Интерактивные точки доступа в электронной почте: пошаговое руководство
Опубликовано: 2020-03-30Интерактивность продолжает оставаться одной из самых популярных тенденций в дизайне электронной почты, а интерактивные точки доступа - один из самых популярных интерактивных элементов в наборе инструментов маркетолога. Горячие точки позволяют вашим подписчикам открывать дополнительную информацию, когда они наводят указатель мыши или щелкают по элементу в вашем электронном письме, а также позволяют маркетологам добавлять дополнительный уровень детализации в свои электронные письма, не делая дизайн вашего электронного письма слишком перегруженным.
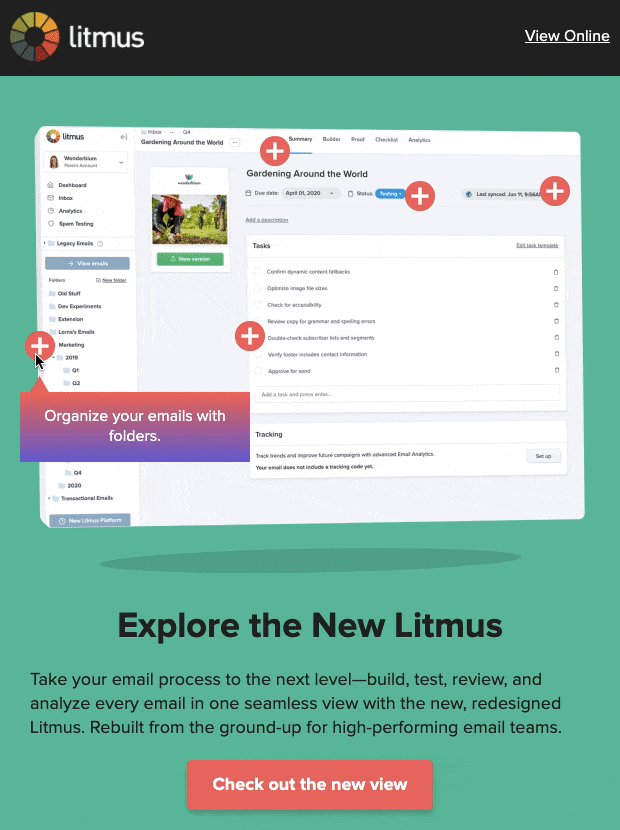
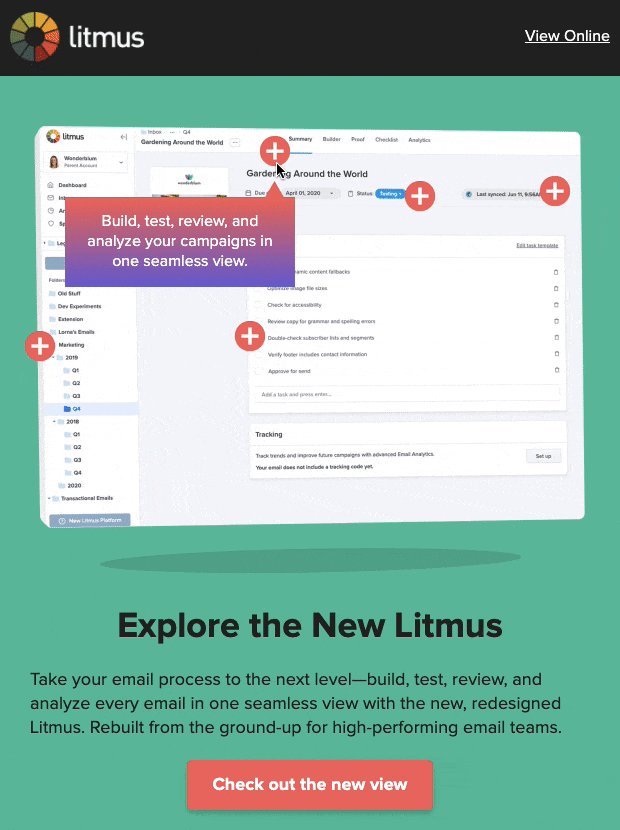
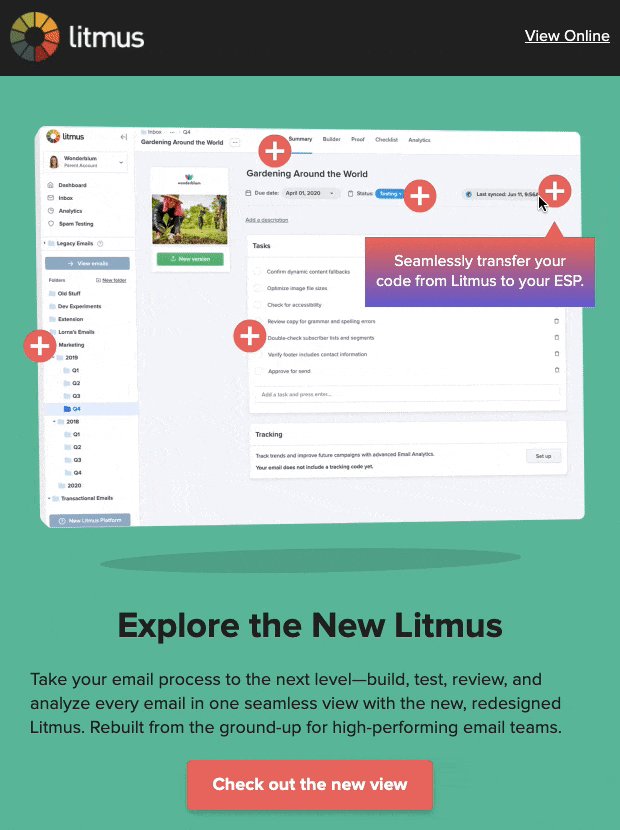
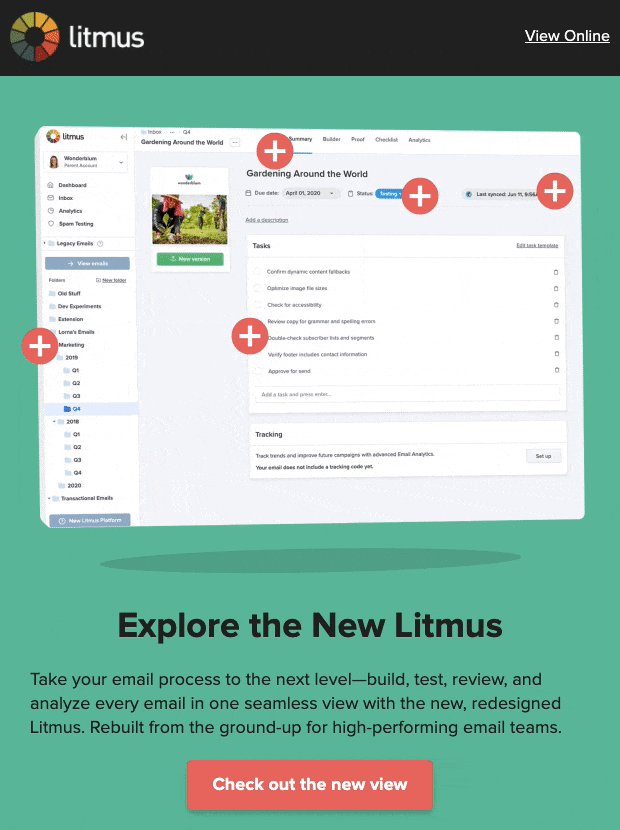
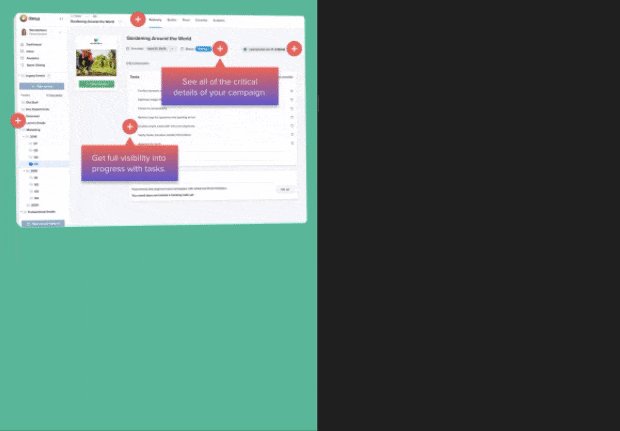
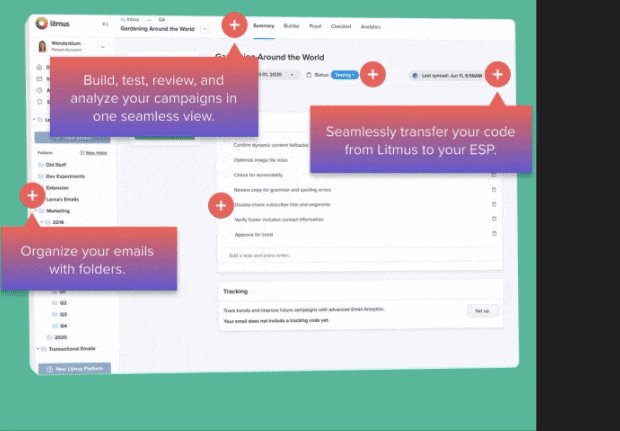
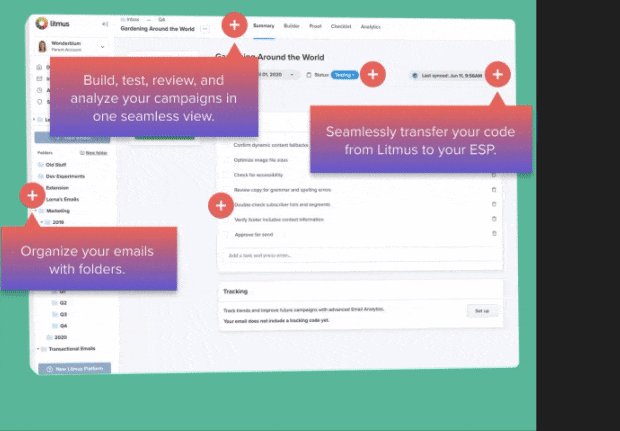
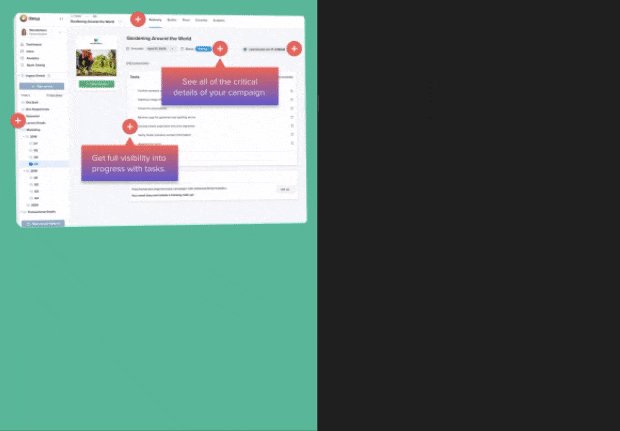
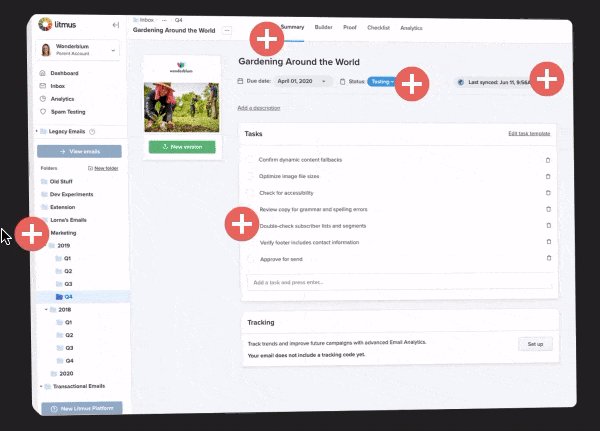
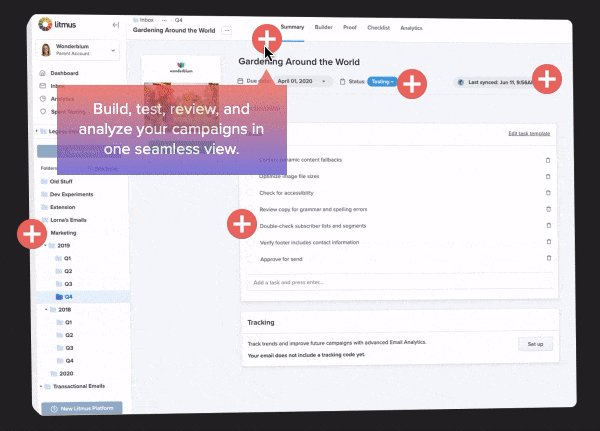
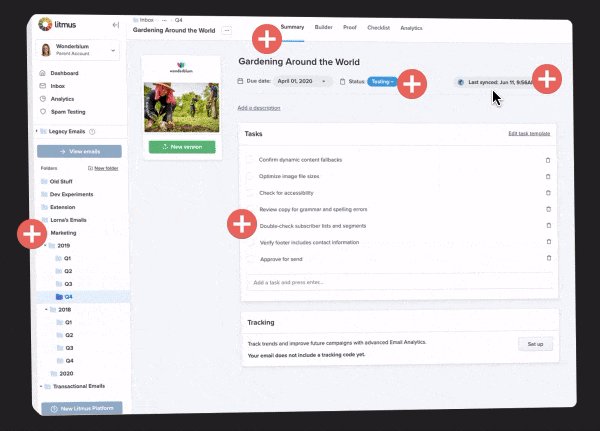
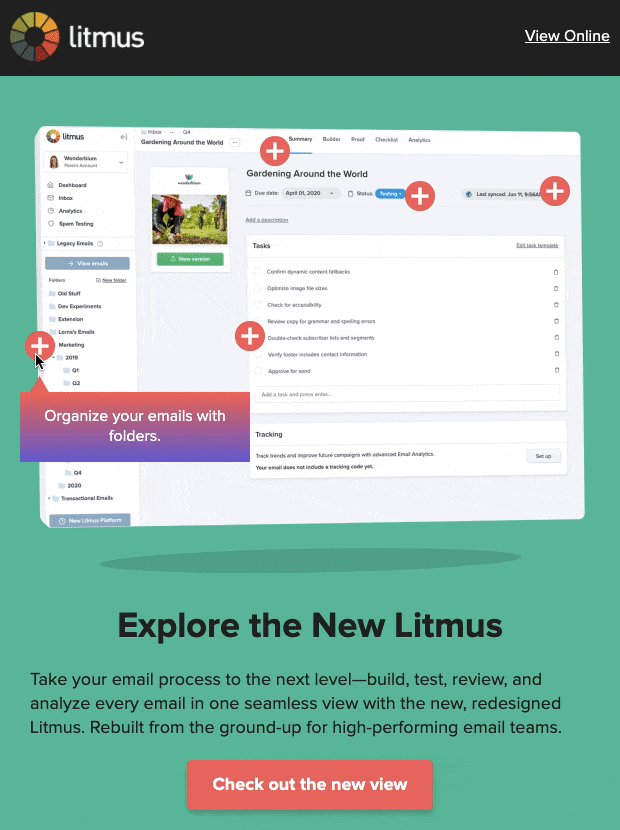
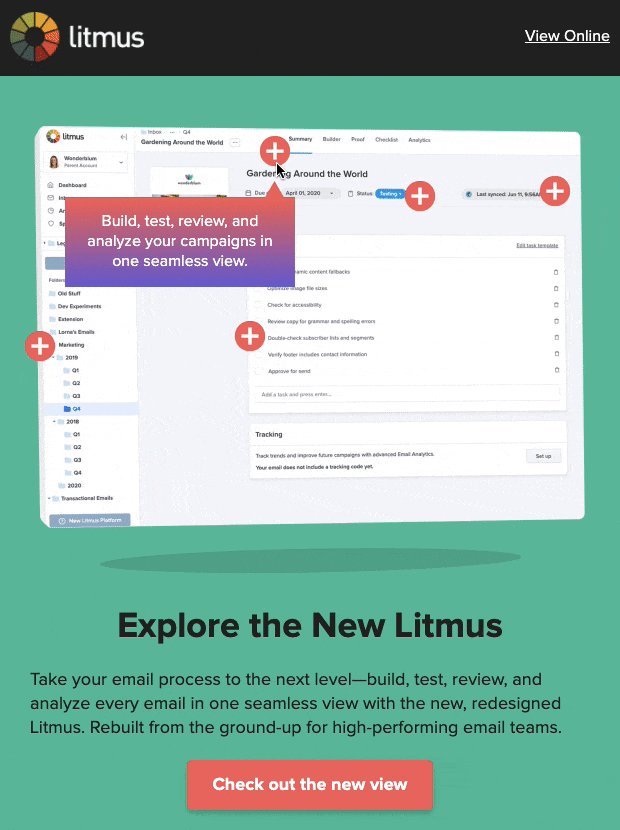
