Лучший минимальный дизайн веб-сайтов и примеры пользовательского интерфейса - плюс, почему они эффективны
Опубликовано: 2018-07-20
Было много разговоров о минимализме пользовательского интерфейса и его способности привлекать внимание пользователей. Итак, стоит ли вам присоединиться к победе и лишить свой веб-сайт всех ненужных элементов?
Оказывается, стоит.
Одно исследование показало, что визуальная сложность может повлиять на восприятие пользователем веб-сайта в течение 50 миллисекунд воздействия , что затрудняет навигацию и взаимодействие с элементами сайта.
Но не путайте минимализм с простотой. Минималистичный веб-сайт может быть сложной экосистемой, но его интерфейс чистый, ясный и лаконичный. Цветовая схема проста, макет позволяет легко исследовать сайт, и все создано с учетом удобства пользователей.
Минималистский веб-дизайн - это не только создание красивого веб-сайта или приложения. Речь идет о том, чтобы помочь пользователю максимально эффективно перемещаться по вашим платформам. Это идеальное сочетание формы и функциональности.
"Меньше - больше."
Будьте уверены, мы все слышали это точное предложение больше раз, чем мы можем сосчитать, когда современный дизайн является темой разговоров. И, как оказалось, минимализм - это то, что нужно. Но мы все должны иметь в виду, что, несмотря на то, что кажется легким создать минималистичный подход к дизайну и пользовательскому интерфейсу в целом и управлять им, путь к нему тернист и часто сложен.
Теперь вы, возможно, подумали: «Создать минималистичный пользовательский интерфейс легко ... вы просто удалите все, что вам не нужно».
Но мальчик, ты ошибаешься! Попробуйте представить себе это так: у вас есть продукт и / или услуга, и вы хотите получить максимум информации для своих (потенциальных) клиентов. Но есть загвоздка. Вы абсолютно не можете использовать какие-либо сложные коммуникации.
Звучит уже не так просто, не так ли?

Итак, как создать минималистичный дизайн?
Что ж, в этом разница между хорошим дизайнером и отличным. Создание идеального минималистичного веб-сайта или приложения для получения необходимого количества информации требует терпения, опыта и исследований. Есть несколько способов создать идеальный UI для идеального UX, но две основные тактики:
- Строительство
- Строительство вниз
Первое требует больше опыта и намного сложнее второго. Создание в основном означает, что вы начинаете с нуля и создаете только те элементы, которые нужны вашему сайту. Это несет в себе потенциальные риски даже для ветеранов дизайна, потому что всегда есть элементы, которые можно упустить. Вот почему всегда предпочтительнее строить вниз.
При создании веб-сайта (особенно минималистичного) наращивание (или скимминг) - определенно более длительный путь. По сути, вы объединяете все возможные элементы в одну большую смесь. После этого вы начнете просматривать ненужные элементы, и шаг за шагом вы получите только самые важные функции, функции и информацию. И после этой фильтрации визуальное восприятие улучшается за счет упрощения.
Теперь давайте рассмотрим несколько примеров красиво оформленного веб-интерфейса, выясним, почему они хорошие (или плохие), и определим, чему мы можем у них поучиться.
Эти 10 потрясающих примеров минималистского дизайна задают современные тенденции

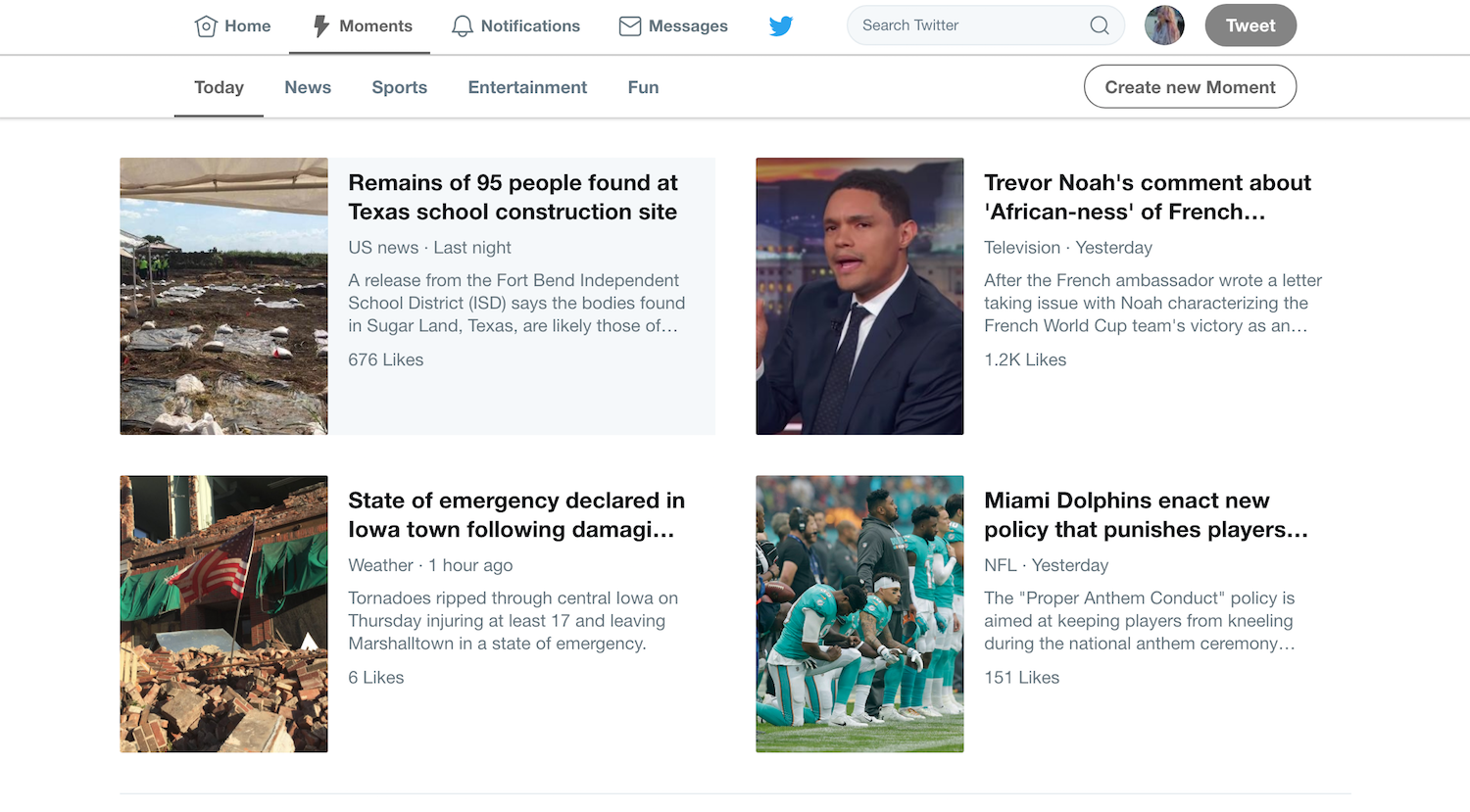
1. Twitter
Сразу же у нас есть печально известная птица Твиттера. Нельзя не упомянуть этот умный символ из-за его простоты и гладкости.
