Влияние Google Material Design на дизайн мобильных приложений [полное руководство]
Опубликовано: 2019-02-06В течение следующих восьми минут вы прочтете о том, как материальный дизайн влияет на компании по разработке мобильных приложений по всему миру. Вы прочтете об основных принципах, на которых основаны стандарты Google Material Design , и о том , как внедрить Material Design в свое мобильное приложение.
Давайте продолжим путешествие по дизайну под названием Material Design.
UI и UX — это два элемента мобильного приложения, которые определяют настоящее и будущее не только самого приложения, но и компании, занимающейся дизайном мобильных приложений, которая его спроектировала и разработала.
Все проверенные советы по улучшению пользовательского интерфейса мобильного приложения сосредоточены на одном элементе — дизайне мобильного приложения.
То, как разработано ваше приложение, влияет на эмоции, с которыми сталкиваются пользователи при работе в вашем приложении для Android.
Требования современного пользователя приложения — приложения, которые выглядят так же, как и их элементы в реальной жизни, — хотя и кажутся простыми для понимания, могут представлять собой проблему при преобразовании в дизайн.
Теперь, когда дело доходит до создания и включения интерактивных элементов дизайна, которые создают ощущение материального мира, Google со своим Material Design оказал разработчикам мобильных приложений столь необходимую помощь.
Мир дизайна, в котором раньше царила минималистичная плоскость, теперь был заменен элементами минималистичных интерактивных материалов с появлением Material Designs.
Теперь, когда мы понимаем, что такое Google Material Design , давайте теперь углубимся в пользовательский интерфейс Google Material Design, а также его советы и рекомендации .
Вот принципы Google Material Design

Приложения Material Design руководствуются тремя принципами, показанными на изображении выше. Принципы, которым следуют все ведущие компании по разработке приложений для Android по всему миру.
Материал — это метафора
Принцип воображения основан на изучении материала и того, как он выглядит по-разному при различном количестве света и как он выглядит, когда его накладывают друг на друга.
Принцип поддерживается такими атрибутами, как края, тени, размеры и т. д.
Жирный, Преднамеренный, Графический

Преднамеренное пустое пространство в дизайне, использование смелых и в то же время синхронизированных цветов и графики, которая подходит от экрана к экрану, выполняя при этом свое прямое назначение, — вот что определяет второй по важности указатель в принципах материального дизайна Google .
Движение предлагает смысл

Анимация в Material Design не мешает другим элементам дизайна и не выглядит вынужденной. Они возникают в результате основных действий пользователя и следуют его сигналам.
Хотя это три основных руководящих принципа Material Design, есть и другие два принципа, которые определяют общепринятый стандарт проектирования — Flexible Foundation и Cross Platform.
Гибкий фундамент

Преимущество Material Design заключается в настраиваемой кодовой базе, которая позволяет дизайнерам пользовательского интерфейса мобильных приложений добавлять в дизайн свои элементы фирменного стиля.
Кроссплатформенность

Material Design помогает поддерживать одинаковый пользовательский интерфейс на разных платформах, что помогает использовать общие компоненты для всех — Android, Flutter, iOS и Интернет.
Итак, вот 5 основных принципов Material Design для Android-приложений. Чтобы ускорить ваш подход к пониманию этих принципов, пришло время изучить, как вы можете применить их в дизайне пользовательского интерфейса вашего мобильного приложения.
Как освоить Google Material Design в своем приложении для Android?

Предполагая, что вы читали официальные ресурсы по дизайну материалов, выпущенные Google в качестве вашей Библии, давайте начнем с применения этих руководств по дизайну материалов для Android в вашем мобильном приложении.
Ниже приведены советы, которые помогут вам создать мобильное приложение Google Material Design и стать звездой дизайна вашей компании по разработке мобильных приложений, следуя рекомендациям Android ux .
1. Используйте тени, чтобы показать иерархию

