Как повысить коэффициент конверсии с помощью итеративного проектирования
Опубликовано: 2022-03-12Что такое итеративный дизайн?
Возможно, вы знакомы с термином «итерация» или «итерация», который включает в себя повторение процесса для получения ряда результатов. Итеративный веб-дизайн следует той же методологии и имеет дело с позиционированием цифрового опыта вашего клиента как непрерывный процесс, который требует постоянного улучшения. Поскольку этот тип подхода следует мантре «дизайн на ходу», которая сосредоточена вокруг пользовательских данных, он стал очень распространенным способом проектирования и разработки веб-сайтов.
Итак, как итеративный дизайн может принести пользу маркетинговой модели вашей организации? По словам Энженса, есть несколько основных причин, по которым процесс итеративного проектирования так привлекателен.
Во-первых, это включает в себя анализ большого количества пользовательских данных с помощью UX-тестирования. Успешный маркетинг требует знания вашей целевой аудитории. Внедряя изменения поэтапно в зависимости от активности пользователей, оптимизация вашего веб-сайта становится более плавной, одновременно повышая удобство использования и повышая коэффициент конверсии.
Во-вторых, следование итеративной модели помогает выявить любые проблемные области на вашем веб-сайте. Тестирование и полировка сайта по мере возникновения осложнений делает процесс проектирования более эффективным. Разве вы не предпочли бы небольшие обновления, которые легко держать в курсе, чем более крупный проект, требующий много времени, на который вы, возможно, не учли времени?
Наконец, ничто так не способствует успешной бизнес-модели, как рентабельный подход. Итеративный процесс проектирования позволяет вам уделять время самому важному: производству! Вместо того, чтобы излагать стратегию и тратить свое время и энергию на предоставление документации о том, как выполнить дизайн, вы сосредоточены только на реализации проекта.
Если вам интересно узнать, что другие компании говорят об итеративном дизайне, загляните в наш блог «О чем мы говорим… Итеративный веб-дизайн».
Водопад против Agile против Iterative
Помимо итеративного маркетинга, есть два других популярных, более старых метода: гибкий маркетинг и методология водопада.
Методология водопада подчеркивает, что каждая последняя часть стратегии дизайна должна быть завершена до начала какой-либо реализации. Подобно движению водопада, оно заключает в себе идею о том, что должна быть логическая последовательность шагов сверху вниз. Некоторые компании до сих пор продолжают использовать этот процесс, но большинство перешли на гибкую или итеративную модель.
Тогда возникает вопрос... чем отличаются эти две модели?
На самом деле Agile-маркетинг возник благодаря разработчикам программного обеспечения в середине 90-х, которые считали, что планировать нужно не больше, чем необходимо. Это означало поэтапное наращивание вашего дизайна. Звучит знакомо, верно? Ну, это потому, что итеративный маркетинг разделяет и поддерживает многие из тех же ценностей, что и гибкий маркетинг. Но между ними есть несколько ключевых отличий…
Agile-маркетинг использует идею кампаний и работает в более короткие сроки, часто устанавливая четкие сроки с помощью спринтов, в то время как итеративный маркетинг, как правило, избегает кампаний и охватывает непрерывный процесс, в котором улучшения вообще не ограничены во времени.
Поскольку agile-маркетинг впервые появился благодаря разработке программного обеспечения, он по-прежнему пользуется большой популярностью среди компаний, ориентированных на технологии. Итеративность, с другой стороны, может быть применена к любой отрасли и, таким образом, имеет более широкое распространение.
В зависимости от вашей отрасли важно найти, какой метод работает для вас! Если вам нужна дополнительная информация о различиях между этими двумя методами маркетинга, ознакомьтесь с выпуском 21 подкаста «Итеративный маркетинг».
3 шага к итеративному проектированию
Если ваша компания собирается переключиться на итеративную модель, вам может быть интересно, с чего начать. Какие шаги необходимы для успешного выполнения проекта?
Хотя это кажется долгим процессом, требующим большого количества информации, большая часть итеративного веб-дизайна повторяется. Следуйте этим общим шагам, предоставленным сообществом Business 2, и у вас будет основа, необходимая для разработки вашей стратегии.
