Последнее обновление Adobe XD включает бесплатные комплекты пользовательского интерфейса для улучшения UX-дизайна повсюду
Опубликовано: 2018-03-02Adobe осознает важность удобства для пользователей. Как производитель множества лучших инструментов для дизайна, они проводят свои дни, пытаясь понять, как сделать красивый дизайн простым и доступным. Поэтому неудивительно, что сегодня Adobe XD CC выпустила пять бесплатных наборов пользовательского интерфейса, чтобы вдохновить дизайнеров по всему миру и способствовать созданию инновационных дизайнов по всем направлениям и дополнить возможности Adobe Creative Cloud.
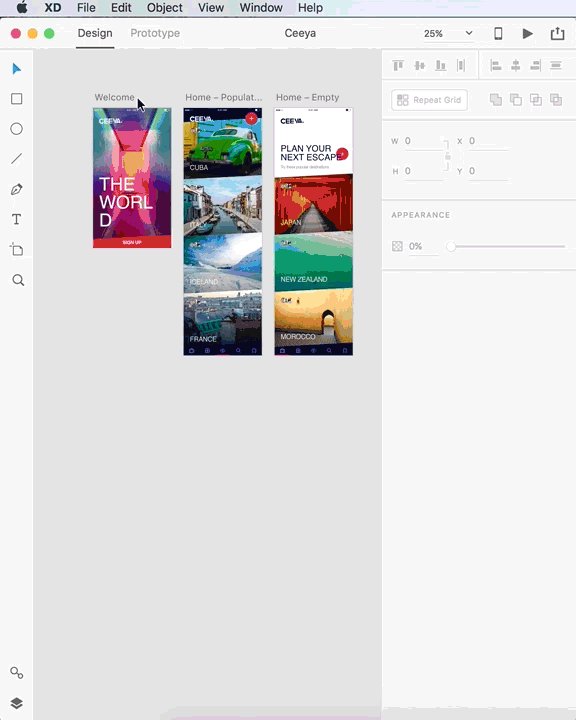
Наборы Adobe UI включают опции для игрового дизайна, умных часов, Apple Dashboard, а также приложений для транспорта и путешествий. Они были разработаны в сотрудничестве с различными известными дизайнерами, и их можно бесплатно скачать здесь.

Что такое комплекты для дизайна пользовательского интерфейса?
Комплекты пользовательского интерфейса (UI) - это файлы (обычно PSD), которые распространяются, чтобы помочь дизайнерам в рабочем процессе над проектами и элементами дизайна, такими как слайдеры и аватары. В конечном итоге они предоставляют руководство по созданию безупречного опыта, от решения общих проблем до определения интуитивно понятной навигации. Думайте о UI-китах как о шпаргалке по дизайну пользовательского интерфейса.
Хотите получать больше новостей индустрии дизайна прямо на вашу электронную почту?
Подпишитесь на ежедневную дозу DesignRush!
Итак, в чем разница между UI-дизайном и UX-дизайном?
Дизайн пользовательского интерфейса и дизайн пользовательского интерфейса - две мелочи в одной капсуле. В конечном итоге дизайн пользовательского интерфейса напрямую влияет на то, как ваши пользователи чувствуют себя, когда они исследуют ваш веб-сайт, приложение или другой интерактивный дизайн.
UX-дизайн важен в веб-приложениях и мобильных приложениях. Вы хотите, чтобы процесс навигации по приложению на вашем iPhone и устройстве Android был простым и приятным.
Между тем, дизайн пользовательского интерфейса улучшает те впечатления, которые создает UX-дизайнер, обращаясь к эстетике и обеспечивая приятный внешний вид, а не просто использование. В некотором смысле дизайн пользовательского интерфейса немного больше похож на графического дизайнера, чем на веб-дизайнера, поскольку дизайнер пользовательского интерфейса должен гарантировать, что их макет материального дизайна эстетически приятен.

Как наборы пользовательского интерфейса могут улучшить общий пользовательский опыт?
Растет зависимость от общего пользовательского опыта (также известного как UX и UI) в дизайне веб-сайтов. По данным Adobe, это самая быстрорастущая область технологической индустрии, и, согласно прогнозам, спрос на нее вырастет до 73 процентов - вот почему они так быстро добавили ее в свое предложение Creative Cloud. Это резкое увеличение требует более рациональных процессов, которые по-прежнему создают потрясающие дизайны, которые нравятся потребителям, таким образом, делая тщательно отобранные наборы пользовательского интерфейса находкой для дизайнеров во всем мире.
