Дизайн целевой страницы: как создать лучшие страницы, которые конвертируют
Опубликовано: 2022-03-10Деньги, которые вы вкладываете в платную рекламу, бесполезны, если вы направляете большой трафик на плохие целевые страницы. Тот, кто впервые познакомился с вашим бизнесом на запутанной или плохо спроектированной целевой странице, может никогда не вернуться. Это означает, что вы сжигаете деньги, чтобы привлечь внимание к своим продуктам, только для того, чтобы исчерпать эти перспективы и начать с нуля.
Правда в том, что даже у некоторых крупнейших компаний мира есть одна или две ужасные целевые страницы — это распространенная проблема, но мы можем решить ее с помощью целевых страниц, основанных на более глубоком понимании вашей целевой аудитории.
Дизайн целевой страницы состоит из элементов, как визуальных, так и письменных, которые составляют веб-страницу, оптимизированную для привлечения новых клиентов и поощрения повторных покупок. Простота в визуальном оформлении, текст, ориентированный на выгоду, и высококачественные изображения продуктов — три из многих основных принципов привлекательного дизайна целевой страницы.
Мы пригласили нескольких экспертов, чтобы помочь вам создать лучший дизайн целевой страницы, который поможет превратить потенциальных клиентов в клиентов.
Ярлыки
- Познакомьтесь с экспертами
- Создание целевых страниц с учетом потребностей вашей аудитории
- Элементы привлекательного дизайна целевой страницы
- Как создать лучшую коробку для покупок
- Создание остальной части дизайна целевой страницы вашего продукта
- Примеры дизайна целевой страницы
Познакомьтесь с экспертами
Мы собрали эксперта по маркетингу, директора конверсионного агентства, специалиста по исследованию конверсий и консультанта по целевым страницам, чтобы поддержать вас на пути к созданию продающих дизайнов целевых страниц.
- Эзра Файрстоун , основатель Smart Marketer и соучредитель и генеральный директор BOOM от Синди Джозеф : Эзра усовершенствовал целевую страницу, основываясь на экспериментах и тестировании на страницах продуктов собственного супер-успешного магазина Shopify магазина BOOM. Его опыт в маркетинге проистекает из его собственного проверенного опыта цифрового маркетинга, который используется в курсах, преподаваемых в другой его компании, Smart Marketer.
- Бен Лабай , управляющий директор/CRO и экспериментатор в Speero by CXL: Бен — опытный исследователь и эксперт по оптимизации инконверсии. Его опыт подтвержден более чем 10-летним опытом работы в академических кругах.
- Майкл Агаард , CRO-консультант и бывший старший специалист по оптимизации конверсий в Unbounce: Майкл работает в области оптимизации конверсий с 2008 года. Он является экспертом в исследованиях конверсий, используя результаты реальных проб и ошибок для поддержки своих знаний и рекомендаций.
- Ник Шарма , генеральный директор Sharma Brands : Ник помог заработать более 100 миллионов долларов онлайн-дохода. Sharma Brands использует стратегические инициативы для увеличения доходов бизнеса от цифровых технологий. Мы извлекли информацию из его записей на целевых страницах, чтобы сообщить рекомендации, представленные в этой статье.
Создание целевых страниц с учетом потребностей вашей аудитории
Хотя мы делимся шаблонными рекомендациями по дизайну целевой страницы с более высокой конверсией, они предназначены для того, чтобы стать отправной точкой, основанной на вашей целевой аудитории и ее уникальных потребностях.
По словам Майкла, проведение исследования конверсий для получения фундаментальной информации является ключевой частью успешной настройки ваших целевых страниц. Исследование конверсии обычно включает в себя такие вещи, как пользовательское тестирование, анализ источника веб-трафика, копирование и опросы.
«Люди часто забывают, что целевая страница — это часть более крупного пути пользователя», — говорит Майкл. «В результате они сжигают резину и тратят время на настройку блестящих вещей, которые на самом деле не имеют значения. Помимо самой целевой страницы, на процесс принятия решений влияет множество факторов — от источника рекламы и устройства до уровня осведомленности и мотивации. Чем лучше вы понимаете эти аспекты, тем выше ваши шансы принимать правильные решения и создавать целевые страницы, которые действительно повышают конверсию пользователей».
Анализ трафика и источника устройств: один из элементов исследования CRO
Создание целевой страницы на основе устройства, с которого кто-то совершает покупки, — это один из способов начать исследование конверсий. Google Analytics — отличный партнер, который поможет вам узнать, откуда приходит ваш трафик, и узнать, на каких устройствах ваши браузеры больше всего любят совершать покупки.
Если большинство ваших клиентов заходят на ваш веб-сайт с мобильных устройств, вам следует оптимизировать целевые страницы для удобства мобильных устройств. Или, если вы узнаете, что ваши покупатели предпочитают настольные компьютеры, вы будете лучше подготовлены для создания целевой страницы, которая улучшит работу с настольным компьютером. В своей формуле целевой страницы Ник рекомендует еще глубже изучить этот трафик, чтобы понять, с какой платформы пришли люди, будь то TikTok, Facebook, пост в блоге и т. д.
Как пишет Ник, «если ваши страницы не будут соответствовать платформе, с которой они пришли, ваш показатель отказов резко возрастет, а общая рентабельность инвестиций в рекламу останется низкой».
Такой вид контекстного прослушивания способствует улучшению качества обслуживания клиентов в целом и устанавливает лучшие практики, приведенные ниже, для достижения большего успеха.
Лучшие практики терпят неудачу, когда они выпадают из контекста бизнес-стратегии.
Когда лучшие практики терпят неудачу?
Советы в этой статье были успешными для экспертов, которые тестировали и повторяли их. Но будьте осторожны при реализации этих элементов дизайна, не понимая, как они связаны с вашими общими целями. Бен предупреждает, что «лучшие практики терпят неудачу, когда они выпадают из контекста бизнес-стратегии».
Лучшие практики также терпят неудачу без контекста, и знание того, чего хочет и в чем нуждается ваша целевая аудитория, является основой для создания целевых страниц с высокой конверсией.
Майкл делится: «Чем лучше вы понимаете свою целевую аудиторию, тем лучше целевые страницы вы можете создать. Не ослепляйтесь последними тенденциями дизайна. Вместо этого убедитесь, что у вас есть все основы, и проводите углубленное исследование пользователей, чтобы принимать обоснованные решения, влияющие на поведение, а не просто настраивать макеты страниц».
Стоит отметить, что не все предложения по дизайну целевых страниц, перечисленные здесь, подойдут вашим клиентам. То, что вы выберете, во многом зависит от вашей целевой аудитории и ее потребностей. Выберите элементы, которые вам нужны для достижения наибольшего успеха — вам не обязательно использовать их все!
Элементы привлекательного дизайна целевой страницы

Вы привлекли внимание потенциального клиента, и теперь у вас есть несколько секунд, чтобы поделиться тем, что делает ваш бренд и вашу продукцию уникальными. Довольно сложно передать это несколькими словами или изображениями, и еще сложнее, когда у потенциального клиента мало контекста о вашем бренде.
Хотя производительность будет зависеть от множества факторов, таких как ваша целевая аудитория и типы продуктов, которые вы продаете, простота общего дизайна страницы может помочь направить людей к информации, которую вы больше всего хотите, чтобы они увидели. Если они больше ничего не забирают, что еще вы хотели бы найти?
