Ваш сайт - ваш злейший враг?
Опубликовано: 2021-10-23Одна из моих любимых вещей - непонятные иностранные разговорные выражения, которые точно описывают обычные эмоции или действия, которые не поддаются английскому определению. В настоящее время датское слово Hygge означает «уютную ярость» и описывает чувство теплого удовлетворения, возникающее при наслаждении простыми радостями жизни. Злорадство, акт получения удовольствия от несчастья другого человека, - еще один пример, который заставляет меня думать: должно быть слово, когда ваш веб-сайт приводит к потере клиентов.
Этот красивый и дорогой сайт, в который вы инвестировали несколько лет назад, противодействует вашим усилиям в области SEO и PPC, и в этом посте мы расскажем, как вы можете отчасти отменить предательство. В частности, мы рассмотрим следующие области предательства:
- Скорость сайта
- Изображение и медиа-контент
- Неработающий или чрезмерный код
- Мобильный опыт
Скорость сайта и время загрузки
Скорость сайта - это время, которое требуется веб-браузеру для загрузки содержимого веб-сайта с сайта хостинга. В то время как время загрузки относится к промежутку времени после того, как пользователь щелкнет или введет URL-адрес для загрузки и отображения содержимого веб-сайта. В 2010 году Google сделал скорость сайта фактором ранжирования в своих алгоритмах поисковой выдачи в дополнение ко многим другим факторам, таким как релевантность целевой страницы, внешние ссылки на страницу и количество фотографий детенышей животных.
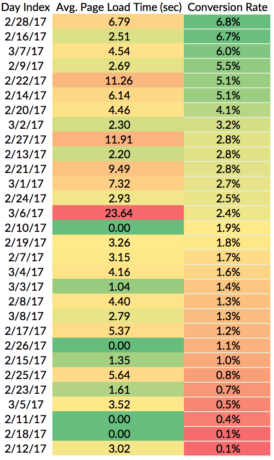
Скорость и время загрузки сайта являются решающими факторами в производительности как для лидов, так и для электронной коммерции. Например, компания Soasta, занимающаяся управлением цифровой производительностью, опубликовала анализ, который показал, что даже 1 секунда сокращения времени загрузки страницы может равняться 27% увеличению коэффициента конверсии.
Итак, что считается «хорошим временем»? Наиболее распространенный ответ в большинстве исследований составляет около 2–6 секунд, но, возможно, это не универсальный ответ. Ваш продукт может быть неэластичным по времени . Это поворот в экономическом термине «неэластичная цена», обычно относящийся к товарам или услугам, спрос на которые при колебаниях цены меняется очень незначительно. В моем понимании этого термина неэластичный по времени означает, что у вас может быть льготный период времени загрузки, потому что у вас есть уникальный продукт, который недоступен в другом месте, или ваша аудитория настроена на длительное время ожидания, или у вас есть контент, который неизменно высокого качества. и стоит потратить время на загрузку. Например, у меня есть клиент, который ремонтирует тяжелую технику, и их веб-сайт показал, что большее окно времени загрузки по-прежнему считается приемлемым для аудитории пользователей, которые отчаянно нуждаются в этих услугах.

Однако эта теория применима только к редкой группе предприятий. Существует множество статистических данных, которые показывают, что потребители становятся все более нетерпеливыми: 40% людей покидают веб-сайт, загрузка которого занимает более 3 секунд, 52% онлайн-покупателей заявляют, что быстрая скорость сайта является фактором лояльности к бренду, и 79% онлайн-покупателей не вернутся на сайт для повторной покупки, если у них был плохой опыт работы с сайтом.
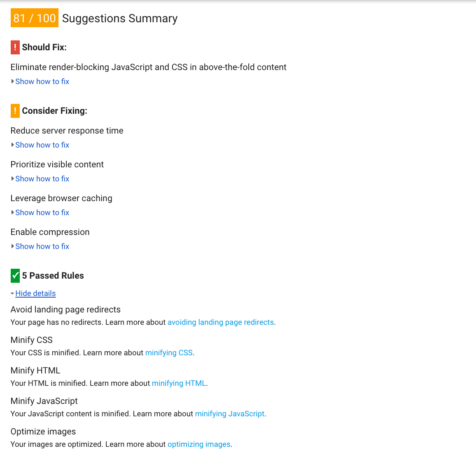
К счастью, у Google есть надежный бесплатный инструмент, который определит, как ваш сайт сдерживает вас, и даст советы, как решить эту проблему.