Когда эта социальная сеть стала широко использоваться, дизайн был простым, но неуклюжим. В логотипе было слово «Twitter», а логотип с птицей тогда был в значительной степени устаревшим. Вскоре все стало меняться. Пользовательский интерфейс стал проще и проще. И давайте не будем забывать об ограничении в 140 символов (теперь вдвое больше), чтобы донести ваше сообщение.
Весь дизайн пытался быть простым и минималистичным, но он просто не соответствовал требованиям. Эта система пахла минимализмом «будь эффективным и делай быстро». Но с недавними обновлениями этот дизайн действительно воплощает творческий минимализм.
Теперь мы можем многому научиться у этого сервиса. Например, решение переделать значок «избранное» со звездочки на сердечко - отличный пример полезного упрощения. Поскольку пользователю нужно тратить меньше времени на изучение сайта, изменение значка сердца было идеальным. Небольшое изменение более узнаваемого символа позволило пользователям более эффективно просматривать страницы.
Кроме того, элегантный список твитов от друзей и брендов, сочетающийся с умными изображениями и чистым интерфейсом, создает дизайн, который привлекает вас элегантностью и изысканностью.
Этот интерфейс изначально интуитивно понятен и был построен с учетом потребностей потребителей, а вливание минималистичных элементов, таких как пустое пространство в его домашнем разделе, и прекрасная организация заголовков в его разделе поиска, создают полный цикл минималистичного дизайна.

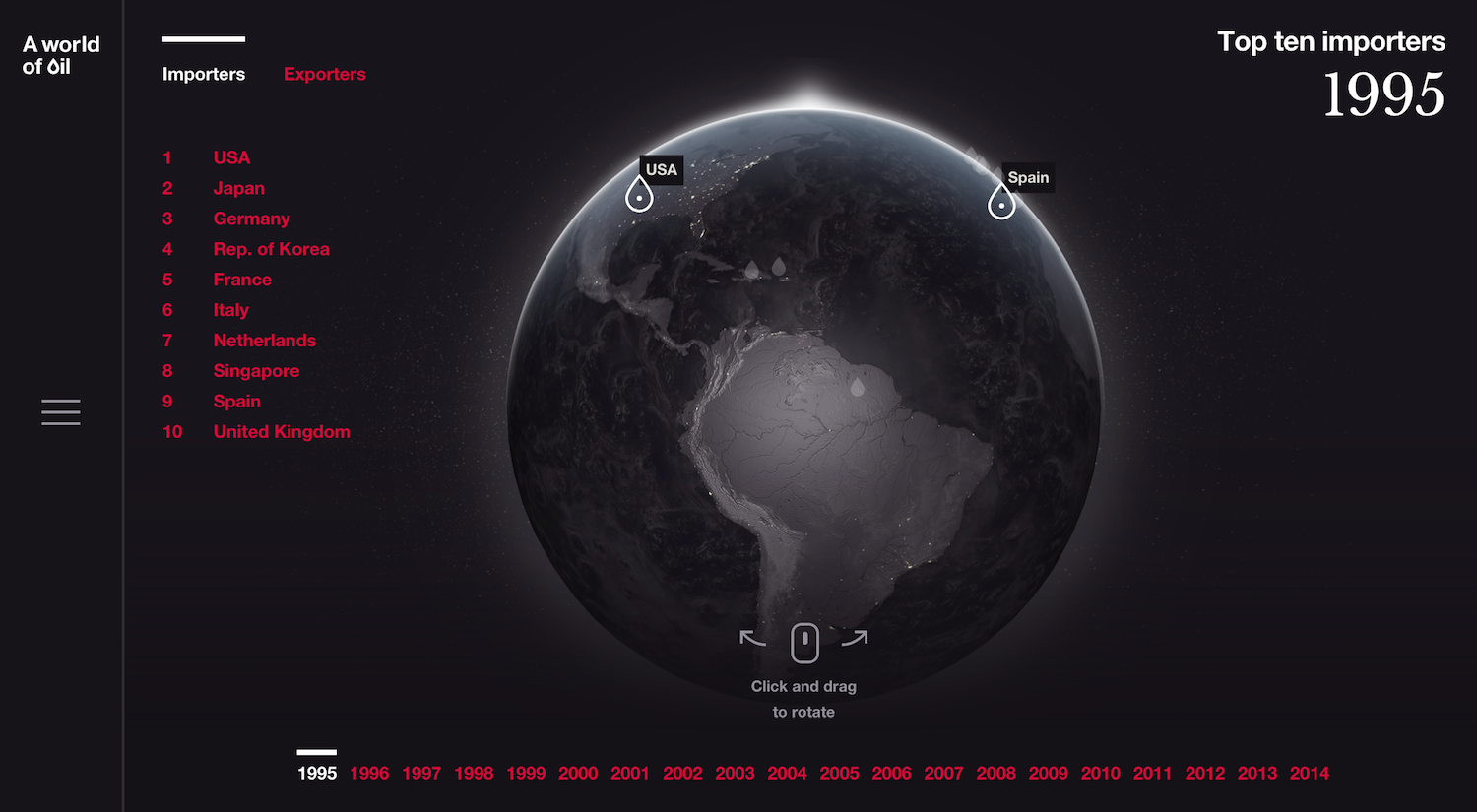
2. Глобальная нефтяная карта (по GSM Лондон)
Теперь перейдем к теме, более связанной с бизнесом - несколько странному примеру пользовательского интерфейса, связанного с импортом и экспортом сырой нефти. Этот веб-сайт довольно уникален и представляет собой хороший обучающий пример исключительного минимализма.
Когда вы заходите на сайт, вас приветствует текущая нефть и короткое текстовое сообщение. В дополнение к этим параметрам есть кнопка исследования. Первое впечатление, которое вы получите от этой первой полосы, - это серьезность и стремление к современности. Но дальше идет действительно важная часть.
После нажатия кнопки «Исследовать» вас не будут приветствовать строки и поля текста, объясняющие, на какую карту вы смотрите. Нет, у вас есть глобус, который вы можете исследовать, и щелкайте по нему с фильтрами, расположенными сбоку, для дальнейшего открытия.
