Обзор JetMenu (2021 г.) | Как создать мегаменю на сайте WordPress?
Опубликовано: 2019-11-17JetMenu - это плагин, который помогает вам создавать и стилизовать мегаменю. С его помощью вы можете создавать и настраивать содержимое и внешний вид меню, добавлять значки и значки и изменять фон элементов меню. В этом обзоре JetMenu я покажу, насколько это простой в использовании плагин JetMenu и его интуитивно понятный интерфейс.
JetMenu позволяет стилизовать элементы меню с использованием различных шрифтов и цветов. У него есть несколько настроек для изменения и модификации таких вещей, как тени пунктов меню, настройки активного режима и режимов пылесоса и т. Д.
Плагин JetMenu работает в тандеме со конструктором страниц Elementor (см. Различия между Elementor free и Elementor pro), что позволяет добавлять элементы в меню с помощью функции перетаскивания . Плагин JetMenu имеет некоторые из тех же черт, что и Elementor и JetElements, включая режим Custom Menu от Elementor. Это позволяет добавлять меню к любому понравившемуся макету страницы.
JetPlugins
JetMenu является частью универсального инструментария Crocoblock. Для получения дополнительной информации ознакомьтесь с моим обзором Crocoblock и интерактивной всплывающей библиотекой и динамическими элементами Crocoblock.
Вы можете приобрести плагин JetMenu отдельно или связать его с другими плагинами Jet. В комплект JetPlugin входит набор плагинов, которые можно использовать в тандеме с Elementor:
- JetElements : содержит более 40 виджетов, разработанных для удовлетворения всех ваших потребностей WordPress.
- JetMenu : позволяет настраивать и стилизовать элементы меню, а также добавлять дополнительные элементы мегаменю .
- JetTabs : Настройте макет вкладок в соответствии с вашими предпочтениями по вертикали или горизонтали.
- JetBlog : виджет, который позволяет отображать сообщения блога в различных стилях.
- JetReviews : предоставляет инструменты для создания привлекательных полос оценок и привлекательных разделов отзывов.
- JetWooBuilder : работает в тандеме с виджетами WooCommerce для создания уникальных и привлекательных шаблонов страниц товаров.
- JetTricks : предоставляет дополнительные параметры визуальных эффектов для контента WordPress.
- JetThemeCore : предоставляет готовые блоки содержимого и виджеты для создания более привлекательных и стильных веб-страниц.
- JetBlocks : позволяет вам настроить или добавить свой логотип, отредактировать логин, формы поиска, гамбургер и меню навигации, среди прочего.
- JetEngine : мощный плагин для редактирования и реализации динамического контента.
- JetPop-up : предоставляет инструменты для создания массива всплывающих окон с возможностью перетаскивания, а также настраивает позиционирование и триггеры событий для всплывающих окон.
- JetSmartFilters : предоставляет удобные фильтры Ajax для создания пользовательских терминов, сообщений и продуктов WooCommerce.
- JetProductGallery : предоставляет все необходимое для выделения изображений и видео ваших продуктов в виде якорей, галерей или слайдеров.
- JetSearch : для добавления поля поиска в Elementor для быстрого поиска.
- JetCompareWishList : дает вам возможность добавлять сравнения элементов и списки желаний на ваш сайт.
- JetStyleManager : настраивайте и управляйте настройками стиля виджета в Elementor, создавайте и применяйте скины виджетов и повышайте производительность вашего сайта.
- JetBooking : реализуйте функциональность бронирования на своем сайте с помощью плагинов Elementor и JetBooking.
Вы можете приобрести плагины Jet на CodeCanyon (похоже, вы больше не можете покупать их на CodeCanyon), на сайте Template Monster и на сайте Crocoblock. Они даже идут в комплекте с некоторыми темами.
Цены Template Monster и Crocoblock на JetPlugin одинаковы (15 долларов каждый при покупке отдельно, но JetMenu - 17 долларов), в то время как на CodeCanyon они немного дороже (22 доллара каждый).
Crocoblock дает вам возможность приобрести все JetPlugins в комплекте (см. Обзор JetPlugins). На сайте Crocoblock есть несколько планов, и не все JetPlugins включены в каждый план.