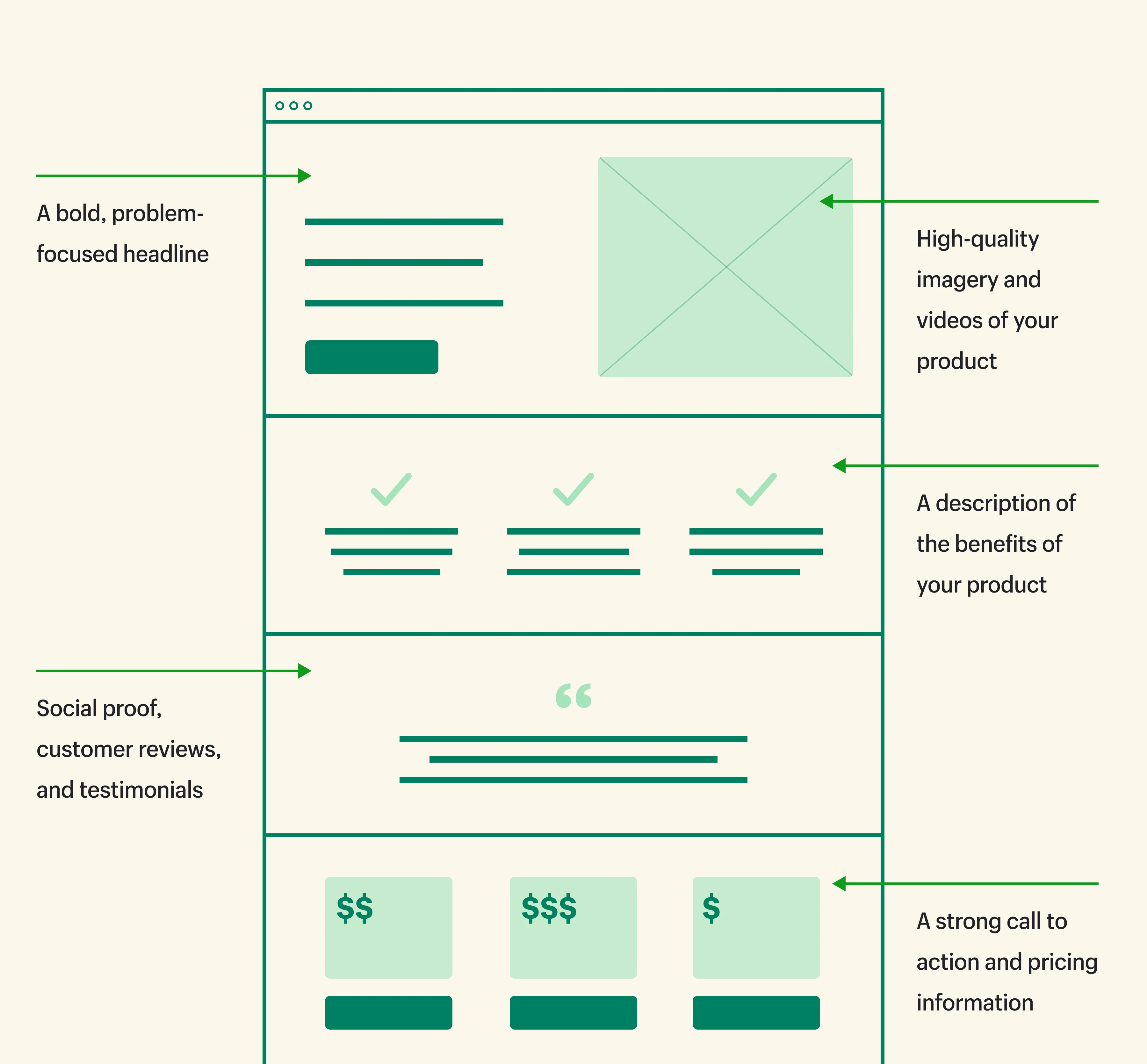
Есть несколько шаблонных элементов, которые освобождают место для вашей копии и изображений, чтобы они действительно сияли. Высокооптимизированный дизайн целевой страницы включает в себя то, что Эзра называет « наложением актива конверсии ». Основа дизайна вашей целевой страницы состоит из:
- Коробка покупки, оптимизированная для конверсии (подробнее об этом ниже)
- Фантастические изображения продуктов
- Видео с отзывами клиентов или изображения вашего продукта в реальной жизни
- Продающий текст, ориентированный на выгоду
- Изображения и текст, которые говорят о вашем уникальном торговом предложении
- Реальные отзывы клиентов
- Раздел о том, почему клиент должен купить ваш продукт
- Социальное доказательство и освещение в прессе
Вот пример того, как это может выглядеть на рабочем столе:

В зависимости от отрасли и типа продукта, который вы продаете, целевая страница, на которую вы отправляете трафик, может быть похожа на страницу продукта или может быть гораздо более упорядоченным предложением.
Важен ли дизайн для верхней и нижней части страницы?
Вы должны сосредоточиться на потоке информации по всей странице, а не только на дизайне верхней и нижней части страницы. Но это еще не все. Вот еще немного контекста о мифической «складке» в дизайне вашей целевой страницы и о том, почему так много людей рекомендуют размещать важные вещи вверху.
Большинство посетителей сайта не будут прокручивать вниз
Сгиб — это пространство на веб-странице, видимое без прокрутки, и оно отличается в зависимости от устройства, которое кто-то использует, будь то монитор, планшет или мобильное устройство, все из которых различаются по размеру экрана от модели к модели. Как правило , сгиб составляет 600 пикселей от верхней части окна браузера.
Не все посетители вашей целевой страницы будут прокручивать страницу дальше сгиба на компьютере или мобильном устройстве. Статистика на самом деле довольно низкая — мы слышали, что от 50% до 85% людей не прокручивают страницу. Поскольку процент зрителей, которые на самом деле выходят за пределы сгиба, очень низок, многие люди рекомендуют стратегию дизайна, основанную на двух частях: что вы включаете в свой контент в верхней части сгиба и что вы включаете после него.
Дело не столько в складках, сколько в информационной иерархии.
Независимо от того, что лучше всего работает для ваших клиентов, вы всегда должны быть внимательны к типу текста и контента, которые вы размещаете в верхней части любой целевой страницы. Но, как говорит Майкл, «попытка втиснуть кучу контента на первый экран часто приводит к неприятным последствиям и приводит к очень загроможденному опыту, который перегружает пользователя слишком большим количеством информации».
Вместо этого, по словам Майкла, «маркетологи должны меньше думать о том, что находится за пределами сгиба, и гораздо больше — об общей информационной иерархии и потоке контента на целевой странице».
Аагаард рекомендует задуматься над следующими вопросами при создании целевых страниц. Однако есть одно предостережение: ответы будут зависеть от вашего понимания общего пути пользователя вашей целевой аудитории и роли, которую вы хотели бы, чтобы целевая страница играла.
- Вы отвечаете на правильные вопросы и устраняете правильные препятствия?
- Управляете ли вы ожиданиями и выполняете ли вы «обещания», данные в источнике рекламы?
- Вы доставляете контент в правильном порядке и создаете импульс для достижения цели конверсии?
Если вас интересует размещение CTA, это также зависит от того, что нужно вашей аудитории. Вы определите это на основе тестирования этого места размещения, чтобы увидеть, что способствует лучшему коэффициенту конверсии.
Список для бесплатного чтения: Тактика копирайтинга для предпринимателей
Контент вашего веб-сайта стоит вам продаж? Узнайте, как улучшить текст вашего веб-сайта, с помощью нашего бесплатного тщательно подобранного списка высокоэффективных статей.
Получите наш список литературы по тактике копирайтинга, доставленный прямо на ваш почтовый ящик.
Почти готово: пожалуйста, введите свой адрес электронной почты ниже, чтобы получить мгновенный доступ.
Мы также будем присылать вам новости о новых образовательных руководствах и историях успеха из новостной рассылки Shopify. Мы ненавидим СПАМ и обещаем обеспечить безопасность вашего адреса электронной почты.
Как создать лучшую коробку для покупок
Эзра Файрстоун называет поле для покупки самой важной частью целевых страниц вашего продукта. Это буквальная коробка на странице с высоко оптимизированным набором конверсионных активов, включая кнопку покупки.
Что такое покупная коробка?
