Представляем всплывающие окна VerticalResponse
Опубликовано: 2018-06-20Создание списка адресов электронной почты стало намного проще. Мы рады представить всплывающие окна VerticalResponse. Теперь вы можете улучшить свой веб-сайт или целевые страницы с помощью настраиваемых всплывающих форм, которые регистрируют подписки по электронной почте и легко синхронизируются со списками контактов VerticalResponse, чтобы вы могли быстро отслеживать новых подписчиков.
Что такое всплывающие окна VerticalResponse?
У каждого есть некоторый опыт работы с всплывающими окнами — небольшими окнами, которые появляются, когда вы просматриваете веб-сайт. Как владелец бизнеса, которому необходимо привлечь внимание читателей, вы можете рассчитывать на всплывающие окна, чтобы разместить ваше сообщение в центре внимания и помочь вам достичь ваших маркетинговых целей. В дополнение к доставке своевременной информации посетителям веб-сайта, всплывающие окна являются мощным инструментом для создания списков. Наличие свежего, надежного списка контактов электронной почты поможет вам привлечь потенциальных клиентов. Несмотря на то, что существует так много способов создания списка, добавление всплывающего окна на ваш веб-сайт является одним из самых быстрых и простых вариантов.
Создать собственное всплывающее окно в VerticalResponse очень просто. Используя тот же редактор, который вы используете для создания электронных писем в VerticalResponse, вы можете настраивать формы, которые не только собирают адреса электронной почты посетителей, но и собирают другие данные о вашей аудитории, такие как номера телефонов, географическое местоположение и даты рождения. Встраивание формы на ваш веб-сайт очень просто и не требует каких-либо технических навыков или навыков программирования.
Зачем использовать всплывающие окна?
Расширяйте списки адресов электронной почты и аналитику клиентов. Используйте всплывающие формы для сбора данных о потенциальных клиентах или клиентах, таких как имя, адрес электронной почты, день рождения, номер телефона и местоположение. Используйте эти данные, чтобы получить более полное представление о том, кто является вашей аудиторией, чтобы вы могли предоставить им наиболее актуальный маркетинговый контент.
Генерация лидов и продаж. После сбора адресов электронной почты через поле регистрации во всплывающем окне используйте функцию приветственной серии в VerticalResponse, чтобы создать кампанию по развитию лидов и немедленно привлечь новых подписчиков.
Экономьте время. Создайте и настройте форму подписки за считанные минуты. После того, как вы добавите всплывающее окно на свой веб-сайт, все собранные данные будут автоматически добавлены в указанный вами список контактов электронной почты, поэтому вы можете сразу же приступить к работе с этими новыми лидами.
Соответствуйте вашему бренду. Настройте всплывающее окно с помощью шрифтов, цветов и стилей, которые соответствуют дизайну вашего существующего веб-сайта. Для дальнейшей персонализации загрузите собственное фоновое изображение. Когда вы довольны своим дизайном, просмотрите форму прямо в редакторе всплывающих окон.
Гибкое размещение. Вы сами решаете, где на вашем веб-сайте или целевой странице всплывающее окно будет выглядеть лучше всего. Варианты размещения включают центрирование, левую боковую панель или нижний баннер.
Отслеживайте эффективность всплывающих окон. Узнайте, как работает ваше всплывающее окно, с отчетами, которые показывают, сколько посетителей просмотрело его и сколько подписалось на ваш список.
Вот как создать всплывающие окна для вашего веб-сайта или целевой страницы VerticalResponse:
Создать новое всплывающее окно можно за четыре простых шага.
