Litmus Builder Essentials: рекомендации по созданию HTML-шаблонов электронной почты в Builder
Опубликовано: 2021-06-25Litmus Builder - это мощный пользовательский конструктор электронной почты для электронных писем в формате HTML. Мы уже разбирали, как использовать Builder ранее, в более ранних выпусках нашей серии Litmus Builder Essentials (первая, вторая и третья части). Сегодня мы собираемся показать вам, как использовать эти функции при создании ваших собственных HTML-шаблонов.
Как мы видели в Части 1, вы можете использовать любое количество предварительно созданных и предварительно протестированных HTML-шаблонов для своих собственных кампаний. Каждый из них служит хорошей основой, позволяя вам сэкономить время и сосредоточиться на самом важном: на контенте. Шаблоны также позволяют маркетологам или дизайнерам, которые не занимаются программированием, самостоятельно создать отличную почтовую кампанию.

Однако, если вы ищете большую гибкость и индивидуальность в дизайне электронной почты, создание собственного шаблона с нуля - лучший вариант.
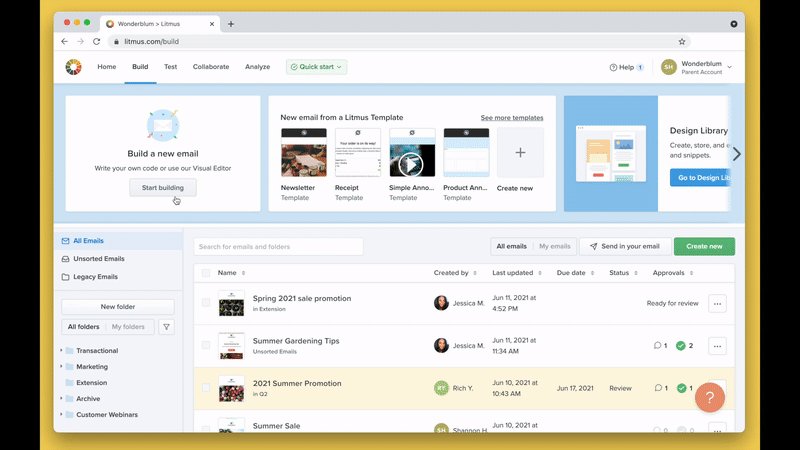
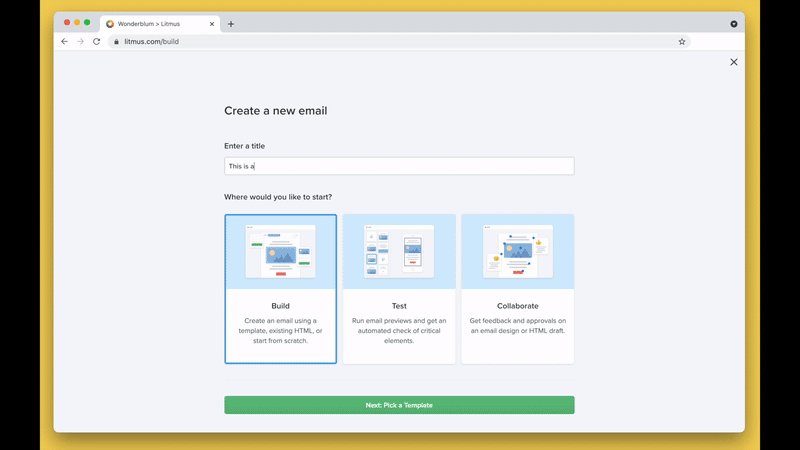
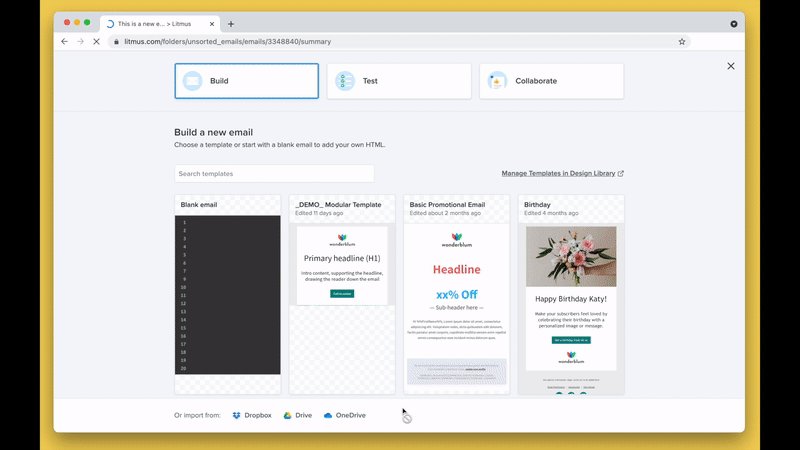
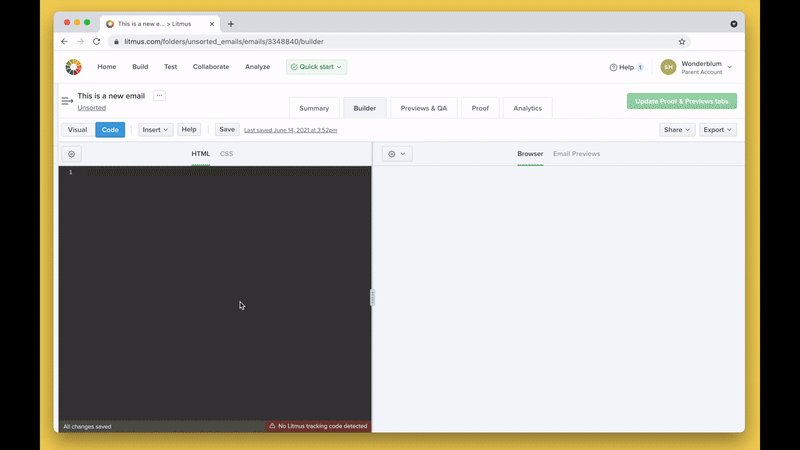
Когда вы находитесь в Builder, нажмите либо кнопку « Начать сборку» в верхнем левом углу, либо кнопку « Создать новый» справа, присвойте проекту название, выберите « Сборка» и нажмите кнопку « Далее» . На экране « Создать новое электронное письмо» выберите первый вариант: « Пустое электронное письмо» . Builder создаст новый проект электронной почты и переместит вас в интерфейс Builder.