К сожалению, Template Monster не позволяет приобретать JetPlugins в комплекте. Вы должны покупать их индивидуально. Но вы можете получить их все в рамках сервиса ONE by Template Monster. Для получения дополнительной информации ознакомьтесь с обзором One by Template Monster.
JetMenu Обзор
Если вы создаете веб-сайт WordPress с помощью Elementor и хотите добавить к нему мегаменю, то JetMenu - идеальный плагин для вас.
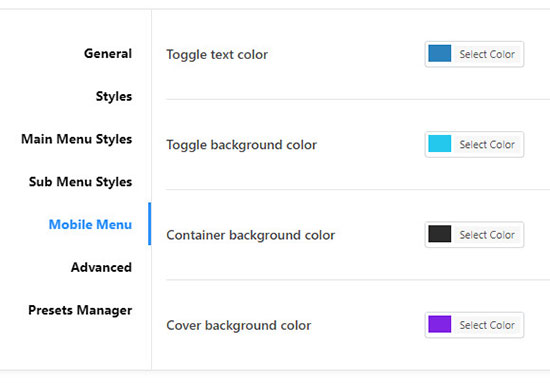
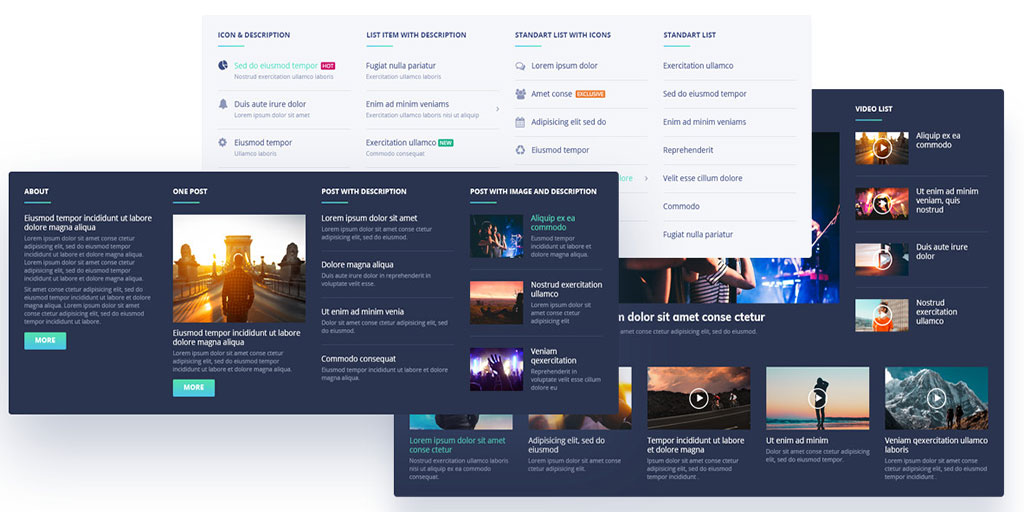
JetMenu - это удобное и настраиваемое дополнение премиум-класса для Elementor. С его помощью вы можете изменять цвета, цвета фона, шрифты, применять тени, добавлять значки и значки и многое другое!

