4 фатальных ошибки в управлении изображениями электронной почты
Опубликовано: 2017-10-17В этой статье
Электронные письма похожи на айсберги : мы часто сосредотачиваемся на наиболее видимых его аспектах, таких как призывы к действию, тема, качество копии, при этом забывая оптимизировать многие другие, которые не сразу видны конечному пользователю . Но, увы, они действительно могут отличить базовое сообщение от профессионального.
Сегодня мы рассмотрим некоторые ошибки, на которые вы могли наткнуться при работе с изображениями электронной почты. На самом деле часто бывает, что вы сосредотачиваете все свое внимание на графической визуализации изображения : часы работы художников или дизайнеров, за которыми следует один щелчок для загрузки на платформу электронного маркетинга.
Тем не менее, для достижения оптимальной производительности недостаточно иметь эстетически красивые изображения с хорошим разрешением . Должно быть как минимум два дополнительных шага:
- Точный бриф для графического отдела, так что при создании изображений для электронных писем они должны учитывать спецификации и требования канала электронной почты.
- Действия после загрузки на платформе (такие как включение альтернативных текстов, о которых мы вскоре поговорим), чтобы минимизировать возможность сбоя или неправильного отображения изображения
А теперь давайте обратимся к 4 наиболее распространенным ошибкам, которые допускаются при работе с изображениями в электронной почте. Порядок полностью случайный.
1. Изображения слишком тяжелые
Всем нравится вникать в красивую картинку, особенно если она хорошо определена. Тем не менее, мы всегда должны помнить о среде, которую используем. Предположим, что почтовый клиент не блокирует изображения заранее: тогда мы можем предположить, что обычно, если они не отправляются в виде вложения вместе с сообщением, изображения загружаются только при открытии электронной почты .
Как только электронное письмо открывается в клиенте или браузере, оно запускает запрос к серверу, на котором у вас хранятся изображения для загрузки и последующего отображения. Очевидно, это означает, что пропускная способность соединения занята данными клиент / сервер обмена.
Теперь пропускная способность не бесконечна. Вы определенно видите, насколько важно, чтобы вес файла не мешал легко загружать и отображать изображения .
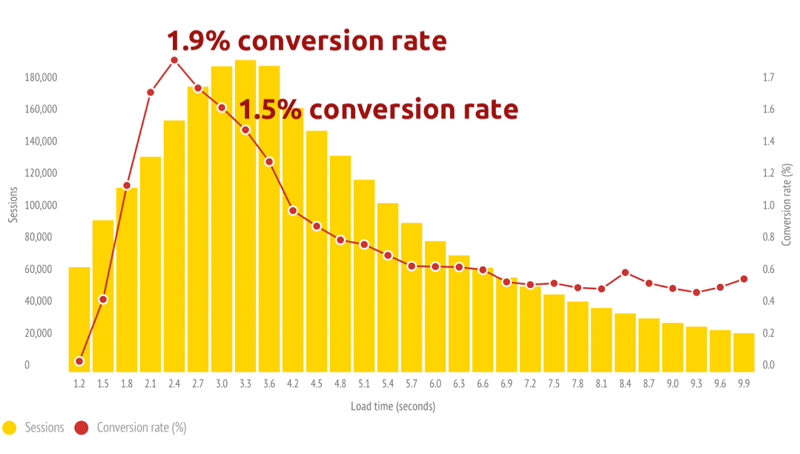
На мобильной стороне изображение весом 1 МБ загружается примерно за 0,3 секунды. Просто подумайте о времени, которое вы обычно готовы ждать, прежде чем открыть веб-страницу: согласно Kinsta, 74% пользователей покидают страницы, которые не загружаются в течение 5 секунд , в то время как данные Soasta ниже показывают, как коэффициент конверсии начинает расти. падение задолго до 2 секунд.