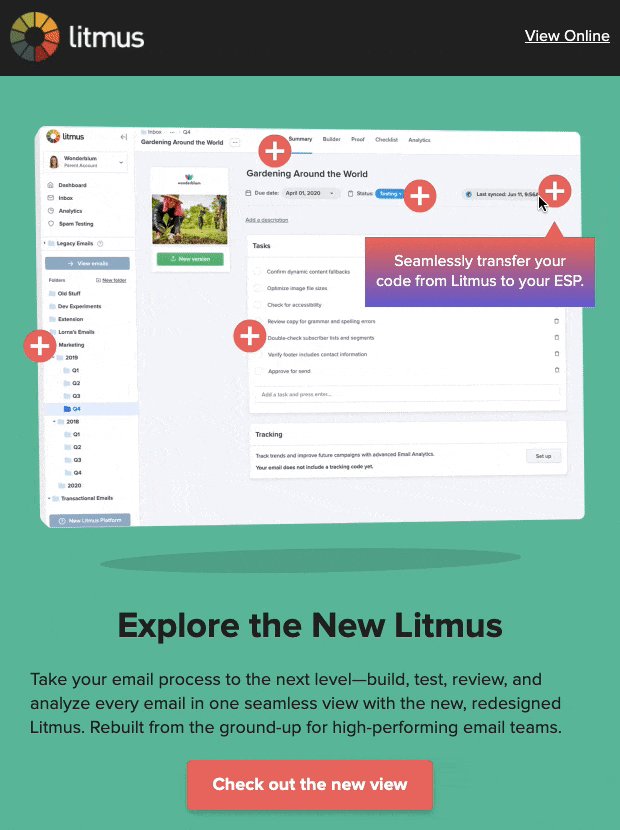
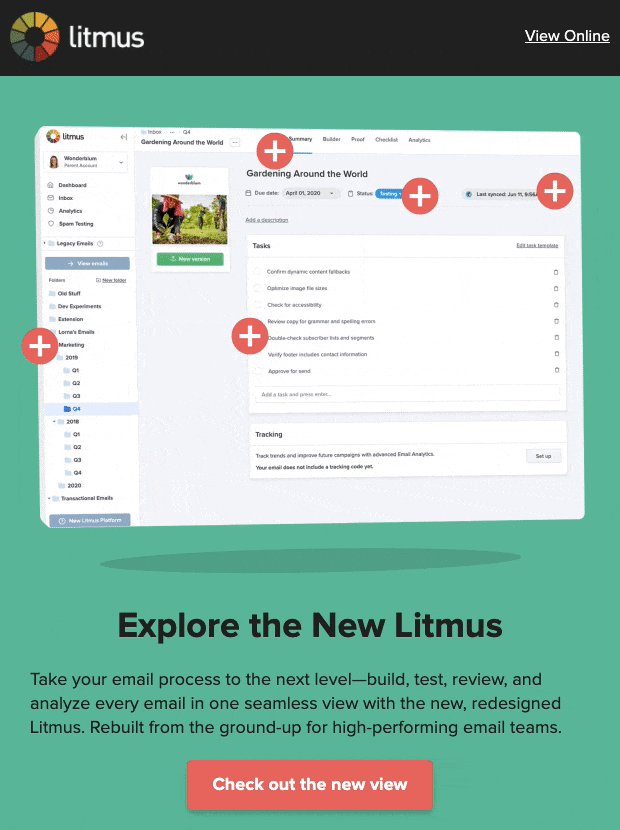
В февральском выпуске нашего ежемесячного информационного бюллетеня мы использовали возможности интерактивных точек доступа, чтобы продемонстрировать некоторые интересные обновления, которые мы внесли в платформу Litmus:

После того, как мы разослали кампанию, мы получили много вопросов от коллег по электронной почте о том, как именно мы создали наши точки доступа и как заставили их работать в Gmail. Вот почему мы здесь, чтобы поделиться нашим пошаговым руководством.
Прочтите подробности о том, как мы спроектировали и закодировали наши горячие точки, ниже или ознакомьтесь с кодом горячей точки в Litmus Builder - там вы найдете точное размещение всех элементов кода, которые мы описываем ниже.
1. Прежде чем начать: важные замечания
Наведите или нажмите?
Есть много разных способов кодирования интерактивных точек доступа в электронной почте. Если бы мне нужны были точки доступа, которые активируются только при нажатии или касании, я бы подумал об использовании , например, взлома Checkbox . Однако мы выбрали горячие точки, которые активируются при наведении курсора по нескольким причинам.
Во-первых ,: hover лучше поддерживается в почтовых клиентах, чем : checked, особенно в одном из наших крупнейших почтовых клиентов, Gmail. Во-вторых, интерактивность по-прежнему не очень распространена в электронной почте, поэтому я хотел максимально упростить пользователям обнаружение того, что они могут с ней взаимодействовать. В конце концов, наведение курсора на горячую точку и немедленное появление всплывающей подсказки требует меньше усилий, чем наведение и последующий щелчок. Поскольку я хотел найти способ сбалансировать функциональность и поддержку для максимально широкой аудитории, горячие точки были лучшим вариантом.