В этом примере мы не только видим пример действительно сильного первого впечатления, но и видим важность последующих действий. Создавая минималистичный пользовательский интерфейс, имейте в виду, что каждый аспект вашего веб-сайта должен идеально сочетаться. Таким образом, вы запечатлеваете важный и ответственный эффект в своих услугах и / или продуктах, и это идеальный результат.

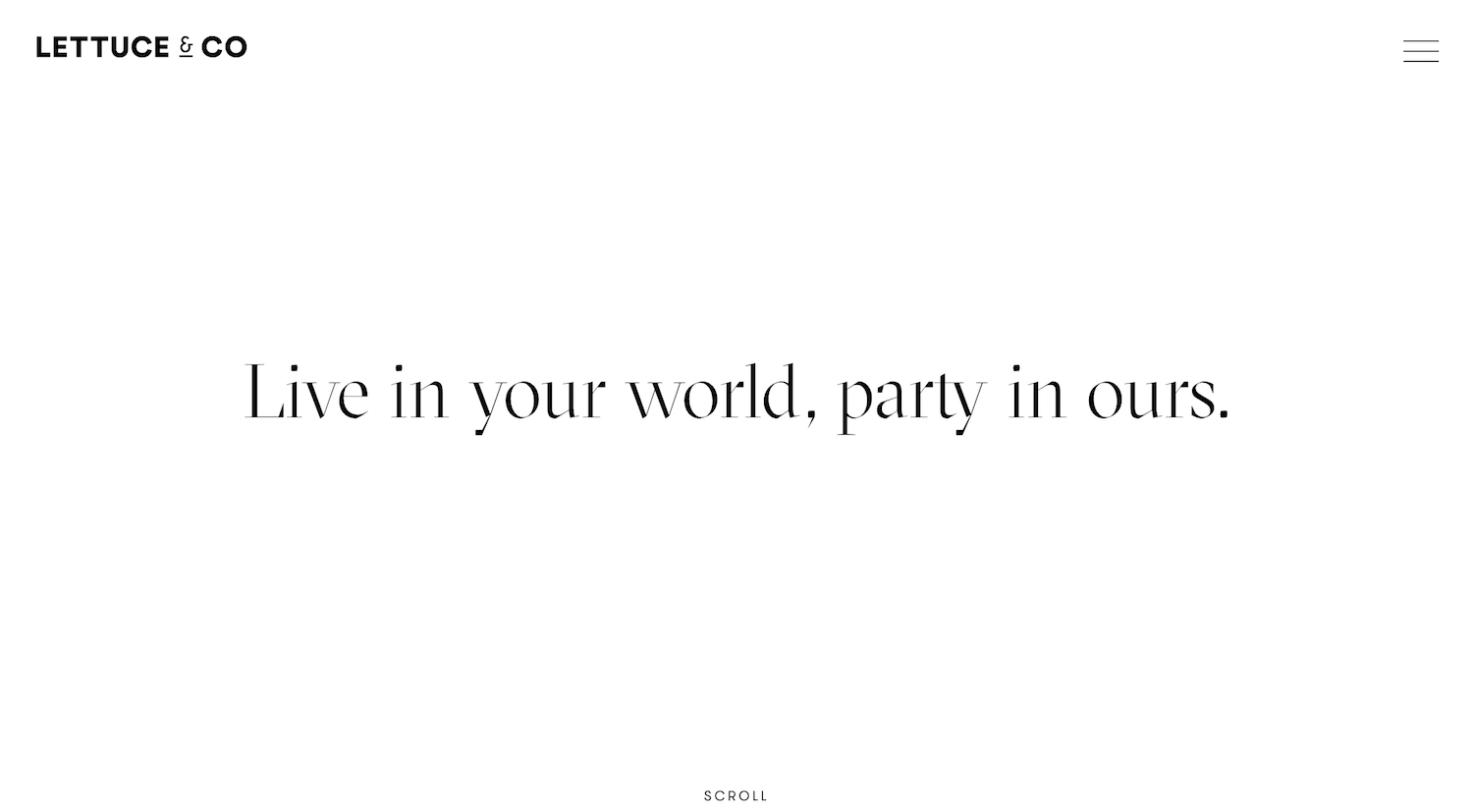
3. Салат-латук и Ко.
Мы медленно подходим к делу (не то чтобы предыдущие примеры были плохими). Эта компания, занимающаяся организацией мероприятий, воплощает в себе истинную сладость минимализма. Если вы думаете об этом, дизайн интерьера или любая другая визуально важная работа требует, чтобы ваше онлайн-представительство было на высоте. И на примере салата-латук мы видим, что эта профессиональная атмосфера может быть передана вашим онлайн-усилиям.
Здесь прекрасно использован очень актуальный элемент минимализма. Если вы еще не догадались, это очень важный навык белого пространства. Да, настолько же важны элементы, которые вы размещаете на своем веб-сайте, настолько же важны и элементы, которых вы НЕ НУЖДАЕТЕ. В этом красота, благословение и проклятие минимализма.
Белое пространство представляет собой своего рода передышку, открытое место, где пользователь может стоять и наблюдать за тем, что вы предлагаете. В анимированном движущемся меню на этом веб-сайте мы видим, что отсутствие специальных акций и скидок - это именно то, что заставляет нас оставаться. Это звучит почти нелогично, но, тем не менее, показывает нам, что они имеют в виду серьезный бизнес, когда дело касается эстетики.
Всегда помните, кто ваша целевая аудитория, и как вы можете передать как можно больше информации, не пугая ее в процессе.