Вот функции Litmus Builder, которые значительно упрощают создание собственного шаблона:
- Встраивание CSS
- Фрагменты и партиалы
- Линии сетки
- Отправить превью по электронной почте
- Совместное использование
Использовать встраивание CSS
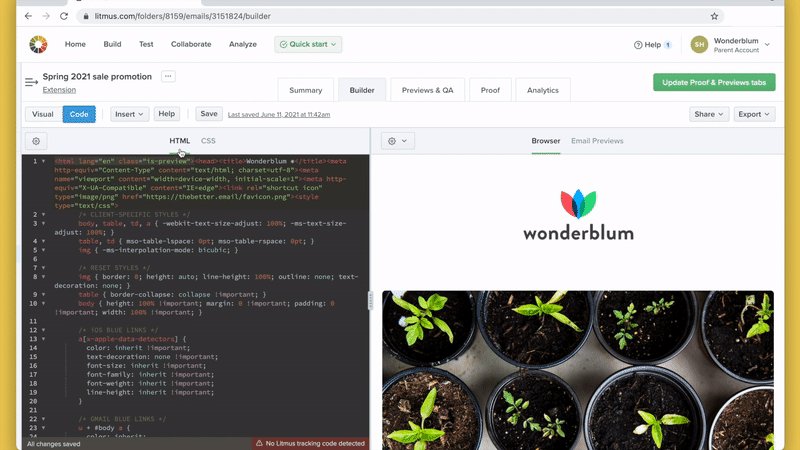
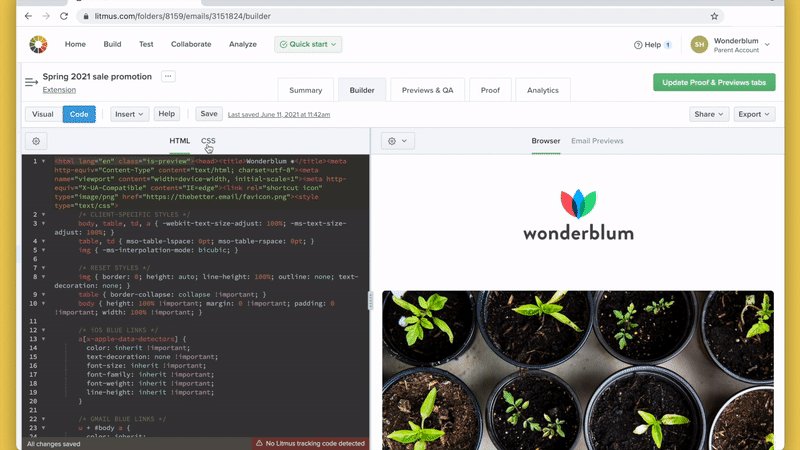
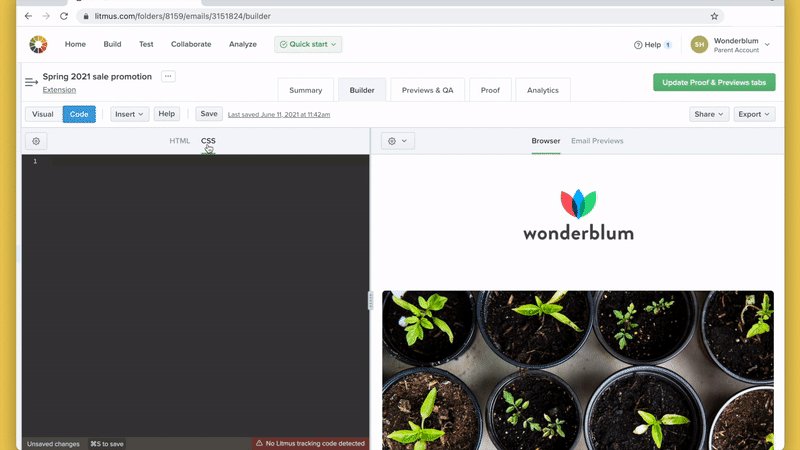
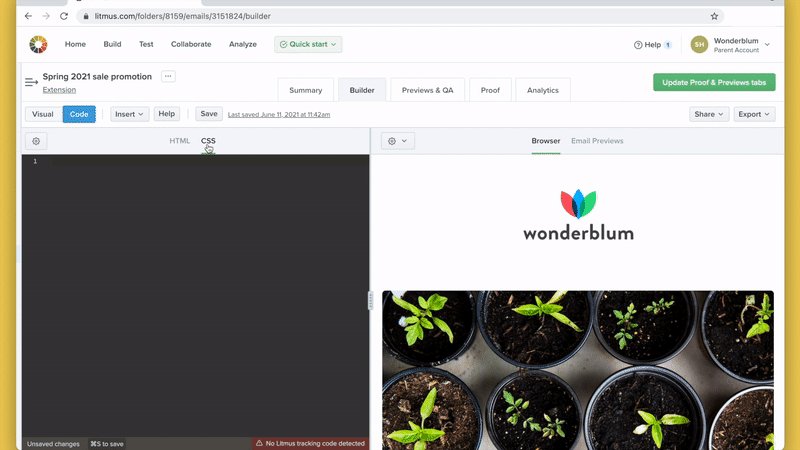
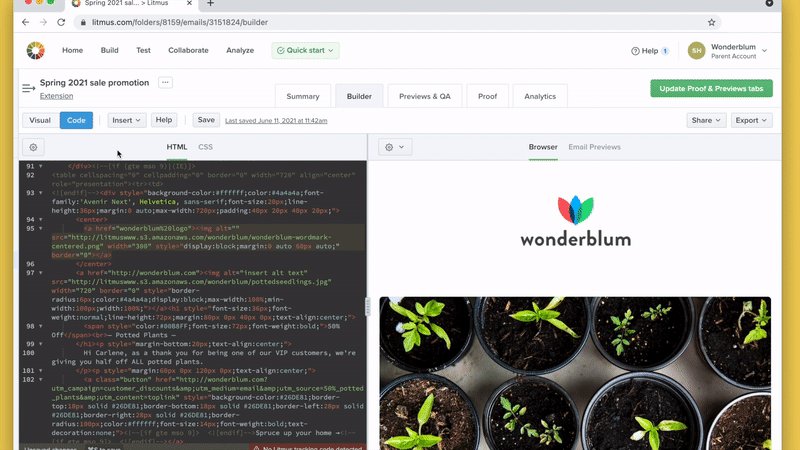
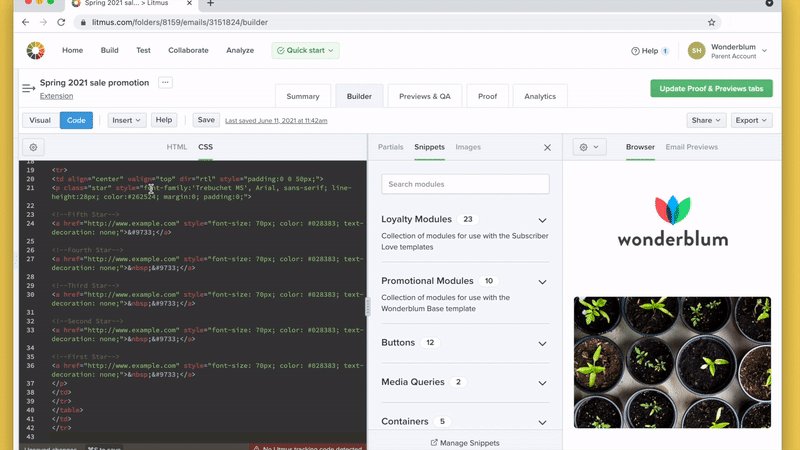
Инлайнер CSS дает вам возможность разделить ваш HTML и CSS на разные вкладки в интерфейсе. Это гарантирует, что ваш код будет максимально чистым и читаемым, что позволит вам быстро перемещаться и обновлять код вашего шаблона. Это идеально подходит для разработчиков, которым также необходимо передать работу менее техническим членам команды.
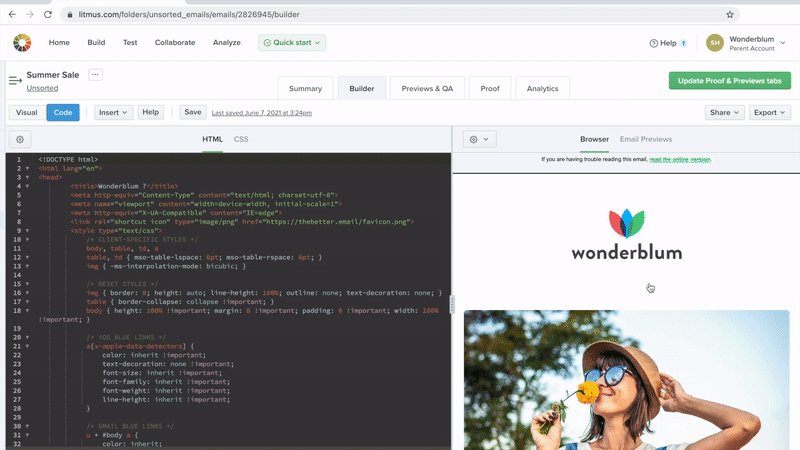
Чтобы включить встраивание CSS, щелкните значок шестеренки в левой части экрана Builder и переключите параметр « Встроенный CSS» . Вы можете переключаться между редактором HTML и CSS, используя параметры на панели инструментов редактора.

