Как улучшить дизайн взаимодействия с пользователем за счет оптимизации межстраничного беспокойства
Опубликовано: 2018-06-30
Сегодня мы говорим о том, что заставляет всех нас съеживаться: межстраничная тревога - да, это звучит ужасно, и, честно говоря, с точки зрения дизайнера это действительно не очень хорошо. Тем не менее, мы сделаем все возможное, чтобы перевернуть эти хмурые взгляды, обсудив все, что вам нужно знать, в том числе способы, с помощью которых вы можете добиться оптимального межстраничного беспокойства на протяжении всего процесса проектирования.
Межстраничная тревога - это чувство раздражения, которое вы испытываете при взаимодействии с веб-страницей или дизайном приложения, когда что-то кажется неправильным. Он не загружается, отстает или просто не работает должным образом. Я подробнее расскажу об этой фразе позже, но важно знать, что это такое и насколько важно в UX-дизайне.
Когда дело доходит до дизайна, бренды должны помнить о потребителях и их цифровом опыте. Им необходимо создавать захватывающие и привлекательные платформы, предлагающие своей аудитории именно то, что они ищут.
Дело не только в содержании, но и во внешнем виде дизайна. Это то, как пользователи переходят с одной страницы блока контента на другую. И если это сбивает с толку или отстает, именно тогда пользователи начнут ощущать эту межстраничную тревогу, которая отключит их от вашей страницы и вашего бренда в целом.
Маркетологи и владельцы бизнеса - слушайте! Это руководство по межстраничной тревоге может помочь преобразовать дизайн вашего веб-сайта и приложений для повышения конверсии, продаж и идентичности бренда в целом.
Что такое оптимизированная межстраничная тревога?
Во-первых, до того, как мы начнем его оптимизировать, интерстициальная тревога относится к мгновенному состоянию напряжения, которое испытывают пользователи между действием и ответом. Например, если я нахожусь на веб-сайте и нажимаю кнопку (действие) для перехода на другую страницу, эта страница должна будет загрузиться (ответ), прежде чем я смогу ее просмотреть.
Если вы родились до широкополосного доступа, вы слишком хорошо знакомы с медленной загрузкой веб-страниц - лучшим средством для беспокойства! Это, наряду с медленной обратной связью и проблемами с задержками, обычно являются основными причинами задержек, которые пользователь будет испытывать между своим действием и ожидаемым ответом.
Вы можете подумать, что эти мысли и чувства мимолетны, но они оказывают глубокое влияние на пользователей и придерживаются их, даже если это подсознательно. Пользователи неизбежно обратят внимание на медлительность вашего сайта и приравняют это к неэффективности вашего бренда в целом.
А это означает катастрофу для будущих конверсий, потенциальных клиентов, продаж и роста.
Важна ли оптимизация межстраничных объявлений для удобства пользователей?
Если вы предпочитаете, чтобы на ваш сайт возвращались счастливые люди, тогда да! Дизайн, ориентированный на пользователя, жизненно важен для уменьшения беспокойства по поводу UX-дизайна и продвижения вашего бренда и бизнеса. Если серьезно, то межстраничная тревога, к сожалению, может оказать сильное влияние на производительность вашего веб-сайта или приложения.
Во время конференции Web 2.0 в 2006 году Марисса Майер, в то время вице-президент Google, показала исследование, показывающее, что задержка времени загрузки на 0,5 секунды привела к 20% снижению трафика для страницы поиска Google.
Каждый пятый пользователь покинул сайт, потому что он остановился на полсекунды… просто позвольте этому проникнуть.
Теперь подумайте, что это может означать для вашего веб-сайта. Если вы решите оставить проблемы со скоростью и производительностью без внимания, сколько времени пройдет, прежде чем ваши пользователи испытают подобное беспокойство и в конечном итоге оттолкнутся? По словам Майера, недолго.