Поддержка почтового клиента: эффективны ли точки доступа для вашей аудитории?
Интерактивные точки доступа - отличный способ сделать вашу электронную почту более интересной и эффективной, но, как и многие другие интерактивные методы, они поддерживаются не всеми почтовыми клиентами.
Прежде чем включить эту технику в свой репертуар, вы определенно захотите подумать, какие почтовые клиенты наиболее важны для вас и ваших заинтересованных сторон. Согласно данным « Доля рынка почтовых клиентов» , 79% всех почтовых клиентов поддерживают полностью интерактивные версии этой технологии точек доступа. Но использование почтового клиента вашей аудиторией может полностью отличаться от среднемирового. Внимательно изучите долю рынка вашего собственного бизнеса, чтобы получить наиболее точные данные.
В Litmus мы использовали отслеживание электронной почты, чтобы определить, что некоторые из наших основных клиентов - это Gmail (36,8%), Apple Mail (20,0%) и iPhone (13,2%), которые составляют большинство (70%) нашей аудитории. Почтовые клиенты, которые покажут резервную версию, составляют только 30% нашей аудитории.
Имея эти данные, для нас имело смысл сосредоточиться на создании отличного интерактивного опыта для наших пользователей, но это может быть не так, если ваша аудитория больше склоняется к Outlook для Windows. Однако вы должны постоянно отслеживать и тестировать, чтобы убедиться, что у вас есть самые точные и актуальные аналитические данные! Доли рынка почтовых клиентов со временем меняются по мере того, как определенные клиенты и устройства становятся более популярными (например, многие компании перешли с Outlook на GSuite), поэтому лучше не полагаться на исторические знания о том, как все делалось всегда.
Проверьте, какой уровень функциональности поддерживают ваши основные почтовые клиенты, ниже.
Полностью интерактивный - рабочий стол
Именно здесь горячие точки полностью функциональны в окнах просмотра рабочего стола.
- Apple Mail
- iPad
- Gmail
- Outlook (MacOS)
Полностью интерактивный - мобильный
Именно здесь горячие точки полностью функциональны в мобильных окнах просмотра.
- Почта iPhone
- Приложение Gmail (Android) *
- Почта Samsung
Резервный вариант - Анимированный PNG
Эти клиенты (за исключением тех, которые отмечены звездочками **) поддерживают анимированные PNG и таргетинг в темном режиме, поэтому мы использовали настраиваемый резервный прозрачный анимированный PNG, который будет анимироваться на любом фоне.
- Outlook.com
- Приложение Outlook
- AOL
- Приложение AOL
- Yahoo
- Приложение Yahoo
- Outlook (Windows) **
- Почта Windows **
* Приложение Gmail (iOS) показывает точки доступа, но их нельзя использовать.
** Эти клиенты показывают только первый кадр анимированных PNG и не поддерживают таргетинг в темном режиме. Даже если бы мы использовали анимированный GIF, плоский цветной фон не соответствовал бы представлению в темном режиме. Кроме того, вы не можете поменять местами GIF-изображения светлого / темного режима, поскольку эти клиенты также не поддерживают таргетинг на темный режим. Для этих клиентов мы позаботились о том, чтобы первый кадр анимированного PNG по-прежнему выглядел хорошо.
2. Планирование дизайна: планирование взаимодействия с подписчиком для всех вариантов использования.
Вы определили, что у вас есть серьезное экономическое обоснование для использования интерактивных точек доступа и что большая часть вашей аудитории сможет получить от этого удовольствие? Большой! Теперь мы можем приступить к проектированию потенциальных представлений для построения.
Вы спросите, зачем вам разные взгляды? Элемент точки доступа не будет выглядеть одинаково на мобильных устройствах и на компьютерах. Кроме того, вам придется разработать запасной вариант для всех, кто не сможет увидеть интерактивную версию элемента. Для нас мы определили четыре ключевых варианта использования, над которыми мы работали на этапе проектирования:
Интерактивный: ширина рабочего стола

Размещая дизайн для этого, старайтесь не слишком сильно перекрывать всплывающие подсказки с горячими точками.
Мы выбрали анимированные PNG для изображений горячих точек, потому что нам нужно было добиться плавной прозрачности альфа-канала, которую могут обеспечить только PNG, чтобы они могли накладываться на фоновое изображение, а небольшая анимация - вы видите пульсирующие горячие точки - привлекает внимание к этому факту. что вы можете взаимодействовать с ними.