CSS-инлайнер Builder разработан, чтобы по-настоящему понимать электронную почту. Например, он не удаляет условные комментарии Outlook или псевдоселекторы, сохраняет символьные сущности и имеет множество инструментов, позволяющих улучшить рабочий процесс.
Когда вы будете готовы перенести свой шаблон из Litmus Builder в своего собственного поставщика услуг электронной почты (ESP), нажмите кнопку « Экспорт» . Отсюда вы можете синхронизировать свою электронную почту с ESP, скопировать скомпилированный HTML или загрузить скомпилированный HTML. Это так просто!
Воспользуйтесь преимуществами фрагментов и частичных файлов
В Litmus Builder есть два инструмента, специально разработанных для ускорения и упрощения создания и использования шаблонов: фрагменты и частичные файлы . Давайте подробнее рассмотрим, как они могут помочь вам создавать лучшие шаблоны.
Фрагменты
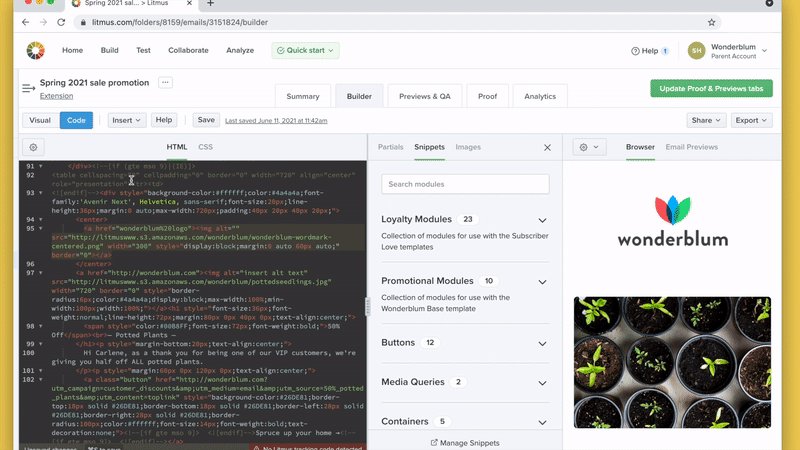
Фрагменты кода позволяют сохранять и повторно использовать фрагменты кода во всех ваших проектах Builder. Вы можете получить доступ к своим сниппетам с помощью кнопки « Вставить» .

