Litmus Builder Essentials: познакомьтесь с нашим конструктором электронной почты
Опубликовано: 2021-06-05Знакомство с любым новым программным приложением может быть сложной задачей. Даже самый хорошо продуманный и красиво оформленный интерфейс может ошеломить новичков, что усложняет процесс начала работы.
Litmus Builder позволяет быстро создавать и тестировать почтовые клиенты, которые наиболее важны для вашей аудитории, а также использовать повторно используемые фрагменты кода HTML и CSS и предварительно протестированные шаблоны, чтобы уменьшить количество ошибок и поддерживать единообразие бренда. Это идеальное решение как для отдельных лиц, так и для команд, стремящихся значительно повысить свою продуктивность в процессе создания электронной почты. Он полон функций и инструментов для улучшения вашего рабочего процесса, и мы хотим убедиться, что вам все они удобны.
Имея это в виду, мы начинаем серию из четырех частей, посвященную основам использования Litmus Builder. В части I (которую вы сейчас читаете) мы обсудим создание новых документов, настройку предпочтений и интерфейс Builder. Часть II и Часть III будут посвящены кодированию, тестированию и совершенствованию командных рабочих процессов с помощью Builder. Часть IV посвящена передовым методам создания электронных писем HTML в Builder.
Давайте начнем и посмотрим, как Litmus Builder может помочь вам в вашем собственном почтовом маркетинге.
Создание нового документа
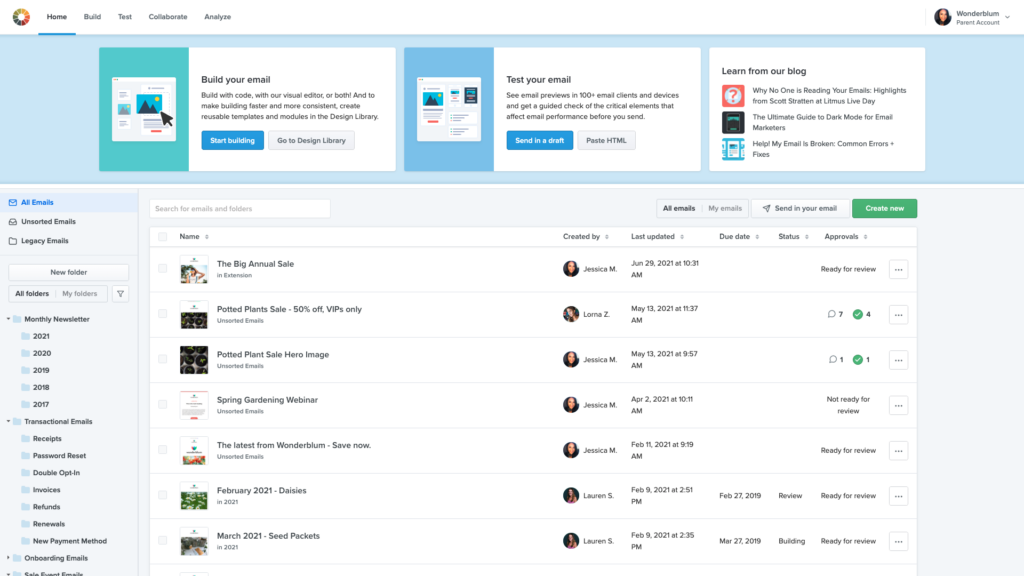
Когда вы впервые войдете в Litmus, вы увидите свою панель управления, на которой вы найдете все свои текущие электронные письма в Litmus, и у вас будет возможность создать новое электронное письмо. Домашняя панель управления выглядит так:

Вы можете найти свою электронную почту, используя панель поиска или папки с левой стороны. Если вы изначально создали электронное письмо, нажмите «Мои электронные письма», чтобы сузить область поиска.

Есть несколько способов создать новое электронное письмо в Builder, включая импорт кода или копирование и вставку HTML.
