Ежемесячный набор шаблонов №11: Набор шаблонов веб-сайта ресторана
Опубликовано: 2020-06-17Дизайн веб-сайта вдохновлен японской культурой, а именно их элегантным утонченным стилем. Эти шаблоны веб-сайтов ресторанов предназначены для ресторанов и онлайн-компаний, которые хотят расширить свое присутствие в Интернете с помощью современного, изысканного веб-сайта. Простота и понятность структуры и макета шаблона универсальны по своей сути, что позволяет любому типу бизнеса использовать его и адаптировать к своим уникальным потребностям.
Мы выбрали чистый дизайн с минималистичным фоном, который подчеркивает глубокий цвет и четкость изображений, размещенных по всему шаблону. Тем самым мы окунулись в мир кулинарного искусства, демонстрируя детализированные фотографии блюд, подаваемых в ресторане. В этом посте мы рассмотрим варианты дизайна и дизайнерское мышление, которые мы использовали при создании шаблона, например подход к фотографии, то, как мы разработали цветовую схему и макет веб-сайта, дополняющие изображения, и многое другое.
Домашняя страница: Настройка тона

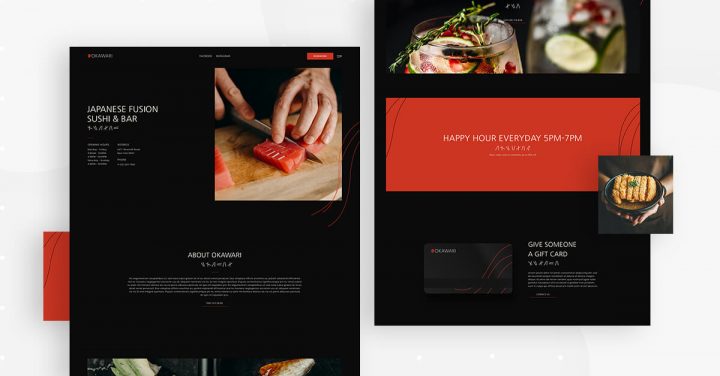
Домашняя страница шаблона создает атмосферу безмятежности, уюта и утонченного минимализма - все благодаря своей цветовой гамме. Мы выбрали темный цвет, такой как черный, чтобы изобразить традиционную японскую цветовую палитру темных цветов, а также белого и оттенков красного. Цель общего дизайна - создать ту же атмосферу, что и у посетителей, когда они входят в японский ресторан, с простой, но современной мебелью и декором.
Один из самых уникальных и действенных элементов дизайна на главной странице (и в заголовке) - это гамбургер-меню, и на самом деле это одна из наших любимых вещей в этом шаблоне. Мы использовали небольшой значок палочек для еды, чтобы представить гамбургер, что мы смогли сделать, загрузив файл SVG. Вы также заметите, что когда вы нажимаете на горизонтальные палочки для еды, открывается всплывающее окно, и его значок выхода также является иллюстрацией палочек для еды, но позиционируется как X. Изображение палочек для еды - одно из многочисленных применений линейного дизайна повсюду. веб-сайт.
Уникальность используемой здесь схемы дизайна заключается в том, что вся цветовая палитра шаблона основана на деталях главного изображения домашней страницы: темно-красно-оранжевого ломтика сырого лосося. Именно этот оттенок красного используется для кнопки «Бронирование» и в логотипе Okawari в верхнем левом углу.
Вы также заметите, что красный рисунок логотипа имеет тонкие тонкие линии, проходящие через него, которые предназначены для отражения линий, прорезанных через кусок лосося на изображении. Мы продвинули эту концепцию дизайна на один уровень дальше, что вы заметите по всему веб-сайту, где мы разместили красные изогнутые вертикальные линии, идущие вниз по странице, которые также указывают на то, что после прокрутки вниз ниже сгиба появляется больше контента.