Шаг 1: Фаза открытия
На этом этапе важно наладить взаимодействие с заинтересованными сторонами компании. Поскольку ваши заинтересованные стороны не являются вашими пользователями, они дают вам другую точку зрения или точку зрения, которую вы можете отсутствовать на сайте.
При встрече с заинтересованными сторонами обязательно получите представление о:
- Ваши ожидаемые результаты
- Ваша ключевая точка контакта
- Ключевой человек, принимающий решения
- Выбранный вами канал связи
- Частота встреч
Поскольку заинтересованные стороны могут представлять различные отделы, необходимо связаться с каждым отделом, чтобы установить, какие цели они надеются достичь с помощью этого процесса проектирования.
После того, как этот процесс адаптации будет завершен, жизненно важно провести аудит контента, чтобы оценить наилучший способ разработки структуры вашего сайта, чтобы он был максимально удобным для конверсии.
При создании нового дизайна спросите себя:
- Как лучше всего сделать мой сайт адаптивным для мобильных устройств и настольных компьютеров?
- Как сделать дизайн простым, современным и ориентированным на контент?
- Какие визуальные эффекты и иконографию я могу использовать для поддержки своего сообщения?
- Как упростить навигацию по сайту?
Шаг 2: Этап структурирования
На этом этапе определите любые болевые точки, с которыми могут столкнуться ваши пользователи при взаимодействии с вашим сайтом. Помните, что с этой новой структурой вы создаете основу для превращения ваших посетителей в потенциальных клиентов. Лучший способ определить это — опрос пользователей. Начните с того, что расспросите своих пользователей об их процессах доступа к определенным областям на вашем сайте и/или о том, что они считают простым или сложным в текущем интерфейсе.

Другие вопросы сайта, которые полезно задать во время интервью с пользователями:
- Какая ваша любимая и нелюбимая часть нашего сайта?
- Когда вы в последний раз совершали действие на нашем сайте?
- Вы бы пообщались в чате на нашем сайте, если бы у вас были вопросы?
Ваш новый сайт должен быть ориентирован на создание ориентированного на пользователя пути, основанного на информации и иерархии, необходимой вашему покупателю для принятия решения. Несмотря на то, что портреты покупателей должны создаваться при определении вашего целевого рынка, важно пересматривать их каждые 6–12 месяцев или при серьезных изменениях в бизнес-стратегии (например, редизайн всего сайта).
Используя информацию, полученную на этом этапе и на предыдущем этапе, теперь вы можете перейти к созданию IA, затем каркасу и завершению дизайна.
Шаг 3: Этап UX-тестирования
На этом этапе отчетность — ваш лучший друг! Чтобы иметь возможность эффективно итерировать сайт, вам понадобятся пользовательские данные, и их много.
Некоторые важные вещи, на которые следует обратить внимание на этом этапе:
- Средняя продолжительность сеанса: как долго ваши пользователи находятся на вашем сайте.
- Навигация по сайту: где ваши пользователи перемещаются по вашему сайту
- Выполнение задачи и эффективность: сколько времени требуется пользователям для выполнения задачи.
Поскольку UX-тестирование требует глубокой оценки, чем больше информации вы сможете собрать, тем лучше. Понимая, где у ваших пользователей возникают проблемы на вашем сайте, вы можете предложить альтернативные варианты дизайна, чтобы найти наилучшие способы более эффективно доставить их из точки а в точку z.
Как уже упоминалось, итеративный веб-дизайн — это непрерывный процесс. В то время как эти 3 шага охватывают основные принципы итеративной модели, этап 3 на самом деле представляет собой обширный и вечный шаг, предназначенный для непрерывного улучшения.
Наш итеративный подход
Campaign Creators является активным сторонником итеративного развития и за последние несколько лет пожинала его плоды, увеличив скачки только за последний год. Чтобы дать представление о том, с чего мы начали и где находимся сейчас, ниже приведены два снимка экрана с нашей домашней страницы.
