтернативный текст, который не имеет никакого смысла, не будет работать в пользу рекомендаций по доступности.

Для доступности оптимизация замещающего текста изображения является обязательной. Без добавления описательных альтернативных текстов, описывающих изображение, ваш веб-сайт не будет соответствовать требованиям ADA .
Альтернативные тексты изображений также играют важную роль в SEO. Оптимизация на странице включает в себя добавление целевых ключевых слов к вашим альтернативным текстам, чтобы ваши изображения ранжировались в Google. Альтернативные тексты могут даже помочь вашим изображениям ранжироваться в популярных сниппетах.
Добавляя описательные альтернативные тексты изображений для веб-доступности, вы автоматически добавляете к ним ключевые слова SEO — еще один способ исправления доступности помогает улучшить видимость в поисковых системах.
4. Включает транскрипцию видео
Транскрипция видео, опять же, работает так же, как оптимизация замещающего текста изображения. Стенограммы видео — это не что иное, как текстовые описания ваших видео. Добавление расшифровок ко всем вашим видео помогает программам чтения с экрана лучше понять содержание вашего веб-сайта.
Стенограммы видео хороши для SEO, потому что поисковые системы также используют ключевые слова, найденные в стенограммах видео, для ранжирования контента вашего сайта.
5. Включает использование естественного языка
Основная цель веб-доступности — помочь каждому из ваших пользователей понять содержание вашего веб-сайта. Важной частью этого является использование естественного языка. Естественный язык — это содержание, которое все мы могли бы легко понять и понять без использования лишних слов.
То же самое помогает и с SEO. Google не поддерживает такие методы, как наполнение ключевыми словами и вставка ненужных ссылок, которые не появляются естественным образом в содержании. Следовательно, использование естественного языка автоматически помогает и в SEO.
Как улучшить доступность вашего сайта
Теперь, когда вы понимаете, как доступность веб-сайта может сильно повлиять на ваш рейтинг в Google, давайте посмотрим, как вы можете работать над его улучшением.
1. Получите ясность в руководстве по обеспечению доступности веб-сайта
Прежде чем пытаться исправить проблемы с доступностью вашего веб-сайта, очень важно их понять. Основная причина, по которой большинство из нас не придают должного значения веб-доступности, заключается в том, что мы ничего об этом не знаем.
Используя такие ресурсы, как Руководство по доступности веб-контента (WCAG), начните обучать себя и свою команду. Поймите, что на самом деле означает сделать ваш сайт полностью доступным.
2. Аудит текущего состояния доступности вашего сайта
Следующим шагом будет проверка вашего сайта на наличие проблем с доступностью. Даже если вы уже работали над доступностью раньше, вы должны снова провести один раунд аудита, просто чтобы убедиться, что вы ничего не упустили.
Вы можете воспользоваться помощью инструмента проверки разметки W3C , чтобы получить хорошее представление о структуре разметки вашего сайта. Вы также можете провести аудит вручную, просматривая случайные страницы вашего сайта и оценивая элементы веб-страницы.
3. Инвестируйте в мощное решение для веб-доступности
Хотя доступность тесно связана с SEO, это не то, над чем должны работать ваши SEO-специалисты. Доступность веб-сайтов включает в себя множество специализированных аспектов, которые лучше оставить специалистам по доступности.
Еще одна вещь, которую следует отметить, это то, что веб-доступность — это не одноразовая вещь, сделанная и вычищенная, — это непрерывный процесс. Поскольку вы продолжаете добавлять новые страницы на свой веб-сайт или обновлять существующий контент, вы не можете быть уверены, что ваш веб-сайт всегда будет полностью доступен.
Исправление доступности вручную может быть довольно сложной задачей, и всегда есть вероятность того, что в процессе закрадываются ручные ошибки. Вы не хотите, чтобы на вас обрушились дорогостоящие судебные иски ADA, поэтому лучше всего выбрать автоматизированное решение для доступа в Интернет на основе ИИ.
Инструмент обеспечения доступности веб-сайтов с искусственным интеллектом, подобный этому, автоматически сканирует ваш веб-сайт на наличие проблем с доступностью и исправляет их, а это означает, что вам больше никогда не придется беспокоиться о доступности.
4. Поощряйте среду инклюзивности
Наконец, постарайтесь создать в своей компании атмосферу инклюзивности. Доступность веб-сайта не должна быть выбором; это должно быть необходимостью. Вы несете моральную ответственность за то, чтобы сделать свой веб-сайт доступным для всех, независимо от их ограниченных возможностей.
Только поощряя инклюзивность и эмпатию, вы начнете внедрять доступность в свои повседневные деловые операции. Если доступность поощряется уже на этапе проектирования веб-сайта, половина проблем будет устранена автоматически.
Начните внедрять веб-доступность, чтобы повысить рейтинг
К настоящему времени у вас есть хорошее представление о том, почему доступность веб-сайта — это то, что вы не можете позволить себе игнорировать. Видимость в поисковых системах жизненно важна для долгосрочного успеха любого бизнеса, а доступность веб-сайта весьма важна для определения вашего рейтинга в поисковых системах.
Не теряйте больше времени: начните работать над доступностью своего веб-сайта сегодня. Это будет относительно небольшая инвестиция по сравнению с преимуществами, которые вы получите в долгосрочной перспективе.
