Локальные советы по SEO, которыми ваш бизнес должен заниматься прямо сейчас
Опубликовано: 2020-04-14Локальное SEO всегда было проблемой для малого бизнеса. По мере роста индустрии интернет-маркетинга все больше малых и средних предприятий обращаются к агентствам по поисковой оптимизации (SEO), чтобы улучшить свое присутствие в Интернете.
Растущая потребность в поисковой оптимизации на местном бизнес-рынке высветила такие проблемы, как чрезмерное обещание агентств и недостаточное их выполнение, а также появление новых черных стратегий.
Печальная реальность заключается в том, что для большинства владельцев малого бизнеса индустрия маркетинга в поисковых системах превратилась в отрасль с низкими или нулевыми результатами и высокой текучестью клиентов.
«Обидно, что компании доверяют этим агентствам предоставление услуг, которые никогда не выполняются», — сказал Броди Шеппард из sitecentre. «Проходит от шести до 12 месяцев, прежде чем ослепленный клиент осознает, что стал жертвой».
К счастью, то, что предлагают 90 процентов агентств, может сделать любой владелец бизнеса самостоятельно, практически без опыта.
Эти стратегии «сделай сам» доказали, что они обеспечивают быстрые и эффективные результаты, и маловероятно, что ваши конкуренты уже используют их. Что еще более важно, вы можете увеличить свой трафик на 30-40 процентов в течение недели.
Разметка схемы
Представляем невероятную schema.org, абсолютную золотую жилу для местных предприятий, стремящихся получить дополнительное небольшое повышение рейтинга. По сути, схема предназначена для помощи в понимании Интернета.
Разработан, чтобы помочь «структурировать данные» в удобном для чтения формате, в котором поисковые системы могут очень быстро идентифицировать содержимое страницы.
Технически это «код», но пусть это вас не пугает, этот небольшой код, который легко модифицировать, быстро добавляется на любой веб-сайт и мгновенно дает нереальные результаты .
Чтобы облегчить вам жизнь, я даже добавил образцы, которые вы можете легко изменить для своего бизнеса. Если это слишком сложно, я добавлю несколько ресурсов в конце, где вы можете сгенерировать аналогичный код с помощью формы.
Несмотря на то, что Google поддерживает множество доступных схем, мы сообщили о наиболее значительном увеличении при использовании следующих:
- Местный бизнес
- Часто задаваемые вопросы
- Продукт
Я расскажу о каждом по отдельности и покажу вам, как их комбинировать, и, наконец, протестирую их перед публикацией.
1. Местный бизнес
Схема LocalBusiness — это физический бизнес или филиал организации. С технической точки зрения, если вы являетесь обычным розничным магазином или предприятием, предоставляющим услуги, эта схема для вас. LocalBusiness подразделяется на еще более конкретные виды бизнеса, такие как сантехник, электрик и флорист. Вот полный список типов LocalBusiness .
Я собираюсь использовать структуру флориста в своем примере. Если вы не можете найти свою конкретную отрасль в списке, выберите ту, которая близко ей соответствует, или не рискуйте и оригинальный LocalBusiness.
<тип скрипта="application/ld+json">
{
«@контекст»: «https://schema.org»,
«@type»: «Флорист»,
«имя»: «Стейси Плэйс»,
"адрес": {
«@type»: «Почтовый адрес»,
«streetAddress»: «Фейковая улица, 123»,
«addressLocality»: «Нью-Йорк»,
«АдресРегион»: «Нью-Йорк»,
«Почтовый индекс»: «212»
},
«изображение»: «https://example/image.jpg»,
«электронная почта»: «[электронная почта защищена]»,
«телефон»: «123 456 464»,
«URL»: «https://example.com/»,
«платеж принят»: [«наличные», «кредитная карта», «счет-фактура»],
«Часы работы»: «Пн,Вт,Ср,Чт,Пт 09:00-17:00»,
«Спецификация часов открытия»: [ {
«@type»: «Спецификация часов работы»,
"день недели": [
"Понедельник",
"Вторник",
"Среда",
"Четверг",
"Пятница"
],
«открывается»: «09:00»,
«закрывается»: «17:00»
} ],
«гео»: {
«@type»: «ГеоКоординаты»,
«широта»: «40,712775»,
«долгота»: «-74,005973»
},
«ценовой диапазон»: «$$»
}
</скрипт>
Там, где у меня есть слово «флорист» рядом с @type, вы просто заменяете его ближайшим подходящим типом отрасли. Остальное просто. Обновите имя, адрес, адрес электронной почты, веб-сайт и изображение, а также часы работы в указанном выше формате.
