10 советов и идей, как сделать ваш контент более удобным для мобильных устройств
Опубликовано: 2022-07-05В настоящее время сделать ваш веб-сайт и контент удобным для мобильных устройств является или, по крайней мере, должно быть главным приоритетом для всех, кто хочет создать сильное цифровое присутствие. В противном случае вы можете потерять трафик, упустить возможности для бизнеса, поставить под угрозу свое конкурентное преимущество и даже навредить своей онлайн-репутации.
Причина этого в том, что 61,39% всего мирового трафика приходится на мобильные устройства.
Люди выполняют быстрый поиск на ходу, чтобы найти близлежащие предприятия, просматривают Интернет в перерывах, проверяют работу, ожидая встречи, или наслаждаются покупками, отдыхая дома. И хотя разные демографические группы могут предпочитать разные платформы и онлайн-пространства для общения, практически все пользуются мобильными устройствами.
Обычно этого достаточно, чтобы убедить компании использовать адаптивный дизайн или другой мобильный подход . Однако технические аспекты — это еще не все, что нужно для мобильной оптимизации. Сделать ваш контент удобным для мобильных устройств — это совершенно другая задача, которую компании слишком часто упускают из виду.
Более того, люди потребляют контент на мобильных устройствах не так, как на десктопе. И если ваша страница не оптимизирована для удобного просмотра на экране мобильного устройства, удержать внимание пользователя может быть сложно.
Но не волнуйтесь!
В этой статье мы предлагаем 10 способов сделать ваш контент более удобным для мобильных устройств.
Давайте приступим к делу!
1. Сократите межстраничную рекламу и всплывающие окна
Если промежуточные объявления и всплывающие окна не будут реализованы с осторожностью, они могут сильно разочаровать пользователей независимо от устройства. Однако дело в том, что они могут полностью испортить пользовательский опыт на маленьком экране.
Если на десктопе пользователь может легко закрыть всплывающее окно и почти не заметить его, то на мобильном он может полностью заблокировать контент и помешать пользователю взаимодействовать со страницей. Когда это происходит, человек, скорее всего, уйдет, а если это будет продолжаться , он точно не вернется.
Например, представьте, что вы просматриваете интересную статью и находите рекламу, которая занимает весь экран. Вы пытаетесь продолжить прокрутку, но не можете выйти из рекламного пространства и добраться до остального контента — вдруг все, что вы можете сделать, это перемещать содержимое объявления вверх и вниз или щелкать по нему. Собираетесь ли вы остаться на этой странице, борясь с рекламой, или немедленно уйти?
Да, мы так и думали.
Короче говоря, обратите особое внимание на выбор правильного макета веб-сайта, удобного для рекламы , который хорошо отображается на мобильных устройствах. Цель состоит в том, чтобы ваш мобильный контент оставался доступным независимо от обстоятельств, и всякий раз, когда появляется реклама или другое сообщение, у пользователя есть простой выход.

2. Оставьте много свободного места
Оставляя достаточное пространство для передышки, также известное как белое пространство, на вашей странице облегчает пользователю чтение и взаимодействие с контентом, не перегружая и/или не путаясь. Слишком много слов, заполняющих экран вашего устройства, может пугать многих.
Когда страница переполнена текстом, слова могут начать расплываться, и становится трудно читать и/или понимать информацию.
Взаимодействие с такими страницами может быть особенно сложным для пользователей с нарушениями зрения и людей с нарушениями чтения, такими как дислексия.
Предоставляя достаточное пространство для передышки, вы гарантируете, что каждый сможет прочитать ваш контент без каких-либо усилий.
Кроме того, размер экрана различается для разных устройств. Даже если поля по бокам будут крошечными, пустое пространство гарантирует, что текст не будет слишком тесным.