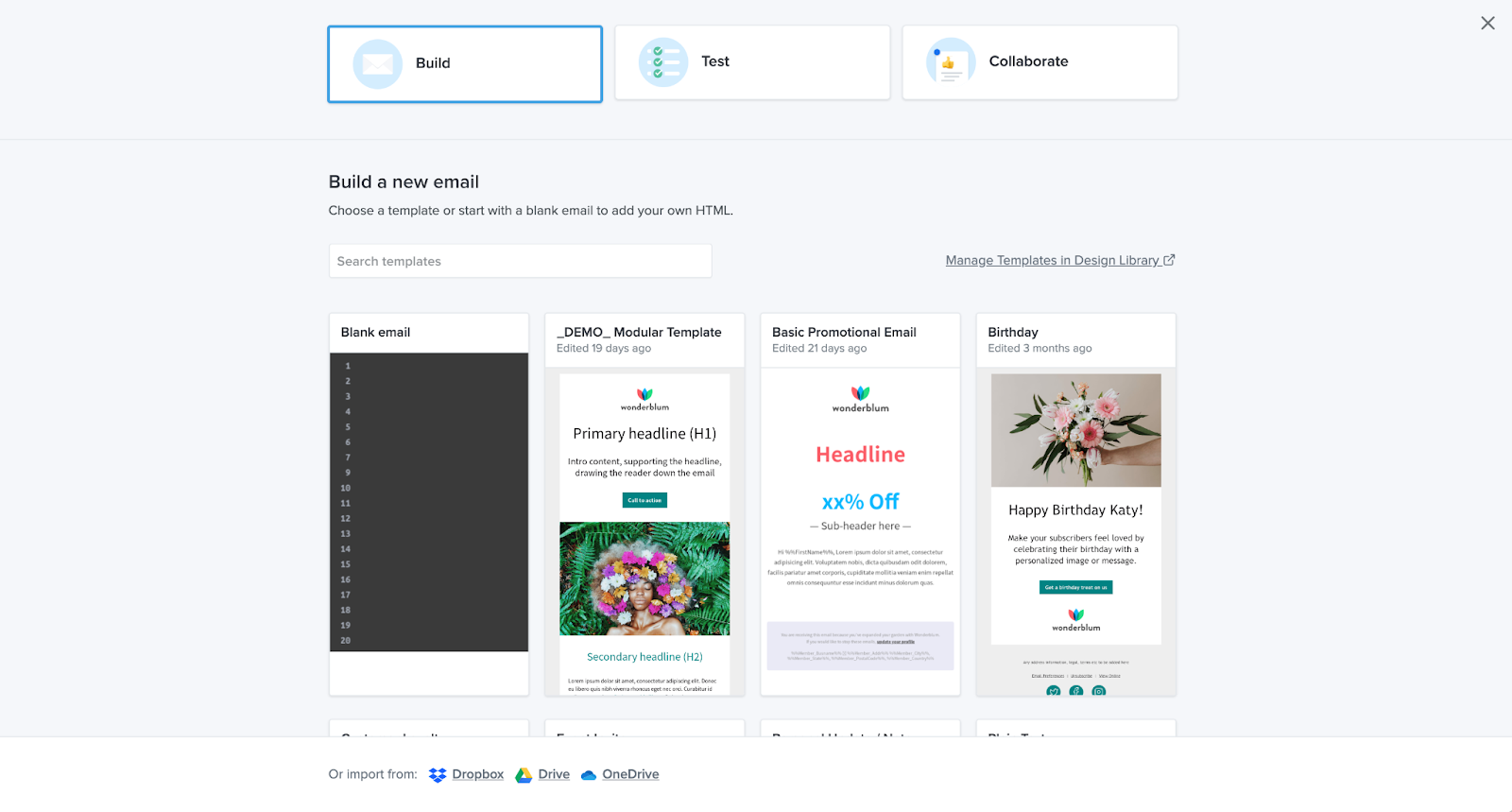
Для начала нажмите зеленую кнопку « Создать» . Задайте имя проекта, чтобы его было легко идентифицировать, затем выберите « Сборка». На этом экране вы можете:
- Начните с пустого сообщения электронной почты, чтобы добавить свой собственный HTML.
- Выберите шаблон для редактирования с вашим контентом.
- Импортируйте HTML из облачного решения.
Вы также можете отправить существующую кампанию по электронной почте в Builder.
На главном экране перейдите к кнопке Отправить черновик в меню ползунка. На следующем экране вы увидите свой адрес электронной почты Litmus. Отправьте электронное письмо от поставщика услуг электронной почты (ESP) на этот тестовый адрес.
После получения вы найдете письмо на главном экране Litmus. Вы можете сохранить этот адрес электронной почты и отправить его в любое время, когда захотите создать новый проект Builder - без необходимости вручную копировать и вставлять код.
Когда вы увидите свое письмо, наведите указатель мыши на его имя и выберите Builder, чтобы открыть Builder и приступить к работе!
