Знакомство с отладчиком Adobe DTM
Опубликовано: 2023-03-21В Disruptive Advertising мы любим Adobe DTM. Это действительно (на мой взгляд) лучший менеджер тегов для маркетинговой аналитики. Я использовал почти все, что там есть, и, когда я работаю с другим инструментом, мне все время хочется, чтобы он использовал Adobe DTM.
Каким бы замечательным ни был DTM, невозможно узнать, что на самом деле срабатывает, без использования инструментов разработчика (Инструменты разработчика Chrome, Firebug, Firefox Inspector и т. д.). Я знал, что может быть лучший способ легко отлаживать и видеть, что происходит с Adobe DTM на любой странице, поэтому я, наконец, создал небольшой удобный инструмент, который поможет.
Встречайте отладчик Adobe DTM! Прежде чем мы углубимся в детали, давайте установим его! Если вы когда-либо использовали отладчик Adobe DigitalPulse Debugger, его использование очень похоже. Создайте новую закладку в своем любимом браузере и установите для этой закладки следующий код:
javascript:void(window.open("","disruptive_dtm_debugger","width="+screen.width+",height="+screen.height+",location=0,menubar=0,status=1,toolbar=0,resizable=1,scrollbars=1").document.write("<script id=\"disruptive_dtm_debugger\" src=\"https://static.disruptive.co/disruptive/dtm_launch_debugger.js\"></"+"script>"));Вы видели, что я там делал? Я размещаю инструмент в Adobe DTM, который помогает вам отлаживать DTM!
Теперь о характеристиках:
Настройки
В самом верху правила находятся некоторые основные настройки. Вы увидите следующее:
Довольно просто. Показывает, какая среда DTM загружена (производственная или промежуточная), и дает вам кнопку, по нажатию которой перезагружается страница и загружается новая среда. НО ПОДОЖДИТЕ, ЕСТЬ БОЛЬШЕ!
Одна вещь, которая может сбивать с толку, — это если вы находитесь в среде разработки, в которой промежуточная библиотека уже загружена на страницу. Вы не можете загружать производственную библиотеку поверх промежуточной библиотеки; поэтому, чтобы избежать путаницы, вы не увидите возможность загрузить производственную библиотеку.
Правила
Предыдущий способ узнать, сработало ли правило на вашей странице, заключался в том, чтобы включить режим отладки DTM, а затем просмотреть консоль в браузере. Если это предложение даже не имело смысла, не беспокойтесь об этом, просто знайте, что было довольно сложно увидеть, что происходит на странице.
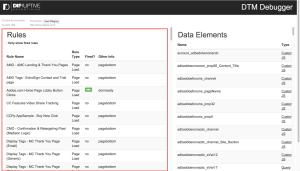
Теперь, когда вы откроете отладчик DTM, вы увидите список ВСЕХ ваших правил, если правило находится на текущей странице, сработало ли правило и что это за правило.

Он не только показывает, сработало правило или нет; но если это правило срабатывает после первоначальной загрузки страницы, например правило, основанное на событии, или правило прямого вызова, правило будет выделено при срабатывании и будет отображаться маленький зеленый тег, который оно сработало.
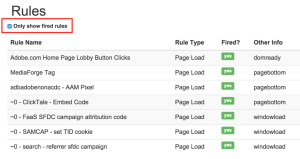
Просмотр всех ваших правил может быть ошеломляющим и требовать большого количества прокрутки, поэтому мы также включили удобную функцию, позволяющую отображать только те правила, которые сработали. Просто установите этот флажок, и ваши правила будут автоматически отфильтрованы. Новые правила, которые срабатывают после начальной загрузки страницы, появятся даже после того, как они сработали.

На данный момент это все, но есть некоторые планы по расширению того, что это делает, в том числе:
- Перечислите различные условия и их детали.
- Перечислите инструменты, настроенные для правила, и их настройки.
- Список сторонних тегов; и, если возможно, дайте ссылку или покажите код для каждого из тегов для быстрого доступа.
Элементы данных
Если вы использовали DTM в прошлом, вам приходилось использовать консоль браузера для проверки значения элемента данных. Это включало:
- Использование use _satellite.getVar в консоли
- Знание точного имени элемента данных, в том числе, если что-то было в верхнем или нижнем регистре
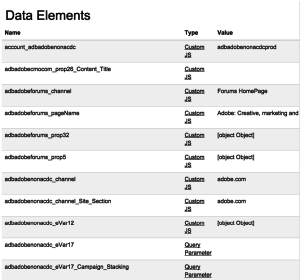
Кажется довольно простым, но это была довольно тяжелая работа. Этот инструмент автоматически покажет вам список всех ваших элементов данных, а также текущее значение этого элемента данных!