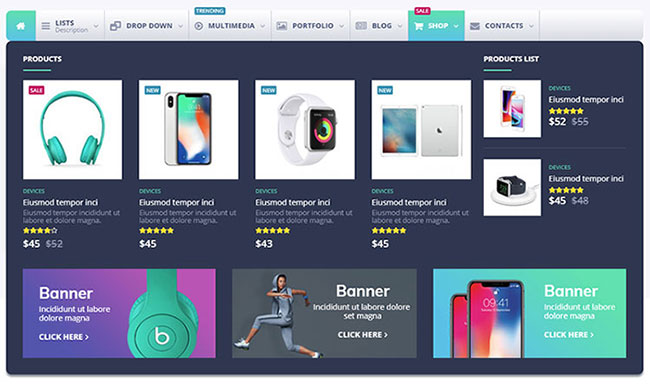
Вы можете создать мегаменю, просто перетаскивая в него виджеты Elementor, как вы делаете это при создании обычных страниц. Это означает, что вы можете создавать мегаменю в соответствии со своими предпочтениями, включая количество столбцов, разделов и, конечно же, любые виджеты, которые вам нравятся.
Возможности JetMenu
Удобство для пользователя : с JetMenu вам больше не нужно беспокоиться об изучении HTML или кодировании для создания привлекательных меню. JetMenu дает вам эту возможность без технического жаргона. Функциональность плагина идеально сочетается с его простотой.
Богатый контент : предоставляет большой выбор модулей контента, специально разработанных для помощи в создании меню. Это дает вам свободу создавать привлекательные пункты меню, изменять их с помощью привлекательных элементов и добавлять массив мультимедийного контента.
Полностью отзывчивый : JetMenu является отзывчивым, что означает, что ваши меню будут выглядеть идеально при отображении на любом устройстве, будь то смартфон, планшет или ноутбук.

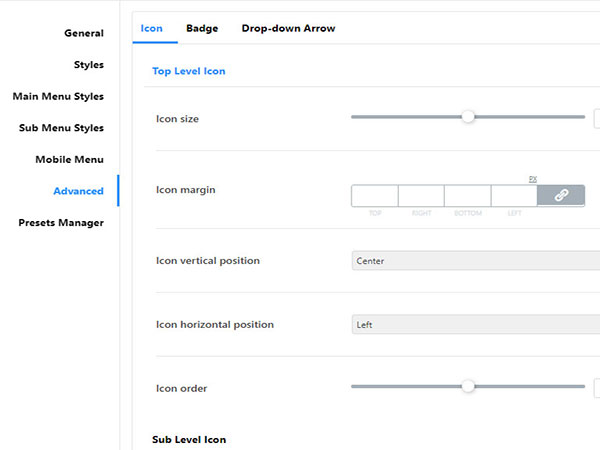
Изысканные значки : сделайте свое меню более привлекательным, добавив привлекательные значки. Обозначьте пункты меню как популярные, популярные или новые. Это поможет вашим посетителям легко ориентироваться на вашем веб-сайте и сделает его более интересным.

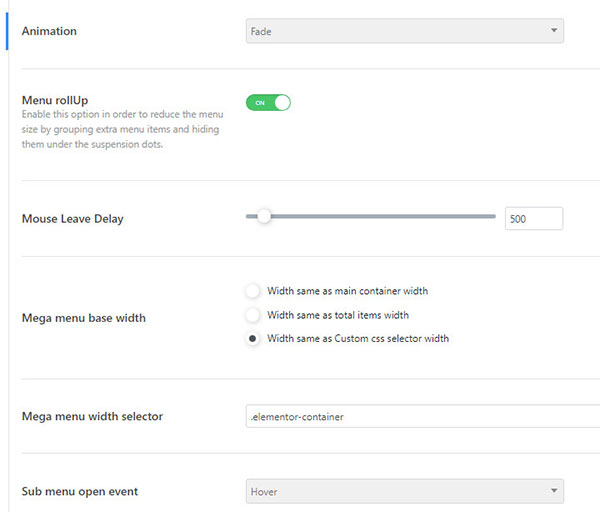
Разнообразие цветов . Хотите выделить свое меню среди остальных? Используйте встроенную цветовую палитру, чтобы выбрать экзотические цвета, которые сделают ваше мегаменю наэлектризованным.
Настраиваемые фоны : универсальные фоны JetMenu позволяют экспериментировать с различными параметрами. Установите ширину и поиграйте с цветами и другими параметрами, пока не добьетесь желаемых потрясающих эффектов.
Модуль мегаменю : узнайте, насколько легко добавить модуль мегаменю на свои веб-страницы, настраивая их по своему вкусу.

