Как вручную добавить SSL в WordPress бесплатно с помощью Let's Encrypt?
Опубликовано: 2016-10-01Вы хотите перейти с HTTP на HTTPS и установить сертификат SSL на свой сайт WordPress? Тогда читайте дальше, чтобы узнать, как добавить SSL в WordPress бесплатно. Каждый пользователь Интернета ежедневно делится большим количеством личной информации . Все мы делаем. При совершении покупок в Интернете, создании учетных записей, входе на разные веб-сайты и т. Д.
Если она не зашифрована должным образом, то эту информацию может кто-то получить. Здесь на помощь приходит SSL. Он предоставляет технологию шифрования для защиты соединения между браузером пользователя и веб-сервером.
Каждому сайту выдается уникальный сертификат SSL для идентификации. Если сервер притворяется, что работает по протоколу HTTPS, и его сертификат не соответствует, то большинство современных браузеров будут предупреждать пользователя при подключении к сайту.
Раньше единственным способом защитить сайты с помощью SSL было использование платного SSL-сертификата. Пока Let's Encrypt не станет общедоступным .
Что такое Let's Encrypt?
Let's Encrypt - это бесплатный открытый центр сертификации, который предоставляет SSL-сертификат для широкой публики. Это проект Internet Security Research Group (ISRG). Let's Encrypt спонсируется многими компаниями, включая Google, Facebook, Sucuri, Mozilla, Cisco и т. Д.
Сейчас самое лучшее время для установки SSL-сертификата на ваши веб-сайты WordPress. Особенно, когда группа безопасности Google Chrome объявила, что их браузер начнет отмечать HTTP-соединения как небезопасные с января 2017 года:
Начиная с января 2017 года (Chrome 56), мы будем отмечать HTTP-сайты, которые передают пароли или кредитные карты, как небезопасные, в рамках долгосрочного плана отмечать все HTTP-сайты как небезопасные », - сказал член команды безопасности Chrome. Эмили Шехтер. Первым шагом в плане является отображение метки «Небезопасно» в адресной строке.
Владельцы сайтов, которые не хотят, чтобы их HTTP-сайты были помечены как небезопасные, не имеют много времени для защиты своих сайтов.
Еще одно преимущество наличия SSL на вашем сайте - это возможность использовать HTTP / 2, что по сути является развитием протокола HTTP. Веб-сайты с HTTP / 2 работают быстрее, поскольку он позволяет передавать несколько файлов одновременно.
Я намеревался реализовать SSL на всех своих сайтах в течение некоторого времени. Проблема заключалась в том, что я не знал, как реализовать бесплатный SSL Let's Encrypt.

Я прочитал много руководств о том, как добавить Let's Encrypt SSL в WordPress. Но все они мне кажутся сложными. Наконец, после долгого чтения я нашел простой способ установить Let's Encrypt SSL.
Мой метод можно найти ниже. Есть и другие способы. Это руководство предназначено для начинающих и основано на моем опыте бесплатной установки SSL на некоторые из моих сайтов WordPress с помощью Let's Encrypt.
Без необходимости в SSH, корневом доступе, запущенных командах и других процессах, которых средний пользователь не понимает (включая меня) и которые упоминаются в большинстве руководств по реализации SSL в WordPress.
Этот пост довольно длинный с большим количеством информации, но если вам интересно, прежде чем перейти к разделу о том, как легко реализовать Let's Encrypt на вашем WP-сайте / сайтах, проверьте пояснения к некоторым из терминов ниже.
Что такое HTTPS и SSL?
Каждый день мы делимся нашей личной информацией с разными веб-сайтами. Будь то покупка или просто вход в систему. Для защиты передачи данных необходимо создать безопасное соединение. Вот когда приходят SSL и HTTPS.
Возможно, вы заметили, что всякий раз, когда вы взаимодействуете с защищенным сайтом (например, с порталом онлайн-банкинга), адрес в строке вашего браузера содержит https: // вместо обычного http H: // .
В дополнение к этому, большинство современных браузеров будут отображать небольшой замок на панели браузера, когда вы подключены к такому сайту.

HTTPS или Secure HTTP - это метод шифрования. Он защищает соединение между браузером пользователя и вашим сервером. Это усложняет хакерам подслушивание соединения.
Зачем переходить с HTTP на HTTPS и устанавливать сертификат SSL? Протокол устанавливает соединение между ними, при этом после успешного установления связи будет передаваться только зашифрованная информация.
Это означает, что вся текстовая информация, которую может прочитать любой чмо, будет заменена случайными буквами и числовыми строками, которые не читаются людьми.
Если хакеру удастся помешать обмену информацией, шифрование значительно усложнит понимание этого.
Стандарты шифрования
SSL и HTTPS имеют разные стандарты шифрования. Самый старый из них называется SHA , и он больше не используется. Его преемник SHA1 , все еще находящийся в обращении, в настоящее время устарел.
Например, Google Chrome начал выдавать предупреждения для сайтов, работающих по этому стандарту, в начале 2016 года.
Текущий стандарт шифрования для протоколов SSL - SHA2 . Однако в какой-то момент он уступит место SHA3, который в настоящее время находится в разработке.
ПРИМЕЧАНИЕ . SSL на самом деле больше не является правильным именем для сертификата. В конце 90-х технология была усовершенствована, и ее название было изменено на TLS (Transport Layer Security). Однако аббревиатура SSL прижилась и, очевидно, используется по сей день. Так что я также буду использовать его в основном в этом посте.
Зачем вам HTTPS и SSL?
Если вы используете веб-сайт электронной коммерции, вам обязательно понадобится сертификат SSL (Secure Sockets Layer). Особенно, если вы собираете платежную информацию. Большинство платежных систем, таких как Stripe, PayPal Pro, Authorize.net и т. Д., Потребуют от вас безопасного соединения с использованием SSL.
Google заявил, что они используют HTTPS и SSL в качестве сигнала ранжирования в своих результатах поиска. Это означает, что использование SSL поможет улучшить SEO вашего сайта.

