Litmus Builder Essentials: создавайте в нашем конструкторе писем
Опубликовано: 2021-06-11В последнем посте нашей серии Litmus Builder Essentials мы познакомились с интерфейсом Builder, узнав обо всех различных разделах Builder, некоторых параметрах меню и настроек, а также о том, что именно представляют собой эти маленькие значки в правом верхнем углу. . Теперь, когда вы знакомы с тем, что происходит в Builder, пришло время изучить некоторые функции, которые делают разработку электронной почты в Builder прекрасным занятием.
В этом втором выпуске Litmus Builder Essentials мы более подробно рассмотрим код Builder и визуальные редакторы, некоторые функции, разработанные специально для разработки электронной почты, и то, как использовать Builder для ускорения рабочего процесса разработки.
Познакомьтесь с нашими редакторами электронной почты
Litmus Builder разделен на три основных раздела: редактор кода, визуальный редактор и панель предварительного просмотра.
В большинстве случаев основная работа в Builder будет выполняться либо в коде, либо в визуальном редакторе.
Редактор кода
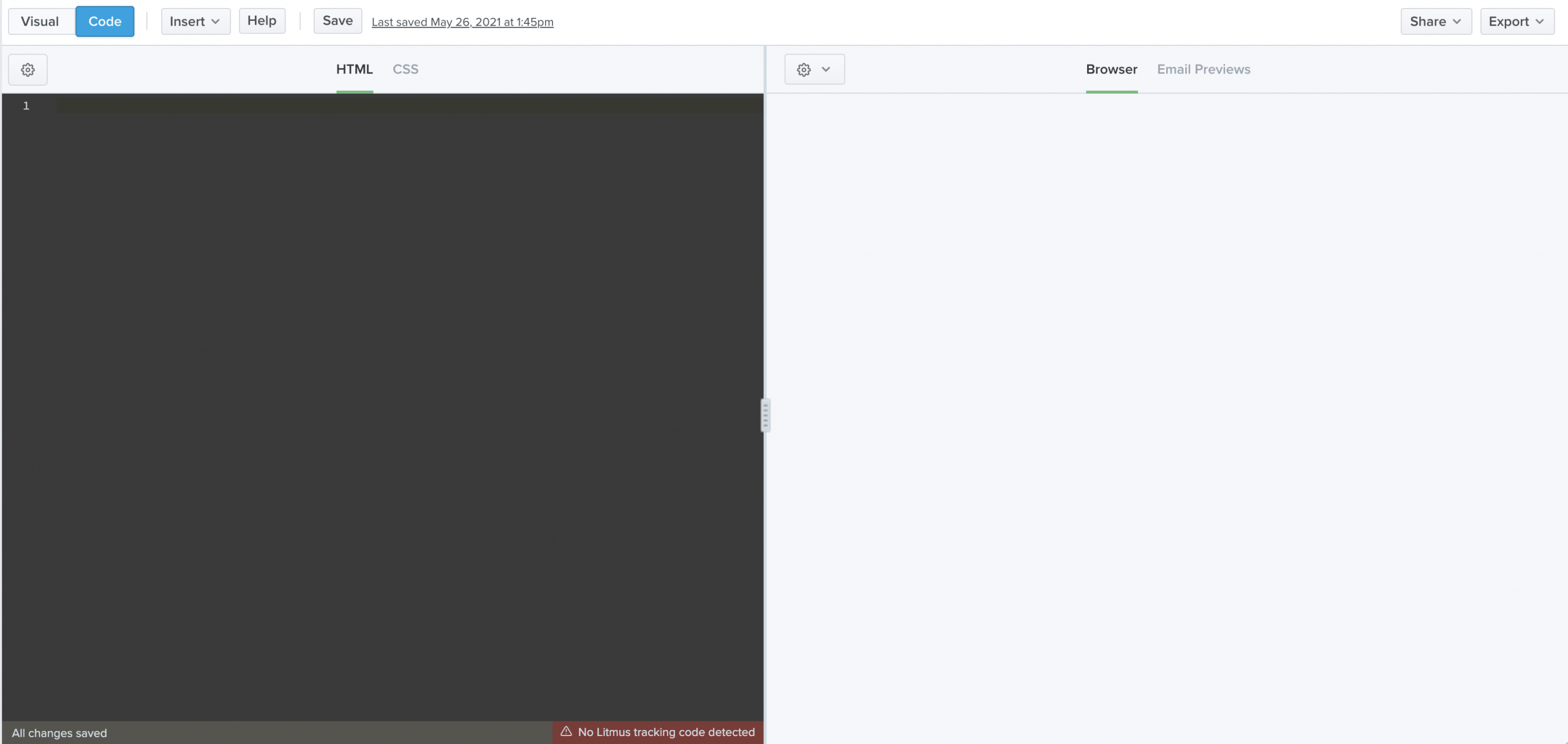
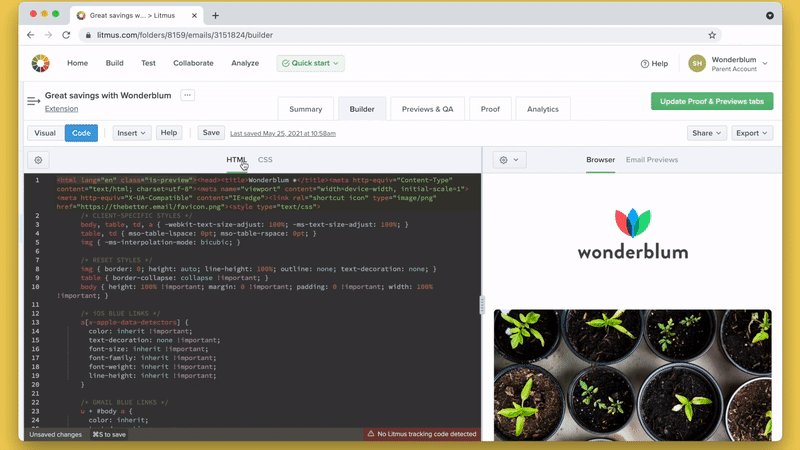
В редакторе кода вы пишете HTML и CSS для своей электронной почты.
Если вы не начали с нового шаблона или не скопировали и не вставили свой собственный код в проект Builder, редактор кода по умолчанию будет пустым.

Если у вас есть опыт кодирования электронных писем, вы можете начать писать свой код прямо в редакторе или скопировать и вставить электронное письмо из локального файла или любого текстового редактора по своему выбору.
Если вы создаете новый пустой документ, но позже решите, что вам нужен шаблон для построения, перейдите в строку меню и нажмите « Вставить» , затем. Это откроет галерею шаблонов, где вы можете выбрать один из ваших собственных сохраненных шаблонов или из библиотеки элегантных, предварительно протестированных шаблонов для ряда вариантов использования, которые вы можете настроить для своей следующей кампании. Выберите новый шаблон, и Builder загрузит этот шаблон - изображения и все остальное - в редактор кода.