Параметры импорта / экспорта : нужно сбросить настройки меню до значений по умолчанию? Или экспортировать настройки стиля для использования в другом месте? Просто используйте опцию Импорт / Экспорт.
Совместимость с темами ThemeForest : плагин JetMenu полностью совместим с темами ThemeForest, такими как Avada (см. Сравнение Avada против X Theme и Enfold), BeTheme и Enfold, поэтому вам не нужно беспокоиться, если вы используете эти темы.
Совместимость с бесплатными темами : если вы используете бесплатную тему (в чем разница между бесплатной и платной темами WordPress) и собираетесь создать мегаменю, не волнуйтесь. JetMenu совместимо с большинством бесплатных тем.
Настраиваемость JetMenu
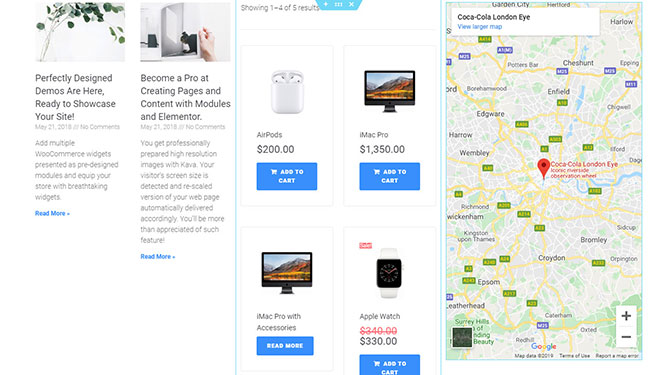
JetMenu идеально подходит для использования в магазинах. Это позволяет вам добавлять самые продаваемые продукты в ваше меню с помощью виджетов WooCommerce. Также можно управлять мультимедийными объектами, а также картами и расширенными контактными формами.
Добавление последних каналов в ваше меню никогда не было таким простым. Представьте, что вы можете добавлять в свое меню разные записи блога. Это облегчает посетителям навигацию по вашему блогу, не заблудившись.

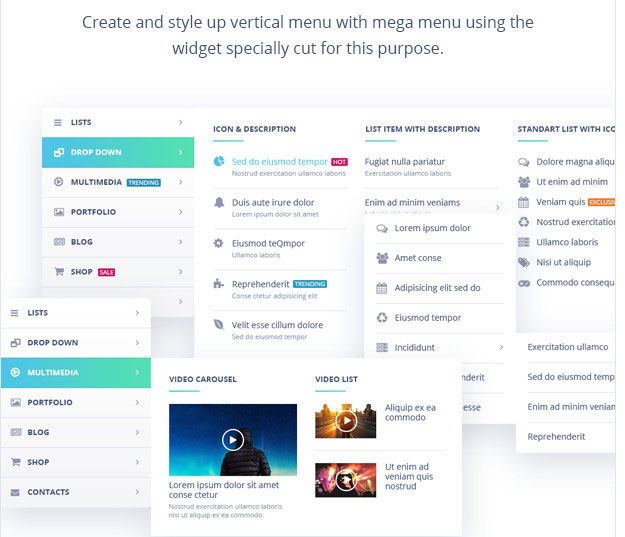
Возможность настройки JetMenu дает вам неограниченный потенциал. Одним из самых простых, но эффективных инструментов настройки является ориентация в пространстве. Вы можете расположить меню в классических вертикальных блоках или придать ему более удобную для мобильных устройств вертикальную ориентацию.


