Руководство для начинающих по разработке минимальных приложений
Опубликовано: 2019-11-06« Совершенство достигается не тогда, когда больше нечего добавить, а тогда, когда нечего убрать. ”
— Антуан де Сент-Экзюпери
Было время, когда добавление слишком большого количества элементов в мобильное приложение было нормой. Но со временем поведение пользователей изменилось.
Узнав все различия между дизайнами пользовательского интерфейса приложений для Android и iOS, пользователи начали склоняться к минимальному количеству взаимодействий и элементов; надеясь взаимодействовать с ограниченными вещами, наслаждаясь тем же уровнем услуг.
Эта изменившаяся потребность, в свою очередь, заставила дизайнеров приложений и агентства по дизайну пользовательского интерфейса использовать концепцию минимального дизайна приложений и создавать привлекательные дизайны с ограниченным количеством элементов.
В этой статье мы поговорим о широко обсуждаемой концепции дизайна, начиная с упрощенного определения и заканчивая тем, что такое минимализм.
Что такое минимализм?
Минимализм в дизайне приложений, как видно из названия, описывается как процесс, работающий по принципу «меньше значит больше». Здесь к дизайну вашего приложения добавляется наименьшее количество возможных элементов, так что оно формирует наиболее атомарную форму приложения. Это означает, что вы не можете достичь основной функциональности приложения при дальнейшем удалении элементов.
Эта концепция получила огромный импульс в мире дизайна UI/UX из-за множества преимуществ, которые она предлагает.
Как должен выглядеть минималистичный дизайн пользовательского интерфейса?
Минималистичный веб-дизайн и дизайн мобильных UI UX-приложений должен быть кратким, четким и последовательным. Коммуникация сегментов программы должна быть направлена на решение проблемы клиента, будь то текстовые сообщения, онлайн-покупки или что-то еще, что предполагает удобство для пользователя.
Как правило, минимализм позволяет профессионалам UI/UX найти законный способ сказать больше меньшими средствами. Чтобы достичь такого результата, вам нужно следовать определенным принципам минималистского дизайна пользовательского интерфейса. Они прямые, простые и последовательные.
Преимущества минимального дизайна в процессе разработки приложений
Доставляет полированное сообщение
Когда на экран добавляется несколько элементов, это, вероятно, сбивает пользователей с толку и затрудняет им понимание основной ценности, которую вы хотите донести. Но, с другой стороны, минимализм, добавленный в интерфейс мобильного приложения, практически исключает возможность того, что пользователи не смогут понять, какое сообщение вы хотите донести.
Быстрая загрузка экранов приложений
Естественно, что при исключении ненужных компонентов приложение получается быстрее. Это дает преимущество от минимума до нуля случаев сбоев приложений. Когда производительность приложения повышается, улучшается и опыт, что в конечном итоге увеличивает сроки использования приложений на устройствах потребителей.
Облегчает процесс навигации
Еще одна причина, по которой минималистский дизайн веб-приложений и мобильных приложений становится вирусным, заключается в том, что он улучшает навигацию по приложениям.
Пользователи взаимодействуют с меньшим количеством элементов на экране. Таким образом, меньше шансов, что они найдут альтернативный путь навигации и отвлекутся.
Требует меньше обслуживания
Поскольку время, усилия и затраты, необходимые для обслуживания приложения, зависят от номера. элементов, доступных на экране, значение снижается в случае минималистского дизайна UX.
Повышает ценность бренда
И последнее, но не менее важное: минималистичный дизайн приложений помогает брендам повысить привлекательность своих приложений. Благодаря концепции дизайна пользователи могут долго оставаться в интерфейсе, и все это время их интерес продолжает расти.
Краткий призыв к действию
За счет техники умеренного плана любые акценты будут бросаться в глаза. Лаконичность и простота интерфейса позволяют привлечь внимание пользователя к тому, что вам действительно нужно, чтобы он увидел.
Нужно, чтобы ваши пользователи использовали ваше приложение по какой-либо причине? Или они вам нужны, чтобы подписаться на ваше топовое видео? Какой бы ни была ваша деятельность, ее вызов будет восхитительно проецироваться на приложение.
Зная преимущества использования минимального дизайна пользовательского интерфейса, я уверен, что вы хотели бы начать с его реализации в дизайне своего приложения.
Но ждать!
