Android и iOS: различия в дизайне пользовательского интерфейса приложения и сравнение {инфографика}
Опубликовано: 2020-01-22Два законодателя моды в области мобильных устройств — Android и iOS — также являются двумя крупнейшими соперниками, когда дело доходит до дизайна пользовательского интерфейса мобильных приложений .
Растущее любопытство в отношении Android и iOS с точки зрения доли рынка, популярности и демографии, среди прочего , достигло фронта дизайна мобильного пользовательского интерфейса .
Итак, перед нами наша тарелка с простыми различиями в дизайне между Android и iOS.
С помощью этой инфографики мы оцениваем и анализируем даже незначительные различия в приложениях, разработанных для обеих платформ . Это поможет нам понять, чем одно отличается от другого. Это также поможет нам получить ясность о том, что отличает стоимость разработки приложения для Android от стоимости компании по разработке приложений для iOS в США .
*Из-за фрагментации дизайн приложений для Android немного отличается.

Давайте начнем с понимания сравнения шаблонов дизайна iOS и Android в отношении Flat Design и Material Design .
Различия в дизайне Android и iOS
Плоский/человеческий дизайн интерфейса против материального дизайна – разница между Apple и Android
Плоский дизайн интерфейса, также известный как Руководство по человеческому интерфейсу , в основном основан на трех принципах: ясность, почтение и глубина. Проще говоря, подход поддерживает минимализм, использует четкие элементы и фокусируется на типографике и плоских цветах.
Правила дизайна для iOS известны как рекомендации по плоскому дизайну . Apple в основном использует плоский дизайн, который обеспечивает меньше теней, что еще больше придает элементам ощущение слоя друг над другом.
Короче говоря, Android Material Design считается обновленной версией плоского дизайна с оттенком скевоморфизма. Лучший пользовательский интерфейс для Android, правила дизайна называется языком дизайна материалов . Material Design для Android фокусируется на тенях и движениях элементов, чтобы упростить навигацию для пользователей.
По словам Матиаса Дуарте , вице-президента Google по дизайну, это —

Компоненты материального дизайна Android можно рассматривать как расширенную версию плоского дизайна с оттенком скевоморфизма (популярная концепция дизайна, позволяющая сделать представленные элементы похожими на их аналоги из реального мира).
Избавившись от этих основ, давайте углубимся в различия между двумя платформами — приложениями для дизайна пользовательского интерфейса Android и iOS , поскольку дизайн пользовательского интерфейса / UX в приложении не менее важен.
Сравнение iOS и Android: навигация
Навигация в верхней части экрана
Говоря о правилах дизайна для Android , приложения обычно отображают заголовок в верхнем левом углу либо после меню ящика, либо после кнопки «Назад» (что необязательно). Двигаясь дальше вверху справа, всегда есть элемент действия, такой как значок поиска (может быть более одного, например, значок избранного), за которым следует дополнительное меню.
В случае приложений iOS название предыдущей вкладки всегда упоминается в верхнем левом углу рядом с опцией кнопки «Назад». Посередине упоминается название текущей вкладки, а в крайнем правом углу в некоторых случаях дается опция «Редактировать» или «Готово» (кнопка управления).
Основная навигация
В приложениях iOS основные шаблоны навигации в приложении всегда следуют переднему плану, а меню-гамбургер используется специально для хранения часто используемых функций. Принимая во внимание, что, когда вы сравниваете дизайн пользовательского интерфейса Android и iOS, вы увидите основную навигацию в меню гамбургера или разбросанную по всему интерфейсу в виде панели поиска, плавающих кнопок действий, среди прочего, в первом.
Вторичная навигация
Панель навигации — это меню, которое открывается слева направо при нажатии значка меню-гамбургера. Все вкладки расположены прямо под заголовком экрана, что позволяет пользователю переключаться между представлениями, наборами данных и функциональными аспектами приложения.
В Руководстве Apple по человеческому интерфейсу указано, что стандартного элемента управления навигацией, аналогичного меню навигации в ящике, не существует. Вместо этого вы найдете глобальную навигацию на панели вкладок во всех приложениях iOS, которая расположена в нижней части экрана приложения, что дает возможность быстро переключаться между основными разделами приложения. Дополнительные элементы навигации вы найдете на вкладке «Дополнительно».
Назад навигация
Есть четыре способа использовать действие «назад» в приложениях для iOS:
- Жест смахивания слева направо в приложениях для перехода к предыдущему экрану.
- Просто нажмите «назад», как действие.
- Нажатие опции «Готово» для нередактируемых модальных представлений
- Проведите пальцем вниз по экрану для модального и полноэкранного просмотра
В некоторых случаях в дизайне приложения для Android задается действие «назад », благодаря которому вы попадаете на предыдущую вкладку. Однако наиболее распространенный и простой способ — использовать кнопку «Назад» в дизайне материалов на панели навигации (которая теперь не является обязательной в Android 10).