Посмотрите на это с другой стороны. Ваш сайт может быть заполнен всеми правильными ответами. Ваши социальные кампании могут идеально резонировать с вашей целевой аудиторией. Ваш креативный дизайн может привлечь внимание идеального покупателя. Однако это не будет иметь никакого значения, если эти люди не смогут получить доступ к информации, которую вы часами создавали на своем сайте.
Людям нужен не просто хороший контент, они хотят эффективности. Они хотят того, чего хотят и где хотят, но, что наиболее важно, когда они этого хотят. Если ваш сайт вызывает задержки в этом процессе, потребители, скорее всего, будут искать информацию, продукты или услуги в другом месте, которые они искали изначально.
Использование оптимизированного межстраничного беспокойства для улучшения UX-дизайна
Меньше всего вам нужен UX-дизайн, который негативно влияет на впечатления посетителей вашего сайта. Следовательно, использование оптимизированного межстраничного беспокойства - отличный способ снизить вероятность того, что ваши пользователи столкнутся с низкой скоростью загрузки или переходными проблемами.
Прежде чем мы на самом деле обрисуем способы, которыми вы можете это сделать, важно понять, что есть два связанных компонента, которые формируют интерстициальную тревогу: переходная тревога и временная тревога.

Переходная тревога
Во-первых, давайте рассмотрим переходную тревогу, которую могут испытывать люди. Это первый шаг последовательности и относится к тревоге, возникшей в период перехода к другому экрану или странице. Этот переходный переход от одного раздела сайта или этапа процесса к другому должен быть полностью плавным. Если пользователь испытывает какие-либо трения, это в конечном итоге помешает процессу и нарушит то, что должно быть непрерывным.
Отличный пример переходного беспокойства - это этап оформления онлайн-транзакции, которую выполняет пользователь. Скажем, например, что вы добавили в свою корзину все товары, которые хотите купить на Amazon. Вы готовы оплатить заказ и перейти к просмотру покупки.
Кажется, все идет по плану, однако вы замечаете, что, когда вы нажимаете «Завершить покупку», вы перенаправляетесь на домашнюю страницу Amazon.
"Мой заказ выполнен?"
"Мне предъявили обвинение?"
«Где письмо с подтверждением моего заказа?»
Это все потенциальные вопросы, которые вы можете задать себе в безумной панике, если не получили ожидаемый переходный экран или страницу. Внезапное изменение вызывает рост беспокойства - это просто наш естественный инстинкт.
Даже если есть простое решение - даже если это была всего лишь кратковременная, незначительная икота - этого достаточно, чтобы выключить людей и наполнить их негативом, который останется с ними в будущем. И это может даже заставить их покинуть ваш сайт и полностью прекратить покупку.
Временное беспокойство
Вторая форма межстраничной тревоги фокусируется на напряжении, вызванном временем, которое требуется для загрузки страницы, к которой пользователь пытается получить доступ. Это происходит после того, как пользователь перешел на новую страницу или экран, но конкретно относится ко времени, которое требуется для загрузки всего содержимого страницы.
Естественно, чем больше времени это займет, тем больше вы станете тревожиться, а в определенных ситуациях это может быть довольно стрессовым - опять же, подумайте о процессе покупки.
Например, вы пытаетесь купить билеты на концерт Эда Ширана. Вы ожидаете, что будет сложно получить билеты и что веб-сайт может работать медленнее, чем обычно, но вы все равно ожидаете пройти обычный процесс бронирования, если вам повезет, и у вас будет возможность купить билеты.
Вы переходите к этапу оплаты процесса бронирования - вы почти получили свои билеты! Однако, когда вы нажимаете «оплатить сейчас», экран переключается на экран, который загружен только на 25 процентов. Вы не можете сказать, заплатили ли вы за билеты, и экран, кажется, замирает.
«Стоит ли обновить страницу?»
«Что, если мне придется заплатить дважды?»
«Я потерял место в очереди?»
