Это не вы, это Outlook: полное руководство для маркетологов по электронной почте
Опубликовано: 2019-02-22Почти каждый маркетолог электронной почты был там: ваши электронные письма прекрасно отображаются на вашем iPhone, устройстве Android или Gmail, но взрываются при открытии в Outlook. Как неприятно вкладывать значительные силы в создание потрясающей кампании по электронной почте только для того, чтобы быть заваленным сообщениями типа «ссылки не работают» и «не видны изображения» вместо почтового ящика, полного заказов!
Надежный почтовый клиент Microsoft, установленный на миллионах устройств по всему миру, уже более двух десятилетий является занозой в боку маркетологов и дизайнеров, и его современный аналог Windows Mail ненамного лучше. Оба отображают HTML с помощью Microsoft Word (хотя некоторые старые версии Outlook используют Internet Explorer), и оба игнорируют соглашения о коде, которые отлично работают в других почтовых клиентах.
Мы были там, мы узнали, как укротить зверя, которым является Outlook, и мы здесь, чтобы помочь. Ниже перечислены некоторые из наиболее распространенных проблем с Outlook и способы их решения.
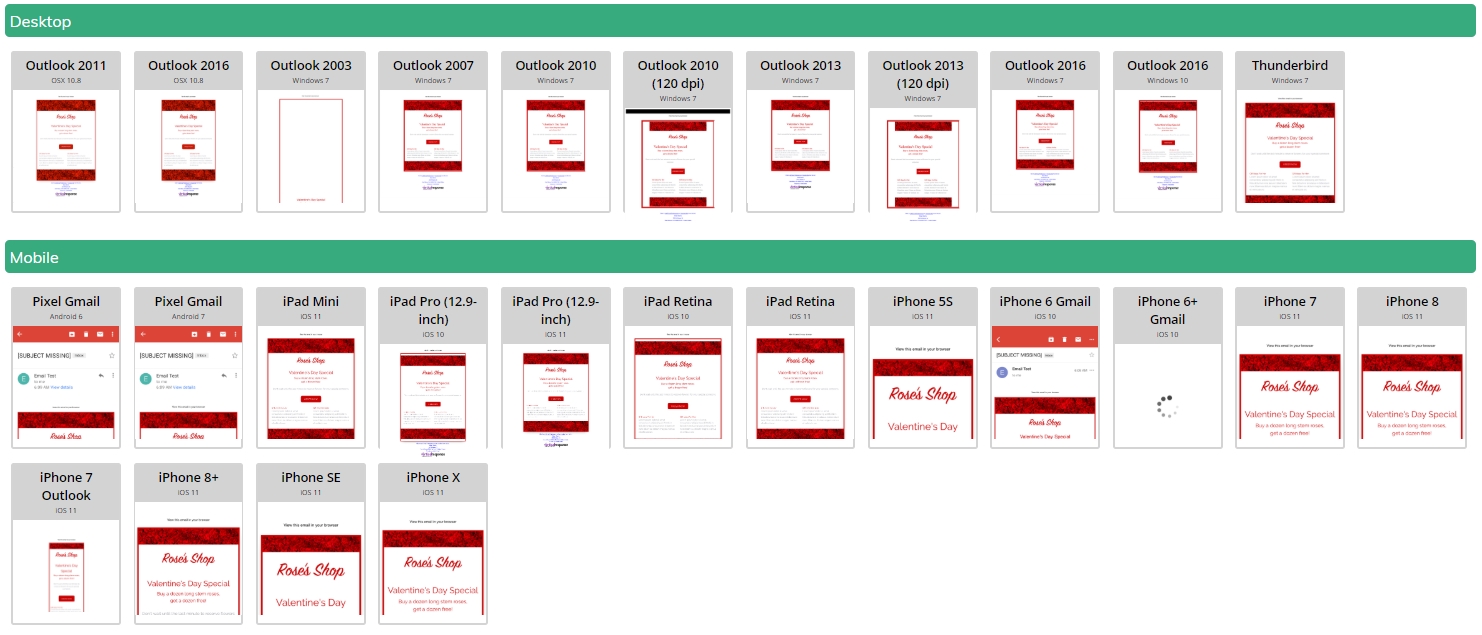
ПРИМЕЧАНИЕ. Эта статья предназначена для программистов среднего и продвинутого уровня, которые могут писать и читать HTML без графического интерфейса. Если вы не являетесь экспертом в области кодирования и не хотите платить ему, вы можете пойти по более простому пути с набором инструментов от VerticalResponse. В дополнение к нашему популярному конструктору электронной почты мы также предлагаем набор для тестирования электронной почты, который точно показывает, как ваши электронные письма будут выглядеть в почти 60 различных приложениях, браузерах и устройствах, прежде чем вы нажмете «отправить». Таким образом, вы будете уверены, что ваши электронные письма будут идеально отображаться на всех платформах и устройствах, включая Outlook. Вы также можете использовать наш инструмент расширенной отчетности, чтобы получить представление о поведении клиентов, в том числе о том, какие устройства и браузеры они используют, чтобы вы могли быть уверены, что разработаете электронные письма, которые должным образом отображаются на этих платформах.