Сравнение iOS и Android: кнопки
Основное различие между дизайном приложений для Android и iOS для стилей кнопок заключается в том, что кнопки в приложениях для iOS следуют шаблону плоского дизайна, поэтому, следовательно, поддерживают регистр заголовков. Тем не менее, лучший дизайн приложений для Android следует за Material Design , поэтому они по своей сути имеют заглавные буквы с кнопками, стилизованными под тень.
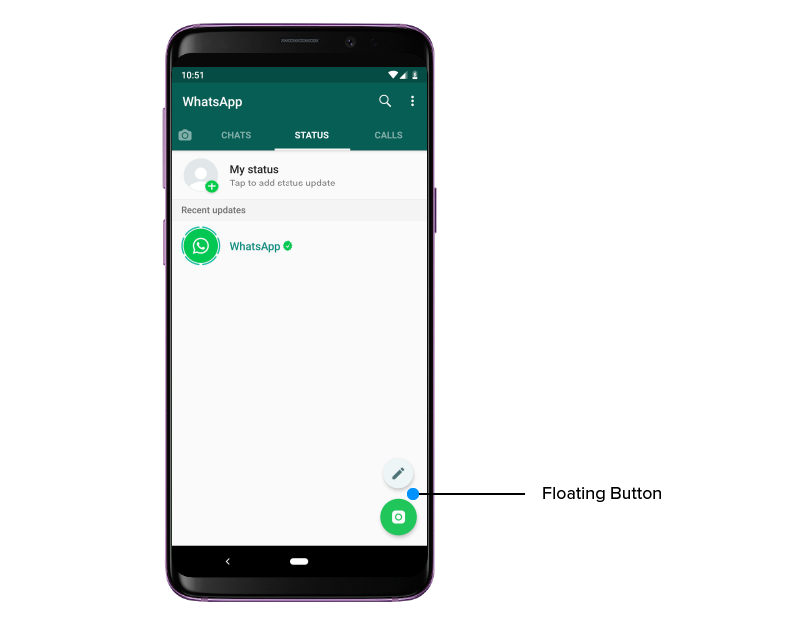
Еще одна довольно модная кнопка — это плавающая кнопка действия (работающая как кнопка призыва к действию), используемая как на Android, так и на iOS. Например, кнопка «Написать» в Gmail на Android и кнопка для новых сообщений в приложениях социальных сетей на iOS.

iOS против Android: значки приложений и разрешение экрана
Обе системы используют сетку 8 dp для построения структуры экрана, в то время как наиболее распространенными полями являются 16 dp.
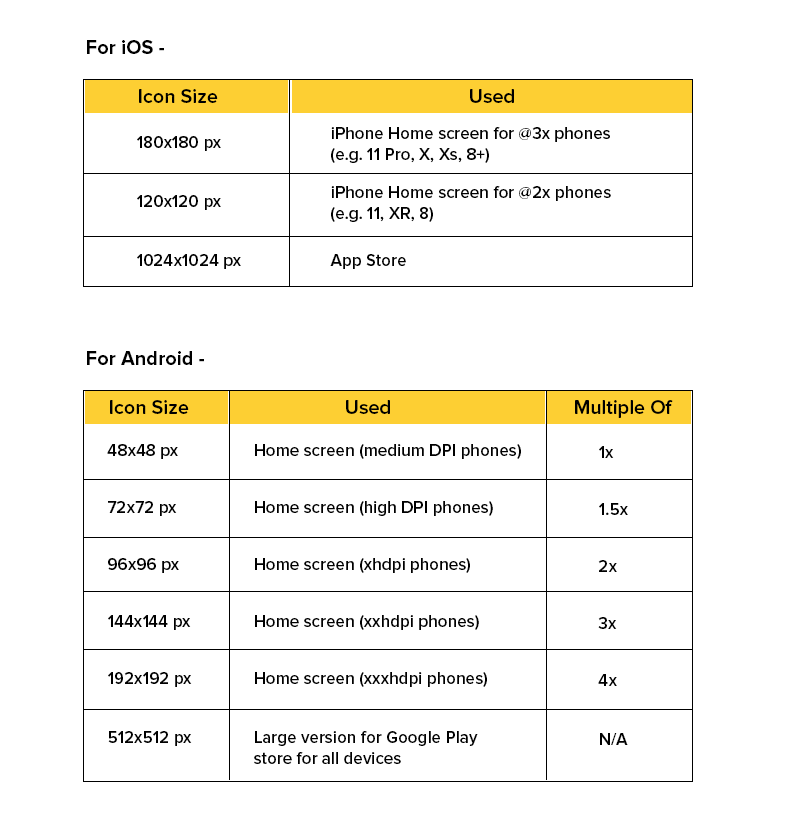
В этой таблице показаны предполагаемые размеры иконок, разработанных для iOS-приложений с разным разрешением экрана.