Вы можете предоставить больше пустого пространства:
- Написание коротких абзацев
- Использование маркеров и нумерации
- Вставка изображений и видео в текст
- Использование большого количества H2 и H3
3. Структурируйте свой контент с помощью H2, H3 и маркеров
Структурирование вашего контента с помощью H2, H3 и маркеров — это один из способов обеспечить достаточное количество свободного места на вашей странице.
Однако это еще не все.
Поскольку формат подзаголовков отличается от остального текста, они облегчают пользователям отслеживание и навигацию по мобильному контенту.
Кроме того, эти типы структурных элементов разбивают текст на удобоваримые фрагменты, которые легче читать и понимать. Это не дает пользователю чувствовать себя на шестерках и семерках при прокрутке вашей страницы и облегчает ему дальнейшую работу.
Проще говоря, надежная структура контента обеспечивает лучший пользовательский опыт. Подзаголовки и маркеры облегчают понимание смысла как людьми, так и роботами. Вот почему это важно не только для клиента, но и для ваших усилий по SEO.
Таким образом, это может помочь вашему контенту лучше ранжироваться .
Делая свой контент удобным для мобильных устройств, вы бьете двух зайцев одним выстрелом.
4. Разбейте текст на короткие абзацы
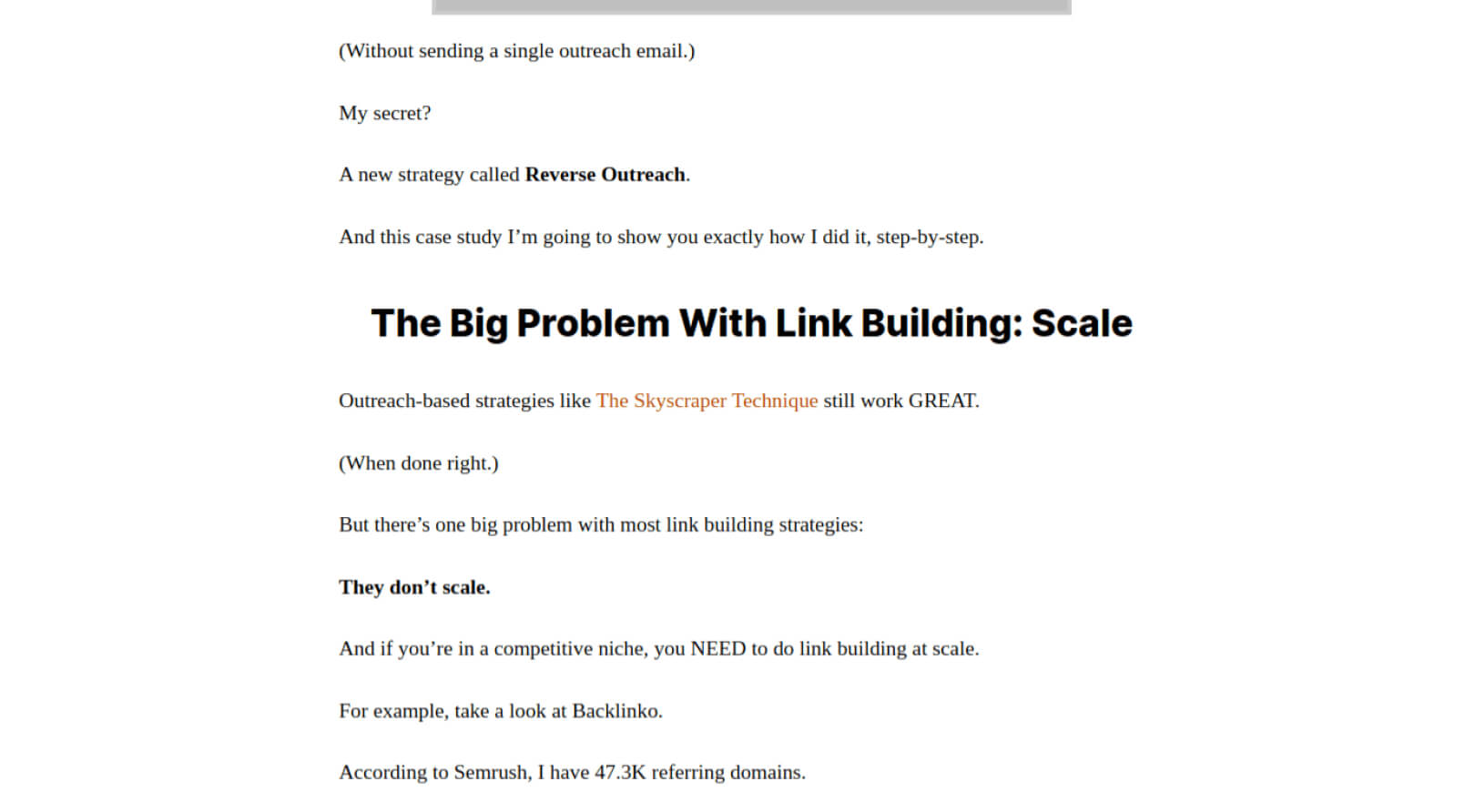
Честно говоря, если вы новичок в написании цифрового контента, очень вероятно, что короткие абзацы кажутся вам неестественными и неуклюжими. Особенно, когда вы пишете текст в файле документа и просматриваете его на рабочем столе.