Это яркий пример временной тревожности, и к тому же часто переживаемый. Вы буквально в подвешенном состоянии относительно того, получили ли вы билеты или нет.
И это то, что мы все тоже можем понять. Вы не уверены, что делать, вы не уверены, что сделали что-то не так - все, что вы знаете, это то, что процесс задерживается, и ваши конечные результаты могут никогда не быть достигнуты.
Однако в меньшем масштабе это беспокойство можно почувствовать, когда ни одна страница не загружается. Вам не обязательно быть на завершающей стадии транзакции. Если вы действительно хотите купить новое платье, но изображения продуктов в вашем любимом интернет-магазине не загружаются, вам придется искать в другом месте, просто и просто.
И ваш бренд этого не хочет.
Как улучшить взаимодействие с пользователем за счет оптимизации межстраничного беспокойства
Для простоты давайте снова разделим это на ранее идентифицированные типы интерстициальной тревожности. Начиная с…
Как уменьшить временную тревогу
Оптимальный способ уменьшить тревожность переходного периода - использовать тонкую анимацию и переходы между экранами. Почему? Что ж, это должно помочь пользователям постепенно адаптироваться к смене страниц или экранов, которые в противном случае выглядели бы совершенно иначе.
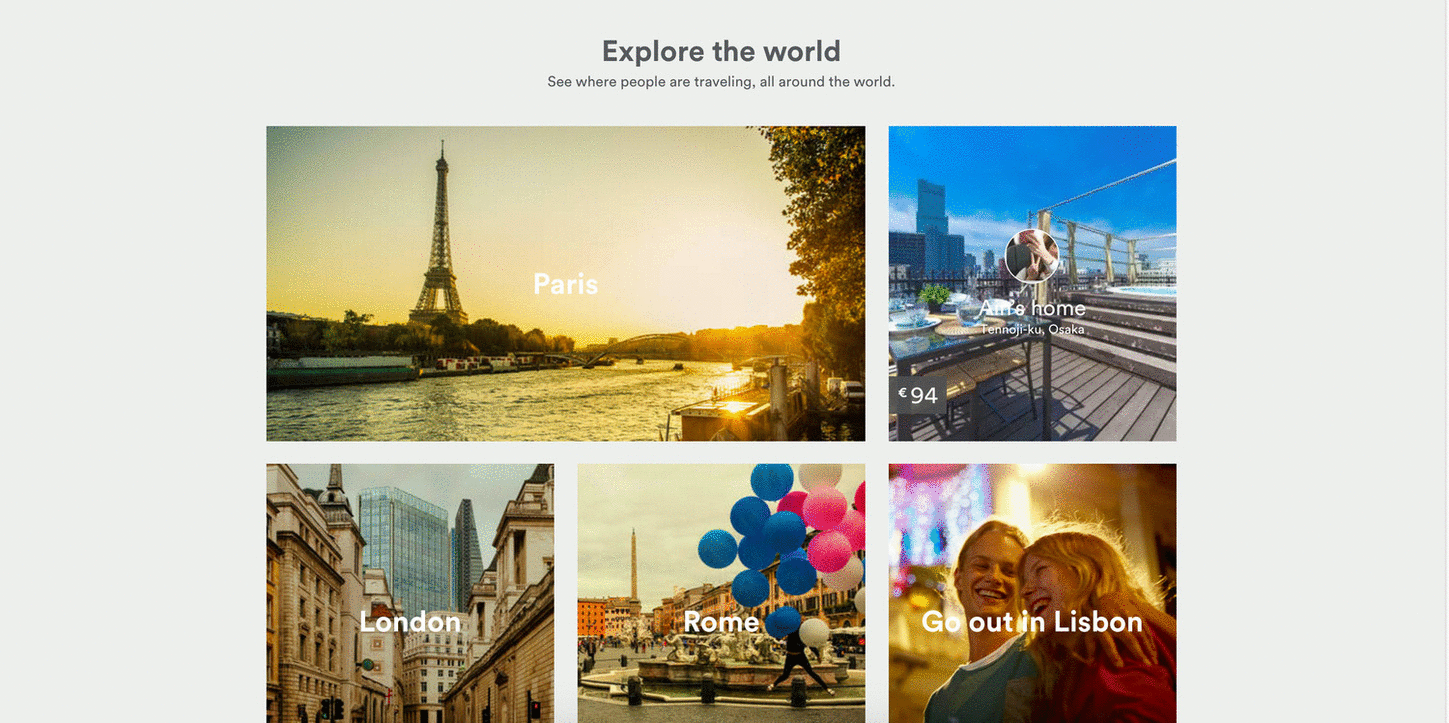
Как пришли к выводу онлайн-компании, лучше научиться направлять тревогу переходного периода в свою пользу, чем пытаться полностью ее устранить. Создавая элементы перехода - например, предлагая предварительный просмотр фрагмента или проблески того, что будет в следующем разделе, - пользователи могут предвидеть, а не беспокоиться о том, что произойдет дальше.