Прежде чем просить вашу нанятую компанию по дизайну и разработке мобильных приложений следовать подходу минимального дизайна, будет полезно получить преимущество, изучив, как различные приложения используют его преимущества.
Популярные приложения, использующие минимальную концепцию дизайна
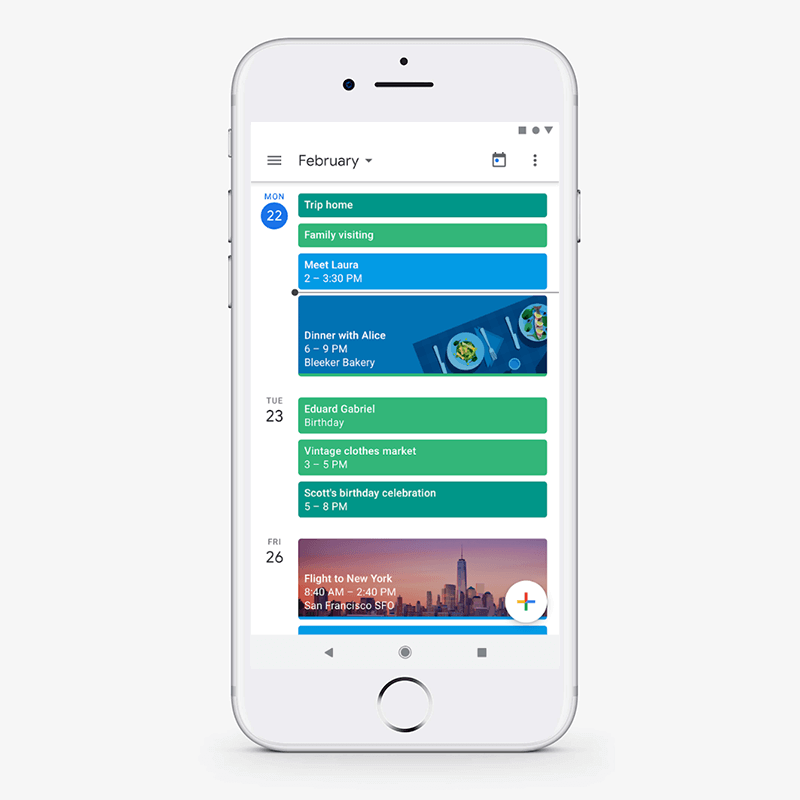
Календарь Google

Календарь Google использует макет сетки, чтобы отображать всю информацию в упрощенном и организованном стиле. Также выбрана аналогичная цветовая схема, чтобы придать интерфейсу свежий и позитивный вид.
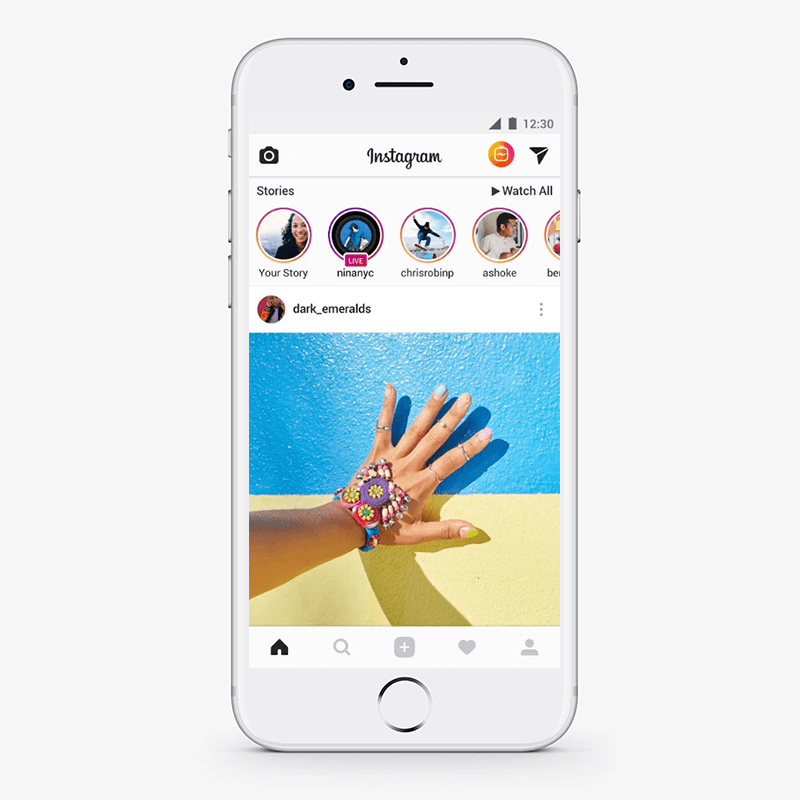
Инстаграм

Instagram использует концепцию пустого пространства и добавил простейшую форму значков, чтобы создать приятные ощущения для целевой пользовательской базы.