Источник
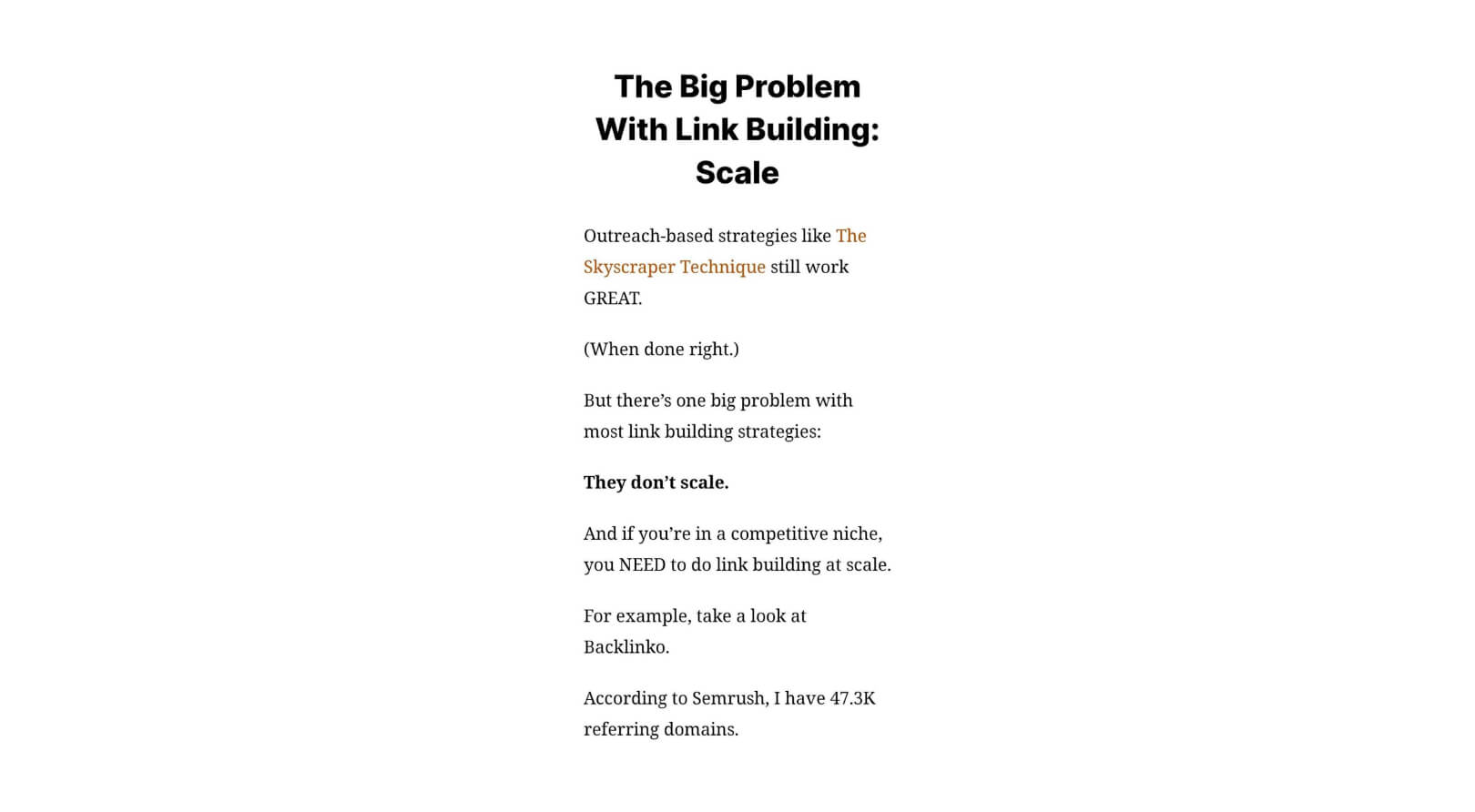
Однако когда вы просматриваете тот же контент на экране мобильного телефона, все это имеет смысл, не так ли?

Источник
Длинные абзацы могут хорошо смотреться на рабочем столе — например, как в книге. Но на маленьком экране мобильного устройства они втиснуты в узкие рамки устройства, и в результате образуют большие блоки, казалось бы, бесконечного текста.
Пролистывая их, пользователь легко может заблудиться и запутаться. Это может привести к тому, что они будут перечитывать один и тот же раздел несколько раз, разочаровываться и, в конечном счете, отталкивать их.

Чтобы избежать этого, придерживайтесь написания коротких абзацев, состоящих из трех-четырех предложений и, желательно, не превышающих пяти строк. И помните, абзац может состоять даже из одного предложения.
Как этот.
Такой подход не только делает ваш контент более читабельным на мобильных устройствах, но также может помочь вам подчеркнуть смысл ваших утверждений.
5. Используйте простые предложения
Длинные сложные предложения хороши. Они позволяют вам выражать сложные мысли и идеи и глубоко передавать ваше сообщение. Однако за ними может быть довольно сложно следить на маленьком экране.
Представьте предложение, которое занимает половину вашего экрана. Или тот, который покрывает весь экран.
