Руководство для начинающих по прогрессивным веб-приложениям
Опубликовано: 2020-04-21Сегодня Интернет не разделен на мобильный и настольный. С появлением смартфонов все больше пользователей начали просматривать веб-страницы на мобильных устройствах.
Мобильные приложения вскоре превзошли веб-сайты, когда дело дошло до использования цифровых медиа. Компании начали переключать свое внимание с веб-сайтов на приложения, поскольку приложения позволяют им предлагать больше контента и лучше взаимодействовать со своими пользователями.
Согласно исследованию, с каждым шагом между первым взаимодействием пользователя с приложением и началом использования приложения приложение теряет 20% пользователей.
Но не менее важно отметить, что, согласно годовому интернет-отчету Cisco , в котором оценивается цифровая трансформация в различных сегментах бизнеса, количество мобильных устройств по всему миру вырастет с 8,8 млрд в 2018 году до 13,1 млрд к 2023 году.
Таким образом, совершенно очевидно, что современный Интернет является мобильным. И неудивительно, что если вы хотите присутствовать на рынке в современном цифровом мире, пришло время перейти на мобильные устройства.
В то время как нативные мобильные приложения являются одним из самых популярных решений, прогрессивные веб-приложения привлекают огромное внимание, и это правильно. Компании, перешедшие на PWA, заметили огромный всплеск показателей вовлеченности и доходов.
Прогрессивные веб-приложения — это следующая большая вещь для мобильного Интернета, поскольку она сочетает в себе лучшее из веб-приложений и мобильных приложений. Вот почему люди ищут руководства по созданию надежного реактивного PWA. Первоначально предложенные Google в 2015 году, PWA уже привлекли большое внимание благодаря относительной простоте разработки и почти мгновенным преимуществам пользовательского интерфейса приложения.
Прогрессивные веб-приложения стремятся объединить функциональность мобильных устройств с доступностью, возможностью обнаружения и удобством для пользователя, которые составляют основу современного Интернета.
Что такое прогрессивное веб-приложение?
Прогрессивное веб-приложение — это веб-сайт, который работает так же, как нативное приложение. Он обладает всеми функциями нативного приложения и при этом обеспечивает удобство использования веб-сайта.
PWA предназначены для решения целого ряда проблем, начиная от неадекватных сетей и заканчивая блокировкой данных или полным отсутствием подключения.
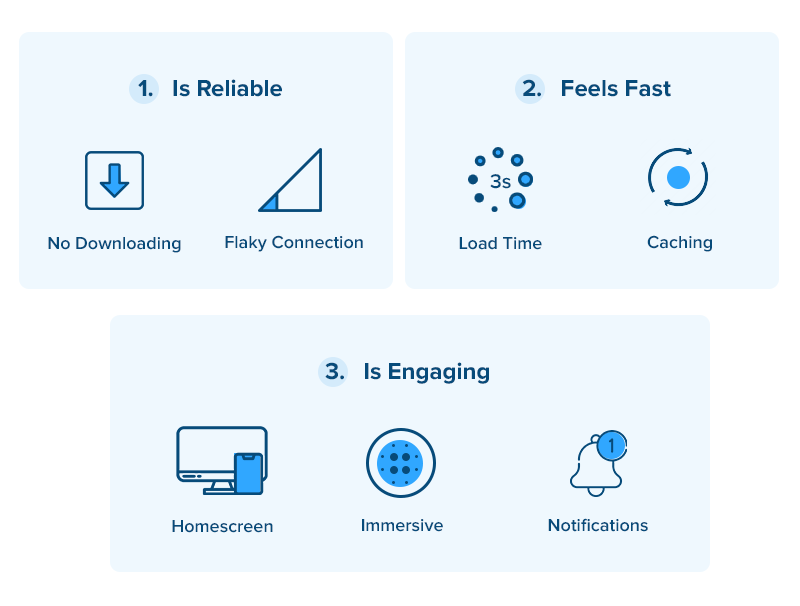
Google описывает PWA как веб-интерфейс, который:

- Надежно: загружается мгновенно и никогда не показывает, что веб-сайт не работает, даже в непредсказуемых условиях сети.