Навигация в Builder
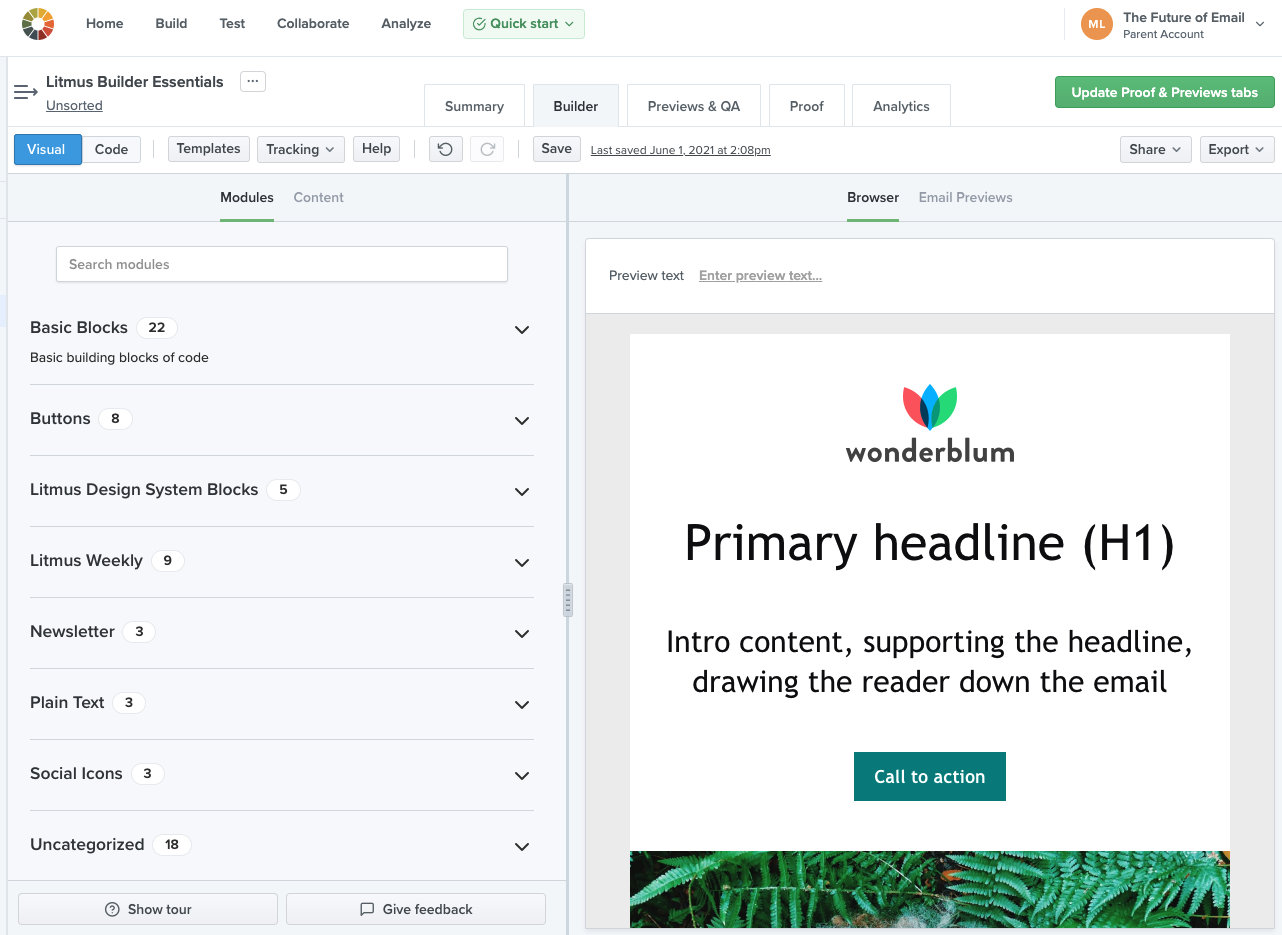
Litmus Builder содержит ряд мощных инструментов для ускорения разработки, тестирования и обмена электронной почтой. Допустим, вы создали свой проект на основе шаблона. Вот что вы увидите:

Визуальный редактор позволяет вам использовать шаблоны и модули кода, чтобы легко создавать электронную почту. Этот инструмент идеально подходит для членов команды, которые могут не обладать хорошими навыками программирования.