Как и все остальное, UI-комплекты имеют свои плюсы и минусы. Ваша способность персонализировать и настраивать более ограничена, чем если бы вы начинали с нуля, как с любым шаблоном. Кроме того, чем популярнее комплект пользовательского интерфейса, тем больше вероятность того, что другой бренд будет иметь такую же эстетику, как и вы.
Однако, несмотря на вышеупомянутые недостатки, комплекты пользовательского интерфейса представляют большую ценность для дизайнерского сообщества, поэтому они становятся все более популярными. Поскольку они разрабатываются крупными дизайнерами и компаниями - точно так же, как пакет наборов пользовательского интерфейса Adobe - они обычно содержат ограниченное количество ошибок и часто обновляются.
Использование наборов пользовательского интерфейса также позволяет вам исследовать элементы дизайна, которые вы, возможно, не пробовали самостоятельно, и, поскольку он упрощает большую часть рабочего процесса в шаблоне, освобождает большую часть вашего времени и умственных способностей, чтобы сосредоточиться на наиболее важных компонентах дизайна. , например взаимодействия и пользовательские потоки.
Что еще? Комплекты пользовательского интерфейса также могут использоваться UX-дизайнерами, что делает их особенно полезными для небольших команд, с ограниченным бюджетом или дизайнеров, которые хотят расширить свой набор навыков.
Что дизайнеры говорят о дизайне пользовательского интерфейса, дизайне пользовательского интерфейса и росте популярности комплектов пользовательского интерфейса?
Чтобы лучше понять, как все эти элементы дизайна работают вместе и как эти наборы пользовательского интерфейса могут помочь в расширении процесса проектирования, мы поговорили с Марсело Силва, директором по дизайну Live Planet, который создал набор пользовательского интерфейса для Apple Watch от Adobe.

Спрос на UX-дизайнеров растет. Как вы думаете, почему такое внимание уделяется пользовательскому опыту?
«Дело в технологиях: вещи, которые несколько лет назад были роскошью, теперь стали стандартными. Как, например, автомобили. Несколько лет назад сенсорный экран был роскошью, а теперь даже в некоторых базовых моделях есть какая-то классная система сенсорного экрана. Поскольку визуально ошеломляющие продукты становятся все больше и больше стандартом, чем роскошью, компаниям необходимо найти новые способы отличаться от своих конкурентов. Пользовательский опыт - это отличительное отличие. Недостаточно просто создать что-то, что хорошо выглядит, вы должны создать что-то, что легко использовать, и это заставит людей продолжать его использовать ".
Как технологии повлияли на UX-дизайн и в каком направлении, по вашему мнению, будет развиваться пользовательский опыт в ближайшие несколько лет?
«Раньше UX был сосредоточен на том, как люди взаимодействуют с дисплеями, но по мере развития технологий и продуктов, которые становятся все более и более« невидимыми », мы, как дизайнеры, должны быть более гибкими, чтобы адаптироваться. Но принцип UX должен оставаться неизменным - как сделать так, чтобы взаимодействие между человеком и технологией (какую бы форму или форму ни принимала технология) было максимально бесшовным? Трудно предсказать, куда технология приведет нас (дизайнеров UX), но я думаю, что, как мы уже видим, существует Огромное внимание уделяется виртуальной реальности и искусственному интеллекту. Различные среды, но та же концепция - сделать взаимодействие плавным, увлекательным и увлекательным ».
Для тех из нас, кто не совсем знает, что такое UI-кит?
«Существуют разные способы просмотра комплектов пользовательского интерфейса. Я лично рассматриваю их как просто набор компонентов, которые используются в качестве отправной точки для вашего приложения или веб-дизайна. Комплекты пользовательского интерфейса особенно полезны, если у вас сжатые сроки или вам нужен творческий импульс. чтобы начать свой проект. Когда я создавал комплект пользовательского интерфейса для умных часов для Adobe XD, я пытался создать как можно больше компонентов / экранов, чтобы охватить множество вариантов использования. У вас есть все, от различных видов диаграмм до множества список стилей и прочего ".


Предназначены ли они для молодых дизайнеров, опытных дизайнеров или и того, и другого?