- Быстро: легко реагирует на взаимодействие с пользователем, с шелковистой плавной анимацией и без дерганой прокрутки.
- Вовлечение: похоже на обычное приложение с интуитивно понятным пользовательским интерфейсом.
Прогрессивные веб-приложения используют преимущества новейших технологий, чтобы объединить лучшее из онлайн-приложений и мобильных приложений. Прогрессивная разработка веб-приложений все больше становится нормой будущего . Для компаний, пытающихся оптимизировать взаимодействие с пользователем, PWA идеально соответствуют требованиям с точки зрения бюджета, функций, времени разработки и многого другого.
В Appinventiv мы разрабатываем качественные прогрессивные веб-приложения, которые обеспечивают настолько последовательный и цельный опыт, что пользователи не могут увидеть разницу между PWA и родным мобильным приложением.
PWA предлагают улучшенный пользовательский интерфейс за счет прогрессивного улучшения. Надежные решения PWA полезны для ускорения технологических возможностей, расширения возможностей компаний и обеспечения правильного баланса в бизнесе.
С момента появления PWA многие компании использовали возможности этой платформы для выхода на новые рынки и улучшения пользовательского опыта. В конце концов, прогрессивные веб-приложения просты в разработке, тестировании и обслуживании после развертывания.
Что PWA означает для этих компаний
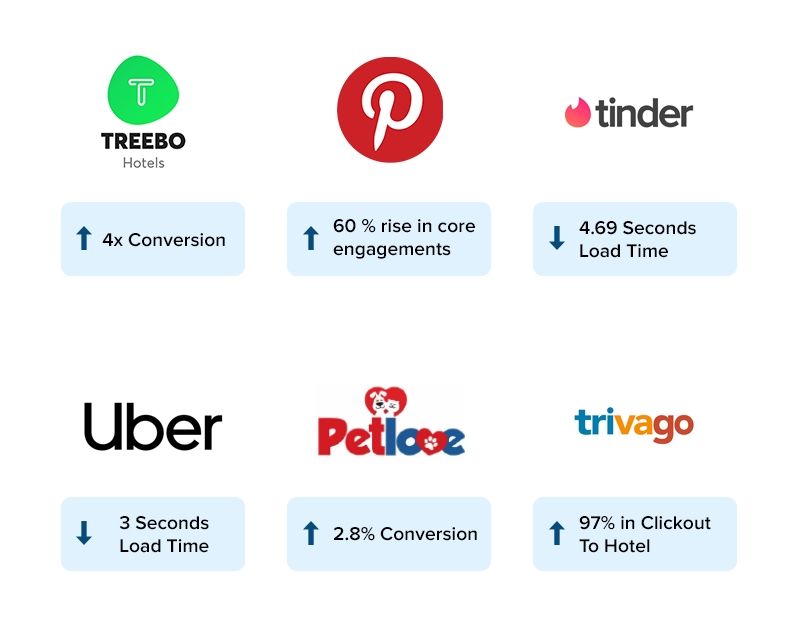
Разрыв между PWA и нативными приложениями сокращается день ото дня. Вот несколько увлекательных статистических данных, которые показывают, как PWA меняют то, как компании взаимодействуют со своими клиентами.

- PWA от Treebo помогло им в 4 раза увеличить коэффициент конверсии в годовом исчислении по сравнению с их приложением для смартфонов. Они также стали свидетелями 3-кратного увеличения коэффициента конверсии для постоянных пользователей, что показывает, насколько безопасны, быстры и привлекательны PWA по сравнению с нативными мобильными приложениями.
- Pinterest фактически перестроил и перезапустил весь свой мобильный сайт как PWA. Знаменитая визуальная социальная сеть стала свидетелем 60-процентного всплеска основных взаимодействий и 44-процентного роста доходов от рекламы, созданной пользователями. Пример Pinterest показывает, как с помощью решения PWA вы можете предоставлять своим клиентам именно тот контент, который им нужен, не замедляя их работу.
