Как добавить анимированную кнопку загрузки на WordPress
Опубликовано: 2020-06-24Возможно, в последнее время вы заметили, что анимация пользовательского интерфейса становится все более популярной в области веб-дизайна. Создатели веб-сайтов имеют множество вариантов добавления анимации к создаваемым веб-сайтам. Лично нам сейчас больше всего нравится использовать анимацию Lottie, хотя альтернативные методы, такие как создание SVG-анимации или векторной анимации с использованием After Effects, тоже хороши.
С точки зрения добавленной стоимости для посетителя веб-сайта или пользователя интерфейса, анимация является отличным другом для удобства пользователей. Поскольку пользовательский опыт основан на захватывающих микровзаимодействиях и привлекает внимание пользователя тонким, элегантным образом, хорошо продуманные анимации меняют правила игры, когда дело доходит до создания удобного интерфейса.
Если сузить наше обсуждение еще на один шаг, то одним из наиболее эффективных вариантов использования анимационного дизайна являются анимированные кнопки. Кнопки с призывом к действию часто являются одним из самых важных элементов дизайна на странице, и если их анимация увеличивает их кликабельность, то мы определенно захотим ими заняться.
В этом посте мы собираемся погрузиться в то, как использовать виджет Lottie для создания анимированной кнопки на вашем сайте Elementor.
1. Начните работу с Lottie Widget

Первое, что вам нужно сделать, это найти «Lottie» и перетащить его в нужное место на странице.
Выберем источник. У вас есть два варианта, как это сделать, оба на вкладке Content виджета:
- Используйте внешний URL-адрес, просто скопировав онлайн-ссылку Lottie Animation и вставив ее в поле
- Установите в качестве источника медиафайл и загрузите свои собственные анимации Lottie *
* В этом посте мы рассмотрим процесс загрузки файла Lottie.
2. Выберите кнопку Lottie.

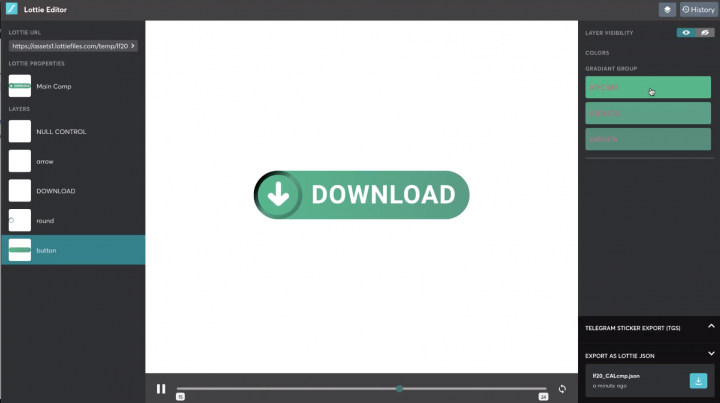
Первое, что мы делаем, это выбираем кнопку из библиотеки LottieFiles, которая вам нравится, и при желании настраиваем кнопку в редакторе Lottie.
После настройки кнопки вы загрузите ее как файл Lottie JSON.
3. Загрузите файл Lottie JSON.