В целом, учитывая, что цветовая схема, которую мы использовали, построена вокруг красно-оранжевого цвета лосося, наша готовая цветовая палитра представляет собой аналогичную компиляцию красно-оранжевого, черного, белого и не совсем белого цвета, известного как «Весна». Древесина." Нам нравится привлекательная, сдержанная атмосфера, создаваемая этой палитрой, которая является хорошим способом выразить гостеприимство ресторана и манящую атмосферу для людей, ищущих вкусную еду.
Когда вы решите вставить шаблон домашней страницы на свой веб-сайт, обратите внимание, что этот шаблон является «страницей», которую вы загружаете с:
Редактор> Всплывающее окно «Открыть библиотеку»> вкладка «Страницы»> прокрутите страницу и найдите ее или выполните поиск по запросу «Японский ресторан».
Верхний и нижний колонтитулы: красота контраста

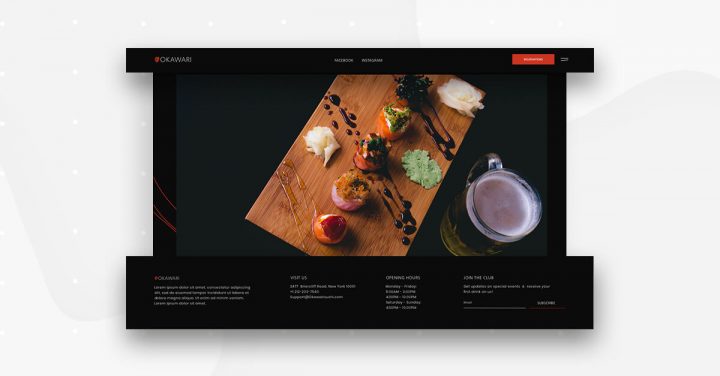
Подобно тому, что мы обсуждали о домашней странице, сочетание цветов, которое вы найдете в верхнем и нижнем колонтитулах, создает тонкий контраст, особенно между красным и черным, который является четким представлением атмосферы ресторана: сочетание традиционной кухни с современный и модный ресторан.
С точки зрения удобства использования этот контраст помогает посетителям веб-сайта заметить привлекательную кнопку «Бронирование», которая выделяется в заголовке. В конечном счете, одна из основных целей веб-сайта - побудить посетителей делать заказы, и яркая, привлекательная кнопка с призывом к действию - отличный способ сделать это.
Фактически, видимость - один из самых важных факторов при разработке кнопки призыва к действию. Ваша кнопка, выделяющаяся среди фона и окружения, имеет решающее значение для ее успеха.
Минималистичный дизайн нижнего колонтитула характеризуется уникальным выбором шрифта для текста в каждом из четырех столбцов - тонким закругленным шрифтом без засечек Poppins. В шаблоне мы фактически выбрали два разных шрифта, оба без засечек: Poppins и Nanum Gothic. Оба являются тонкими, легкими, минималистскими шрифтами, в то время как Nanum Gothic чуть менее округлый и более прямой и линейный. Этот стиль хорошо соответствует повторяющимся изображениям тонких линий по всему шаблону.
Если вы решили вставить шаблоны верхнего и нижнего колонтитула на свой сайт, вы можете сделать это, выполнив следующие действия:
Заголовок:
Левая панель WP> Шаблоны> Построитель тем> Добавить> Выберите «Заголовок»> Всплывающее окно «Библиотека»> прокрутите страницу и найдите ее или выполните поиск по запросу «Японский ресторан»
Нижний колонтитул:
Левая панель WP> Шаблоны> Построитель тем> Добавить> Выберите «Нижний колонтитул»> Всплывающее окно библиотеки> прокрутите страницу и найдите ее или выполните поиск по запросу «Японский ресторан»
Меню и бар от шеф-повара: начало трапезы

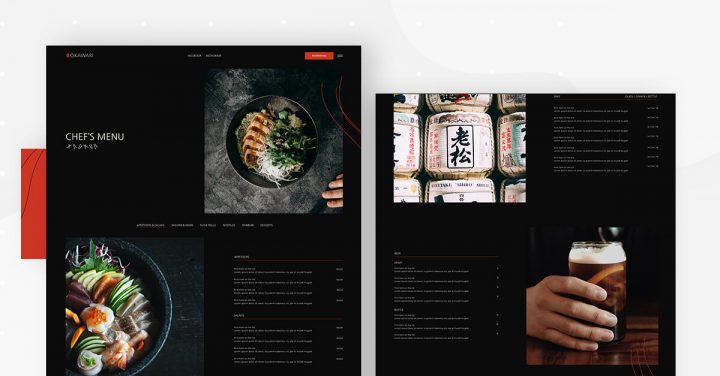
На страницах меню шеф-повара и бара подчеркиваются цвета, текстуры и уникальность ингредиентов, используемых в настоящих японских кулинарных творениях Окавари. Черный фон за детализированной, богатой фотографией еды и напитков, выдержанной в разбитой сетке, дает посетителю ощущение «настолько реальное, что вы можете прикоснуться к нему».
