Представляем функции текстового пути и слоя маски!
Опубликовано: 2021-04-22ВИДЖЕТ ПУТИ ТЕКСТА
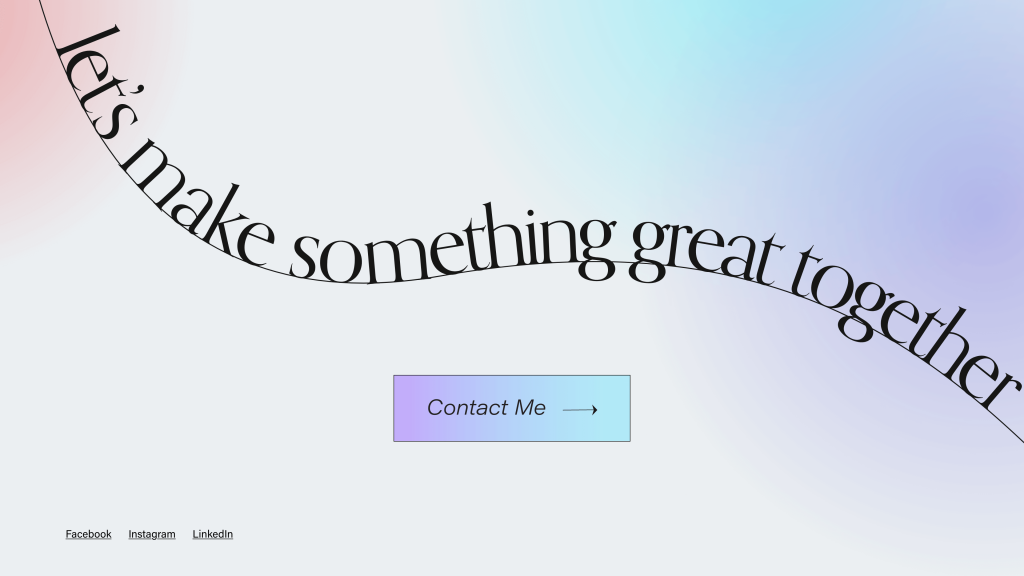
Создавайте уникальный текстовый дизайн для своего веб-сайта


Мы всегда ищем новые способы помочь вам в создании профессионального, креативного и красивого дизайна для ваших веб-сайтов. Это означает добавление дополнительных инструментов дизайна, которые уменьшают потребность в сторонних плагинах и дают вам возможность создавать идеальные до пикселя креативные дизайны без единой строчки кода. С помощью нового виджета «Путь к тексту» вы можете создавать уникальный текстовый дизайн, например волнистый текст или закрученные слоганы, путем присоединения текста к предопределенным или настраиваемым формам.


Добавьте новые параметры на свой веб-сайт

Виджет «Путь к тексту» позволяет легко создавать уникальные дизайны с любым текстом на вашем веб-сайте. Этот инструмент дает вам еще больше контроля и гибкости в отношении ваших творческих возможностей и полностью настраивается в соответствии с вашим видением дизайна.
Независимо от того, являетесь ли вы профессиональным дизайнером, вы можете создать профессиональный дизайн, просто перетащив виджет «Путь текста» в редактор. Каждая функция текста настраивается, поэтому вы можете достичь идеального результата, соответствующего теме вашего веб-сайта.