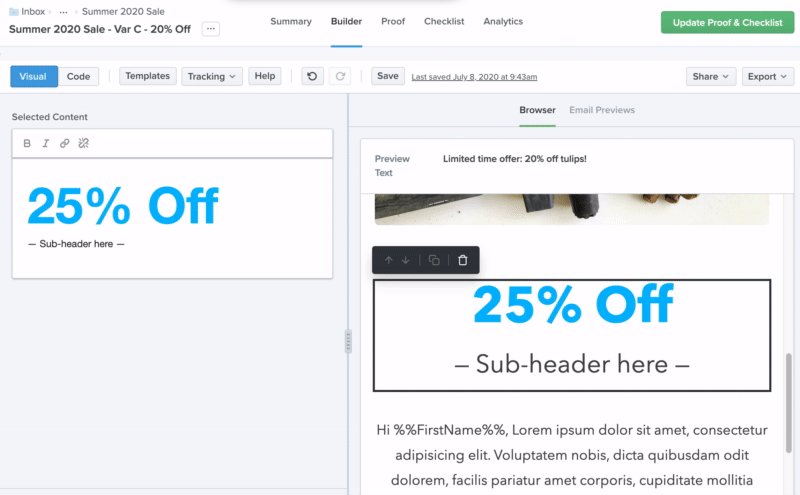
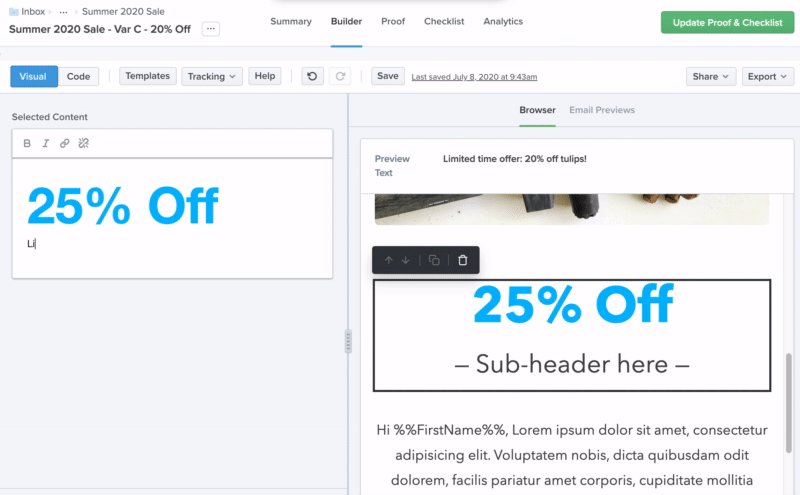
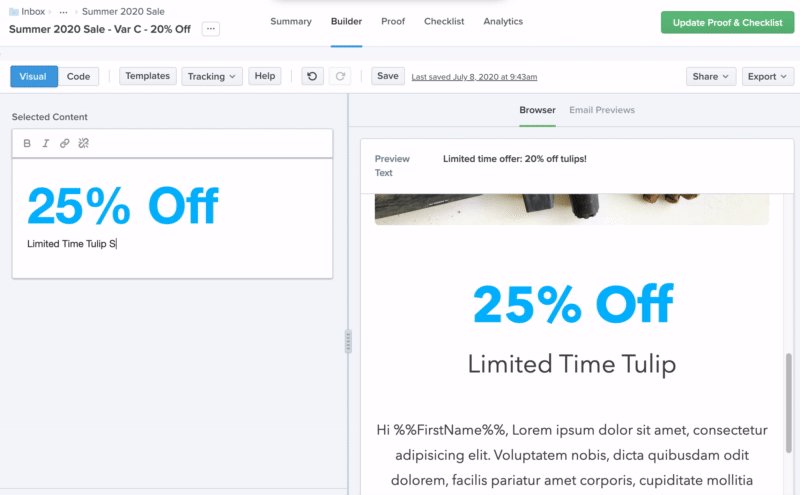
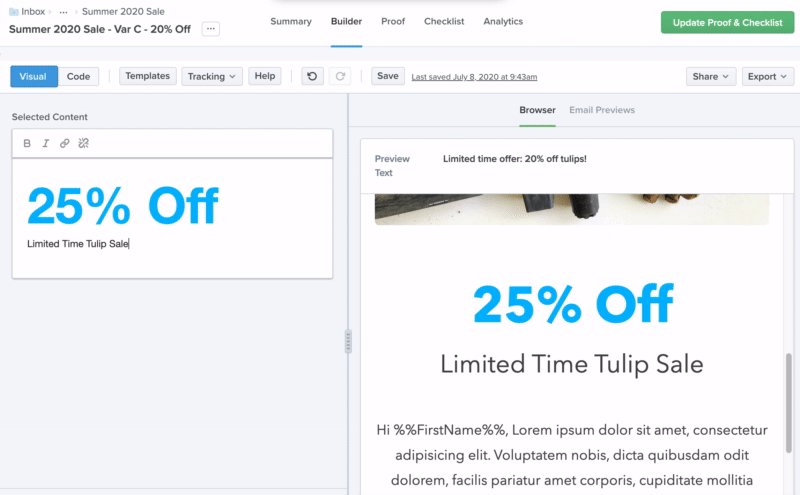
Визуальный редактор
Визуальный редактор позволяет как кодировщикам, так и не кодировщикам быстро и легко создавать фирменные электронные письма с использованием шаблонов и модулей. Их создание для Visual Editor работает с любым HTML и не требует длительной настройки или сложного собственного синтаксиса для изучения. Это также не добавляет ничего лишнего к вашему коду.
Для начала откройте существующее письмо в своей учетной записи Litmus или создайте новое письмо, используя шаблон. Вы можете сделать это либо при первом создании нового электронного письма, либо перейдя к существующему электронному письму и нажав кнопку « Шаблоны» в меню визуального редактора.
Затем нужно просто выбрать элемент из электронной почты на панели предварительного просмотра для редактирования в визуальном редакторе слева.

Для получения дополнительных сведений о том, как создавать электронные письма с помощью визуального редактора, ознакомьтесь с этим сообщением в блоге: «Создавайте более качественные электронные письма, быстрее с помощью визуального редактора Litmus».
А если вы являетесь клиентом Litmus Enterprise, у вас также есть возможность перетаскивать модули или блоки содержимого, чтобы каждое электронное письмо было индивидуальным без ущерба для качества.
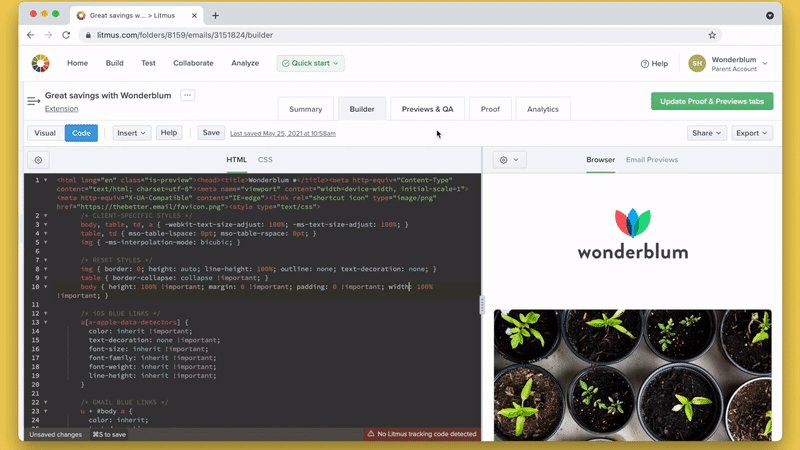
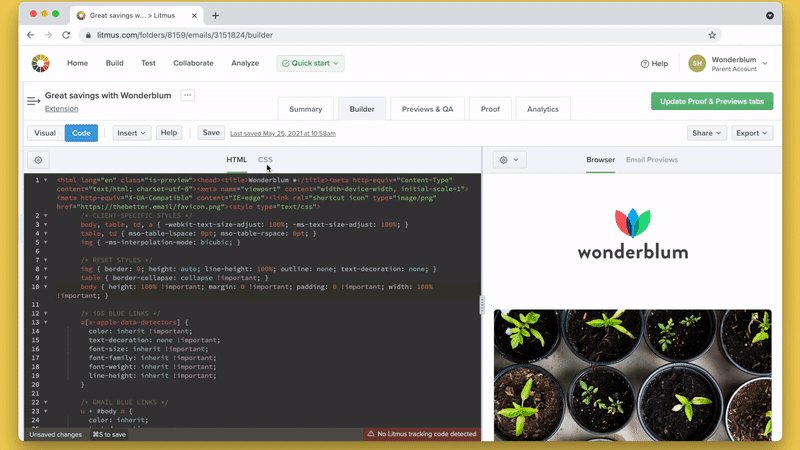
Представления кодирования: HTML и CSS
Builder позволяет редактировать как в HTML, так и в CSS. По умолчанию редактор кода в Builder открывает документ в представлении HTML , поскольку это то, с чем знакомо большинство дизайнеров и разработчиков электронной почты. В представлении HTML вы можете написать HTML и CSS для создания электронной почты. Все изменения, которые вы вносите в свой код, отображаются справа на панели предварительного просмотра в реальном времени.
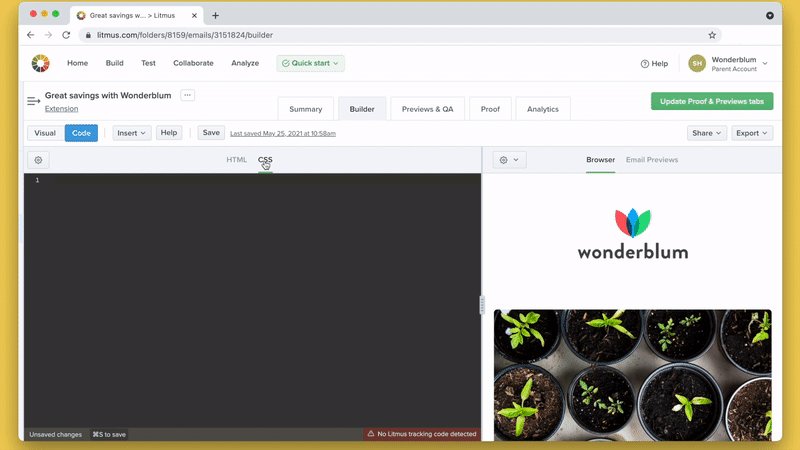
Однако редактор кода Builder имеет второе представление. Представление CSS позволяет разделить HTML и CSS, чтобы вы могли работать с ними отдельно.