Из этих ограниченных данных ясно, насколько важно не чрезмерно увеличивать время загрузки и правильно обрабатывать изображения, чтобы они были достаточно легкими для быстрой загрузки , в то же время защищая разрешение, чтобы избежать эффекта зернистости .
Вот наши рекомендации по обеспечению правильного баланса между малым весом и хорошим разрешением:
- Поддерживайте максимальный вес около 50 КБ
- Убедитесь, что разрешение изображения 72 dpi.
- Сохраняйте изображения в JPG, GIF или PNG .
2. Изображения слишком большие или слишком маленькие.
Это слишком соблазнительная практика. Если у вас есть изображения или снимки, сделанные, скажем, для рекламной кампании или вашего веб-сайта , почему бы вам не использовать их и для своих кампаний по электронной почте?
Конечно, продолжай. Но помните, что без надлежащих мер предосторожности размер (высота и ширина) этих изображений не будет оптимальным или функциональным для сообщения.
Разберемся поподробнее. HTML-тег img позволяет вам определять высоту и ширину изображения. Например, в следующей строке кода указано, что высота изображения будет 123 пикселя, а ширина - 456 пикселей.
<img src = ”[ImagePath]” height = ”123 ″ width =” 456 ″>
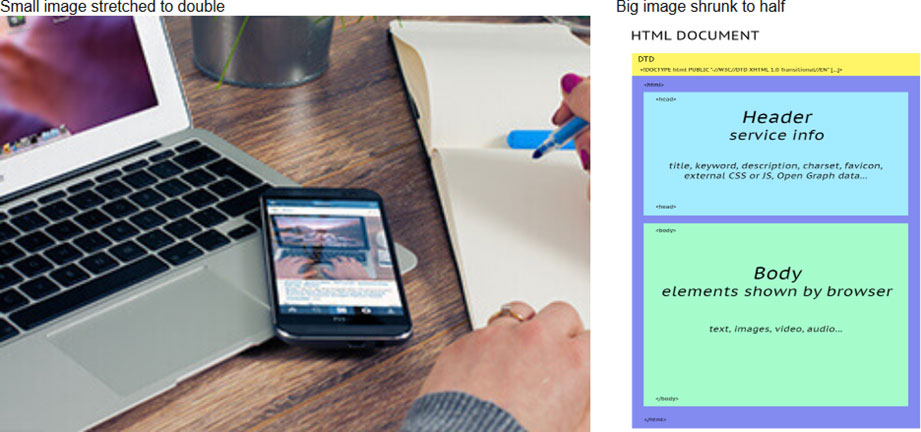
После того, как вы установили один или оба параметра, независимо от фактического размера, браузер покажет изображение с указанной шириной и высотой . Это означает, что если изображение на сервере имеет меньший размер, чем установленный в теге, он будет увеличен , а если он больше, он будет сжат.
Итак, если вы используете изображение с размерами, не оптимизированными для электронной почты , два возможных результата могут привести к плохим результатам:
- Изображение больше, чем необходимо : больший вес и потраченная впустую пропускная способность, с задержкой в случае раздела 1
- Изображение меньше, чем необходимо : принудительное увеличение, потеря качества и эффект зернистости

Retina или обычный экран?
Отдельное обсуждение касается экранов Retina, представленных Apple в 2010 году. Технология Retinal основана на более высокой плотности пикселей на единицу площади, благодаря чему, согласно Купертино, человеческий глаз будет воспринимать отдельные пиксели. В этом случае изображение будет более однородным, а просмотр более приятным и менее утомительным .
Так как плотность пикселей на экране Retina примерно в два раза выше, чем на обычном экране , для предотвращения эффекта зернистости вам необходимо вдвое увеличить размер изображений . Например, если изображение в электронном письме имеет размеры 250 × 145 пикселей (т. Е. <Img height = ”250 ″ width =” 145 ″), вам необходимо использовать изображение 500 × 290 пикселей.
Наши советы
- Обрежьте изображения по размеру для электронной почты
- Сохраните все изображения в одной папке, чтобы у вас был один и тот же источник и больший контроль при редактировании.
- Не устанавливайте размер изображений, сохраняйте их плавными внутри рамки, в которой они расположены, позволяя коммуникационной структуре «формировать» изображение.
3. Анимированные GIF-файлы не оптимизированы.
Добавление анимации (например, GIF) в ваше общение определенно делает сообщение заметным: это чрезвычайно эффективный способ привлечь внимание , особенно если графический дизайн создан с осторожностью и является оригинальным.