Края, поверхность и реалистичные тени считаются основным инструментом рекомендаций Google по пользовательскому интерфейсу . Используйте тени, чтобы показать иерархию элементов дизайна, чтобы показать, какой элемент к чему относится.
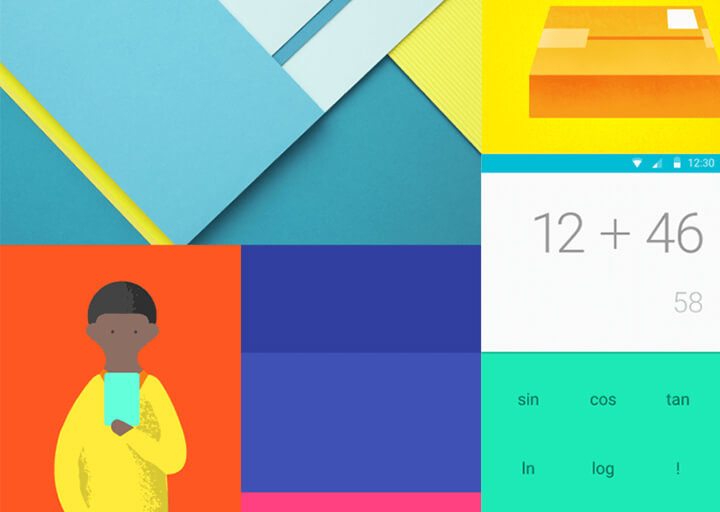
2. Яркие цвета

Intentional, Graphic, and Bold — это мантра внедрения нового материального дизайна Google, когда речь идет о разработке мобильных UI/UX. Использование смелых цветов делает вещи интерактивными и забавными для пользователей, делая приложение приятным в использовании.
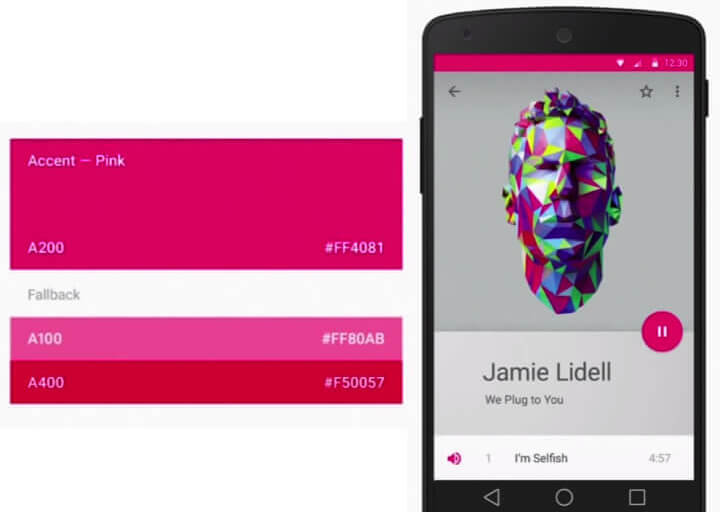
3. Использование основного и акцентного цвета


Документы Google Material просят дизайнеров мобильных приложений использовать три оттенка основного цвета и один цвет акцента.
Основной набор цветов будет использоваться для шрифтов, блоков, фона и т. д., а цвет акцента можно заполнить, чтобы отобразить основной элемент экрана мобильного приложения.
4. Извлеките цвета из изображений
Google постоянно рекомендует нам, разработчикам мобильных приложений, извлекать цвета из изображений и использовать их в качестве цветовой палитры при разработке дизайна на основе изображений.
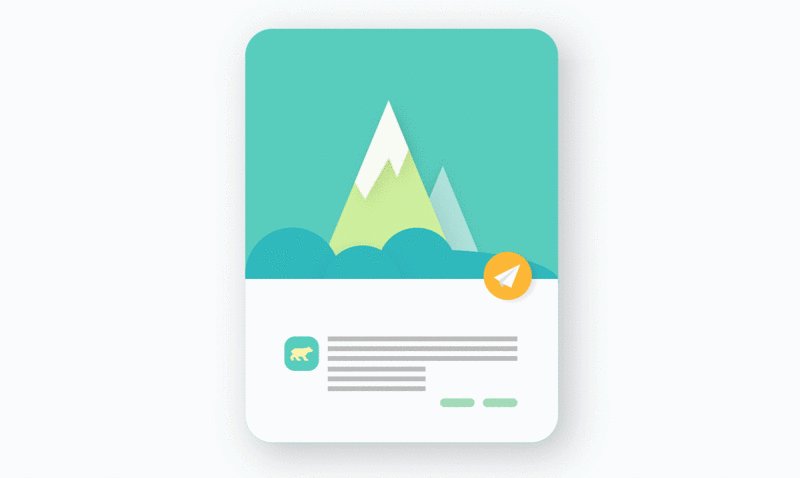
5. Включите движение