Распространенные проблемы с Outlook решены
Вот как решить некоторые из наиболее распространенных проблем с отображением электронной почты в Outlook.
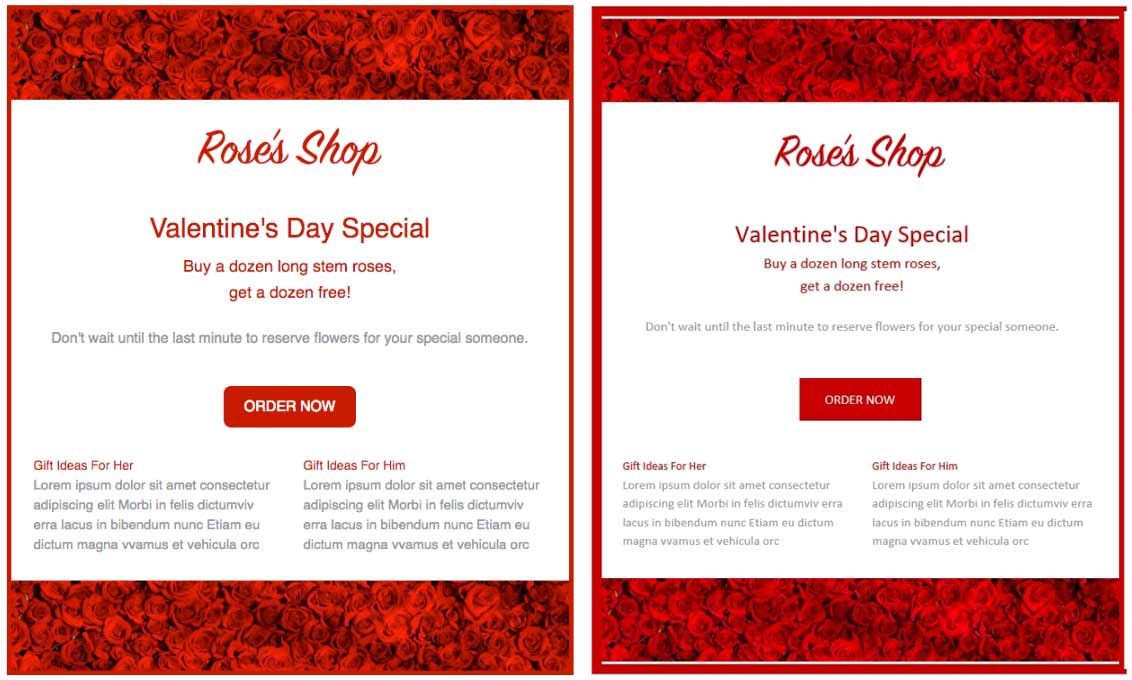
Фоновые изображения не отображаются
Outlook не будет отображать фоновые изображения, примененные с помощью традиционного HTML. Если вы используете повторяющееся фоновое изображение, оставьте его монохромным и примените фоновый цвет в качестве резервного. Кроме того, вы можете использовать язык векторной разметки (VML), чтобы принудительно отображать фоновые изображения в Outlook.

Ссылки отображаются неправильным цветом
Outlook автоматически делает все ссылки синими (или фиолетовыми, если они были нажаты), что может противоречить вашему предполагаемому дизайну электронной почты. Решите эту проблему, определив цвет шрифта вашей ссылки в строке.