Хотя разделение HTML и CSS значительно упрощает процесс кодирования, многие почтовые клиенты не поддерживают внешние таблицы стилей - или даже CSS - в заголовке сообщения электронной почты. Вместо этого они требуют, чтобы стили применялись непосредственно к элементам HTML в каждой строке HTML.
Встраивание CSS вручную - сложный процесс: всякий раз, когда вы вносите изменения в тег стиля, вам придется обновлять его в каждой строке кода. Litmus Builder автоматизирует этот шаг за вас. При создании электронной почты держите HTML и CSS разделенными, а процесс встраивания CSS оставьте автоматическому инструменту встраивания CSS Builder.
Вы можете включить встраивание CSS в Builder в меню « Настройки» , доступном с помощью значка шестеренки на панели редактора кода. После включения Builder автоматически добавит ваш CSS в ваш HTML-документ - как при разработке, так и при тестировании кампаний с помощью предварительного просмотра по электронной почте.
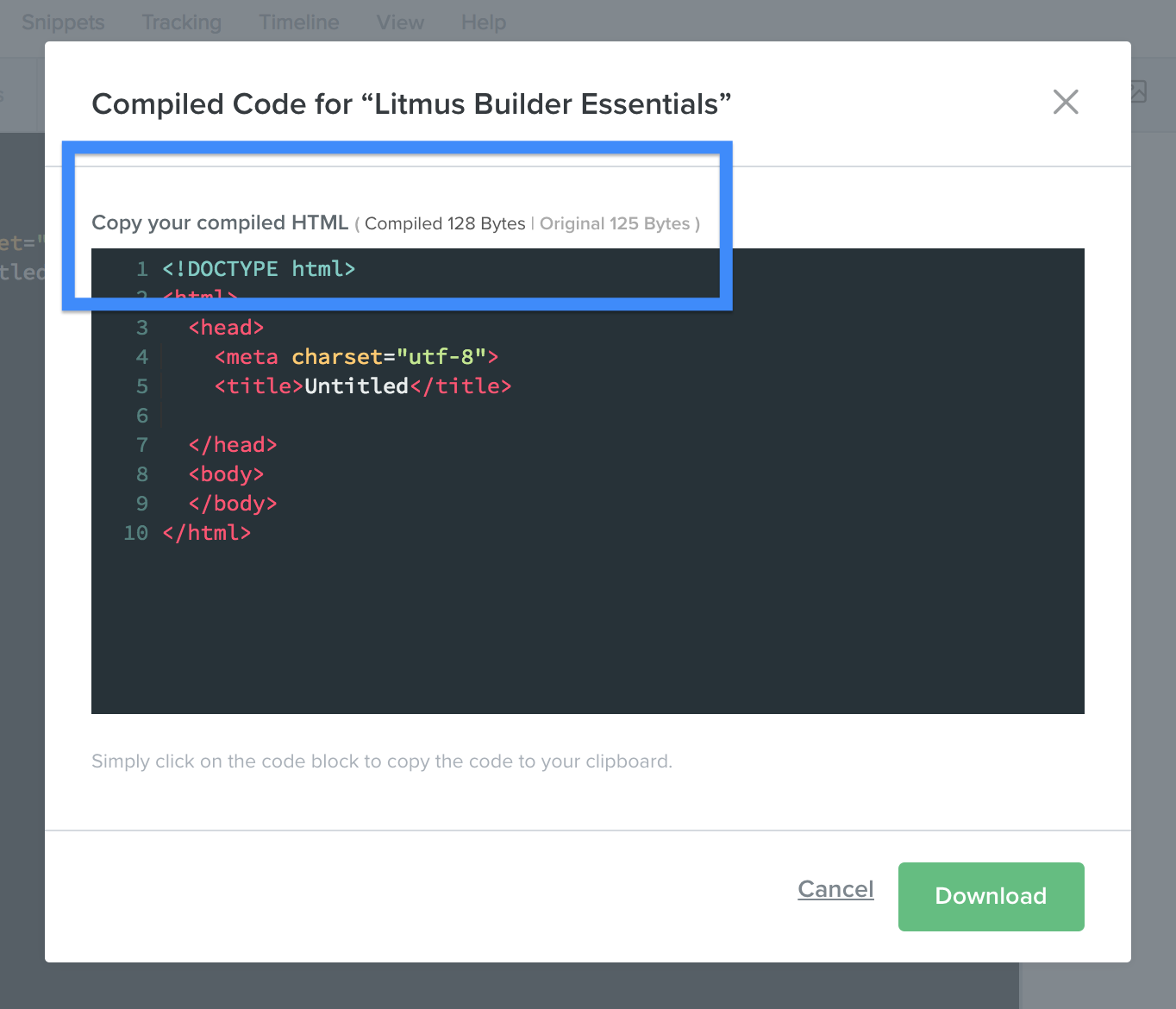
После того, как вы закончите кампанию по электронной почте, Builder компилирует ваш HTML и CSS вместе для копирования и вставки в ваш ESP. Возьмите скомпилированный код, щелкнув « Экспорт» , затем выбрав «Копировать HTML» или «Загрузить HTML», в результате чего электронное письмо и все загруженные ресурсы будут загружены прямо на ваш компьютер.
При копировании HTML-кода вы увидите размер скомпилированного электронного письма. Это может дать вам представление о том, какое влияние использование частичных файлов, встраивание CSS и другие функции оказывают на общий вес вашей разметки. Используйте это, чтобы узнать, может ли вес вашего электронного письма повлиять на скорость загрузки, и убедитесь, что вы не превышаете лимит отображения Gmail 102 КБ, чтобы ваше письмо не было обрезано или обрезано.

В то время как использование встроенного CSS Builder является одним из способов ускорить разработку электронной почты, у Builder есть еще несколько уловок в рукаве.
Вы , возможно , помните из Части 1 , что в меню настроек есть два других переключению помимо Встраиваемый CSS: автозаполнение и закрывающих тегов. Эти два параметра, когда они включены, позволяют быстрее создавать более надежные кампании.
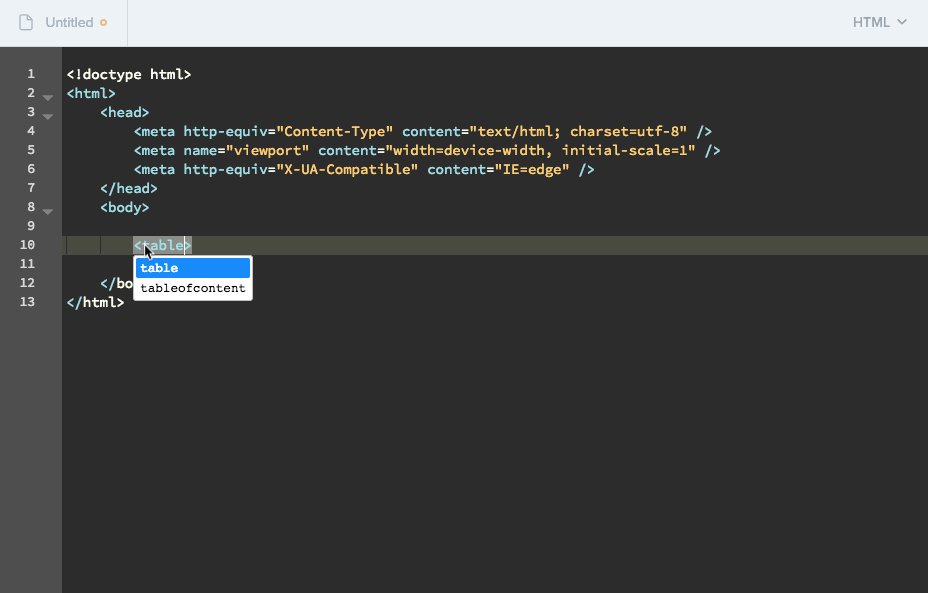
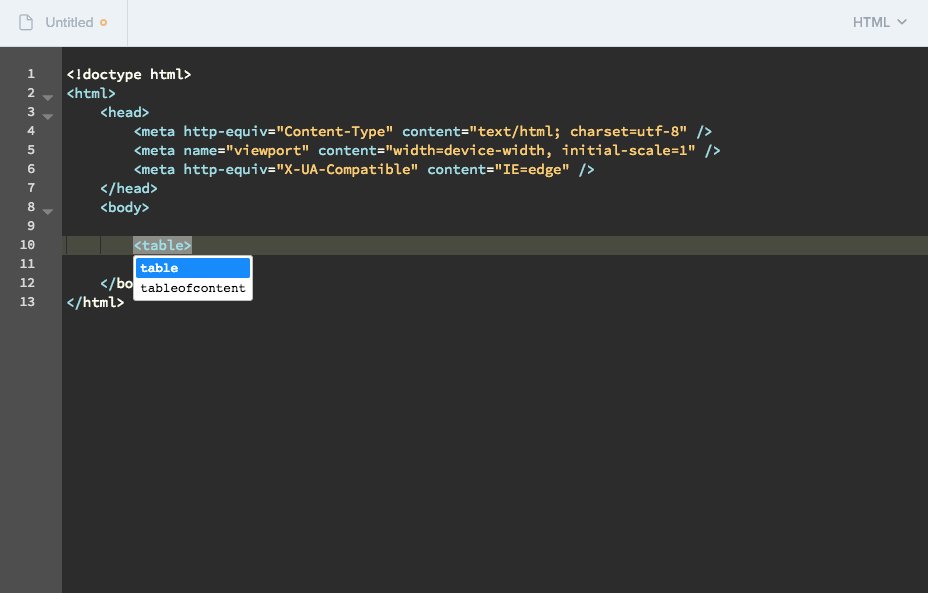
Автозаполнение позволяет просматривать список параметров для элементов HTML при вводе текста в редакторе кода. Это может быть полезно в тех случаях, когда вы забываете определенный элемент HTML. Просто начните вводить текст, и Builder покажет вам список элементов, которые вы можете выбрать для вставки в свой код.