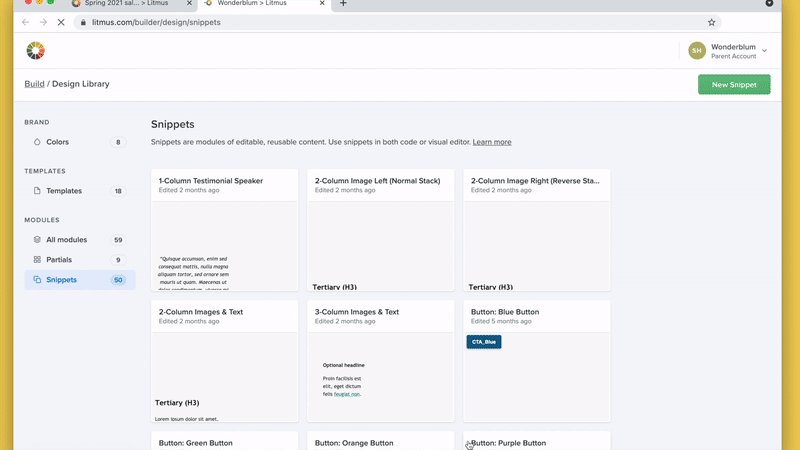
Если вы раньше не использовали сниппеты, вы увидите пустую библиотеку. К счастью, создать новый сниппет несложно!
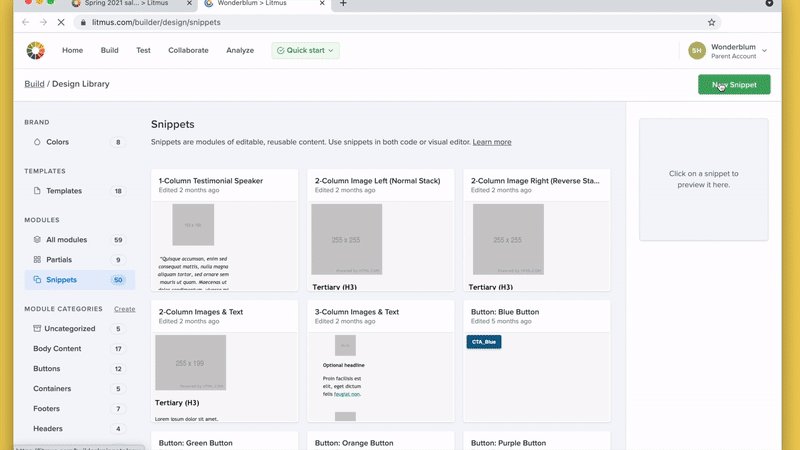
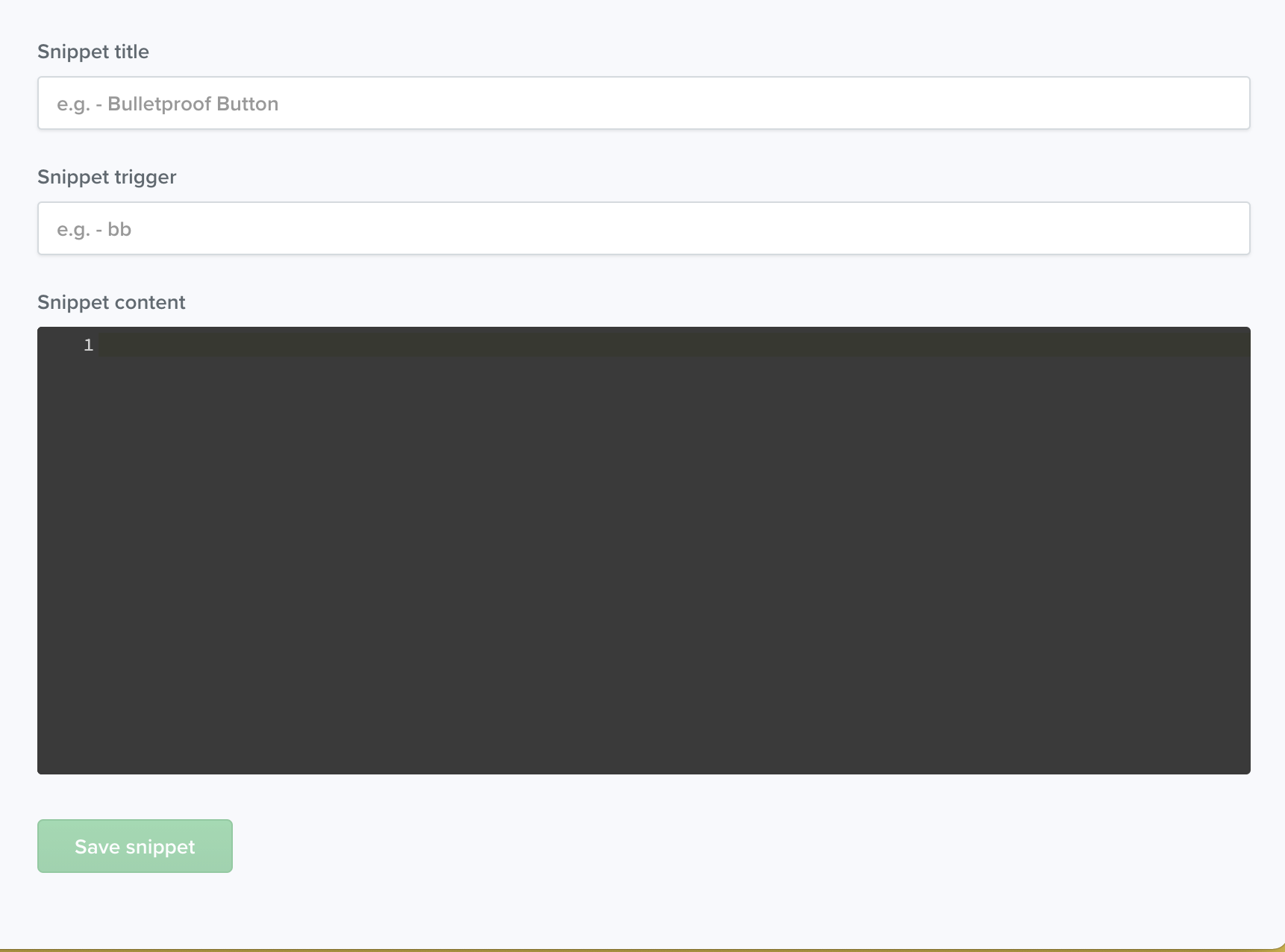
В библиотеке фрагментов щелкните Управление фрагментами. Отсюда вы выберите New Snippet . Появится новый экран, на котором вы можете назвать свой фрагмент, создать триггер фрагмента для вставки этого фрагмента и написать или вставить HTML и / или CSS, которые вы хотите включить во фрагмент.