Формируйте текст по-своему

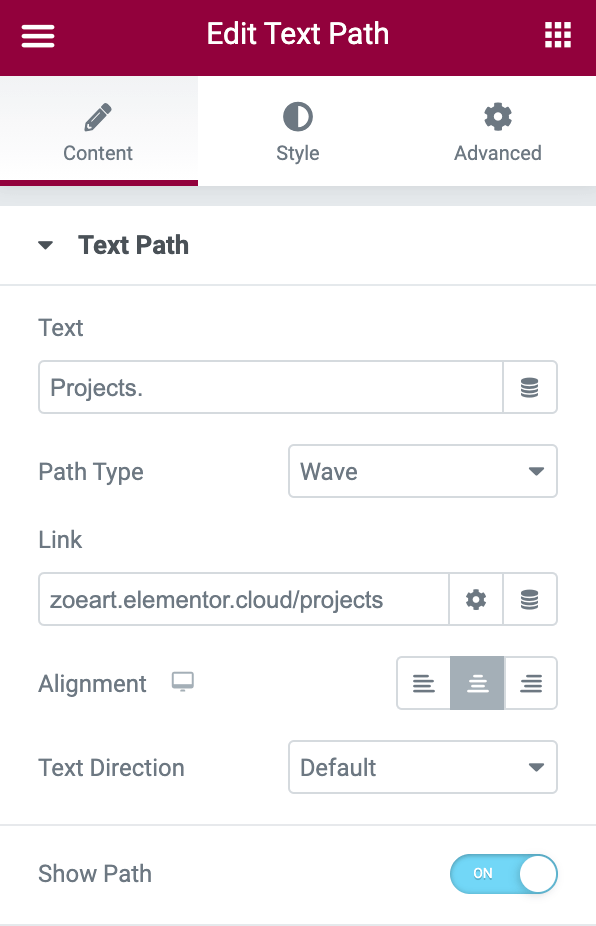
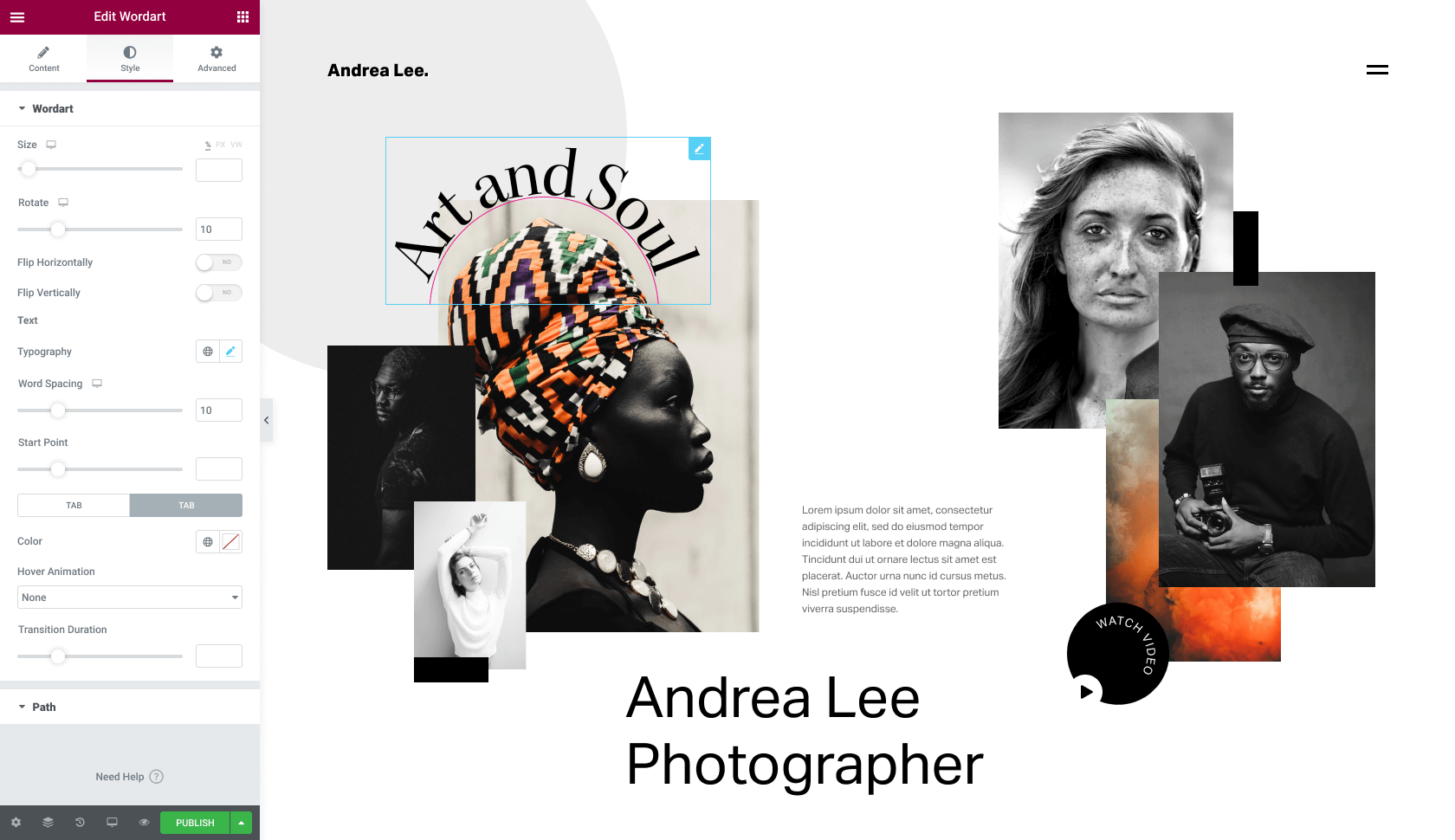
При использовании виджета «Путь к тексту» вы можете выбирать из нашего набора фигур, например: Волна, Дуга, Овал, Круг или Спираль. У вас есть конкретное видение? Загрузите свою собственную форму SVG и воплотите в жизнь свое воображение. Отправьте свой текст по пути, соответствующему теме вашего веб-сайта, используйте его, чтобы привлечь внимание к определенным разделам и многое другое. Независимо от того, хотите ли вы, чтобы текст был в форме звезды, соответствующей вашему астрологическому веб-сайту, или отображался в виде стрелки, указывающей на новый продукт, виджет «Путь к тексту» дает вам полную свободу творчества. Твоя форма, твой образ - решать тебе. Мы также предлагаем дополнительные параметры настройки, которые помогут вам стилизовать текстовый путь.
Вы можете показать или скрыть свой текстовый путь и настроить все, включая размер, форму, цвет, положение, направление и интервал. Отрегулируйте текст в соответствии с цветовой темой вашего веб-сайта, выделите определенные области и используйте пути для текста, чтобы создать глубину и размер на ваших страницах из Elementor.