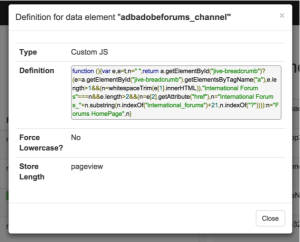
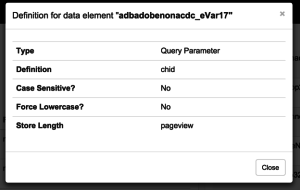
Вы даже можете нажать на подчеркнутый «тип» элемента данных, и он покажет вам определение элемента данных.



Каким бы замечательным ни было автоматическое отображение значения элемента данных, мы планируем сделать его необязательным, когда вы можете щелкнуть, чтобы получить значение, поскольку могут быть некоторые реализации, в которых элемент данных делает больше, чем просто возвращает значение.
Уведомления DTM
Ранее способом отладки DTM было включение режима отладки и поиск в консоли вашего браузера. Теперь DTM автоматически помещает информацию в отладчик при загрузке инструментов, срабатывании правил и многих других событиях.
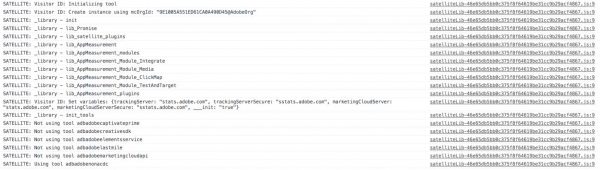
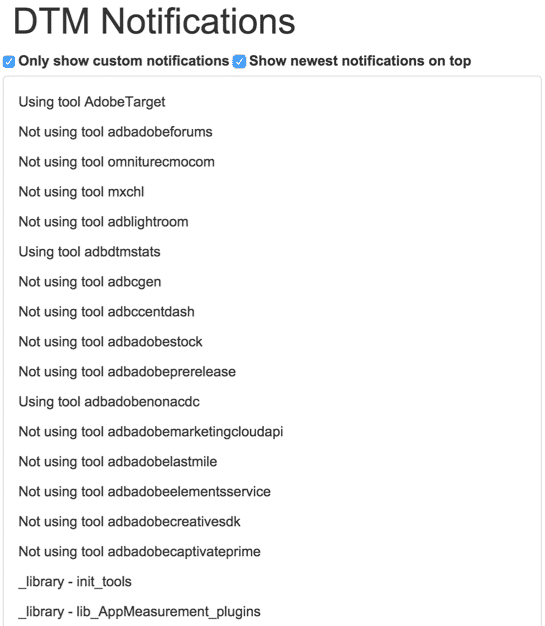
Вы также можете использовать функцию _satellite.notify, чтобы поместить свой собственный контент в отладчик. Вот как выглядит ваш типичный вид отладочных сообщений и уведомлений:

Поскольку я запускаю свои примеры с adobe.com, здесь МНОГО информации, так что это только предварительный просмотр.
В отладчике DTM вы можете просмотреть этот же список, не открывая консоль, и вы исключите префикс «SATELLITE:» в сообщениях, а также любые сообщения, не относящиеся к DTM, выводимые на консоль.