Устали писать одни и те же строки кода снова и снова? Ускорьте процесс разработки, добавив поддержку автозаполнения для уже существующих CSS и изображений. Для любого ранее существовавшего CSS (встроенного в блок стилей, на вкладке CSS или в частичных) значения будут доступны как опция автозаполнения при использовании атрибутов class или id.
Кроме того, любые изображения, загруженные в Builder, будут иметь имя файла изображения, доступное в качестве опции автозаполнения для исходного атрибута, вместе с его размерами ширины / высоты для атрибутов ширины / высоты и свойств CSS.
Параметр « Закрыть теги» автоматически закрывает теги HTML во время кодирования. Отсутствие закрывающих HTML-тегов может вызвать множество проблем в электронных письмах, поэтому закрывающие теги - хороший способ убедиться, что вы не столкнетесь с какими-либо проблемами рендеринга из-за мошеннического открытого тега.
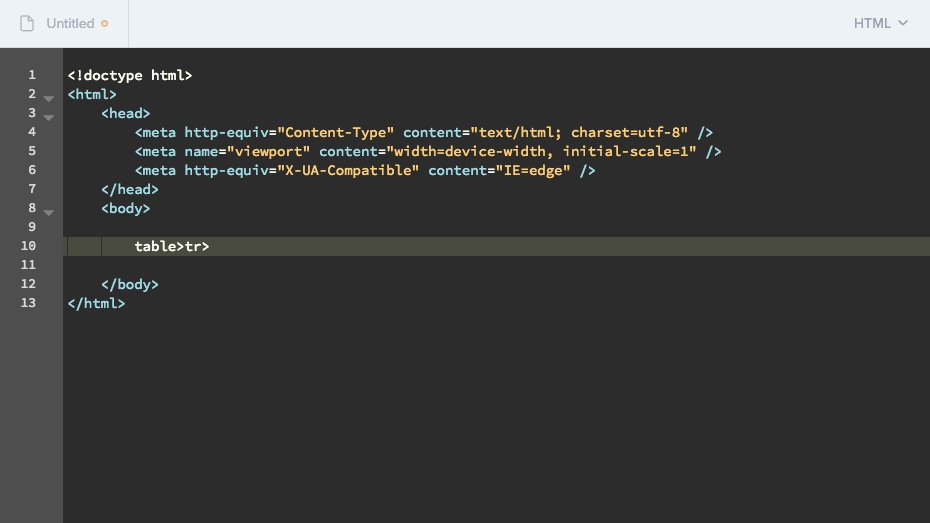
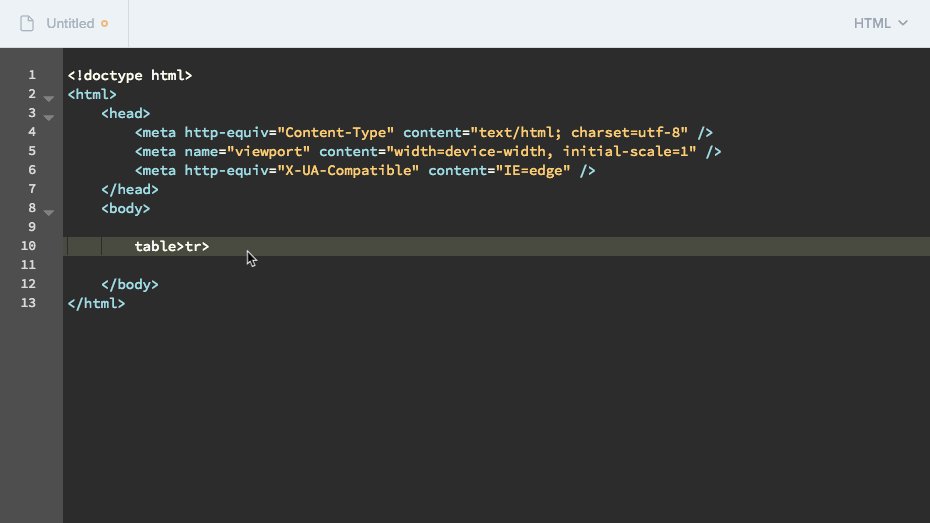
Одна из моих любимых функций редактора кода Builder - это встроенная интеграция с Emmet . Emmet позволяет вам набирать ярлыки, которые затем превращаются в полные фрагменты кода. Хотя Emmet изначально создавался как плагин для настольных текстовых редакторов, мы встроили Emmet прямо в редактор кода, что позволяет вам использовать все возможности Emmet без необходимости загружать или устанавливать что-либо самостоятельно.

Мы составили краткое руководство, которое поможет вам начать использовать Emmet в своих электронных письмах.
В Builder есть еще несколько функций, которые позволяют ускорить рабочий процесс разработки, в том числе с помощью фрагментов и частичных файлов, а также диспетчера отслеживания . Мы рассмотрим их более подробно в нашем последнем посте из серии Litmus Builder Essentials.
Проверьте свою электронную почту
Как только вы начнете создавать электронную почту в коде Builder или визуальном редакторе, вы захотите предварительно просмотреть и протестировать ее в реальных почтовых клиентах. Здесь в игру вступает панель предварительного просмотра. Панель предварительного просмотра Builder позволяет вам просматривать, перемещаться и тестировать ваши кампании в более чем 90 различных почтовых клиентах, устройствах и браузерах с помощью предварительного просмотра электронной почты.