ВАРИАНТ МАСКИ
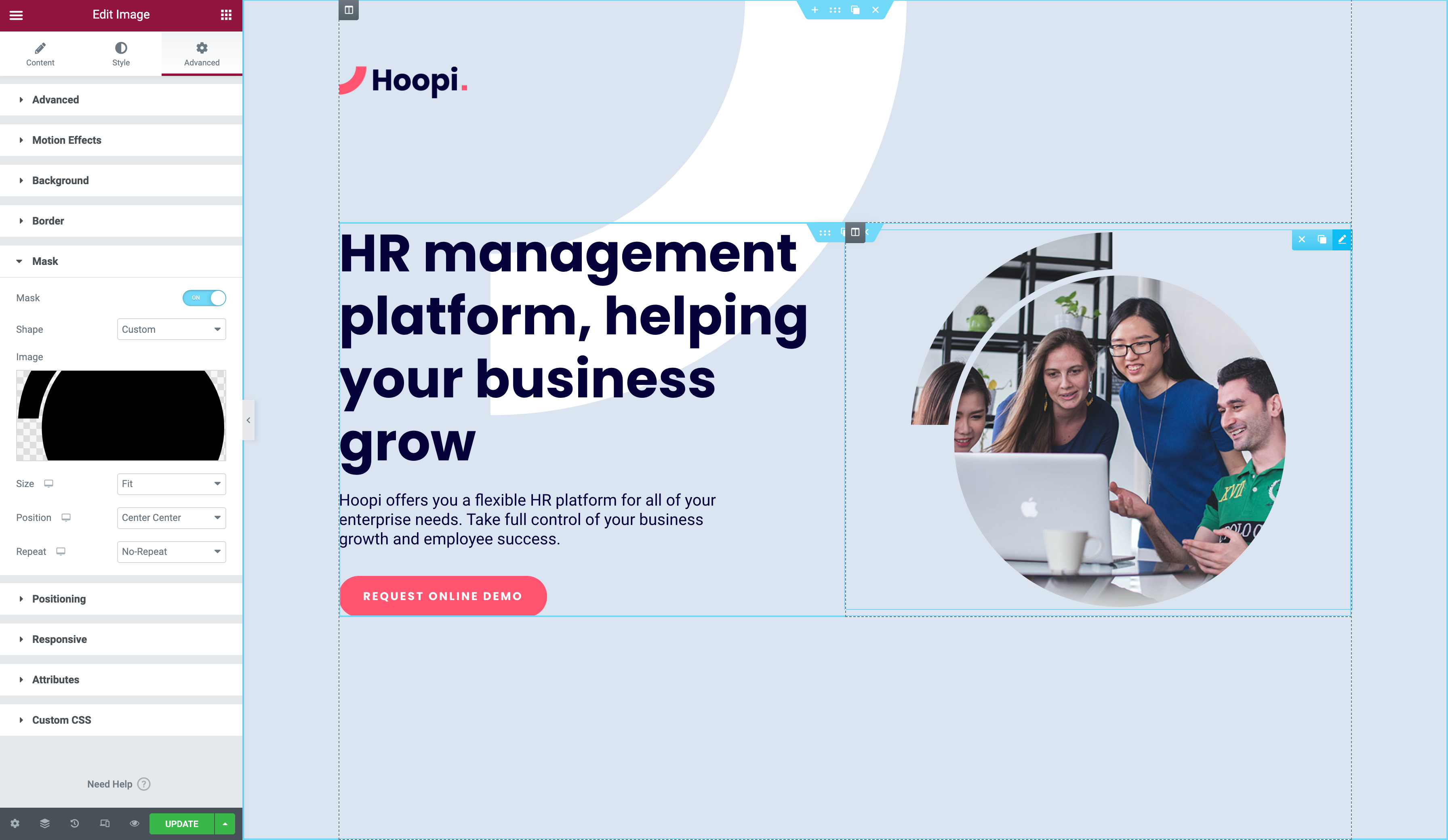
Обрезать любой элемент любой формы

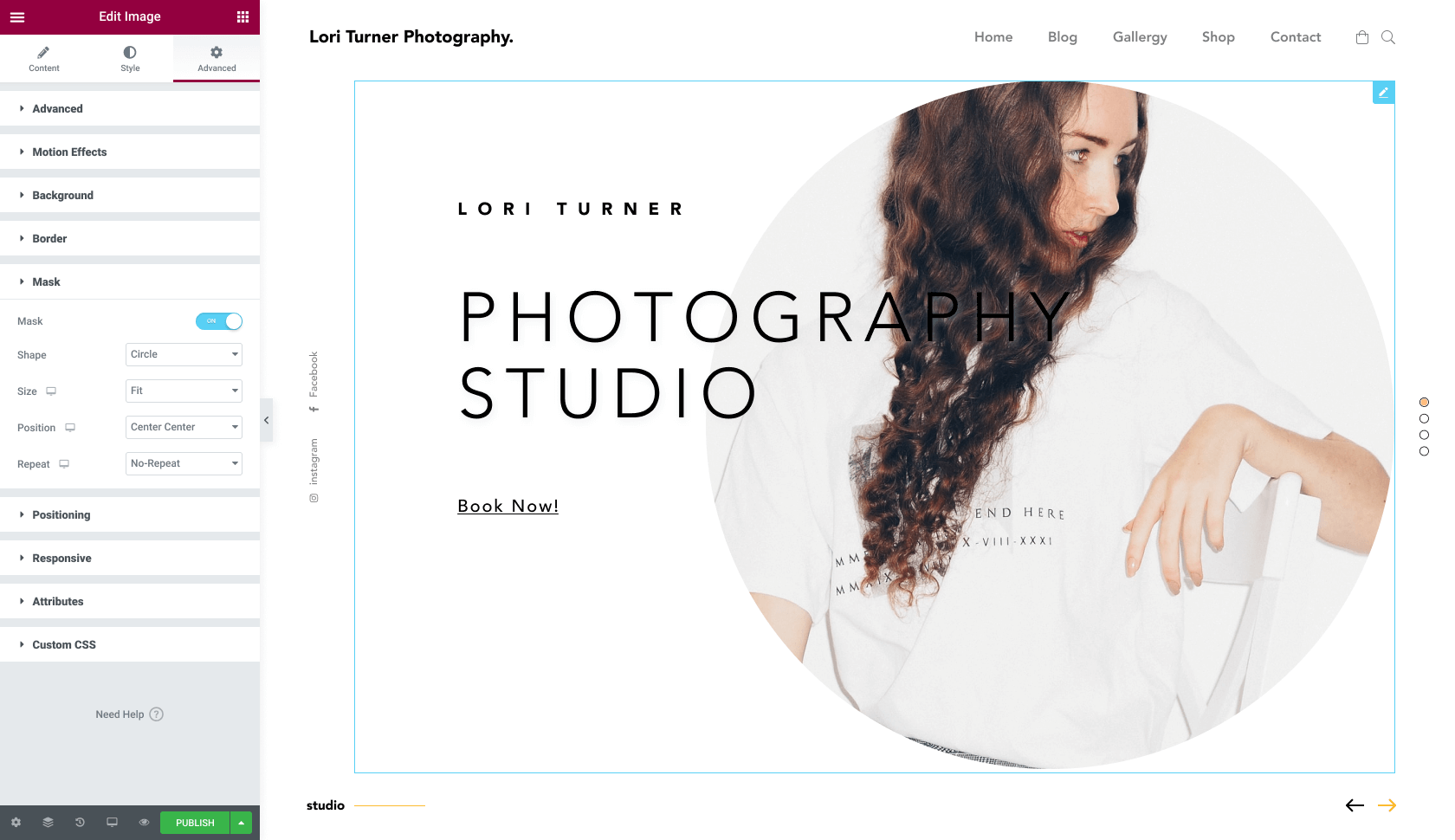
Добавьте маску к любому элементу на своем веб-сайте с помощью новой опции маски и создавайте захватывающие дизайны, соответствующие вашему творческому видению. Превратите любой элемент на своем веб-сайте в объект на основе маски и преобразуйте объекты в форму по вашему выбору для получения потрясающих результатов.