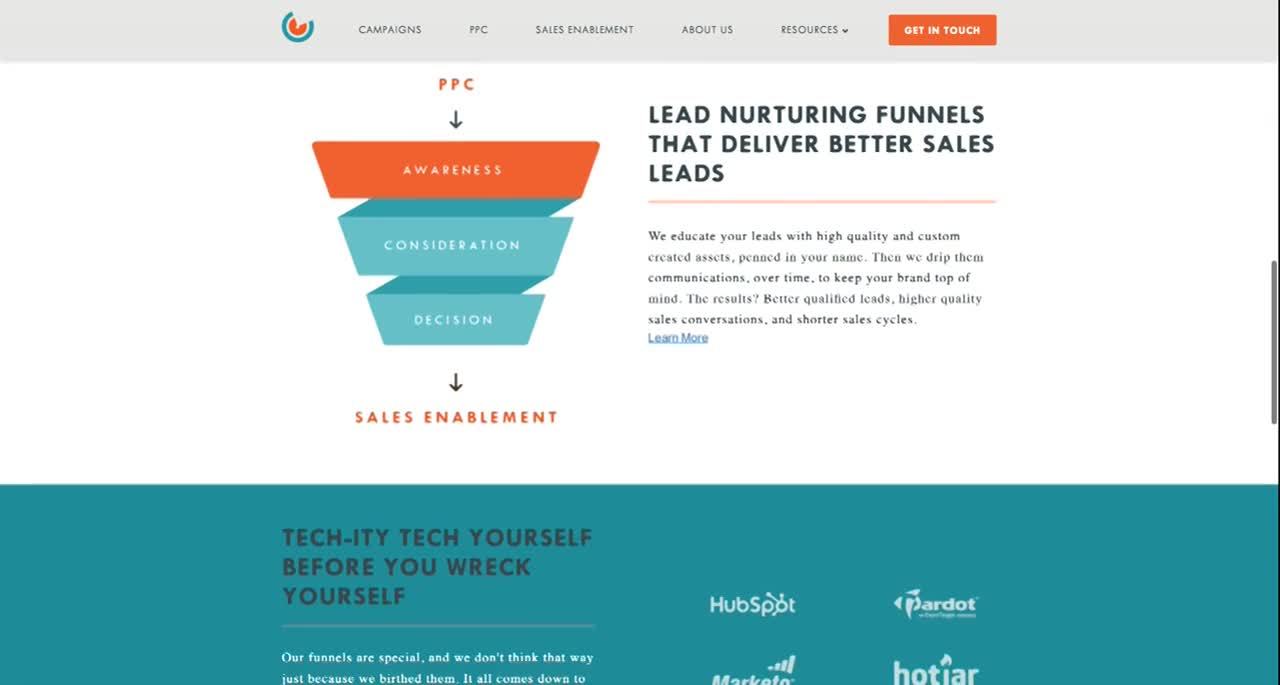
Домашняя страница авторов кампаний 2016 года:

Эта итерация нашего веб-сайта не давала нашим пользователям много возможностей для навигации во время прокрутки главной страницы. Кроме того, наши пользователи не получали много информации о наших услугах.