Кроме того, при внедрении SSL вы можете использовать HHTP / 2, который, как я уже упоминал, позволяет передавать несколько файлов одновременно, что сокращает время загрузки вашего сайта.
Используя SSL, вы можете не только защитить конфиденциальные данные, такие как адреса электронной почты, информацию о кредитных картах, пароли и т. Д., От возможных атак хакеров, но также улучшить рейтинг и скорость вашего сайта.
Раньше сертификаты SSL были дорогими. От 10 долларов в год до 200 долларов. Но благодаря проекту Let's Encrypt теперь можно бесплатно активировать неограниченное количество сертификатов.
Почему сайту WooCommerce нужен SSL / TLS?
Проблема безопасности очень важна для любого веб-сайта, особенно для интернет-магазинов. На сайте электронной коммерции между клиентом и сервером много взаимодействий . Ваш клиент должен предоставить свою личную информацию, такую как номера кредитных карт, чтобы завершить процесс оплаты.
Следовательно, вам необходимо защитить всю их личную информацию. Это также помогает вам завоевать доверие клиентов - самый важный ключ к успешному сайту электронной коммерции. Никто не хочет покупать товары в незащищенном интернет-магазине, где хакеры могут украсть их информацию.
При использовании SSL данные немедленно шифруются , что не позволяет хакерам читать данные в пути. Любому веб-сайту WooCommerce, использующему стандартный способ оплаты PayPal, потребуется SSL для дополнительной безопасности, поэтому наличие SSL является обязательным требованием для вашего сайта WooCommerce, если вы используете PayPal для оформления заказа, и многих других платежных шлюзов.
Почему Let's Encrypt?
Let's Encrypt - это бесплатный, автоматизированный, без необходимости в выделенном IP-адресе и открытый центр сертификации, и многие компании его поддерживают. Кроме того, многие хостинговые компании, поставщики CDN и другие внедрили Let's Encrypt, поэтому его еще проще применить на своем сайте.
Основные особенности Let's Encrypt :
- Это бесплатно - вы можете бесплатно установить его на все свои домены.
- Безопасный - использует самые высокие стандарты безопасности для обмена информацией.
- Прозрачность - все выданные или отозванные сертификаты будут регистрироваться и быть общедоступными для проверки (это также можно рассматривать как недостаток).
- Нет выделенного IP - вам не нужно тратить деньги на выделенный IP.
- Совместимость - Совместимость со всеми браузерами.
- Общий хостинг - может использоваться на виртуальном хостинге, а не только на выделенном или VPS (проверьте лучшие доступные хостинг-провайдеры WordPress).
Единственным недостатком Let's Encrypt является то, что его необходимо обновлять каждые 90 дней. Но этот процесс можно автоматизировать без вашего ручного вмешательства.
Как добавить SSL в WordPress?
Поскольку Let's Encrypt становится популярным, многие хостинговые компании WordPress уже начали предлагать встроенную простую настройку Let's Encrypt SSL.
Самый простой способ добавить бесплатный SSL Let's Encrypt в WordPress - это зарегистрироваться в хостинговой компании, которая предлагает встроенную интеграцию. К сожалению, не все хостинговые компании поддерживают Let's Encrypt. Вот полный список хостинговых компаний, поддерживающих Let's Encrypt.
# 1 Ваш хостинг предлагает интеграцию Let's Encrypt (EASIEST)
Let's Encrypt легко настроить для вашего сайта, если ваша хостинговая компания предлагает интеграцию. Это даже не обязательно быть хостинг-провайдером.
Большинство сервисов CDN предлагают бесплатную интеграцию Let's Encrypt с их сервисом. Примером таких поставщиков CDN являются KeyCDN, MaxCDN, CDNSun или Incapsula (см. Обзор Incapsula), которые предлагают SSL-сертификат бесплатно с платными планами.
В этом случае вам также не нужно беспокоиться о продлении сертификата, так как это будет сделано автоматически за вас. Я объясню на примере Siteground.
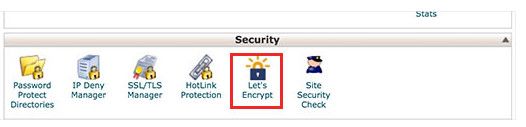
Войдите в свою панель управления cPanel (что такое cPanel) и прокрутите вниз до раздела безопасности. Там вам нужно будет нажать на значок Let's Encrypt.

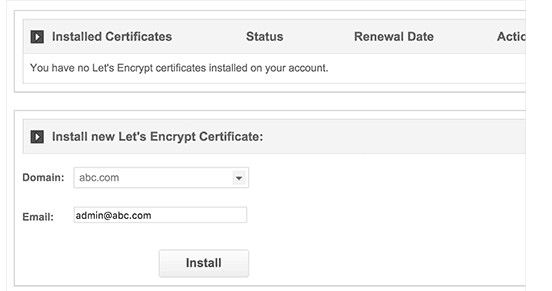
Вы попадете на страницу установки Let's Encrypt. Вам нужно будет выбрать доменное имя, в котором вы хотите использовать SSL.