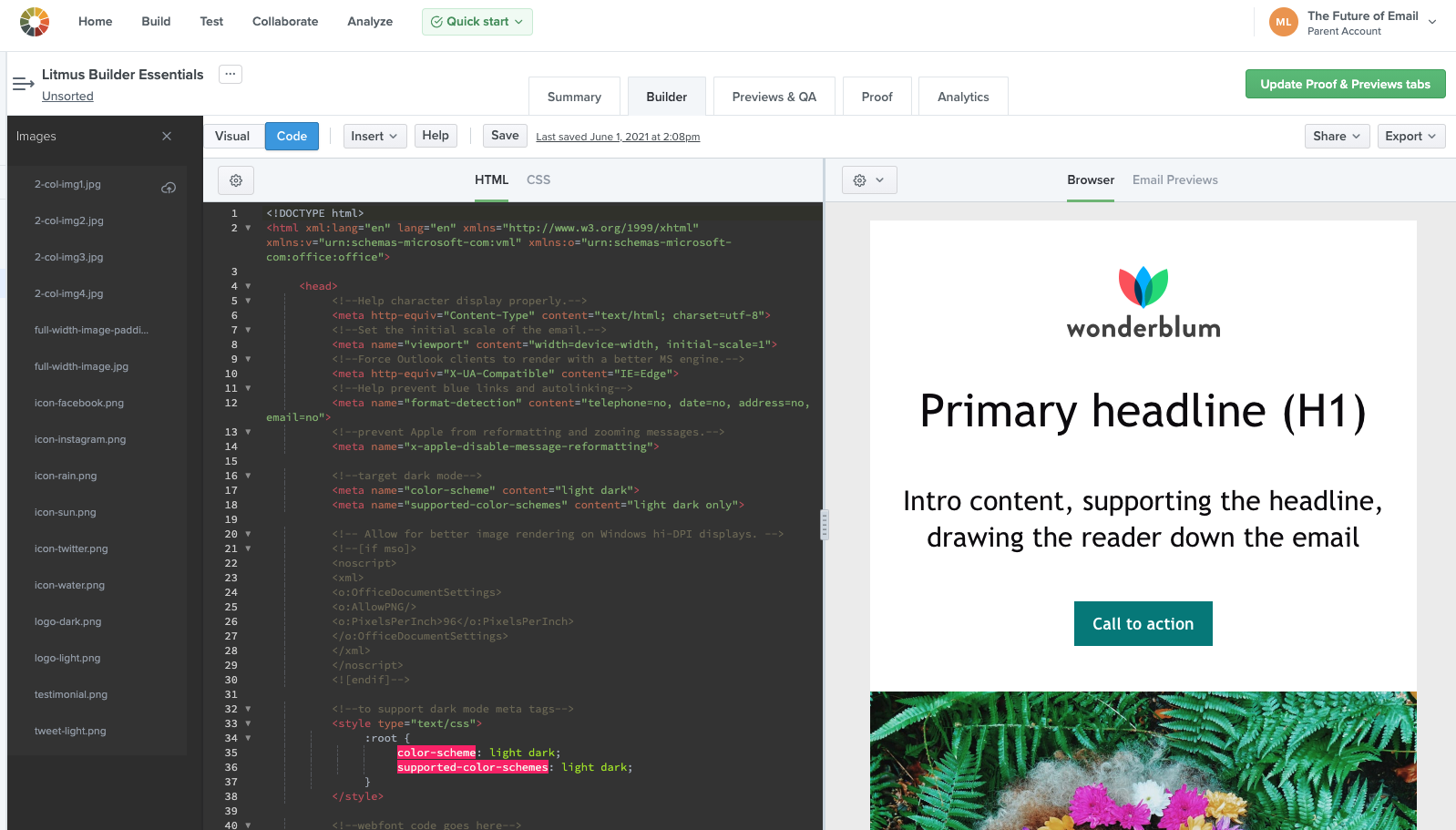
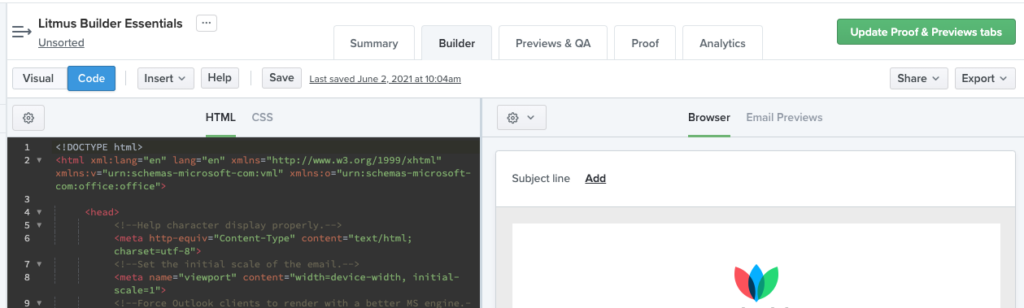
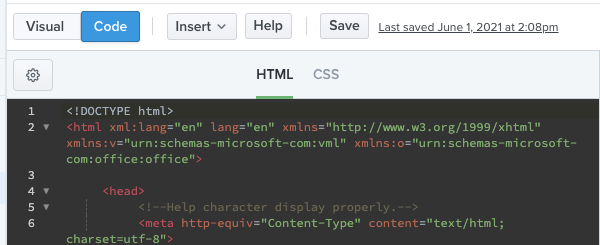
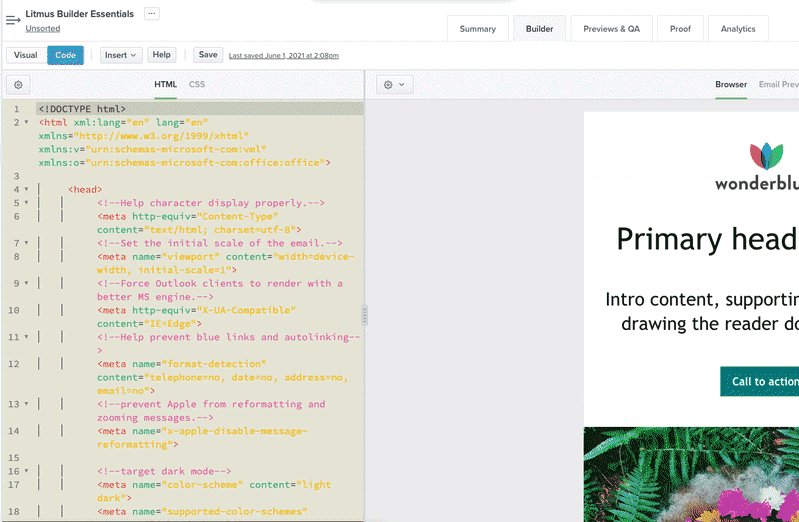
Переключитесь в режим просмотра кода, и вы увидите следующее:

В редакторе кода слева вы пишете HTML и CSS для электронного письма. В него встроено множество функций, которые максимально упрощают разработку. Мы подробно рассмотрим их в следующем посте.