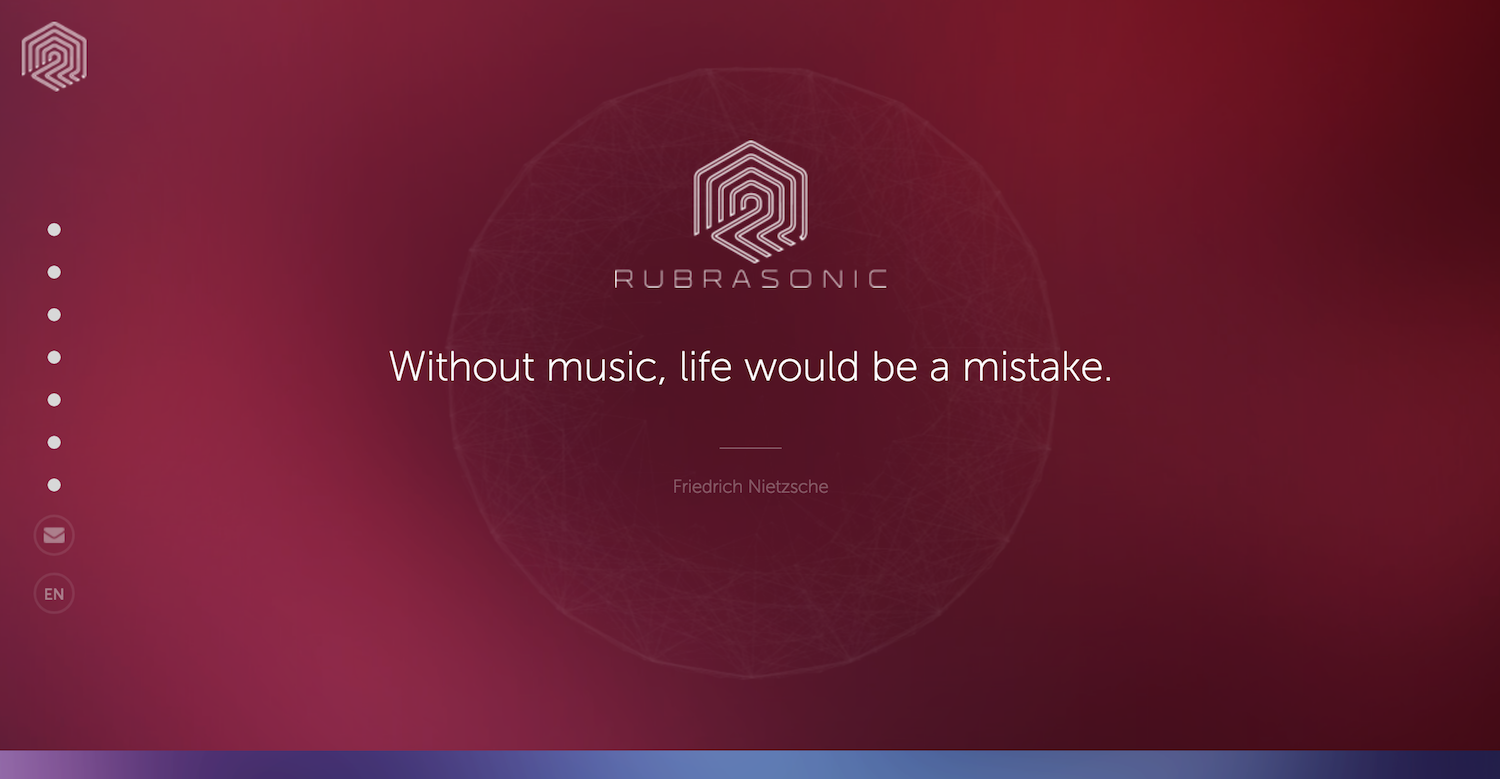
4. Rubrasonic
Пришло время коснуться поверхности других органов чувств, помимо наших глаз. Эта компания, выпускающая фоновую музыку, включила звук в свой минималистичный дизайн. С их минималистичным геометрическим логотипом, приветствующим вас в центре страницы, вы мало что можете сделать. Это до тех пор, пока вы не поймете, что при наведении курсора на пузыри внизу экрана создается мелодия.
Сразу после мелодии вы можете прокручивать вниз, слушая мелодию, которую вы сами запускаете. Такое использование звука для продажи своих аудиоуслуг является гениальным, поскольку показывает важность музыки как неотъемлемой части хорошо развитой среды.
На сайте есть несколько цитат известных исторических личностей о звуке. Гениальная уловка, которую поставил сюда дизайнер, кроется у всех на виду. Веб-сайт довольно утомителен, прежде чем вы начнете музыку, двигая мышью, тем самым доказывая, что фоновая музыка может изменить настроение и изменить настроение в мгновение ока.
Несмотря на то, что звук является самым большим оружием именно этого пользовательского интерфейса, Rubrasonic допустил небольшую ошибку. Они использовали густую цветовую палитру, которая немного раздражает глаза. Комбинация аудио и видео эффектов по-прежнему актуальна, но мы никогда не должны забывать о роли цветов в дизайне, особенно в минималистичном дизайне. Невозможно переоценить важность баланса.
Цвета оказывают влияние. Узнайте, как использовать его и привлечь потребителей, из этого тематического исследования DesignRush по психологии цвета!

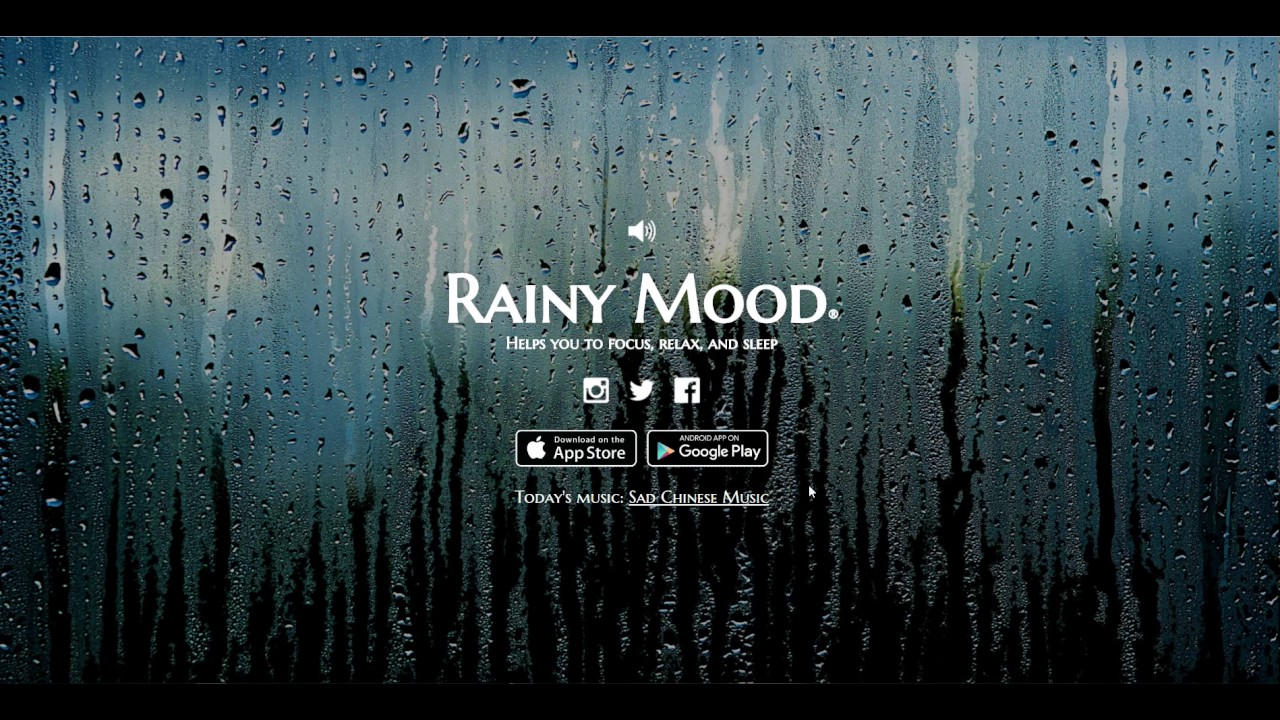
5. Дождливое настроение
Говоря о звуке, те из вас, кто любит ASMR и другую атмосферную музыку, наверняка знакомы с этим чрезвычайно минималистичным веб-сайтом. Rainy Mood - это одностраничный веб-сайт, который предоставляет только несколько вариантов, но делает это очень изящно.