Широта и долгота могут быть сложно найти. Итак, вот инструмент для этого .
Диапазон цен прост по шкале от 1 до 5: от доступного в долларах до дорогого в размере $$$$$.
2. Часто задаваемые вопросы
Схема FAQ намного проще, это вопрос и ответ. Вы можете найти образец кода здесь, если наш не предоставляет достаточно информации.
{
«@контекст»: «https://schema.org»,
«@type»: «Страница часто задаваемых вопросов»,
«основной объект»: [{
«@type»: «Вопрос»,
«имя»: «Как долго цветы держатся на солнце?»,
«принят ответ»: {
"@наберите ответ",
«текст»: «Это сильно зависит от ряда факторов, от породы до того, сколько воды рассчитано на цветок».
}
}, {
«@type»: «Вопрос»,
«название»: «Что такое букет»,
«принят ответ»: {
"@наберите ответ",
«текст»: «Букет цветов — причудливое слово для букета цветов».
}
}
]
}
Ключевые моменты, на которые следует обратить внимание, это быть общим, не рекламировать себя и не делать это рекламным. Если вы это сделаете, схема не будет отображаться. Если вы оставите его общим, вы получите больше кликов, и они окажутся на вашем веб-сайте, где вся ваша информация будет у них под рукой. Важно отметить, что эта схема должна быть уникальной для каждой страницы и не должна добавляться на каждую страницу.
Мы рекомендуем задать от четырех до восьми вопросов и ответов по вашей отрасли.
Смотрите схему в действии:
3. Продукт
Схема продукта может не иметь смысла для вашего бизнеса, но мы будем использовать ее с февраля 2020 года. Это единственный способ получить звездный рейтинг под вашими органическими результатами.
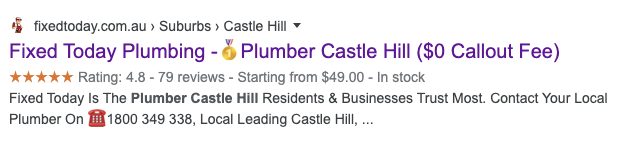
Вот как выглядит схема продукта при правильной настройке:

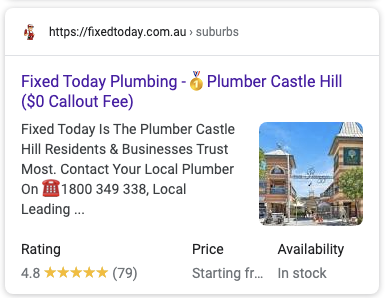
На мобильном это выглядит еще лучше:

Добавленная недвижимость, полученная при добавлении этой схемы, имеет огромную ценность, чем больше недвижимости вы можете занять в результатах поиска, тем выше будет ваш рейтинг кликов.
Схема выглядит примерно так:
{
«@тип»: «Товар»,
«url»: «https://fixedtoday.com.au/suburbs/castle-hill#Product»,
«название»: «Касл Хилл Сантехника»,
«description»: «Сегодня исправлено — это сантехник, которому жители и предприятия Castle Hill доверяют больше всего. Свяжитесь с местным сантехником по телефону 1800 349 338, Local Lead Castle Hill, 2154 Plumbers.»,
«категория»: «Сантехника»,
«изображение»: «https://fixedtoday.com.au/templates/fixed-today/assets/images/suburbs/castle-hill.jpg»,
«бренд»: {
«@тип»: «Вещь»,
«имя»: «Исправлено сегодня Сантехника»
},
«агрегатный рейтинг»: {
«@type»: «Совокупный рейтинг»,
«рейтинговое значение»: «4,8»,
«количество отзывов»: «79»,
«худший рейтинг»: «1»,
«лучший рейтинг»: «5»
},
"предложения":{
«@type»: «Совокупное предложение»,
«url»: «https://fixedtoday.com.au/suburbs/castle-hill»,
«priceCurrency»: «AUD»,
«цена»: «От $49»,
«низкая цена»: «49»,
«priceValidUntil»: «2022-12-31»,
«наличие»: «https://schema.org/InStock»,
"продавец": {
«@type»: «Организация»,
«имя»: «Исправлено сегодня Сантехника»

}
}
}
Это точная схема, показанная на скриншотах. Это вызовет предупреждения при тестировании. Однако эти предупреждения не следует путать с ошибками. Эти предупреждения полностью в порядке.