Вставить анимированные GIF-файлы в электронные письма легко, но вам нужно уделять немного больше внимания, чем обычным статическим изображениям.
Узнайте, как вставлять анимированные GIF-файлы в электронные письма>
Немного истории: GIF, сокращение от Graphics Interchange Format , родились в 1987 году . Основная идея заключалась в том, чтобы определить набор цветов по умолчанию, который будет включен вместе с данными, составляющими изображение, чтобы во время сжатия вы избежали потери качества изображения.
С 1989 года формат получил два важных нововведения: прозрачность и, прежде всего, несколько изображений, которые открыли путь к анимации .
С тех пор дизайнеры по всему миру разжигали свое воображение, создавая исторические гифки, наводняющие Интернет . На сегодняшний день состояние GIF у GIF превосходное : мы думаем не только о том, сколько способов они включаются в электронные письма каждый день, но и о судьбе таких сайтов, как giphy.com.

Однако, как и во всем остальном, вы должны обращать внимание на носители, которые вы используете. Прежде всего, мы должны учитывать, что вес анимированного GIF в КБ быстро возрастает как функция количества кадров в анимации, так и в зависимости от размера. Итак, с самого начала рекомендуется хорошо подумать о типе анимации, которую вы будете делать.
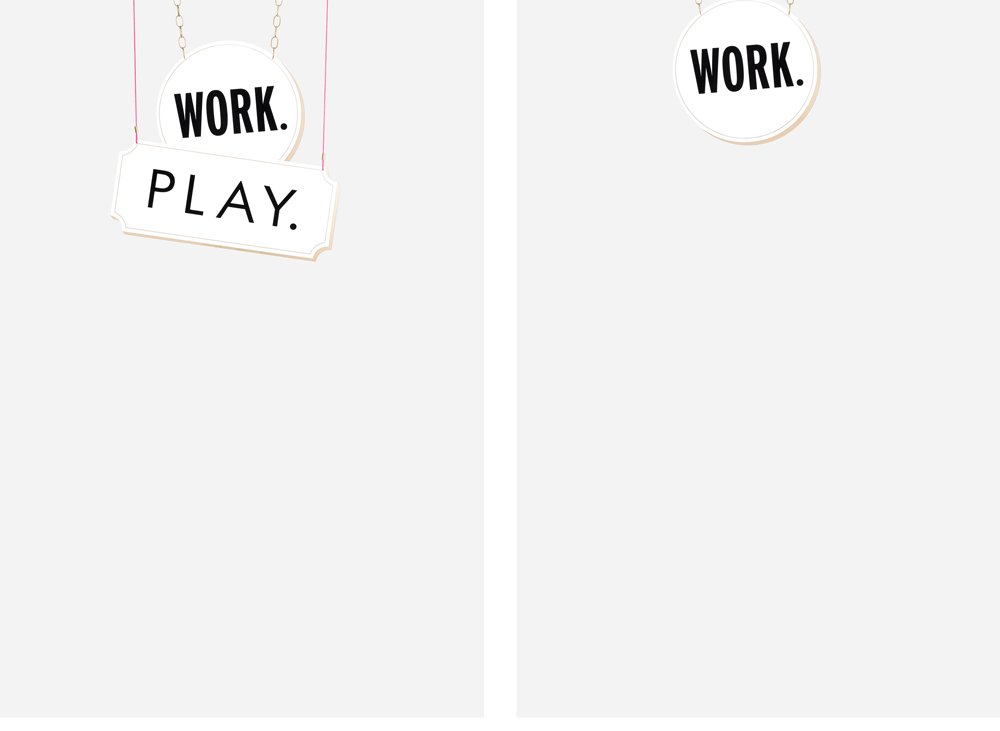
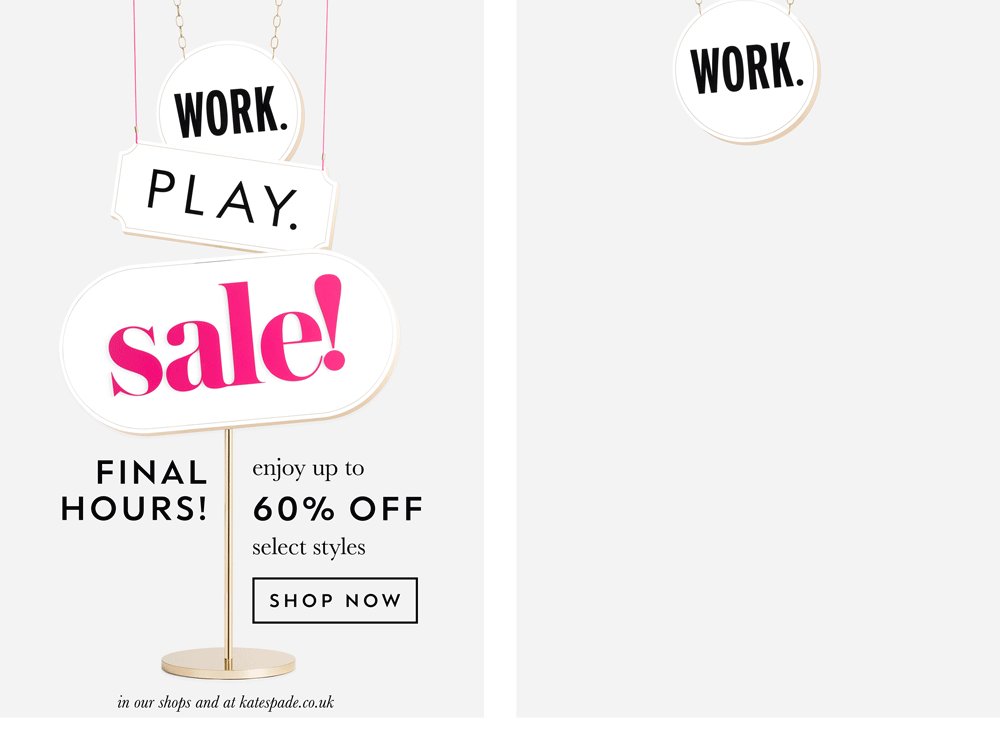
Во-вторых, вы должны учитывать, что некоторые клиенты вообще не отображают анимацию . Один из основных клиентов (Outlook 2007-2013) показывает только первый кадр, как показано в следующем примере.