Google активно использует движение в дизайне пользовательского интерфейса приложения. Это позволяет нам понять, как все происходит в приложении и как пользователи должны взаимодействовать с приложением.
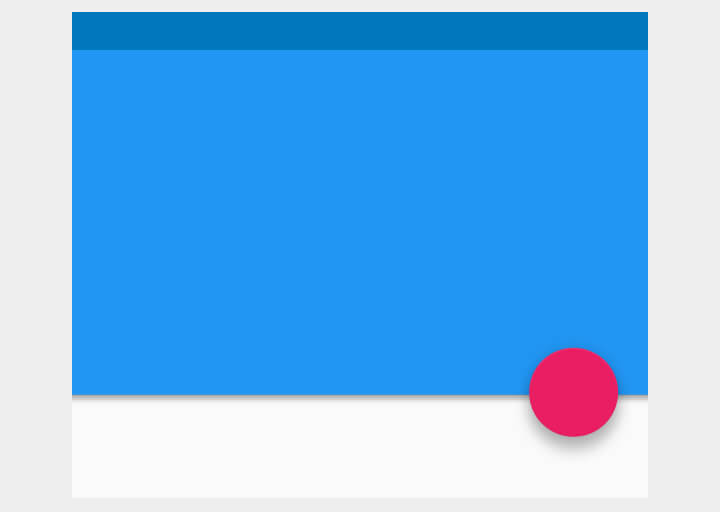
6. Сделайте все плавающим
Если есть одно видимое USP приложения Material Design, это плавающие элементы дизайна. Кнопка вашего приложения или панель CTA должны выглядеть так, как будто они плавают на экране, а не лежат на экране плоско.
7. Выбор значка

Иконки, если они выбраны правильно, улучшают удобство использования и дизайн приложения. Теперь интерфейс Material Design дает вам возможность выбора ряда значков, подпадающих под два основных критерия — значки продукта и значки системы.
8. Сделайте приложение типографски правильным

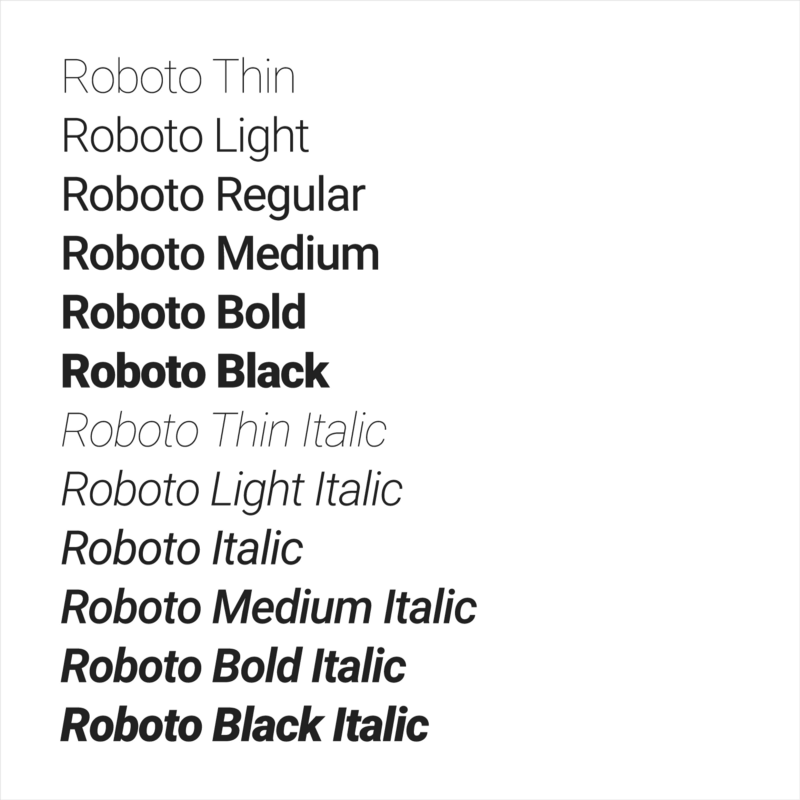
Если вы только начинаете задумываться о разработке приложения Android Material Design, мы рекомендуем придерживаться стилей типографики Roboto и Noto.
9. Включите отзывчивость в свой дизайн