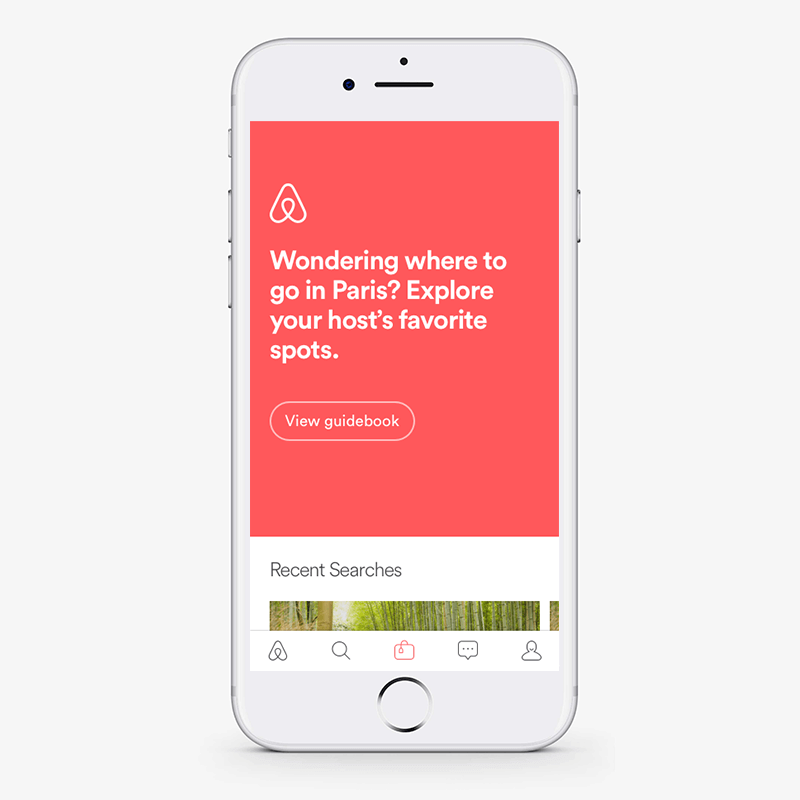
Airbnb

В Airbnb используется единая типографика, чтобы интерфейс приложения выглядел не загроможденным. Кроме того, значки используются с умом для определения цели.
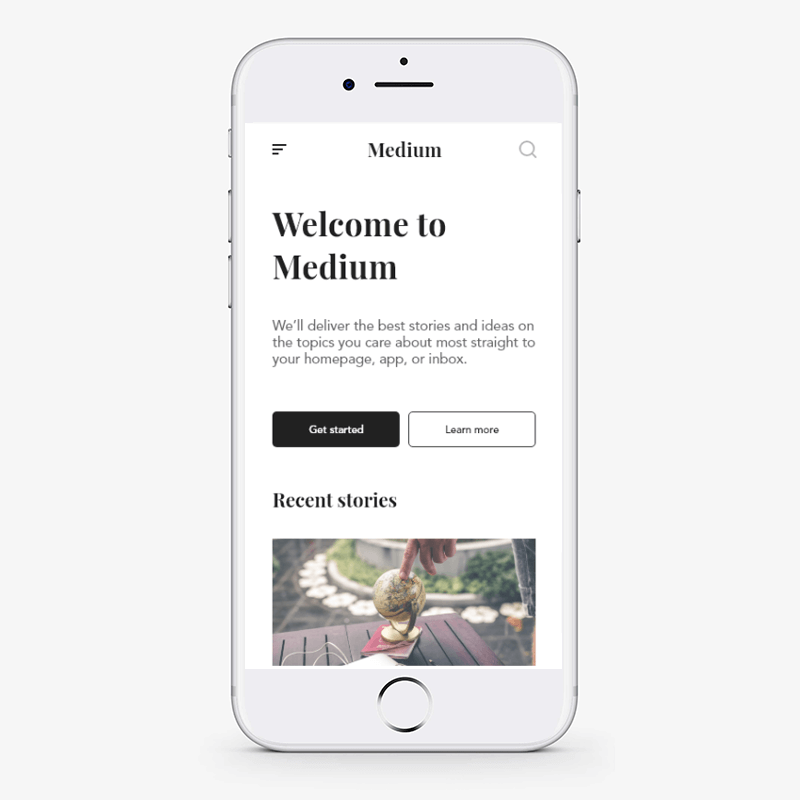
Середина

Типографика, фотографии и каждый элемент используются в формате сетки в приложении Medium.