Теперь вы можете нажать на кнопку установки. Let's encrypt выдаст уникальный сертификат SSL для вашего сайта. По завершении вы увидите сообщение об успешном завершении.
Это все. Вы успешно интегрировали бесплатный SSL Let's Encrypt на свой сайт WordPress. Здесь больше ничего делать не надо.
Однако ваш сайт WordPress еще не готов к использованию. Сначала вам нужно будет обновить URL-адреса WordPress, а затем исправить проблему с небезопасным контентом, если таковая имеется. Вы можете найти все об этом ниже.
# 2 Добавление бесплатного Let's Encrypt SSL, если ваш хостинг не предлагает интеграции
Если ваш веб-хостинг не обеспечивает такую интеграцию, как SiteGround, DreamHost и другие хостинговые компании, которые предлагают Let's Encrypt, вам придется пройти довольно длительную процедуру.
Но не нужно паниковать. Я покажу вам простой способ добавить SSL на сайт WordPress, если ваш хостинг или CDN не предлагают интеграции.
Этот метод отличается от одного веб-хостинга к другому. У большинства хостинговых компаний есть вспомогательный документ, объясняющий этот процесс. Вы также можете связаться с их службой поддержки для получения подробных инструкций или попросить их сделать это за вас.
Некоторые хостинговые компании установят для вас SSL-сертификат . Вам просто нужно предоставить им закрытый ключ, сертификат и CA. Это то, что я сделал с хостингом на полдоллара. Я только что связался с ними, и они сделали это за меня, поскольку не позволяют вам настраивать это самостоятельно.
Вам необходимо предоставить им сертификат для каждого домена. А в случае Let's Encrypt вам нужно снова связываться с ними каждые 90 дней, чтобы обновить сертификат для каждого сайта.
Установка SSL-сертификата на ваш сервер вручную с помощью cPanel
Сначала перейдите на SSL бесплатно. Не волнуйтесь, это безопасно, и они выдают сертификаты в сотрудничестве с Let's Encrypt. Введите свое доменное имя с www или без него. SSL For Free также добавит к сертификату другую версию, так что это не имеет значения. По умолчанию я использую www на всех своих сайтах, поэтому всегда ставлю его основным.

Затем нажмите кнопку « Создать бесплатный сертификат SSL» . Затем вас попросят подтвердить, что вы являетесь владельцем домена, к которому вы хотите добавить сертификат. Вы можете выбрать между автоматической проверкой FTP и проверкой вручную .
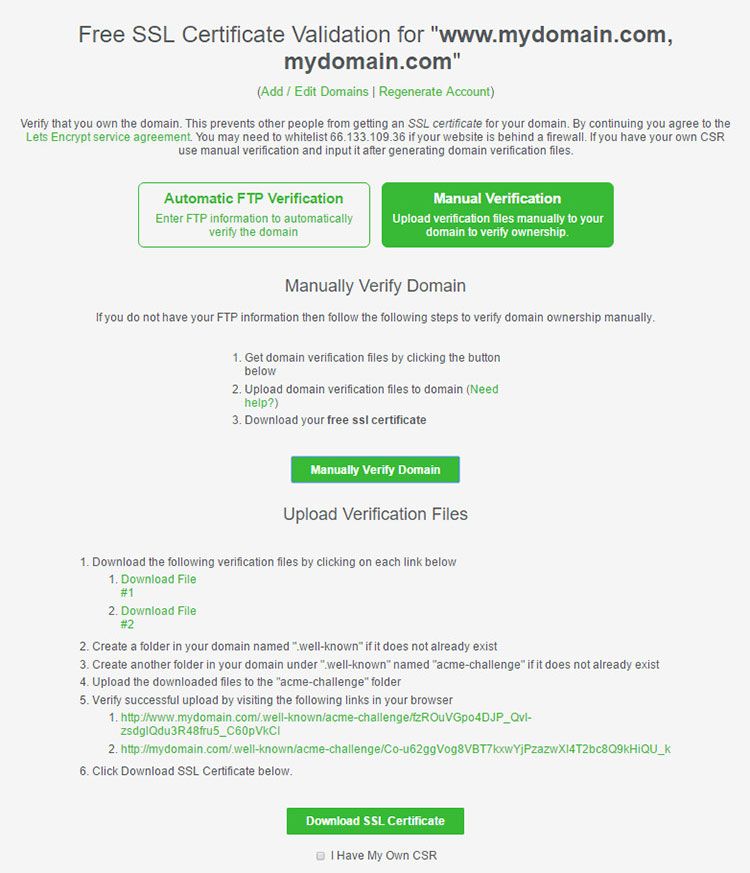
Если вы выберете «Автоматическая проверка FTP», вам потребуется ввести информацию о FTP для учетной записи сервера домена, например, имя пользователя, пароль… и проверка будет выполнена автоматически. Я предпочитаю использовать ручную проверку, поэтому я покажу шаги для ручной проверки.