Как вы думаете, вы могли бы читать это легко и оставаться на правильном пути? Возможно нет. Или, по крайней мере, не для большинства людей.
Лучше всего предоставлять короткие предложения, которые легко усваиваются и обеспечивают беспроблемный пользовательский интерфейс.
6. Избегайте сложного языка
К настоящему времени вы, вероятно, уже поняли, что простота — это ключ к тому, чтобы сделать ваш контент более удобным для мобильных устройств. Это включает в себя язык и словарный запас, а также.
Длинные и сложные слова, а также сложная терминология труднее читать, особенно на экране мобильного телефона. Пользователи чаще всего просматривают страницу и вряд ли будут иметь время или терпение, чтобы сосредоточиться на каждой букве.
Чтобы удовлетворить их потребности, контент должен легко восприниматься даже без полного внимания.
Чем сложнее и/или редко используемое слово, тем больше вероятность того, что пользователю придется вернуться и прочитать его снова, чтобы убедиться, что он правильно его понял.
Это создает неприятный UX, прерывает поток текста и может создать путаницу.
Конечно, вы не должны жертвовать словарным запасом во имя удобочитаемости. Максимальное упрощение текста потенциально создает проблемы (например, повторы) и может даже сделать его менее приятным для чтения.
Однако воздержитесь от использования сложных слов просто так, если только они не придают дополнительную ценность информации и не являются абсолютно необходимыми.