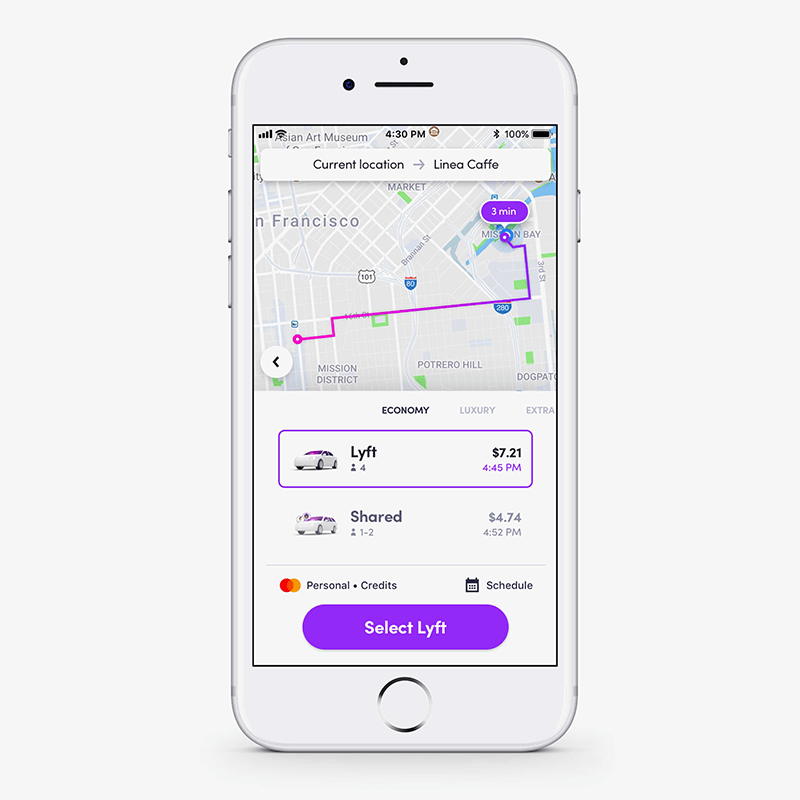
Лифт

Lyft — удачный пример того, как добавить аналогичную цветовую схему в план дизайна вашего приложения, чтобы добиться наилучших результатов без значительных затрат на дизайн приложения .
После этого давайте углубимся в технические аспекты минималистичного дизайна, начиная с основных особенностей концепции дизайна минимализма, за которыми нужно следить.
Характеристики минимального дизайна приложений
1. Простота
В минимальном дизайне приложения используется меньшее количество несложных элементов, что придает приложению простой и понятный вид.
2. Ясность
Это не только выглядит просто, но и упрощает процесс понимания основной цели приложения.
3. Функциональность каждого элемента
Каждый элемент на экране приложения выполняет какое-то действие, а не просто делает приложение привлекательным.
4. Выразительная визуальная иерархия
Элементы в случае минимального дизайна приложения расположены так, что демонстрируют визуальную иерархическую структуру.
5. Повышенное внимание к пропорциям и композиции
Дизайн UI/UX создается с учетом золотого сечения .
Хотя это черты, которые демонстрирует приложение, разработанное с использованием подхода Minimal, давайте обратимся к элементам, из которых оно состоит.