Панель предварительного просмотра справа позволяет вам просматривать предварительный просмотр вашей электронной почты в более чем 100 различных почтовых клиентах, просматривать изменения в реальном времени по мере того, как вы кодируете, перемещаться по коду с помощью представления сетки и включать и выключать изображения.
Вы также увидите строку меню и панели инструментов над панелью редактора и предварительного просмотра. Хотя мы подробнее рассмотрим эти панели инструментов в следующем посте, давайте познакомимся с различными параметрами в строке меню.
Строка меню
Строка меню - это место, где вы можете получить доступ к настройкам, специфичным для Builder, а также выполнить определенные действия с открытым электронным письмом и проектом Builder. Вот все, что вы можете сделать с помощью строки меню:

Visual и Code позволяют переключаться между визуальным интерфейсом и интерфейсом редактора кода.
В представлении « Код» вы увидите « Вставка» , которая предоставляет несколько вариантов:
Параметр « Частичный» открывает библиотеку частичных файлов, в которой вы можете создавать, сохранять и обновлять фрагменты кода, которые можно использовать в любой кампании (доступно только в редакторе кода). Частичные данные являются динамическими, поэтому, если вы обновите частичное, эти изменения будут распространяться на любое электронное письмо, использующее это частичное. Это идеально подходит для вещей, которые не часто меняются и повторно используются в кампаниях по электронной почте, например, для верхних и нижних колонтитулов.
Параметр « Фрагмент» открывает библиотеку фрагментов, где вы можете создавать, сохранять и обновлять фрагменты кода, которые можно использовать в любой кампании. В отличие от частичных фрагментов, фрагменты вставляют код непосредственно в вашу электронную почту, поэтому вы можете настраивать их для каждой кампании. Фрагменты отлично подходят для таких вещей, как кнопки, разделы контента и даже стили CSS.
Параметр Изображение позволяет загружать содержимое изображения для включения в электронную почту.
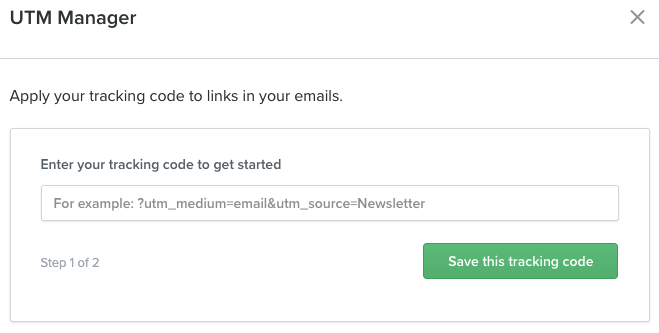
UTM Codes открывает простой экран, который позволяет быстро и легко применить код отслеживания к ссылке в вашем электронном письме.

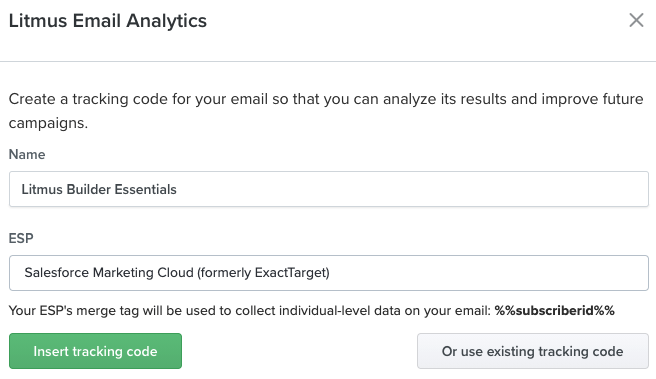
Опция отслеживания Litmus открывает всплывающее окно, которое помогает вам вставить код отслеживания Litmus Email Analytics, который дает вам представление о том, какие почтовые клиенты и устройства используют ваши подписчики, где в мире читаются ваши электронные письма, время чтения электронной почты и другие показатели вовлеченности. Email Analytics доступен только в планах Plus и Enterprise.

Параметр « Заменить шаблон» открывает галерею шаблонов, которая дает вам более 60 профессионально созданных шаблонов электронной почты, которые можно использовать в качестве отправной точки для вашей кампании.
Двигаясь по нашему меню:
Кнопка « Справка» открывает справочную документацию Builder в новой вкладке, где вы можете найти часто задаваемые вопросы о нашем мощном редакторе кода электронной почты.
Кнопка « Сохранить» позволяет сохранить электронную почту и прогресс.