Сила этого веб-сайта заключается в его единственном дизайне. Единственная цель сайта - проигрывать дождливый белый шум, создавая расслабляющее и медитативное ощущение. С одним фоновым изображением, представляющим вид из окна на травяное поле с брызгами воды, звуки дождя идеально подходят. Остальные изображения включают в себя ручку регулировки громкости и ссылки на социальные сети, оформленные в виде небольших белых минимальных значков.

На примере Rainy Mood мы можем узнать, что одной фотографией можно так много пользоваться, что она покрывает весь веб-сайт. Кроме того, недавно они внедрили функцию «Ежедневная песня», которая представляет собой систему рекомендаций, которая дает вам предложения песен, которые хорошо сочетаются со звуком дождя.
Несмотря на то, что этот веб-сайт не продает продукты или услуги, он создает расслабляющую атмосферу своей простотой. Используя тот факт, что нас ежедневно бомбардируют сверхтяжелым маркетингом на каждом углу, теперь в этом заключается мастерство минималистичного дизайна.

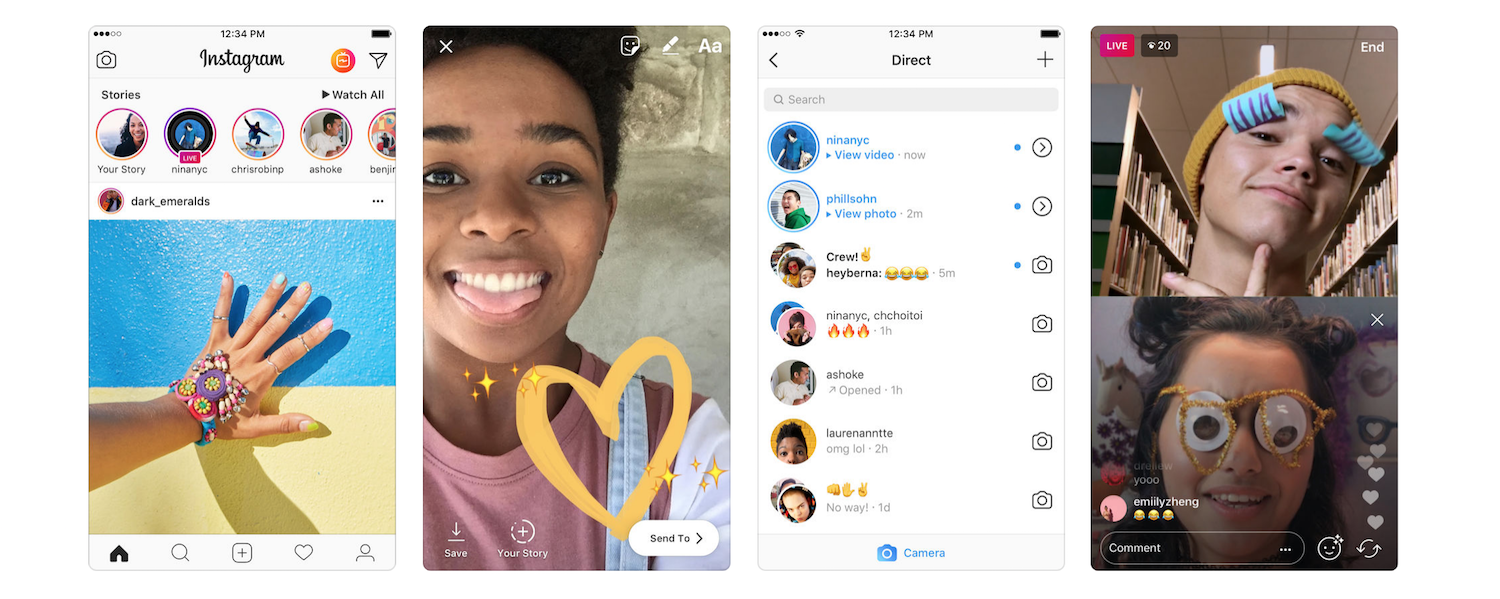
6. Instagram
Пришло время перейти от аудио к чисто визуальным эффектам. Мы абсолютно не можем говорить о минималистичном дизайне, не упомянув Instagram, дизайн настолько скудный и богатый одновременно. Прежде всего, важно различать итерацию веб-сайта и мобильного приложения этой платформы для обмена фотографиями.
Честно говоря, несмотря на то, что он функционален, можно заметить, что веб-сайт дает небольшую неполную атмосферу. Когда минималистское выражение доходит до того, что излучает такую атмосферу, следует пересмотреть свое мнение.
Но давайте не будем забывать, что Instagram создан и используется в основном мобильными пользователями, а пользовательский интерфейс приложения близок к безупречному. Прокрутите, нажмите и коснитесь - единственные варианты перемещения. И единственный контент, который вы можете видеть, - это от самих пользователей - веб-сайт не предоставляет вам никаких дополнительных элементов на выбор. Мы можем наблюдать это и узнавать, что добавление большого количества вариантов может задушить ваш веб-трафик, и Instagram с легкостью преодолел это препятствие.
Мы все более или менее знакомы с этой платформой и ее назначением, но важно взглянуть на нее с точки зрения дизайна и сравнить с другими носителями из той же отрасли. Как уже упоминалось, Twitter - один из лучших минималистичных веб-сайтов, а Instagram ломает стереотипы стандартного дизайна социальных сетей. И они оба делают это, не теряя доверия и не испытывая недостатка в функциональности.