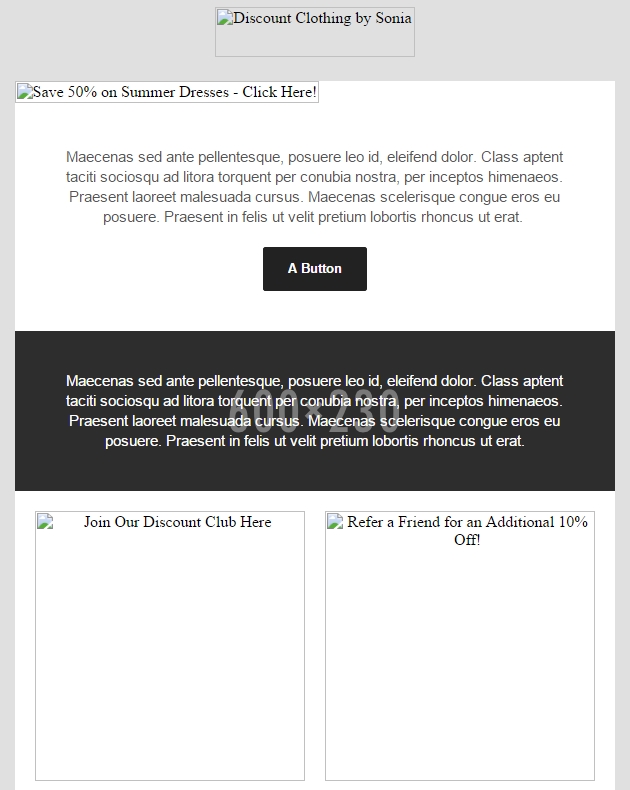
Изображения отображаются неправильно
Вы не можете контролировать, будет ли получатель автоматически блокировать или разрешать изображения по электронной почте, но вы можете сделать так, чтобы ваши изображения были максимально эффективными, даже если они не отображаются. Не забудьте добавить описательный замещающий текст ко всем изображениям. Альтернативный текст отображается, даже если изображения этого не делают, и сообщает людям, о чем ваши изображения. Он может служить призывом к действию, который мотивирует клики и даже вызывает желание, которое влияет на получателей, чтобы они разрешили ваши изображения.
Вы также должны учитывать дисплеи сетчатки, используя изображения в два раза превышающие предполагаемые размеры. Это поможет избежать проблем с масштабированием, из-за которых ваши изображения могут выглядеть зернистыми.

Отображаются неправильные шрифты
Outlook будет отображать только шрифты, установленные на компьютере пользователя, поэтому лучше придерживаться универсальных шрифтов, таких как Arial, Times, Helvetica, Verdana и Trebuchet. Если вы хотите использовать уникальные шрифты, обязательно укажите резервный шрифт, который по-прежнему работает с вашим дизайном.
Ссылки не работают или отображаются неправильно
При создании ссылок обязательно используйте полный URL-адрес, включая http:// или https://, чтобы убедиться, что они работают и правильно отображаются в Outlook.
Анимированные GIF не работают
Анимированные GIF-файлы зависают на первом кадре в Outlook. К сожалению, вы мало что можете с этим поделать, поэтому, если ваша аудитория состоит из пользователей Outlook, лучше их не использовать. Обратите внимание, что современные версии Windows Mail поддерживают анимированные GIF-файлы.
CSS не отображается правильно
Как и многие почтовые клиенты, Outlook изо всех сил пытается отобразить CSS, закодированный в теге <head>. Решите эту проблему, стилизовав HTML-элементы в строке.
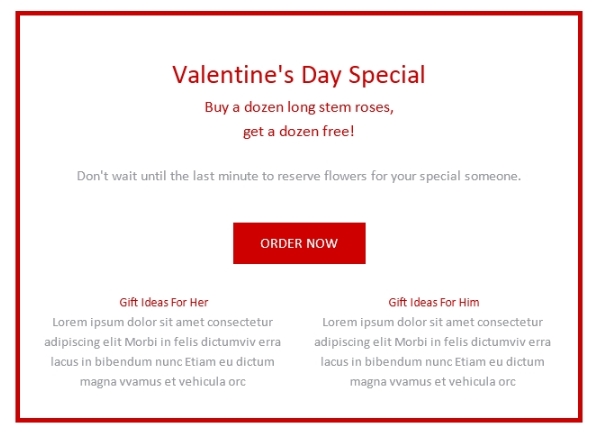
Кнопки со скругленными углами не будут отображаться правильно
CSS можно использовать для отображения кнопок с закругленными углами через свойство border-radius; однако Outlook не распознает это свойство и будет отображать закругленные кнопки как квадратные. К сожалению, это ограничение без текущего решения.


Проблемы с заполнением таблицы
Padding-top будет применяться ко всем тегам <td> в строке, даже если вы добавите отступ только к одному <td>. Самое простое решение — избегать использования верхнего отступа в строке и вместо этого добавлять поля к элементам, содержащимся в ячейках таблицы, для управления интервалами. Убедитесь, что поле написано сокращенно (margin: 0 0 0 0), а не полностью (margin-top: 0px); в противном случае вы рискуете столкнуться с другими ошибками. Другое, менее элегантное решение — добавить вложенную таблицу с одной ячейкой, а затем добавить к ней padding-top.