- Еще один пример прогрессивного веб-приложения — Tinder. Tinder сократил время загрузки с 11,91 до 4,69 секунды. В настоящее время PWA на 90% меньше, чем родное приложение для Android.
- Реализованный Uber PWA был разработан, чтобы быть быстрым даже в 2G. Основное приложение заархивировано всего на 50 КБ, и его загрузка в сетях 2G занимает менее 3 секунд. Это показывает, как скорость PWA может помочь компаниям привлечь пользователей с медленными пакетами мобильных данных.
- По данным Google, установочные баннеры PWA конвертируются в 5-6 раз чаще, чем нативные.
Подробнее: Как PWA продвигают бизнес для малого и среднего бизнеса

Что делает приложение прогрессивным веб-приложением?
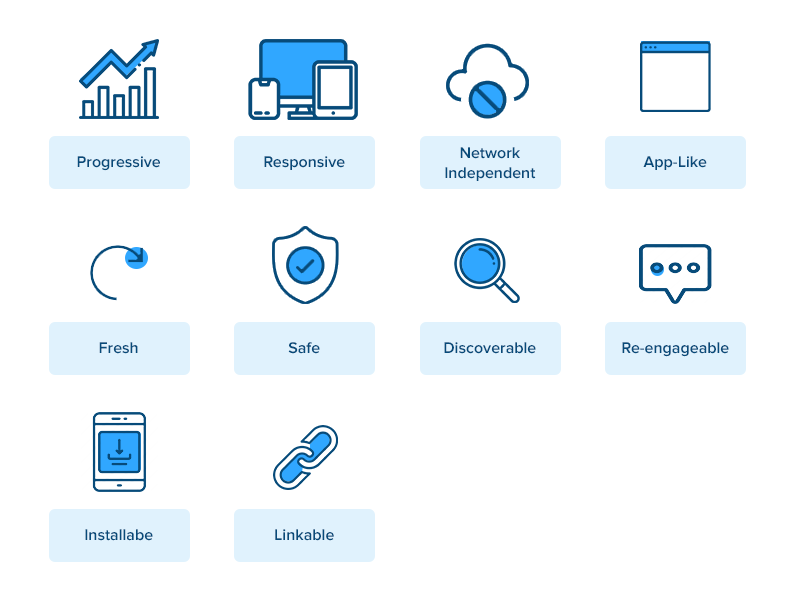
Есть несколько выдающихся характеристик и атрибутов, которые делают приложение PWA . Ниже перечислены некоторые поразительные функции прогрессивных веб-приложений:

1. Прогрессивный:
Прогрессивное веб-приложение должно работать на любом устройстве и в любой операционной системе. Приложение постепенно совершенствуется, используя все функции, доступные на устройстве пользователя и в браузере. Метод постепенного улучшения является основным принципом работы PWA.
2. Отзывчивый
Пользовательский интерфейс PWA должен соответствовать любому форм-фактору и размеру экрана. Прогрессивное веб-приложение выглядит хорошо независимо от устройства, имеет почти родной внешний вид и обеспечивает бесперебойную работу на всех устройствах.
3. Независимость от подключения
PWA постепенно дополняется сервисными работниками, которые позволяют ему работать в автономном режиме.
4. Взаимодействия, подобные приложениям
Прогрессивное веб-приложение выглядит и работает как нативное приложение и построено на модели оболочки приложения с номинальным обновлением страницы.
5. Свежий
Это означает, что всякий раз, когда в приложении публикуется новый контент, он должен быть доступен для пользователя после подключения пользователя к Интернету. Благодаря процессу сервис-воркеров PWA прозрачно обновляются.
6. Сейф
Поскольку прогрессивное веб-приложение обеспечивает более интимный пользовательский интерфейс, для предотвращения спуфинга и перехвата данных приложение размещается по протоколу HTTPS.