«Я бы сказал и то, и другое по разным причинам. Это хорошо для молодых дизайнеров, потому что один комплект эквивалентен часам просмотра видео на YouTube о том, как проектировать. более опытный дизайнер создает и видит, как они это делают, это как в школу дизайна. Вы можете многому научиться, просто анализируя эти проекты. Если вы уже опытный дизайнер, этот комплект поможет сэкономить время. Он позволяет вам сосредоточьтесь на более тонких деталях, которые сделают ваш дизайн привлекательным, избавив от первоначальной тяжелой работы. Недавно я использовал комплекты пользовательского интерфейса для клиентского проекта, потому что у нас не было времени начинать дизайн с нуля. Особенно, если вы работаете в стартапе поворот очень важен ".
Пользуются ли UI-киты дизайнерами, работающими по контракту с определенной компанией, или они лучше подходят для фрилансеров?
«Они могут быть полезны в обеих ситуациях, но я бы сказал, что в целом дизайнеры, работающие полный рабочий день, имеют больше времени в своем распоряжении, чем фрилансеры. Таким образом, хотя это полезно для обоих, фрилансеры могут особенно выиграть от комплектов пользовательского интерфейса, потому что вы экономите время в одном проекте позволит вам работать над другими проектами (а это означает рассылку большего количества этих приятных счетов-фактур) ».

Расскажите нам о процессе мозгового штурма и разработки персонализированного набора пользовательского интерфейса для Adobe XD CC?
«Сотрудники Adobe постоянно ищут способы принести пользу сообществу дизайнеров (Adobe XD CC сам по себе является примером этого неустанного стремления к расширению возможностей). Они обратились ко мне с идеей создать UI-кит для сообщества, и мы вместе работали над темой. Я взял это оттуда, в самом дизайне. Мы начали работу над UI-кит в середине декабря с карандашом и бумагой для создания макетов каждого экрана. Я хотел, чтобы в наборе были очень практичные приложения, а не просто много бесполезных компонентов. (как, к сожалению, и многие другие наборы пользовательского интерфейса) ".
Как дизайнеры могут использовать комплекты пользовательского интерфейса для улучшения своего рабочего процесса или дизайна?
«Вы можете улучшить свой рабочий процесс, сэкономив время и умственные затраты. Есть большая вероятность, что если вы разрабатываете приложение для умных часов, вы найдете в этом наборе компоненты, которые применимы к вашему приложению. У вас есть огромное преимущество, если у вас есть В вашем распоряжении набор пользовательского интерфейса для умных часов (он также бесплатный, поэтому вам буквально нечего терять). Лучший способ использовать этот набор - сойти с ума. Используйте его как отправную точку для вашего удивительно творческого ума, чтобы сделать что-то волшебное. Получайте удовольствие от анализа компонентов и создания собственных уникальных дизайнов ».
Могут ли дизайнеры создавать свои собственные наборы пользовательского интерфейса?
«Да! Именно так создаются дизайн-системы (это совершенно другая тема). Если вы относитесь к дизайну своих продуктов как к маленьким UI-китам, вы можете сохранить эти компоненты, чтобы команда могла повторно использовать их по мере роста компании и развития продукта. I думаю, что это самая крутая вещь в наборах пользовательского интерфейса. Дайте своей производственной команде компоненты многократного использования, и они будут любить вас вечно ».
Что еще входит в обновление Adobe XD?
Эти беспрецедентные наборы пользовательского интерфейса Adobe - не единственное, что Adobe XD Creative Cloud предлагает пользователям на этой неделе. Их недавнее обновление программы, также выпущенное сегодня, включает в себя широкий спектр новых функций, одной из которых является интеграция с программой Dropbox для хостинга и обмена файлами.
Эта партнерская программа с Dropbox поддерживает предварительный просмотр файлов XD на мобильных устройствах, в Интернете и на компьютерах. Чтобы получить доступ к этой функции, пользователи просто сохраняют файл XD в Dropbox. Автоматически предварительный просмотр будет виден всем, у кого есть доступ к этому конкретному Dropbox, что гарантирует, что клиенты и дизайнеры могут сотрудничать и создавать взаимодействия еще быстрее.
«Adobe XD - это инновационный универсальный инструмент для дизайнеров UX, и мы рады представить возможности Dropbox, Adobe XD и Creative Cloud нашим совместным пользователям», - сказал Дэниел Вагнер, руководитель отдела разработки Dropbox Previews. «Наша цель - высвободить творческую энергию через расширяющуюся партнерскую экосистему и соединить инструменты дизайна, такие как Adobe XD, с основными продуктами Dropbox для мобильных, веб- и настольных компьютеров».