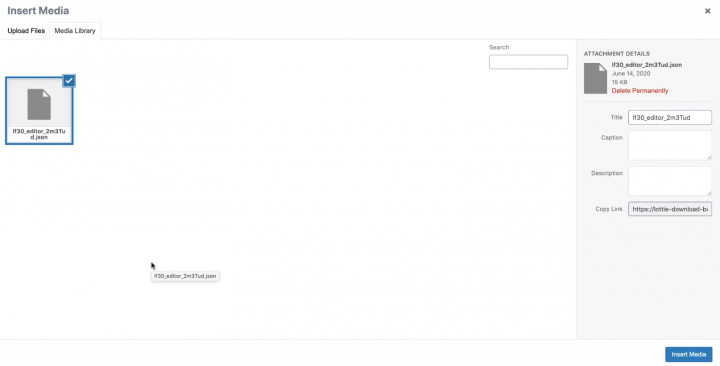
Затем вернитесь в виджет Lottie и щелкните значок мультимедиа, чтобы загрузить файл Lottie JSON.
Просто перетащите его, чтобы загрузить, а затем вставьте на свою страницу.
После того, как он вставлен, вы можете выбрать его выравнивание и превратить в настоящую кнопку, установив ссылку на Custom URL. Эта ссылка автоматически загрузит вашу бесплатную электронную книгу при нажатии кнопки. Мы скоро к этому вернемся.
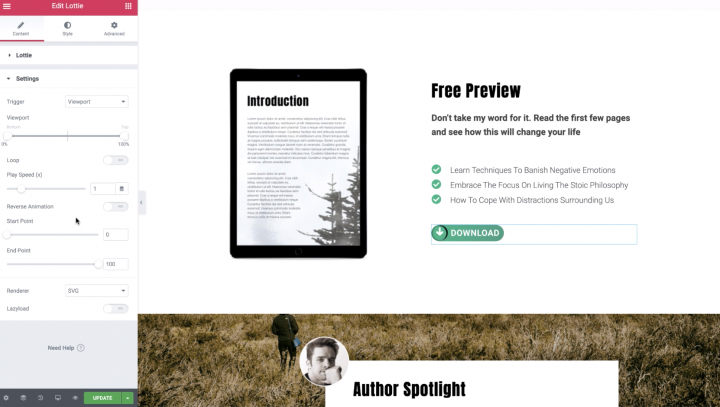
3. Выберите настройки анимации.

Давайте сначала убедимся, что анимация воспроизводится в соответствии с нашими предпочтениями.
Установите для триггера значение «По щелчку», чтобы анимация запускалась при нажатии кнопки Lottie. Кроме того, установите его в цикл, чтобы он продолжал играть.
Чтобы он останавливался примерно в то же время, когда загрузка завершилась, установите цикл только 3 раза. Таким образом, у зрителя будет достаточно времени, чтобы насладиться веселой анимацией при загрузке бесплатной электронной книги.
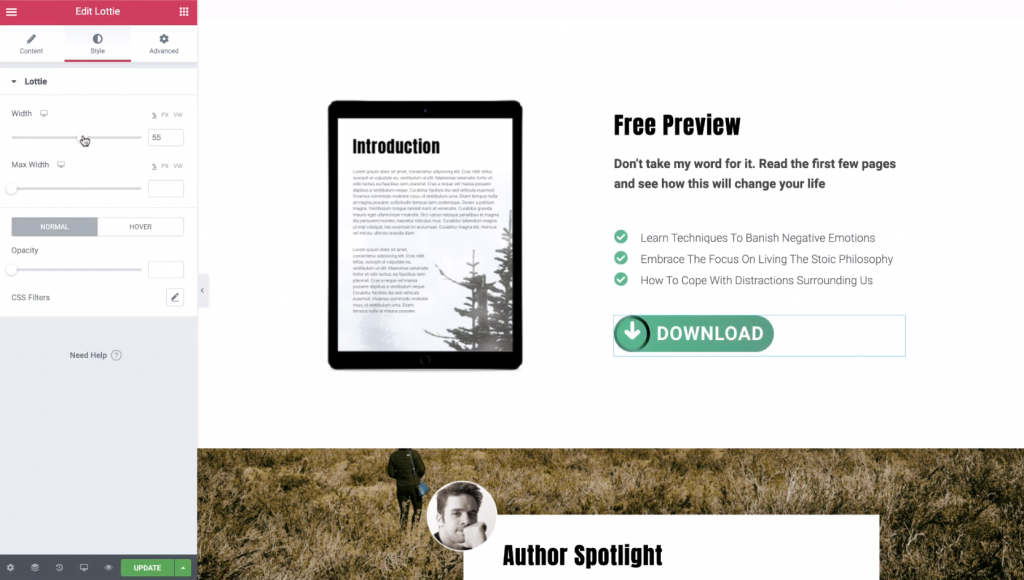
4. Стиль вашей кнопки