Там, где вы видите Последнее сохранение с отметкой даты и времени, нажатие на эту ссылку приведет вас к истории изменений в вашем электронном письме, что позволит вам сразу увидеть эволюцию вашей почтовой кампании и вернуться к предыдущей версии в случае, если что-то пошло не так.
Поделиться позволяет создать ссылку, которой можно поделиться, и / или отправить тестовое электронное письмо. Мы рассмотрим это более подробно в одной из следующих публикаций из серии Litmus Builder Essentials: Как команды могут использовать наш Email Builder.

Нажмите « Экспорт», чтобы легко скопировать или загрузить HTML-код или синхронизировать электронную почту с поддерживаемым ESP. После подключения ваша электронная почта будет автоматически обновляться в вашем ESP каждый раз, когда вы сохраняете в Litmus.
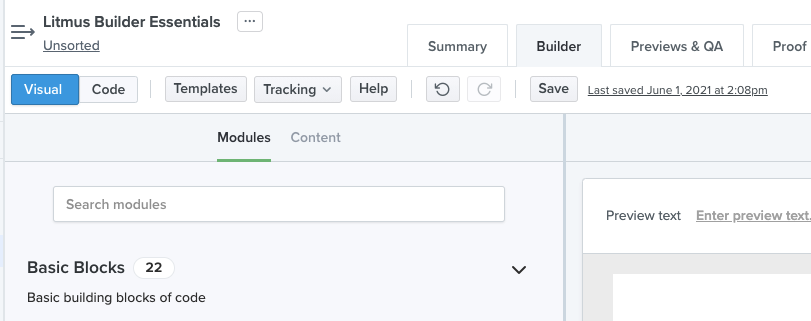
В визуальном представлении вы увидите вещи немного по-другому ...

Шаблоны действуют так же, как шаблон замены, и вы используете отслеживание, чтобы вставить свой код UTM и код Litmus Email Analytics. Чтобы вставить фрагменты и изображения, вы добавляете их из панели «Модули». Частичные файлы недоступны в визуальном редакторе. У вас по-прежнему есть функции « Справка» , « Сохранить» и « Последнее сохраненное» . Однако теперь вы также получаете круговую стрелку против часовой стрелки, чтобы отменить последний шаг, а также круговую стрелку по часовой стрелке, чтобы повторить то, что вы только что перемотали.
Теперь перейдем к правой части вашего меню, которое одинаково как для визуального, так и для кодового представления:

Кнопка Поделиться предлагает возможность поделиться общедоступной ссылкой на вашу электронную почту или отправить тестовое электронное письмо.
Наконец, кнопка « Экспорт» позволяет синхронизировать электронную почту из Builder с вашим ESP, копировать HTML-код из электронной почты или загружать HTML-код для хранения для дальнейшего использования.
Настройка предпочтений Builder

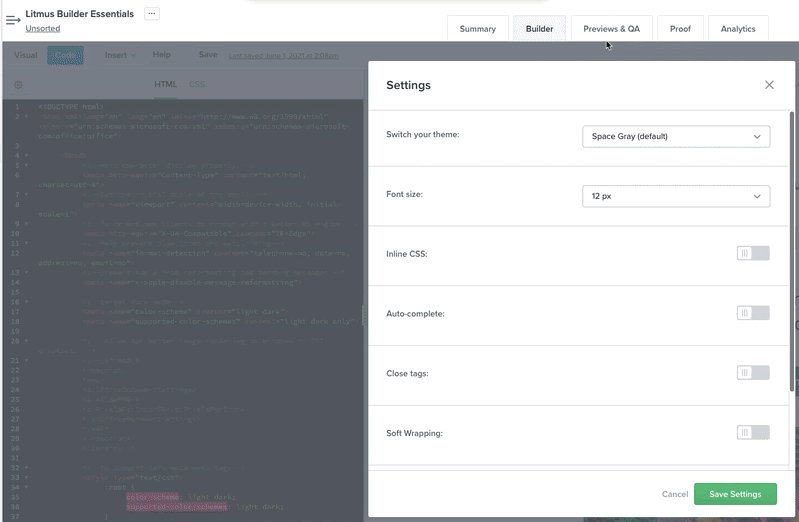
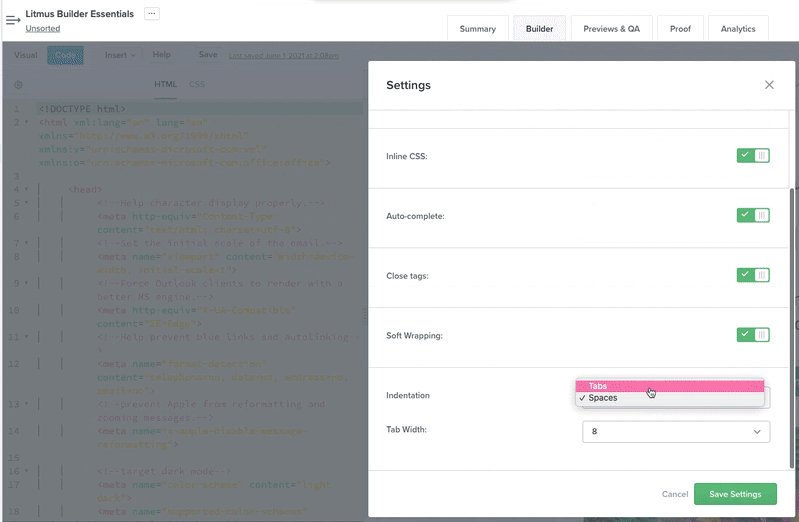
В представлении редактора кода вы увидите значок шестеренки над панелью редактора кода. Выбор значка шестеренки позволяет получить доступ к панели настроек . На панели « Настройки» вы можете настроить редактор кода Builder по своему вкусу, а также воспользоваться преимуществами некоторых мощных инструментов, которые может предложить Builder.