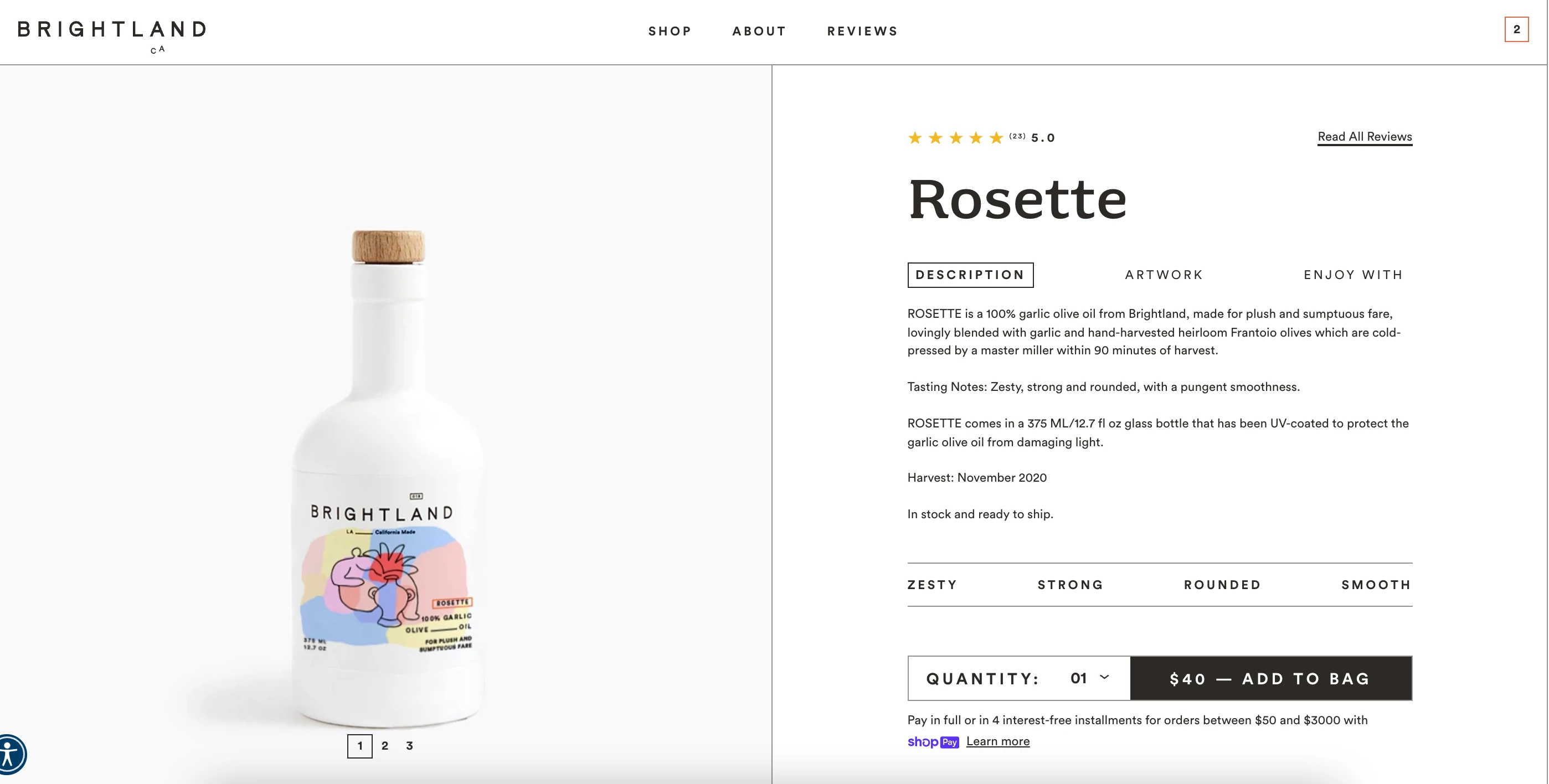
Поле покупки — это механизм конверсии вашей целевой страницы. Как правило, если вы смотрите на него на рабочем столе, поле покупки включает в себя карусель изображений с фотографиями продукта слева и вашим обзором, копией продажи, ценой, звездами обзора, кнопкой «Купить» или кнопкой «Оплатить в магазине» и уникальной продажей. предложение под кнопкой справа. Ниже приведен пример окна покупки на рабочем столе.

Как оптимизировать дизайн вашей покупательской коробки для большего успеха
Поле покупки — это небольшой раздел каждой целевой страницы, который должен оказывать большое влияние.
Как сказал нам Эзра: «Большинство компаний не имеют рекламного текста в поле «Купить», у них нет социального подтверждения в поле, у них нет уникальных торговых предложений и формата изображения под кнопкой «Добавить в корзину» и карусель продуктов содержит изображения, которые выглядят не очень хорошо. Коробка для покупок — это все».

1. Добавьте отзыв клиента вверху
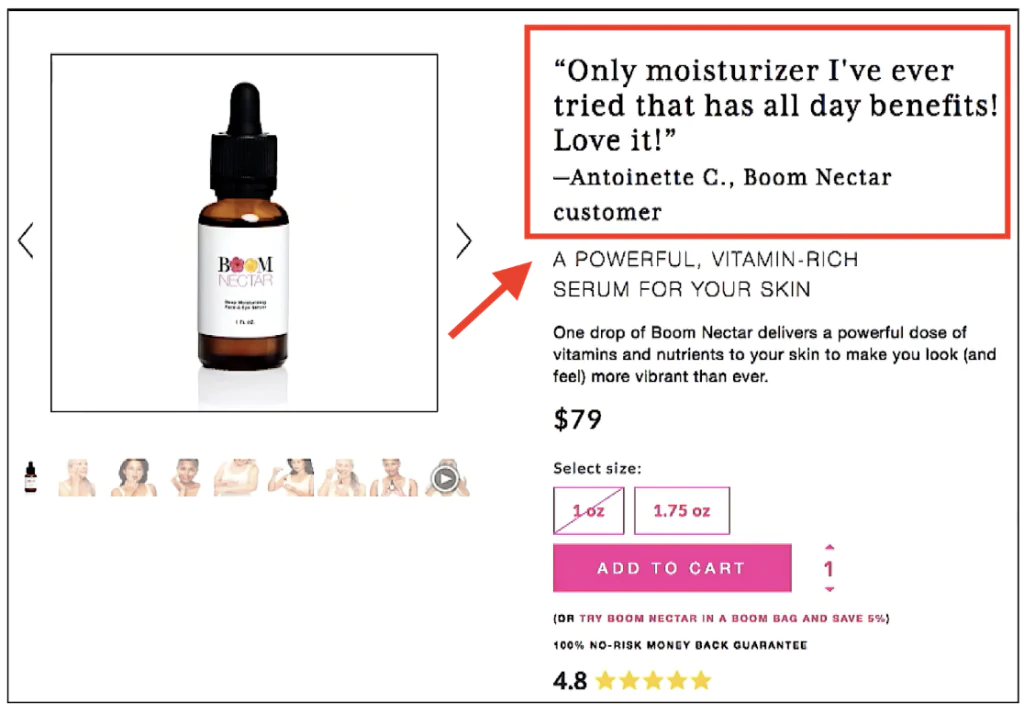
Одной из самых маленьких, но наиболее впечатляющих изменений, внесенных Эзрой в коробки покупок в его собственном магазине Shopify, было добавление социального доказательства в верхней части коробки вместо названия товара. Вот как это выглядит:

Включение цитаты вверху создает доверие, не заставляет людей искать отзывы и позволяет вашим клиентам говорить за вас. Просто убедитесь, что вы выбираете цитаты, которые прямо говорят о преимуществах или проблемах, которые решает каждый продукт.
2. Добавьте звездный рейтинг
Если у вас есть положительные отзывы, добавьте звездочку в поле покупки, чтобы завоевать доверие. Если у вас более 50 отзывов, рассмотрите возможность добавления количества отзывов рядом со звездочками.
3. Сделайте отличные фотографии товара
Изображения, которые вы включаете в свои продукты, вероятно, единственное , что есть у потенциальных покупателей, когда они рассматривают возможность покупки ваших продуктов, особенно если вы являетесь брендом, ориентированным на потребителя. Изображения — это то, как покупатель представляет товар, не имея возможности подержать его в руках. Если вы публикуете фотографии, которые не отражают в полной мере, насколько прекрасны ваши продукты, покупателям будет очень сложно сделать то же самое.
Узнайте больше: Как фотографировать товары для электронной коммерции
4. Оптимизируйте скорость и совместимость
Застегните мелкие детали, чтобы обеспечить более плавную работу. Используйте компрессор изображений, например TinyPNG, чтобы уменьшить размер изображения и ускорить загрузку. Добавьте границы изображения и контекстную копию, которая говорит о преимуществах, а не об особенностях ваших продуктов. Используйте свой конструктор веб-сайтов, чтобы проверить, как карусели изображений и призывы к действию отображаются как на ПК, так и на мобильных устройствах, чтобы убедиться, что они оптимизированы для обоих.
Создание остальной части дизайна целевой страницы вашего продукта
Остальной контент на вашей целевой странице предназначен для поддержки конверсии. Подумайте о подробных описаниях продуктов, отзывах клиентов и разделе, посвященном тому, почему покупатель должен приобрести ваш продукт.