Ключом к эффективному использованию сниппетов является их создание для часто используемых компонентов в электронном письме и использование триггеров сниппетов для их вставки.
Например, большинство почтовых кампаний полагаются на предварительный просмотр текста, чтобы побудить подписчиков открыть электронное письмо. Вместо того, чтобы вручную вводить новый текстовый компонент предварительного просмотра для каждого создаваемого вами электронного письма, вы можете сохранить этот компонент как фрагмент и активировать его непосредственно в редакторе Builder. В этом случае мы можем включить код в новый фрагмент, дать ему имя и установить для его триггера что-то вроде pvt .

Теперь, когда вам нужно вызвать этот фрагмент в редакторе, просто введите pvt , сразу за которым следует кнопка табуляции , и Builder вставит код в ваш шаблон.
Вы даже можете включить в свой фрагмент точки редактирования / перехода , заключив текст в фигурные скобки. Фрагменты, которые имеют точки редактирования / перехода, будут автоматически помещать ваш курсор в эту точку, когда вы вставляете фрагменты, что позволяет вам быстро редактировать содержимое фрагмента.

Не знаете, какие фрагменты включить в свою библиотеку? Ознакомьтесь с нашим полным руководством по использованию сниппетов в дизайне электронной почты для вдохновения.
Частичные
Подобно сниппетам, партиалы позволяют собирать компоненты кода для использования в проектах Builder. Основное различие между фрагментами и частичными фрагментами заключается в том, что фрагменты жестко закодированы в вашем шаблоне, тогда как Builder загружает фрагменты в ваш шаблон всякий раз, когда вы просматриваете, компилируете или загружаете свой шаблон.
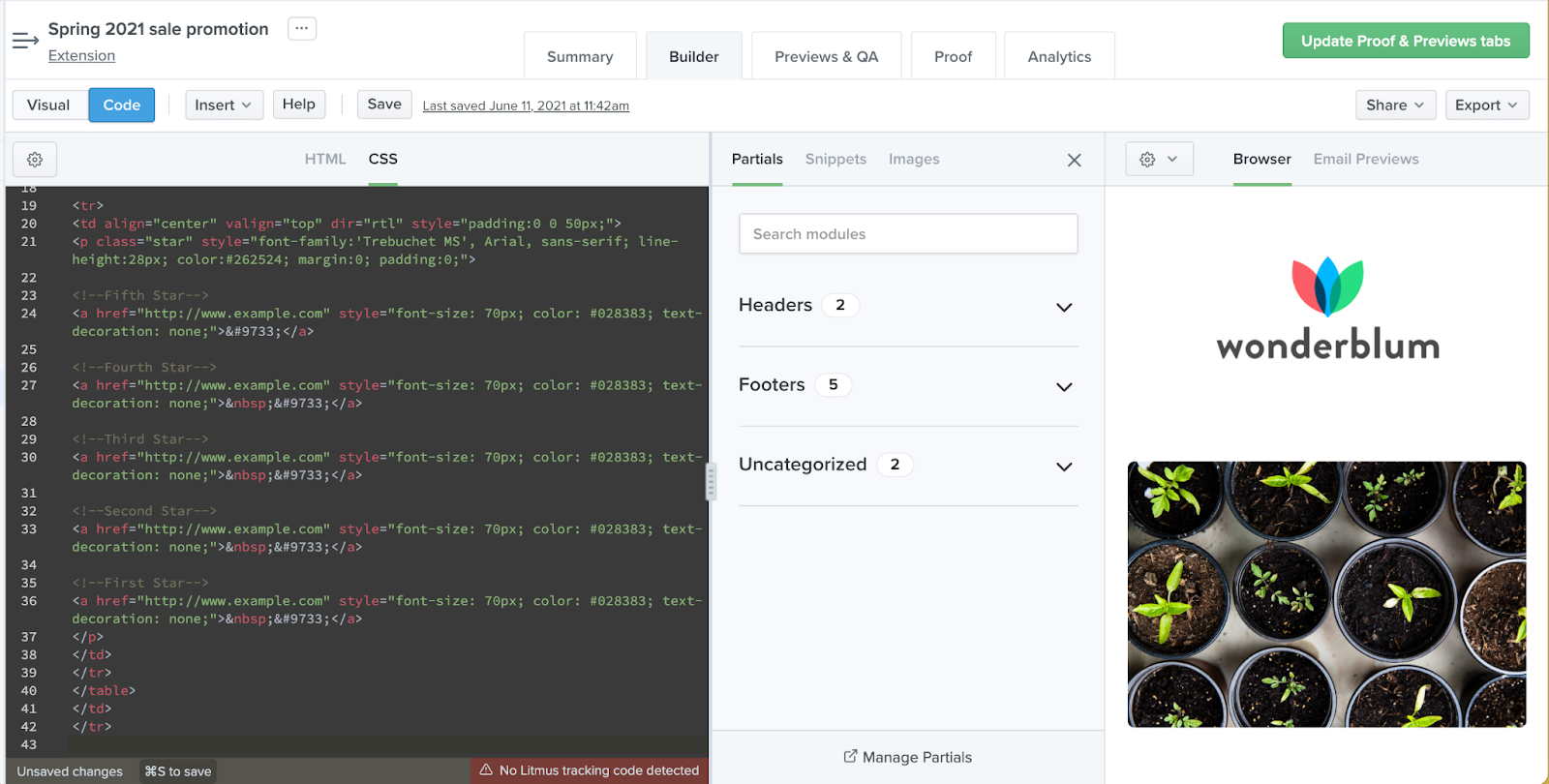
Доступ к частичным можно получить, нажав « Вставить» , а затем « Частичные».