Элементы минимального дизайна, на которые стоит обратить внимание при разработке приложений
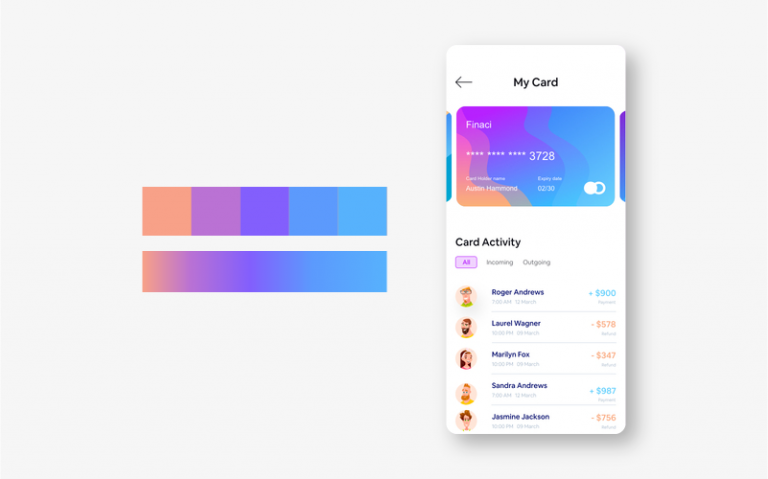
Цветовая схема
Одним из примитивных элементов минимализма является цветовая гамма.
Тип и количество цветов, которые вы выбираете для интерфейса вашего приложения, оказывает большое влияние на целевую пользовательскую базу, на эмоциональный фронт. Если в вашем приложении слишком жирный шрифт или слишком много цветов в одном месте, оно может показаться загроможденным и запутанным. С другой стороны, спокойные цвета или один цвет в интерфейсе могут сделать приложение скучным и повлиять на коэффициент удержания пользователей .
В таком сценарии вы можете создать привлекательный интерфейс приложения двумя способами:
- Используйте монохроматическую цветовую схему — несколько цветов создаются путем изменения яркости оттенка и насыщенности одного и того же цвета; делает его легким для глаз.
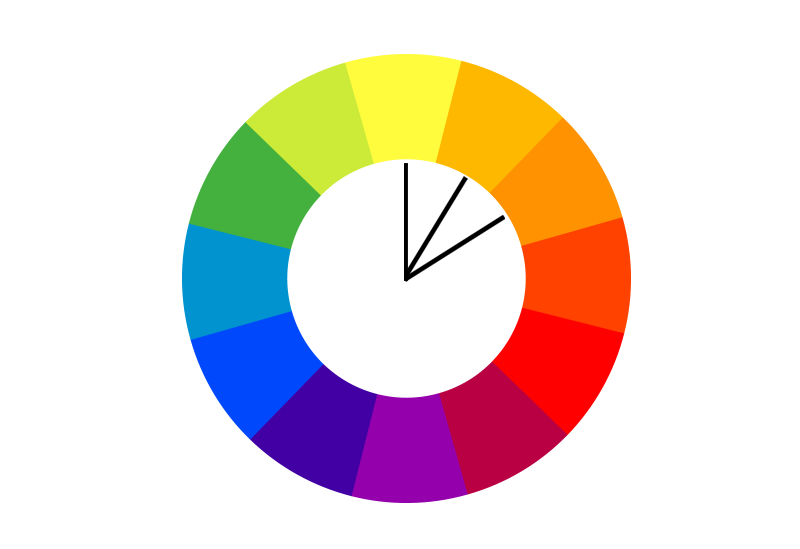
- Опция «Схема аналоговых цветов» — три соседних цвета на цветовом круге используются для создания различных аспектов приложения.

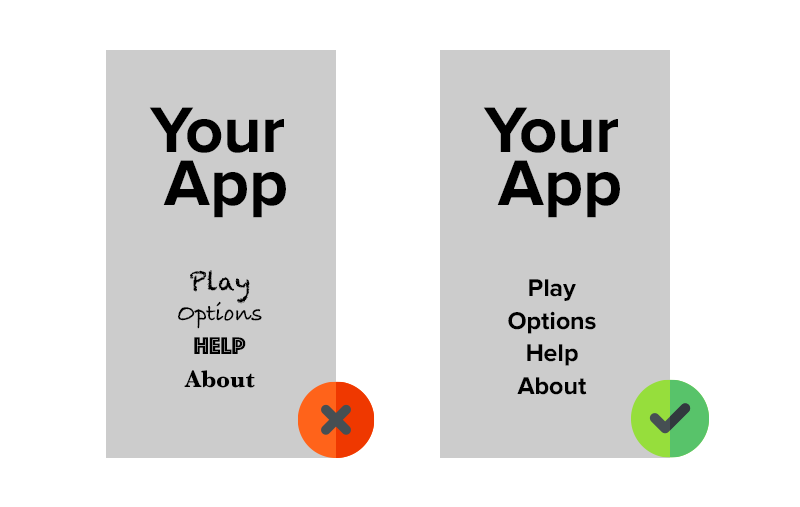
Типография
Другим элементом, который придает минималистскому дизайну другой аспект, является типографика. Определяемый как метод представления письменных слов, он улучшает взаимодействие между пользователями и интерфейсом приложения.