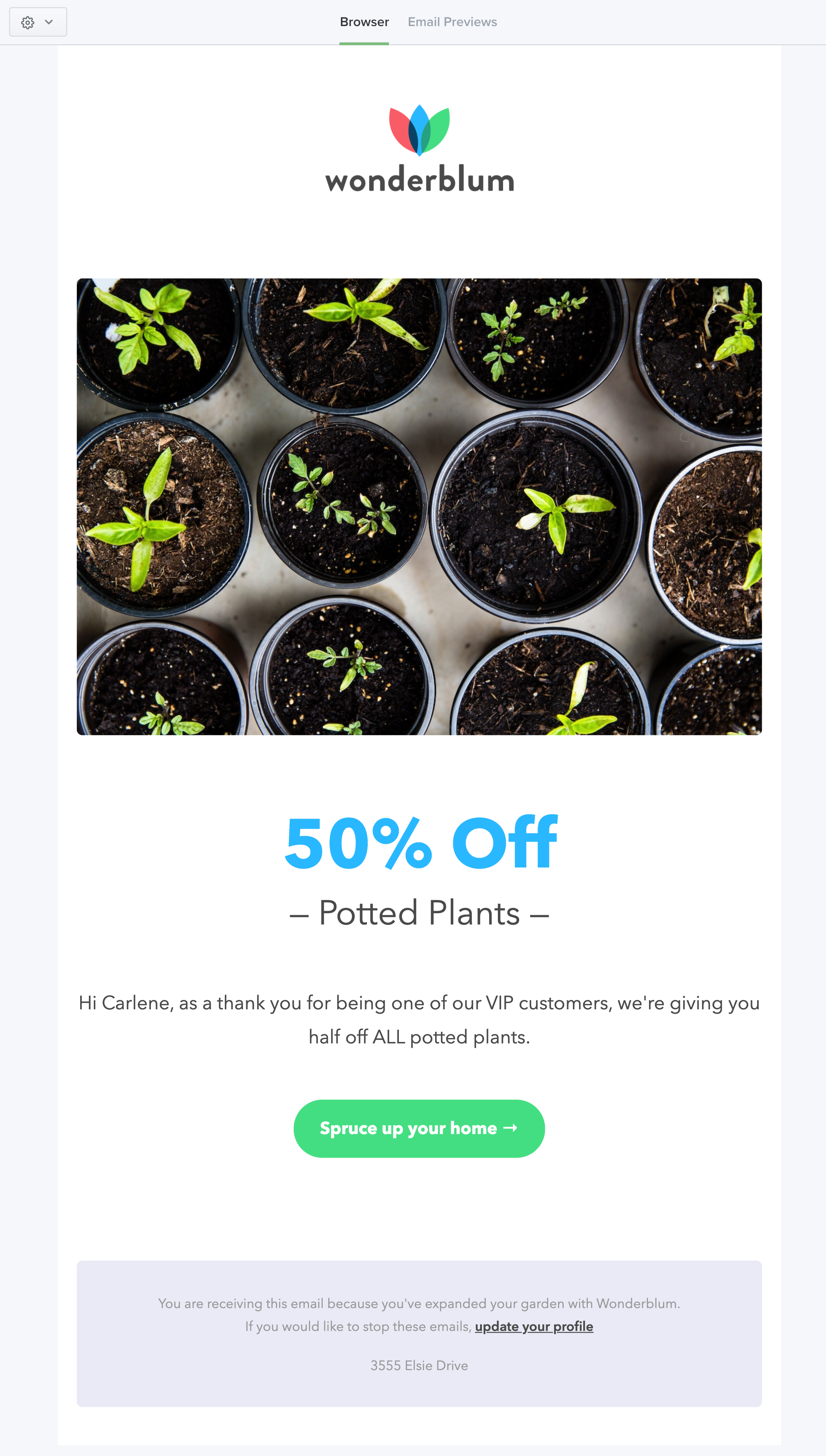
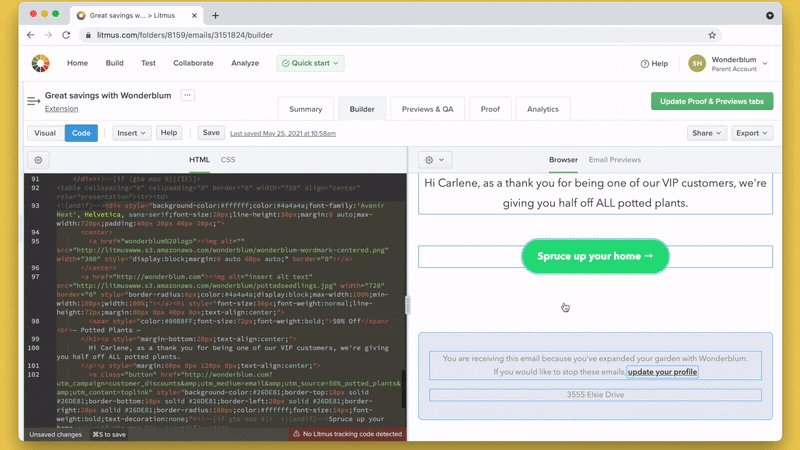
По умолчанию панель предварительного просмотра загружает ваше электронное письмо в виде браузера . Это представление использует механизм визуализации вашего веб-браузера для отображения вашей электронной почты и позволяет вам быстро видеть изменения в электронной почте по мере создания. Вы даже можете протестировать такие вещи, как ссылки и интерактивность в своей электронной почте.
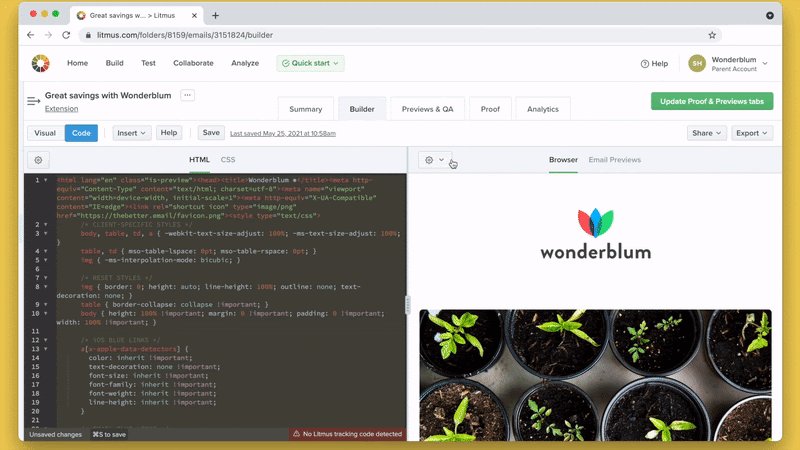
Представление « Браузер» в редакторе кода также позволяет использовать некоторые инструменты на панели инструментов панели предварительного просмотра.
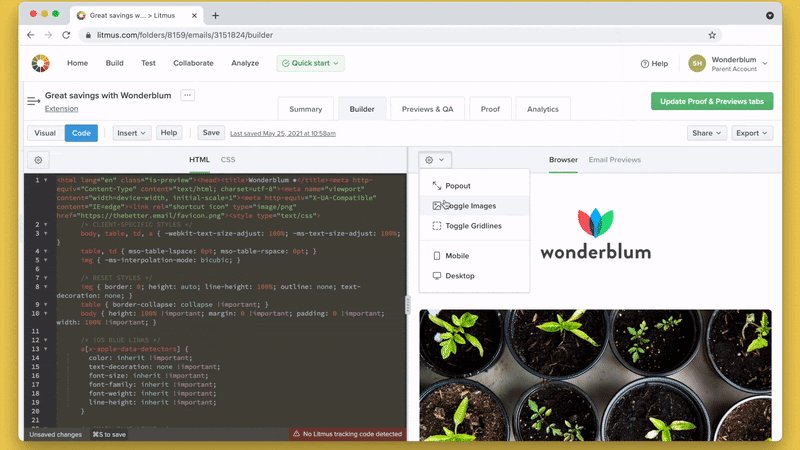
На панели инструментов панели предварительного просмотра вы увидите значок шестеренки. При нажатии на шестеренку появляется раскрывающееся меню со следующими параметрами:
- Всплывающее окно: открывает всю панель предварительного просмотра в отдельном окне, что полезно, если вы хотите увидеть больше кода в редакторе кода или использовать несколько дисплеев.
- Переключить изображения: включение и выключение изображений в электронной почте, что полезно для имитации почтовых клиентов, которые по умолчанию блокируют изображения. Считайте это своим дружелюбным напоминанием о необходимости использовать текст ALT для любых изображений, которые, если они отсутствуют, могут отвлекать от вашего сообщения.
- Переключить линии сетки: переключает синюю сетку вокруг всех отдельных элементов в вашем электронном письме, позволяя вам щелкнуть по ним и перейти непосредственно к этому фрагменту кода в редакторе кода. Вот смотрите на вас, пользователи Dreamweaver.
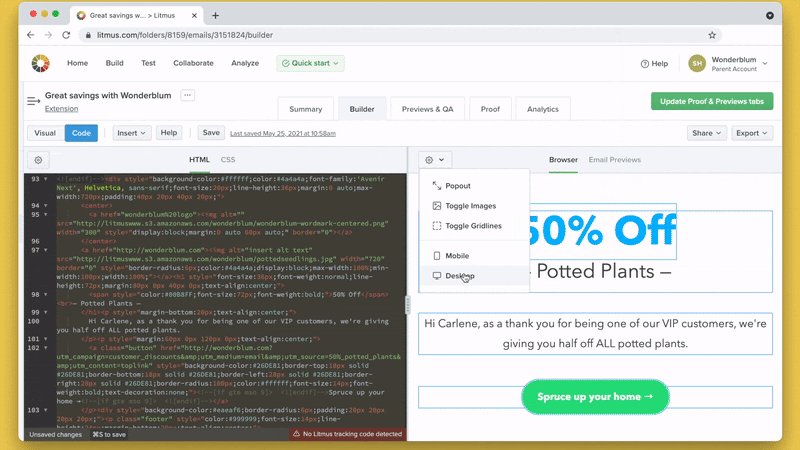
- Мобильное устройство: быстро переключает ширину панели предварительного просмотра, чтобы имитировать более узкий размер экрана мобильного устройства.
- Рабочий стол: быстро переключает ширину панели предварительного просмотра, чтобы имитировать более широкий размер экрана настольного устройства.