Как максимально эффективно использовать имеющееся у вас пространство
В своей колонке в блоге Shopify Ник делится несколькими способами оптимизации дизайна вашей целевой страницы для конверсий. Вот как реализовать его совет для нижней половины вашей целевой страницы.
1. Расширьте описание вашего продукта
Описание продукта, которое вы можете включить в свою коробку для покупки, скорее всего, будет кратким текстом, который сразу же покажет, что на самом деле представляет собой ваш продукт. У вас есть гораздо больше места внизу страницы, чтобы предоставить подробную информацию, которая непосредственно обрабатывает любые возражения, которые могут помешать покупателю совершить покупку.
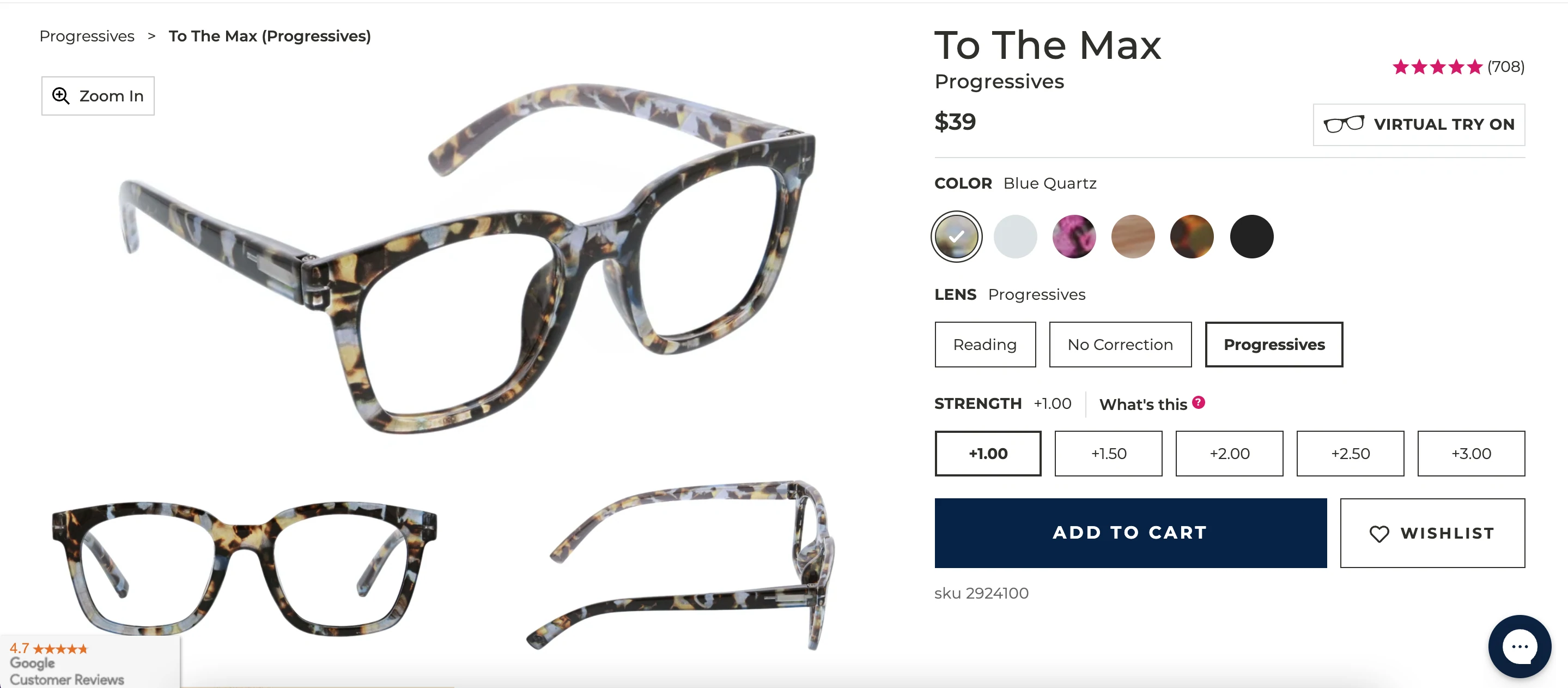
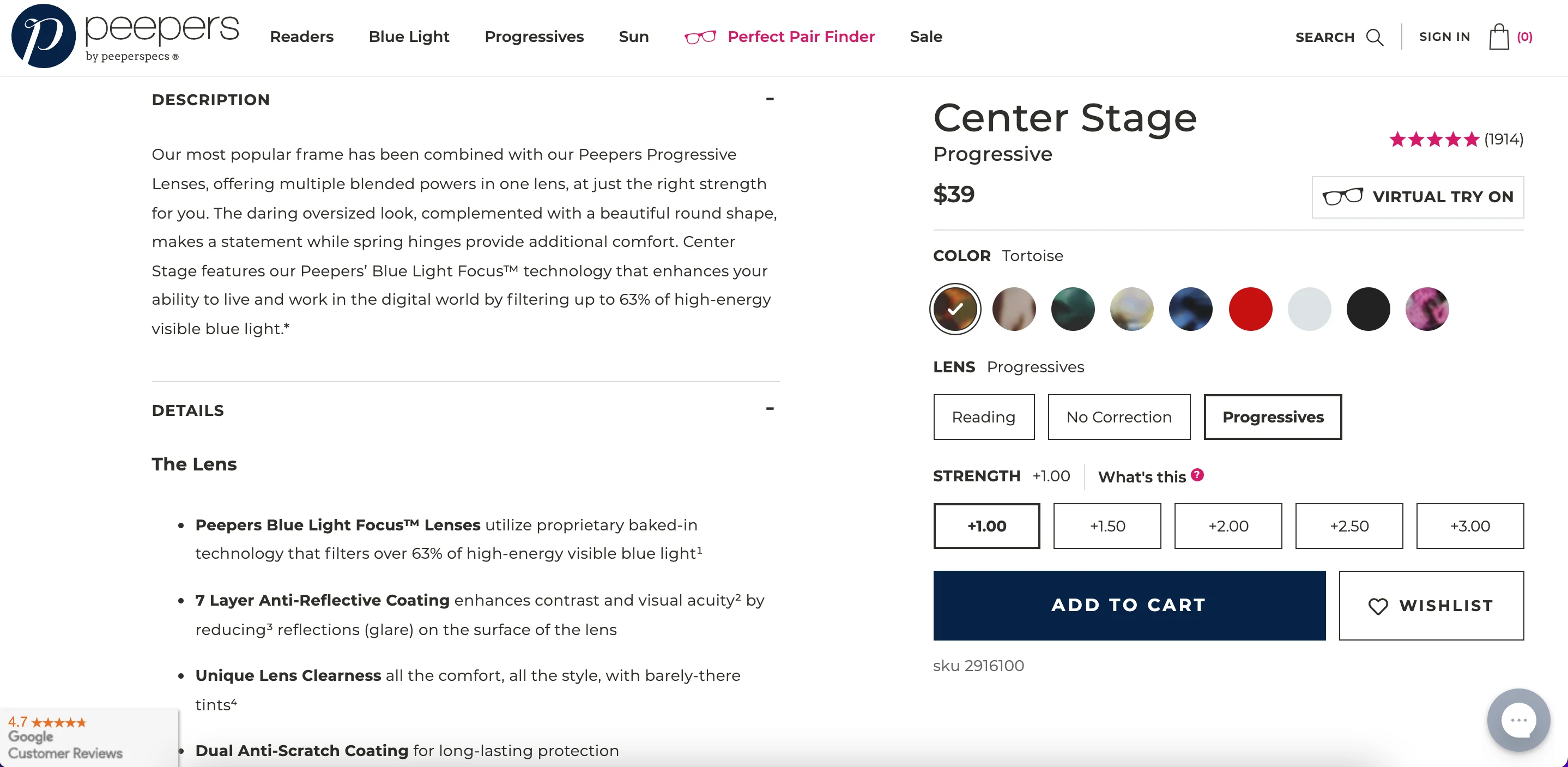
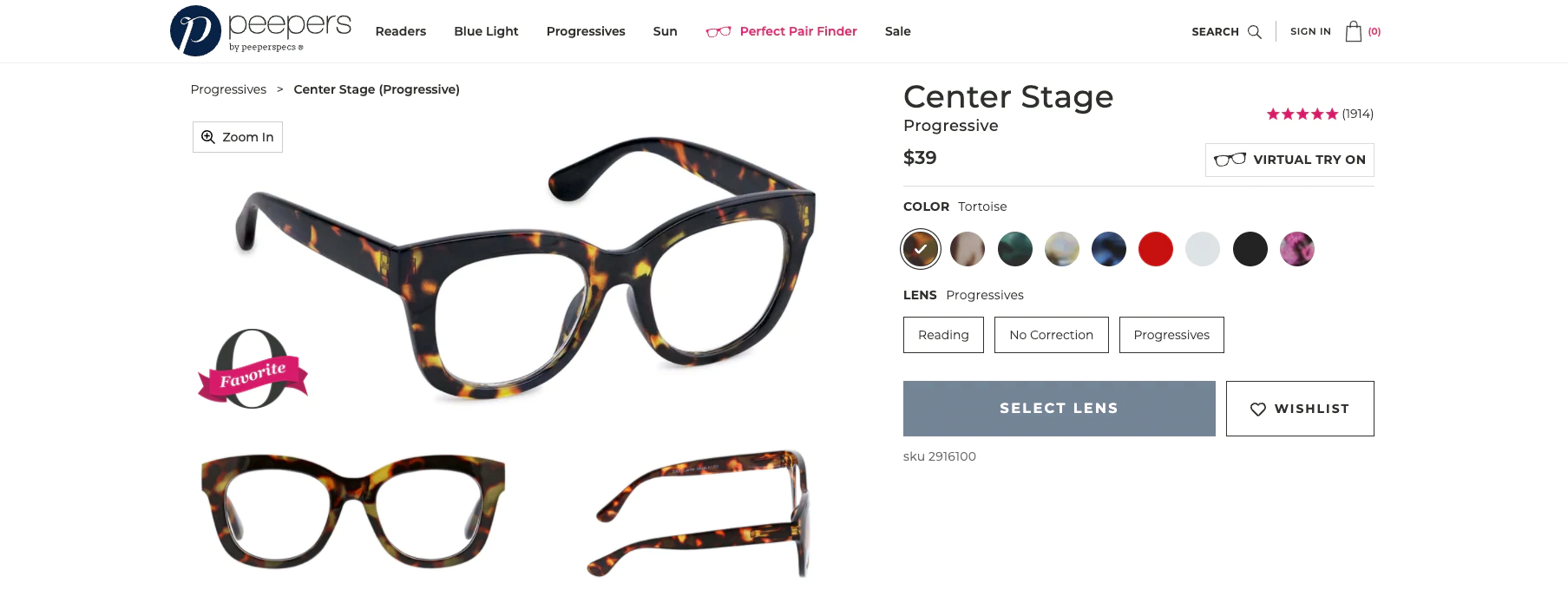
Компания Peepers, занимающаяся производством очков, является профессионалом в этом деле: над сгибом находится множество изображений продуктов, а ниже вы найдете подробную информацию и описание, в котором перечислены все преимущества линз Peepers.

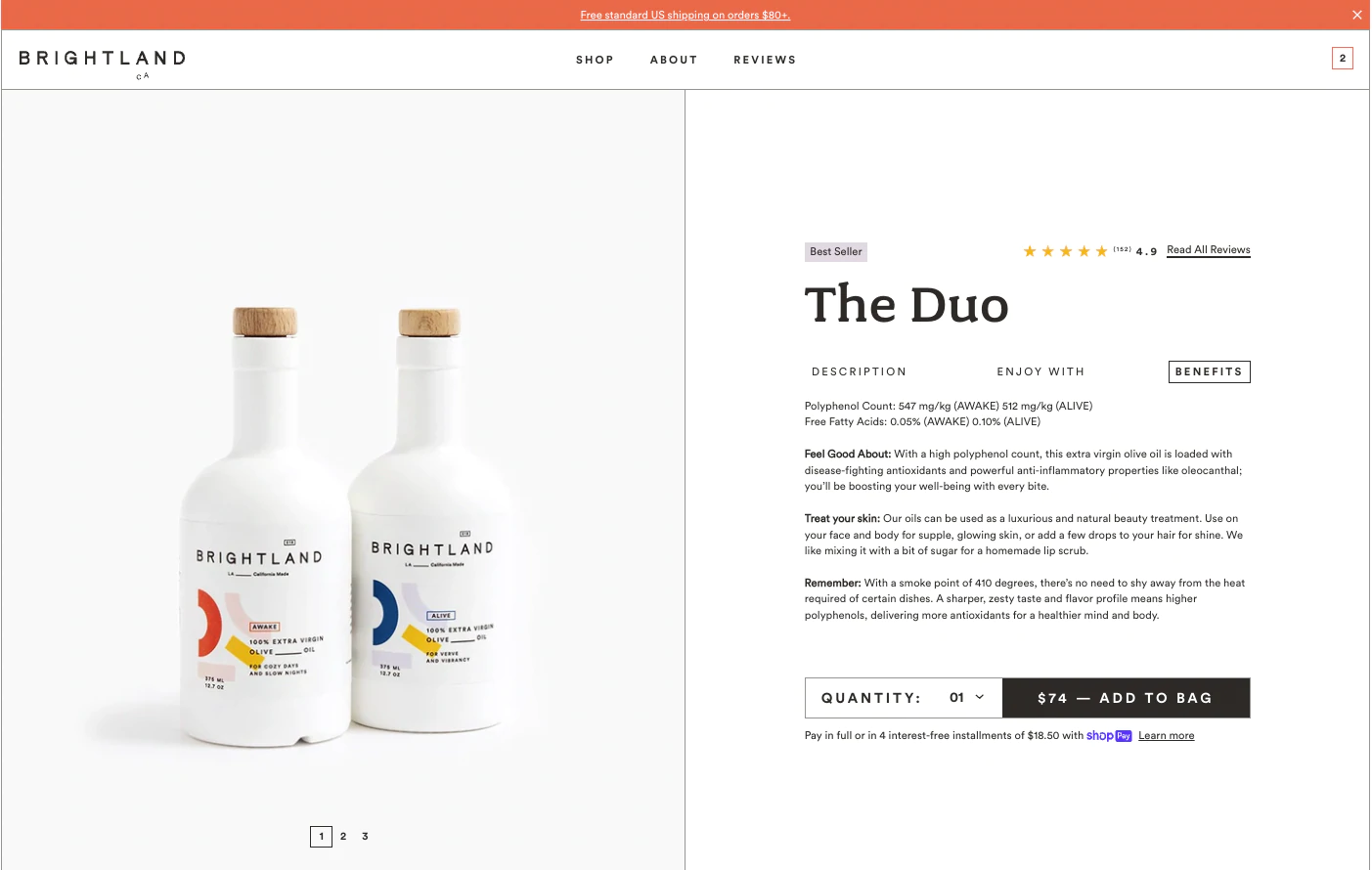
Когда вы разрабатываете описание продукта, сначала напишите, что это за продукт и что он делает. Затем выделите уникальные преимущества, которые могут говорить о болевых точках, которые вы пытаетесь решить, или о пробеле, который вы хотите заполнить на рынке. Решили включить все в коробку для покупки? Подумайте о том, чтобы добавить переключатель, как это делает Brightland для оливкового масла, и узнайте больше о преимуществах продукта.

2. Включите сертификаты и уникальные торговые предложения
Сертификаты имеют большое значение для покупателей, и некоторые из них не совершат покупку без них. Прыгающий кролик, не содержащий ГМО или сертифицированный B Corp — вот три примера. Если вы были сертифицированы для чего-либо, поместите это на своей целевой странице.

У вас также, вероятно, есть отличные уникальные торговые предложения (УТП) для ваших продуктов. Если вы еще не написали их, потратьте некоторое время на разработку того, что отличает ваш продукт от продуктов конкурентов. Это упражнение требует времени, но ваше УТП будет информировать вас о том, как вы позиционируете свой бренд на рынке и как вы структурируете свои целевые страницы.
Подробнее: Примеры уникальных торговых предложений и видео о том, как создать свое
3. Отзывы клиентов, говорящие о преимуществах
Покупатели используют отзывы, чтобы определить, подходит ли им товар. Включите целый раздел, посвященный отзывам ваших клиентов, чтобы покупатели могли прочитать точки зрения реальных людей, которые действительно приобрели ваши продукты. Не забудьте показать хотя бы несколько плохих и средних обзоров, чтобы другие могли получить полное представление о том, что людям нравится, а что нет.