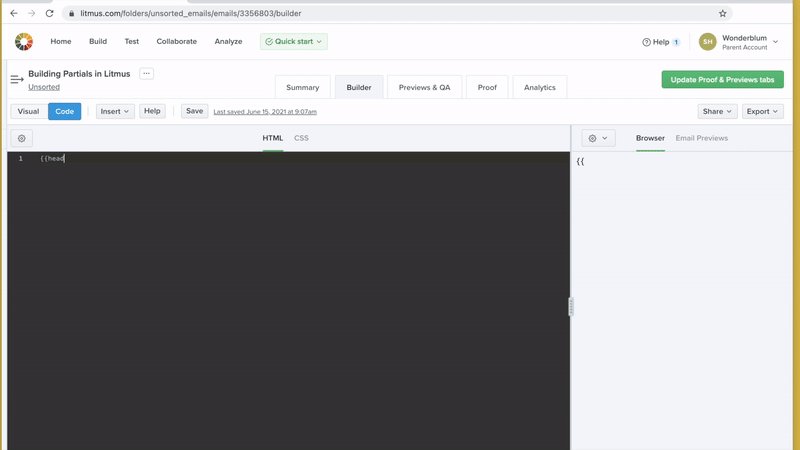
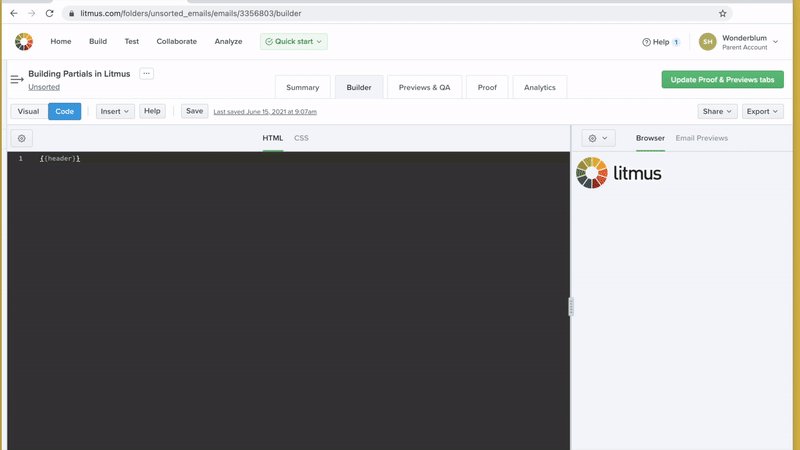
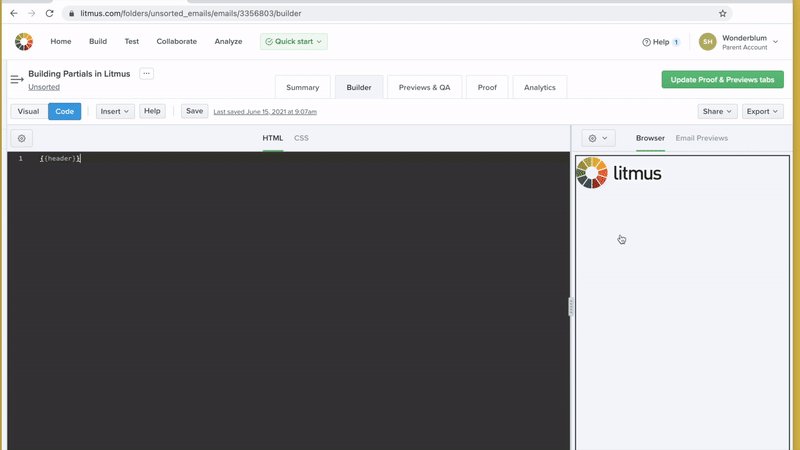
Чтобы создать новый партиал , нажмите Manage Partials . Builder откроет ваши частичные файлы в новом окне. Отсюда выберите New Partial, чтобы создать новый партиал. Каждый фрагмент идентифицируется по заголовку документа и может быть включен в ваши собственные шаблоны, заключив заголовок фрагмента в двойные фигурные скобки. Например, если у нас есть частично именованный заголовок , мы можем вызвать его в документе Builder, набрав {{header}} . Редактор кода отображает только этот короткий блок текста, в то время как его часть динамически втягивается в ваше электронное письмо.


Вы можете спросить: «Зачем использовать партиалы вместо фрагментов?» Это отличный вопрос.
Хотя сниппеты очень удобны, особенность частичных файлов заключается в том, что они динамически добавляются в ваши шаблоны. Поскольку код фактически не добавляется в редактор до тех пор, пока вы не скомпилируете, не выполните предварительный просмотр, не загрузите или не поделитесь своим шаблоном, вы можете обновить партиал в одном месте, и эти изменения коснутся всех шаблонов, которые его используют.
Подумайте о нижнем колонтитуле электронного письма. Часто компаниям необходимо обновлять информацию в нижнем колонтитуле нескольких электронных писем всякий раз, когда их юридический отдел вносит изменения. Вместо того, чтобы вручную обновлять десятки писем по отдельности, вы можете обновить одну часть {{нижний колонтитул}}, которая вставляется во все эти письма. При обновлении этой части автоматически обновляются все шаблоны, что экономит ваше время.