Действия, которые необходимо предпринять в этом случае, описаны на сайте, поэтому вы не ошибетесь. Вы загружаете файлы, входите в свою cPanel, переходите в папку своего домена и создаете новые папки, следуя инструкциям на странице. Затем вы загружаете загруженные файлы в папку «acme-challenge».
Убедившись, что все сделано правильно, нажмите кнопку « Загрузить сертификат SSL» . Я никогда не ставлю галочку «У меня есть собственный CSR». В этом случае он вам будет предоставлен.
Теперь вы получите закрытый ключ, сертификат и CA. Нажмите, чтобы загрузить их, и вы получите файл .zip. Этот файл вы предоставляете своему хостингу, если они устанавливают его для вас, или извлекаете его, если вы собираетесь устанавливать сертификат самостоятельно.
Вы также можете включить опцию уведомления, когда срок действия вашего сертификата истекает. Если вы забыли, сертификат Let's Encrypt действителен в течение 90 дней. После этого вам необходимо продлить его, выполнив те же действия.

Теперь после того, как вы получили сертификат. Пора установить на сервер. Выполните следующие действия, чтобы установить SSL для своего сайта :
1. Войдите в свою учетную запись cPanel.
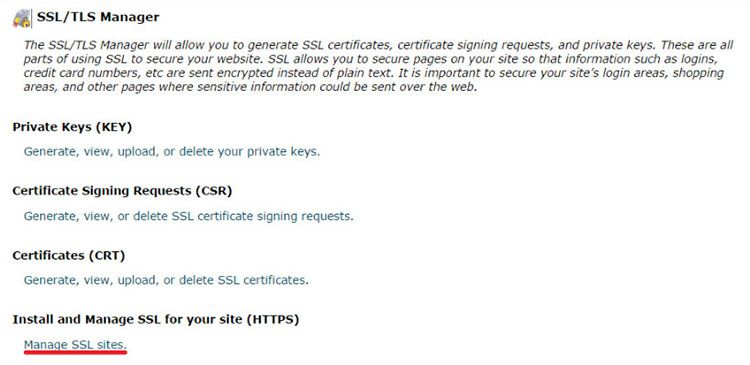
2. Найдите и щелкните «Диспетчер SSL / TLS» в разделе « Безопасность ».

3. Щелкните «Управление SSL-сайтами» в меню « Установка и управление SSL для вашего веб-сайта (HTTPS)» . Если у вас нет опции « Управление SSL-сайтами» , попробуйте связаться с вашим хостинг-провайдером и спросить, могут ли они установить для вас сертификат.

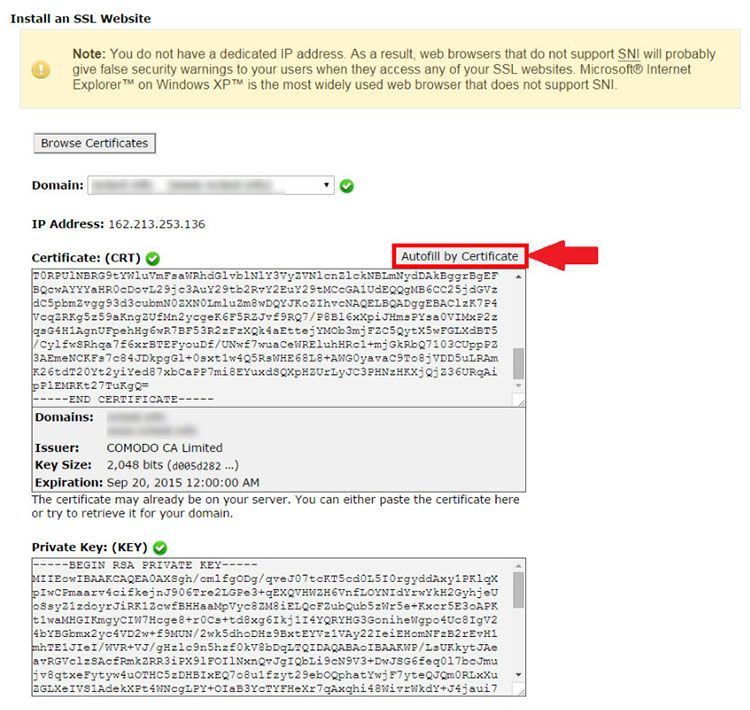
4. Скопируйте полученный код сертификата, включая —– НАЧАТЬ СЕРТИФИКАТ—– и —–END СЕРТИФИКАТ—– и вставьте его в поле «Сертификат: (CRT)».
Вы можете нажать кнопку « Автозаполнение по сертификату» , которая появляется рядом с введенным сертификатом. Система попытается получить доменное имя и закрытый ключ.
Вы также можете выбрать домен из раскрывающегося списка и вручную ввести сертификат и закрытый ключ в соответствующие поля. Не забудьте включить верхние и нижние колонтитулы Begin / End для сертификата и ключа.
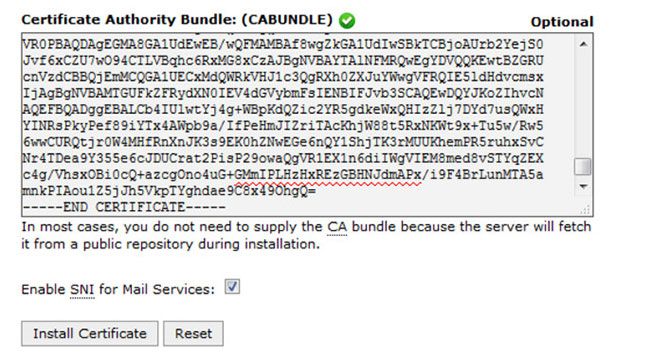
ПРИМЕЧАНИЕ: изображения ниже приведены только в качестве примера. У вас не будет той же информации, эмитента, сертификата и т. Д.