4. Раздел Upsell/Cross-sell с предложениями других продуктов
Вы привлекли внимание покупателя, так почему бы не предложить дополнительные товары, которые ему понравятся? Если они увидят что-то, что им нравится, вы предоставляете быстрый и простой способ добавить это в корзину. Для этого вы можете добавить плагин в свой магазин. Если вы используете Shopify, ReConvert Upsell & Cross Sell, Honeycomb Upsell & Cross Sell и One Click Upsell — Zipify OCU — отличные приложения для проверки.
Узнать больше : Как повысить продажи клиентам и улучшить качество покупок
5. Панель хвастовства и разделы «почему»
Вы когда-нибудь публиковались в таких новостных изданиях, как Forbes , The New York Times или Wired ? Размещение этих логотипов на ваших целевых страницах с цитатами из статей — это то, что Ник называет «полосой хвастовства». Эти публикации повышают доверие к вашему бренду, и их упоминание имеет большое значение для покупателей, которые ищут дополнительную информацию.
Еще один раздел целевой страницы, впервые созданный Ником, — это раздел «почему». Вместо того, чтобы просто указывать, почему кто-то должен купить ваш продукт, во всей копии вашей целевой страницы, Nik рекомендует четко указать это в отдельном разделе. Заголовок может просто читать «Почему [название вашей компании]?» с абзацем преимуществ под ним. Или вы можете выбрать несколько значков, которые представляют собой основные отличительные черты вашего бренда, и написать текст для сопровождения каждого из них.
Если вы тестируете, вы хотите тестировать не для подтверждения мнений, а скорее для того, чтобы бросить вызов стратегии или проверить гипотезы, напрямую связанные с проблемами клиентов или деловыми возможностями.
Тестирование дизайна целевой страницы
Когда у вас есть целевые страницы и на ваш сайт поступает значимый трафик, вы можете начать A/B-тестирование различных частей дизайна вашей целевой страницы, чтобы убедиться, что она конвертируется с максимально возможной скоростью.
Подробнее: Больше конверсий, больше продаж: руководство для начинающих по оптимизации коэффициента конверсии на 2021 г.
Однако дело не только в том, чтобы найти наиболее эффективный слоган. Бен отмечает: «Если вы тестируете, вы хотите тестировать не для подтверждения мнений, а для того, чтобы бросить вызов стратегии или проверить гипотезы, напрямую связанные с проблемами клиентов или возможностями для бизнеса».
По словам Бена, тесты должны быть прямо пропорциональны факторам, связанным с моделью роста вашего бизнеса. Если вы хотите привлечь больше клиентов, монетизировать свой Instagram или сохранить существующих клиентов, необходимо соответствующим образом изменить работу целевой страницы и гипотезы тестирования.
Готовы создать свой бизнес? Начните бесплатную 14-дневную пробную версию Shopify — кредитная карта не требуется.
Примеры дизайна целевой страницы
Пиперы
Peepers продает доступные и стильные очки для чтения. От включения своего места в список любимых вещей Опры до использования положительного текста и ориентированного на выгоду языка, Peepers создает целевые страницы, которые прямо говорят о том, что хочет их целевая аудитория.

Дизайн целевых страниц продукта как для настольных компьютеров, так и для мобильных устройств чистый, понятный и удобный для навигации. Коробка для покупок включает в себя многочисленные изображения продуктов, создает социальное доказательство с помощью ярлыка любимых вещей Опры и может похвастаться пятизвездочным рейтингом, в котором указано фактическое количество отзывов. Он также включает в себя функцию виртуальной примерки, чтобы клиенты могли увидеть, как новая пара оправ на самом деле выглядит на их лице. При прокрутке посетители видят описание продукта, в котором перечислены как функции, так и преимущества, а также подробный раздел с точными размерами, чтобы обеспечить идеальную посадку.
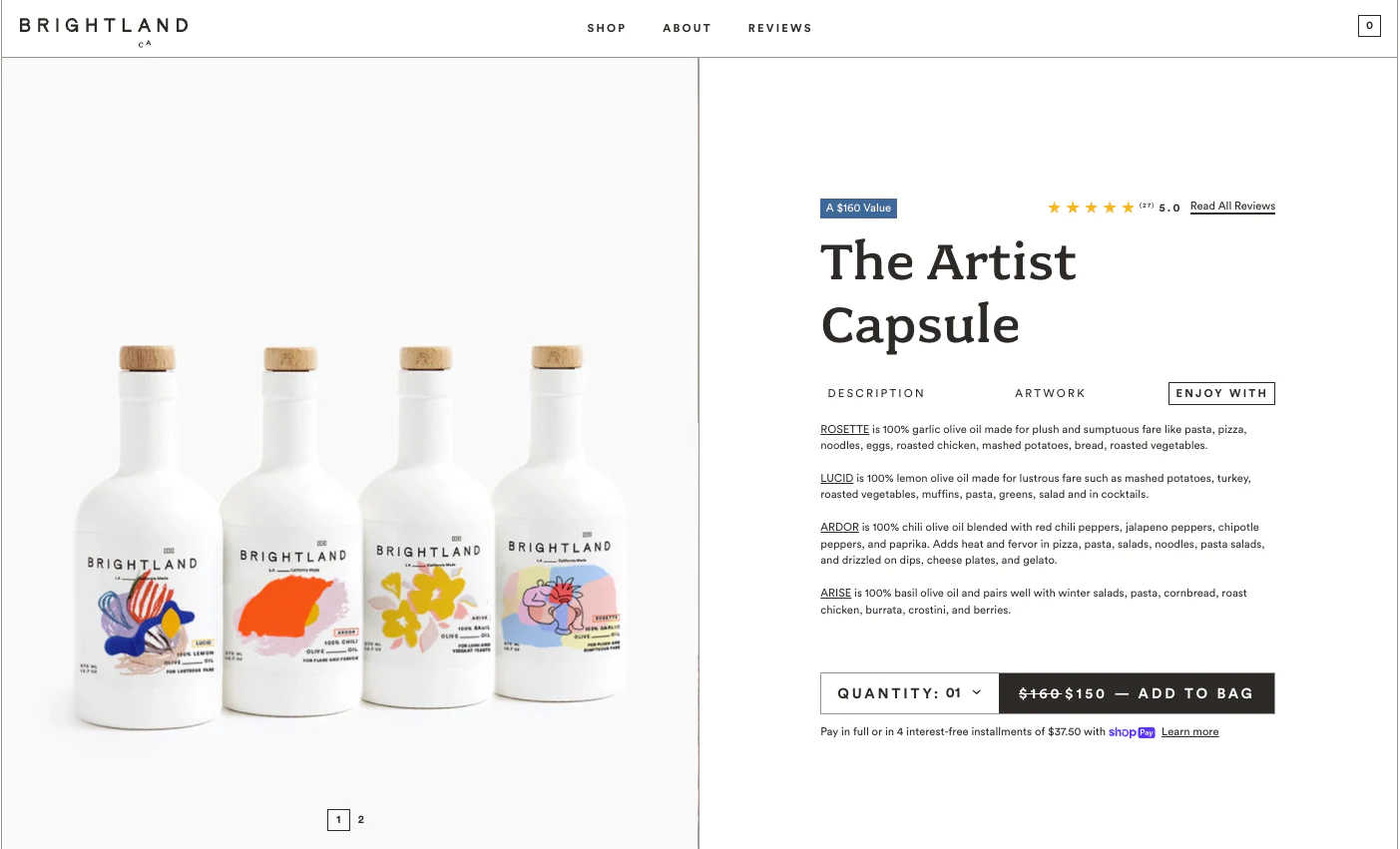
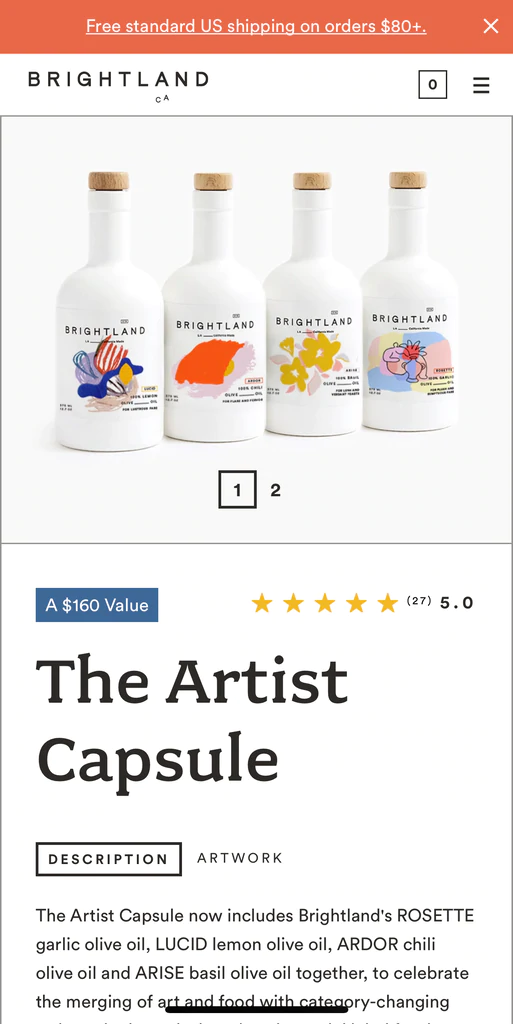
Брайтленд
Brightland продает оливковое масло первого холодного отжима из Калифорнии. Его целевые страницы используют модульный подход с определенными линиями, яркими цветами, четко сформулированными преимуществами и разделом «Как использовать», в котором представлены сочетания рецептов.