Резервный вариант: ширина рабочего стола с плавным изменением размера до ширины мобильного устройства

В резервной версии также используется анимированная PNG-версия всего раздела героя, чтобы имитировать эффект срабатывания активных точек.
В Litmus мы уже используем гибридный гибкий метод для изменения размера мобильных устройств , поэтому мы можем ожидать, что все эти резервные изображения будут плавно изменять размер до любой ширины экрана, не требуя конкретной мобильной адаптивной версии.
Интерактивный: ширина мобильного устройства

Поскольку мы хотим, чтобы всплывающие подсказки по-прежнему были удобочитаемыми на небольших экранах, нам пришлось перенастроить дизайн так, чтобы все всплывающие подсказки отображались в одном центральном месте при наведении курсора на точку доступа, а не прикреплялись к каждой точке доступа по отдельности.
Темный режим

И, конечно же, вы не хотите пренебрегать просмотром темного режима .
3. Построение вашей структуры ключевых компонентов.
Какие элементы нам нужны, чтобы это работало? Здесь я расскажу о том, что делает каждый из классов. (Почему я использую классы вместо нацеливания на селекторы CSS с помощью других методов, таких как специфичность или цепочка? Использование более коротких селекторов повышает производительность , а хорошая номенклатура классов упрощает понимание и поддержку, поэтому вы можете использовать ее снова и снова!)

.wrapper-primary
- Обертка для всего интерактивного раздела.
.bgimg
- Основа фонового изображения, на которой вы будете размещать все свои горячие точки и всплывающие подсказки.
.wrapper-secondary
- Обертки для каждого раздела с хаком для абсолютного позиционирования. (См. Объяснение в разделе «Расположение» ниже.)
.hot-tool-wrapper
- Оболочки, которые содержат каждый отдельный раздел горячих точек / всплывающих подсказок со встроенными стилями, которые размещаются в макете рабочего стола.
.hotspot-01 , .hotspot-02 , .hotspot-03 и т. д.
- Фактические изображения для значков горячих точек. У них есть индивидуальные обозначения классов, потому что их нужно позиционировать индивидуально. Кроме того, вам не нужно использовать изображение - вы также можете использовать закодированные формы, если хотите.
.tooltip-wrapper
- Обертка для всплывающей подсказки и прикрепленного необязательного курсора.
.caret (необязательно)
- Это необязательно, потому что вы можете или не хотите, чтобы в вашем дизайне была вставка. У них есть собственный встроенный CSS, использующий поля для размещения внутри .tooltip-wrapper .
- Они скрыты под мобильным адаптивным представлением, потому что не имеют смысла в новом макете.
- Как и изображения горячих точек, это также может быть закодированная форма CSS, если вы предпочитаете.
.tooltip-content
- Фактическое содержимое всплывающей подсказки, которое появляется при активации точки доступа.
4. Собираем все вместе
Размещение горячих точек и всплывающих подсказок
Поскольку эти горячие точки и разделы всплывающих подсказок неизбежно перекрывают друг друга, мне нужно было решение для их размещения, которое напоминало бы абсолютное позиционирование, которое, к сожалению, не поддерживается в электронной почте. К счастью, я нашел вдохновение в методах Марка Роббинса и Джастина Кху (двух моих любимых #EmailGeeks!), Которые используют max-height: 0 , max-width: 0 и поля для размещения элементов в электронном письме!
CSS
.wrapper-secondary { max-height: 0px; max-width: 0px; } .hot-tool-wrapper { position: relative; display: inline-block; max-width: 0px; }HTML
<div class="wrapper-secondary"> <div class="hot-tool-wrapper"> [Hotspot & Tooltip content in here] </div> </div>Настройка взаимодействия при наведении
Механизм появления всплывающих подсказок на самом деле довольно прост. Всплывающие подсказки ( .tooltip-wrapper ) по умолчанию скрыты, а затем при наведении курсора на горячую точку ( .hot-tool-wrapper ) всплывающая подсказка открывается. Вот и все!
Непрозрачность и переходные стили добавить небольшое замирание к взаимодействию, что делает его чувствовать себя более гладкой.
CSS
.tooltip-wrapper { max-height: 0; opacity: 0; overflow: hidden; transition: 0.3s; } .hot-tool-wrapper:hover .tooltip-wrapper { max-height: none !important; opacity: 1 !important; transition: 0.3s; }Хотите узнать, как использовать эффекты наведения в электронной почте? Прочтите это сообщение в блоге.