Один из главных руководящих принципов, на котором процветает Material, — последовательность. И то же самое должно быть видно в дизайне вашего мобильного приложения.
Каждый элемент вашего дизайна должен работать одинаково на всех устройствах, с которыми взаимодействует пользователь.
Хотя эти 9 включений помогут вам с вашими текущими приложениями, стандарты проектирования готовы к новому пересмотру с новой версией дизайна материалов, которая готовится в мастерской творческой лаборатории Google.
А теперь пришло время взглянуть на различные приложения, обновленные (или переработанные) с использованием Google Material Design.
Лучшие приложения, которые обновили свой дизайн с помощью рекомендаций по дизайну материалов
1. Календарь Google
Календарь Google — это передовое приложение, которое претерпело действительно впечатляющие изменения за эти годы благодаря внедрению рекомендаций Google по материальному дизайну. В приложении есть множество полезных функций, таких как графика и карты, которые автоматически вводятся в события, а также простая система автоматических предложений, упрощающая добавление новой встречи.
2. Гмейл
Благодаря Material Design электронные письма в Google Gmail классифицируются в карточном интерфейсе. Также в интерфейс добавлено совершенно новое выдвижное меню вместе с плавающей кнопкой для создания нового сообщения, напоминания или выполнения любого другого действия.
3. Лифт
Lyft — еще одно приложение, использующее возможности Material Design. Приложение демонстрирует набор элементов управления и карту, отображающую необходимую информацию, следуя принципам материального дизайна Google, не раздражая пользовательский интерфейс.
4. Баззфид
Еще одно мобильное приложение, которое оставило свой след среди приложений Google Material Design, — BuzzFeed.
Приложение ранее было популярно благодаря своему увлекательному развлекательному контенту. Но теперь он также известен тем, что устанавливает стандарт того, как должно выглядеть веб-приложение Google Material Design.
5. Карты Google
И последнее, но не менее важное: Google Maps — это еще одно приложение, демонстрирующее существенное отличие, касающееся материального дизайна. Согласно последним новостям, новый дизайн Google Maps включает в себя круглые и цветные значки в разделе поиска и белый фон, который ранее был доступен в черном и светло-сером цветах соответственно.

Вот что будет дальше в области материального дизайна —
Что дальше для Android Material Design?
После изменения мирового стандарта проектирования с помощью рекомендаций Google ux Google снова внес изменения в свою структуру с помощью Material Design 2.0.
Второе поколение Material Design, которое будет представлено миру через несколько дней, попрощается с прямоугольным интерфейсом и перейдет к дизайну мобильного пользовательского интерфейса с закругленными краями .
С помощью своих новых руководств по Android UX Google планирует обновить все свои важные продукты, такие как Gmail, Google Search, Google Maps и т. д.
Цель Material Design 2.0 — преемника Material Design — повысить эффективность, удобочитаемость и устранить беспорядок, тем самым обеспечивая самую чистую реализацию пользовательского интерфейса на сегодняшний день.
Заключительное примечание
Итак, вот оно, руководство по Android Material Design не только для разработчиков Android-приложений, но и для компании-разработчика приложений для Android, которая только что вошла в мир дизайна приложений для Android.
Независимо от того, являетесь ли вы дизайнером или представляете компанию, стремящуюся покорить миллионы сердец Android, чтобы подготовить свое приложение к включению в список лучших приложений Google для дизайна материалов , проконсультируйтесь с нашей командой мобильных дизайнеров UI/UX уже сегодня.