Шаг 1: Настройка
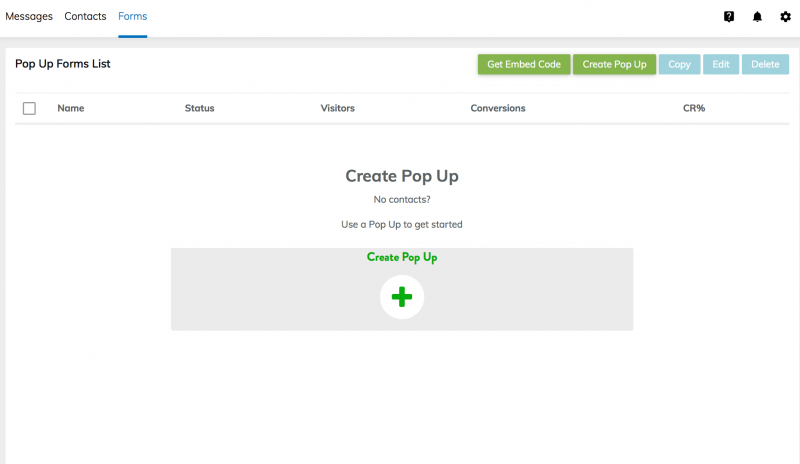
Перейдите на вкладку «Формы» в приложении VerticalResponse, а затем нажмите «Создать всплывающее окно».

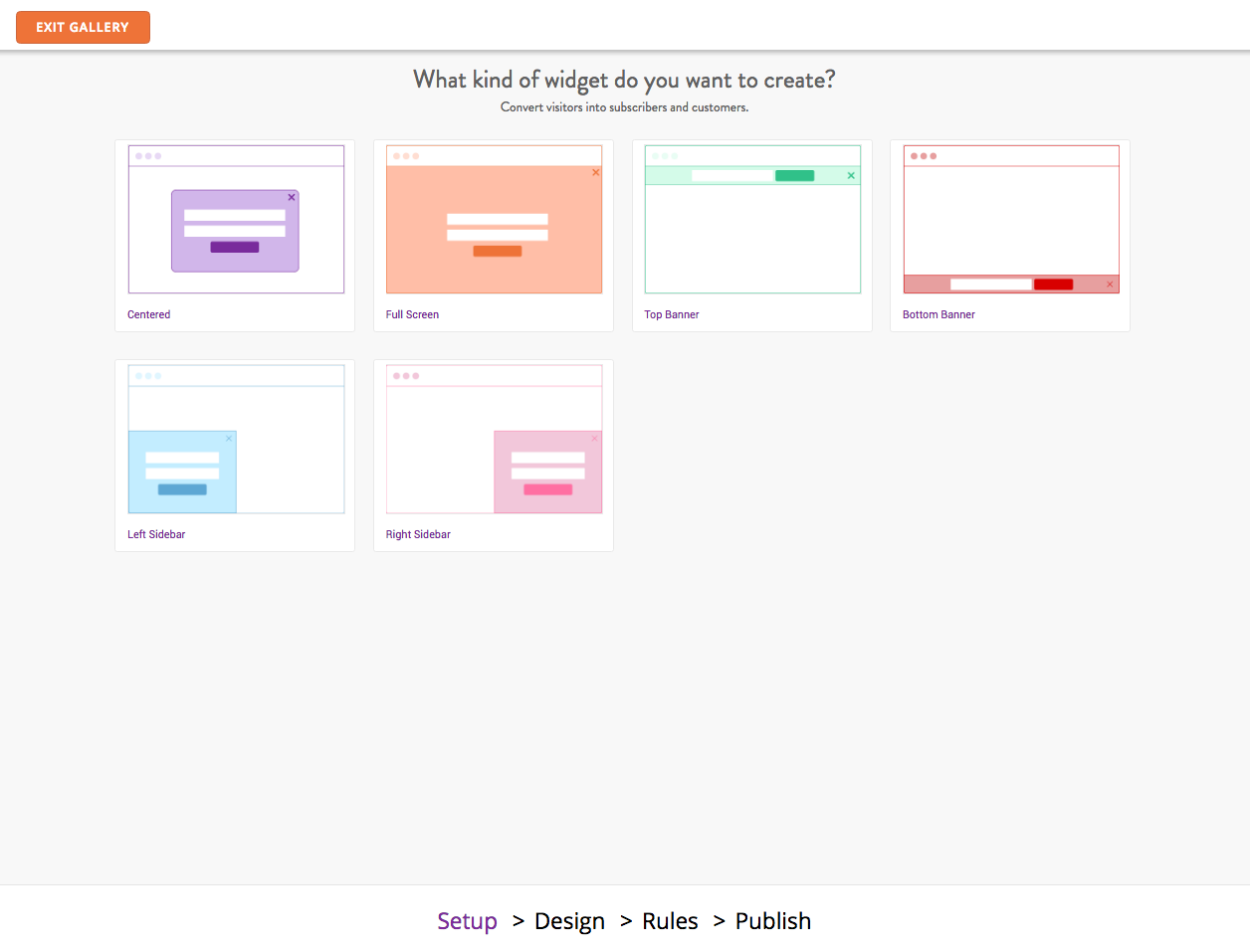
У вас есть шесть различных вариантов макета, где форма будет размещена на вашем веб-сайте: по центру, во весь экран, верхний баннер, нижний баннер, левая боковая панель или правая боковая панель.

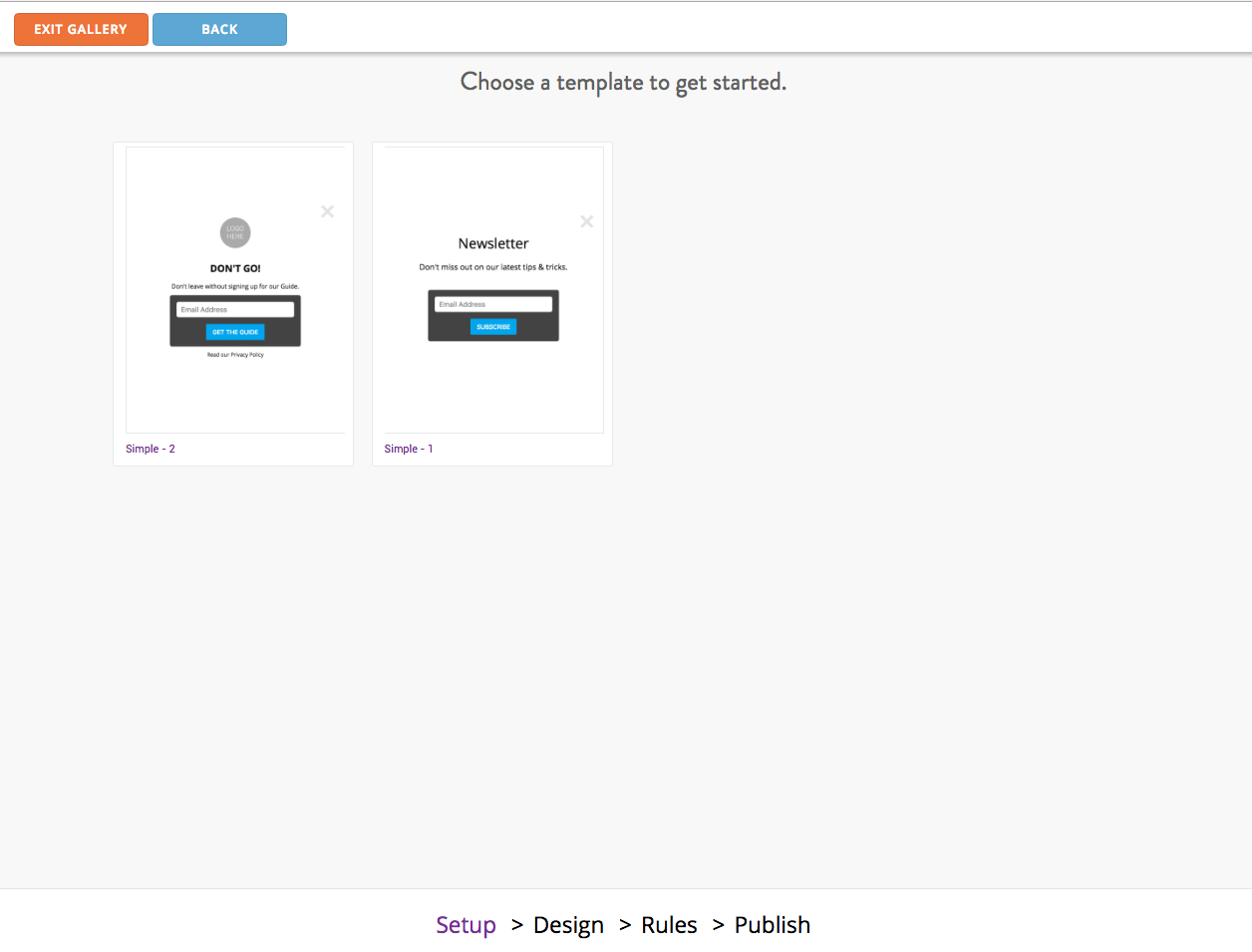
Для каждого макета есть два варианта шаблона, которые вы можете выбрать в качестве отправной точки вашего дизайна.


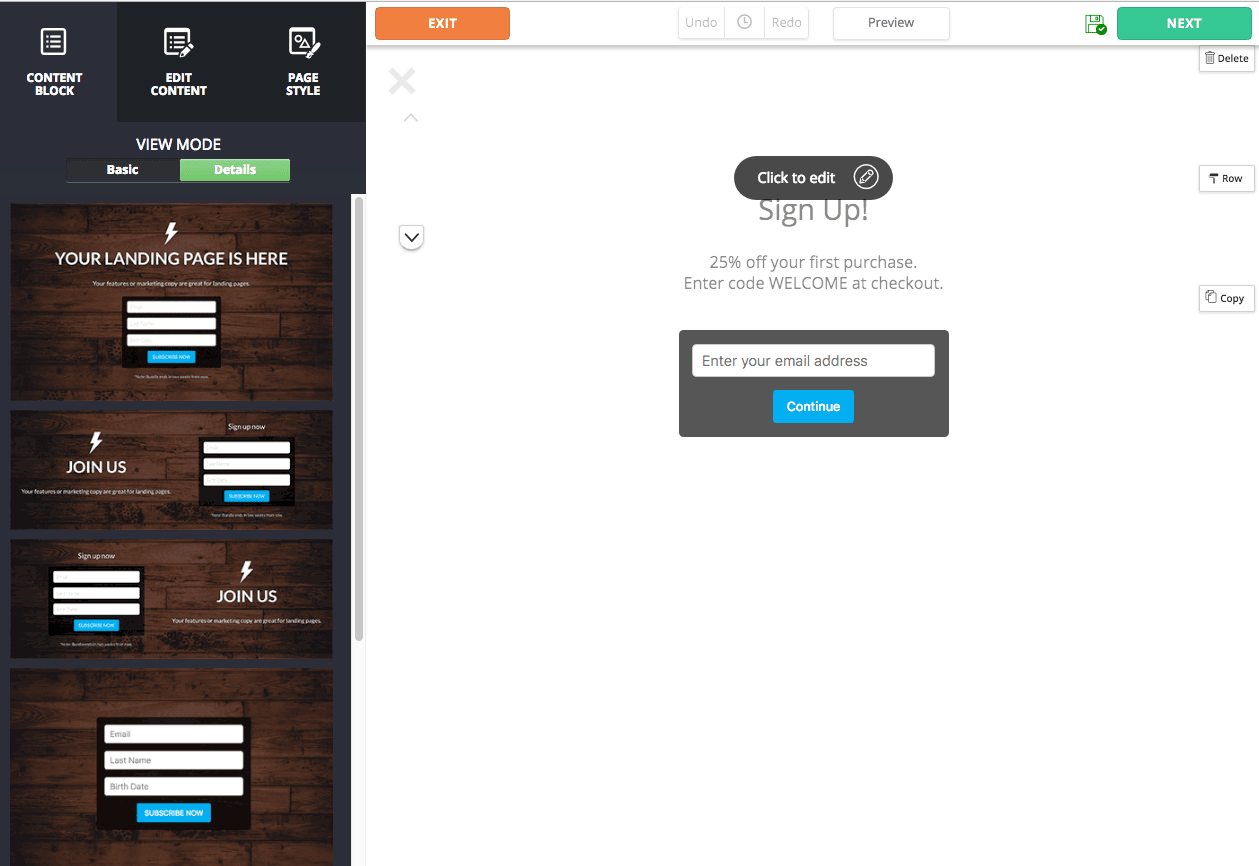