7. Обнаруживаемый
Поскольку PWA — это веб-сайт, поисковые системы должны идентифицировать его благодаря манифестам W3C и регистрации сервис-воркеров, что позволяет поисковым системам их находить. Это большое преимущество перед родными приложениями.
8. Возможность повторного вовлечения
PWA также напоминают пользователям о необходимости больше взаимодействовать с приложением с помощью push-уведомлений.
9. Устанавливаемый
Прогрессивное веб-приложение можно установить на главный экран устройства, что делает его легко доступным.

10. Возможность ссылки
PWA не создают проблем, не требуют установки и легко делятся.
Быстрый обход: нативные и прогрессивные веб-приложения (PWA) Кто побеждает?
Зачем вам создавать прогрессивное веб-приложение?
Существует множество причин, по которым вам следует создать PWA. Некоторые из них перечислены ниже:
Быстрый ответ пользователям
PWA очень отзывчивы и совместимы с каждым устройством, поскольку они настраивают макет в соответствии с устройством. PWA предлагает плавную прокрутку, а также обеспечивает быстрый отклик, когда пользователь взаимодействует с ним.
Надежный, несмотря на недостатки сети
Исследования показывают, что более 65% людей в мире используют интернет-соединение 2G. Таким образом, даже когда сеть некачественная, можно положиться на прогрессивные веб-приложения, поскольку они могут работать в автономном режиме. Все это возможно из-за типа веб-воркера — сервис-воркера.
PWA немедленно загружает данные из кэша и без проблем работает в условиях сети 2G и 3G.
Безопасный
PWA безопаснее обычных веб-приложений, поскольку они всегда обслуживаются через HTTPS. Это означает, что приложение защищено от несанкционированного доступа и не может быть взломано.
Вовлекается как нативное приложение
Трудно найти разницу между PWA и нативным приложением. В конце концов, PWA выглядит точно так же, как нативное приложение, и даже предоставляет аналогичные функции, такие как push-уведомления, интеграция с системой, отображение значка на главном экране и т. д. Оно позволяет пользователям взаимодействовать так же, как нативное приложение.
Простая установка
Заставить пользователей загрузить ваше приложение может быть настоящей головной болью. Часто пользователи удаляют его сразу после загрузки. Но PWA позволяет пользователям устанавливать приложение одним нажатием. Эта беспроблемная установка позволяет пользователям с легкостью пользоваться услугами.
Простые обновления
Одним из наиболее впечатляющих качеств PWA является простота обновления. Поскольку никакие магазины приложений не выступают в качестве посредника, пользователи могут воспользоваться обновленной версией, как только вы обновите ее со своей стороны.
Легкий
В то время как PWA обладают впечатляющими функциями, они очаровательно легкие. PWA от Tinder на 90 % меньше, чем родное приложение, и сокращает время загрузки с 11,91 до 4,69 секунд.
Вовлечение пользователей
PWA предлагает потрясающий домашний экран и использует push-уведомления, чтобы обеспечить высокую вовлеченность пользователей. PWA обеспечивает почти родной опыт, предоставляя полноэкранную рабочую область.
Высокопроизводительный веб-сайт
Вы когда-нибудь задумывались, как долго пользователь ждет, чтобы нажать кнопку «Закрыть X», если веб-сайт слишком медленный? 3 секунды.
Плохая загрузка сайта — распространенная проблема. 53% пользователей покидают веб-сайт, если он работает слишком медленно. Используя возможности PWA, производительность веб-сайта может быть значительно улучшена.
Лучшее из обоих миров
PWA предлагают лучшее из обоих миров. Они являются онлайн-аналогами нативных мобильных приложений, которые могут работать в автономном режиме, отправлять push-уведомления и отображать опыт почти естественного качества.
Благодаря своей функциональности в качестве веб-сайтов их можно разрабатывать быстрее, чем нативные или веб-приложения, и развертывать их мгновенно.
PWA упрощают разработчикам развертывание и обслуживание приложения, а также позволяют пользователям беспрепятственно получать доступ ко всем функциям нативного приложения.