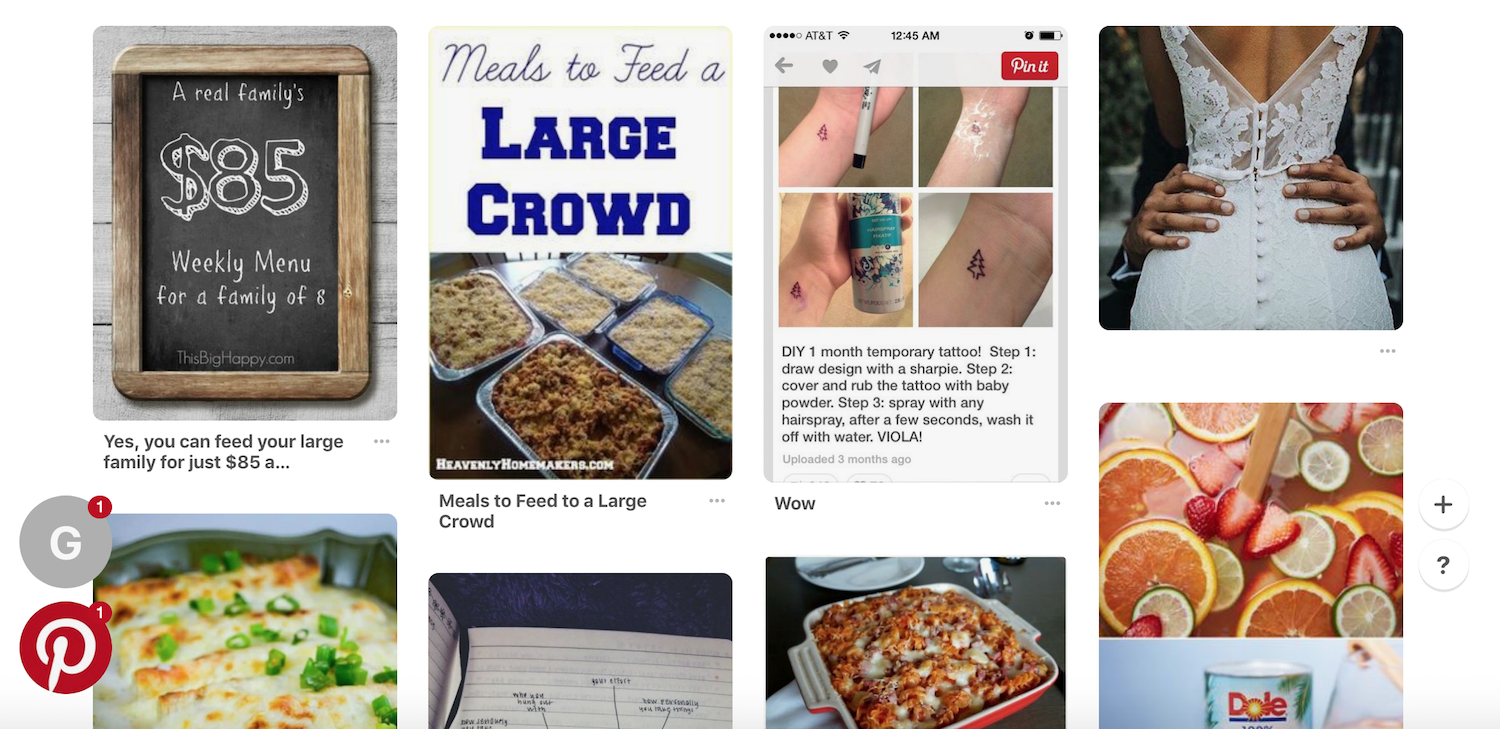
7. Pinterest
Говоря о тщательно разработанных веб-сайтах, основанных на сообществах, мы не можем не упомянуть Pinterest. Pinterest произвел революцию не только в том, как мы ищем идеи и вдохновение, но, что более важно, он произвел революцию в том, как мы подбираем контент в Интернете.
Благодаря структуре, состоящей только из изображений, с минималистским подходом и небольшим количеством текста, связанного с загромождением экрана, Pinterest прибивает, когда дело доходит до потока самого веб-сайта. Практически без дополнительных опций, помимо стандартного социального пакета - добавление булавки к контенту, который вы хотите сохранить на потом или как часть коллекции, - вот где он.
Pinterest - это веб-сайт, на котором вы можете проводить часы, не чувствуя, что он давит на вас и не утомляет.
Все это благодаря системе прокрутки, которая создала атмосферу «контрунтрузии», не бросая вам ссылки и предложения каждую минуту. Несмотря на то, что Pinterest имеет ОГРОМНУЮ базу данных в распоряжении пользователей, она по-прежнему выглядит и ощущается так же, как если бы вы просматривали всего несколько ключевых изображений.
С точки зрения дизайна, простой макет без текста на экране придает непринужденный и современный вид веб-сайту с высокой посещаемостью.

8. Почему мы исследуем
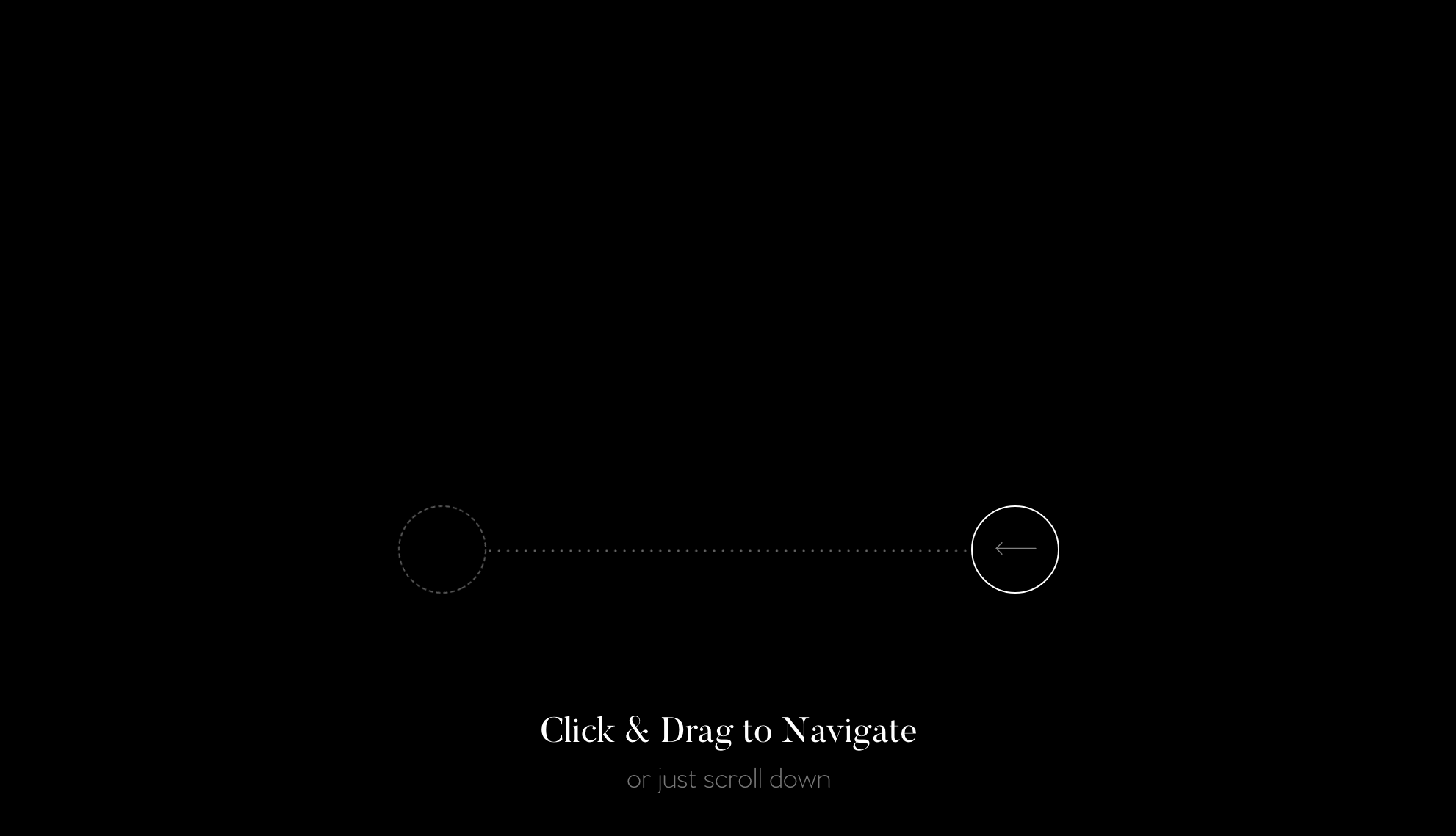
Пора уйти от социальных сетей, лайков и репостов. В этом замечательном примере мы видим, как минимализм используется в повествовательных целях. Этот красивый инструмент для повествования представляет собой приключенческий текст с прокруткой слева направо.
С умным использованием большого количества белого пространства посетитель этого довольно минималистичного веб-сайта не может устать, а на веб-сайте есть раздел с изображением дня, чтобы поддерживать его актуальность и придавать ему ценность воспроизведения.