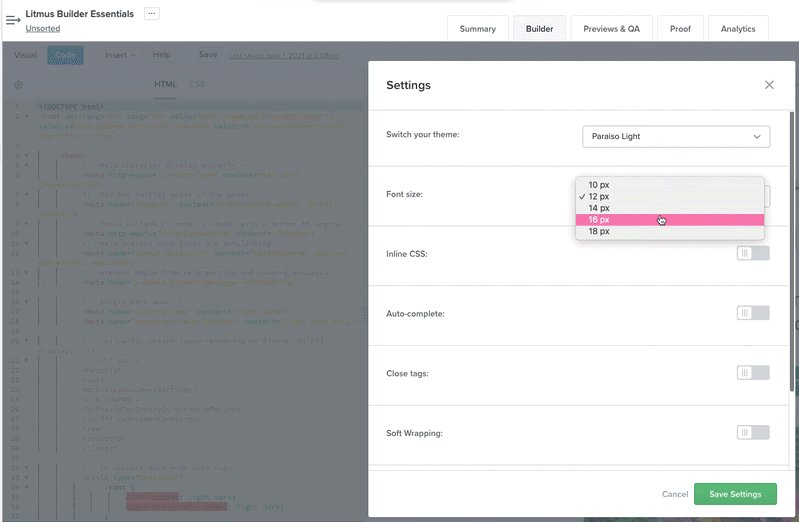
Builder поставляется с рядом различных цветовых схем, которые можно применить к редактору кода. Используя раскрывающийся список « Переключить тему» , вы можете выбрать цветовую схему, которая наилучшим образом соответствует вашему предпочтительному стилю кодирования. Доступно множество темных и светлых тем, по умолчанию используется классический космический серый.
В раскрывающемся списке Размер шрифта можно выбрать удобный размер шрифта для текстового редактора. Хотя размер по умолчанию 12 пикселей подходит для большинства людей, вы можете выбрать больший (или меньший) размер шрифта, чтобы облегчить чтение текста при создании своих почтовых кампаний.
Остальные шесть переключателей позволяют включать и выключать определенные функции Builder.
Встроенный CSS позволяет разделять HTML и CSS (что может упростить разработку) и автоматически компилировать их. Мы увидим, как это работает, в следующей статье из серии Litmus Builder Essentials.
Автозаполнение добавляет возможность просмотра списка опций для общих элементов HTML при кодировании. Вы можете прокрутить список и выбрать элемент, который затем будет добавлен в ваш код.
Параметр « Закрыть теги» позволяет автоматически закрывать любые открытые теги HTML в документе, гарантируя, что никакие несанкционированные открытые теги не повлияют на отображение вашей почтовой кампании.
Мягкая обертка помогает улучшить читаемость вашего кода, а параметры « Отступ» и « Ширина табуляции» позволяют настроить редактор, чтобы выбрать сторону в многовековых дебатах о вкладках и пробелах.
Настройки Builder зависят от учетной записи, что идеально подходит для команд. Разные члены команды могут сохранять свои личные предпочтения, не опасаясь переопределить те, что установлены другими.
Отправка писем в Builder
Litmus Builder предлагает несколько способов поделиться своими кампаниями по электронной почте, будь то коллега для просмотра, ваша собственная учетная запись электронной почты для тестирования или ваш ESP для окончательной отправки. Все параметры для отправки вашей электронной почты можно найти в правом верхнем углу Builder.
Когда вы нажимаете кнопку «Поделиться», у вас есть два варианта на выбор: «Получить ссылку для общего доступа» или «Отправить тестовое электронное письмо».

