Как оптимизировать макет вашего сайта с помощью Elementor
Опубликовано: 2021-05-05Оптимизация производительности веб-сайта - один из наиболее важных аспектов взаимодействия с пользователем. Медленная загрузка веб-сайта может расстроить любого пользователя, что часто приводит к высокому показателю отказов, что может повредить нашему бизнесу.
На производительность веб-сайта может влиять множество факторов, например: большие размеры изображений, конфигурации сервера, слишком много плагинов, раздутые темы и другие факторы.
Производительность веб-сайта - одна из наших главных ценностей как создателей Интернета. Вот почему мы создали этот курс из 5 частей: Оптимизация производительности в Elementor.
Теперь вы можете узнать, как создавать макеты страниц и публикации, используя оптимальные методы. Эти знания гарантируют, что ваши веб-сайты не будут содержать лишних разделов, столбцов или виджетов, которые просто не нужны. Мы также рассмотрим некоторые встроенные функции виджетов для сокращения времени загрузки.
К концу этого руководства вы будете полностью готовы оптимизировать производительность каждого создаваемого вами веб-сайта Elementor и сразу же пожинать плоды.
Полный курс из 5 частей состоит из пяти видеоуроков:
- Урок 1: Рекомендации по оптимизации макета
- Урок 2: Оптимизация изображений
- Урок 3: Дополнительное повышение производительности
- Урок 4: Выбор подходящего веб-хостинга
- Урок 5: Оптимизация с помощью сторонних инструментов
Оглавление
- Урок 1: Рекомендации по оптимизации макета
- Проверка плохой практики
- Тестирование и просмотр результатов производительности
- Оптимизация элементов страницы
- Повторное тестирование производительности сайта
- Можете ли вы поверить в наш новый результат?
Урок 1: Рекомендации по оптимизации макета

В нашем первом уроке мы рассмотрим наиболее эффективный способ создания ваших страниц и сообщений в редакторе Elementor. Мы часто видим использование слишком большого количества разделов, столбцов, внутренних разделов и виджетов, тогда как тот же макет можно было бы достичь, используя значительно меньшее количество элементов.
Использование чрезмерного количества элементов снижает производительность вашего веб-сайта, поэтому давайте углубимся и узнаем, как создавать веб-сайты с помощью Elementor наиболее эффективным способом.
Мы рассмотрим следующие темы:
- Более пристальный взгляд на правильную структуру страницы
- Просмотр и тестирование производительности вашего сайта
- Оптимизация заголовка, нижнего колонтитула и содержимого страницы
- Примеры хороших и плохих макетов веб-сайтов
- Правильное использование виджетов, позиционирования и глобальных стилей
- Советы по предотвращению смещения нагрузки, улучшению SEO и увеличению времени загрузки
- Оптимизация доступности
- Минимизация количества элементов DOM
- И многое другое!
Чтобы лучше понять оптимальные макеты в Elementor, мы рассмотрим шаблон Elementor, в котором представлены некоторые общие случаи неправильного использования разделов, столбцов и виджетов. К концу этого урока мы полностью перестроим всю страницу, уменьшив количество столбцов и виджетов. Наша начальная страница состоит из девяти разделов, 31 столбца, пяти внутренних разделов и 44 виджетов.
В конце руководства наша оптимизированная страница будет свернута до шести разделов, семи столбцов и 16 виджетов.
Мы будем использовать бесплатную легкую тему Hello, воссоздадим каждый раздел шаблона и улучшим общую производительность веб-сайта, используя передовые методы.

Проверка плохой практики
Прежде чем мы углубимся в оптимизацию макета веб-сайта, мы проведем тест на нашей странице, чтобы полностью понять, что происходит, когда кто-то посещает наш веб-сайт. После того, как все наши оптимизации будут сделаны, мы повторим тест и сравним результаты.
Шаг 1. Проверьте свой сайт в окне в режиме инкогнито
- Откройте новое окно в «Режиме инкогнито» и введите URL-адрес тестируемой веб-страницы.
Шаг 2. Убедитесь, что вы используете прямой URL-путь

Если вы не знаете, какая ссылка на вашу страницу, вы можете легко найти ее, перейдя на панель управления WP:
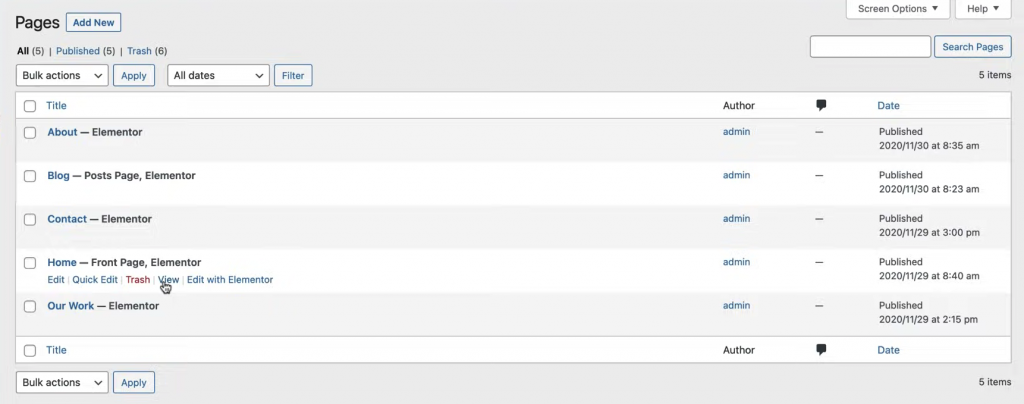
- Нажмите «Страницы», чтобы увидеть все страницы вашего сайта.
- Наведите курсор на свою страницу и нажмите «Просмотр». Вы попадете прямо на свою страницу.
- Скопируйте и вставьте этот URL-адрес в окно в режиме инкогнито, и как только сайт загрузится, вы готовы его протестировать!
Тестирование и просмотр результатов производительности
Шаг 1. Проверьте результаты производительности