Другие инструменты включают Pingdom и WebPageTest.
Веб-разработчики знакомы с техническими проблемами сложных скриптов, сторонних инструментов и плагинов, которые вызывают задержки. Кроме того, могут возникнуть проблемы с отзывчивостью вашего веб-хостинга. В общем, есть несколько улучшений, которые можно внести в сайт, если у вас есть практические знания языка программирования. Тем не менее, мы сосредоточимся на некоторых из наиболее простых и распространенных источников обмана скорости сайта, которые немного легче понять.
Оптимизировать изображения и другие медиа
Это деликатная тема для владельцев бизнеса, поскольку веб-сайты являются таким визуальным средством, что трудно устоять перед соблазном разместить на странице как можно больше потрясающих красочных изображений. Эти красивые изображения и видео требуют большой пропускной способности для загрузки большого количества пикселей и файлов большого размера, что увеличивает скорость сайта на лишние секунды. Решение состоит в том, чтобы уменьшить размер файла ваших изображений и переоценить необходимость всех визуальных элементов на вашем сайте.
В Интернете доступно множество бесплатных веб-сайтов для сжатия изображений, таких как Compressor.io, но имейте в виду, что вы загружаете свои собственные изображения в бесплатный онлайн-инструмент, нет гарантии, что ваше изображение не станет частью базы данных стоковые изображения. Если вы хотите вложить немного денег в что-то более личное, вы можете попробовать Kraken.
Избавьтесь от беспорядочного кода
Существует множество замечательных инструментов и плагинов, которые могут помочь улучшить внешний вид веб-сайта или упростить публикацию в социальных сетях. Существуют инструменты, которые могут помочь вам определить, какие файлы являются самыми большими и, следовательно, требуют наибольшего времени загрузки, например OctaGate Site Timer.
Если вы используете некоторые из этих подключаемых модулей и находите их полезными, продолжайте! Но иногда мы добавляем новую блестящую функцию, но не оцениваем конечный результат. Ежегодно полезно проверять все виджеты, плагины и специальные функции вашего сайта, чтобы убедиться, что ваш сайт не загружает ненужный код.
Другой тип беспорядка, который может снизить производительность сайта, - это партнерская реклама. Код, необходимый для запуска рекламы, может увеличить время загрузки для вашего клиента, но он также может ухудшить восприятие на самом сайте. Доход, получаемый от показа партнерской рекламы, необходимо оценивать с учетом возможной потери дохода из-за более медленной навигации по веб-сайту.
Уменьшите количество перенаправлений
Помните, во время церемонии вручения «Оскара», когда «ЛаЛа Лэнд» была объявлена лучшим фильмом, но настоящим победителем был «Лунный свет», и по мере того, как разворачивалась драма, мы, зрители, были сбиты с толку, сбиты с толку и устали после трехчасового шоу? Это похоже на перенаправление в вашем браузере.

Редирект - это когда ваш сайт дает инструкции по автоматическому переходу на другой веб-адрес. Общие причины перенаправления включают в себя изменение URL-адресов или необходимость перенаправления людей, которые забывают ввести «www». в адресную строку, или если у вас есть несколько доменов для защиты вашего бренда. Тем не менее, переадресация может занять дополнительное время браузерам для чтения и обработки. Рекомендации включают удаление цепочек переадресации, уменьшение объема внутренних ссылок, указывающих на другие URL-адреса (которых вы видите здесь много сегодня!), И устранение ненужных переадресаций. Дополнительные инструкции по применению этих рекомендаций можно найти здесь.
Создавайте удобные для мобильных устройств страницы
В 2015 году, когда мы все еще пытались восстановиться после многократного прослушивания альбома Адель, Google настраивал свой алгоритм поиска, чтобы отдавать предпочтение сайтам, оптимизированным для мобильных устройств.

Мягкий толчок со стороны Google был необходим, поскольку 65% граждан США владеют мобильными устройствами, а хорошее мобильное взаимодействие делает массы счастливыми. Мобильные сайты необходимо масштабировать до размера экрана мобильного устройства, все формы и виджеты должны быть проще в использовании без прокрутки, масштабирования или сжатия. Есть много скрытых факторов, которые создают хороший мобильный опыт, например, минимизация кода, использование кеширования браузера и меньшее количество изображений на мобильном сайте. Некоторые из этих рекомендаций можно найти в отчете, созданном Google для проверки скорости мобильного сайта, который можно найти здесь.
Заключение
Ваш веб-сайт часто является первым взаимодействием ваших клиентов с вашим брендом, и никто не хочет ждать, чтобы узнать больше. Это нелогично, но пользователи предпочли бы покинуть медленный сайт с нужным контентом, чтобы проверить другие сайты, которые дают им меньше качества, но с большей скоростью. Разговор с вашими веб-разработчиками может сделать ваш сайт более эффективным и доступным, что в конечном итоге приведет к большему взаимодействию с клиентами.