В случае веб-сайтов в минималистичном стиле слева направо, мы можем видеть, что прокрутка может использоваться инстинктивно для представления хронологического порядка и / или любой воображаемой иерархии.
Несмотря на то, что на этом конкретном веб-сайте есть даже 3D-модели, они плавно переходят в черный фон, оставляя достаточно пустого места, чтобы дать нам ощущение астероида во Вселенной. На протяжении всего путешествия минимальная среда сохраняет посетителя спокойным и сосредоточенным на предоставленной информации. А чтобы поднять планку немного выше, вокруг астероидов есть тонкие кликабели для получения дополнительной информации.
Как и некоторые из вышеупомянутых сайтов, этот сайт учит нас, что больше - это меньше. Это показывает нам, что даже «нестандартные» образовательные сайты можно делать со вкусом и не меньше в стиле минимализма.
Быстро исправьте свой дизайн. Подпишитесь на ежедневную дозу DesignRush!

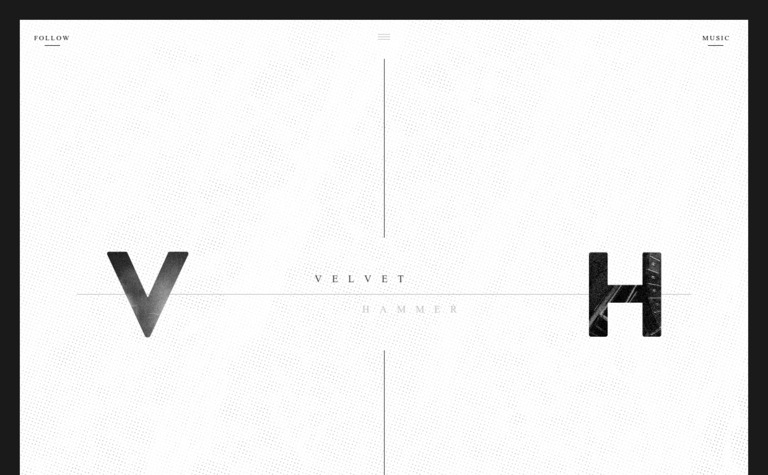
9. Бархатный молот
Хорошо продуманный веб-сайт может стать лучшей рекламой для вашего бизнеса. Музыкальное продюсерское и пиар-агентство Velvet Hammer это осознало и отлично реализовало.
Веб-сайт почти монохроматичен, сохранены цвета в диапазоне черного, белого и серого. Когда вы открываете веб-сайт, вас засыпают быстрым фотомонтажом, на котором клиенты компании работают без каких-либо объяснений. Вскоре появляется логотип компании, а за ним и красиво оформленная типографика. Все группы, с которыми работал Velvet Hammer, в уменьшенном масштабе до размера значка отображаются с их логотипами.
Текстура за текстом и фоновые градиенты становятся более серыми от прокрутки, внимание посетителей остается в фокусе, даже если нет текста для чтения.
Меню с большим количеством опций (но не слишком большим) аккуратно расположено сверху. Это немного сбивает с толку, но чисто. И как только вы закончите прокрутку, сайт станет черным, и появятся дополнительные параметры.
Белое пространство здесь использовано красиво, а сама страница выглядит изысканно и роскошно.