При прокрутке вниз раздел «Закуски и салаты» состоит из двух широких столбцов с виджетом изображения рядом с виджетом «Прайс-лист» на соответствующих сторонах. Поскольку изображение раздела имеет большой размер 514 × 795 пикселей, детали каждого ингредиента действительно оживают, от текстуры лосося до четкости ломтиков огурца и до морозных и хрустящих леденцов.
Те, кто изучает меню и рассматривает возможность бронирования столика в ресторане, получают проницательный визуальный образец того, какая еда и напитки им понравятся.
Этот яркий стиль изображения подходит для каждого изображения на странице, и, как мы видели на домашней странице, легкий белый текст, описывающий каждый пункт меню, является эффективной дизайнерской тактикой, которая подчеркивает красоту фотографии еды в меню.
И меню шеф-повара, и страницы бара являются шаблонами страниц. Вы можете вставить их, выполнив следующие действия:
Редактор> Всплывающее окно «Открыть библиотеку»> вкладка «Страницы»> прокрутите страницу и найдите ее или выполните поиск по запросу «Японский ресторан».
Галерея: ваши работы

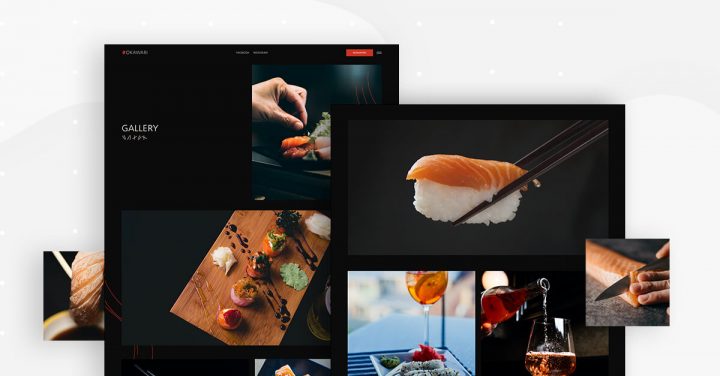
Страница галереи в этом наборе шаблонов выводит красоту кулинарного искусства на новый уровень. Это также максимизирует потенциал виджета "Галерея". Сохраняя разбитый макет сетки, страница галереи немного меняет ситуацию, добавляя изображения во всю ширину, чередуя макет с двумя и одним столбцами при прокрутке вниз.
Другой метод, который мы использовали для каждого изображения на странице галереи, - это отложенная загрузка, которая, кстати, является одной из наших самых любимых дизайнерских тактик в Elementor. Ленивая загрузка не только оптимизирует время загрузки страницы и общую производительность вашего сайта, но и удерживает внимание пользователя при прокрутке экрана вниз. По сути, отложенная загрузка означает, что содержимое изображения не загружается во время загрузки страницы, а только тогда, когда посетитель веб-сайта прокрутил страницу до раздела с этим содержимым.
Это ускоряет процесс загрузки страницы и стимулирует взаимодействие с пользователем, поскольку изображения активно появляются на экране при прокрутке вниз, создавая динамическое визуальное взаимодействие.
В фотографиях каждого блюда снова используются красочные образы, яркая тема «красочная еда» присутствует в каждом углу. Это всеобъемлющий опыт, до такой степени, что вы можете представить себе, каково это - откусить прямо от каждого ролла суши или нигири.