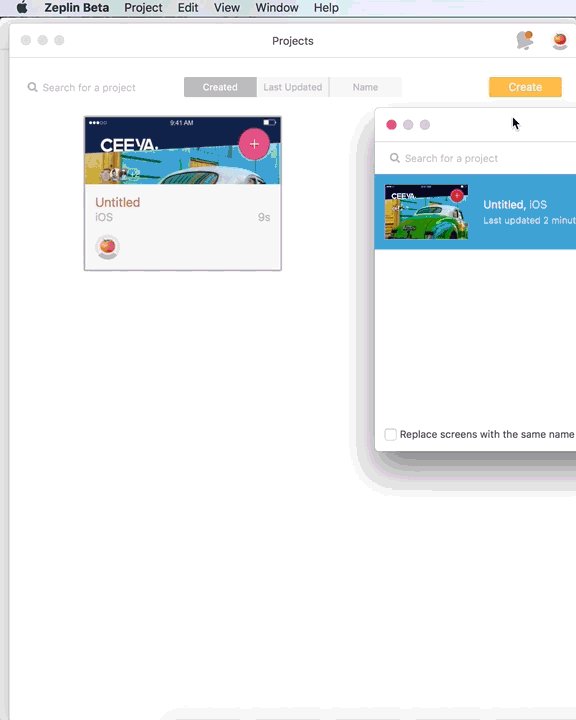
Dropbox - не единственный инструмент Adobe XD, добавленный к функциям программы. Пользователи также могут экспортировать проекты в сторонние программы, такие как Zeplin, Avocode и Sympli. Хотя эти программы не входят в экосистему Adobe, они часто используются дизайнерами. Их интеграция в XD позволяет упростить рабочий процесс - разумеется, это тема недели - за счет того, что дизайнеры могут беспрепятственно передавать дизайн-проекты на различных стадиях производства.
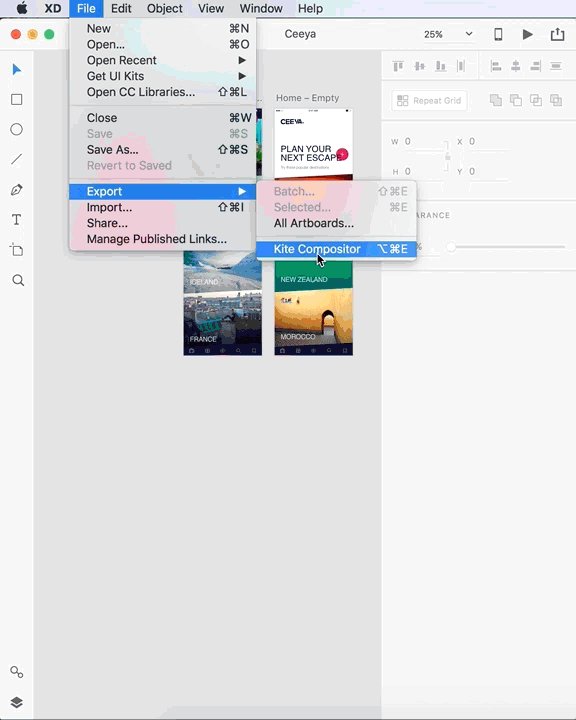
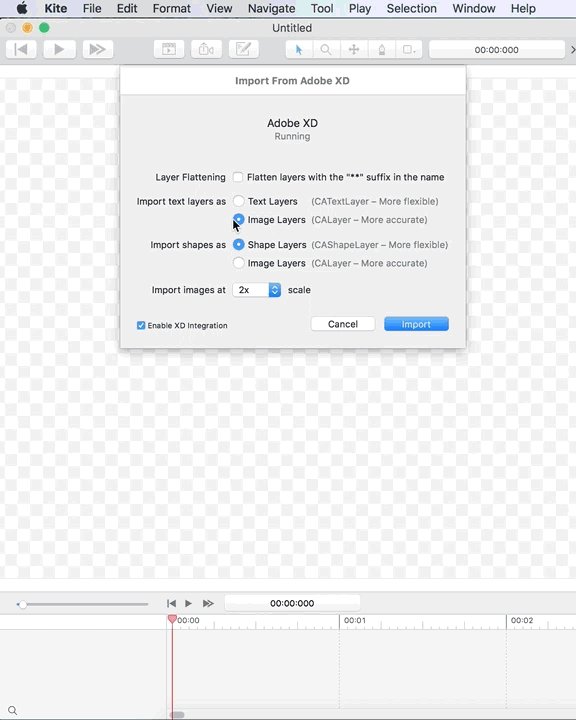
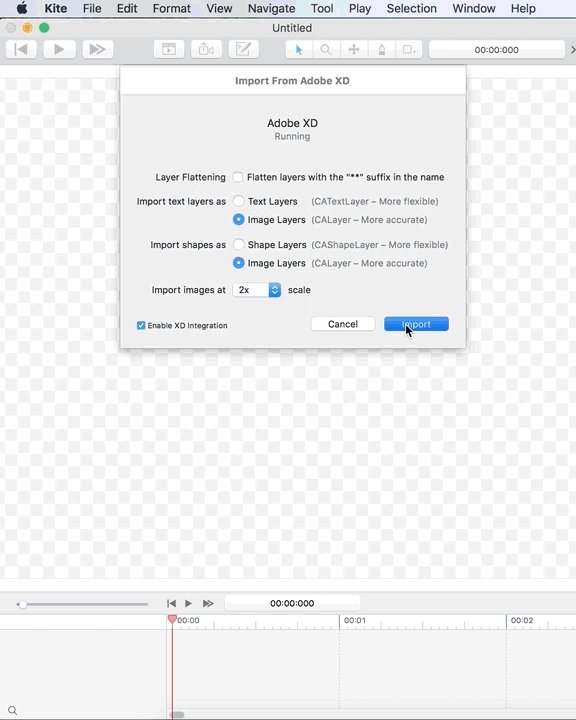
Что еще? Adobe XD улучшил расширенные элементы анимации, скоординировав работу с ProtoPie и Kite Composer, и добавил в программу следующие улучшения:
- Улучшения удобства использования для Design Specs (Beta), что упрощает пользователям навигацию по спецификациям дизайна в браузере и упрощает работу с маскированными слоями.
- Возможность переключения между HEX, RGB, HSB в Color Picker. Пользователи могут выбрать любой из вышеупомянутых вариантов из раскрывающегося меню, что упрощает переключение между цветовыми моделями в дизайне экрана.