Скопируйте и вставьте пакет CA в поле в разделе Certificate Authority Bundle (CABUNDLE). Если вы хотите использовать этот сертификат для почтовых служб, установите флажок «Включить SNI для почтовых служб».
В этом случае вы сможете использовать свой домен, на котором установлен сертификат SSL, в качестве имени хоста почтового сервера, настраивающего ваши почтовые клиенты для работы через защищенные порты.
Эта опция доступна только начиная с cPanel 11.48. Если у вас более старая версия cPanel, вы не можете использовать свой сертификат для почты.

5. Нажмите кнопку " Установить сертификат ".
Поздравляю! Сертификат установлен на сервере вашего сайта. Теперь сайт должен быть доступен по https: //.


Проверьте свой сертификат и проверьте свой сайт с помощью https в браузере, чтобы убедиться, что он будет отображаться правильно.
Обновление URL-адресов WordPress после настройки SSL с помощью плагина
После настройки бесплатного SSL-сертификата с помощью Let's Encrypt следующим шагом будет перевод вашего URL-адреса WordPress с HTTP на HTTPS. Стандартный сайт без сертификата SSL использует протокол HTTP. Обычно это выделяется префиксом http в веб-адресах, например: http://www.example.com
Защищенные веб-сайты с сертификатами SSL используют протокол HTTPS. Это означает, что их адреса выглядят так: https://www.example.com. Без изменения URL-адресов на вашем сайте WordPress вы не будете использовать SSL, и ваш сайт не будет защищен для сбора конфиденциальных данных.
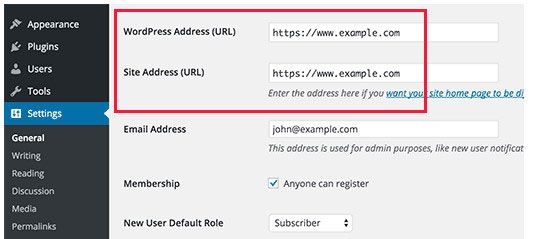
1. Обновление URL-адресов WordPress до HTTPS для нового веб-сайта WordPress
Если вы работаете над совершенно новым веб-сайтом, вы можете просто зайти в админку WordPress и нажать «Настройки». Здесь вам нужно будет обновить поля URL-адреса WordPress и URL-адреса сайта, чтобы использовать https.