Дизайн целевой страницы продукта Brightland отличается для настольных компьютеров и мобильных устройств. Целевые страницы для настольных компьютеров (например, страница Artist Capsule) включают дополнительный раздел «Наслаждайтесь с», в котором перечислены варианты сочетания, наиболее подходящие для каждого отдельного масла. Этот бонусный раздел не существует на мобильных устройствах, где клиенты могут переключаться только между описанием продукта и дополнительной информацией о художественном оформлении.
Рассмотрите возможность оптимизации дизайна целевых страниц для настольных компьютеров и мобильных устройств с учетом различий в потребностях или поведении клиентов, посещающих сайт с настольных компьютеров и мобильных устройств. Отличный способ выяснить, что работает лучше всего, — сравнить варианты целевой страницы друг с другом, чтобы определить победителя на компьютере и на мобильном устройстве.

Чтобы даже увидеть кнопку покупки в мобильном интерфейсе, клиенты должны прокрутить вниз до раздела описания продукта, что побуждает их читать больше. Другие награды включают в себя раздел «Полезные свойства» (кто знал, что у оливкового масла так много?), осязаемую копию, которая заставляет покалывать вкусовые рецепторы, отличительные черты продукта (оливки холодного отжима от мастеров-мельников), индивидуальные рецепты для каждого продукта и отличные отзывы от реальных клиентов. .
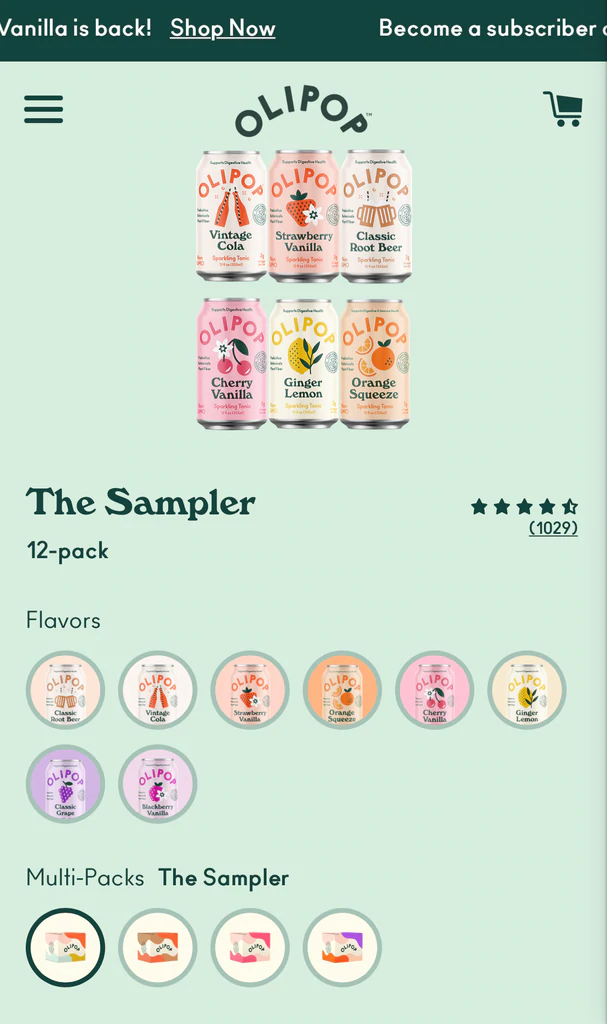
Олипоп
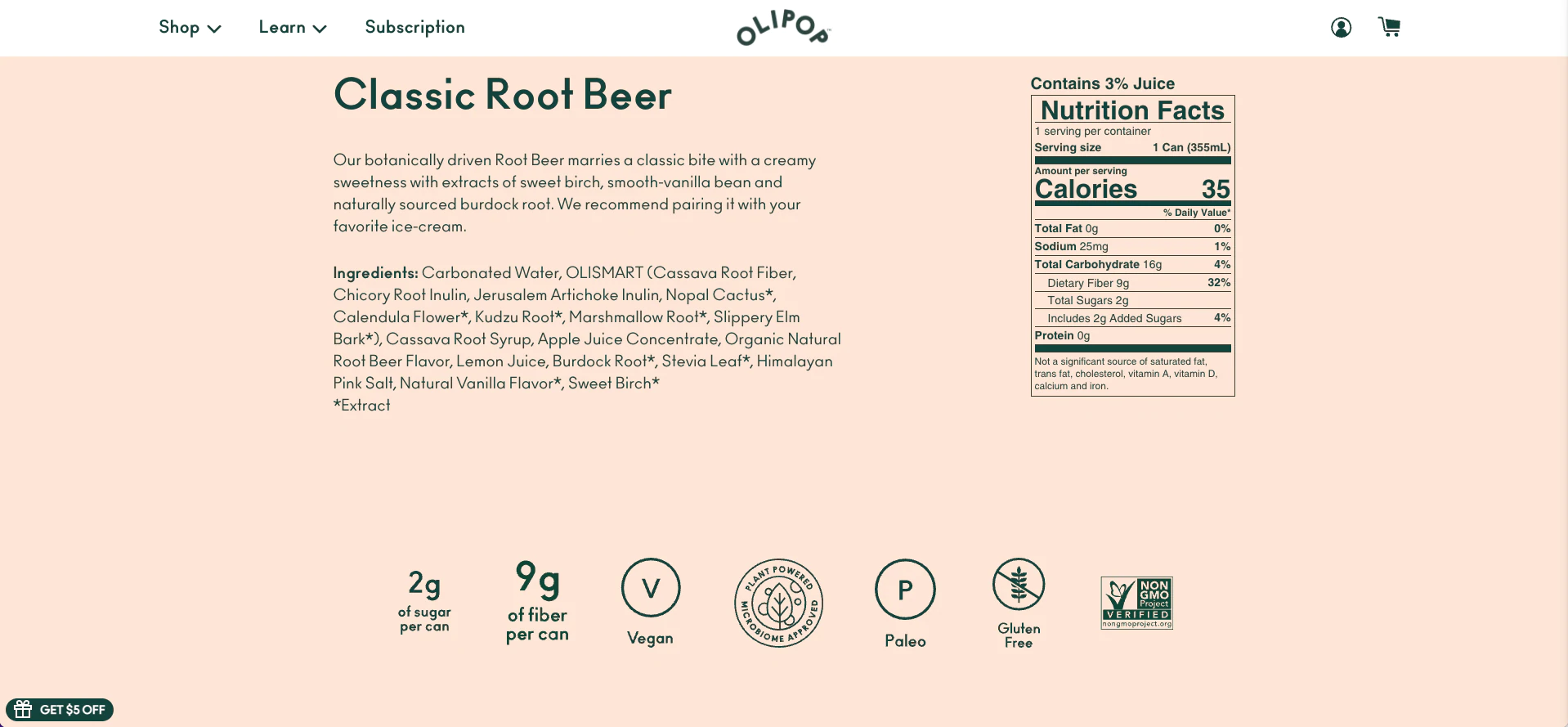
Olipop продает более полезные газированные напитки, содержащие растительные ингредиенты и пребиотики для поддержания здорового микробиома. Дизайн его целевой страницы яркий, веселый, чистый и простой — все это элементы визуальной идентичности бренда Olipop.