Важное примечание: Цена может быть только числовой, символ валюты имеет неверный формат. Убедитесь, что все ваши URL-адреса и рейтинги точны. Не подделывайте свои оценки, используйте настоящие отзывы, иначе вы можете столкнуться с ручным действием.
Совет для профессионалов : чтобы изображение показывалось на мобильном телефоне, убедитесь, что изображение отображается над линией сгиба после одного или двух абзацев текста, и убедитесь, что изображение имеет соотношение сторон 16:9, 4:3 или 1:1 — вы можете рассчитать их здесь . Также важно добавить ссылку на него в схему.
Объединение нескольких схем на странице
Вы будете хвастаться перед местными SEO-агентствами, пытающимися конкурировать с вами с этим драгоценным камнем.
Если вы используете несколько схем на одной странице, важно не использовать <script type="application/ld+json"> для каждой из них. Их можно объединить с помощью графика. Чтобы этот код работал, рекомендуется поместить его в <head> вашего кода. Если вы используете WordPress, вы можете просто добавить это в содержимое своей страницы, и оно тоже будет работать.
Вам нужно будет обернуть код в этот тег:
<script type="application/ld+json"></script>
Чтобы объединиться, вы должны сделать следующее:
<тип скрипта="application/ld+json">
{
«@контекст»: «https://schema.org»,
«@граф»: [
{
«@type»: «Флорист»,
…
…
}, {
«@type»: «Страница часто задаваемых вопросов»,
…
…
}, {
«@тип»: «Товар»,
…
…
}
]
}
</скрипт>
Обратите внимание, что последняя схема не заканчивается запятой, а @context не повторяется для каждой из них, поскольку он включен над графиком.
Тестирование и устранение неполадок
Проверить вашу схему несложно. Просто зайдите сюда , вставьте свой код в редактор и нажмите «Проверить». Это не может быть проще, но выведенные ошибки могут быть менее чем полезными. Более или менее, он определяет, где проблема, а не в чем она заключается.
Чтобы помочь вам понять, почему, посмотрите ниже.
Если у вас возникли проблемы с тестированием, наиболее распространенными проблемами являются:
- Вы использовали двойную кавычку в своем тексте. Если вам нужно использовать двойную кавычку, сначала вырежьте ее. См.: Вот как я бы «вырезал» двойные кавычки. Это делает его пригодным для использования.
- В последнем экземпляре чего-то есть запятая — Обратите внимание на последний экземпляр элемента в коде, если он имеет запятую. Скорее всего выдаст ошибку.
- Вы забыли обновить значение из предоставленного фрагмента кода, что привело к неправильным данным.
Увеличьте количество брендовых поисковых запросов
Нет сомнений, что Google и Bing любят бренды. Работа поисковых систем состоит в том, чтобы показать наилучший результат по заданному запросу, и если вы каким-то образом сможете ответить на запрос наилучшим образом, вы в конечном итоге получите первую позицию.
Когда бренд часто ищут и в большинстве случаев он отвечает намерениям пользователя, это повышает авторитет этого бренда. Затем это передается на все внутренние страницы веб-сайта и влияет на рейтинг ключевых слов.
Этот метод чрезвычайно мощный, но его намного сложнее достичь.
Методы, которые, как мы обнаружили, действительно хорошо работают, — это размещение рекламы на телевидении или радио, и вместо того, чтобы предлагать людям перейти на наш веб-сайт, наш призыв к действию звучит так: «Google _____ нас сегодня». Хотите верьте, хотите нет, но реклама на телевидении и радио не умерла; они по-прежнему играют огромную роль в маркетинге и приносят впечатляющие результаты.
Это может быть реализовано в вашей стратегии в социальных сетях. Попросите своих клиентов оставить вам отзыв, просто набрав в Google название вашей компании и нажав «Оставить отзыв». У вас будет немного более высокий процент отказов, что приведет к меньшему количеству отзывов, но вы получите брендовый поисковый запрос.