Сделайте его мобильным
Чтобы преобразовать дизайн рабочего стола в мобильный, мне потребовалось:
- .wrapper-primary , .bgimg
Измените размер оболочки и фонового изображения - .hot-tool-wrapper
Обнулите исходное расположение на рабочем столе, чтобы упростить разделение горячих точек и всплывающих подсказок на мобильных устройствах. - .hotspot-01
Переместите отдельные горячие точки, чтобы они соответствовали меньшему фоновому изображению. - .caret
Скрыть каретки - .hotspot-01 + .tooltip-wrapper
Переместите всплывающие подсказки так, чтобы все они отображались в одной области внизу.
CSS
@media only screen and (max-width: 480px) { .wrapper-primary, .bgimg { width: 350px !important; height: 235px !important; } .hot-tool-wrapper { margin-top: 0 !important; margin-left: 0 !important; } .caret { display: none !important; } .hotspot-01 { margin-left: 130px !important; margin-top: 0 !important; } .hotspot-01 + .tooltip-wrapper { margin-left: 60px !important; margin-top: 130px !important; } }Настроить запасной вариант
Наконец, вот все, что нужно для обеспечения того, чтобы интерактивная и резервная версии отображались для правильных почтовых клиентов. Многие из этих методов можно найти в разделе «Как настроить таргетинг на почтовых клиентов» . Здесь я выделил каждую технику таргетинга по почтовому клиенту, чтобы было легче понять, что происходит. Пожалуйста , обратитесь обратно в исходный код , чтобы увидеть , как они все были объединены в конечном продукте.
Ориентация на все Outlook (кроме MacOS): CSS
.outlookshow { display: none !important; } body[data-outlook-cycle] .outlookshow { display:block !important; width: auto !important; overflow: visible !important; float: none !important; max-height:inherit !important; max-width:inherit !important; line-height: auto !important; margin-top:0px !important; visibility:inherit !important;} body[data-outlook-cycle] .outlookhide { display:none !important; display:none; overflow:hidden; float:left; width:0px; max-height:0px; max-width:0px; line-height:0px; visibility:hidden; } [class~="x_outlookshow"] { display:block !important; width: auto !important; overflow: visible !important; float: none !important; max-height:inherit !important; max-width:inherit !important; line-height: auto !important; margin-top:0px !important; visibility:inherit !important;} [class~="x_outlookhide"] { display:none !important; display:none; overflow:hidden; float:left; width:0px; max-height:0px; max-width:0px; line-height:0px; visibility:hidden; }Ориентация на все Outlook (кроме MacOS): HTML
<!--[if !mso]><! --> <div class="outlookhide"> [Interactive Content Here] </div> <!--<![endif]--> <!--[if !mso]><! --> <div class="outlookshow"> <!--<![endif]--> [Fallback Content Here] <!--[if !mso]><! --> </div> <!--<![endif]--> Ориентация на Yahoo: CSS
Он должен быть вложен в тег <body>, чтобы настроить таргетинг на приложение Yahoo, и вы можете использовать любой символ Юникода вместо него, если он не будет автоматически преобразован вашим ESP. Этот метод также применяется к AOL, что является неприятным побочным эффектом, поскольку AOL на самом деле очень хорошо поддерживает интерактивность. Но из-за того, что доля рынка AOL не очень значительна для нашей аудитории, мне пришлось принять решение, чтобы сократить ее.
<body> <!-- START force fallback on Yahoo --> <style> .& # .yahoohide {display: none !important;} .& # .yahooshow {display: block !important;} </style> <!-- END force fallback on Yahoo --> </body>Ориентация на Yahoo: HTML
<table><tr><td> <div class="yahoohide"> [Interactive Content Here] </div> <div class="yahooshow"> [Fallback Content Here] </div> </td></tr></table>Конечный результат

Чтобы увидеть, как все эти элементы объединяются в конечном продукте, просмотрите полный код элемента или просмотрите полный код нашего февральского информационного бюллетеня, чтобы увидеть все это в контексте электронного письма.
Теперь к вам!
Планируете ли вы использовать точки доступа в какой-либо из ваших предстоящих кампаний? Использовали ли вы ранее точки доступа, но создавали их с помощью другой техники? Нам бы очень хотелось увидеть, как творческие маркетологи по электронной почте, такие как вы, используют точки доступа, чтобы сделать ваши электронные письма еще более особенными. Поделитесь своими мыслями и идеями в комментариях ниже или напишите в Twitter @litmusapp.
Нам не терпится увидеть все красивые интерактивные электронные письма, которые вы создадите!