Olipop использует текст, ориентированный на выгоду, чтобы напрямую обрабатывать возражения («Но сколько сахара в газировке?») и позиционировать напиток как лекарство от тяги для заядлых любителей газированных напитков, которые ищут способ бросить пить.

Целевые страницы, такие как The Sampler, показанный выше, используют те же яркие цвета и причудливый, чистый дизайн, который бренд использует для своих продуктов. Другие элементы, которые выделяются: четкий, жирный текст, подробная информация о продукте (при прокрутке), звезды с фактическим количеством отзывов для доверия, небольшой заголовок, который не доминирует на странице, интуитивно понятный, простой в навигации макет, и отличные фотографии продукта.
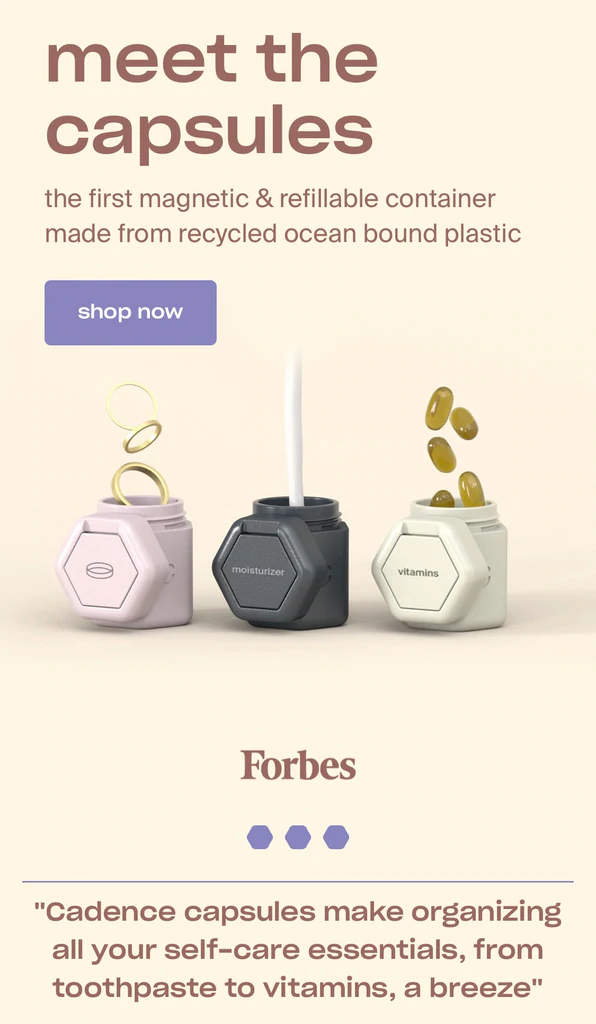
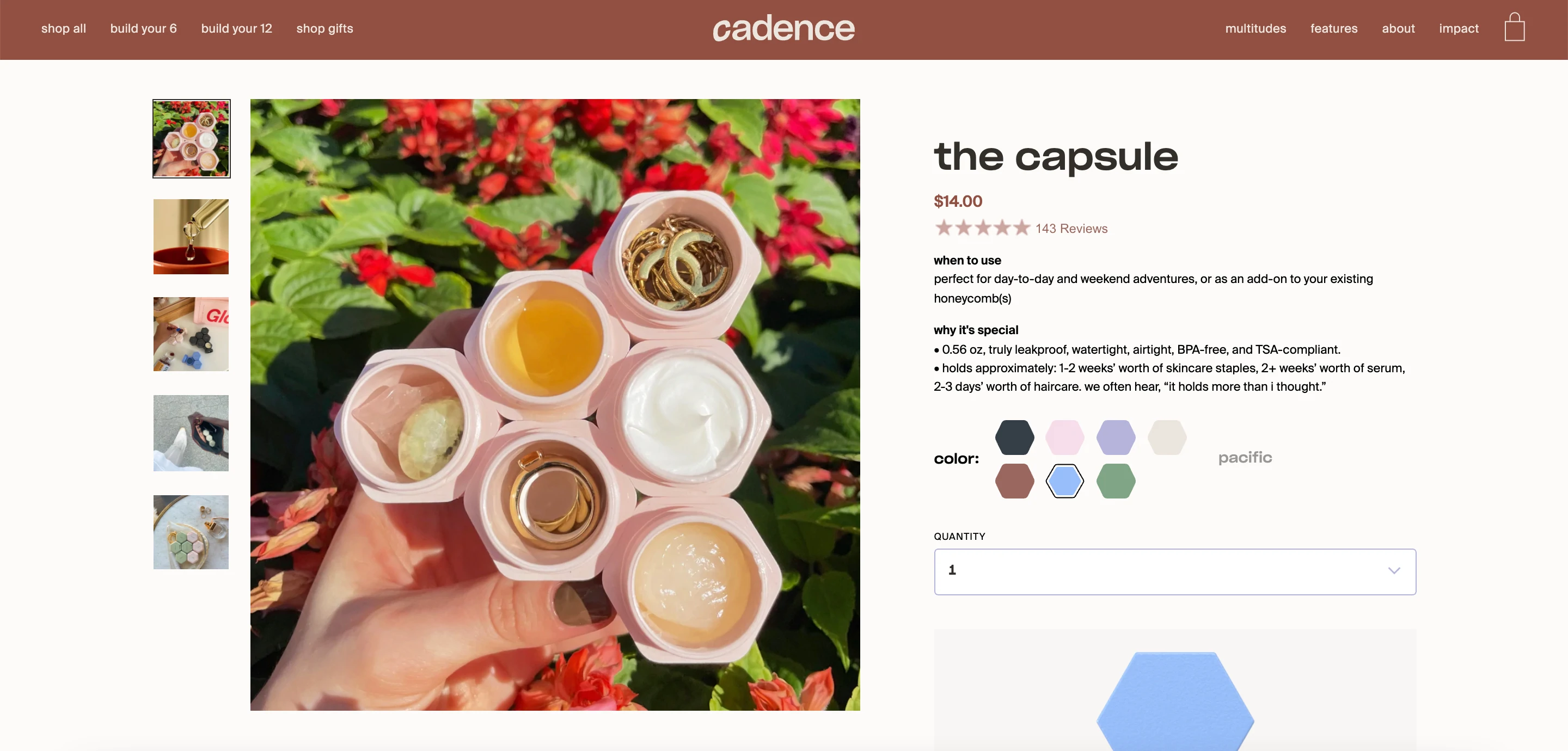
Каденс
Cadence продает многоразовые дорожные контейнеры, которые являются магнитными и водонепроницаемыми.
Дизайн его целевой страницы прост, понятен и сразу показывает преимущества продукта. Cadence также включает в себя панель хвастовства с цитатами из каждой торговой точки ниже для быстрого социального доказательства, прежде чем клиенты углубятся.

Поскольку бренд предлагает такой визуальный продукт, на целевых страницах больше изображений и видео, чем текста. И с таким простым, визуально описательным дизайном Cadence удается быстро произвести большое впечатление.

Дизайн целевых страниц продукта, таких как капсула выше, показывает, как продукт работает в действии. Копия говорит об устойчивости и других преимуществах продукта, таких как герметичное уплотнение и индивидуальные капсулы.
Мобильный интерфейс имеет меньше возможностей в верхней части страницы — клиентам приходится прокручивать вниз, чтобы создать настраиваемый пакет или просмотреть дополнительную информацию о продукте.
Используйте свои целевые страницы для создания повествования
При разработке различных блоков дизайна помните, что каждый из них является частью более крупной истории целевой страницы. Вы не станете читать главу книги, не понимая, как она связана с более широким повествованием. То же самое с каждой целевой страницей на вашем сайте: вы проводите покупателя через путешествие вашего продукта, и вы хотите, чтобы поток отражал это.
Когда вы создаете каждый элемент на целевой странице, проверяйте связность, соединяя их вместе. Создается ли впечатление, что поток страницы складывается в одно законченное повествование, рассказывающее историю вашего продукта? Или элементы кажутся разрозненными? Эта последняя внутренняя проверка позволит вам перемещать блоки или настраивать текст перед запуском страницы в мир.