Шаг 2: Дизайн
Добавляйте блоки контента, редактируйте контент и выбирайте стиль страницы в редакторе всплывающих окон. У вас есть возможность включить несколько разных полей формы. От адресов электронной почты посетителей до адресов их веб-сайтов вы сможете собирать необходимую информацию.

Чтобы посетители полностью заполняли формы, у вас есть возможность создать обязательные поля. Если посетитель сайта не заполнит обязательное поле, он увидит красную ошибку в поле формы.
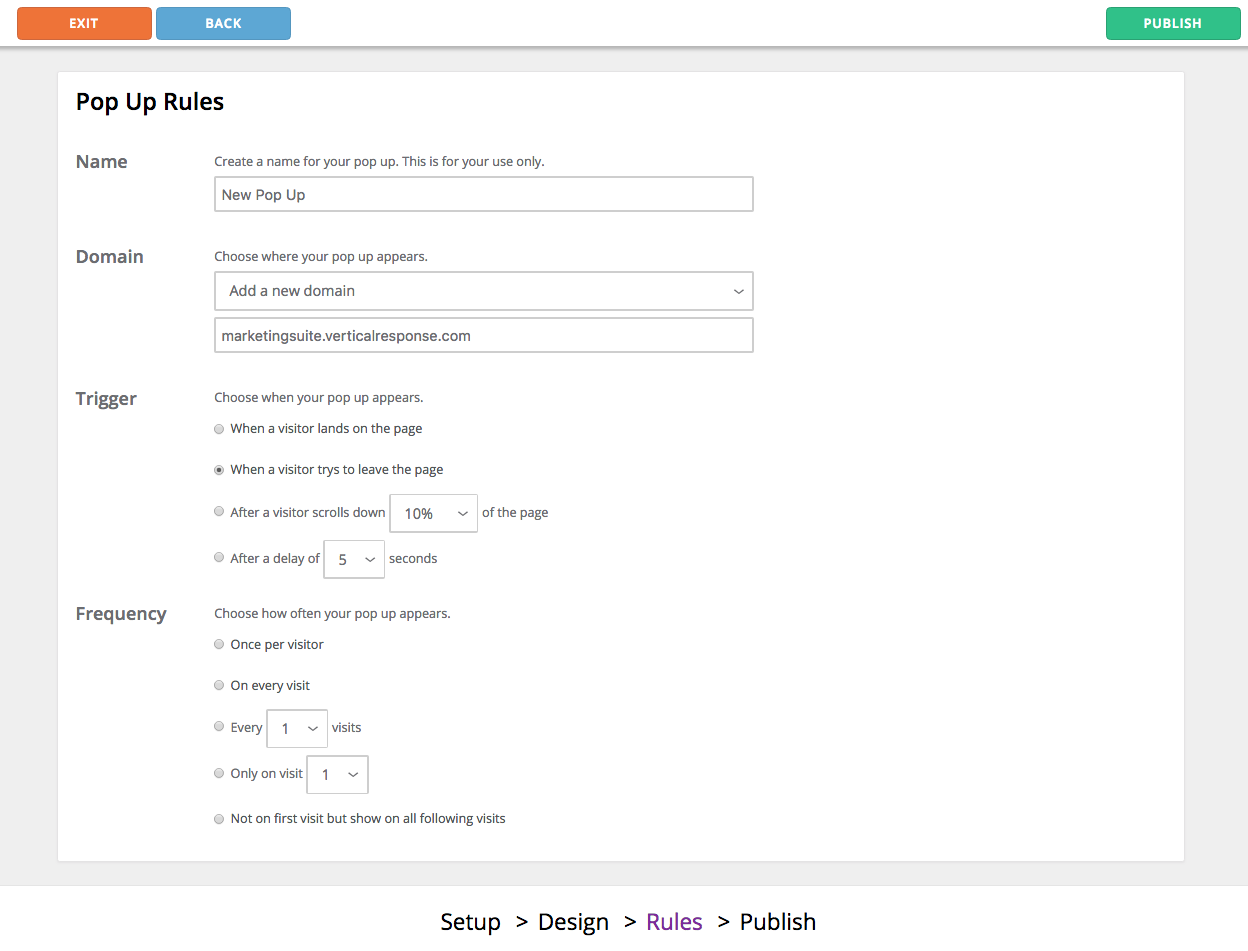
Шаг 3: Правила