Страница галереи - это шаблон страницы. Вы можете вставить их, выполнив следующие действия:
Редактор> Всплывающее окно «Открыть библиотеку»> вкладка «Страницы»> прокрутите страницу и найдите ее или выполните поиск по запросу «Японский ресторан».
Узнайте, как создать веб-сайт ресторана с Elementor
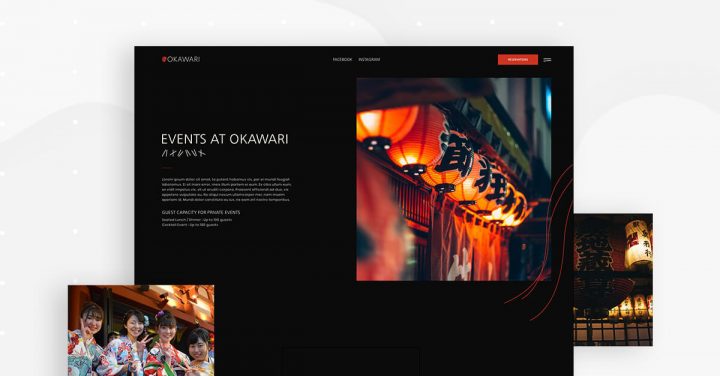
События: радушное гостеприимство

На странице «События» используется принцип «прежде всего люди»: на ней показаны подробные и четкие изображения японских женщин, одетых в настоящую одежду. Их счастливые выражения лиц создают гостеприимную, веселую атмосферу, которую хотел бы почувствовать любой гость ресторана или мероприятия, войдя в ресторан или зал для проведения мероприятий.
Показ фонарей и тематический декор ресторана также передает сообщение о том, что посещение мероприятия или вечеринки в Okawari - это поистине традиционный японский праздник с дружественной схемой освещения, которая вдохновляет пользователей, проходя через дверь.
Как и на всех других страницах, мы использовали изображения палочек для еды в качестве разделителей между различными текстами, а также тему красных линий, которая соответствует как цветовой схеме лосося, так и общему виду веб-сайта.
Страница событий - это шаблон страницы. Вы можете вставить их, выполнив следующие действия:
Редактор> Всплывающее окно «Открыть библиотеку»> вкладка «Страницы»> прокрутите страницу и найдите ее или выполните поиск по запросу «Японский ресторан».
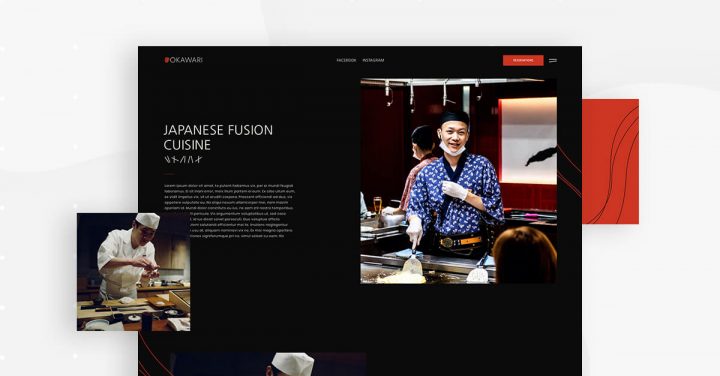
О себе: Люди в Окавари

Страница «О нас» развивает концепцию дизайна контента «прежде всего люди». Первое изображение суши-повара, смотрящего в глаза посетителю веб-сайта, когда он занимается своим делом, добавляет личную связь со страницей «О нас». Не посещая обычный ресторан, потенциальные клиенты получают подлинное, осязаемое представление о том, с кем они будут взаимодействовать в ресторане.
Далее, интимный вид на шеф-повара Окавари, работающего со своими знаниями на ладони, дает посетителю веб-сайта «закулисный» опыт. Видно все его рабочее пространство на кухне, отражающее престижную, но скромную профессиональную атмосферу.
Размещение знаковой красной линии поверх изображения объединяет работу главного шеф-повара и его вклад в брендинг ресторана и общее впечатление от веб-сайта.