Время загрузки и медлительность в некоторых случаях неизбежны. И попытка решить эти проблемы может занять больше времени и вызвать больше раздражения, чем того хотят бренды. Но включение этих анимаций - простой и эффективный способ создать плавный переход, который увеличивает позитив и волнение.

На практическом примере из жизни представьте, что вы просыпаетесь в 6 утра от будильника (я знаю, что это неприятная мысль!). А теперь сделайте этот опыт еще хуже, представив, как бы вы отреагировали, если бы в вашей спальне одновременно неожиданно включился свет. Вы будете шокированы, взволнованы, рассержены, расстроены и, возможно, сбиты с толку.
Однако, если свет в вашей спальне должен был постепенно включаться с течением времени, когда включен будильник, у вас будет девять минут, чтобы приспособиться к свету, а не застать врасплох и оставить в состоянии шока. Это тот же принцип, который применяется к постепенному переходу веб-страницы.
Нужна помощь в выборе места назначения в Интернете? Эти агентства веб-дизайна и разработки могут помочь превратить ваш сайт в потрясающий!
Как уменьшить временную тревогу
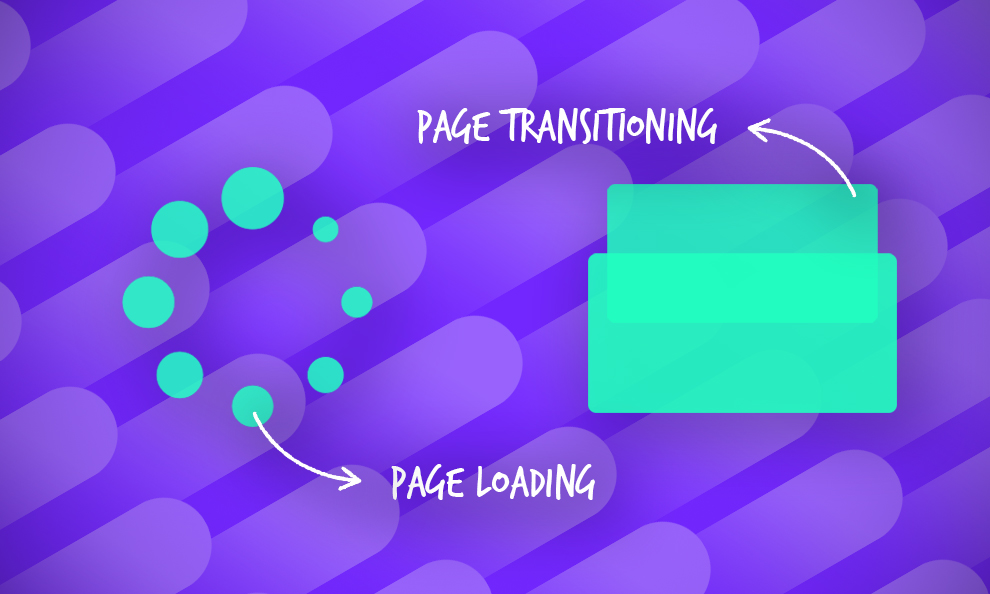
Есть два ключевых метода, которые вы можете использовать для решения проблемы временной тревожности, оба из которых сосредоточены на использовании визуальных эффектов для создания чего-то более интересного, чем пустой экран: анимация загрузки и анимация заполнителя.