Назовите всплывающее окно (это только для справки и не будет отображаться для посетителей веб-сайта), а затем выберите, хотите ли вы, чтобы всплывающее окно отображалось в вашем собственном домене или на целевой странице, которую вы уже создали в ваш аккаунт в Вертикальном ответе.
Выберите, когда всплывающее окно будет активировано:
- Когда посетитель попадает на страницу
- Когда посетитель пытается покинуть страницу
- После того, как посетитель прокрутит страницу вниз на определенный процент (вы можете выбрать от 10% до 100%)
- После установленной вами задержки (вы можете выбрать от 5 до 60 секунд с шагом в пять секунд)
Выберите, как часто будет появляться всплывающее окно:
- Один раз на посетителя
- При каждом посещении
- Каждое определенное количество посещений (вы можете выбрать от 1 до 10 посещений)
- Только при определенных посещениях (можно выбрать между первым и десятым посещениями)
- Не при первом посещении, а при всех последующих посещениях

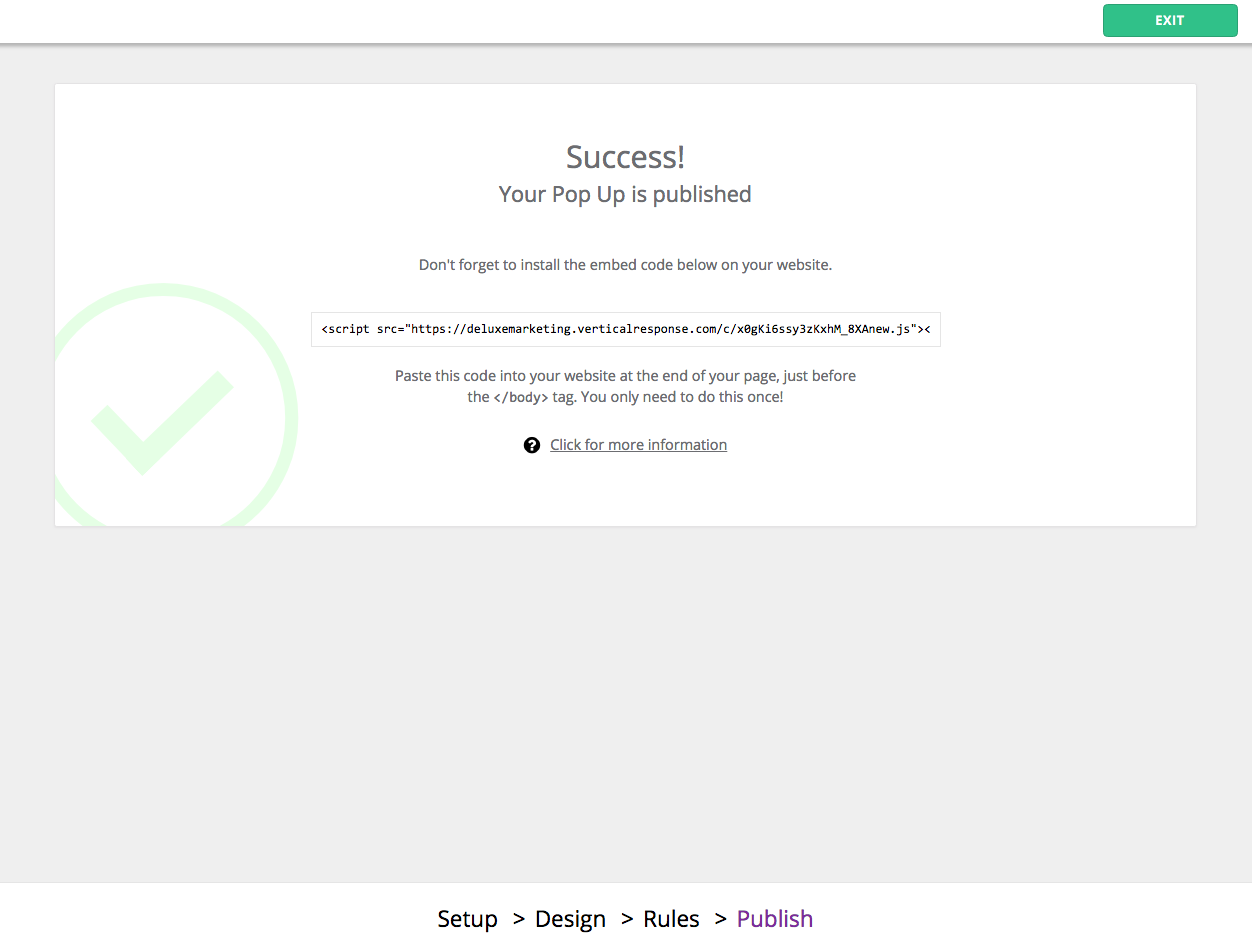
Шаг 4: Опубликуйте
Этот шаг подтверждает, что всплывающее окно опубликовано, и предоставляет код для встраивания, который вам нужно будет вставить на свой веб-сайт непосредственно перед тегом </body>. Даже если вы решили использовать целевую страницу, созданную компанией