Производительность веб-сайта
Повышение и оптимизация производительности веб-сайта — не новая идея; поисковые системы активно призывают разработчиков искать способы повышения производительности. Google провел множество разработок в этой области, от своего проекта AMP до оптимизации скорости загрузки страниц и, совсем недавно, до внедрения webp .
Sitecentre начал повышать производительность всех сайтов клиентов и заметил прямую зависимость между производительностью и рейтингом. Чем быстрее мы сможем разместить контент на веб-сайте, тем выше будет наш рейтинг. Это побудило нас реструктурировать процесс разработки и найти новые способы сократить время загрузки страницы.
Хотя большинство из них очень технические, большинство важных действий можно легко выполнить. Тремя наиболее важными причинами медленной загрузки веб-сайтов являются изображения, кэширование и неоптимизированные сценарии.
Оптимизация изображений
Оптимизировать изображения легко, просто используйте один из инструментов ниже:
- КрошечныйPNG
- Kraken.io
Загрузите свои изображения, загрузите оптимизированную версию и используйте их на своем веб-сайте. Мы предпочитаем kraken.io просто потому, что мы можем загружать все файлы и папки, загружать их в виде ZIP-файла и загружать их в правильной структуре, готовые к загрузке для замены старых файлов. Тем не менее, TinyPNG, кажется, лучше справляется с оптимизацией.
Используйте CDN
CDN — это сокращение от сети доставки контента, проще говоря, она будет обслуживать ваши изображения, css, js и шрифты с сервера, ближайшего к тому месту, где просматривается ваш трафик, экономя время на доставке.
CDN также предлагают кэширование, которое позволяет браузеру сохранять локализованную версию вашего веб-сайта для более быстрой и эффективной загрузки других страниц.
Для этого мы используем два сервиса:
- Облачная вспышка
- Имиджкит
Cloudflare великолепен, он бесплатный и предлагает отличную безопасность, SSL и помогает динамически оптимизировать активы. К ним относятся CSS, JS и HTML для доставки файлов меньшего размера. Imagekit также бесплатен и полезен для динамической оптимизации изображений, предоставления их в формате webp и возможности уменьшения их масштаба. Оба продукта просты в установке и предлагают поддержку клиентов мирового уровня, которая поможет вам начать работу.
Оптимизация скриптов
Cloudflare отлично сжимает ваши файлы, но не оптимизирует их. Оптимизация — это объединение нескольких совместимых скриптов в один, что, в свою очередь, уменьшает количество HTTP-запросов, необходимых браузеру. Хотя это требует ноу-хау разработчиков, если вы используете WordPress, существует множество плагинов, которые могут помочь оптимизировать ваши скрипты. Рассмотрите такие плагины, как WP Rocket, Autooptimse и WP Cache.
Дополнительные советы
- Уменьшите отступы в верхней части сгиба и неиспользуемое пространство — за счет уменьшения отступов и пустого пространства вы можете разместить важный контент в верхней части сгиба. Это помогает сократить время ожидания, и поисковые системы показывают положительные сигналы при этом.
- Удалите чрезмерно оптимизированные внутренние ссылки на домашнюю страницу. Если вы используете внутренние ссылки на страницах и в блогах, которые связывают основное ключевое слово с вашей домашней страницей, удалите их все. Они выглядят как спам и не представляют никакой ценности для пользователя, что отрицательно сказывается на вашем рейтинге.
- Присвойте своим изображениям географическую привязку к вашему региону — после оптимизации изображений загрузите их в geoimage.app и отметьте местоположение на изображении. Это добавляет к изображению небольшой фрагмент кода, отправляющий локальные сигналы.
- Обновите старые статьи и страницы — если вы ведете блог или у вас много страниц, просмотрите каждую страницу и внесите небольшие коррективы. Проверьте орфографию и добавьте один или два абзаца, чтобы содержимое выглядело свежим и актуальным.
- Используйте смайлики в названии и описании. Два из них, как мы заметили, работают хорошо: ️️ Это повышает ваш CTR, что в конечном итоге помогает с рангом.
Надеюсь, эта статья помогла вам лучше понять, как внедрять SEO. Доказано, что эти простые, но эффективные советы по локальному SEO повышают вашу позицию и дают вам преимущество над конкурентами в любой отрасли.