Загрузка анимации
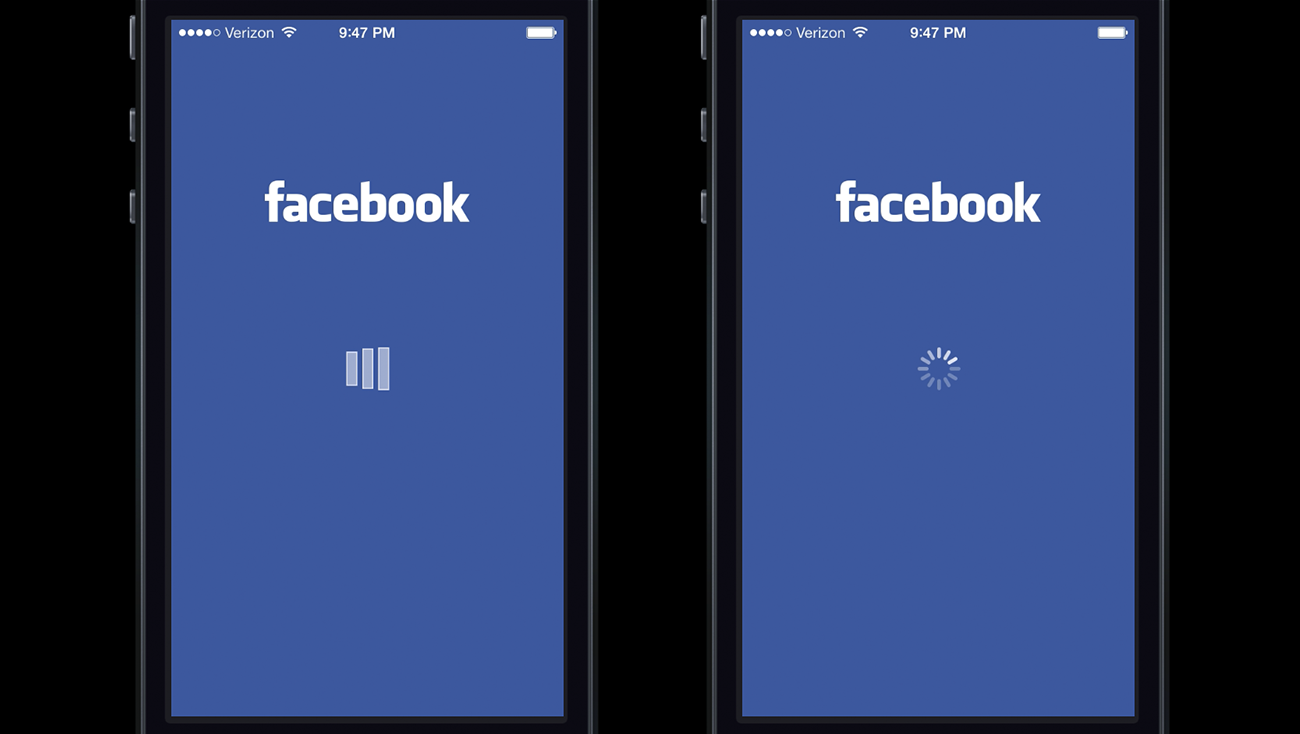
Использование анимации загрузки, такой как вращающееся колесо или полоса загрузки, может быть всем, что требуется для преобразования запутанной последовательности загрузки страницы в удовлетворительный пользовательский интерфейс. Возможно, вы знали о загрузочной анимации Facebook и, вероятно, уже сталкивались с ней.