Изменяя цвета, блики или прозрачность, вы можете вызывать различные чувства и эмоции, манипулируя остротой зрения. Ширина, высота, отступы, поля и глобальные переменные играют важную роль.
А как насчет вложенности? Вложение доступно с помощью JetMenu. Вы можете использовать его для встраивания одного мегаменю в другое или для вставки целой страницы с одним мегаменю в другое меню. Это может быть один из самых инновационных инструментов, доступных в JetMenu, и самый необычный.
Как создать мегаменю с помощью плагина JetMenu?
Дружественная навигация - сила каждого веб-сайта. С годами были введены разные стили, такие как нижний колонтитул и гамбургер-меню. Но никто не оказался более интересным, чем концепция мегаменю.
Создание меню такой сложности - трудоемкий процесс даже для профессионалов. Но переход на Elementor открывает совершенно новый набор возможностей при использовании с другими плагинами. Один из таких плагинов - JetMenu от Crocoblock.
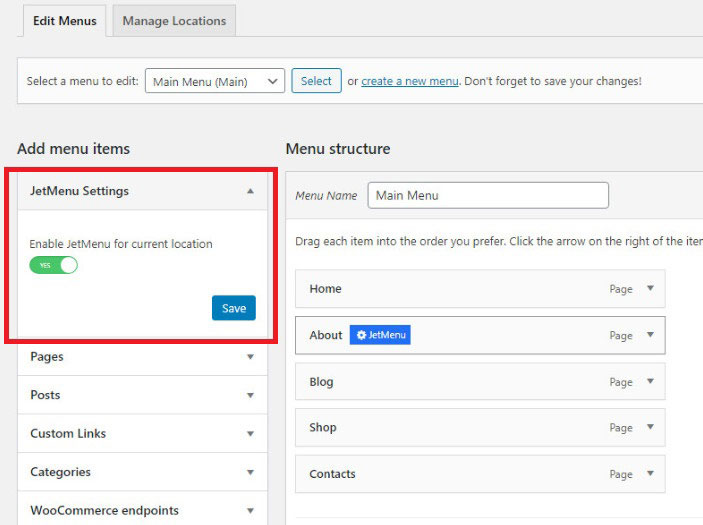
Чтобы создать мегаменю с помощью плагина Elementor и JetMenu, войдите в свою панель управления WordPress, перейдите на вкладку «Внешний вид»> «Меню» . Выберите одно из существующих меню для редактирования или создайте новое.
Но сначала убедитесь, что JetMenu правильно установлен и работает на вашем сайте. Если вы видите блок настроек JetMenu, значит, он активен. Включите переключатель «Включить JetMenu для текущего местоположения» и нажмите «Сохранить».

Выберите элемент, который хотите добавить в мегаменю. Наведите указатель мыши на него и нажмите синюю кнопку выбора JetMenu, когда она появится. Появится список других вариантов.
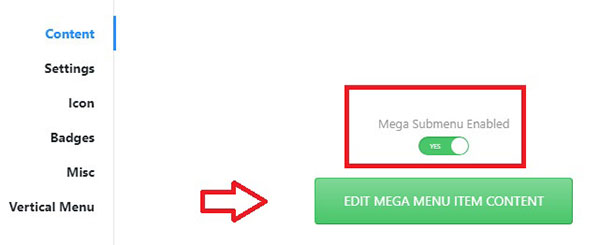
Установите для параметра Mega Submenu Enabled значение Yes. Затем нажмите « Редактировать содержимое элемента мегаменю», чтобы перейти к редактору Elementor.

Имейте в виду, что когда вы включаете мегаменю для одного элемента, другие подпункты больше не будут отображаться автоматически.
Создайте мегаменю с помощью любого виджета. Заголовки, слайдеры, портфолио, макеты постов, видео - все это применимо. Применяйте стили, которые соответствуют вашим предпочтениям. По завершении нажмите кнопку « Обновить» и вернитесь на вкладку «Меню».

Таким же образом можно изменить любое меню. После того, как все они будут настроены по своему вкусу, нажмите кнопку « Сохранить меню» и откройте одну из страниц своего сайта в Elementor, где будет отображаться мегаменю.
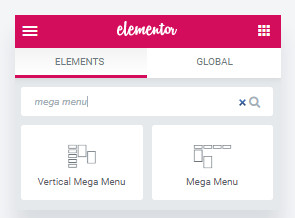
Затем, когда вы находитесь на странице, где хотите добавить мегаменю, на панели Elementor найдите виджет Vertical Mega Menu или Mega Menu и перетащите его туда, где вы хотите, чтобы он отображался на странице.