При правильном выборе он может привлечь больше внимания к экрану вашего приложения. В то время как, с другой стороны, это может создать у пользователей неорганизованное и негативное впечатление, особенно при использовании нескольких типографских шрифтов.
В таком сценарии необходимо знание лучших инструментов типографики, а также представление о том, сколько типографики следует учитывать для создания сложного внешнего вида.
Белое пространство
Говоря о реализации минималистского дизайна в мире приложений, еще один элемент, на котором дизайнеры и разработчики должны сосредоточиться, — это пустое пространство. Рассматриваемый как пространство между текстовыми строками, он создает четкое и лаконичное впечатление от интерфейса приложения; создание у пользователей положительного впечатления о взаимодействии со страницей.
Иконки
Иконография — это визуальный язык, используемый для описания функциональности и содержания. Хорошая иконка проста с визуальными компонентами, которые легко заметить и понять. Так как символы полосы используются для перехода к различным разделам приложения, важно указать, какой раздел активен, выделив значок.
Улучшение
Улучшение — это еще один элемент инструмента дизайна пользовательского интерфейса мобильного приложения, который создает минималистичный дизайн в мире мобильных приложений. Это означает, как вы уделяете больше внимания определенному изображению или тексту, когда на странице присутствует несколько.
Теперь, что касается того, что именно означает «минимальный дизайн в приложении», и какие и как приложения вводят его в свой дизайн, давайте рассмотрим некоторые советы и практики, которые вы можете использовать для создания минималистичных интерфейсов вашего приложения.
Лучшие практики для создания минимального дизайна для вашего приложения без особых усилий
Переходите на плоский дизайн
Следование плоскому дизайну в дизайне вашего приложения — это лучший способ внедрить минималистичный дизайн в ваше приложение.
Плоский дизайн, в отличие от других стилей дизайна, фокусируется на использовании ограниченных 2D-элементов и избегании теней, текстур или градиентов. Благодаря этому разработанные изображения и другие визуальные элементы выглядят аккуратно, занимают меньше места и повышают удобство использования интерфейса.


Сделать макет сетки
Еще один фактор, который должен учитывать каждый дизайнер приложений UI/UX при создании минимального дизайна пользовательского интерфейса приложения, — это компоновка Grid.

Макет не только добавляет удобства интерфейсу приложения, но и выделяет визуальные элементы. Он также помогает дизайнерам с легкостью поддерживать одинаковое ощущение на всей странице в случае адаптивного дизайна.
Удалить лишние элементы
Одна из лучших практик для минималистского дизайна — гарантировать, что на экран не будет добавлено ни одного ненужного элемента. Это означает, что на экран вводятся только те элементы, которые служат его цели.
Теперь, когда дело доходит до решения, какие элементы оставить в дизайне, а какие удалить, вот два совета, на которые стоит обратить внимание:
- Не добавляйте изображения, если они не помогают сделать ваше сообщение понятным для других.
- Используйте простые и ограниченные слова для общения, чтобы донести до аудитории значимую информацию.
Не упрощайте элементы дизайна
Простота ведет к минимализму. Однако это не означает, что вы должны чрезмерно упрощать дизайн своего приложения.
Это связано с тем, что чрезмерно упрощенный пользовательский интерфейс может затруднить пользователям понимание цели вашего приложения. Кроме того, это может нарушить процесс навигации, что может привести к снижению вовлеченности приложения и коэффициента удержания.
Таким образом, дизайнеры UI/UX должны соблюдать баланс между простотой и минимализмом при разработке своего мобильного приложения.
Используйте негативное пространство
Негативное пространство, т. е. пустое пространство, образовавшееся за счет удаления из интерфейса лишних элементов, является основой минималистического дизайна.