Вы можете не осознавать, что в зависимости от типа графики, используемой для анимации, пользователи будут чувствовать иначе. Например, было высказано предположение, что «когда пользователям была представлена настраиваемая анимация загрузки в приложении Facebook для iOS (слева), они обвинили приложение в задержке. Но когда пользователям показали счетчик системы iOS (справа), они с большей вероятностью обвиняли саму систему ».

Опять же, поместив эту технику в некоторый контекст - вспомните, когда вы в последний раз были в лифте. Допустим, вы были на 20-м этаже и хотели выйти на 4-м этаже. Когда лифт начинает движение, вы, очевидно, осознаете это.
Однако что делать, если вы понятия не имеете, на каком этаже находитесь. Как узнать, когда нужно выйти? Пока вы ждете в лифте, вы обычно можете видеть номер этажа. Спускаясь на четвертый этаж, вы знаете, когда лифт остановится.
Это не только дает вам возможность немного взбодриться, но и в конечном итоге делает поездку приятной - или, другими словами, это удобный пользовательский интерфейс!
И вы даже можете добавить сюда некоторый фирменный контент и анимацию, чтобы все выглядело так, будто все сделано специально! Это может добавить игривости и креативности вашему бренду и индивидуальности, что сделает пользователей более счастливыми в общении и взаимодействии.
Брендинг важен, и дизайн оказывает огромное влияние на брендинг. Если у вас есть проблемы с UX-тревогой, возможно, вам будет выгоднее использовать эту проблему в своих интересах и в ответ укрепить захватывающий и инновационный образ бренда.
Анимация заполнителя
В качестве альтернативы вы можете выбрать анимацию-заполнитель, которая имитирует то, как будет выглядеть фактическое содержимое при загрузке. Пример ниже взят от Medium, который использует простой каркас изображения в качестве заполнителя, пока загружается фактическое изображение.
Это более простой и элегантный способ решить проблему беспокойства. И это отлично подходит для брендов, которым не нужны и не нужны все навороты, связанные с творческими и сложными анимациями.
Это создает ощущение и атмосферу элегантности и изысканности, которые придают вашему бренду авторитет, который в противном случае был бы утрачен из-за задержки загрузки и сложных дизайнов.

Использование оптимизированного межстраничного беспокойства для создания дизайна
Теперь, когда у нас есть понимание того, что такое межстраничная тревога, как она связана с пользователем и как мы можем ее минимизировать, мы можем начать собирать вместе шаги, которые дизайнеры могут предпринять, чтобы их дизайн соответствовал ожиданиям UX, установленным людьми, которые дело - пользователи!
Основываясь на возможных решениях, описанных как для переходной, так и для временной тревожности, становится ясно, что движение играет важную роль в уменьшении интерстициальной тревожности. Иссара Вилленскомер из UX in Motion составил «Манифест UX в движении», в котором он описывает 12 конкретных возможностей поддержки юзабилити в ваших проектах UX с использованием движения.
В случае интерстициальной тревоги это означает:
- Сокращение времени, необходимого для загрузки страницы или экрана
- Минимизация количества пустых экранов и страниц
- Уменьшение трения, вызванного застойными переходами
Таким образом, бренды могут использовать эти 12 вариантов для создания динамичного и интуитивно понятного дизайна.
Вы также можете встраивать динамические элементы в корпоративные веб-сайты! Загляните на эти лучшие профессиональные веб-сайты для вдохновения!
12 принципов UX в движении
С этим изображением на ум приходят две вещи. Во-первых, движения довольно тонкие, а во-вторых, довольно интересно, как 12 простых движений могут составлять основу, на которой строится большинство анимаций.
Это всего лишь основы, но они могут быть расширены динамическими и творческими способами для создания дизайна, способствующего интерактивности, вовлеченности и, надеюсь, даже продажам.