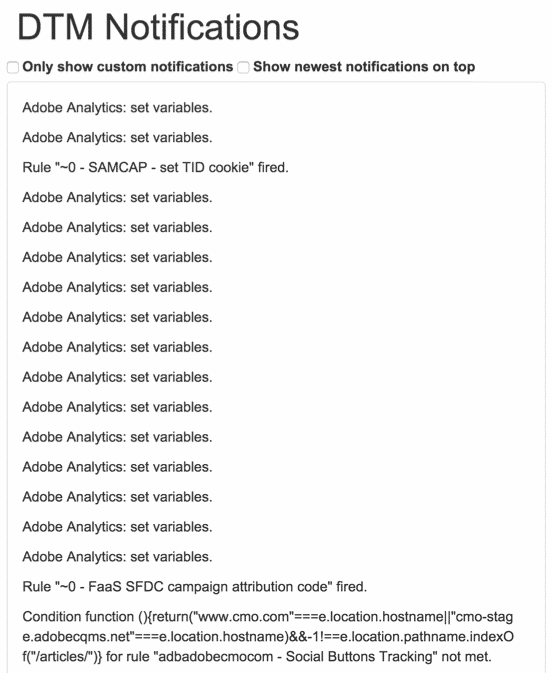
НО ПОДОЖДИТЕ, ЕСТЬ БОЛЬШЕ! Этот список будет автоматически обновляться по мере появления новых элементов на странице, и в нем есть 2 очень удобных флажка.
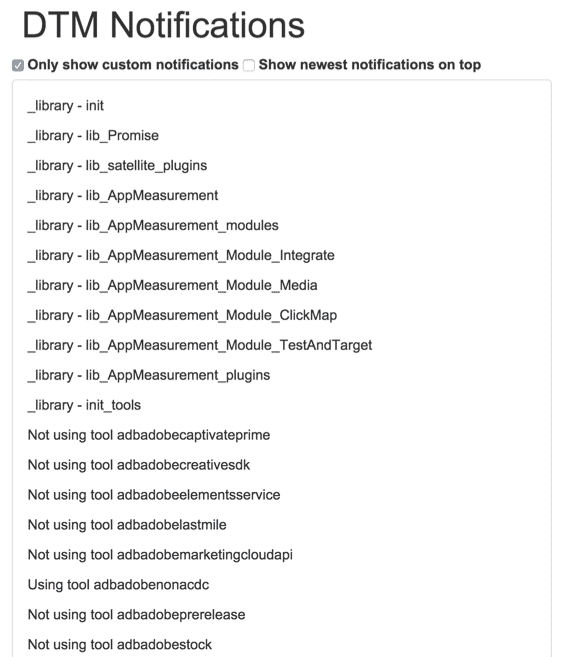
1. Показывать только пользовательские уведомления
Если вы используете _satellite.notify в своем коде, и ваши сообщения не соответствуют ни одному из сообщений DTM по умолчанию, они будут единственными, которые будут отображаться.
Это действительно удобно для просмотра того, что вы целенаправленно закодировали, не продираясь через множество уведомлений. Посмотрите на разницу между приведенным выше снимком экрана и тем, как он выглядит после фильтрации пользовательских уведомлений.

2. Показывать самые новые уведомления вверху
Установив этот флажок, вам не нужно прокручивать в самый низ, чтобы увидеть, что нового на странице, самые новые уведомления будут отображаться вверху. Это действительно легко отлаживать!

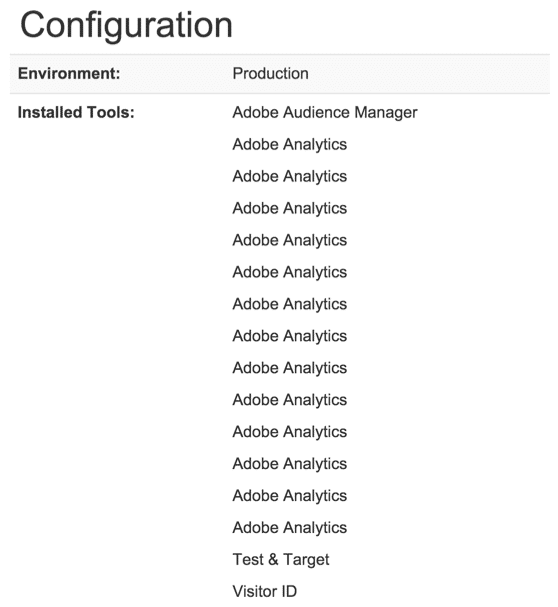
Конфигурация
Последней функцией отладчика DTM является конфигурация. Он показывает загруженную среду (да, он тоже показывает ее вверху). В настоящее время он показывает только среду и установленный инструмент. В случае с adobe.com установлено множество инструментов аналитики. 
Планируется, что вы сможете щелкнуть инструмент и просмотреть его конфигурацию/настройки.
DTM не установлен?
Это может быть моя любимая часть. На саммите Adobe 2015 года команда DTM была одета в эти футболки, которые являются игрой логотипа Run DMC с надписью «RUN DTM». Они гениальны. Как дань уважения этой футболке (которой у меня до сих пор нет), если вы откроете отладчик DTM на сайте, на котором не установлен DTM, он покажет следующее:

Способствовать! (Ваше время и идеи, а не деньги)
Каким бы замечательным ни был этот инструмент, в нем может быть несколько всплывающих ошибок, а также улучшенные функции, которые сделают его еще более замечательным. Пожалуйста, пожалуйста, присылайте нам любые ошибки или рекомендации! В самом низу отладчика DTM есть ссылка, которая автоматически создаст электронное письмо, но вы также можете отправить комментарий к этому сообщению.