Понятно, что поначалу эти таблицы могут показаться немного громоздкими, однако, если вы знаете базовый размер и можете проверять и экспортировать множество больших множителей, все становится проще.
Значок приложения — это уникальное изображение для каждого приложения, которое можно найти как на iOS, так и на Android. Пользователь обычно выбирает, нужно ли ему больше узнать о приложении, в зависимости от значка приложения. Достойная иконка вызывает интерес и является основной причиной, по которой кто-то загружает/покупает приложение.
Каждая иконка iOS имеет квадратную форму, а затем закругляется по углам. Apple подтверждает плоские изображения без прозрачности и базового фона, избегая избыточных компонентов, таких как слова, изображения и элементы интерфейса.

Значки Android на другой стороне могут быть прозрачными в фоновом режиме и могут иметь любую форму, соответствующую области значка.
iOS против Android: типографика
В течение многих лет Apple была поклонницей шрифта Helvetica Neue, однако в 2015 году он внес динамические изменения и перешел на шрифт San Francisco , который более компактен и идеально подходит для мобильных телефонов, настольных компьютеров и iOS Watch.
Android долгое время использовал Roboto в качестве стандартного системного шрифта. И у Google нет планов менять этот любимый элемент в обозримом будущем.
Базовый размер обоих текстов одинаков, но материальный дизайн Android и iOS имеет огромную разницу в размерах шрифтов и их расположении. В то время как iOS в основном использует полужирный шрифт для построения текстовой иерархии, Android использует больше пробелов между текстами.
iOS против Android: дизайн управления
Поиск