Не забудьте сохранить изменения.
2. Обновление URL-адресов WordPress до HTTPS для существующего сайта WordPress.
Если ваш сайт существует какое-то время, скорее всего, он проиндексирован поисковыми системами. Другие люди могли ссылаться на него, используя HTTP в URL-адресе. Вам необходимо убедиться, что весь трафик перенаправляется на URL-адрес https.
Вам необходимо установить и активировать плагин Really Simple SSL. Этот плагин автоматически обнаружит ваш SSL-сертификат и настроит ваш веб-сайт для его использования. В большинстве случаев вам больше не придется вносить изменения. Плагин также исправит проблему с небезопасным контентом.
3. Обновление URL-адресов WordPress после добавления SSL к существующему веб-сайту WordPress без плагина
Если вы хотите, чтобы весь ваш сайт проходил через https, но без использования плагина, вы можете добавить эти правила в свой файл .htaccess:
RewriteEngine On RewriteCond % { SERVER_PORT } 80 (. *) $ RewriteRule ^ https: //yourdomain.com/$1 [R, L] |
Если ваш сайт находится в подпапке, используйте этот код :
RewriteEngine On RewriteCond % { SERVER_PORT } 80 Папка RewriteCond % { REQUEST_URI } (. *) $ RewriteRule ^ https: //yourdomain.com/folder/$1 [R, L] |
Просто замените yourdomain.com на свое фактическое доменное имя.
Возможная проблема смешивания содержимого Ошибка после установки SSL
Когда вы устанавливаете сертификат SSL в новом домене, все страницы и все ресурсы, такие как изображения, автоматически обслуживаются по протоколу HTTPS.
Но если сертификат включен в уже используемом домене, у вас могут возникнуть проблемы с смешиванием контента . Это означает, что у вас есть контент, который обслуживается по протоколу HTTPS, и контент, который обслуживается по протоколу HTTP.
Смешанный контент возникает, когда часть вашего контента продолжает доставляться через HTTP, в то время как остальная часть вашего сайта перешла на более безопасный HTTPS.
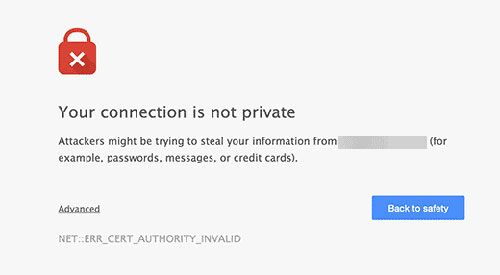
В этом случае современные браузеры будут отображать предупреждение, в результате чего пользователи будут рассматривать ваш сайт как небезопасный.
Используйте бесплатный инструмент SSL Check для сканирования всего сайта на наличие небезопасных изображений, скриптов, файлов CSS и прочего. Имея эту информацию, вы можете предпринять корректирующие действия. Альтернативой проверке отдельных страниц является Why No Padlock ?.
Вы также можете следить за символом замка на панели браузера, просматривая свой сайт. Он будет показывать предупреждение, когда вы посещаете часть, на которой есть смешанный контент.
Если вы столкнулись с такой страницей, вы можете выяснить виновника, взглянув на консоль в инструментах разработчика Chrome или Firefox. В этой статье перечислены различные методы решения проблемы смешивания содержимого.
Устранение ошибки содержимого микса с помощью CloudFlare
Если ваш сайт находится в CloudFlare, вы можете использовать CloudFlare Automatic HTTPS Rewrites. Автоматическая перезапись HTTPS - это функция, которая переписывает ссылки на незашифрованные ресурсы с HTTP на HTTPS.
Перед тем, как перезапись будет применена и передана в HTML, отправленном вашим посетителям в Интернете, проверяется набор правил, чтобы убедиться, что ссылки доступны через HTTPS.
Если вы подключаетесь к своему сайту через HTTPS, а значок замка отсутствует или на нем есть желтый предупреждающий треугольник, ваш сайт может содержать ссылки на ресурсы HTTP («смешанное содержимое»).
Смешанный контент часто возникает из-за неподконтрольных вам факторов . Это может быть встроенный сторонний контент или сложные системы управления контентом.
Переписывая URL-адреса с «http» на «https», автоматическая перезапись HTTPS упрощает задачу обеспечения доступа всего вашего веб-сайта через HTTPS, помогая устранить ошибки смешанного содержимого и обеспечивая защиту всех данных, загружаемых вашим веб-сайтом.
Исправьте незащищенные элементы на вашем сайте
Установите плагин SSL Insecure Content Fixer. Он будет обрабатывать все включенные элементы и исправлять ресурсы, отличные от https, если таковые существуют. Обязательно проверьте настройки плагинов, если они не работают из коробки.
Что произойдет, если срок действия сертификата истечет?
Когда срок действия вашего сертификата истекает, посетители получают предупреждение об этом и им не рекомендуется заходить на ваш сайт. Вы не должны допустить этого. Всегда следите за тем, чтобы ваш сертификат обновлялся вовремя . Такое же предупреждение может быть выдано для самозаверяющих сертификатов, которые не были проверены сторонним органом.
Обновите настройки Google Analytics после перехода на HTTPS
Если на вашем сайте WordPress установлен Google Analytics, вам необходимо обновить его настройки и добавить новый URL-адрес с https. Войдите в свою панель управления Google Analytics и нажмите «Администратор» в верхнем меню. Затем вам нужно нажать на настройки свойств на своем веб-сайте.
Там вы увидите вариант URL по умолчанию. Щелкните HTTP, а затем выберите https. Не забудьте нажать кнопку «Сохранить», чтобы сохранить свои настройки. Кроме того, добавьте https: // www и без www в инструменты Google для веб-мастеров своего сайта.
Установка SSL только на определенных страницах
Если по какой-то причине вы хотите добавить SSL только к определенным страницам вашего сайта, вам понадобится плагин WordPress HTTPS (SSL).
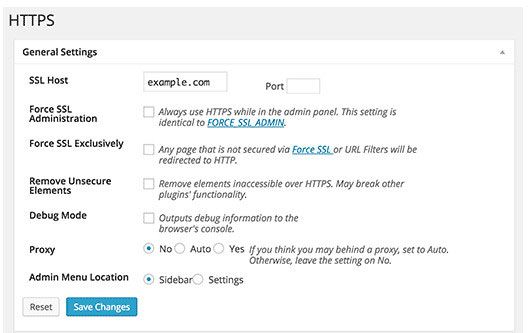
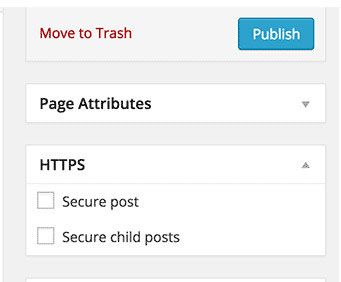
Несмотря на то, что этот плагин некоторое время не обновлялся, он по-прежнему работает нормально. После активации плагин добавит новый пункт меню с надписью HTTPS в вашу админку WordPress. Вы можете щелкнуть по нему, чтобы перейти на страницу настроек плагина.

Первый вариант на странице настройки просит вас ввести свой хост SSL. В основном это ваше доменное имя. Однако, если вы настраиваете сайт на поддомене и полученный сертификат SSL предназначен для вашего основного доменного имени, вы должны ввести корневой домен.
Если вы используете общий SSL-сертификат, предоставленный вашим веб-хостингом , вам нужно будет ввести информацию хоста, которую они предоставили, вместо вашего доменного имени.
Параметр «Принудительное администрирование SSL» заставляет WordPress использовать протоколы HTTP на всех страницах админки. Вам необходимо установить этот флажок, чтобы убедиться, что весь трафик в вашу админку WordPress безопасен.
Следующий вариант - использовать исключительно принудительное использование SSL . Установка этого флажка будет использовать SSL только на тех страницах, на которых вы отметили опцию Force SSL. Весь остальной трафик будет идти по стандартному URL-адресу HTTP.
Это работает, если вы хотите использовать SSL только на определенных страницах, таких как корзина для покупок, оформление заказа, страницы учетной записи пользователя и т. Д. Нажмите кнопку «Сохранить изменения», чтобы сохранить настройки плагина.