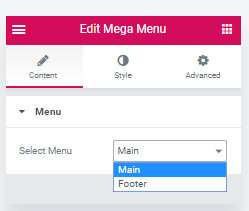
Затем выберите созданное мегаменю в блоке Content и примените предпочтительные настройки стиля.

Когда закончите, нажмите кнопку « Обновить» и оцените, насколько эффективно ваше новое мегаменю выглядит на вашем сайте.
Как создать мегаменю с несколькими столбцами с помощью JetMenu?
Шаг 1. Откройте панель управления WordPress> Внешний вид> Меню , затем щелкните ссылку «Создать новое меню» вверху страницы. Дайте своему меню имя и нажмите кнопку «Создать меню». Затем страница перезагрузится, и ваше меню появится в раскрывающемся меню.
Шаг 2 - В разделе « Отображать местоположение» примените новое меню к одному из предложенных местоположений. Нажмите «Сохранить», и страница обновится.
Шаг 3 - Затем включите параметр JetMenu для текущего местоположения. Затем нажмите «Сохранить».
Шаг 4 - Добавьте пункты меню. Однако имейте в виду, что если вы хотите создать мегаменю с несколькими столбцами, вы должны сначала создать несколько меню. Просто повторите предыдущие шаги, чтобы создать больше меню.
Шаг 5 - После нажатия кнопки «Сохранить» вы увидите свои вкладки в блоке структуры меню. Вы также увидите названия своих меню.
Шаг 6 - Вы можете изменить положение элементов с помощью перетаскивания.
Шаг 7 - Наведите указатель мыши на элемент, и кнопка JetMenu станет видимой. Щелкните по нему.
Шаг 8 - Здесь вы можете изменить несколько настроек, таких как положение вертикального / мегаменю, значки, значки и метки навигации. Не забудьте сохранить все внесенные вами изменения. Щелкните « Мега-подменю включено» , затем нажмите кнопку « Редактировать содержимое элемента мегаменю» .
Шаг 9 - Вы будете перенаправлены в редактор Elementor. Затем добавьте выделение с несколькими столбцами.
Шаг 10 - Перетащите каждый виджет мегаменю в соответствующие столбцы. Выберите соответствующий шаблон на вкладке « Содержимое»> «Меню ». Повторите этот шаг для каждого дополнительного столбца.
Шаг 11 - Настройте внешний вид меню по своему вкусу.
И вуаля! Теперь вы знаете, как создать мегаменю с несколькими столбцами, используя плагин JetMenu. Если вы запутались и не знаете, как это сделать, посмотрите это видео.
Заключение обзора JetMenu
JetMenu - это плагин, который позволяет создавать и стилизовать мегаменю. С его помощью вы можете создавать контент для пунктов меню и настраивать их внешний вид, добавлять значки и значки, изменять фон элемента меню и т. Д.
JetMenu работает с построителем страниц Elementor, который позволяет добавлять контент с помощью функции перетаскивания. Плагин также включает в себя виджеты Vertical Mega Menu и Mega Menu для Elementor, так что вы можете добавить меню в любой раздел страницы. Обогатите свои страницы потрясающими, заманчивыми мегаменю, привлекающими внимание посетителей.
Если вас интересуют другие аддоны Elementor, проверьте Master Addons для обзора Elementor и Plus Addons для обзора Elementor.
JetMenu

Плюсы
- Доступная цена
- 30-дневная гарантия возврата денег
- Легко использовать
- Создавайте вертикальные и горизонтальные мегаменю
- Совместим с большинством тем
- Отзывчивый
Минусы
- Нет бесплатной версии
- У вас должна быть как минимум бесплатная версия Elementor для работы