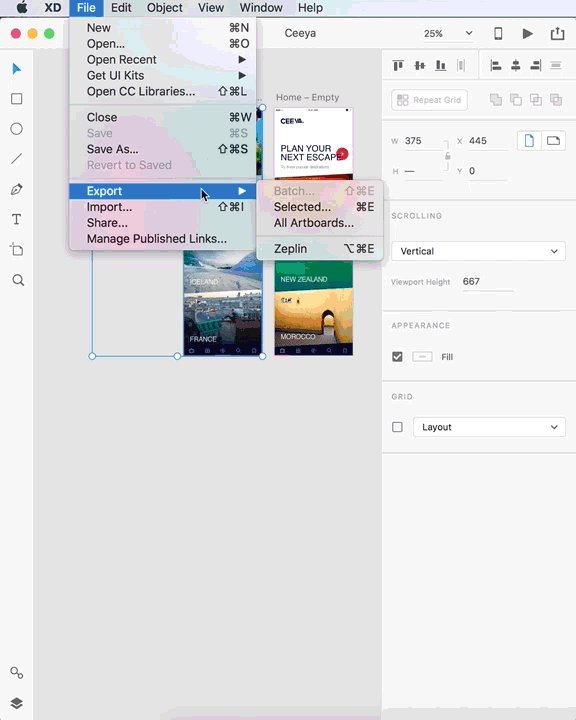
- Пакетный экспорт - новая опция экспорта, доступ к которой можно получить через меню файлов. Пользователи просто щелкают правой кнопкой мыши на панели «Слои», чтобы отметить любой объект, который следует включить в пакетный экспорт.

Заключение
В целом, многочисленные обновления Adobe XD в сочетании с пятью бесплатными наборами пользовательского интерфейса делают эту версию лучшей на сегодняшний день. Новое обновление Adobe UX Update предлагает:
- Пять бесплатных наборов пользовательского интерфейса
- Интеграция с Dropbox
- Дополнительная интеграция сторонних приложений, включая Zeplin, Avocode и Sympli
- Улучшения удобства использования для спецификаций дизайна
- Возможность переключения между HEX, RGB, HSB в Color Picker
- Простой и эффективный пакетный экспорт
Благодаря безупречной интеграции с внешними программами и улучшенным рабочим процессам, близкие и дальние дизайнеры, безусловно, смогут максимально использовать свое время и создавать новаторские проекты, что позволяет им в будущем удовлетворить большой спрос.
Хотите больше новостей о дизайне? Подпишитесь на наши новости!