Затем вы перейдете на вкладку «Стиль», где сможете настроить размер кнопки вместе с обычными параметрами стиля. Увеличьте ширину кнопки, чтобы она хорошо помещалась на странице и выглядела как настоящая кнопка.
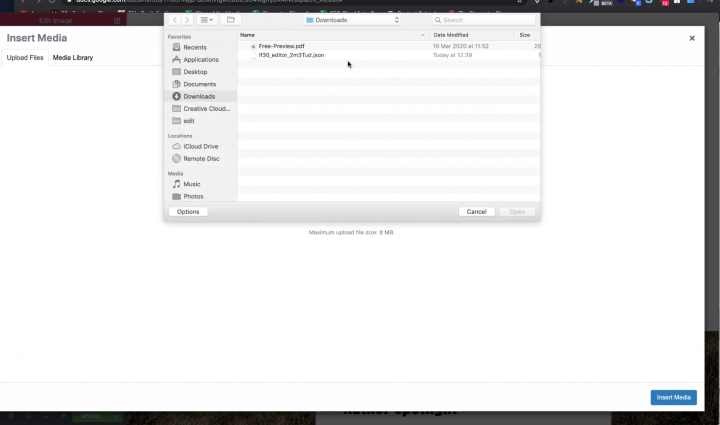
6. Загрузите файл электронной книги.

Пора загрузить электронную книгу в нашу медиа-библиотеку .. Вы можете нажать на любое изображение, чтобы войти в него.
Перейдите к загрузке файлов и выберите электронную книгу для загрузки, затем скопируйте ссылку на электронную книгу из сведений о вложении и закройте медиа-библиотеку. Мы воспользуемся этой ссылкой на последнем этапе, чтобы убедиться, что кнопка автоматически загружает бесплатную электронную книгу.
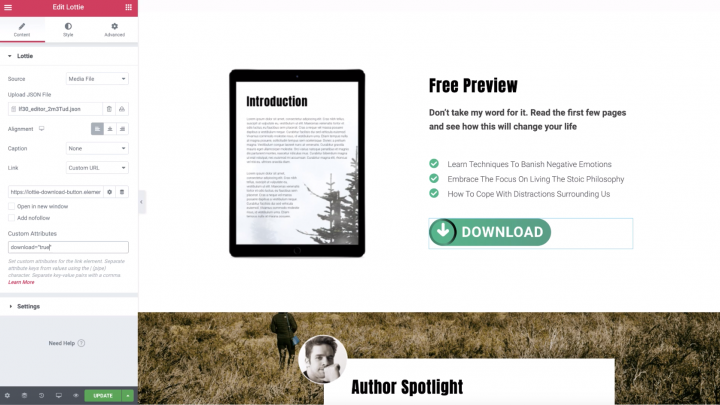
7. Создайте прямую ссылку для скачивания.
Наконец, вернувшись в виджет Lottie, пора вставить ссылку на электронную книгу в настраиваемое поле URL-адреса и превратить ее в прямую ссылку для загрузки.
Для этого нажмите «Параметры ссылки» и добавьте этот настраиваемый атрибут: download = «true».

Наслаждайтесь анимацией
Поздравляем, вы официально знаете, как использовать Lottie Widget в качестве кнопки и настроить его для одновременного воспроизведения анимации и загрузки бесплатной электронной книги.
После того, как вы добавите анимацию Lottie на свой сайт, ваш веб-сайт и особенно ваши кнопки будут только благодарить вас. Более того, они вознаградят вас отличными результатами взаимодействия с пользователем.
Вы хотите увидеть другие уроки Lottie?