7. Будьте лаконичны
Одним словом, не усложняйте.
Это правда, что и пользователи, и роботы любят длинный контент . Однако громкость должна исходить от ценности, а не от болтовни и болтовни. Если вы добавляете материал только для увеличения количества слов, просто не делайте этого. Вместо этого подумайте о том, чтобы поговорить о соответствующей подтеме, которая добавляет больше содержания и ценности.
Конечно, это не означает, что вы должны убрать все интересные детали, которые делают ваш текст уникальным. Они имеют свою ценность, так как делают контент и ваш бренд более запоминающимися, зацепляют читателя и облегчают процесс чтения.
Тем не менее, не переусердствуйте с остроумными замечаниями, побочными историями, воспоминаниями и т. д., так как в конечном итоге вы можете испытать терпение вашего читателя.
Чтение статьи на мобильном устройстве достаточно сложно для среднего человека . Если вы хотите, чтобы они были вовлечены, вам нужно придерживаться сути.
8. Используйте скрытые субтитры в видео

Не секрет, что на мобильных устройствах люди склонны смотреть видео без звука.
На самом деле, 85% видео на Facebook просматриваются без звука. И не только социальные сети демонстрируют эту тенденцию — исследования показывают, что на своих телефонах 69% людей также смотрят видео с отключенным звуком в общественных местах, а 25% придерживаются этой тенденции, даже не выходя из собственного дома.
Чтобы удовлетворить их потребности и предпочтения, вам нужно убедиться, что видео, которые вы показываете в своем контенте, подходят для отключения звука. Лучший способ сделать это — добавить субтитры .
Это не только повысит вовлеченность вашего видеоконтента на мобильных устройствах, но и сделает его более доступным для людей с нарушениями зрения и слуха.
9. Проверьте, как ваш контент выглядит на мобильных устройствах перед публикацией
Перед публикацией рекомендуется перепроверить, как ваш контент отображается на мобильных устройствах. Таким образом, вы убедитесь, что все выглядит великолепно и легко читается, просматривается, взаимодействует и так далее.
Кроме того, делая это, вы также можете улучшить качество своих страниц. С другой точки зрения могут быть обнаружены любые опечатки, слишком длинные предложения или абзацы, странные заголовки или другие ошибки, которые вы, возможно, не заметили на компьютере.
Есть даже инструменты , которые позволяют вам изменять мобильное содержимое выбранных страниц на вашем веб-сайте WordPress — круто, правда?
10. Проверьте свои страницы в инструментах Google
В Google Analytics вы можете просматривать эффективность своих страниц на мобильных и настольных устройствах.
Поместите два отчета рядом и проанализируйте их, чтобы увидеть, как они сравниваются . Если страница отлично работает на настольных компьютерах, но с трудом отображается на мобильных устройствах, возможно, вам нужно решить некоторые проблемы.
Когда вы определите страницы с низкой эффективностью, посмотрите, как контент выглядит на разных устройствах с меньшим экраном, и попросите людей в вашей организации (или почему бы не выборку клиентов, если вы можете себе это позволить) сделать то же самое.
Полученная вами информация поможет вам улучшить контент, удобный для мобильных устройств, и обеспечить приятное взаимодействие с пользователем.
Нижняя линия
В настоящее время люди проводят больше времени в Интернете на своих телефонах, чем когда-либо прежде. Поэтому крайне важно, чтобы ваш контент был удобен для мобильных устройств.
Есть много шагов, которые вы можете предпринять в этом направлении, однако их всех объединяет простота.
Мобильные пользователи хотят, чтобы каждая страница, с которой они сталкиваются, была быстрой и легкой для понимания, поскольку они часто просматривают контент на ходу или в режиме многозадачности и хотят, чтобы их взаимодействие было максимально удобным.
Чем лучше ваш мобильный контент передает его, тем больше шансов удержать внимание клиента за пределами его концентрации внимания.