VerticalResponse на шаге 3, вам все равно нужно перейти на целевую страницу и добавить код для встраивания. Код не будет добавлен автоматически.
После того, как вы добавите всплывающее окно на свой веб-сайт или целевую страницу, вы сможете просмотреть все свои всплывающие окна, нажав «Формы» в верхней панели навигации. Это позволит вам выбирать статус каждого всплывающего окна (оставлять его активным или нет), а также просматривать количество посетителей и конверсий, а также коэффициент конверсии.

Всплывающие окна VerticalResponse помогают вам собирать новых подписчиков на новостную рассылку, связываться с потенциальными клиентами, которые хотят узнать больше о ваших продуктах или услугах, и собирать демографическую информацию о посетителях, которая позволяет вам создавать более целенаправленные маркетинговые сообщения. Начните создавать всплывающие окна сегодня.
Создавайте, отправляйте и отслеживайте электронные письма, которые отлично смотрятся на любом устройстве
 НАЧНИТЕ БЕСПЛАТНЫЙ ПРОБНЫЙ ПЕРИОД
НАЧНИТЕ БЕСПЛАТНЫЙ ПРОБНЫЙ ПЕРИОДПримечание редактора: этот пост был первоначально опубликован в феврале 2015 года. Он был переработан и обновлен для обеспечения точности и актуальности.