Это может быть чрезвычайно полезно для дизайнеров и разработчиков, входящих в большую команду. Они могут управлять частичными данными, предоставляя маркетологам доступ к шаблонам, содержащим контент электронного письма. Маркетологи могут обновлять этот контент, сохраняя при этом такие элементы, как верхние и нижние колонтитулы, нетронутыми, уменьшая количество ошибок и обеспечивая более качественную электронную почту для подписчиков.
Используйте линии сетки для быстрой навигации
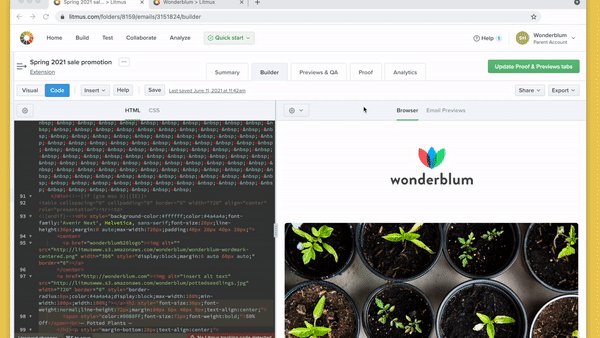
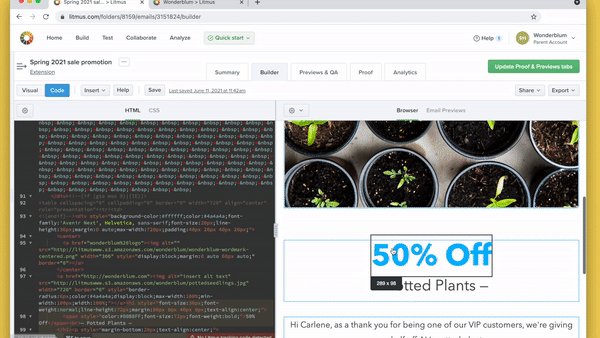
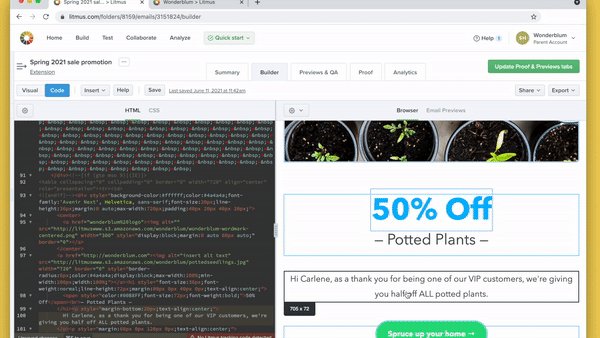
Хотя встраивание CSS, фрагменты и частичные элементы могут помочь ускорить разработку и упростить навигацию по коду, большинство электронных писем по-прежнему содержат много кода, который может быть трудно прочитать. Вместо того, чтобы пролистывать сотни строк кода в поисках того единственного раздела, который требует редактирования, линии сетки Builder позволяют быстро находить и выбирать элементы электронного письма, на которых нужно сосредоточиться.

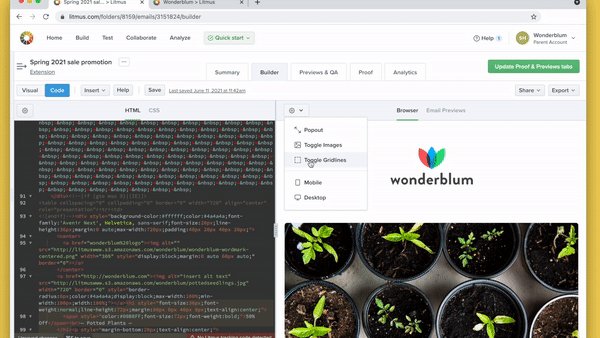
Чтобы включить линии сетки, нажмите значок шестеренки на панели инструментов предварительного просмотра, затем нажмите « Переключить линии сетки» . Линии сетки будут накладываться на синие квадраты в вашем электронном письме в области предварительного просмотра, выделяя каждый отдельный элемент в вашем шаблоне электронной почты. Если линии сетки включены, просто выберите любой элемент, и редактор кода автоматически перейдет к этому блоку кода, чтобы вы могли внести любые необходимые обновления.
Предварительный просмотр в более чем 100 почтовых клиентах
После того, как вы начнете создавать свои шаблоны в Litmus Builder, следующим шагом будет обеспечение правильного отображения ваших шаблонов во всех необходимых почтовых клиентах. Litmus Email Previews делает это быстро и легко. На панели предварительного просмотра построителя электронной почты переключитесь между предварительным просмотром в браузере по умолчанию и предварительным просмотром электронной почты . Выбор предварительного просмотра электронной почты запускает серию тестов, которые дают вам возможность увидеть, как ваш шаблон выглядит в более чем 100 почтовых клиентах.
Если вы знаете, что ваша аудитория открывает ваши кампании только в определенных почтовых клиентах, вы можете выбрать клиентов для тестирования, нажав кнопку « Выбрать клиентов» в представлении «Предварительный просмотр электронной почты». Откроется список всех доступных клиентов, которые вы можете включать и выключать. Не знаете, какие почтовые клиенты используют ваши подписчики? Попробуйте Litmus Email Analytics, чтобы подробно изучить поведение ваших подписчиков.
Делитесь шаблонами со своей командой
Последний шаг в разработке шаблонов в Litmus Builder - поделиться этими шаблонами с членами команды и заинтересованными сторонами.