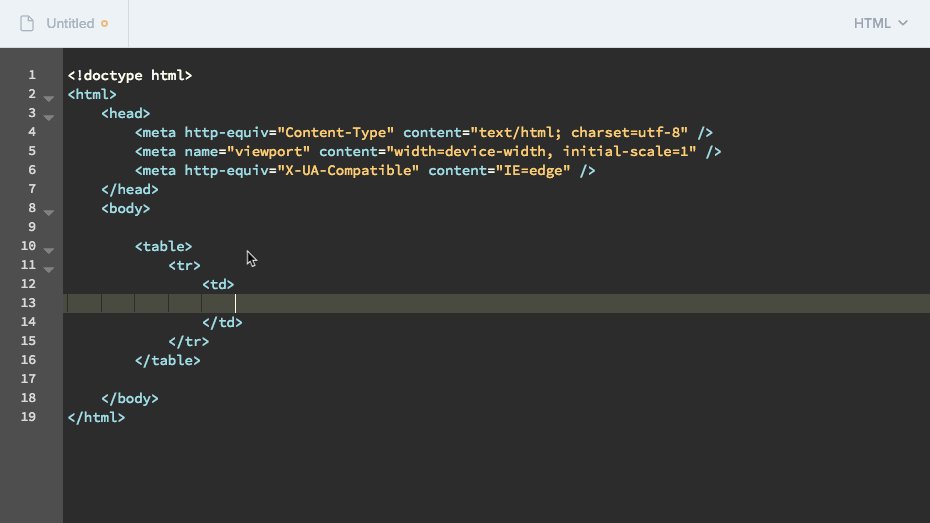
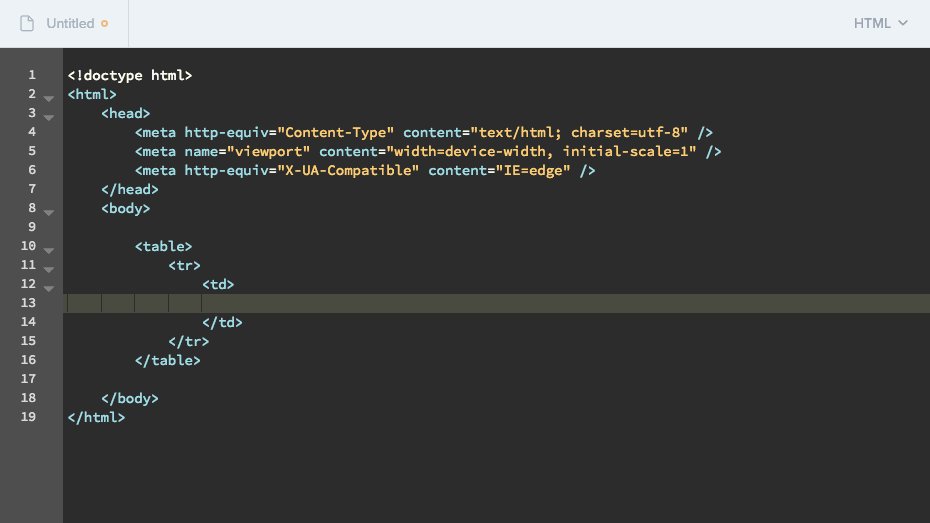
Нужны размеры элементов в вашем письме? Легко просматривайте размеры определенных элементов, таких как ячейка таблицы или изображение, простым наведением курсора.

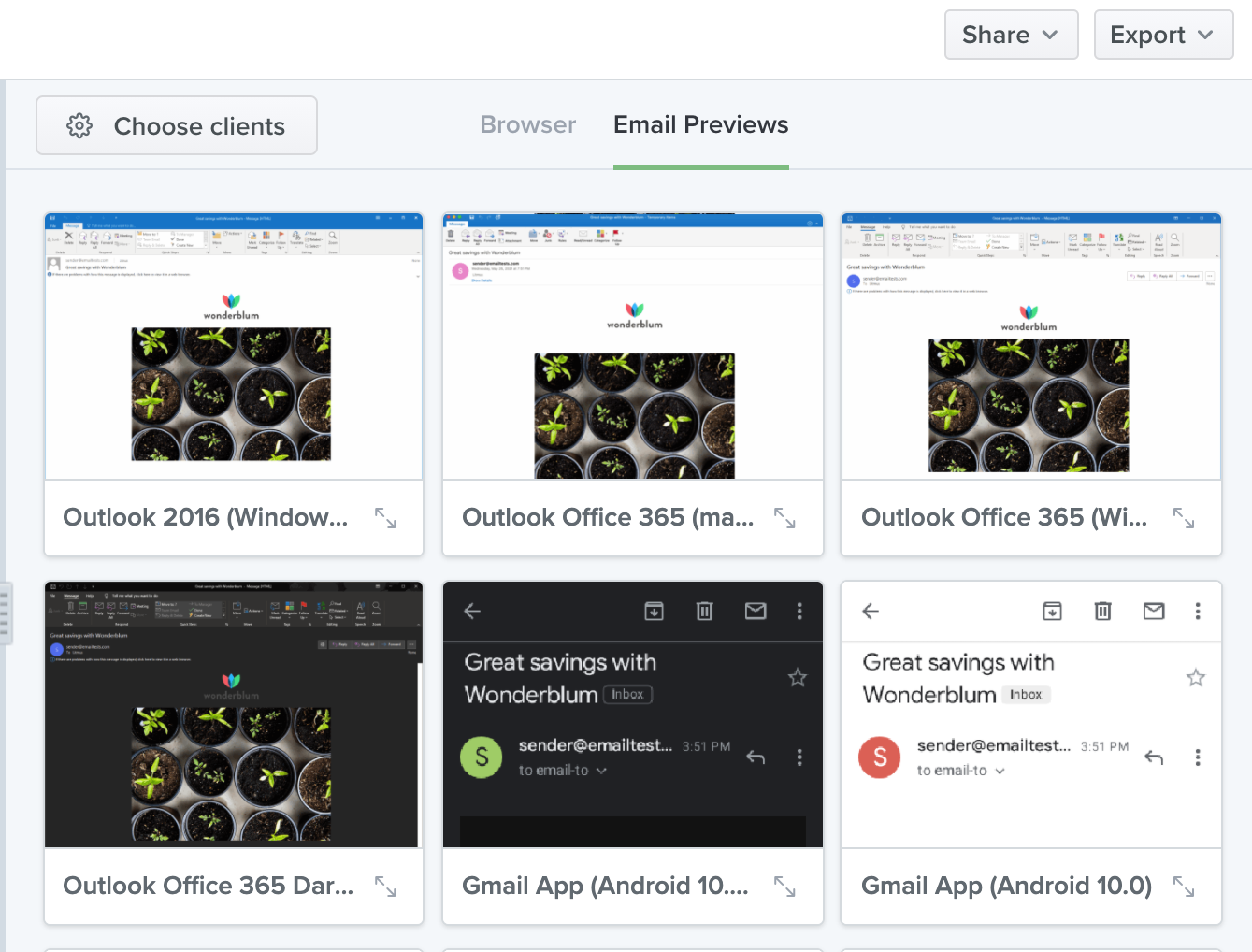
Второй вид на панели предварительного просмотра - это предварительный просмотр по электронной почте . Это представление позволяет увидеть, как ваша почтовая кампания выглядит в более чем 90 различных почтовых клиентах, устройствах и браузерах. Щелкните Предварительный просмотр по электронной почте на панели инструментов панели предварительного просмотра, чтобы получить доступ.