Наши советы
- Обратите внимание на общий вес изображения (и помните, что было сказано в разделе 1!)
- Не используйте более одной анимации в электронном письме
- Не используйте слишком много кадров: GIF - это не видео!
- Избегайте слишком сложных анимаций, которые могут поставить под угрозу всю сборку.
- Убедитесь, что первый кадр дает полное представление о коммуникации, в любом случае убедитесь, что он никогда не бывает пустым.
- Воспользуйтесь , например, техникой кинематографии, чтобы уменьшить общий вес анимации.
4. Отсутствуют альтернативные тексты.
В наши дни электронные письма, созданные без изображений, встречаются все реже. Однако имейте в виду, что некоторые почтовые клиенты по умолчанию не отображают изображения , и по разным причинам некоторые пользователи предпочитают отключать их: в таких случаях, если в электронном письме нет альтернативных способов передачи сообщения, сообщение безнадежно скомпрометирован .
Итак, давайте посмотрим, как эффективно решить эту критическую проблему, используя HTML, используя свойства alt и title тега <img> .
Конкретно:
- title позволяет отображать контент, когда указатель мыши находится над областью изображения
- alt определяет текст, который будет отображаться в случае неудачной загрузки изображения (замещающий текст)
Таким образом, очень важно всегда добавлять эти два свойства к изображениям, которые вы считаете стратегическими (например, логотип бренда, визуальное оформление, продукт и т. Д.), Давая им значения с описанием того, что оно содержит изображение.
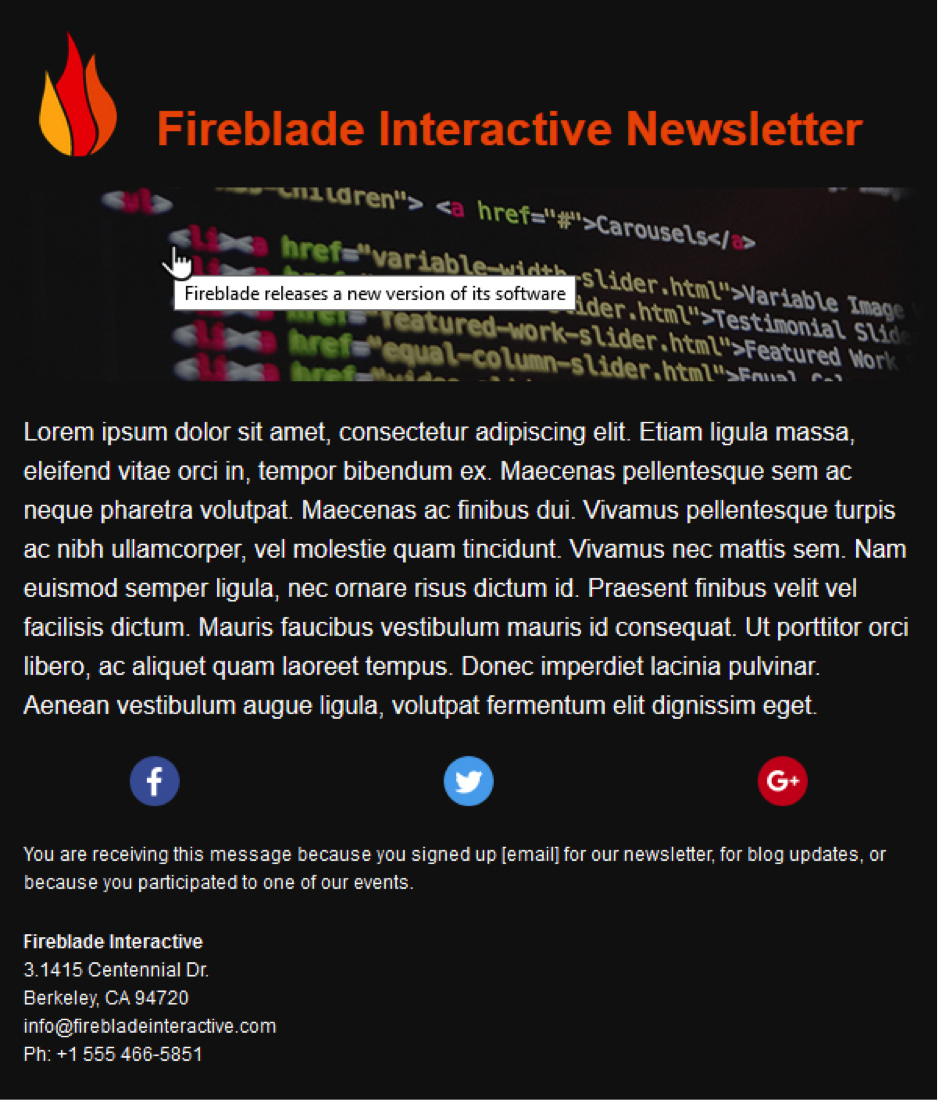
Атрибут заголовка
Давайте посмотрим, как работает заголовок атрибута: из рисунка видно, что под курсором появилось маленькое окошко с текстом, введенным в код. Таким образом, мы можем воспользоваться этой частью, чтобы добавить дополнительную информацию, которая дополняет то, что присутствует на изображении.