Функциональность поиска очень важна для обеих платформ, о чем свидетельствует недавнее включение Apple «панели поиска» в iMessage.
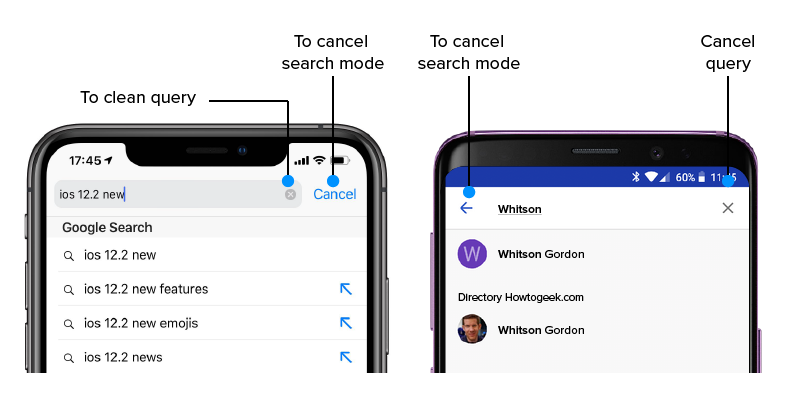
В Apple есть два типа параметров поиска — заметные и скрытые. Обычно значок поиска отображается на верхней вкладке, а иногда вам нужно перетащить экран сверху вниз, чтобы открыть панель поиска. При этом для отмены поискового запроса можно нажать «Отмена», а для его очистки нажать «Х».
В Android нет скрытых строк поиска, и вы всегда можете найти их на верхней вкладке. Чтобы отменить поиск, вы можете просто нажать на значок « ←» и очистить запрос, он такой же, как и в iOS.
Основной призыв к действию
FAB, плавающая кнопка действия представляет собой основную кнопку призыва к действию в Android и может отображаться на верхней панели приложения или на краю некоторых компонентов. Принимая во внимание, что основная кнопка призыва к действию в приложениях для iOS всегда отображается в правом верхнем углу страницы.
Однако, за исключением некоторых случаев, в некоторых приложениях iOS может отображаться CTA на нижней панели инструментов, а в приложениях Android — на верхней панели инструментов.
Элементы управления выбором
Если вам нужно показать несколько вариантов, вы можете использовать элемент управления выбора на платформе iOS. Средства выбора могут отображаться внизу (как показано на инфографике дизайна приложений для Android и iOS ).
Для отображения нескольких параметров на платформе Android обычно для перечисления параметров используется раскрывающееся меню, появляющееся на месте, или модальное диалоговое окно, которое появляется по центру и затемняет фон приложения.
Вкладки
Было замечено, что в iOS нет элемента управления, визуально напоминающего «вкладки». Вместо этого он просит вас использовать сегментированную кнопку. Напротив, Android использует более «плоский дизайн» для того же дисплея, как вы можете видеть на инфографике дизайна приложений Android и iOS .
Меню действий
Меню действий — это возможность выполнить действие для соответствующего содержимого на телефоне. Например, при просмотре сообщений вы можете архивировать, помечать как непрочитанные, удалять и т. д.
В iOS меню действий запускается любой кнопкой, пытающейся выполнить какое-либо действие. Меню выдвигается снизу вверх, так как оно находится в пределах досягаемости большого пальца. Последняя тенденция в iOS имеет контекстное меню, которое показывает связанные действия, когда вы нажимаете и удерживаете содержимое или элемент. Фон размыт, когда отображается контекстное меню.
В Android меню появляется при нажатии трехточечного значка (в основном справа от содержимого, известного как «дополнительные параметры»). Опция появляется с небольшим всплывающим окном.
iOS и Android: карты
Карточки представляют собой набор изображений, текста, фильмов, а также включают в себя кнопки и комментарии.
В iOS карты имеют — без теней, во всю ширину и без скругленных углов. Принимая во внимание, что в Android карты — это лучше всего разработанные приложения с такими функциями, как тени, желоб и закругленные углы.
iOS против Android: UX-дизайн
Дизайн пользовательского интерфейса Android и iOS зависит от разных элементов. Если взять пример LinkedIn , то разница между iOS и Android в отображении есть.
Например , чтобы легко получить доступ к важным элементам и управлять сетью, такие компоненты, как контакты, новый контакт, рядом с вами и т. д., размещены в верхней части экрана в Android. В iOS присутствует поле, нажатие на которое приводит нас к следующему экрану со всеми параметрами. В iOS также есть плавающая кнопка, где у нас есть возможность добавить контакт через быстрый доступ к кнопке.
Прокрутка содержимого
При прокрутке содержимого в iOS ширина панели навигации уменьшается, а панель инструментов исчезает. Но в целом разработчики iOS могут согласовать любое поведение контента и полос во время прокрутки.
iOS и Android: Оповещения
Оповещения Android используют стили плоских кнопок, размеры которых можно найти в рекомендациях по дизайну материалов . Кнопки действий расположены в правом нижнем углу оповещения. «Кнопки» полностью основаны на тексте (все заглавные буквы), что упрощает их понимание пользователями.
Что касается предупреждений iOS, действия разделены разделителями. Они в основном находятся в предложении или заглавном регистре, получая свою структуру из отдельных блоков. Они размещаются в центре и в конце всплывающего окна.
Часто задаваемый вопрос
В. Почему приложения на iOS и Android выглядят по-разному?
Разница между брендами и их идеологией сводилась к тому, как работают их операционные системы. Дизайн пользовательского интерфейса обеих платформ стал символом бренда.
В. Как разработать нативное приложение?
При разработке нативного приложения всегда необходимо придерживаться рекомендаций по дизайну пользовательского интерфейса iOS и рекомендаций по дизайну материалов. Это синхронизирует приложение с платформой, для которой оно предназначено. Кроме того, у этих платформ разные требования, поэтому ваше приложение должно соответствовать им, чтобы его можно было опубликовать в магазинах приложений .
В. Является ли iOS более удобной для пользователя, чем Android?
Ответ на этот вопрос чисто субъективен. Он основан на личных предпочтениях пользователей. Кому-то iOS покажется более практичной, а кто-то проповедует Android во всех отношениях.
Подводя итоги
Эта инфографика по дизайну приложений для Android и iOS охватывает все предварительные различия, которые помогут вам начать работу с услугами по разработке продуктов . Были все различия, с которыми мы столкнулись между дизайном пользовательского интерфейса приложения для iOS и Android, что поможет вам при разработке мобильного приложения для iOS или Android . В рекомендации всегда вносятся итерации, поэтому следите за обновлениями, чтобы разработать приложение с более высокими шансами быть выбранным на этих платформах.
Выбор между iOS и Android зависит от товара, который мы должны предложить нашим клиентам. Поскольку каждый из них имеет свой собственный язык дизайна, который позволяет дизайнерам пользовательских интерфейсов iOS или Android создавать аналогичные функции для пользователей двух этапов. Трудно выбрать какой-либо из них, поскольку у каждого есть свои преимущества, и в конкретном скоплении пользователей это будет самое идеальное решение.
Нужна помощь в оптимизации процесса разработки приложений? Свяжитесь с нашей командой разработчиков приложений для Android в США и службами разработки приложений для iOS , и мы предоставим вам лучшее качество, где бы вы ни находились.