Если вы хотите использовать HTTPS только для определенных страниц, вам необходимо отредактировать эти страницы и установить флажок Force SSL . После этого посетите свою страницу, чтобы убедиться, что у вас есть зеленый замок в Chrome и других браузерах.
Как установить Let's Encrypt с CloudFlare?
Если вы используете CloudFlare на своем сайте, вы, вероятно, знаете о CloudFlare Flexible SSL или, как они его называют, Universal SSL. Универсальный SSL - это просто название бесплатной службы SSL CloudFlare.
Еще в 2014 году CloudFlare анонсировала бесплатный универсальный SSL для всех своих пользователей. Это звучит довольно круто, особенно зная, что вы можете использовать его в их бесплатном пакете.
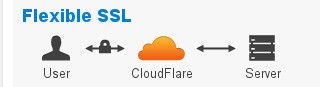
Но многие не понимают, как именно работает CloudFlare Flexible SSL. Вариант гибкого SSL обеспечивает только безопасный трафик между пользователем и сетью CloudFlares .
Не между CloudFlare и вашим сайтом. Это означает, что трафик пользователя отображается через Интернет как обычный HTTP-трафик.
Гибкий SSL не рекомендуется использовать, если на вашем веб-сайте есть конфиденциальная информация. Этот вариант следует использовать только в крайнем случае, если вы не можете настроить SSL на своем собственном веб-сервере. Этот вариант гораздо менее безопасен, чем вариант Полный SSL, указанный ниже. - CloudFlare
Так в чем проблема? Что ж, владелец сайта может знать или не знать об этом. Они могут принять это и выбрать использование гибкого SSL. Это они выбирают риск.
А как насчет пользователей сайта? Пользователи сайта не заметят разницы. Они увидят HTTPS.
Подумайте, что это действительный сертификат, и с радостью используйте веб-сайт, предоставьте личную информацию, банковские реквизиты и т. Д., Не зная, что они на самом деле проходят через небезопасный HTTP.
Поэтому, если вы используете гибкий SSL от CloudFlare, не меняйте свой сайт на URL-адреса HTTPS. Просто оставьте это по умолчанию или измените на Full Strict после установки Let's Encrypt.
Гибкий режим SSL CloudFlare используется по умолчанию для сайтов CloudFlare на бесплатном плане. Чтобы воспользоваться преимуществами нашего режима полного и строгого SSL, который шифрует соединение между CloudFlare и исходным сервером, необходимо установить сертификат на исходном сервере .
Когда вы устанавливаете SSL-сертификат Let's Encrypt на свой сайт, перейдите в настройки CloudFlare Crypto для вашего сайта, на котором вы установили сертификат, и измените настройку SSL на Полный (строгий) .
Теперь у вас есть дополнительное преимущество - аутентифицированное и зашифрованное соединение с исходным сервером.
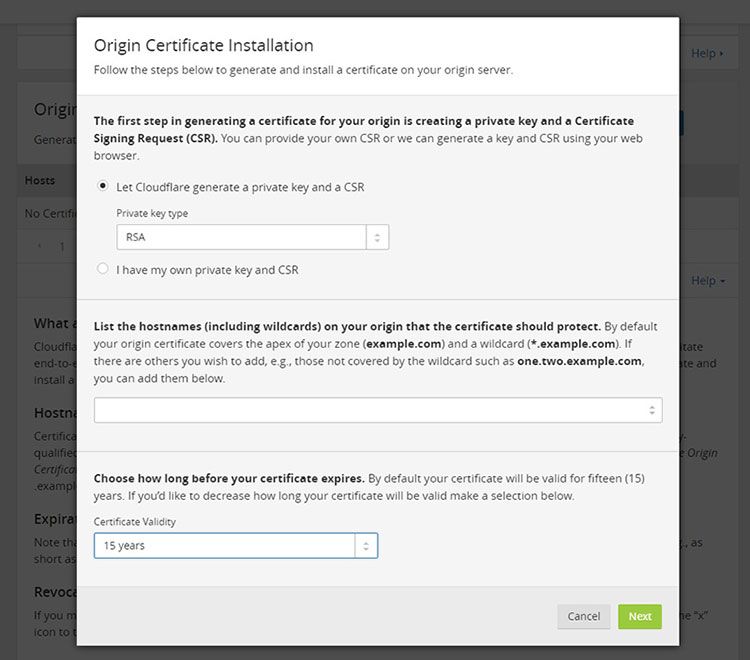
Вы также можете вместо Let's Encrypt установить CloudFlare Origin Certificate. Сертификаты Cloudflare Origin - это бесплатные сертификаты TLS, выпущенные Cloudflare, которые можно установить на исходном сервере, чтобы упростить сквозное шифрование для ваших посетителей с использованием HTTPS.
Вы можете найти эту опцию в CloudFlare на вкладке Crypto. По умолчанию вновь созданные сертификаты действительны в течение 15 лет. Вы также можете сделать его короче.