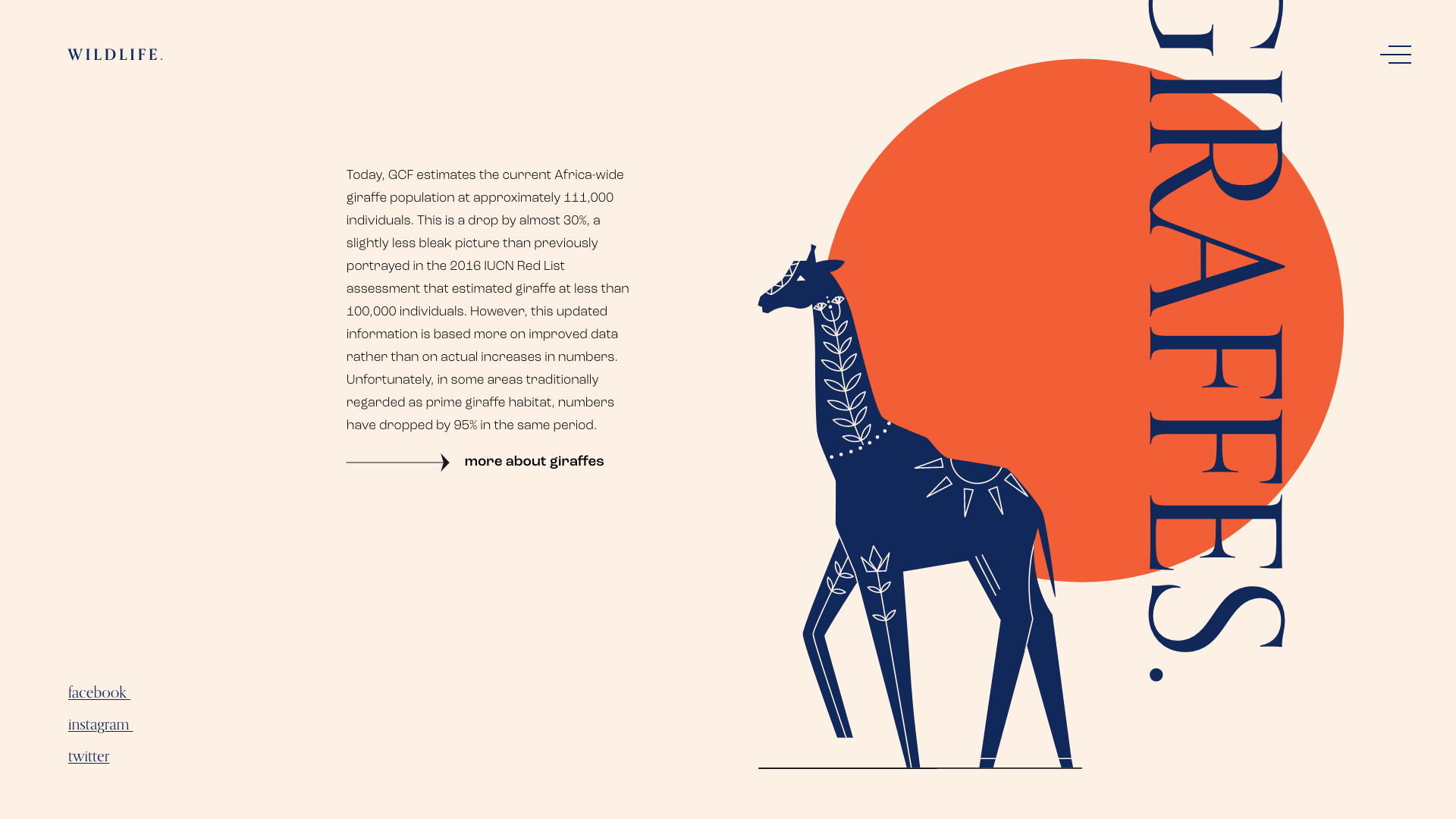
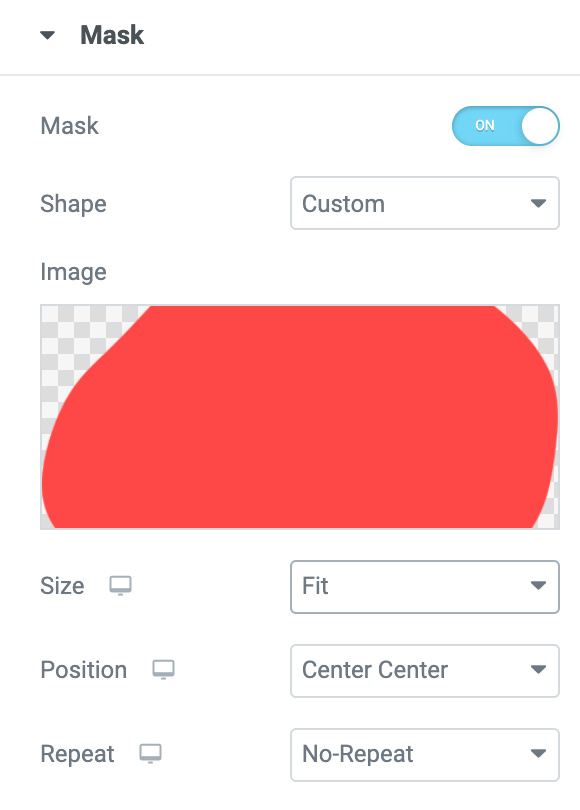
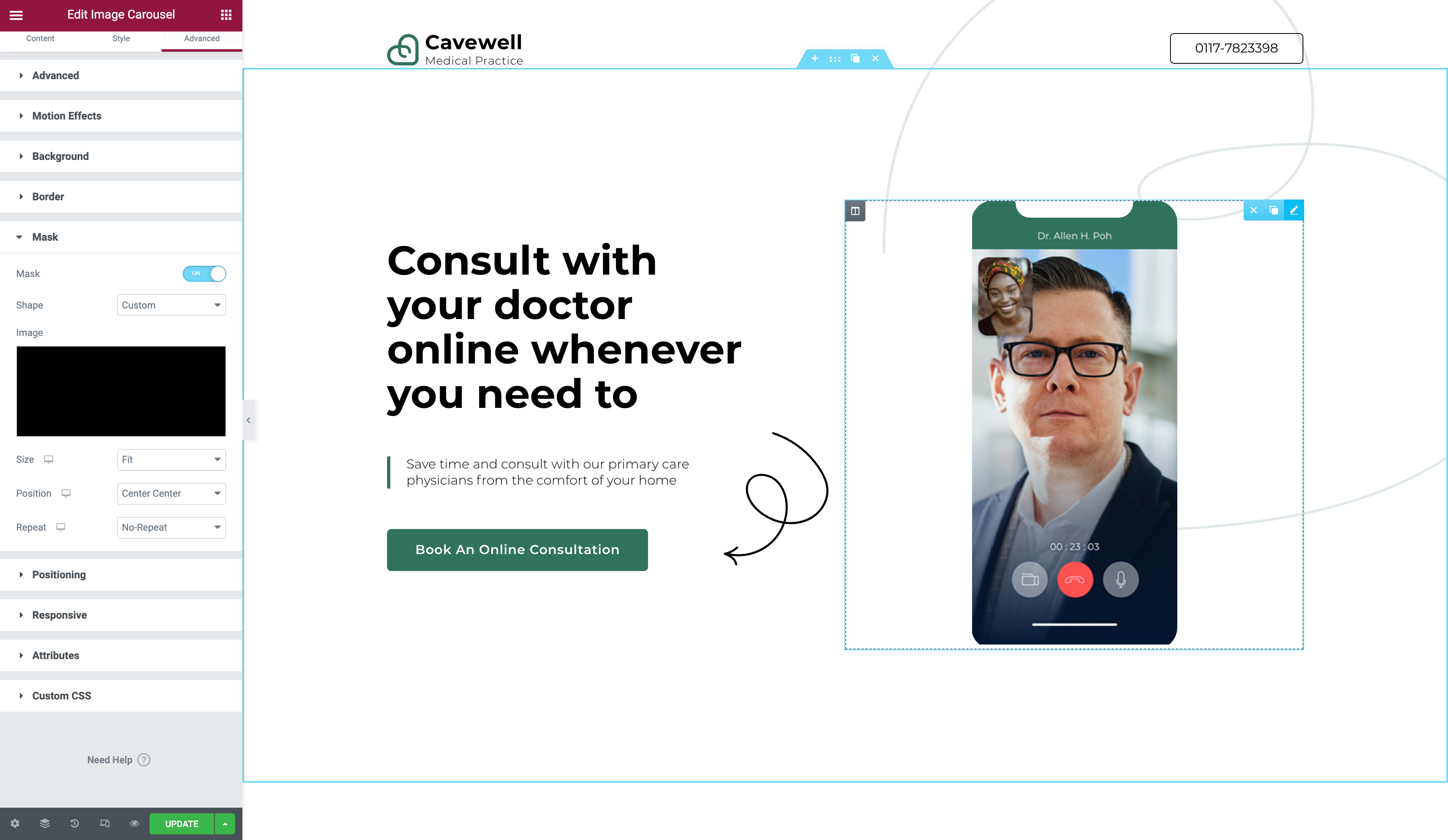
Используя новый параметр «Маскирование», вы можете скрыть часть элемента в зависимости от выбранной вами формы. Подобно обрезке изображения, маскирование позволяет отображать только те части объекта, которые вы хотите видеть. У вас есть магазин растений и вы хотите отображать различные изображения продуктов в форме цветка? Без проблем! Используйте маску, чтобы покрыть остальную часть изображения, показывая только те части, которые вы хотите внутри формы. Вы также можете использовать маски, чтобы добавить уникальный слой поверх вашего видео, изображения и т. Д., Создавая уникальный эффект и размер вашим изображениям.