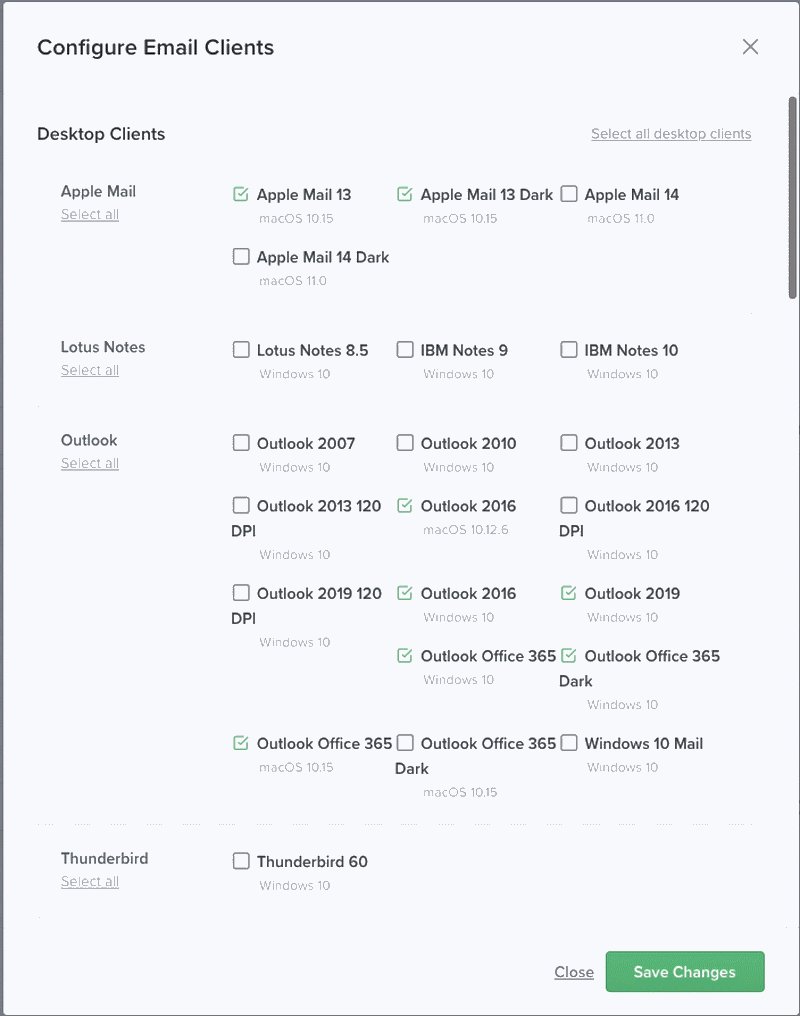
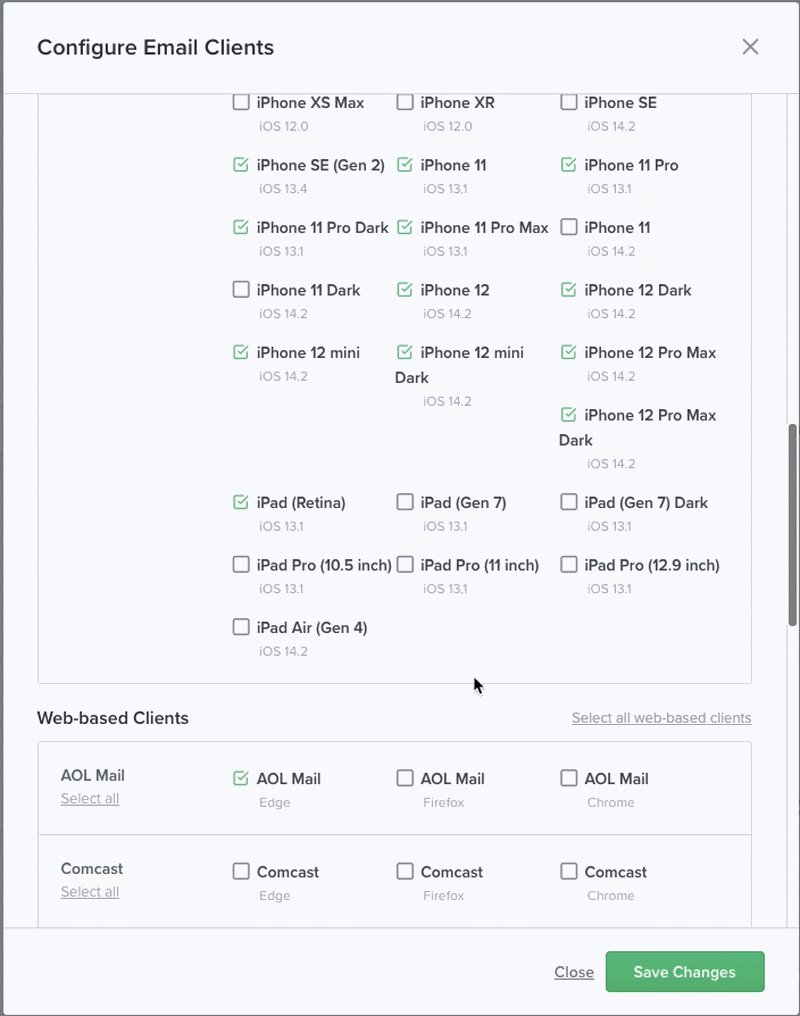
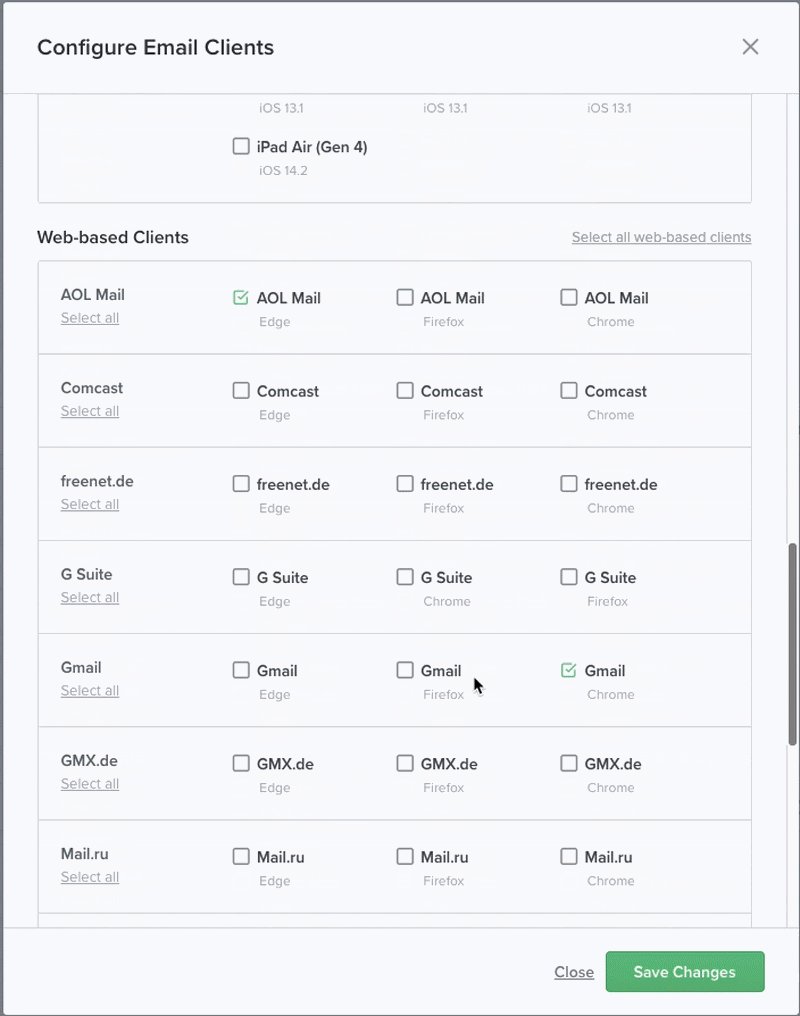
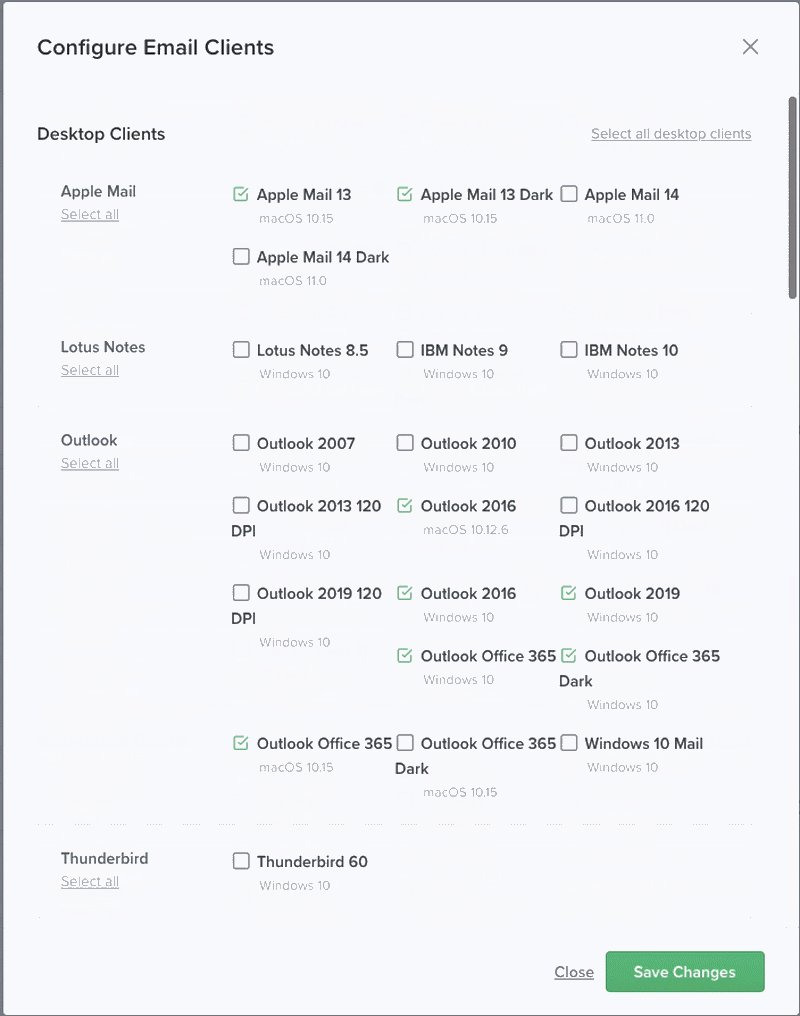
В представлении «Предварительный просмотр электронной почты» вы увидите, что значки на панели инструментов панели предварительного просмотра заменены кнопкой с надписью « Выбрать клиентов» . Это открывает модальное окно, в котором вы можете выбрать, какие именно почтовые клиенты вы хотите протестировать. Обратите внимание, что есть варианты выбора всех клиентов на основе платформы (настольный компьютер, Интернет, планшет / мобильный телефон) или выбора всех клиентов на основе поставщика или устройства (Microsoft Outlook, Gmail, клиенты iOS и т. Д.). Это позволяет вам быстро выбирать определенные группы клиентов для тестирования вместо тестирования всех клиентов по умолчанию.