Сертификат CloudFlare Origin еще не доверяет браузерам. Но CloudFlare будет доверять ему , что позволит шифрованию и аутентификации внутреннего соединения.
Это также защищает ваш сайт, если один из публично доверенных центров сертификации будет взломан злоумышленниками и использован для выдачи незаконных сертификатов.
ПРИМЕЧАНИЕ.При приостановке CloudFlare или отдельных зонах с серым затемнением помните, что вы и ваши посетители можете получать ошибки в своих браузерах для вашего сайта с сертификатом CloudFlare Origin, пока вы снова не сделаете их оранжевым облаком (обратный прокси).
Chrome и другие браузеры не доверяют сертификатам CloudFlare Origin. Они предназначены только для использования исходными серверами, которые находятся за сервисом CloudFlare.
Но есть и корневые сертификаты. Добавление их в ваши локальные хранилища доверенных сертификатов TLS позволит вам выполнять проверку напрямую, без прохождения через CloudFlare.
CloudFlare Гибкий SSL против полного SSL против полного строгого SSL
Выбирайте « Гибкий », только если исходный веб-сервер не может принимать безопасные (HTTPS) соединения. Выберите « Полный », если у вас есть самоподписанный сертификат SSL, и выберите « Полный (строгий) », если у вас есть действующий сертификат SSL.

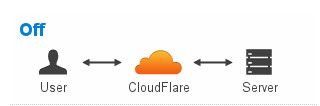
Выкл . : нет безопасного соединения между вашим посетителем и CloudFlare, а также нет безопасного соединения между CloudFlare и вашим веб-сервером.
Это означает, что посетители могут просматривать ваш веб-сайт только через HTTP, и любому посетителю, пытающемуся подключиться через HTTPS, будет возвращено HTTP 301 Redirect на обычную HTTP-версию вашего сайта.

Гибкий SSL : безопасное соединение между вашим посетителем и CloudFlare, но не безопасное соединение между CloudFlare и вашим веб-сервером. Вам не нужно иметь сертификат SSL на вашем веб-сервере, но ваши посетители по-прежнему видят, что сайт поддерживает HTTPS.
Этот вариант не рекомендуется, если на вашем веб-сайте есть конфиденциальная информация. Его следует использовать только в крайнем случае, если вы не можете настроить SSL на своем собственном веб-сервере. Он менее безопасен, чем любой другой вариант (даже «Выкл.»), И может даже вызвать у вас проблемы, когда вы решите отказаться от него.

Полный SSL : безопасное соединение между вашим посетителем и CloudFlare и безопасное соединение (но без аутентификации) между CloudFlare и вашим веб-сервером. Вам потребуется настроить сервер для ответа на HTTPS-соединения, по крайней мере, с помощью самозаверяющего сертификата.

Полный SSL (строгий) : безопасное соединение между посетителем и CloudFlare, а также безопасное и аутентифицированное соединение между CloudFlare и вашим веб-сервером.
Вам потребуется настроить сервер для ответа на HTTPS-соединения с действующим сертификатом SSL. Этот сертификат должен быть подписан центром сертификации, иметь срок действия в будущем и отвечать на запрос доменного имени (имени хоста).
У меня установлен сертификат на сервере. Почему я вижу сертификат CloudFlare?
Когда вы используете CloudFlare, они расшифровывают данные на своем краю, чтобы кэшировать и фильтровать любой плохой трафик. В зависимости от настроек SSL они могут повторно зашифровать или отправить его как обычный текст.
Поскольку для каждого сертификата требуется выделенный IP-адрес , они добавляют к сертификату ваше доменное имя и домен с подстановочным знаком (* .domain.com) в SAN (альтернативное имя субъекта).
Если вы используете бесплатный план CloudFlare и у вас установлен сторонний сертификат (например, Let's Encrypt), при проверке сертификата вашего сайта он всегда будет показывать сертификат CloudFlare.
Если вы не хотите, чтобы имя CloudFlare отображалось, когда посетитель проверяет сертификат, вам нужен план CloudFlare Business / Enterprise. Другими словами, вам нужно заплатить.
Клиенты этих планов могут загрузить свой собственный ключ SSL и сертификат, и имя CloudFlare отображаться не будет.
Как перенести сертификат SSL?
Вы переходите на новый сервер, но у вас еще осталось время на старый сертификат? Возможно, вы сможете перенести свой сертификат на новый сервер. При перемещении SSL сертификат должен быть для того же доменного имени на новом сервере.
От вашего старого сервера потребуются три вещи: сертификат, закрытый ключ и типы серверов должны совпадать. Например: если ваш предыдущий сервер был сервером Apache, у вас должна быть доступна версия вашего сертификата для Apache.
В противном случае вам может потребоваться либо загрузить другую версию сертификата (если ваш орган подписи предоставил вам ее), либо получить новый сертификат.
Процесс установки уже существующего сертификата на вашем сервере идентичен процессу установки нового стороннего SSL-сертификата. Кроме этого, вам не нужно создавать CSR.
Как вручную добавить SSL в WordPress Бесплатные заключительные слова
В наши дни HTTPS является необходимостью. Это увеличивает конфиденциальность ваших пользователей, позволяет использовать новые функции браузера и позволяет сохранить доступ к существующим функциям.
Как вы видели, с Let's Encrypt получить сертификат SSL легко и бесплатно . Мы только находимся в начале небольшой, но значительной революции в сетевой безопасности Интернета.
Если вы используете веб-сайт WordPress, который имеет дело с конфиденциальными данными, SSL необходим. Без шифрования трафика риск перехвата информации вашего клиента слишком высок.
Помимо того, что вы являетесь ответственным поставщиком услуг, дополнительный уровень безопасности также является положительным сигналом для поисковых систем . So if you don't do it for your clients, at least do it for the rankings.
I have already started installing SSL certificate on my WordPress websites. Soon you will also see HTTPS on kasareviews.com. I recommend you taking the same step.
Remember, an ounce of prevention is worth a pound of cure. Take WordPress security seriously . Your visitors and customers will thank you.