Возможно, раньше вы использовали Инструменты разработчика Chrome.
Если нет, то для проверки и просмотра содержимого HTML и CSS вашей страницы:
- Щелкните правой кнопкой мыши в любом месте страницы и выберите «Проверить».
Вы увидите несколько вкладок, где вы можете читать свой HTML и CSS, находить ошибки, получать результаты SEO и выполнять различные тесты.
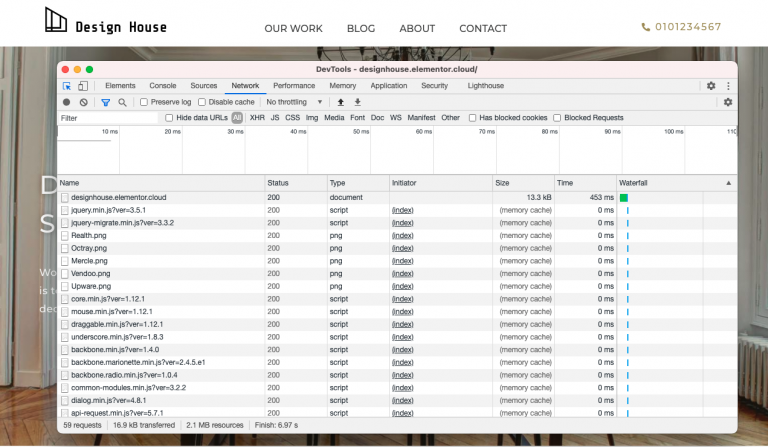
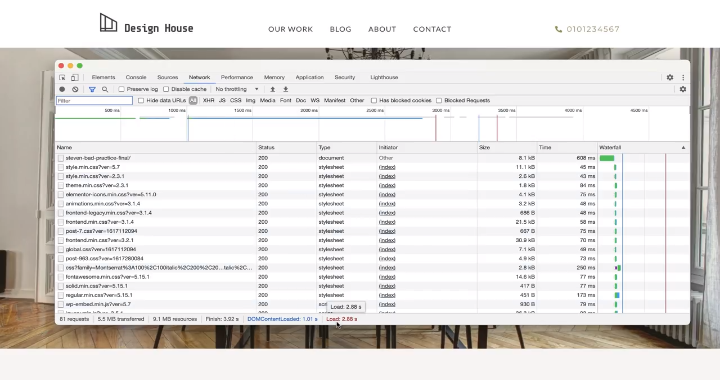
- Выберите вкладку «Сеть» и нажмите кнопки cmd или ctrl + R, чтобы загрузить результаты.
Как видите, наш текущий макет страницы загружается 2,88 секунды и обрабатывает 81 запрос.
Шаг 2. Просмотрите результаты производительности

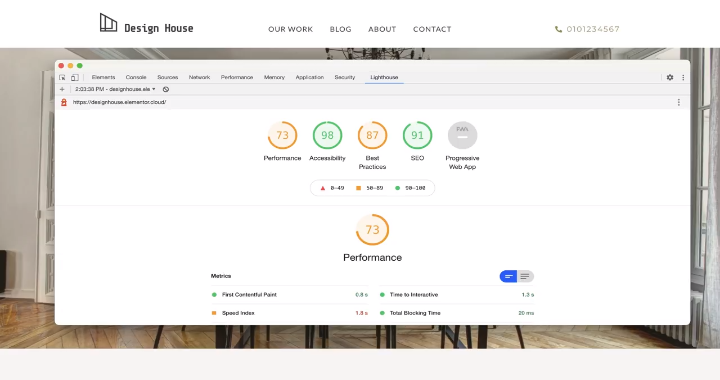
- Перейдите на вкладку Lighthouse, где мы можем запустить аудиторский отчет на нашей странице.
Это даст нам больше информации о текущей производительности страницы.
- Выберите «Создать отчет». Через несколько секунд появится ваш отчет.
В настоящее время мы получаем оценку производительности 73/100, с которой мы, безусловно, можем работать.
В идеале мы бы хотели, чтобы все эти числа были зелеными. Теперь приступим к оптимизации нашей страницы и улучшению нашей статистики.
Имейте в виду, что после каждого шага оптимизации, который мы делаем, мы можем извлечь из изменений определенные передовые методы и учитывать их при создании будущих веб-сайтов.