Этот элемент при разумном использовании играет решающую роль в предотвращении отвлечения внимания, повышении вовлеченности и доставке правильного сообщения клиентам. Однако это возможно только при соблюдении следующих условий:
- Содержание быть на левой стороне.
- Сосредоточьтесь на иерархии элементов.
- Взаимодействие стало проще, без ущерба для информации.
- Вариации негативного пространства сохраняются для разных разрешений.
Подберите правильные значки
Иконки при разумном использовании помогают дизайнерам сократить потребность в контенте, улучшить внешний вид приложения и повысить доступность.

Таким образом, разработка правильных значков приложений и их внедрение в нужные места в дизайне вашего приложения также является эффективным способом получения более высокой прибыли.
Пишите четкий контент
Как уже говорилось в указателе «Негативное пространство», написание простого и лаконичного текста улучшает показатели приложения. Расширением этого было бы выражение ваших мыслей ограниченными, но значимыми и запоминающимися словами.
Используйте жирную типографику
Типографика в дизайне пользовательского интерфейса приложения , так же как значки и другие визуальные элементы, также помогает наслаждаться минимализмом в дизайне приложения. Особенно в виде жирной типографики.
Жирная типографика переключает внимание пользователей на сфокусированные слова и помогает создать качественный визуальный опыт. Так что не забудьте ввести их в свой план дизайна приложения .
Примите идею контраста
Использование контрастных элементов помогает дизайнерам создать визуальную иерархию и привлечь внимание к определенным элементам дизайна. Таким образом, снова рекомендуется инвестировать свое время и усилия в создание контрастного интерфейса.
Говоря об использовании силы контраста, полезно использовать черный, белый или темный фон с яркой и цветной типографикой и изображениями. Здесь важно отметить, что если вы думаете о включении темы дизайна в темном режиме, правила контраста будут совершенно другими.
Используйте ограниченные цвета
Использование слишком большого количества цветов на одном экране приложения оказывает негативное влияние на пользователей. Итак, чтобы ваш дизайн создавал позитивную атмосферу и привлекал более широкую аудиторию, используйте ограниченное количество цветов. Лучший способ – использовать разные оттенки одного цвета.

Точно так же использование ярких цветов наряду с успокаивающими и дополняющими друг друга оттенками, простой типографикой и менее сложной анимацией также может помочь вам достичь минимализма в дизайне приложений .
Сосредоточьтесь на лаконичной и интуитивно понятной навигации
Когда дело доходит до работы над элементом навигации, многие дизайнеры часто обращаются к таким приемам, как скрытие части навигации. Это может помочь сохранить минимальный дизайн, но уменьшит возможность обнаружения элементов меню. Это сбивает пользователей с толку на своем пути и не позволяет им испытать тот пользовательский опыт, который вы хотите предложить после процесса проверки UX .
Итак, при разработке навигации в приложении необходимо придерживаться философии «трижды отмерь, один раз отрежь».
Используйте функциональную анимацию
Еще один фактор, на который следует обратить внимание при обеспечении минимального дизайна в приложении, — это использование идеи функциональной анимации.
Этот элемент моушн-дизайна добавляется в пользовательский интерфейс как часть любого функционала. И ориентирован на улучшение обнаруживаемости и достижение значимой цели, не требуя больше места.
Следуйте рекомендациям по проектированию операционной системы
И Apple, и Google установили правила относительно типа дизайна, который должен иметь стандартное приложение. Принятие во внимание этих рекомендаций по дизайну при внедрении минимализма в ваше приложение также может быть эффективным способом обеспечить более высокий уровень успеха.
Откажитесь от некоторых правил
И последнее, но не менее важное: нарушение некоторых правил минимализма в дизайне также является хорошей практикой. Это так, потому что, когда вы нарушаете некоторые правила, вы получаете свободу экспериментировать со своим дизайном и добавлять к нему творческий подход, помогая привлечь больше внимания к странице вашего приложения.
10 быстрых и действенных советов по пользовательскому интерфейсу для дизайна мобильных приложений
Эффекты размытия
Эффект размытия является логическим ответом на минималистичный пользовательский интерфейс продукта, позволяя в определенной мере играть со слоями и иерархией интерфейса. Размытие упрощает создание слоев данных в пользовательском интерфейсе. Это также дает минималистичным дизайнерам идеальную возможность исследовать различные решения для наложения.