Наслаждайтесь полной свободой творчества

Новый параметр маски позволяет создавать сложные дизайны для любого элемента, который вы хотите, например изображения, видео, Google Maps и т. Д., С использованием изображений SVG или PNG.
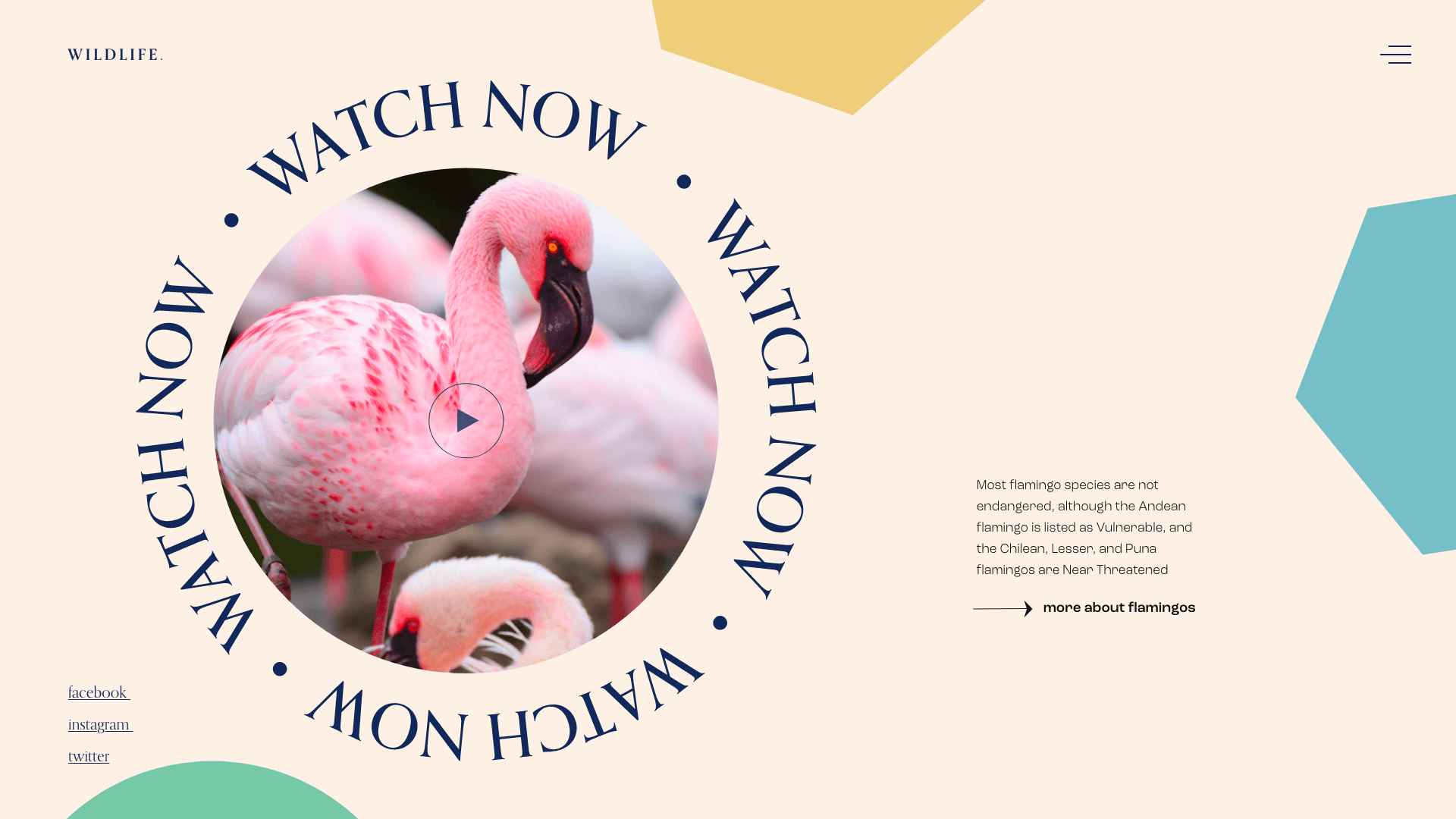
Мы предлагаем широкий выбор форм, таких как круг, квадрат, треугольник, стрелка и другие! Однако варианты на этом не заканчиваются. Загрузите свою собственную форму для полностью оригинального дизайна. Создаете сайт о сохранении дикой природы? Загрузите изображение в форме животного и замаскируйте свое видео, чтобы оно соответствовало этой форме, создавая уникальный дизайн, который привлечет внимание пользователей и выделит ваш сайт.