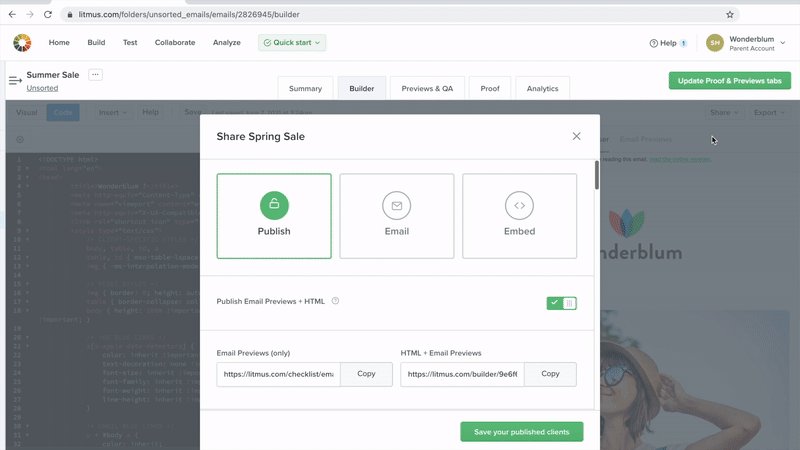
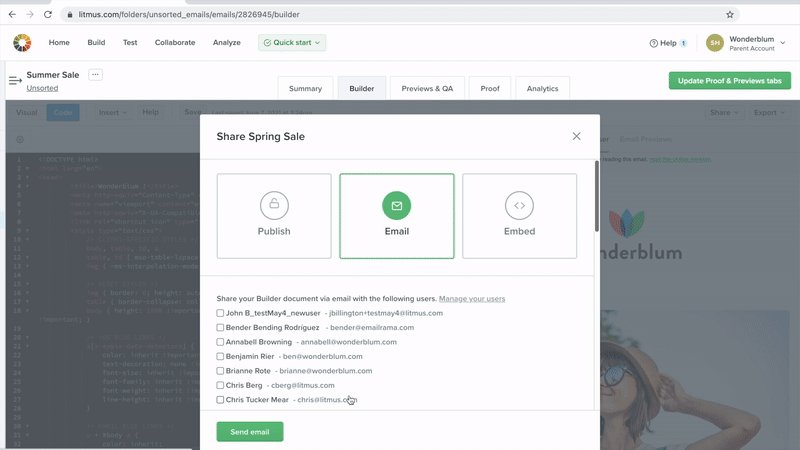
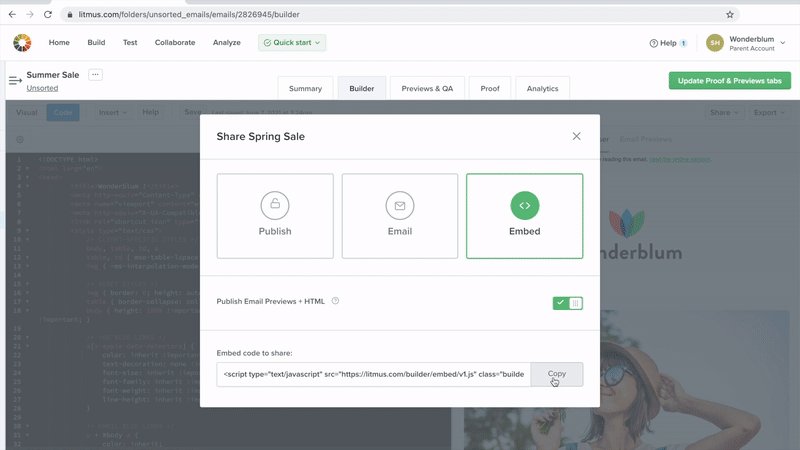
Вместо того, чтобы копировать ваш код и изображения в ESP, настраивать тестовый список и вручную отправлять кампанию в этот список, Litmus Builder имеет целую панель общего доступа, предназначенную для получения отзывов о ваших кампаниях.

На панели общего доступа вы можете опубликовать , отправить по электронной почте и встроить свой шаблон. Если вы публикуете свое электронное письмо, вы можете предоставить общий доступ только к предварительному просмотру электронной почты в выбранных клиентах или одновременно к предварительному просмотру электронной почты и HTML.
Таким образом, вы можете выбрать, чем вы делитесь с каждой заинтересованной стороной. Если вам просто нужно, чтобы заинтересованное лицо подписало дизайн, поделитесь только предварительными версиями, чтобы их не запутал HTML. Отправляете шаблон другому разработчику для проверки или устранения неполадок? Поделитесь как HTML, так и превью.
Опция электронной почты позволяет быстро отправить тестовое электронное письмо прямо на ваш почтовый ящик без необходимости загружать его в ESP.
Если вы хотите опубликовать свой шаблон в своем блоге или в сообществе Litmus, используйте функцию «Встраивание», чтобы встроить предварительный просмотр вашего шаблона в реальном времени на любой веб-сайт. Люди могут даже открыть код и начать редактирование в своей учетной записи Builder, что позволяет членам команды быстро обдумывать идеи, не затрагивая ваш собственный шаблон. Предварительный просмотр Builder истекает через 60 дней после создания.
Начните работу с Builder сегодня
Теперь, когда вы знаете, как создавать шаблоны, фрагменты и партиалы в Builder, почему бы не попробовать? Это один из самых эффективных способов ускорить рабочий процесс, обеспечивая при этом высочайшие стандарты качества в ваших собственных кампаниях.
Уже являетесь клиентом Litmus? Прыгайте прямо сейчас. В противном случае попробуйте Litmus бесплатно в течение 7 дней и посмотрите, как Builder может улучшить ваш процесс разработки уже сегодня.
 | Litmus Builder - это больше, чем просто создание писем Быстро создавайте и проверяйте качество почтовых клиентов, наиболее важных для вашей аудитории, и пользуйтесь преимуществами многоразовых модулей и шаблонов электронной почты, чтобы уменьшить количество ошибок и поддерживать согласованность бренда. Посмотреть все льготы → |
Узнайте больше в нашей серии Litmus Builder Essentials
- Litmus Builder Essentials, часть 1: познакомьтесь с нашим конструктором электронной почты
- Litmus Builder Essentials, часть 2: Создание в нашем конструкторе писем
- Litmus Builder Essentials, часть 3: Как команды могут использовать наш конструктор электронной почты
- Вы здесь: Litmus Builder Essentials, часть 4: Рекомендации по созданию HTML-шаблонов электронной почты в Builder