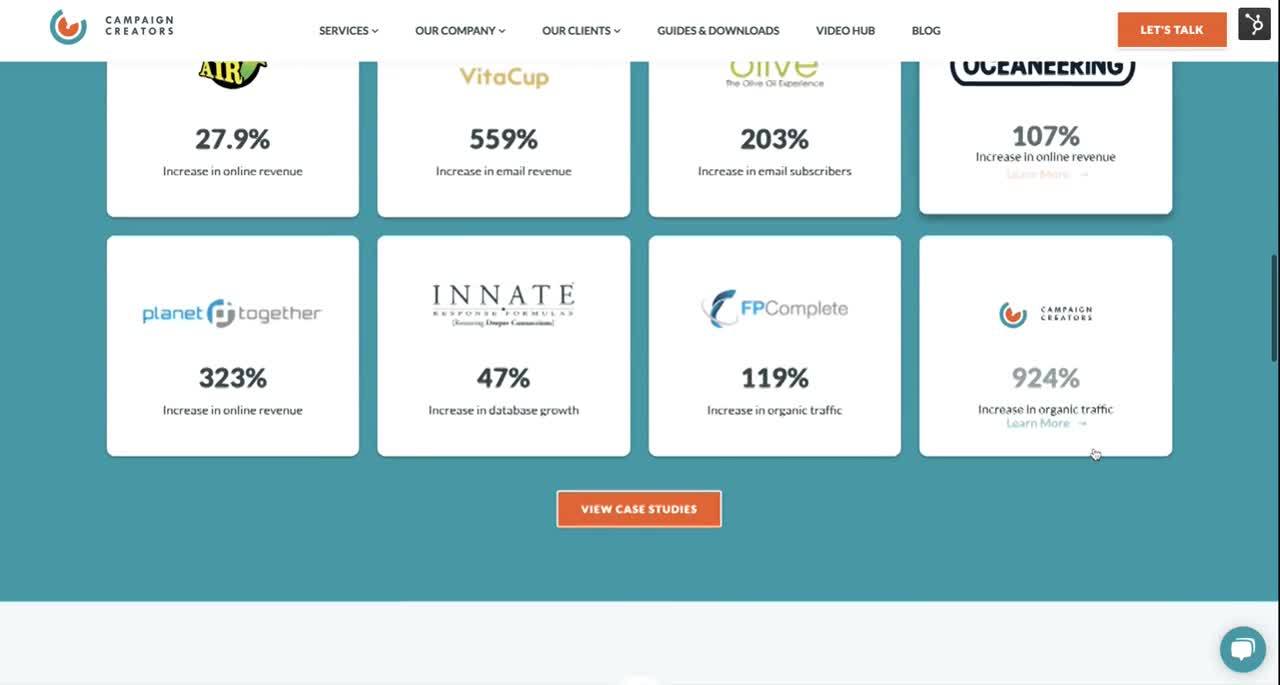
Домашняя страница создателей кампаний 2019 г.:

Эта текущая итерация веб-сайта дает четкий заголовок, перечисляет наши услуги, предоставляет пользователям ориентированную на результаты информацию с помощью тематических исследований и отзывов, содержит образовательные статьи в блогах и дает пользователям все возможности для навигации по сайту во время прокрутки страницы. .
Внедрив итеративный веб-дизайн, мы создали модель, которая имеет:
- Увеличили наши органические сеансы трафика на 744%
- Принес почти 14 000 просмотров страниц в месяц за последний год.
- Сделано более 2 миллионов показов за 2 месяца
- Сгенерировал средний CTR 1,26% от органического трафика.
- Увеличение среднего времени на странице на 21,04% от органического трафика за последний год.
Чтобы узнать больше о результатах нашего роста, посетите нашу страницу с примерами из практики! Хотите больше доказательств? Мы также признаны ведущей калифорнийской фирмой веб-дизайна на DesignRush.
Проведя обширный аудит контента и создав основные темы, которые лучше связаны с нашими покупателями, мы точно настроили сайт и приступили к тестированию UX, пока не получили дизайн, который дал результаты. Точно так же в прошлом году сайт HubSpot претерпел масштабную модернизацию. С помощью сопоставимого трехэтапного процесса, в котором они отслеживали более 90 различных путей конверсии, они удвоили свои коэффициенты конверсии к концу процесса внедрения.
Благодаря отслеживаемым и ощутимым результатам неудивительно, что итеративный веб-дизайн продолжает оставаться движущей силой в масштабах всей отрасли. В конце концов, итерация снимает нагрузку с дизайнеров. Прекращая погоню за моментом озарения, он позволяет данным говорить за себя и от имени ваших пользователей. Имея достоверные данные, которые закладывают основу для удобного для конверсии веб-сайта, вы теперь на один шаг ближе к привлечению большего количества потенциальных клиентов и увеличению дохода.
Удачной итерации!
Нужна помощь в начале реализации стратегии, основанной на CTA, чтобы ваши пользователи конвертировались на вашем сайте? Загрузите наш аудит целевых страниц по 20 пунктам, чтобы определить слабые места на ваших целевых страницах и узнать, как реализовать лучшую стратегию на вашем сайте для повышения коэффициентов конверсии.