У вас будет полная свобода настройки дизайна и вы сможете определить размер, масштаб и положение вашей маскированной формы или создать повторяющуюся форму с помощью нашей опции управления «Повтор». Дайте волю своему воображению и используйте эту новую функциональность дизайна, чтобы воплотить в жизнь свои творческие идеи. Нам не терпится увидеть, что вы придумали.

КНОПКА ГРАДИЕНТА
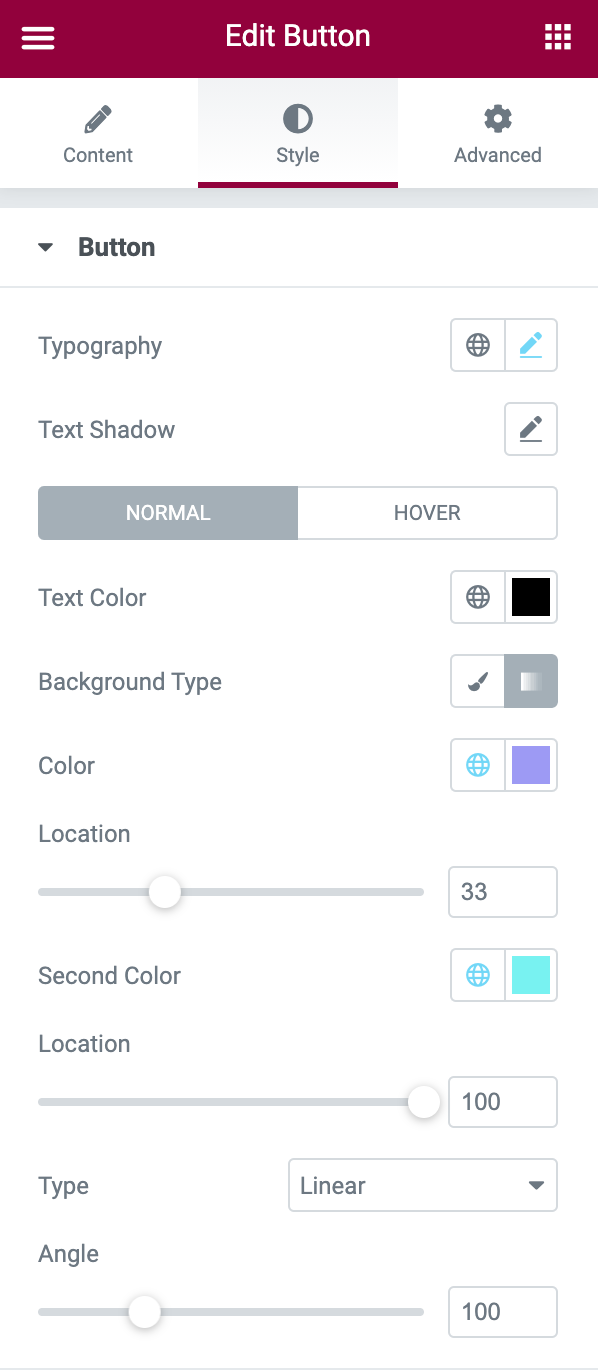
Создавайте привлекательные дизайны кнопок


Вы спросили, мы ответили! Возможность добавлять градиентные цвета к кнопкам была очень востребованной функцией многих наших дизайнеров, и мы рады выполнить эту просьбу, предоставляя вам еще большую гибкость дизайна.
Теперь при добавлении кнопок на свой веб-сайт у вас будет возможность добавить красивые, привлекающие внимание градиентные цвета, которые соответствуют внешнему виду вашего веб-сайта и привлекают внимание посетителей. Не требуется код, обходные пути или сторонние плагины! Добавьте жизни в дизайн кнопок и выделите их, у ваших посетителей не будет другого выбора, кроме как щелкнуть;).
УЛУЧШЕНИЕ ПРОИЗВОДИТЕЛЬНОСТИ
Более быстрая загрузка страницы с помощью эксперимента с условной загрузкой ресурсов
Мы поговорили о конструктивных особенностях, теперь поговорим о скорости. Одна из наших основных целей на 2021 год - удвоить оптимизацию производительности. В этой версии мы уменьшили до 50 КБ при каждой загрузке страницы, добавив в наш эксперимент с условной загрузкой ресурсов. Кроме того, мы разделили библиотеку CSS для электронных значков, которая значительно сократила ее, и добавили возможность вносить изменения в загрузку шрифтов, позволяя вам изменить способ загрузки шрифтов Google по умолчанию в Elementor.