Технические компоненты PWA
Чтобы назвать веб-приложение PWA, в нем должны быть некоторые технические компоненты, которые преобразовывают обычную производительность веб-приложений.
Эти компоненты являются необходимым условием для разработки успешного PWA:

1. Сервисный работник
Service Worker — это технология, лежащая в основе прогрессивного веб-приложения, которая упрощает его работу в автономном режиме, push-уведомления и кэширование ресурсов. Service Workers лежат в основе прогрессивных веб-приложений. Веб-разработчики могут создавать постоянно быстрые веб-страницы и автономное взаимодействие с сервисными работниками.
2. Манифест веб-приложения
Цель файла манифеста приложения — определить ресурсы, необходимые вашему приложению. Он включает в себя значки, отображаемое имя вашего приложения, цвет фона, тему и другие необходимые детали, которые преобразуют веб-сайт в формат, подобный приложению.
Файл JSON управляет тем, как ваше приложение отображается для пользователя, и обеспечивает возможность обнаружения прогрессивных веб-приложений.
3. Безопасные контексты (HTTPS)
Service Workers могут перехватывать сетевые запросы и изменять ответы. Они реализуют все действия на стороне клиента, поэтому для Progressive Web App требуется безопасный протокол HTTPS.
Веб-приложение должно обслуживаться через защищенную сеть. Большинство функций, связанных с PWA, таких как геолокация и даже сервисные работники, доступны только после загрузки приложения с использованием HTTPS.
Вывод
Потребители все больше зависят от мобильных устройств в повседневной деятельности. Переход от компьютеров к мобильным устройствам произошел быстрее, чем многие компании могли к этому подготовиться. Срок годности адаптивных веб-сайтов истек, и требуется полное переосмысление, чтобы обеспечить присутствие на мобильных устройствах и увеличить доход. Создание прогрессивного веб-приложения — отличное решение. Он оптимизирован для повышения производительности, а результаты отражаются в улучшении качества обслуживания клиентов, показателях удержания и конверсиях.
Часто задаваемые вопросы о прогрессивных веб-приложениях
Вопрос. Как прогрессивные веб-приложения изменят мобильную электронную коммерцию в 2020 году?
Прогрессивные веб-приложения полностью основаны на подходе, ориентированном на мобильные устройства. PWA могут помочь вашему бизнесу охватить более широкую аудиторию как в Интернете, так и на мобильных устройствах с минимальными затратами времени, затрат и усилий.
В наши дни ритейлерам не приходится сталкиваться с дилеммой выбора между созданием веб-сайта или мобильного приложения для своего бизнеса, чтобы получить больше трафика, поскольку PWA обеспечивает лучшее из обоих миров.
Одним из самых известных примеров прогрессивных веб-приложений является Alibaba . Они стали свидетелями огромного роста успеха в бизнесе: коэффициент конверсии достиг 76% в разных браузерах.
PWA изменят лицо мобильной электронной коммерции. Это дает следующие преимущества:
- Охватить более широкую аудиторию
- Скорость и доступность
- Лучшее принятие пользователями за счет установки на домашний экран
- Повысьте вовлеченность пользователей с помощью push-уведомлений
- Лучшая конверсия
В. Как создать прогрессивное веб-приложение
Ниже перечислены шаги по созданию прогрессивного веб-приложения:
- Подавать через HTTPS
- Создать оболочку приложения
- Зарегистрировать сервисного работника
- Добавить Push-уведомления
- Добавьте манифест веб-приложения
- Настройте запрос на установку
- Анализируйте производительность приложения
- Аудит приложения
В Appinventiv мы предоставляем комплексные услуги по разработке прогрессивных веб-приложений , и мы успешно развернули сотни прогрессивных решений по всему миру во всех основных отраслевых вертикалях.
В. Работают ли прогрессивные веб-приложения на iOS?
Да, прогрессивные веб-приложения работают на iOS. Все основные браузеры и платформы имеют поддержку сервис-воркеров и используют файл веб-манифеста в той или иной форме, включая iPhone и iPad от Apple, использующие iOS Safari.