Страница "О нас" - это шаблон страницы. Вы можете вставить их, выполнив следующие действия:
Редактор> Всплывающее окно «Открыть библиотеку»> вкладка «Страницы»> прокрутите страницу и найдите ее или выполните поиск по запросу «Японский ресторан».
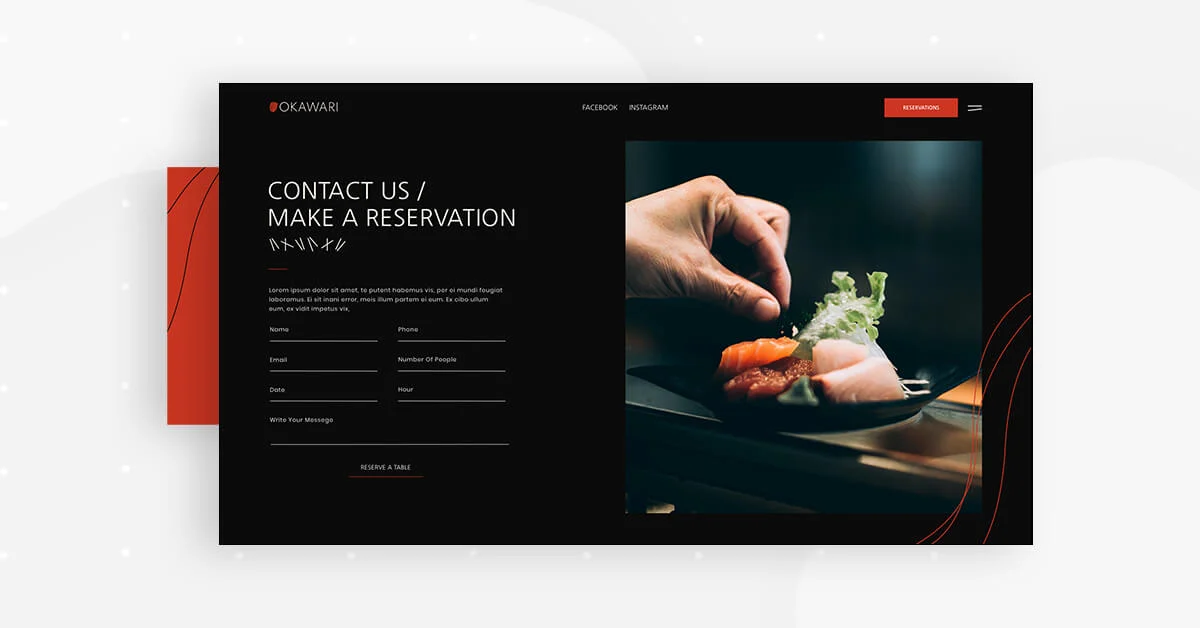
Бронирование: как связаться

На странице бронирования используется конструктор форм для создания простой и удобной формы. Выбор фотографии рядом с формой имеет дополнительное значение, поскольку рука добавляет «человеческий штрих» к дизайну страницы. Подразумевается, что посетитель веб-сайта инициирует человеческий контакт с рестораном и приближается на шаг ближе к тому, чтобы отведать их вкусную еду. Это только начало позитивных отношений.
Еще один виджет, который мы использовали на странице бронирования, - это виджет Google Maps. Клиенты определенно будут искать, как добраться до вашего ресторана, и нет ничего проще для навигации, чем старые добрые карты Google. И так же, как вы упрощаете для клиентов поиск вас, вы сами обнаружите, что легко добавить виджет Google Maps на свой сайт. После того, как вы введете местоположение, которое хотите отобразить, у вас будет полный контроль над масштабированием карты, когда посетители впервые ее видят, ее размером, и у вас есть полная свобода стилизовать свою карту по своему усмотрению.
Страница бронирования - это шаблон страницы. Вы можете вставить их, выполнив следующие действия:
Редактор> Всплывающее окно «Открыть библиотеку»> вкладка «Страницы»> прокрутите страницу и найдите ее или выполните поиск по запросу «Японский ресторан».