Одно приложение, один шрифт

Большее количество шрифтов редко улучшает качество обслуживания клиентов. На самом деле, смешивание нескольких разных шрифтов может сделать ваше приложение фрагментированным. Уменьшение количества стилей шрифта на экране может раскрыть всю мощь типографики. Один из советов по дизайну мобильных приложений заключается в том, что при разработке приложения подумайте, как вы можете сделать типографику потрясающей, играя с весом, стилем и размером.
Простой фон
Веб-дизайнеры иногда создают сложные фоновые темы, например, с фотографиями. Однако поставщики услуг по разработке мобильных приложений уже давно отказались от такого обучения в пользу простоты и монотонности. Очень яркий фон в условиях ограниченного пространства мешает знакомству с приложением и замедляет загрузку, что недопустимо.
Простая навигация
Здесь нет замысловатых шаблонов функций, страниц или функций, а просто удобно организованы. Таким образом, благодаря этому клиенты смогут безупречно переходить от одного модуля к другому и выполнять задачи быстрее, чем в противном случае.
Наведите порядок в пользовательском интерфейсе
Разумно не допускать беспорядка в дизайне пользовательского интерфейса лучшего приложения. Ясность — важный атрибут мобильного дизайна. Чрезмерное количество компонентов дизайна, таких как кнопки, текст, изображения и т. д., может сделать любое мобильное приложение сложным и непригодным для использования. Держите его простым и минимальным, иначе вы не сможете донести сообщение до пользователя в ясной и лаконичной форме.
Доступность
Поскольку организации принимают меры, чтобы сделать продукты доступными для всех, минимальные дизайнеры должны сочувствовать и предоставлять разный опыт разным людям с помощью одного и того же мобильного плана. Хорошо спланированный элемент должен быть доступен для различных пользователей, таких как пользователи со слабым зрением, любым видом слабовидящих, двигательных и слуховых нарушений. Благодаря комплексным функциям дизайна приложения люди с ограниченными возможностями могут изучать ваш продукт и взаимодействовать с ним.
Зона большого пальца
С каждым новым мобильным релизом размер экрана расширялся, держать гаджет одной рукой и просматривать приложения становится проблематично. Таким образом, дизайн мобильного приложения не должен быть эстетически спланирован, а должен дополнительно фокусироваться на движении пальцев и большого пальца.
Помните обо всех зонах, когда разрабатывается дизайн мобильного приложения. Чем шире телефон, тем сложнее пользователю держать телефон одной рукой и нажимать на цели, если они находятся вне зоны досягаемости.
Установите ожидания
Многочисленные ассоциации с веб-страницей или приложением имеют свои последствия: нажатие кнопки может означать трату денег, удаление веб-сайта или неодобрительное замечание. Более того, в том, что при нажатии на кнопку есть ответвления, есть дополнительная тревога.
Поэтому не забудьте сообщить пользователям, что произойдет после того, как они нажмут эту кнопку, прежде чем они это сделают. Вы можете сделать это с помощью хорошего плана дизайна.
Без лишних деталей
Все компоненты минималистического дизайна выполняют определенные функции: это обстоятельство, при котором каждая деталь пользовательского интерфейса удовлетворяет определенную потребность. Это означает, что вы можете безопасно распоряжаться сегментами приложений без каких-либо прямых обязательств. Они не нужны.
Это также относится к содержанию, т.е. уменьшите количество используемых слов и общайтесь как можно короче.
Интуитивно понятный интерфейс приложения
Весь вопрос сводится к последнему важному моменту — созданию удобного интерфейса.
В конце концов, никому не нужно чувствовать себя скучным и дебильным, а незапланированное юзабилити принесет пользователю просто нежелательные впечатления. Таким образом, интерфейс вашего приложения должен быть интуитивно понятным и работать на всех устройствах сопоставимым образом. Более того, добиться оперативности при планировании минимальных приложений не так уж и сложно.
Вывод
Минималистичный дизайн приложений уже несколько лет является популярным подходом и, вероятно, также станет одной из тенденций UI/UX . Таким образом, рекомендуется всем, кто хочет войти в область UX / UI или разрабатывает свое приложение, чтобы сосредоточиться на этой концепции и повысить шансы на успех. Что-то, для чего вы можете обратиться к правилам и практикам, описанным в этой статье. Или просто свяжитесь с нашей дизайнерской компанией UI/UX в США.