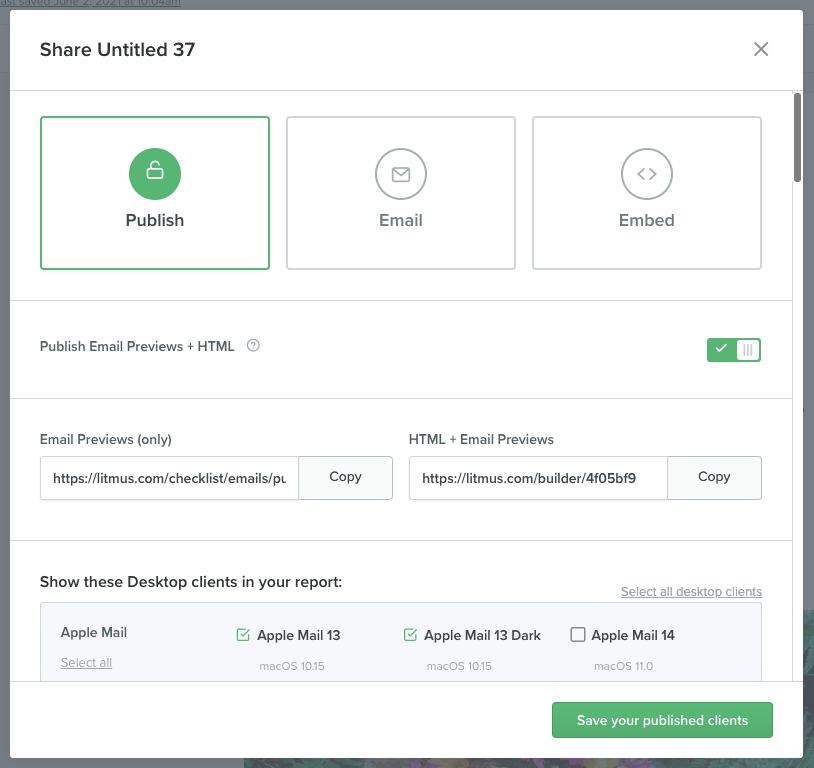
Параметр Получить ссылку для общего доступа открывает диалоговое окно, в котором вы можете поделиться своей электронной почтой тремя способами:
- Публикация , при которой создаются URL-адреса, которые можно использовать для публикации предварительных просмотров по электронной почте - с HTML-кодом вашей кампании или без него. Вы даже можете выбрать, какие почтовые клиенты отображать на опубликованной странице.
- Электронная почта , которая позволяет вам отправить копию кампании по электронной почте, предоставляя вам быстрый доступ к предварительному просмотру в вашем собственном почтовом ящике. Вы можете выбрать, какие пользователи Litmus его получат.
- Embed , который дает вам код для встраивания документа Builder прямо на веб-страницу.
Параметр Отправить тестовое электронное письмо просто дает вам быстрый доступ к диалоговому окну электронной почты, упомянутому выше.
Также есть кнопка « Экспорт» с тремя вариантами: «Синхронизировать с ESP», «Копировать HTML» или «Загрузить HTML».
С помощью параметра « Синхронизировать с ESP» можно быстро синхронизировать свою электронную почту с любым подключенным ESP (или добавить новый для подключения, если вы еще этого не сделали). В настоящее время мы предлагаем ряд популярных ESP для синхронизации, включая Salesforce Marketing Cloud, Mailchimp, Campaign Monitor, Acoustic Campaign, Marketo, HubSpot, Pardot и Eloqua.
ESP Sync отправит ваш HTML и изображения в ваш ESP, правильно записывая пути к изображениям в процессе, предоставляя вам максимально быстрый путь от Builder до окончательной отправки.
С помощью кнопки «Экспорт» вы также можете скопировать HTML, при этом появится всплывающее окно с вашим скомпилированным HTML-кодом, который вы можете щелкнуть один раз, чтобы мгновенно скопировать в буфер обмена. Есть кнопка для загрузки скомпилированного HTML-кода в zip-файл, что аналогично нажатию кнопки « Загрузить HTML» в меню «Экспорт».
Начните работу с Litmus Builder сегодня
Теперь, когда вы знакомы с интерфейсом Litmus Builder, почему бы не попробовать его? Он создан специально для электронного маркетинга и дает возможность любому, независимо от навыков программирования, быстро создавать фирменные безошибочные электронные письма.
Уже являетесь клиентом Litmus? Прыгайте прямо сейчас. В противном случае попробуйте Litmus бесплатно и убедитесь сами, как Builder может облегчить вашу жизнь с электронной почтой.
 | Litmus Builder - это больше, чем просто создание писем Быстро создавайте и проверяйте качество почтовых клиентов, наиболее важных для вашей аудитории, и пользуйтесь преимуществами многоразовых модулей и шаблонов электронной почты, чтобы уменьшить количество ошибок и поддерживать согласованность бренда. Посмотреть все льготы → |
Узнайте больше в нашей серии Litmus Builder Essentials
- Вы здесь: Litmus Builder Essentials, часть I: познакомьтесь с нашим конструктором электронной почты
- Litmus Builder Essentials, часть II: создание в нашем конструкторе писем
- Litmus Builder Essentials, часть III: Как команды могут использовать Litmus Builder
- Litmus Builder Essentials, часть IV: передовые методы создания HTML-шаблонов электронной почты в Builder