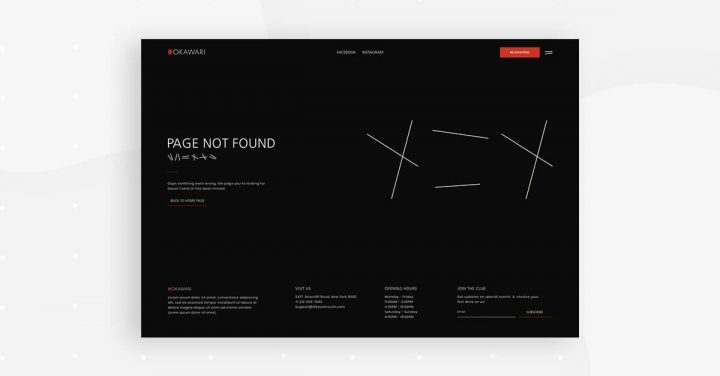
404 .: Возвращение в нужное русло

Страница 404 использует красоту черно-белого дизайна, чтобы выделить всего несколько коротких слов. В этом случае меньше значит больше, поскольку наше внимание сразу же направлено на сообщение 404, несмотря на его небольшой размер шрифта и короткую длину предложения.
Нашим основным приоритетом, когда пользователь попадает на нашу страницу 404, является как можно скорее перенаправить его обратно на веб-сайт и устранить любые возможные отвлекающие факторы или запутывающую навигацию. Поэтому использование минималистичного, краткого сообщения и визуальной схемы - лучший способ облегчить это.
Страница 404 - это шаблон 404. Вы можете вставить их, выполнив следующие действия:
Левая панель WP> Шаблоны> Конструктор тем> Добавить> Выберите «Одна страница - 404»> Всплывающее окно «Библиотека»> прокрутите страницу и найдите ее или выполните поиск по запросу «Японский ресторан».
Меню навигации и всплывающие окна "счастливых часов": четкий курс действий

Всплывающее меню навигации является расширением элегантной красно-оранжевой цветовой схемы шаблона. Контраст между красным и черным фоном здесь гармоничен, а насыщенный красный цвет позволяет тонкому, легкому тексту пунктов меню выделяться и быть полностью видимым, несмотря на их тонкость и скромный размер.

Всплывающее окно «Счастливый час» следует той же цветовой схеме и стилю, что и всплывающее меню навигации, но переупаковывает содержимое в вертикальную форму. Здесь мы сосредоточили внимание на точной иерархии информации, учитывая, что мы представляем предложение со скидкой, которое может побудить пользователей прийти и попробовать ресторан даже раньше, чем они планировали изначально.
Наконец, красно-оранжевый фон является проницательным отражением того, что представляет собой счастливый час: освежающий, энергичный опыт, который призван поднять вам настроение. Нет сомнений, что час суши и коктейлей поможет.
Страница бронирования - это шаблон страницы. Вы можете вставить их, выполнив следующие действия:
Левая панель WP> Шаблоны> Всплывающие окна> Добавить> Выберите «всплывающее окно»> Всплывающее окно библиотеки> прокрутите страницу и найдите ее или выполните поиск по запросу «Японский ресторан».
Все дело в презентации
Такие гурманы, как мы, знают, насколько важно, чтобы ваша еда была не хуже вкуса. То же самое и с веб-сайтом вашего ресторана. После того, как вы создадите веб-сайт, на котором представлены ваши фирменные блюда и ваш бизнес в целом в привлекательном, визуально приятном онлайн-формате, ваши будущие гости ресторана будут стремиться выпить и пообедать с вами.
Чтобы увидеть полный комплект шаблонов японского ресторана, посмотрите эту демонстрацию.
Если у вас есть Elementor Pro, все, что вам нужно сделать, чтобы насладиться этим передовым комплектом, - это зайти в Elementor, открыть библиотеку шаблонов и выполнить поиск по запросу «Японский ресторан».
Вот небольшой гиф, показывающий, как искать комплект:
Какие шаблоны вы бы хотели видеть дальше? Дайте нам знать в комментариях ниже.