Вилленскомер подробно описывает каждый из этих элементов, но в целом они следующие:
- Ослабление: поведение объекта соответствует ожиданиям пользователя при возникновении временных событий.
- Смещение и задержка: определяет отношения и иерархии объектов при введении новых элементов и сцен.
- Родительство: создает пространственные и временные иерархические отношения при взаимодействии с несколькими объектами.
- Преобразование: создает непрерывное состояние повествовательного потока при изменении полезности объекта.
- Изменение ценности: создает динамические и непрерывные повествовательные отношения при изменении ценностного объекта.
- Маскирование: создает непрерывность в интерфейсном объекте или группе объектов, когда полезность определяется тем, какая часть объекта или группы раскрывается или скрывается.
- Наложение: создает повествовательные и пространственные отношения между объектами на визуальной плоскости, когда многослойные объекты зависят от местоположения.
- Клонирование: создает непрерывность, взаимосвязь и повествование, когда появляются и исчезают новые объекты.
- Скрытие: позволяет пользователям ориентироваться в пространстве относительно объектов или сцен, а не в первичной визуальной иерархии.
- Параллакс: создает пространственную иерархию на визуальной плоскости при прокрутке пользователем
- Размерность: обеспечивает пространственную структуру повествования, когда появляются и исчезают новые объекты.
- Dolly & Zoom: сохраняет непрерывность и пространственное повествование при навигации по интерфейсным объектам и пространствам.
Помните об этих 12 вариантах движения - это отличное руководство, чтобы убедиться, что ваш дизайн находится на вершине своей игры, включая движение там, где это необходимо, чтобы уменьшить беспокойство и вызвать чувство волнения в дизайне вашего веб-сайта и приложения.
Все, что нужно знать интернет-компаниям об оптимизированной межстраничной тревоге
Таким образом, мы рассмотрели межстраничное беспокойство, что это такое и как оно может повлиять на UX веб-сайтов и приложений. И это не очередной преходящий тренд дизайна.
Вкратце, вот несколько ключевых моментов, о которых следует помнить, когда вы будете пересматривать эту тему в будущем:
- Межстраничная тревога - это мгновенное состояние напряжения, которое пользователь испытывает между действием и ответом, например, нажатием кнопки и ожиданием загрузки страницы.
- Существует две стадии интерстициальной тревожности: переходная и временная.
- Переходный относится к переходу с одного экрана или страницы на другой.
- Temporal - это время, необходимое для загрузки страницы или экрана, и то, как это влияет на поведение пользователя.
- Постепенные переходы между страницами и анимация экрана загрузки помогут вам оптимизировать межстраничное беспокойство и, таким образом, повысить эффективность UX-дизайна.
- 12 принципов UX в движении определяют способы использования анимации для повышения удобства использования.
Межстраничную тревогу часто упускают из виду, и совсем недавно она стала предметом обсуждения в мире дизайна, брендинга и маркетинга. Но это важная концепция, которую нужно понять и исправить в своих проектах.
Пользователи выносят суждения, основываясь на дизайне веб-сайтов и приложений. Они приходят к своим собственным выводам о вашем бренде в ответ на то, как они воспринимаются вашим дизайном. И если они расстраивают, сбивают с толку или раздражают, они больше не вернутся.
Надеюсь, вы лучше поймете эту концепцию после прочтения этой статьи. Если вы считаете, что мы упустили какие-либо важные моменты, или если вы хотите задать нам какие-либо вопросы об оптимизированной межстраничной тревоге, вы всегда можете поделиться в комментариях.
Хотите узнать больше о дизайне? Подпишитесь на ежедневную дозу DesignRush!
В дизайне приложений также необходимо взаимодействие с пользователем. В DesignRush есть список отличных компаний, занимающихся дизайном и разработкой приложений, которые могут создать эффективную мобильную платформу для вашего бренда.