После того, как вы выбрали своих почтовых клиентов, легко протестировать изменения в вашем коде. Предварительный просмотр электронной почты запускается каждый раз, когда вы сохраняете изменения в своей электронной почте в Builder. Просто обновите свой код, нажмите Command ⌘ + S (на Mac) или CTRL + S (на ПК) и наблюдайте, как Litmus возвращает обновленные скриншоты вашей почтовой кампании в выбранных вами почтовых клиентах.
В представлении «Предварительный просмотр электронной почты» вы можете выбрать отдельные почтовые клиенты, чтобы расширить их, что позволит вам просмотреть полный снимок экрана вашего электронного письма в этом клиенте.
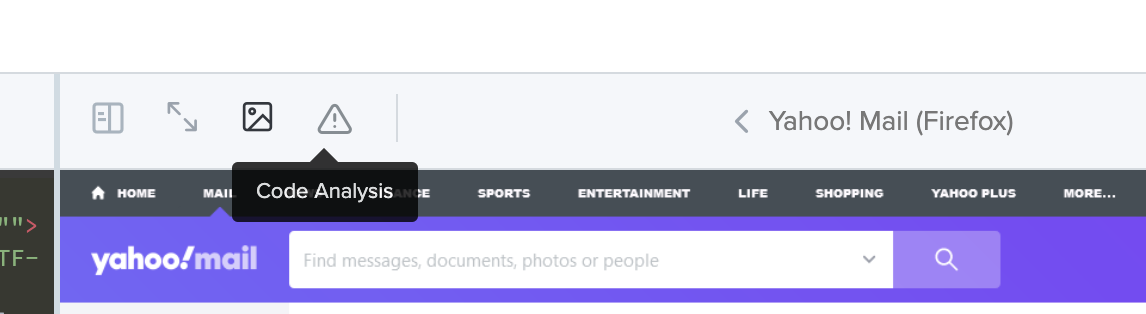
Для некоторых почтовых клиентов вы можете включать и выключать изображения в предварительном просмотре. Вы также можете просмотреть анализ кода для некоторых клиентов. Анализ кода отображает информацию о потенциальных проблемах в вашем коде для определенных клиентов, обычно выделяя HTML и CSS, которые не полностью поддерживаются этими клиентами. Доступ к переключению изображений и анализу кода можно получить через панель инструментов панели предварительного просмотра. 
Кроме того, вы можете переключать представления мобильного устройства в 40 мобильных клиентах, что позволяет вам точно видеть, как ваша электронная почта отображается на реальном устройстве.
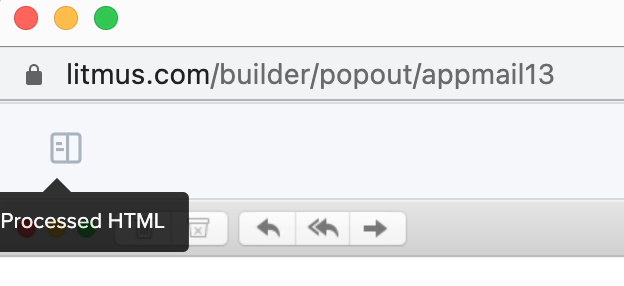
Говоря о том, как клиенты обрабатывают вашу электронную почту, вы также можете увидеть обработанную версию вашего HTML. Многие почтовые клиенты будут манипулировать кодом, который вы им отправляете, создавая проблемные изменения в вашем HTML и CSS. Вы можете точно увидеть, как изменяется ваш код, посмотрев на обработанную кнопку HTML, которую можно найти, щелкнув значок во всплывающем окне предварительного просмотра (см. Ниже). Ваш редактор кода отобразит обработанный HTML, что упростит поиск сложных ошибок, чем когда-либо.

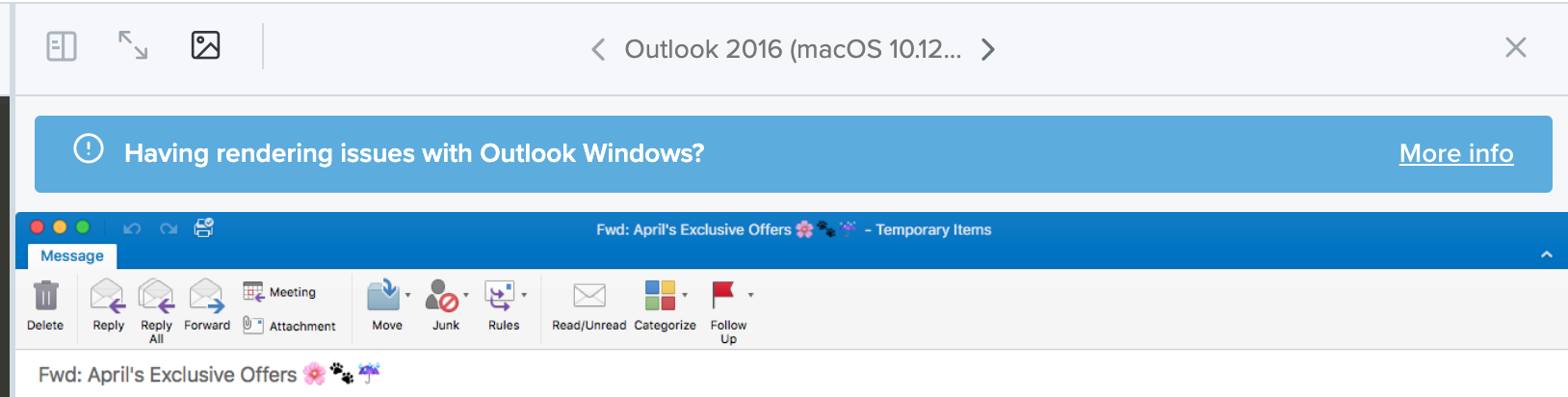
Многие почтовые клиенты также имеют встроенную контекстную справку. Когда доступно, вы увидите предупреждение над предварительным просмотром электронной почты. Щелкните «Подробнее», чтобы отобразить объяснения типичных проблем в этих почтовых клиентах, а также ссылки на статьи, объясняющие, как их исправить.

Наконец, вы можете быстро переключаться между клиентами, используя значки со стрелками по обе стороны от имени почтового клиента на панели инструментов панели предварительного просмотра. Вы также можете использовать стрелки на клавиатуре.
После того, как вы закончите просматривать электронную почту в определенном клиенте, закройте этот полный предварительный просмотр, который вернет вас в сетку предварительных просмотров электронной почты.
Начните кодировать с Builder сегодня
Теперь, когда вы знаете свой путь в Builder, почему бы не попробовать его? Независимо от того, какие методы кодирования вы используете, Litmus Builder может помочь вам разработать более надежные кампании быстрее, чем когда-либо прежде. А если вы являетесь частью команды, ознакомьтесь со следующим выпуском Litmus Builder Essentials, чтобы узнать, как Builder может улучшить рабочие процессы в командах и организациях.
Уже являетесь клиентом Litmus? Прыгайте прямо сейчас. В противном случае попробуйте Litmus бесплатно в течение 7 дней и посмотрите, как Builder может улучшить ваш процесс разработки уже сегодня.
 | Litmus Builder - это больше, чем просто создание писем Быстро создавайте и проверяйте качество почтовых клиентов, наиболее важных для вашей аудитории, и пользуйтесь преимуществами многоразовых модулей и шаблонов электронной почты, чтобы уменьшить количество ошибок и поддерживать согласованность бренда. Посмотреть все льготы → |
Узнайте больше в нашей серии Litmus Builder Essentials
- Litmus Builder Essentials, часть 1: познакомьтесь с нашим конструктором электронной почты
- Вы здесь: Litmus Builder Essentials, часть 2: Создание в нашем конструкторе писем
- Litmus Builder Essentials, часть 3: Как команды могут использовать Litmus Builder
- Litmus Builder Essentials, часть 4: Рекомендации по созданию HTML-шаблонов электронной почты в Builder