Хотите узнать больше об оптимизации производительности вашего сайта? Посмотрите наш курс по оптимизации производительности. Обязательно следите за обновлениями производительности в наших следующих выпусках.
ИМПОРТ / ЭКСПОРТ ЭКСПЕРИМЕНТ
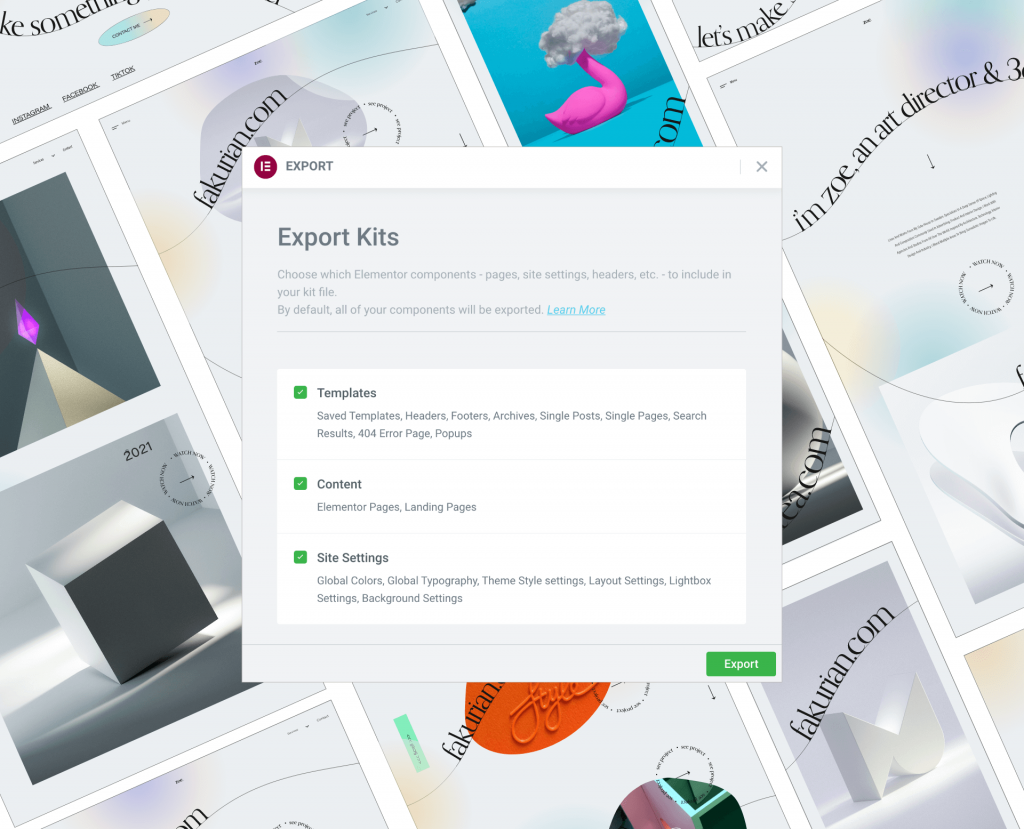
Создавайте сайты, быстрее

Мы всегда стремимся сделать ваш процесс создания веб-сайтов беспроблемным и эффективным. Большая часть этого - поиск новых способов сэкономить ваше время, чтобы вы могли сосредоточиться на создании профессиональных веб-сайтов. Теперь вы можете создавать веб-сайты быстрее, импортируя и экспортируя существующий контент Elementor с одного сайта на другой с помощью нашего нового эксперимента по импорту / экспорту.
Работайте быстрее, а не усерднее
С помощью нашего нового эксперимента по импорту / экспорту вы сможете создавать свои веб-сайты быстрее и эффективнее. Экспортируйте содержимое Elementor, такое как глобальные цвета и шрифты, шаблоны, элементы Theme Builder, всплывающие окна, целевые страницы и созданные Elementor страницы с одного веб-сайта и импортируйте их на другой. Эта функция чрезвычайно полезна для фрилансеров и агентств, которые работают над несколькими веб-сайтами или крупномасштабными проектами и которым необходимо иметь возможность мобилизовать и использовать существующие дизайны. Экономьте время, создавая «чертежи» основных элементов своих веб-сайтов, и повторно используйте определенные существующие элементы Elementor в новых проектах, чтобы легко создавать несколько веб-сайтов.
ОТВЕТСТВЕННЫЙ UI
Визуализируйте свой веб-дизайн на каждом устройстве
Мы знаем, насколько важно для вас создавать адаптивный дизайн. При разработке для нескольких устройств вам понадобится простой, удобный и легкий в использовании пользовательский интерфейс. Вот почему мы изменили наш отзывчивый интерфейс. Теперь, используя наш отзывчивый режим, вы сможете мгновенно перемещаться по своим адаптивным устройствам и просматривать их, а также видеть, как будет выглядеть ваш дизайн. Вы также можете перетаскивать предварительный просмотр и изменять его размер в зависимости от настроек точек останова, что дает вам еще больше контроля.
Заключение
Elementor 3.2 - это оснащение вас инструментами, необходимыми для более быстрого и эффективного создания профессионально разработанных веб-сайтов. Мы надеемся, что вам понравится, и не забывайте следить за новыми обновлениями!
Обязательно продолжайте посещать блог, чтобы быть в курсе наших последних функций и обновлений. Еще не являетесь участником Elementor Pro? Зарегистрируйтесь сейчас, чтобы начать.