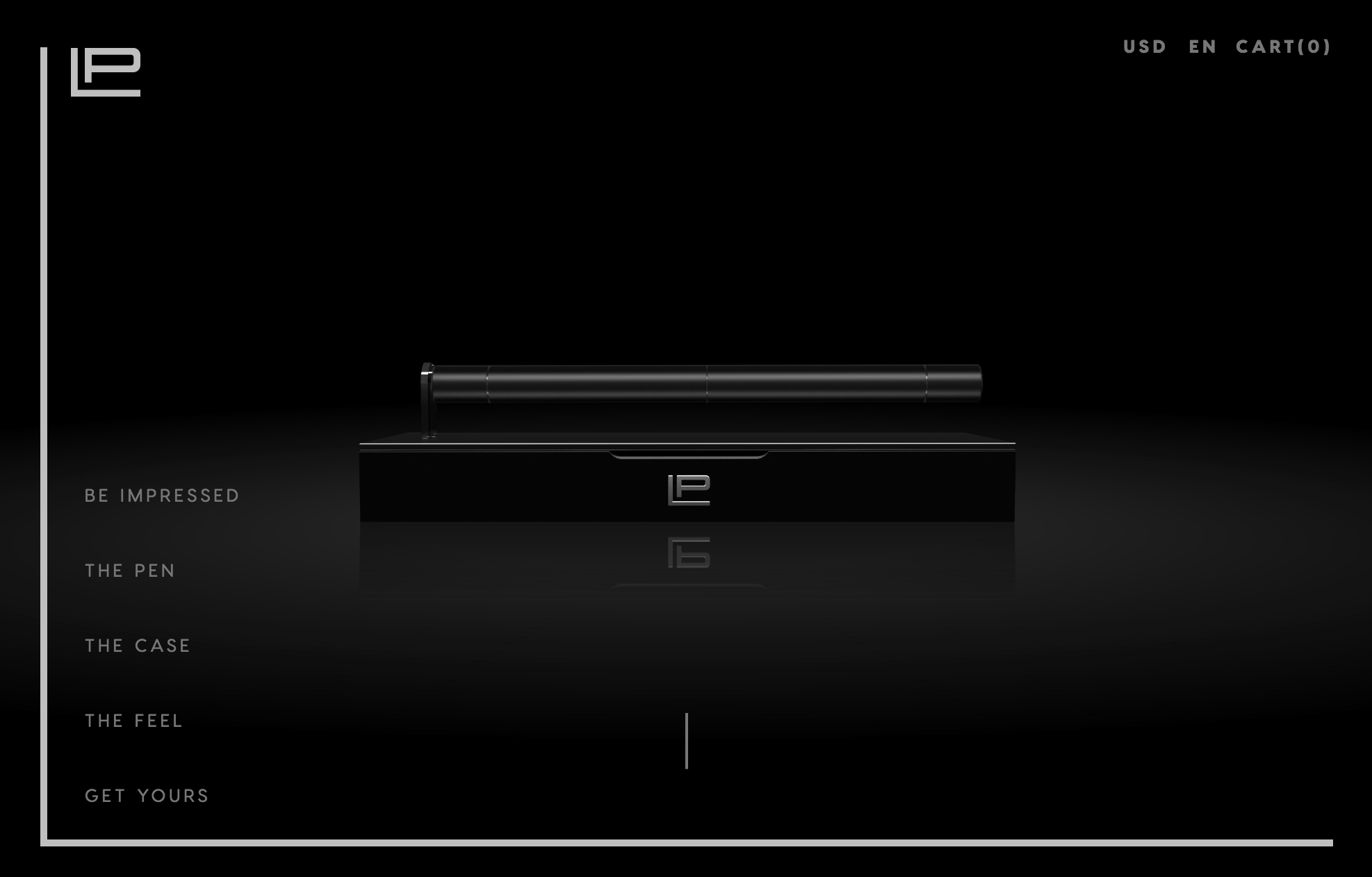
10. Левит Пен
На протяжении всего этого анализа мы наблюдали бесплатные и платные услуги, основанные на сообществе и ориентированные на одного человека. Теперь пора посмотреть, как минимализм можно использовать для рекламы продукта.
Вы не поверите, но это сайт для ручки, точнее сказать, роскошный. Это многофункциональный инструмент с множеством опций. С черным цветом веб-сайта дизайнеры сделали его серьезным, а анимация, которая сопровождает пользователя, заставляет его чувствовать себя довольно современным, даже футуристическим. Когда вы прокручиваете сайт вниз, ручка рассекается, и вся система внутри нее легко объясняется.
Использование белого пространства сделано аккуратно и аккуратно. Этот дизайн рекламирует эту ручку как своего рода научно-фантастическое оборудование. Все рассекается прямо у вас на глазах, и даже люди, не разбирающиеся в технологиях, мгновенно понимают всю концепцию.
Это показывает нам, что агрессивные маркетинговые подходы - определенно не единственный способ продавать. Обычный предмет с необычным дизайном и элементами веб-сайта сам становится необычным.
Минималистский дизайн веб-сайтов бывает всех форм и размеров
Итак, мы идем - целый список минимальных веб-сайтов, на которых можно учиться. Некоторые из них более известны, чем другие, но каждый дает нам один или два ценных урока, которые нужно извлечь. К счастью для вас, мы обобщили это в полезные советы и рекомендации:
Меньше значит больше ... Но насколько больше?
Минимализм обычно в той или иной степени присутствует всегда. В последнее время, с расширением социальных сетей рекламодателей, минимализм стал более желательным, потому что он обеспечивает менее резкий стиль маркетинга. При поиске подходящего минималистского стиля для вашего предприятия имейте в виду, что вам все равно нужно передать всю необходимую информацию потенциальному клиенту. Пользовательский интерфейс должен говорить за вас, поэтому делайте его простым, лаконичным и со вкусом.
Цвета могут быть непростыми
Это щекотливая область минимализма. Общее практическое правило - использовать как можно меньше цветов, но не ограничиваться черным и белым. Использование небольшого количества цвета здесь и там может помочь вам действительно подчеркнуть основную мысль, которую вы передаете. Тем не менее, цветовое кодирование внешних ссылок или других частей веб-сайта можно использовать в качестве инструмента навигации.
Звук развивается
Да, звук. В настоящее время у всех нас есть достаточно мощные компьютеры, домашние или карманные, с собой. Так что да, звук - подходящий инструмент для использования на платформе. Сделайте это как можно более инструментальным и попросите эксперта сопоставить звук с темой вашего веб-сайта. В последнее время это кажется весьма эффективным, поскольку технологии становятся все более продвинутыми.
Не вырезайте только для того, чтобы вырезать
Это одна из самых распространенных ошибок в мире дизайна. Люди хотят сделать свои веб-сайты более эффективными, поэтому они избавляются от многих вещей, чтобы оставить половину необходимой информации.
Весь смысл минималистичного дизайна состоит в том, чтобы сосредоточить все внимание и сосредоточиться на одной вещи, которую вы представляете. Попробуйте думать о минимализме как о тонком, но эффектном свете, а не как о макияже.
Вот оно - исследование хорошо оформленных веб-сайтов в самых разных отраслях, от коммерческой электронной коммерции до образования и рекламы. Как вы уже могли сделать вывод, имидж - это все, а реклама - ключ к успеху.
В мире, где большинство рекламируют себя через довольно громкие, беспорядочные и хаотичные каналы, подумайте о том, чтобы выбрать более спокойный путь. Пассивно-агрессивность минималистичного дизайна часто звучит громче, чем обычные голоса.
Изучите отличные агентства, которые помогут вашему сайту занять лидирующие позиции в списках агентств по веб-дизайну и разработке DesignRush !