Ошибка 1800 пикселей
Длинные электронные письма, такие как информационные бюллетени, могут иметь длину около 1800 пикселей. Это ошибка или ошибка Outlook, которая напрямую связана с использованием Microsoft Word в качестве механизма рендеринга HTML: длинные электронные письма обрабатываются как многостраничные документы Word, и Outlook пытается добавить разрыв страницы. Исправление? Не превышайте длину своих электронных писем до 1800 пикселей.
Макет вышел из строя
Если вы создали свою электронную почту, используя div со свойствами CSS, такими как float и position, вы, вероятно, обнаружите, что ваш макет полностью отключен в Outlook. Это связано с тем, что Outlook не распознает эти свойства, поэтому для составления макета лучше использовать таблицы.
Ошибка ячейки таблицы
Для ячеек таблицы с изображениями короче 12 пикселей обязательно примените к ним высоту или столкнитесь с гневом Outlook. В любом случае вы должны указывать высоту таблицы.
Штрихи таблицы отображаются неправильно
Если вы добавите обводку к таблице, содержащей другие элементы, Outlook может добавить дополнительное пространство/заполнение. По возможности избегайте использования штрихов.
Несоответствие высоты строки
У Outlook могут быть проблемы с высотой строки, особенно если вы указываете высоту строки с помощью числа, например 1,3, или если вы устанавливаете высоту строки меньше единицы, и в этом случае Outlook будет обрезать вашу типографику странным образом. Обратитесь к этому руководству, чтобы избежать проблем с высотой строки.
Как создавать электронные письма для всех платформ
Решение проблем с Outlook может стать головной болью даже для опытных программистов. Вам нужно не только решить проблемы с Outlook, но и убедиться, что любые внесенные вами изменения не повлияют негативно на то, как ваши электронные письма отображаются в других популярных почтовых клиентах, таких как Gmail, Apple Mail и Yahoo.
Хорошей новостью является то, что вы можете избежать головной боли и быстро создавать электронные письма, которые работают на всех платформах, с помощью набора для тестирования электронной почты. Просто создайте новое электронное письмо в конструкторе электронной почты Vertical Response и нажмите «Выполнить тест», чтобы проверить следующее для почти 60 различных почтовых платформ:
- Предварительный просмотр входящих сообщений
- Предварительный просмотр строки темы
- Ссылки
Если вы обнаружите проблему, вы можете внести изменения, даже не выходя из редактора электронной почты, и уверенно отправлять электронные письма, зная, что они будут идеально отображаться на всех платформах и устройствах.

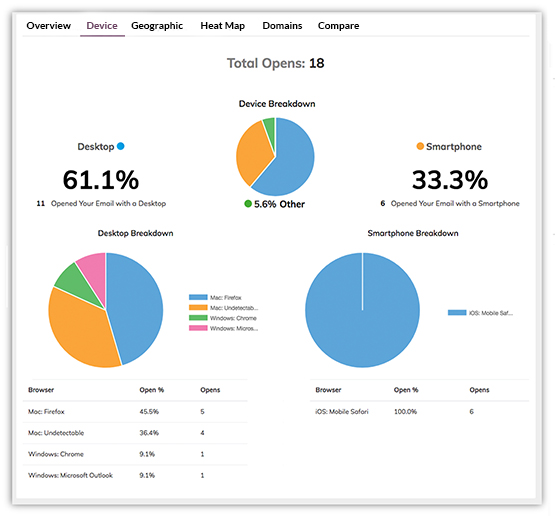
Вы также можете сэкономить время с помощью инструментов Advanced Reporting от VerticalResponse, которые показывают, какие браузеры и устройства используют ваши клиенты, чтобы вы могли обеспечить идеальное отображение своих электронных писем на этих платформах.
С такими инструментами то, что когда-то было чрезвычайно разочаровывающим аспектом электронного маркетинга, стало быстрым и простым. Если вы не хотите возиться с утомительным тестированием и прыгать туда-сюда между вашим HTML-редактором и различными почтовыми клиентами, вы можете сэкономить время, деньги и головную боль, создав и протестировав свои электронные письма с помощью VerticalResponse.
Создавайте, отправляйте и отслеживайте электронные письма, которые отлично смотрятся на любом устройстве
 НАЧНИТЕ БЕСПЛАТНЫЙ ПРОБНЫЙ ПЕРИОД
НАЧНИТЕ БЕСПЛАТНЫЙ ПРОБНЫЙ ПЕРИОДПримечание редактора: это руководство было первоначально опубликовано в 2012 году и было обновлено и пересмотрено для обеспечения точности и актуальности.