Атрибут Alt
Давайте перейдем к анализу поведения атрибута alt , где, безусловно, есть больше возможностей для действий.
На снимке экрана ниже показано, как будет отображаться информационный бюллетень для почтового клиента, который исключает загрузку изображений . Вы можете увидеть классические синие и фиолетовые ссылки, которые соответственно показывают наличие ссылки и ранее посещенной ссылки.

Очевидно, что любой, кто занимается почтовым маркетингом, не соглашается на это: хорошо, текст со ссылкой появляется, когда изображение не отображается, но наверняка это представление визуально раздражает глаза , его слишком сложно читать.
Можете ли вы улучшить эту ситуацию? На помощь приходит CSS . Применяя встроенный стиль к изображению, как если бы это был текст, мы можем определить не только цвет (обратите внимание на блок социальных сетей), но также размер, шрифт и подчеркивание.

Посмотрим полный код. Обратите внимание, что в дополнение к атрибутам alt и title , изображение имеет встроенный стиль, который определяет размер (16 пикселей), тип шрифта (Helvetica, Arial,…) и цвет текста (#ffffff), когда изображение не загружен.

Таким образом, даже если изображения не будут отображаться должным образом, по крайней мере, у вас не будет полной потери информации . Применяя этот метод, мы по-прежнему получаем информацию через красиво отформатированный текст, и, кроме того, он подчеркивает наличие интерактивной ссылки для перехода.
Наши советы
- Убедитесь, что у наиболее важных изображений всегда есть значения для атрибутов alt и title;
- Избегайте превышения введенного текста, он может быть слишком длинным и создавать несколько страниц в сообщении (для alt) или быть трудным в использовании (для заголовка);
- Убедитесь, что альтернативный цвет текста легко читается как по размеру, так и по цвету, особенно если у вас цветной фон;
- Предпочтительно оставлять подчеркивание для альтернативного текста со ссылкой, чтобы его функция в сообщении была легко узнаваема.
Каков ваш опыт работы с изображениями в электронной почте? Дайте нам знать в комментариях ниже!

